
Кирилл Мыльников
Frontend разработчик в ГК Юзтех
Всем привет, меня зовут Кирилл, я frontend разработчик компании Usetech. CSS постоянно развивается, и некоторые полезные свойства остаются незамеченными. Возможно о них говорят не так много, как о других, но в этой статье на примерах я разберу новые и полезные свойства CSS. Ещё вы увидите раздел ресурсы, где можно почитать подробнее и глубже.
CSS свойства, которые мы рассмотрим в данной статье:
All
CurrentColor
Variables
Counters
COLRv1 Fonts
Aspect-ratio
Better Gradients
Selectors
Scroll padding
Isolate
Clip-path
Итак, начнём:
All
Данное свойство сбрасывает все свойства до их начального или унаследованного значения.
initial — устанавливает для всех свойств соответствующие начальное значение;
inherit — устанавливает для всех свойств унаследованные значения;
unset — изменяет все значения на их соответствующее значение по умолчанию, которое равно inherit или initial;
revert — результат зависит от источника таблицы стилей, в котором находится это свойство;
revert-layer — с помощью этого свойства мы можем перейти к следующему каскадному слою, чтобы унаследовать стили от другого селектора.
Описание может показаться сложным, но на примере все куда проще.
Поддержка браузеров:

Ресурсы:
CurrentColor
Данное свойство может быть очень полезным, чтобы избежать присвоения одного и того же значения нескольким свойствам CSS, которые принимают цвет, border-color, background, box-shadow и т.д в одном и том же селекторе.
Пример:
Идеальным сочетанием использования CurrentColor является стилизация SVG. Каждый раз когда мы экспортируем какой-либо значок из инструмента дизайна, у него есть определенный fill. Другими значениями цвета мы можем вручную заменить цвета на CurrentColor, и легко настроить SVG без необходимости заходить в разметку SVG и переопределить fill или другие атрибуты на основе цвета для отдельного path и других элементов SVG.
Пример:
Поддержка браузеров:

<!-- Before -->
<path fill="#bbdb44" d="..."/>
<!-- After -->
<path fill="currentColor" d="..."/>Ресурсы:
Variables
Замечательно свойство, которое позволяет разработчикам создавать повторно используемые значения в CSS без необходимости использовать предпроцессоры, например, SASS. Сначала объявляем переменную с цветом :root, а потом с помощью функции var() вызываем и передаём переменную которую объявили. Также функция var принимает второй необязательный аргумент в качестве резерва. Если переменная будет не определена, то функция применит второй аргумент.
:root {
--color-cyan: #00ffff;
}color: var(--color-cyan, #9eeb34);Поддержка браузеров:

Ресурсы:
Counters
Counters позволяют настраивать внешний вид содержимого в зависимости от его расположения в документе. Например, вы можете использовать счётчики для автоматической нумерации заголовков на веб странице или для изменения нумерации в упорядоченных списках.
Counters — это, по сути, переменные, поддерживаемые CSS, значения которых могут увеличиваться или уменьшаться в соответствии с правилами CSS.
reversed — начинает нумерацию списка с конца.
counter-reset — это свойство предназначено для инициализации значения.
counter — используется для доступа к текущему значению счётчика.
counter-increment — значение счётчика можно уменьшить или увеличить.
Посмотрим на реальном примере как это работает:
Теперь рассмотрим пример сложнее, который подсчитывает основные разделы и заметки.
Использование метода Counters CSS позволяет нам легко удалять, добавлять и переупорядочить эти элементы без использования JavaScript.
Поддержка браузеров:

Ресурсы:
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Counter_Styles/Using_CSS_counters
https://www.freecodecamp.org/news/numbering-with-css-counters/
COLRv1 Fonts
До шрифтов COLRv1 Fonts в сети были шрифты OT-SVG. Это открытый формат шрифтов с градиентами, встроенными цветами и эффектами, но возможностей для настроек было немного. Использование COLRv1 в шрифтах эмодзи векторнее и красивее, становятся более высокого качества. Посмотреть можно по этой ссылке.
Иконочные шрифты могут делать удивительные вещи с этим форматом, предлагая настраиваемые двухцветные цветовые палитры и многое другое.
Загрузка шрифтов аналогична, как обычным шрифтам.
@import url(https://fonts.googleapis.com/css2?family=Bungee+Spice);Настройка шрифта COLRv1 выполняется с помощью @font-palette-values для группировки и присвоения набору свойств для дальнейшего использования.
@font-palette-values --colorized {
font-family: "Bungee Spice";
base-palette: 0;
override-colors: 0 hotpink, 1 cyan, 2 white;
}Обратите внимание, что название свойства начинается с –.
@import url(https://fonts.googleapis.com/css2?family=Bungee+Spice);
@font-palette-values --colorized {
font-family: "Bungee Spice";
base-palette: 0;
override-colors: 0 hotpink, 1 cyan, 2 white;
}
.spicy {
font-family: "Bungee Spice";
font-palette: --colorized;
}Реальный пример использования можно посмотреть тут.
Поддержка браузеров:

Ресурсы:
Aspect-ratio
С помощью Aspect-ratio мы можем легко контролировать размер элемента. К примеру, кнопки одной ширины и высоты будут иметь соотношения сторон 1. Таким образом, мы можем легко создавать кнопки, которые адаптируются к своему содержимому, сохраняя при это требуемую форму.
Пример:
Поддержка браузеров:

Ресурсы:
Better Gradients
Часто в веб-приложениях мы используем градиенты, которые стали основой дизайна. Средняя часть градиента иногда может выглядеть серой и размытой, в зависимости от используемых цветов.
В следующем примере мы рассмотрим два градиента между одними и теми же значениями. Обратите внимание, что в первом примере цвета в средней части выглядят тёмными и размытыми, потому что браузер по умолчанию использует интерполяцию цветов RGB. Однако мы можем это исправить, добавив к градиенту свойство hsl.
Пример с RGB и свойством к нему:
Поддержка браузеров:

Ресурсы:
https://medium.com/samsung-internet-dev/human-friendly-colours-using-hsl-4944bcdb6e27
https://developer.mozilla.org/en-US/docs/Web/CSS/color_value/hsl
Selectors
Теперь разберём два псевдоселектора это :is и :where. Они имеют дело с группировкой и специфичностью. Например, мы хотим установить следующие стили по умолчанию для элементов списка и вложенных списков. Нам нужно охватить как упорядоченные, так неупорядоченные списки и их комбинации.
Без :is мы бы сделали это так:
ol li,
ul li {
margin-bottom: 20px;
}
ol ol,
ul ul,
ol ul,
ul ol {
margin: 20px 0 5px;
}C помощью псевдоэлемента :is этот большой код легко можно заменить на одно выражение:
:is(ol,ul) li {
margin-bottom: 0.25em;
}
:is(ol,ul) :is(ol,ul) {
margin: 0.25em 0 1em;
}
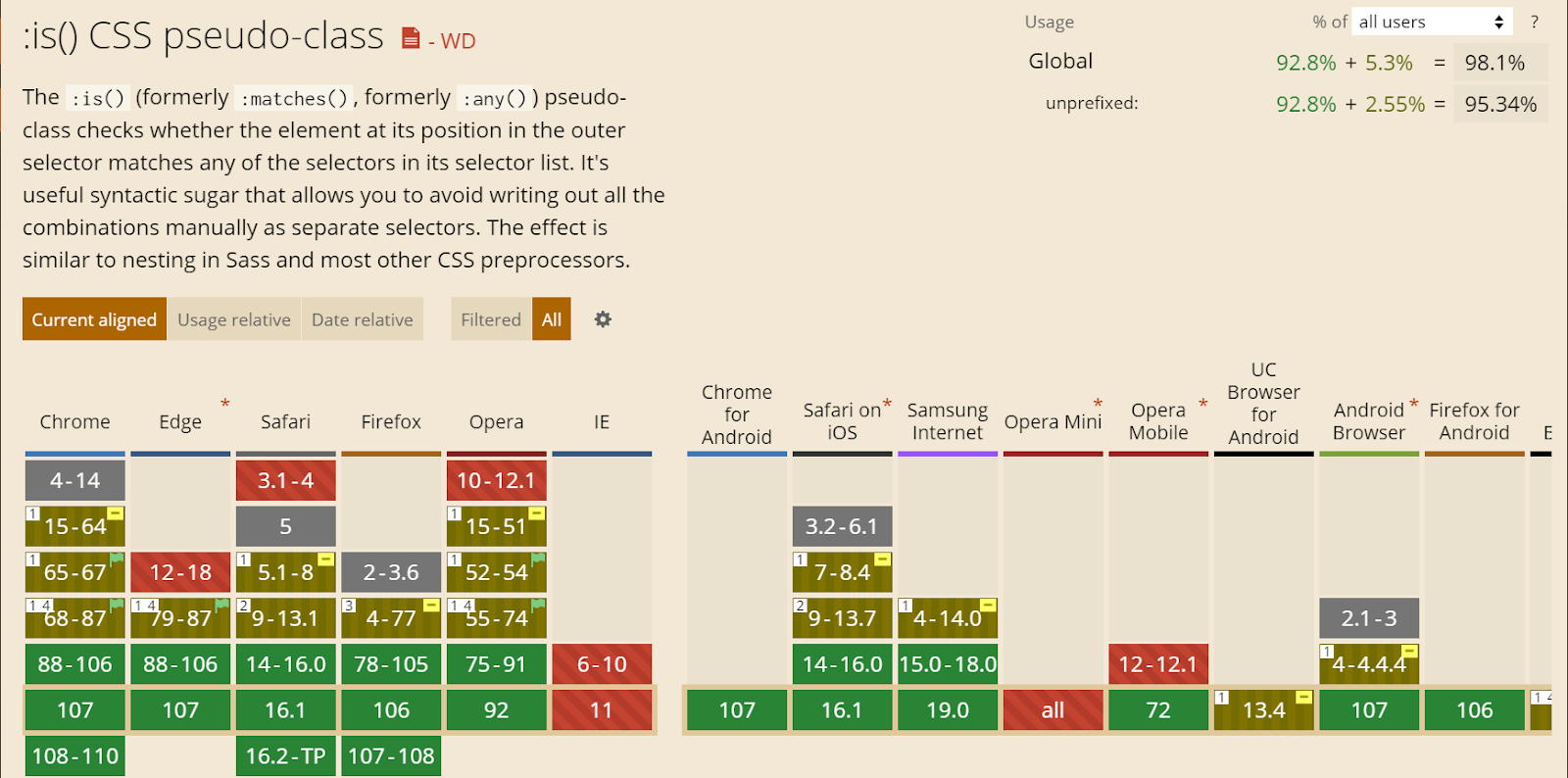
Поддержка браузеров:

Давайте рассмотрим как работает :where. В целом, он работает так же, как и :is, но специфичность выражения сводится на ноль. Вернёмся к нашему примеру и немного поменяем разметку: добавим класс .list, чтобы можно было добавить стили в список. Ещё добавим дополнительный класс для вложенного списка. .list-item, который добавляет цвет фона и настраивает отступы.
body > .list {
display: inline-block;
}
.list li {
margin-bottom: 5px;
}
.list :is(ol, ul) {
margin: 50px 0 1em;
background: red;
}
.list-item {
background: #eeeeee;
padding: 1em 1em 1em 2em;
margin: 40px 0;
}Однако когда мы применили .list-item, то поля выглядят не так, как мы хотим, потому что стили не применяются, а всё потому, что специфичность :is остаётся самой высокой в списке. Таким образом стили, которые описаны в .list-item, никогда не победят их. Чтобы наши стили применялись, а специфичность была на минимуме в этом случае, мы просто заменяем :is на :where.
Поддержка браузеров:

Ресурсы:
Scroll-padding
Одна из проблем при реализации фиксированного заголовка страницы заключалась в том, что ссылки прокрутки на странице заставляют фиксированный заголовок страницы закрыть часть содержимого. Нам бы пришлось использовать JavaScript, чтобы решить эту проблему и реализовать пользовательскую логику прокрутки, чтобы учесть фиксированное смещение заголовка, и стало бы ещё сложнее, если бы высота заголовка менялась в точках останова. Поэтому нам нужно было продумать и этот случай с JavaScript.
Теперь нам не нужно полагаться на JavaScript для этого. Мы можем указать scroll-padding-top и изменить его значение.
html {
scroll-padding-top: 6rem;
scroll-behavior: smooth;
}Пример:
Мы можем задать другие направления и использовать их:
scroll-padding: /* ... */;
scroll-padding-top: /* ... */;
scroll-padding-right: /* ... */;
scroll-padding-bottom: /* ... */;
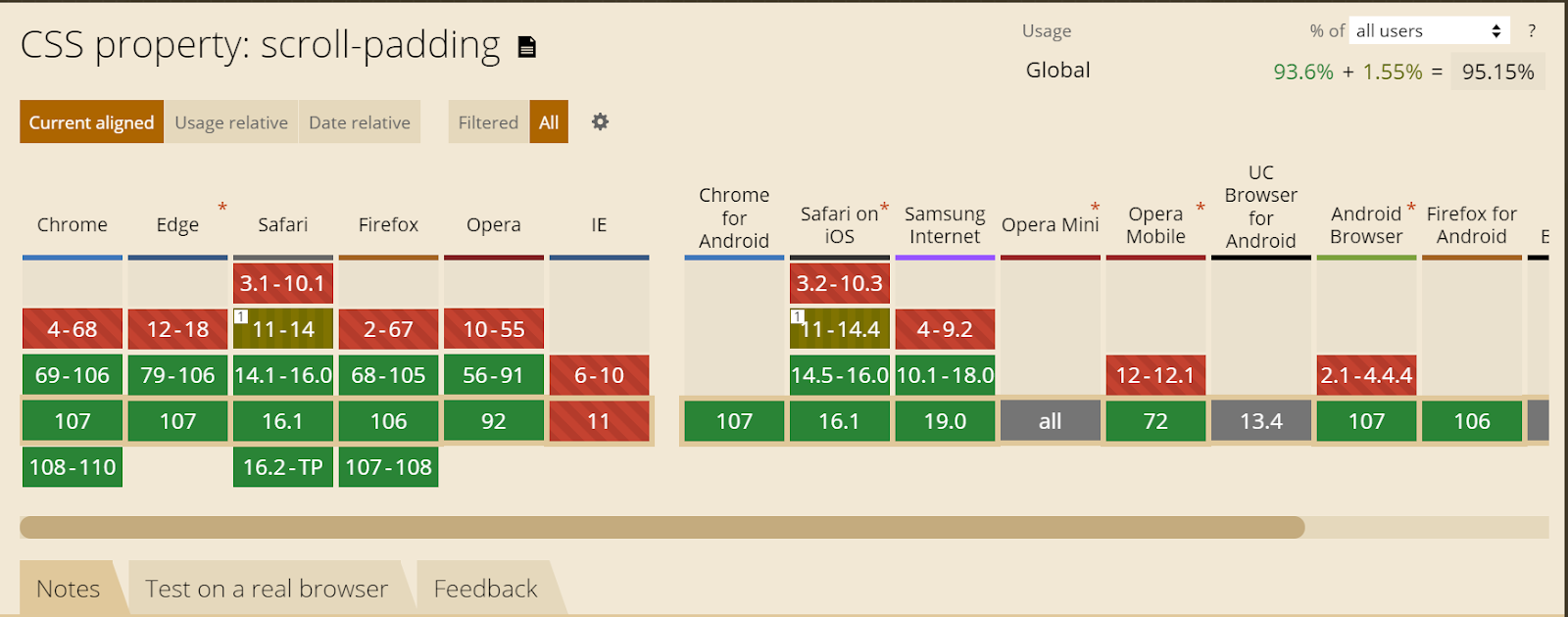
scroll-padding-left: /* ... */;Поддержка браузеров:

Ресурсы:
Isolate
Вы наверняка сталкивались с проблемой, когда повторно использовали компонент с уведомлением, но в какой-то момент ваше уведомление перекрывал какой-то другой компонент. Обычно эту проблему можно решить способом увеличения z-index значения всплывающей подсказки, но это потенциально может вызвать регрессию и аналогичные проблемы где-то ещё в проекте.
Это именно то, что происходит в примере выше.
Давайте решим эту проблему другим путём. Что, если бы мы могли создать новый контекст стека, не полагаясь на z-index? Магическая сила? Это именно то, что делает isolation: isolate! Он создаёт новый контекст стека или группу. Он говорит браузеру не смешивать эти две группы, даже если мы увеличим z-index до максимального значения. Таким образом мы можем ставить значение z-index низким и не беспокоиться о том, должно ли значение быть 2, 50 или 9999.
Давайте рассмотрим пример, на основе того, что было описано выше.
Поддержка браузеров:

Ресурсы:
Clip-path
Данное свойство создает отсечение, которое определяет, какая часть элемента должна отображаться. Всё, что выходит за пределы указанной области, скрывается. Задавать область можно формой:
inset — четырехугольник;
circle — круг;
ellipse — эллипс ;
polygon — многоугольник;
path — сложная фигура.
Областью фигуры может стать боковая панель:
margin-box — включает отступы;
border-box — по задней рамке;
padding-box — по контенту, включает свойство padding;
content-box — по содержимому;
fill-box — по ограничивающей рамке объекта;
stroke-box — по обводке ограничивающей рамки;
view-box — по окну просмотра svg.
Ещё есть замечательный генератор clip-path.
Поддержка браузеров:

Ресурсы:
Заключение
Мы рассмотрели с вами новые и полезные свойства CSS, которые редко используются. Важно быть в курсе последних функций и лучших практик, но при этом нужно не забывать следить за поддержкой браузеров. Я уверен, что есть ещё свойства и селекторы, которые я не включил в данную статью. Не стесняйтесь писать в комментариях какие свойства можно ещё добавить, а какими пользуетесь вы. Спасибо за то, что прочитали статью.
Комментарии (9)

VolumesOne88
11.01.2023 16:24Спасибо за интересную статью!
Ещё есть свойство caret-color )

NickyX3
12.01.2023 11:04Сначала объявляем переменную с цветом :root
Неплохо бы было разъяснить. что переменная в псевдоселекторе :root глобальна для всех, но никто не мешает создавать локальные переменные в классах, и соответственно переопределять глобальные там же. Переопределение будет работать для элемента с этим классом и всех его дочерних элементов


Gremlinquisitor
Спасибо, полезная информация! Особенно генератор clip-path. Порой такого очень не хватает. Эх, попался бы он на пару недель раньше...
UseTech Автор
Спасибо за то, что прочитали!