В 2021 году Google анонсировал Material You и тем самым взял курс на персонализацию Android-устройств.
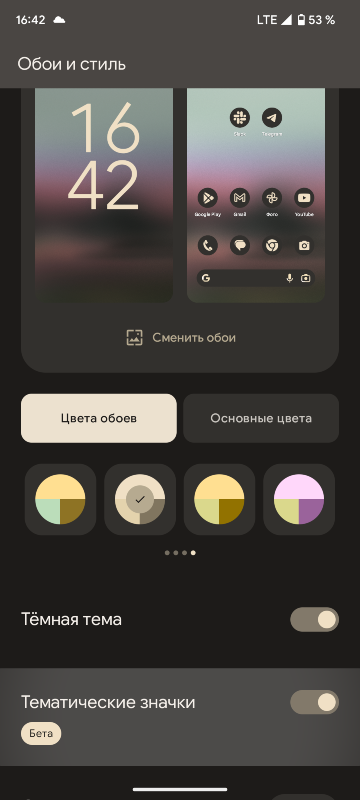
Одним из способов настройки внешнего вида своего рабочего стола для пользователя стала добавленная в этом году в Android 13 новая функция - "Тематические значки".

Тематические значки - это иконки, которые могут изменять свой цвет в зависимости от цвета, выбранного пользователем:


На момент публикации удалось найти только пару приложений, которые уже имеют адаптивные иконки (не считая приложений Google, разумеется):

Далее мы рассмотрим весь процесс создания тематической иконки для вашего приложения.
Итак, определимся, что файл с иконкой у нас будет называться ic_launcher.xml.
Укажем его в манифесте:
<application
...
android:name=".app.MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
...>
</application>Создаем папку res/mipmap-anydpi-v26 и в нейфайл ic_launcher.xml следующего вида:
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:aapt="http://schemas.android.com/aapt">
<background android:drawable="@color/iconColor" />
<foreground android:drawable="@drawable/ic_launcher_foreground" />
<monochrome android:drawable="@drawable/ic_launcher_foreground" />
</adaptive-icon>где iconColor - это основной цвет фона вашей иконки, а ic_launcher_foreground-
это сама иконка в векторном формате.
Файл ic_launcher_foreground.xml должен находиться у вас в папке drawable-v24.
Пример содержимого файла ic_launcher_foreground.xml:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="108dp"
android:height="108dp"
android:viewportWidth="108"
android:viewportHeight="108">
<path
android:pathData="M54,75C54.4,75 54.99,74.84 55.53,74.55C67.74,68.23 72,65.12 72,57.65V42.33C72,39.62 71.01,38.58 68.64,37.59C66.43,36.69 58.73,34.11 56.6,33.43C55.81,33.16 54.82,33 54,33C53.18,33 52.21,33.21 51.4,33.43C49.27,34 41.57,36.71 39.36,37.59C36.99,38.58 36,39.62 36,42.33V57.65C36,65.12 40.28,68.21 52.47,74.55C53.01,74.84 53.6,75 54,75ZM54,70.12C53.73,70.12 53.47,70.04 52.89,69.69C43.37,63.99 40.52,62.59 40.52,56.87V42.99C40.52,42.23 40.68,41.92 41.27,41.67C44.3,40.49 50.2,38.58 52.66,37.66C53.26,37.45 53.64,37.37 54,37.37C54.38,37.37 54.76,37.45 55.37,37.66C57.8,38.58 63.68,40.59 66.73,41.67C67.34,41.9 67.51,42.23 67.51,42.99V56.87C67.51,62.65 64.42,64.25 55.13,69.69C54.55,70.02 54.27,70.12 54,70.12Z"
android:fillColor="#ffffff"/>
</vector>Google накладывает следующие ограничения для адаптивных иконок:
Иконка должна иметь один слой
Размер слоя должен быть 108x108dp
Размер самого логотипа на иконке должен быть не меньше 48x48dp, но и не превышать 72x72dp
Нужно оставить отступы 18dp от каждой стороны логотипа
Для иконки нельзя использовать тени или маски
Вот и все. Теперь ваше приложение поддерживает новую функцию Android 13 "Тематические значки", и его иконку хочется перенести на рабочий стол на видное место.


quaer
Иными словами, это революционное изменение в дизайне Андроида сводится к тому, что иконки должны быть векторными одноцветными, чтобы их цвет можно было менять перекрашиванием?
apteem
и такими простыми действиями можно сделать красиво