Как многим известно Heroku с 28.11.2022 прекращает поддержку бесплатных аккаунтов. И у меня, как и у других пользователей бесплатного аккаунта, возник вопрос: «Куда же теперь переезжать?» Я нашёл два подходящих сервиса, которые, на мой взгляд, могли бы заменить Heroku. Так как я не увидел статей на Habr на тему, куда можно мигрировать с Heroku, то решил написать небольшую инструкцию по переезду. Надеюсь кому-то она будет полезной.
Поиски сервиса я осуществлял исходя из требований, которые предполагают возможность:
деплоить из ветки на GitHub;
подключить базу данных как сервис;
бесплатного доступа к необходимому мне функционалу.
Я осознавал, что последний пункт будет накладывать ограничения на ресурсы хостинга. Я был готов с этим мириться, так как искал хостинг для своих личных небольших проектов, которые не требовали доступности сервиса 24/7.
Как я написал ранее, я нашёл два варианта для переезда — Railway и Render. Ниже краткая инструкция, как начать с ними работать.
Railway
На бесплатном тарифе хостинг обещает до 500 часов онлайна и возможность подключить дополнительные сервисы в качестве Базы данных.
Шаг первый. Создание аккаунта.

Создать аккаунт довольно легко. Заходим под своей учётной записью GitHub либо указываем свою электронную почту, после чего требуется прочитать письмо и перейти по ссылке из него.
После того как зашли, нам даётся 2$ и 200 часов. Чтобы их увеличить, необходимо пройти процедуру верификации. Заходим в раздел billing details и нажимаем verify my account. Верифицировать можно двумя способами: добавлением карты или подключением аккаунта GitHub. Я выбрал второй вариант, после чего у меня на счету стало 5$ и 500 часов.
Шаг второй. Создания проекта.
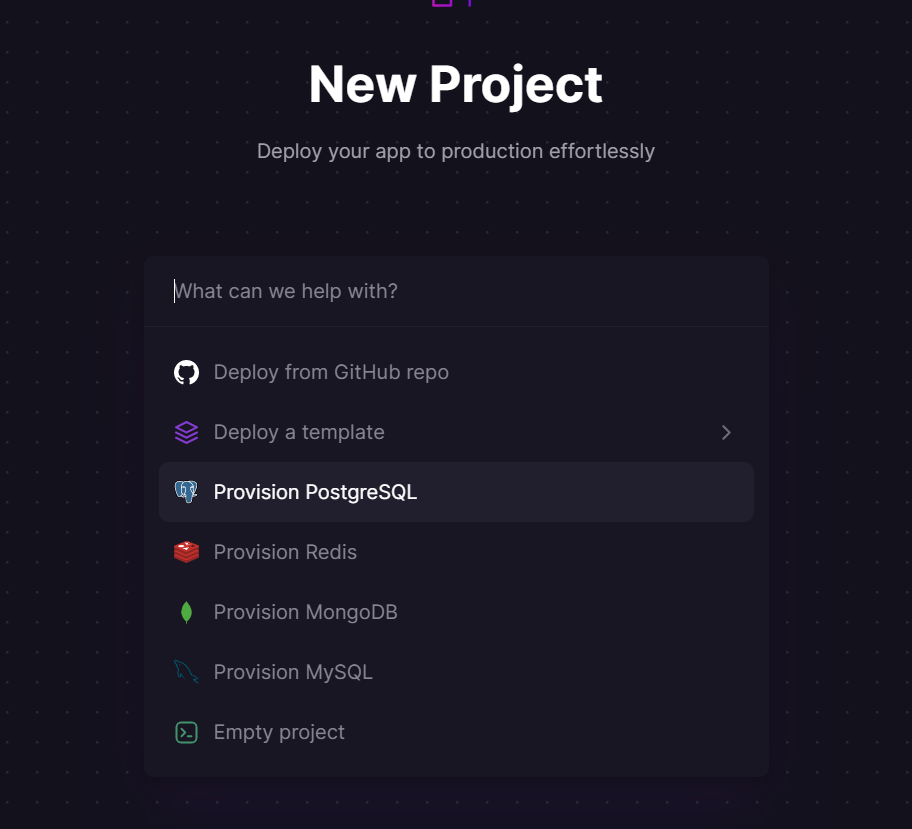
На основном дашборде нажимаем New Project.

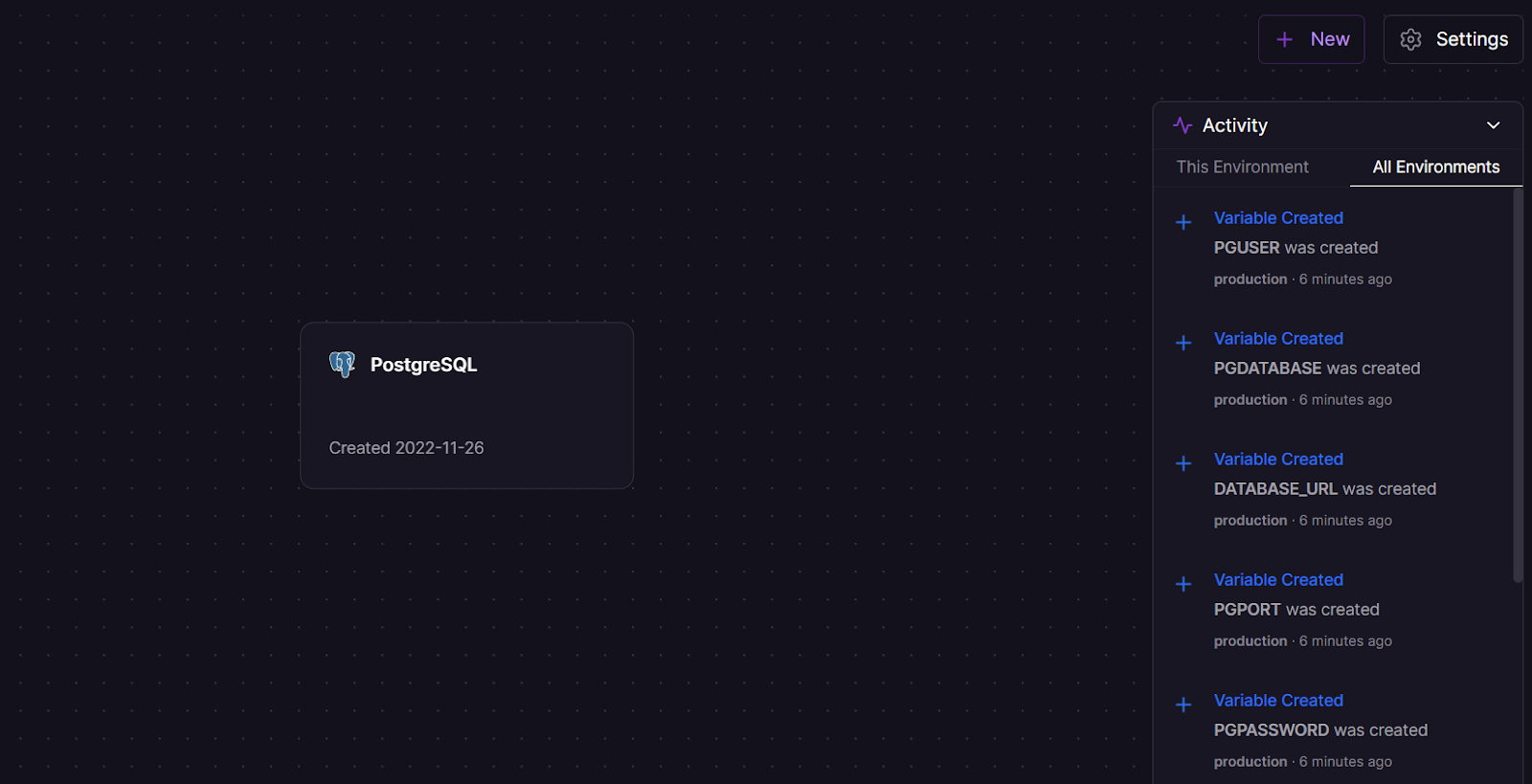
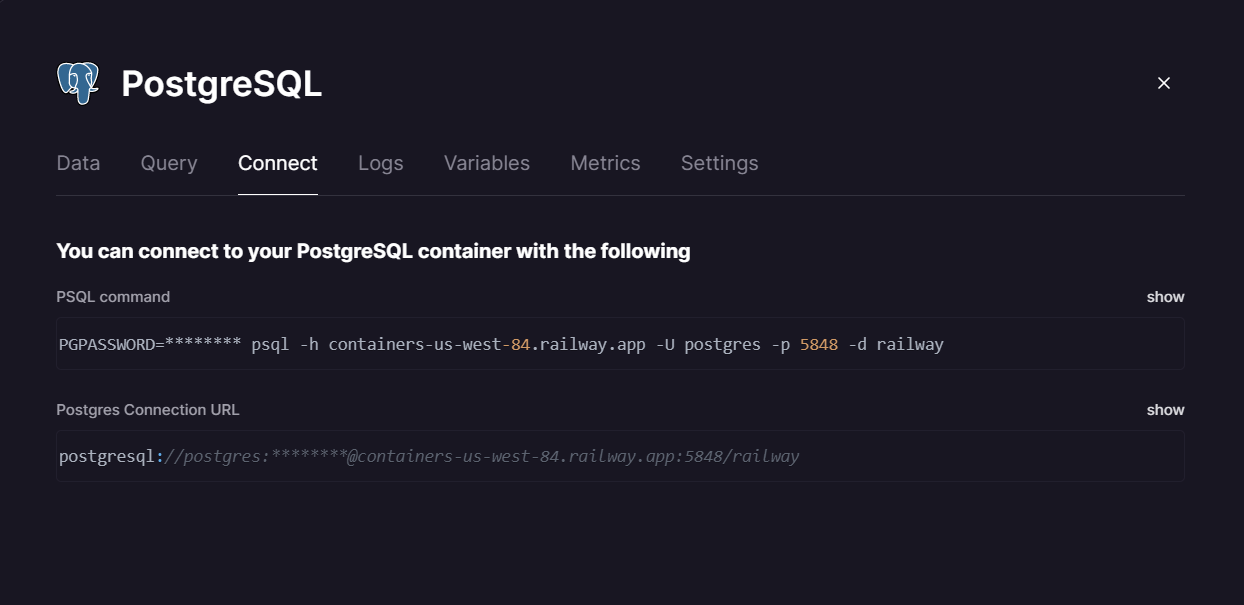
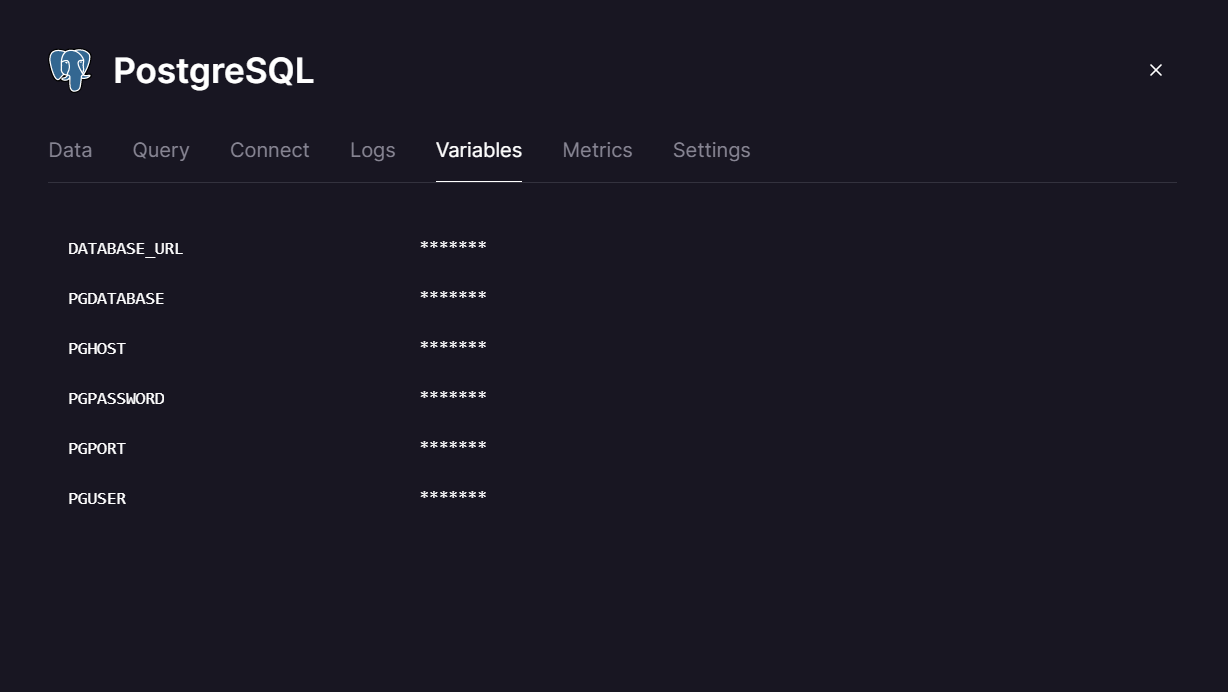
Первым делом я создал базу данных PostgreSQL, чтобы позже во время настройки основного приложения у меня уже были данные для подключения к ней. Информацию по подключению можно найти на вкладках connect (Рисунок 5) или variables (Рисунок 6) только что созданного сервиса.
Процесс запуска PostgreSQL выглядит примерно так:




К сожалению, я не нашёл в сервисе возможность импорта данных из дампа. Можно, конечно, заполнить query, но я не уверен, что этот сервис выдержит большие объёмы данных. Я подключился к БД с помощью DBeaver и загрузил данные.
Шаг третий. Соединение с GitHub и деплой.
Чтобы проверить точно ли подходит мне этот сервис, я взял рандомное приложение с GitHub и сделал форк. В настройках github я ограничил видимость только одним репозиторием.

После добавления репозитория сразу автоматически происходит деплой из мастера.

В разделе Variables можно добавить переменные окружения, например, данные для подключения к базе данных. В разделе Settings есть возможность сменить ветку, с которой будет разворачиваться приложение. Но самое главное, можно подключить свой домен или воспользоваться доменом сервиса для того, чтобы наше приложение было доступно из сети интернет.

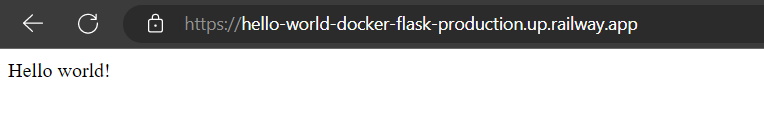
После нажатия на Generate Domain получаем ссылку, по которой можно проверить доступность приложения. Ссылка выглядит так https://hello-world-docker-flask-production.up.railway.app/. После перехода я убедился, что приложение доступно.

На этом основные настройки завершены. Далее вы уже сами вольны настроить приложение как вам угодно.
Render
У этого сервиса условия кажутся чуть лучше — до 750 часов онлайна в месяц. Дополнительные сервисы в качестве базы данных тоже есть в комплекте. Проверим его работу.
Шаг первый. Создание аккаунта.
Вариантов авторизации у Render больше. Я снова выбрал вход через GitHub.

После входа необходимо подтвердить почту.
Шаг второй. Создания проекта.
На главном экране больше предложений для старта проекта.

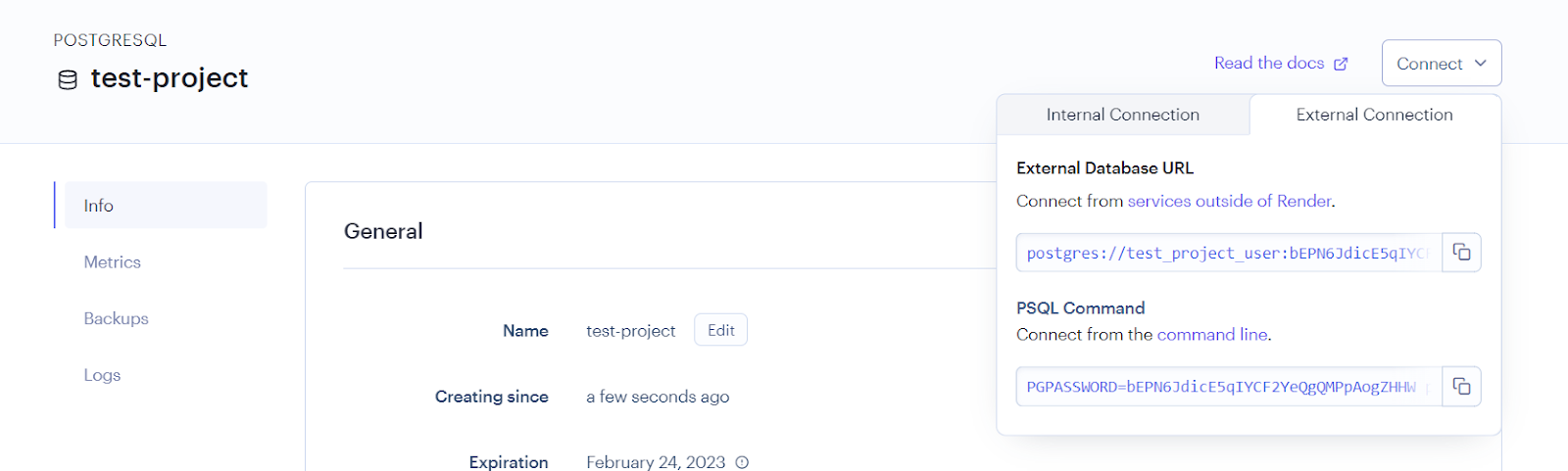
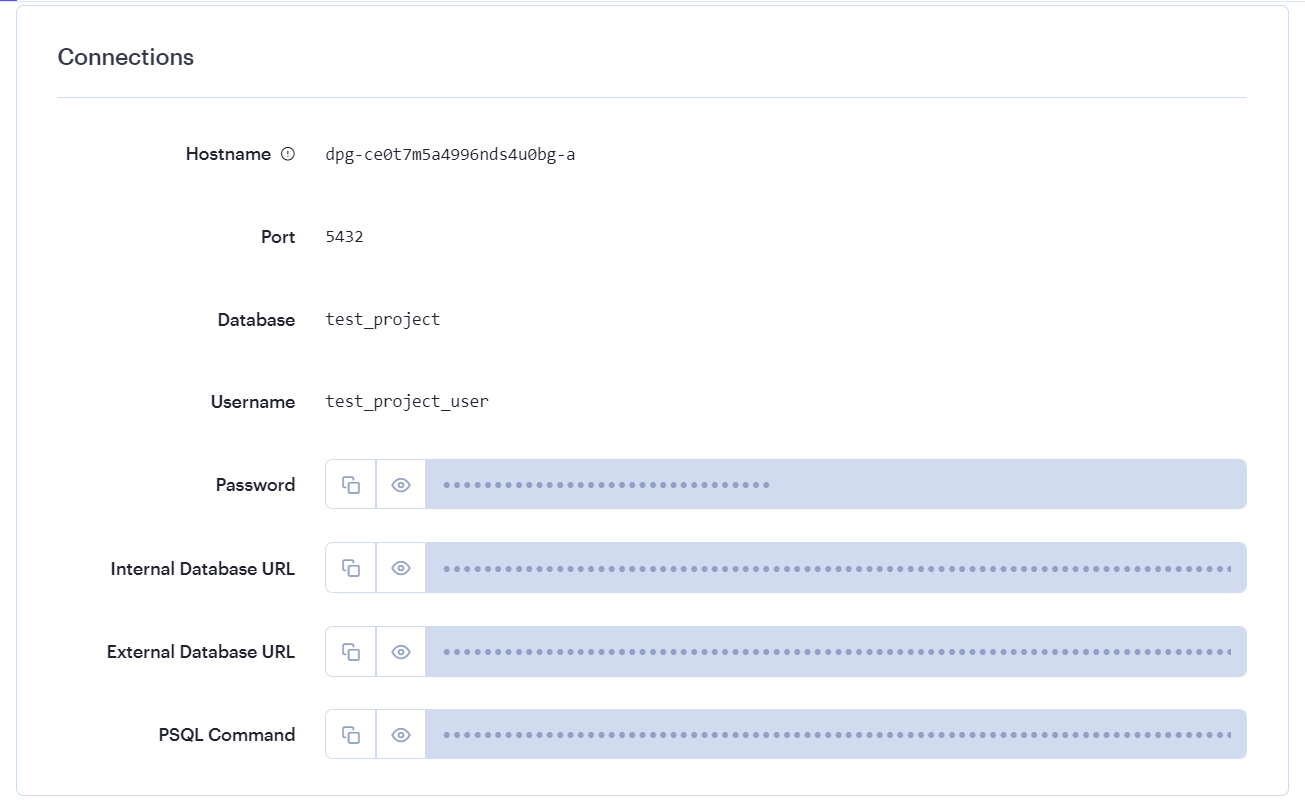
Так же как и в прошлый раз, сначала создадим базу данных. Выбираем на главной экране PostgreSQL. После создания БД данные для подключения можно найти в двух местах: справа вверху в дропдаун кнопке Connect (Рисунок 13) или на этой же странице Info в разделе Connections (Рисунок 14).


Как и у Railway я не нашёл возможности импорта данных. Импортируем данные тем же способом, что был описан ранее.
Шаг третий. Соединение с GitHub и деплой.
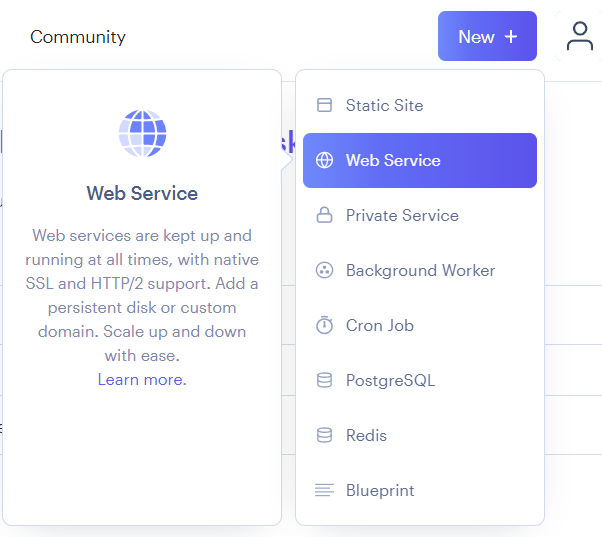
Осталось дело за малым — развернуть приложение. С помощью кнопки «New +», расположенной в правом верхнем углу экрана, выбираем Web Service.

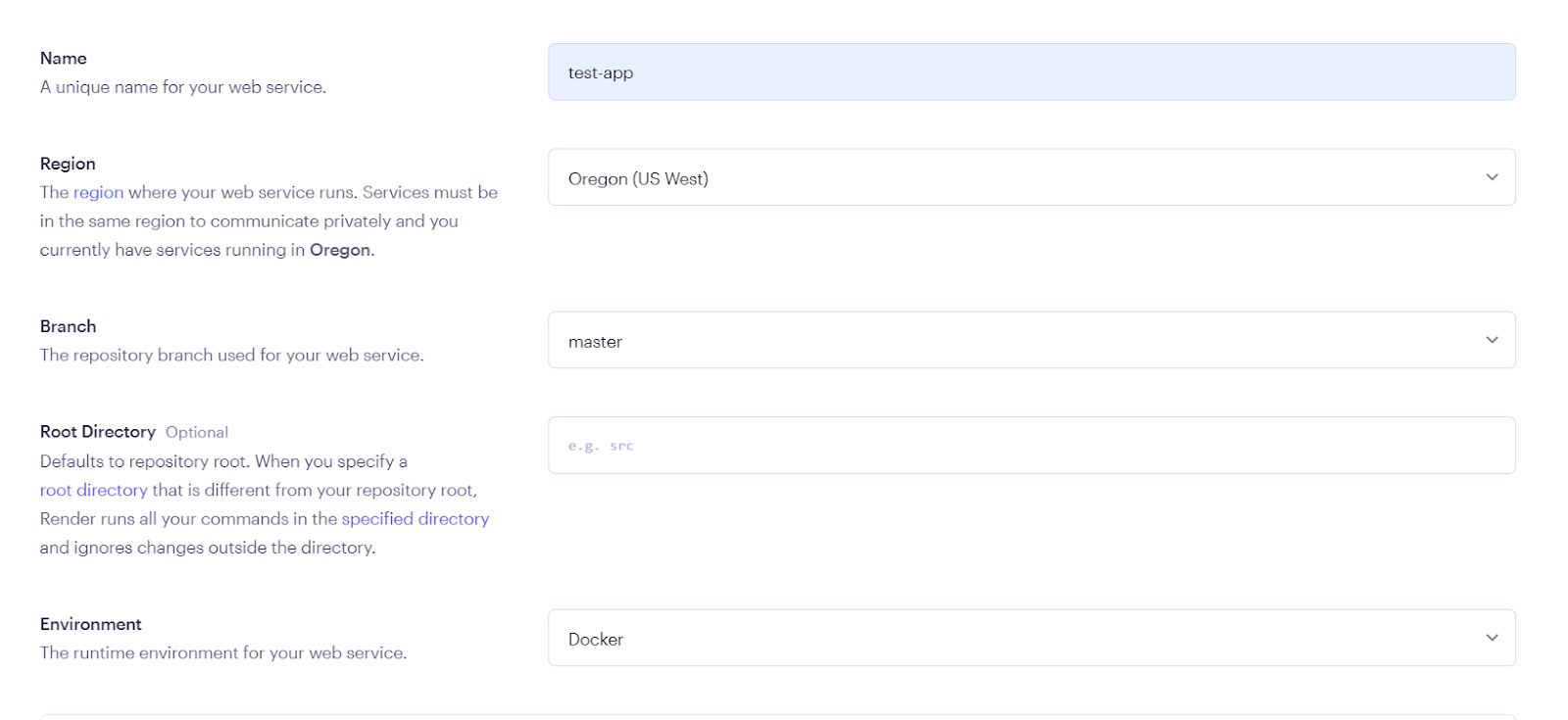
Render предлагает больше вариантов для выбора места откуда выполнить установку кода, чем в Railway. Можно использовать не только GitHub, но и GitLab. Плюс можно задеплоить публичный репозиторий. Я не стал тестировать другие варианты, а просто сделал аналогично предыдущему сервису. Подключил GitHub и один репозиторий. На следующем экране сразу доступны все требующиеся настройки.

Более того, если нажать на кнопку Advanced, мы можем добавить переменные окружения.

После нажатия на Create, происходит деплой нашего сервиса. Слева под названием сервиса у нас появляется ссылка, по которой он будет доступен после окончания деплоя.

Проверяем:

Вместо заключения
Я попробовал два хостинга. Render мне показался более удобным и функциональным, чем Railway. Кроме этого он даёт больше бесплатных часов пользования. У Railway более быстрый старт. На мой взгляд, оба хостинга являются достойной заменой Heroku, и любой из них можно смело использовать в своих небольших проектах.
UPD.: В комментариях подсказали, что PostgreSQL у Render бесплатно даётся только на 90 дней. Проверил действительно есть такая информация. Кроме этого за день до выхода моей статьи был пост с перечислением сервисов, которые можно попробовать.
Комментарии (9)

Amvera_Speech
30.11.2022 13:16Буквально недавно на Хабр была статья с перечнем аналогов Хероку - https://habr.com/ru/company/amvera/news/t/701854/ Там много вариантов на любой вкус и цвет.

leo_l Автор
01.12.2022 11:28Спасибо, за ссылку на пост. Статья действительно вышла за день до выхода моей. Каюсь, упустил пока писал эту статью. Добавил ссылку в статью.


Tinkz
Переехал на railway: бесплатные часы таинственным образом исчезают к середине месяца и приложение блокируется, при этом в лимитах всё ок. Плюс по окончании месяца нужно передеплоить проект, сам он не заработает.
kirillkosolapov
Попробуйте российский аналог Heroku - облако Amvera. Обновлять проект можно аналогично Хероку через Push в GIT.