Уже пять лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-сентябрь 2015.

10 000 подписчиков в «Дайджесте продуктового дизайна» в Facebook
Бодрым темпом группа перешла знаковый порог 10 тыс. подписчиков! Не считая групп по поиску сотрудников, сейчас это самое крупное дизайн-сообщество в Фейсбуке. Спасибо всем, кто помогает со сбором свежих материалов, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. И тем, кто читает все это множество публикаций.

Я давно пытаюсь выйти за пределы простого формата группы и пробую новые — изначально это была сводная статья за месяц, недавно появились AMA. Для удобства собрал все долгоиграющие ветки в каталог. Еще один способ доставки — рассылка. Подписаться.
Не знаю, когда счетчик пробьет 15 000, но если не снижать планку, то в следующем году вполне реально :)
Отчеты Baymard Institute

Письма рассылки
Встреча нового пользователя
Windows 10

Shazam Brand Guidelines
Гайдлайны Shazam, выпущенные к обновлению бренда в этом году.

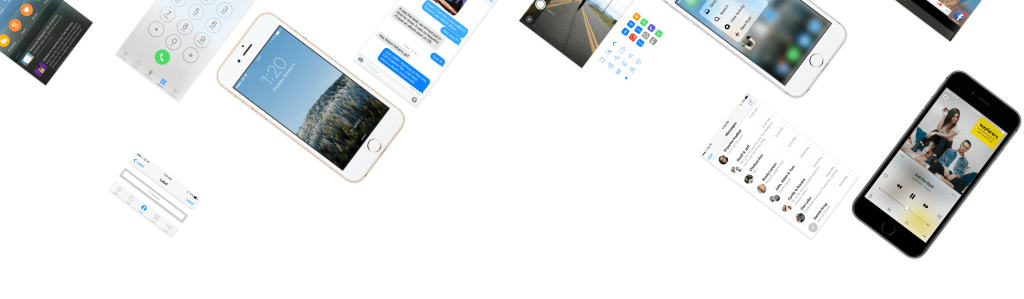
Facebook Design Resources
Дизайн-команда запустила сайт, на котором собраны полезные материалы, шаблоны и инструменты. Сюда же переехал и UI Kit от Teehan+Lax. Еще из интересного:

iOS 9
Material Design
Apple Watch

Apple TV
iPhone 6
iPad
Дизайн-принципы
The U.S. Digital Services Playbook
Intimate And Interruptive — Designing For The Power Of Apple Watch
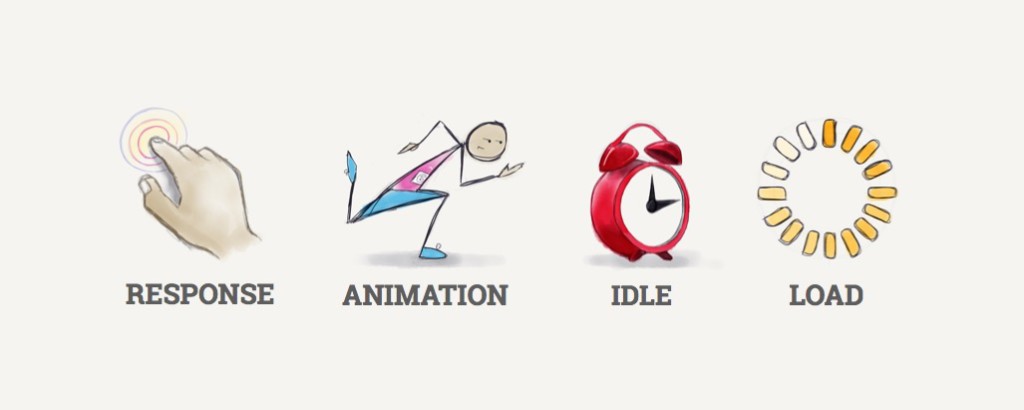
Paul Irish и Paul Lewis из команды Android в Google предлагают модель RAIL (Response, Animation, Idle, Load) для оценки скорости работы интерфейса и осмысленной оптимизации по конкретным проблемным местам.

Study: People May Like Things More Just Because They’re New
Интересное исследование о том, что эффект плацебо работает и в интерфейсах. Если заявить пользователю, что в продукте много новинок, он зачастую будет относиться к нему лучше, даже если это просто слова. Еще немного об исследовании.

Jobs-to-be-Done
Device inertia and momentum behavior make users seem lazy
Kara Pernice приводит три причины, по которым пользователи не понимают или неэффективно используют интерфейсы. Это инертность по отношению к текущему устройству, инертность поведения и избирательное внимание.
Accessibility
Безопасная анимация
A Playbook for Improving Customer Journeys
Стратегии оптимизации Customer Journey от Adaptive Path.

A Language of Critique for Information Architecture
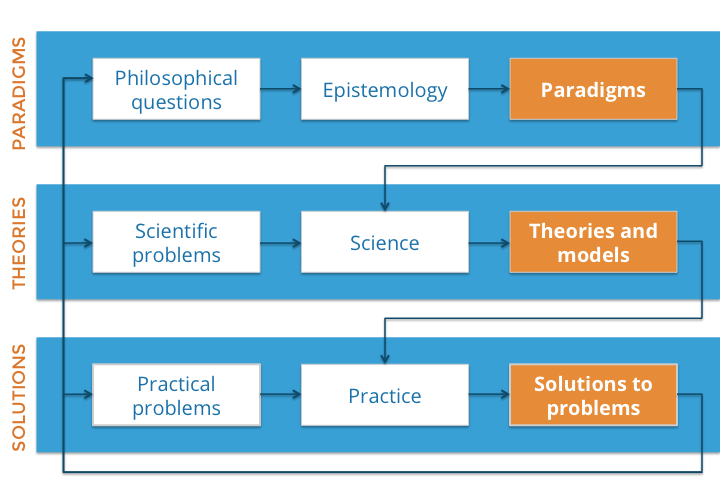
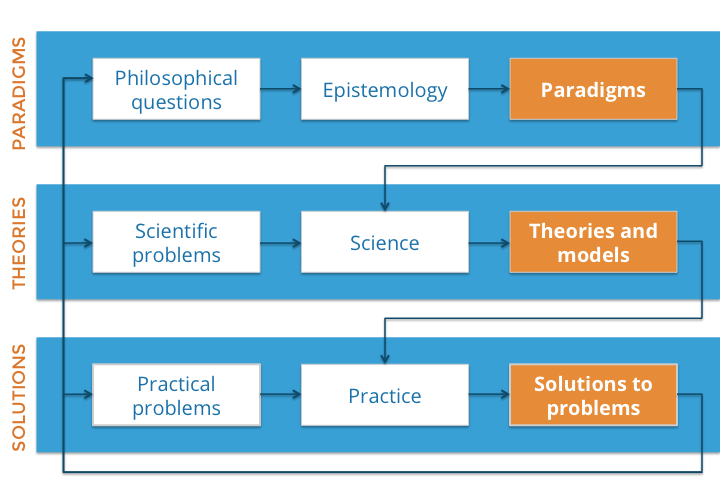
Толковый материал о том, как правильно критиковать информационную архитектуру. Автор ссылается на модель M3 (Meta-Modeling Methodology) John Van Gigch (конкретные решения, теории и модели, парадигмы), которую можно применить к интерфейсам.

Adobe Project Comet — User experience, prototyping and design app
Гонка инструментов для дизайна и прототипирования накаляется — Adobe выпускает еще один продукт для дизайна и анимации в своей линейке. Если судить по видео, то это развитие интерфейса Design Space в Photoshop, куда добавлена возможность связать экраны переходами для создания интерактивного прототипа с анимацией. Возможность просмотра прототипов на устройстве, взаимодействие с разработчиками, связка с Photoshop и Illustrator, очень интересная работа с контентом и повторяющимися элементами.
Впечатления Khoi Vinh и чуток деталей о его вовлеченности в продукт. Он пришел в Adobe в августе, когда работа уже вовсю шла, но общается с командой. В статье есть небольшая демка работы с инструментом. Бета-версия появится в начале следующего года, релиз — в течение 2016. Подробнее:
Sketch 3.4
Вышел Sketch 3.4 — по ссылке большой список нововведений и исправлений. Правда, версия оказалась глючной и Bohemian Coding пришлось тут же выпускать обновление 3.4.1. Yap Kwang Yik сделал обзор наиболее интересных улучшений. И немного новых плагинов:

Prototyping App Marvel Acquires Design Tool Plexi
Продукт не успел выйти в полноценной версии, а его уже купил Marvel. Он был заявлен как очередной новый инструмент для дизайнеров в браузере от Colm Tuite и был доступен в виде альфа-версии.
Axure from the Field
Axure наконец-то проснулись и решили ответить контент-маркетологам InVision. Они также запустили серию интервью с дизайнерами, использующими продукт.

Floid
Инструментов для мобильного прототипирования много не бывает — Floid, свежак. Анонсирован импорт из Photoshop и Sketch, куча шаблонов для разных устройств и предпросмотр на них, экспорт в GIF и HTML. Достаточно крутой сайт с кучей примеров реализации. Стоит $69. Уже запущено приложение для Mac, скоро будет и для Windows.

Quill — Collaborative Drawing and Wireframing for Teams
Quill, инструмент для совместной работы над wireframes. Интеграции с другими сервисами, версионность. Все очень базово, но до кучи пригодится.

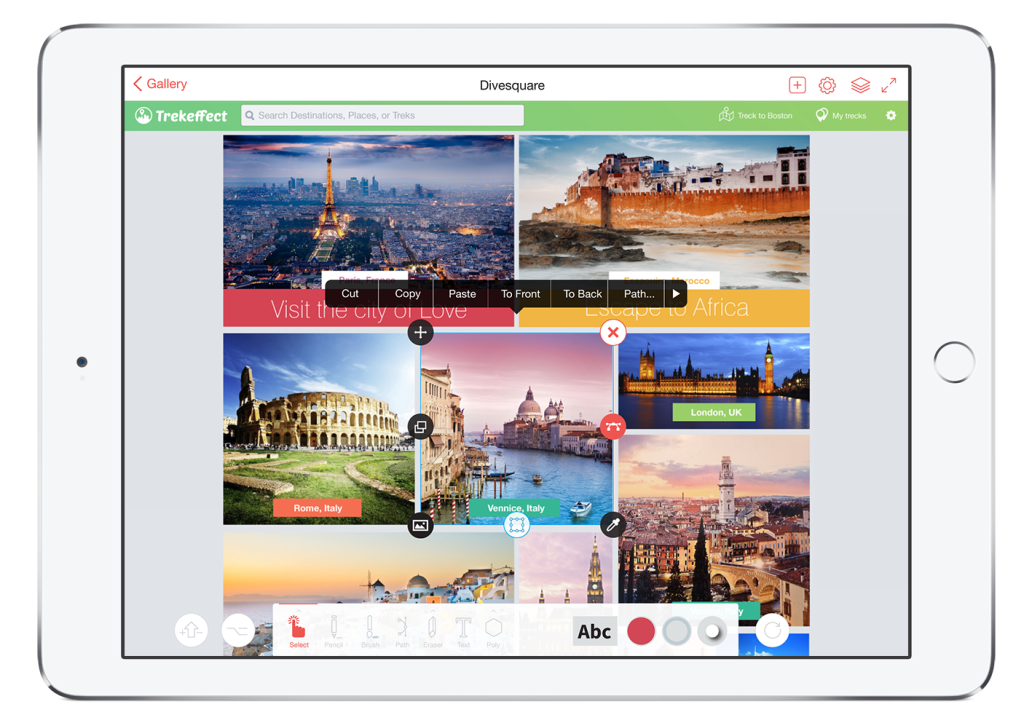
ProtoSketch — Simple yet powerful graphic design for iPad
Приложение для проектирования и дизайна на iPad. Пока только первый набор функций, обещают десктопный клиент для Mac и прототипирование.

Stitching a Journey Together in a Prototype
Nathan Curtis о том, как собрать единый прототип продукта, если над его разными частями работают отдельные команды. Он приводит в пример сотрудничество с Marriott International, где решалась такая задача.

Флаги стран
Goodbye John Doe
Еще один генератор имен пользователей для использования в интерфейсах.
SketchMyApp — Prototype Driven Design for Photoshop
Надстройка SketchMyApp для Photoshop, позволяющая создавать интерактивные прототипы в нем. Командная работа, предпросмотр на устройстве и все такое.
Testing for a user need
David Travis предлагает сценарий для пользовательского интервью, позволяющего оценить потребности пользователей.
Юзабилити-лаборатории

Using Social-Media Tools to Connect with Users: A Case Study
Linnea Smolentzov о том, как использовать соц.сети для пользовательских исследований на примере связки Facebook и Skype.
Доверительный интервал
Живые гайдлайны и компонентные системы
BoxBox — A modern design tool
Интерфейсный дизайнер Kevin Lynagh и промышленный Ryan Lucas делают новый инструмент для дизайнеров BoxBox. Потрогать пока нечего, но на сайте много толковых статей на тему со скринкастами работы продукта.
How We Fixed Our Icon Problem
Bobby Grace из Trello о том, как компания систематизировала работу с пиктограммами в интерфейсе. Они опубликовали технологическое решение на GitHub.

Веб-типографика
Новые скрипты
Fuse
Из беты вышел инструмент для создания интерактивных прототипов и трансляции их в код для Android и iOS — на появление беты ушел почти год. В отличии от большинства недавно появившихся инструментов Fuse Tools изначально ориентирован на тесную связку дизайнер-программист. Интерактивный прототип, который вы делаете с помощью инструмента является по сути хорошо написанным приложением на нативном для платформы кодом.
Bootstrap и Foundation

Сетки
See the Pen Diamond grid with Sass (Transform) by Chen Hui Jing (@huijing) on CodePen.
CSS-анимация
Guide To Using WebP Images Today (A Case Study)
Adrian James и Matt Shull рассказывают о преимуществах формата изображений WebP для оптимизации работы с графикой. Он поддерживается только в современных браузерах, зато дает серьезнуют экономию. Другие материалы по оптимизации работы с графикой на сайтах:
SVG
Работа с цветом
Режимы наложения слоев в CSS
Protein
Webflow CMS
Framer
Что такое вовлеченность читателей и как за нее бороться?
Мои коллеги из команды медиа-проектов Mail.Ru Group собрали шикарный сайт про повышение вовлеченности читателей контентных сайтов. Общая информация про эти действительно полезные метрики, куча материалов на тему и несколько видео-лекций.

Retention rate — Как создавать продукты, формирующие привычки?
Олег Якубенков из GoPractice описывает модель формирования привычек у пользователя, которую предложил Nir Eyal в своей книге «Hooked: How to Build Habit-Forming Products». Это пять шагов: внешний триггер > действие > награда > инвестиция > внутренний триггер.

Team Models for Scaling a Design System
Шикарнейшая статья Nathan Curtis о том, как строить команду для работы над платформой. Он обсуждает три варианта: единый хранитель, централизованная команда и распределенный формат. Последний, естественно, лучше всего. Кстати, SalesForce используют его модель.

Его компания EightShapes как-то выпали из моих радаров, когда роль проектных артефактов сильно уменьшилась (а они были одними из лучших в плане шаблонов и плагинов). Но тут сильнейший уровень мышления на тему. И еще один материал в ту же тему.
6 Indicators of an Organizations UX Maturity Level
Macadamian Technologies сделали одну из самых интересных моделей зрелости UX. И вот они развили ее в достаточно сильный фреймворк. Это общая модель, серия статей и тест, позволяющий оценить текущее состояние UX в компании. Готовлю что-то подобное на этот опросник для завершающей части своей серии, есть что подсмотреть. Кстати, эта серия статей доступна в виде общей методички в PDF.

В продолжение темы:
This Project Rocked! That Project Sucked!
Шикарнейший материал Nathan Curtis о том, как компания EightShapes выстроила систему оценки работы дизайнеров и взаимодействия с клиентами, которая позволяет системно улучшать микроклимат в команде и в целом качество работы.

Which UX Deliverables Are Most Commonly Created and Shared?
Занятное исследование Nielsen/Norman Group про востребованность разных типов документации разными участниками команды (менеджеры, разработчики, клиенты). Победитель — интерактивный прототип.

Folio — Simple Git client for designers
Приложение Folio для командной работы над дизайном, обеспечивающее версионность макетов. Построен на базе Git. Небольшой анонс.
Communicating the UX Vision — 13 Anti-Patterns That Block Good Ideas
Отрывок из книги Martina Schell и James O’Brien «Communicating the UX Vision: 13 Anti-Patterns That Block Good Ideas», которая вышла в этом году. Это глава 16, в которой приводятся 13 техник совместной работы для использования на брейнштормах и других рабочих сессиях. Информация о книге.
Дизайн-культура
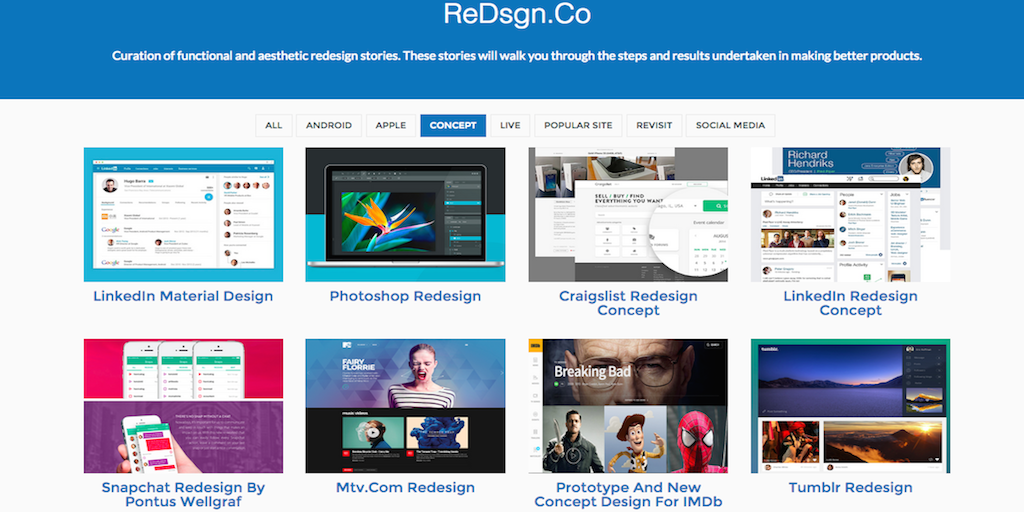
ReDsgn.Co — ReDesign Stories Worth Sharing
Сайт ReDsgn.co собирает официальные кейсы редизайна и непрошенные концепты.

Circling Ourselves: The Story Behind Asana’s Rebrand
Добротный кейс про недавний редизайн Asana, с помощью которого компания смогла хорошо провязать бренд с интерфейсом. Много полезных деталей для тех, кто пытается решить задачу также хорошо. Перевод.

И еще одна пачка инсайтов из процесса редизайна. В том числе о том, как поэтапно выкатывать изменения на сайт — изменения произошли достаточно радикальные, но их разбили на несколько этапов. Не кейс, а золото, прям!
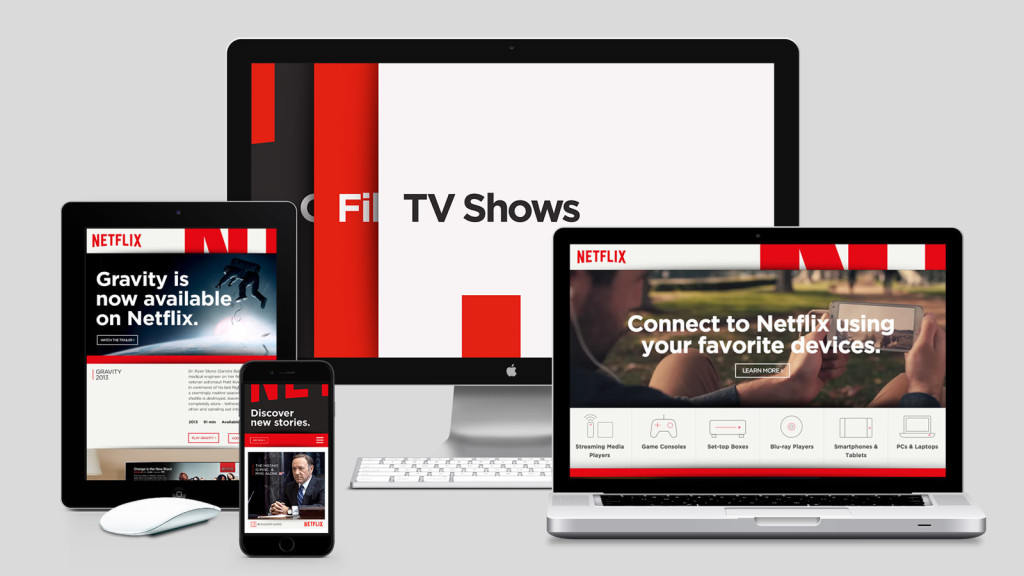
Netflix Branding
Отличный кейс Netflix, где студия Gretel предложила концепцию наслаивающихся стеков, которая пронизывает продукты, рекламные материалы и другие способы использования бренда.

AMA: Новый главный сайт Москвы
Стартовал второй AMA от UX-Среды и vc.ru. На вопросы о недавно запущенном сайте Правительства Москвы отвечали Адриан Крупчанский (Notamedia, управляющий партнер), Максим Павлов (Notamedia, креативный директор), Александр Арабей (Департамент Информационных Технологий г. Москвы, руководитель проектов) и Николай Бобров (Notamedia, директор по развитию). В сфере гос.сайтов в последние годы происходит много интересной движухи и московский ДИТ тут один из самых заметных. Это новый сайт в их экосистеме и интересно, как он создавался и как будет включен во всю цепочку.

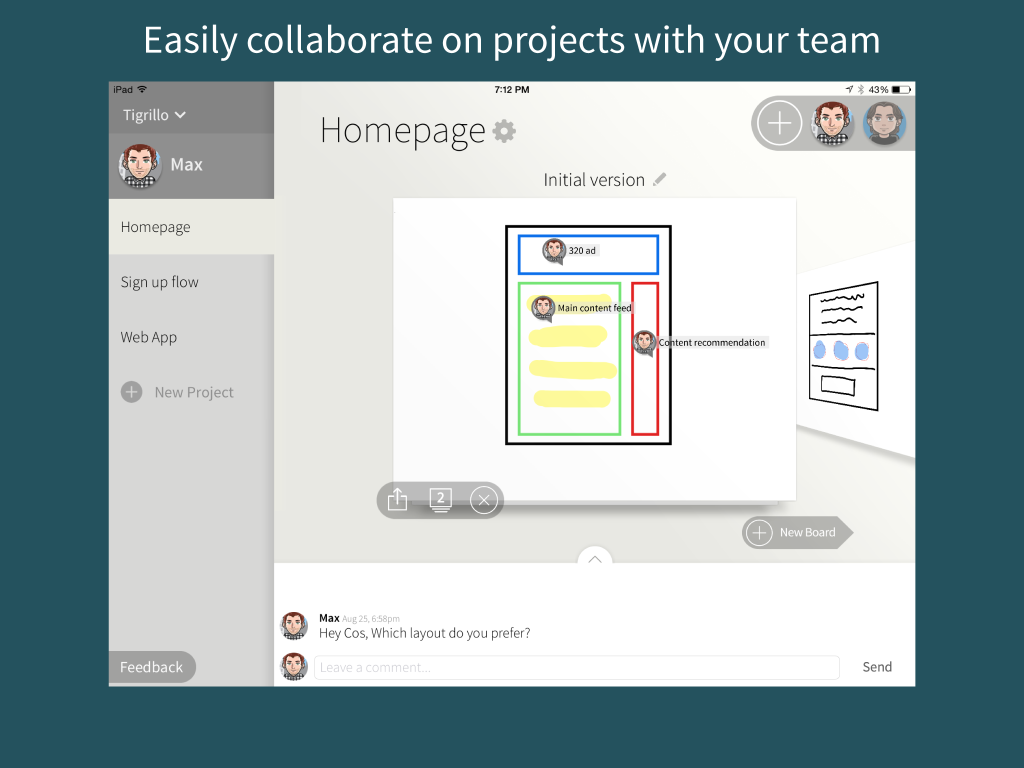
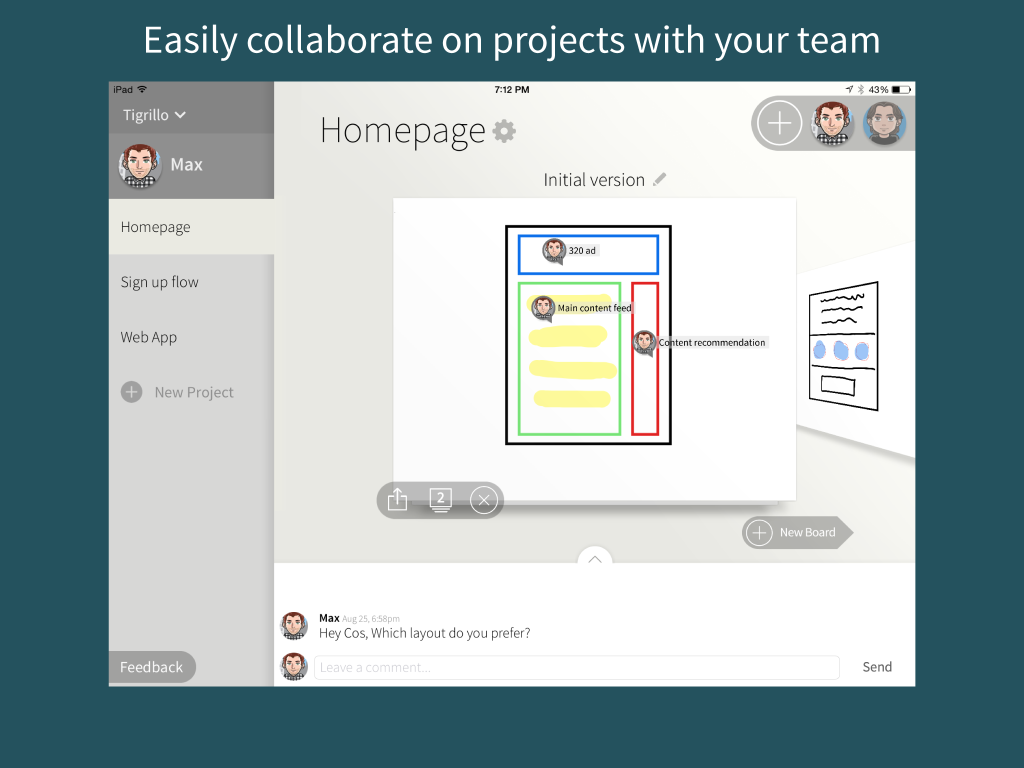
Инструмент: Совместная работа над проектированием интерфейса при помощи RealtimeBoard
RealtimeBoard — это онлайн-доска для совместной работы, которая позволяет удобно визуализировать процессы, работать с контентом, обсуждать дизайн и планировать. Команда постоянно проводит эксперименты и тесты, так что решила поделиться своим подходом и инструментами для оценки экспериментов на примере проектирования первой пользовательской сессии.

The Illustrated Guide to Product Development
Толковая серия статей инвест-фонда Bolt о работе над гаджетами на примере бокса-сборщика чаевых через кредитку.

Непрошенные редизайны
Кому нужен GPS? Забытая история навигатора 1985 года от компании Etak
Шикарнейший рассказ о появлении первого автомобильного навигатора Etak в 1985 году. Компания была перепродана много раз и сейчас ее данными владеет TomTom, а наработки используются во всех современных устройствах.

Scripted interaction
Короткая, но очень емкая колонка Mikael Wiberg, в которой он предлагает переосмыслить понятие «interaction». Изначально это была работа над конкретными действиями пользователя в системе, но чем дальше, тем шире становится понятие взаимодействия с продуктом.
Алгоритмический дизайн
Автомобильные интерфейсы
Интерфейсы в кино
Умные часы и браслеты
Microsoft HoloLens
The «science» in the science of design
Хорошие мысли Donald Norman на тему того, должен ли дизайн использовать научные методы или это слабо прогнозируемый креативный процесс. Нужно использовать все три возможных подхода — опираться на теоретическую базу, анализировать кейсы и использовать навыки и интуицию сильных специалистов.
Польза Dribbble
100 работ за 100 дней
Продуктовый дизайнер
Фильмы о дизайне
Adobe Portfolio
Еще один анонс от Adobe — инструмент для создания портфолио Adobe Portfolio.

Онлайн-курсы
Книги за 2015 год от издательства O’Reilly
Стажерам
Шуточки про дизайнеров за 400
Getting Started in User Experience
Хороший обзорный материал по UX от Leban Hyde для начинающих. Определение профессии, навыки, книги, советы и т.п.
Дайджест продуктового дизайна в формате презентации
Для онлайн-конференции UX-Марафон попробовал сделать дайджест в формате презентации. Собрал самые интересные новости за последние пару месяцев. Не знаю, есть ли в этом смысл и спрос, но галочку «попробовать презентацию» себе проставил :) Кстати, Сергей Андронов с прошлого года делает свой дайджест в таком формате.
From product design to virtual reality
В апреле этого года Jean-Marc Denis, создатель Sparrow и Inbox, перешел в команду Google Cardboard. Он рассказывает о том, почему ему интересно это новое направление и чему пришлось научиться. Помимо этого Жан-Марк предлагает безопасные зоны для физических нагрузок, аналогично комфортным зонам для смартфонов и планшетов.

Сессии AMA
Покупки дизайн-студий крупными компаниями
Свежие ссылки можно также отслеживать в одноименной Facebook-группе. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
Письмо приходит один раз в месяц.

10 000 подписчиков в «Дайджесте продуктового дизайна» в Facebook
Бодрым темпом группа перешла знаковый порог 10 тыс. подписчиков! Не считая групп по поиску сотрудников, сейчас это самое крупное дизайн-сообщество в Фейсбуке. Спасибо всем, кто помогает со сбором свежих материалов, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. И тем, кто читает все это множество публикаций.

Я давно пытаюсь выйти за пределы простого формата группы и пробую новые — изначально это была сводная статья за месяц, недавно появились AMA. Для удобства собрал все долгоиграющие ветки в каталог. Еще один способ доставки — рассылка. Подписаться.
Не знаю, когда счетчик пробьет 15 000, но если не снижать планку, то в следующем году вполне реально :)
Паттерны и Best Practices
Отчеты Baymard Institute

- Советы по провязке продуктов и подходящих к ним товаров.
- Отчет по страницам списка продуктов на сайтах электронной коммерции.
- Отчет об исследовании поисковых интерфейсов.
- Отчет по страницам категорий.
- Christian Holst советует использовать всплывающий слой с дополнительной информацией о продукте для того, чтобы работа со списками товаров была удобнее и продуктивнее.
Письма рассылки
- Litmus добавил возможность для быстрого тестирования письма в разных браузерах и клиентах.
- Генератор адаптивных сеток для почтовых рассылок. На выходе готовый HTML и CSS.
- Еще один пример чудес в рассылках, собранных на морально устаревших технологиях. Интерактивные письма, в которые можно встраивать фотогалереи, игры или корзины интернет-магазинов. Работает с помощью набора скрытых радио-кнопок.
- Как New York Times добились 70% показателя открытия своих писем рассылки.
Встреча нового пользователя
- Пример обучающего механизма в приложении Cushion от Jonnie Hallman.
- Сервис Onboard Tips позволяет добавлять всплывающие посказки в любые веб-интерфейсы.
Гайдлайны платформ и компаний
Windows 10

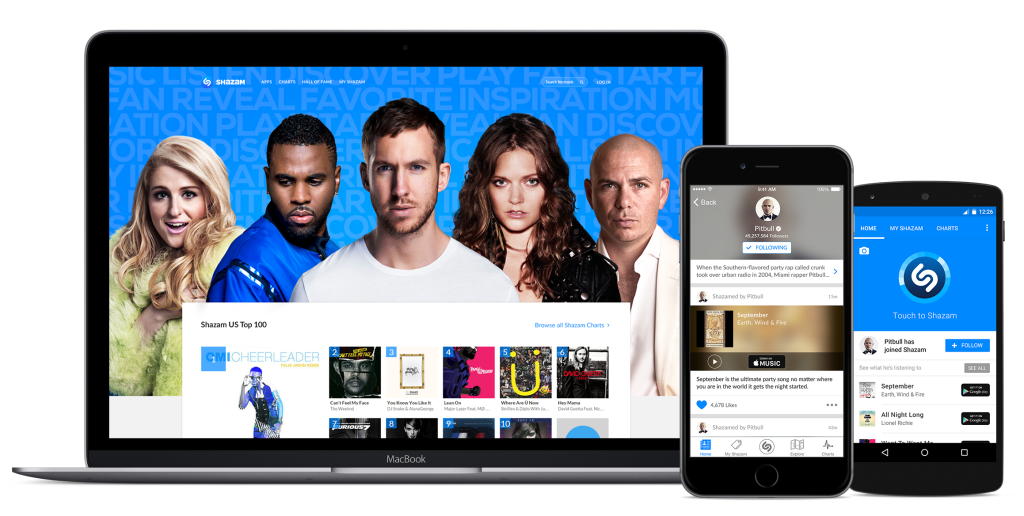
Shazam Brand Guidelines
Гайдлайны Shazam, выпущенные к обновлению бренда в этом году.

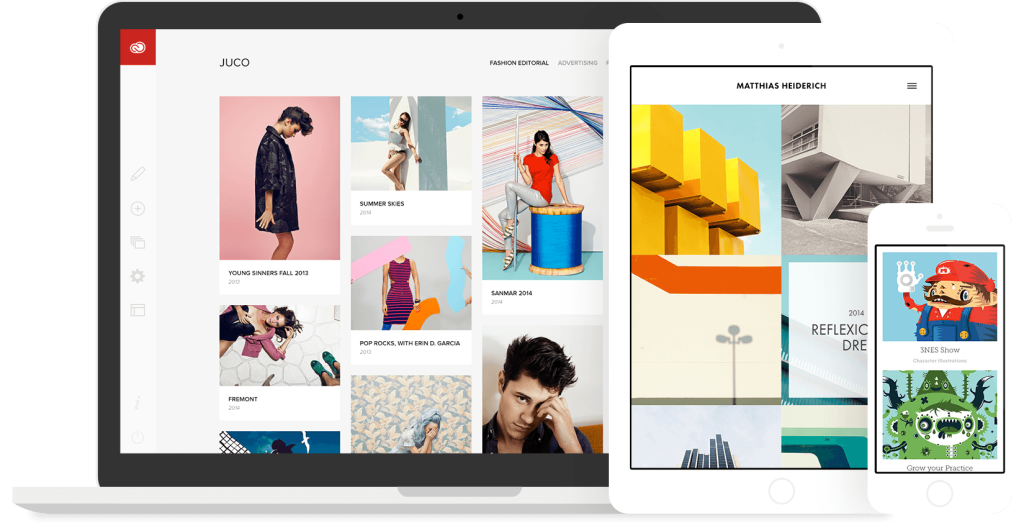
Facebook Design Resources
Дизайн-команда запустила сайт, на котором собраны полезные материалы, шаблоны и инструменты. Сюда же переехал и UI Kit от Teehan+Lax. Еще из интересного:

iOS 9
- Шаблоны для PSD и Sketch от Teehan+Lax переехали на сайт дизайн-команды Facebook.
- Интересные эксперименты Victor Baro с 3D touch. Он пытается выйти за рамки предложенных Apple жестов и пробует три экспериментальных подхода: реакция кнопок на нажатие, масштабирование и управление анимацией.
- Еще один интересный эксперимент с 3D touch — приложение работает как упрощенные весы, определяя, какой из лежащих на экране физических предметов тяжелее.
- И еще один эксперимент с весами через 3D touch. Приложение Gravity позволяет взвешивать небольшие предметы. Правда, Apple не пропускает его в AppStore.
Material Design
- Обои для Android Marshmellow, как оказалось, сделаны из физических предметов. Вот это тру-брендинг интерфейса с полной поддержкой идеологии!
Apple Watch
- Одна из немногих дельных статей на тему проектирования для умных часов. Cole Sletten приводит ситуации, в которых это действительно полезное устройство: 1) это менее комфортно делать на телефоне; 2) для этого действительно нужно потревожить пользователя.

Apple TV
- Прототипирование интерфейсов для Apple TV на Quartz Composer. Оказалось, их просмотр не так прост.
- Толковая выжимка основных положений гайдлайнов от Reda Lemeden.
iPhone 6
iPad
Дизайн-принципы
The U.S. Digital Services Playbook
Понимание пользователя
Intimate And Interruptive — Designing For The Power Of Apple Watch
Paul Irish и Paul Lewis из команды Android в Google предлагают модель RAIL (Response, Animation, Idle, Load) для оценки скорости работы интерфейса и осмысленной оптимизации по конкретным проблемным местам.

Study: People May Like Things More Just Because They’re New
Интересное исследование о том, что эффект плацебо работает и в интерфейсах. Если заявить пользователю, что в продукте много новинок, он зачастую будет относиться к нему лучше, даже если это просто слова. Еще немного об исследовании.

Jobs-to-be-Done
- Толковая методичка по интервью с пользователями, которые закрывают учетную запись в продукте. Как проводить их в духе методики #JTBD.
Device inertia and momentum behavior make users seem lazy
Kara Pernice приводит три причины, по которым пользователи не понимают или неэффективно используют интерфейсы. Это инертность по отношению к текущему устройству, инертность поведения и избирательное внимание.
Accessibility
Безопасная анимация
Информационная архитектура, концептуальное проектирование, контент-стратегия
A Playbook for Improving Customer Journeys
Стратегии оптимизации Customer Journey от Adaptive Path.

A Language of Critique for Information Architecture
Толковый материал о том, как правильно критиковать информационную архитектуру. Автор ссылается на модель M3 (Meta-Modeling Methodology) John Van Gigch (конкретные решения, теории и модели, парадигмы), которую можно применить к интерфейсам.

Проектирование и дизайн экранов интерфейса
Adobe Project Comet — User experience, prototyping and design app
Гонка инструментов для дизайна и прототипирования накаляется — Adobe выпускает еще один продукт для дизайна и анимации в своей линейке. Если судить по видео, то это развитие интерфейса Design Space в Photoshop, куда добавлена возможность связать экраны переходами для создания интерактивного прототипа с анимацией. Возможность просмотра прототипов на устройстве, взаимодействие с разработчиками, связка с Photoshop и Illustrator, очень интересная работа с контентом и повторяющимися элементами.
Впечатления Khoi Vinh и чуток деталей о его вовлеченности в продукт. Он пришел в Adobe в августе, когда работа уже вовсю шла, но общается с командой. В статье есть небольшая демка работы с инструментом. Бета-версия появится в начале следующего года, релиз — в течение 2016. Подробнее:
- Получасовое видео работы с продуктом.
- О том, как инструмент работает с реальными данными.
- Все анонсы Adobe с конференции MAX 2015.
Sketch 3.4
Вышел Sketch 3.4 — по ссылке большой список нововведений и исправлений. Правда, версия оказалась глючной и Bohemian Coding пришлось тут же выпускать обновление 3.4.1. Yap Kwang Yik сделал обзор наиболее интересных улучшений. И немного новых плагинов:
- Интересный плагин constraints, который позволяет делать адаптивный дизайн по логике, аналогичной iOS.
- Плагин для сортировки слоев и артбордов.
- Плагин от John Coates позволяет редактировать объекты из макетов Sketch в CSS, с двухсторонней синхронизацией. Анонс от автора.

Prototyping App Marvel Acquires Design Tool Plexi
Продукт не успел выйти в полноценной версии, а его уже купил Marvel. Он был заявлен как очередной новый инструмент для дизайнеров в браузере от Colm Tuite и был доступен в виде альфа-версии.
Axure from the Field
Axure наконец-то проснулись и решили ответить контент-маркетологам InVision. Они также запустили серию интервью с дизайнерами, использующими продукт.

Floid
Инструментов для мобильного прототипирования много не бывает — Floid, свежак. Анонсирован импорт из Photoshop и Sketch, куча шаблонов для разных устройств и предпросмотр на них, экспорт в GIF и HTML. Достаточно крутой сайт с кучей примеров реализации. Стоит $69. Уже запущено приложение для Mac, скоро будет и для Windows.

Quill — Collaborative Drawing and Wireframing for Teams
Quill, инструмент для совместной работы над wireframes. Интеграции с другими сервисами, версионность. Все очень базово, но до кучи пригодится.

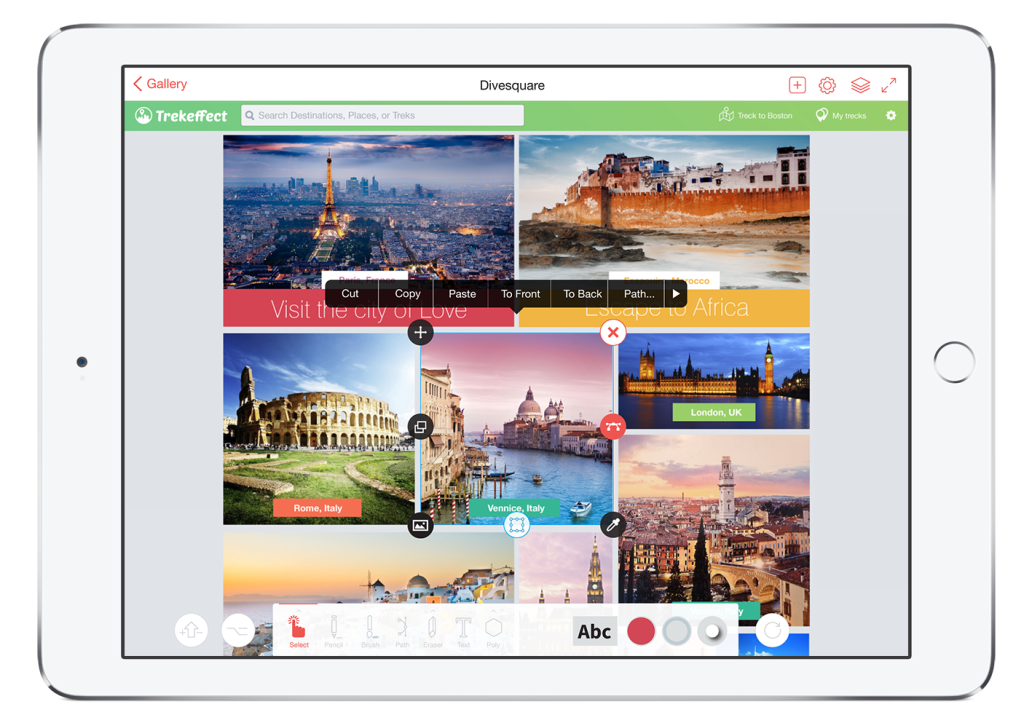
ProtoSketch — Simple yet powerful graphic design for iPad
Приложение для проектирования и дизайна на iPad. Пока только первый набор функций, обещают десктопный клиент для Mac и прототипирование.

Stitching a Journey Together in a Prototype
Nathan Curtis о том, как собрать единый прототип продукта, если над его разными частями работают отдельные команды. Он приводит в пример сотрудничество с Marriott International, где решалась такая задача.

Флаги стран
Goodbye John Doe
Еще один генератор имен пользователей для использования в интерфейсах.
SketchMyApp — Prototype Driven Design for Photoshop
Надстройка SketchMyApp для Photoshop, позволяющая создавать интерактивные прототипы в нем. Командная работа, предпросмотр на устройстве и все такое.
Пользовательские исследования и тестирование, аналитика
Testing for a user need
David Travis предлагает сценарий для пользовательского интервью, позволяющего оценить потребности пользователей.
Юзабилити-лаборатории
- Ксения Стернина о UX-лаборатории Mail.Ru Group. Кстати, недавнее исследование физических ограничений пользователей при работе с планшетом вышло в виде статьи.

Using Social-Media Tools to Connect with Users: A Case Study
Linnea Smolentzov о том, как использовать соц.сети для пользовательских исследований на примере связки Facebook и Skype.
Доверительный интервал
- Naira Musallam, Nis Frome, Michael Williams и Tim Lawton говорят, что нужно вдумчиво выбирать доверительный интервал при проведении исследований. Интерфейсы, как правило, имеют гораздо меньшую степень риска, чем сложные производственные системы, поэтому и доверительный интервал для них может быть меньше. При этом слишком жесткие условия отбраковывания данных могут поставить крест на сильных идеях.
Визуальное программирование и дизайн в браузере
Живые гайдлайны и компонентные системы
- CSS-фреймворк Corpus.
- Очень хорошо расписаны плюсы компонентного подхода для тех, кто еще не оценил его.
- Справка Sebastian Metzger о Polymer Project для начинающих.
- Алексей Иванов описывает плюсы и минусы использования Bootstrap в более-менее серьезной продуктовой работе. В основном одни минусы.
BoxBox — A modern design tool
Интерфейсный дизайнер Kevin Lynagh и промышленный Ryan Lucas делают новый инструмент для дизайнеров BoxBox. Потрогать пока нечего, но на сайте много толковых статей на тему со скринкастами работы продукта.
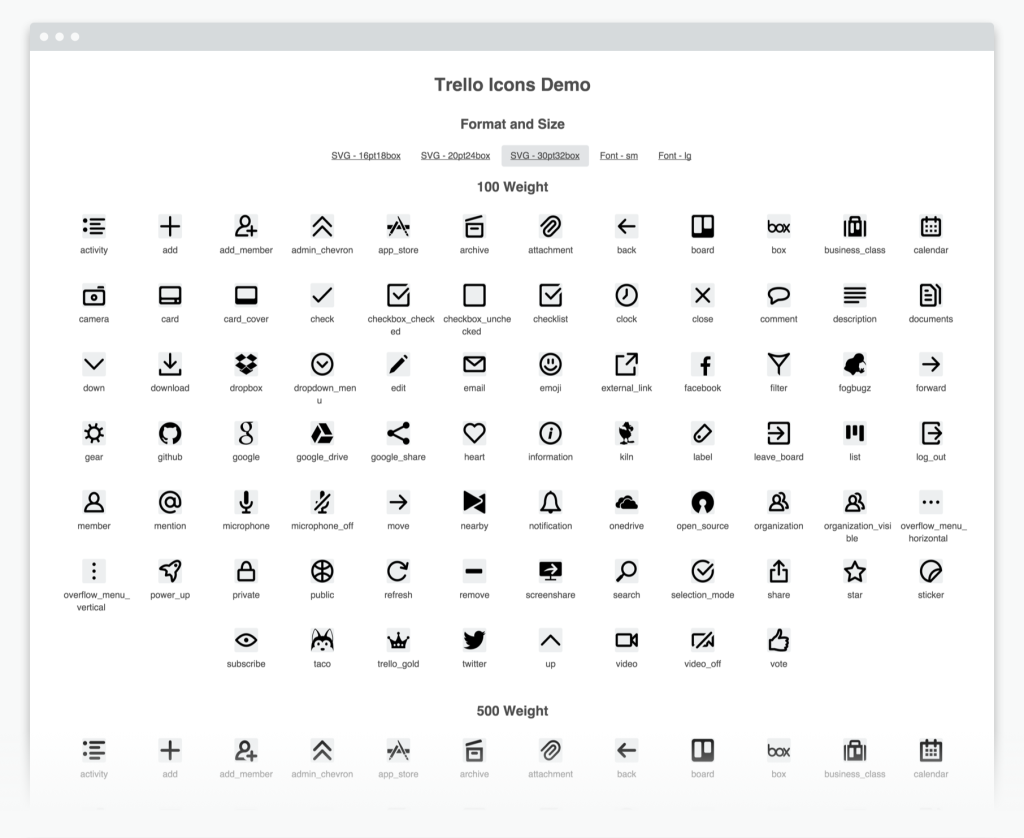
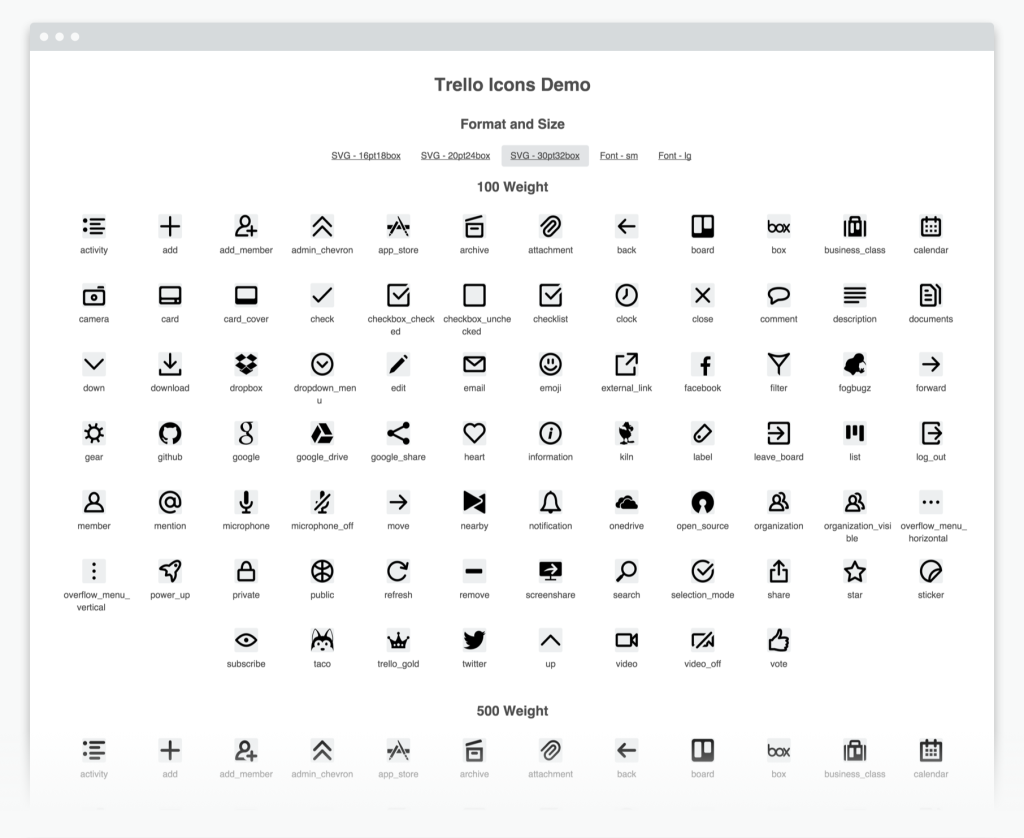
How We Fixed Our Icon Problem
Bobby Grace из Trello о том, как компания систематизировала работу с пиктограммами в интерфейсе. Они опубликовали технологическое решение на GitHub.

Веб-типографика
- Adobe Faces, еще один инструмент с конференции MAX 2015. Планшетное приложение для работы с параметрическими шрифтами — на базе основного рисунка букв можно делать любые их вариации по куче параметров. Легкая выгрузка в шрифт, SVG или картинку.
- Крутой справочник Marcin Wichary из Medium на тему разных видов пробелов в CSS и HTML.
- Скрипт Robin Rendle, который меняет цвет текста в зависимости от фона под ним.
- И еще одна статья от Marcin Wichary, в которой он попытался использовать CSS-свойство «system» для подстановки стандартного системного шрифта, а в результате напоролся на старый одноименный шрифт в Windows.
- Занятное мнение Digiday о том, что оптимизация производительности сайтов приведет к выдавливанию шрифтов с засечками — мол, их шрифтовые файлы более объемистые.
Новые скрипты
- Библиотека Popmotion, реализующая физическую модель анимации.
- Скрипт фотогалереи с разными вариациями анимации открытия большой версии картинки.
- Пара интересных экспериментов с pull-to-refresh, используемым для того чтобы поделиться страницей. Похоже на то, как это работает в мобильном Chrome.
- Скрипт для анимированной навигации между списком публикаций и статьей.
- Крутые примеры анимированной загрузки первого слайда промо-сайтов и лонг-ридов.
Fuse
Из беты вышел инструмент для создания интерактивных прототипов и трансляции их в код для Android и iOS — на появление беты ушел почти год. В отличии от большинства недавно появившихся инструментов Fuse Tools изначально ориентирован на тесную связку дизайнер-программист. Интерактивный прототип, который вы делаете с помощью инструмента является по сути хорошо написанным приложением на нативном для платформы кодом.
Bootstrap и Foundation

Сетки
See the Pen Diamond grid with Sass (Transform) by Chen Hui Jing (@huijing) on CodePen.
CSS-анимация
- Библиотека CSS-анимации Motion UI от ZURB. Простое и наглядное демо тут же на сайте.
- Компания Eight Day Designs рассказывает об основах спрайтовой анимации средствами CSS и JavaScript.
Guide To Using WebP Images Today (A Case Study)
Adrian James и Matt Shull рассказывают о преимуществах формата изображений WebP для оптимизации работы с графикой. Он поддерживается только в современных браузерах, зато дает серьезнуют экономию. Другие материалы по оптимизации работы с графикой на сайтах:
SVG
- Новый плагин от GreenSock для трансформации фигур в SVG друг в друга.
- Бесплатные и самые правильные карты России и мира в SVG.
- Иконки известных сервисов в SVG.
- Онлайн-конструктор сложных кривых и фигур в SVG.
Работа с цветом
Режимы наложения слоев в CSS
Protein
Webflow CMS
- Webflow CMS вышла публично. У Fast Co Design небольшой обзор.
Framer
Метрики и ROI
Что такое вовлеченность читателей и как за нее бороться?
Мои коллеги из команды медиа-проектов Mail.Ru Group собрали шикарный сайт про повышение вовлеченности читателей контентных сайтов. Общая информация про эти действительно полезные метрики, куча материалов на тему и несколько видео-лекций.

Retention rate — Как создавать продукты, формирующие привычки?
Олег Якубенков из GoPractice описывает модель формирования привычек у пользователя, которую предложил Nir Eyal в своей книге «Hooked: How to Build Habit-Forming Products». Это пять шагов: внешний триггер > действие > награда > инвестиция > внутренний триггер.

UX-стратегия и менеджмент
Team Models for Scaling a Design System
Шикарнейшая статья Nathan Curtis о том, как строить команду для работы над платформой. Он обсуждает три варианта: единый хранитель, централизованная команда и распределенный формат. Последний, естественно, лучше всего. Кстати, SalesForce используют его модель.

Его компания EightShapes как-то выпали из моих радаров, когда роль проектных артефактов сильно уменьшилась (а они были одними из лучших в плане шаблонов и плагинов). Но тут сильнейший уровень мышления на тему. И еще один материал в ту же тему.
6 Indicators of an Organizations UX Maturity Level
Macadamian Technologies сделали одну из самых интересных моделей зрелости UX. И вот они развили ее в достаточно сильный фреймворк. Это общая модель, серия статей и тест, позволяющий оценить текущее состояние UX в компании. Готовлю что-то подобное на этот опросник для завершающей части своей серии, есть что подсмотреть. Кстати, эта серия статей доступна в виде общей методички в PDF.

В продолжение темы:
- Шаблон описания UX-стратегии от Jim Kalbach. Развитие идей Business Model Canvas.
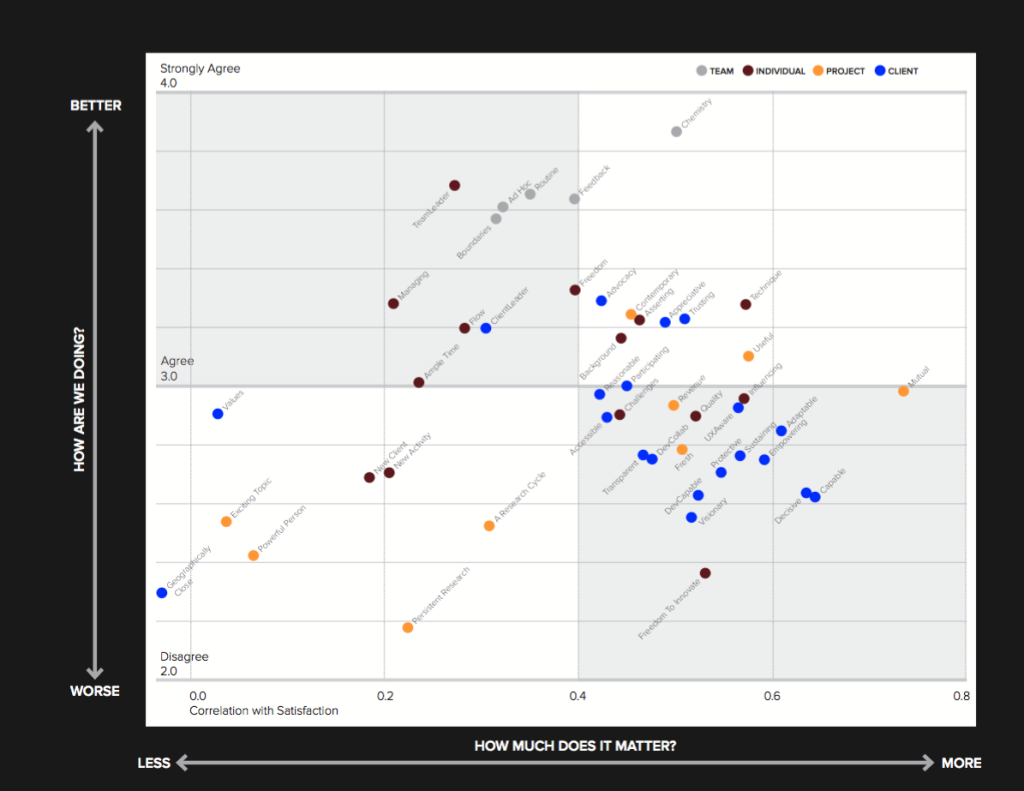
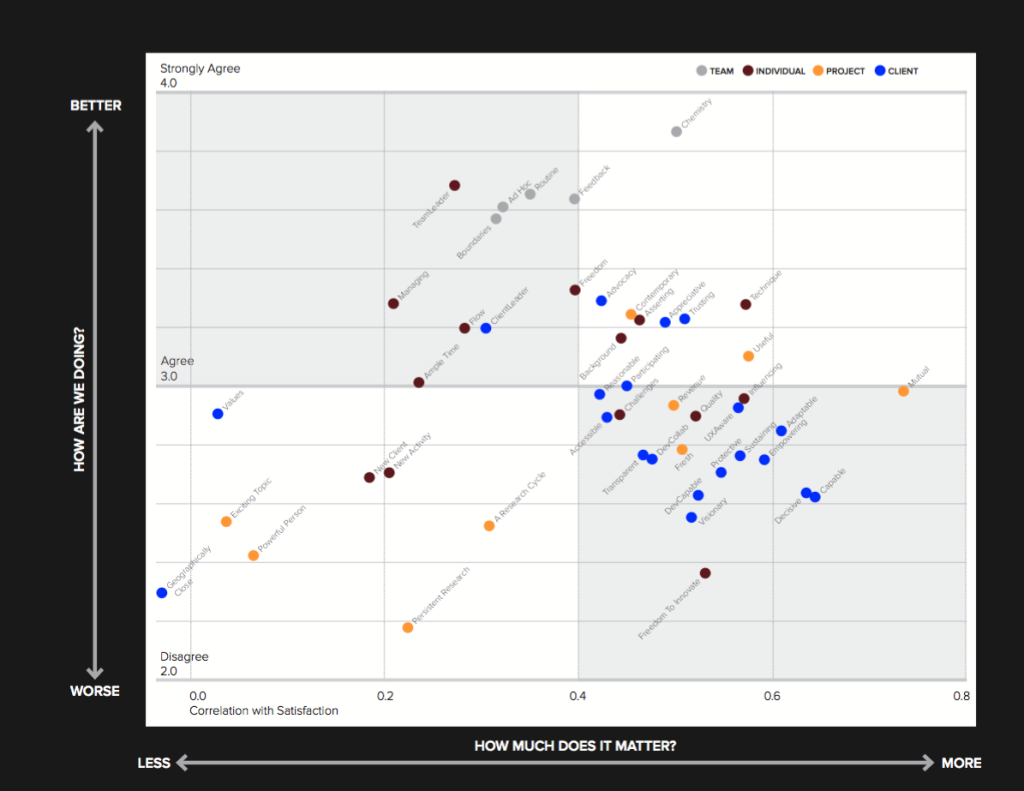
This Project Rocked! That Project Sucked!
Шикарнейший материал Nathan Curtis о том, как компания EightShapes выстроила систему оценки работы дизайнеров и взаимодействия с клиентами, которая позволяет системно улучшать микроклимат в команде и в целом качество работы.

Which UX Deliverables Are Most Commonly Created and Shared?
Занятное исследование Nielsen/Norman Group про востребованность разных типов документации разными участниками команды (менеджеры, разработчики, клиенты). Победитель — интерактивный прототип.

Folio — Simple Git client for designers
Приложение Folio для командной работы над дизайном, обеспечивающее версионность макетов. Построен на базе Git. Небольшой анонс.
Communicating the UX Vision — 13 Anti-Patterns That Block Good Ideas
Отрывок из книги Martina Schell и James O’Brien «Communicating the UX Vision: 13 Anti-Patterns That Block Good Ideas», которая вышла в этом году. Это глава 16, в которой приводятся 13 техник совместной работы для использования на брейнштормах и других рабочих сессиях. Информация о книге.
Дизайн-культура
- Daniel Szuc, Josephine Wong и Michael Davis-Burchat о том, как наладить взаимодействие между разными специалистами, как обучать друг друга знаниям своей профессии, фасилитировать встречи и в целом становиться более тесно работающей командой.
Кейсы
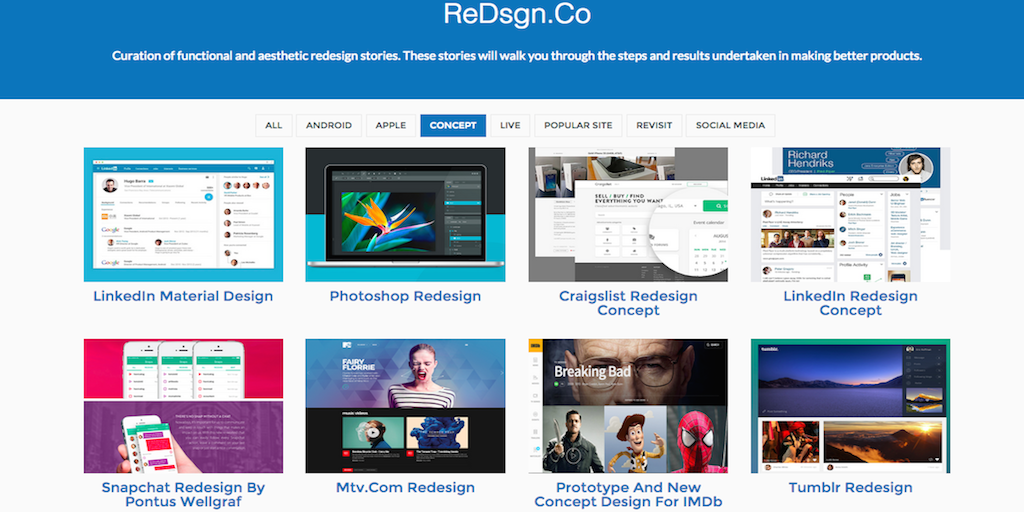
ReDsgn.Co — ReDesign Stories Worth Sharing
Сайт ReDsgn.co собирает официальные кейсы редизайна и непрошенные концепты.

- Старая ветка с кейсами.
- Непрошенные редизайны.
- Как делалось приложение Google Primer, обучающее цифровому маркетингу.
- Не целиком про интерфейс, но в целом достаточно интересно про эволюцию продукта. Рассказ о создании приложения Assembly для рисования на iPhone.
- Michael Villar о работе над мобильной версией дашборда Stripe.
- Joshua Taylor рассказывает об ошибках приложения Penultimate в экосистеме Evernote. Рейтинг в AppStore упал до единицы и шквал негатива от пользователей был огромный.
- Перевод на русский толкового кейса работы над новым приложением Paper для iPhone. Почему FiftyThree не стали портировать широко известную iPad-версию, а переосмыслили с нуля.
Circling Ourselves: The Story Behind Asana’s Rebrand
Добротный кейс про недавний редизайн Asana, с помощью которого компания смогла хорошо провязать бренд с интерфейсом. Много полезных деталей для тех, кто пытается решить задачу также хорошо. Перевод.

И еще одна пачка инсайтов из процесса редизайна. В том числе о том, как поэтапно выкатывать изменения на сайт — изменения произошли достаточно радикальные, но их разбили на несколько этапов. Не кейс, а золото, прям!
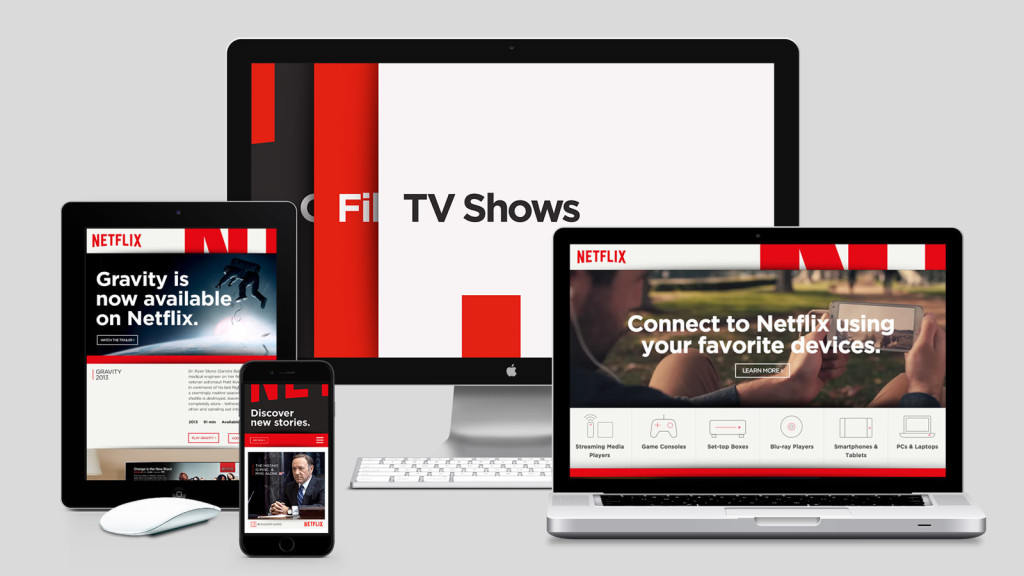
Netflix Branding
Отличный кейс Netflix, где студия Gretel предложила концепцию наслаивающихся стеков, которая пронизывает продукты, рекламные материалы и другие способы использования бренда.

AMA: Новый главный сайт Москвы
Стартовал второй AMA от UX-Среды и vc.ru. На вопросы о недавно запущенном сайте Правительства Москвы отвечали Адриан Крупчанский (Notamedia, управляющий партнер), Максим Павлов (Notamedia, креативный директор), Александр Арабей (Департамент Информационных Технологий г. Москвы, руководитель проектов) и Николай Бобров (Notamedia, директор по развитию). В сфере гос.сайтов в последние годы происходит много интересной движухи и московский ДИТ тут один из самых заметных. Это новый сайт в их экосистеме и интересно, как он создавался и как будет включен во всю цепочку.

Инструмент: Совместная работа над проектированием интерфейса при помощи RealtimeBoard
RealtimeBoard — это онлайн-доска для совместной работы, которая позволяет удобно визуализировать процессы, работать с контентом, обсуждать дизайн и планировать. Команда постоянно проводит эксперименты и тесты, так что решила поделиться своим подходом и инструментами для оценки экспериментов на примере проектирования первой пользовательской сессии.

The Illustrated Guide to Product Development
Толковая серия статей инвест-фонда Bolt о работе над гаджетами на примере бокса-сборщика чаевых через кредитку.

Непрошенные редизайны
- Концепт приложения нью-йоркского Центрального парка от RedMadRobot.
- Серия студенческих концептов редизайна iTunes.
- Daniel Rakhamimov рассуждает о мобильной версии Twitter Moments. Достаточно интересный ход мыслей.
История
Кому нужен GPS? Забытая история навигатора 1985 года от компании Etak
Шикарнейший рассказ о появлении первого автомобильного навигатора Etak в 1985 году. Компания была перепродана много раз и сейчас ее данными владеет TomTom, а наработки используются во всех современных устройствах.

Тренды
Scripted interaction
Короткая, но очень емкая колонка Mikael Wiberg, в которой он предлагает переосмыслить понятие «interaction». Изначально это была работа над конкретными действиями пользователя в системе, но чем дальше, тем шире становится понятие взаимодействия с продуктом.
Алгоритмический дизайн
Автомобильные интерфейсы
Интерфейсы в кино
Умные часы и браслеты
- Хороший обзор нюансов создания приложений для носимых устройств для начинающих от Maximiliano Firtman. Возможности платформ, особенности интерфейсов, инструменты разработки и т.п.
Microsoft HoloLens
Для общего и профессионального развития
The «science» in the science of design
Хорошие мысли Donald Norman на тему того, должен ли дизайн использовать научные методы или это слабо прогнозируемый креативный процесс. Нужно использовать все три возможных подхода — опираться на теоретическую базу, анализировать кейсы и использовать навыки и интуицию сильных специалистов.
Польза Dribbble
100 работ за 100 дней
- Сервис Daily UI грозит сделать явление «100 макетов за 100 дней» массовым. Если подписаться, он будет присылать задачи на каждый день. Это отличный способ прокачаться для начинающих, но он уже дал негативный эффект на Dribbble — он заполнился огромным потоком слабых работ без всякой цели, а ведь за это сайт зачастую и ругают.
Продуктовый дизайнер
Фильмы о дизайне
- Фильм «Design Disruptors» о дизайнерах крупных продуктовых компаний от InVision. Контент-маркетинг у них, конечно, LVL 80.
Adobe Portfolio
Еще один анонс от Adobe — инструмент для создания портфолио Adobe Portfolio.

Онлайн-курсы
Книги за 2015 год от издательства O’Reilly
- Martina Schell & James O’Brien — Communicating the UX Vision.
- Jonathan Shariat — Tragic Design. The True Impact of Bad Design and How to Fix It.
- Scott Hurff — Designing Products People Love. How Great Designers Create Successful Products.
- James Kalbach — Mapping Experiences. A Guide to Creating Value through Journeys, Blueprints, and Diagrams.
- Tom Greever — Articulating Design Decisions. Communicate with Stakeholders, Keep Your Sanity, and Deliver the Best User Experience.
- Rochelle King & Elizabeth F Churchill — Designing with Data. Improving User Experience with Large Scale User Testing.
- Richard Banfield — Design Leadership. How Top Design Leaders Build and Grow Successful Organizations.
- Adam Connor, Aaron Irizarry — Discussing Design. Improving Communication and Collaboration through Critique.
- Carl Anderson — Creating a Data-Driven Organization. Practical Advice from the Trenches.
- Avi Parush — Conceptual Design for Interactive Systems. Designing for Performance and User Experience.
Стажерам
- Диаграмма от Julie Zhuo, помогающая дизайнеру принять решение, в какую компанию и проект лучше идти.
Шуточки про дизайнеров за 400
Getting Started in User Experience
Хороший обзорный материал по UX от Leban Hyde для начинающих. Определение профессии, навыки, книги, советы и т.п.
Дайджест продуктового дизайна в формате презентации
Для онлайн-конференции UX-Марафон попробовал сделать дайджест в формате презентации. Собрал самые интересные новости за последние пару месяцев. Не знаю, есть ли в этом смысл и спрос, но галочку «попробовать презентацию» себе проставил :) Кстати, Сергей Андронов с прошлого года делает свой дайджест в таком формате.
Люди и компании в отрасли
From product design to virtual reality
В апреле этого года Jean-Marc Denis, создатель Sparrow и Inbox, перешел в команду Google Cardboard. Он рассказывает о том, почему ему интересно это новое направление и чему пришлось научиться. Помимо этого Жан-Марк предлагает безопасные зоны для физических нагрузок, аналогично комфортным зонам для смартфонов и планшетов.

Сессии AMA
- Christopher Downer из Sketch.
- Антон Зыкин из SoftFacade.
- Jean-Marc Denis из Google/Sparrow. Antoine Plu собрал его в виде статьи.
- Khoi Vinh из Adobe.
Покупки дизайн-студий крупными компаниями
- PwC серьезно наращивает свою дизайн-экспертизу и создает сильные дизайн-центры в основных офисах.
- Мнение Алана Купера на тему. Он, естественно, считает, что у студий будущее есть.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
Подписаться на рассылку
Письмо приходит один раз в месяц.

