Несколько вводных слов от руководителя студии Алексея Пережогина:
Добрый день! Прежде мы писали о нашем опыте адаптации дизайна iOS приложений под WP 8.х. Накануне выхода Windows 10 Mobile мы хотим обратить ваше внимание на изменения в гайдлайнах платформы Windows 10 по сравнению с прежним Modern UI (руководства, кстати, продолжают обновляться, и из последних новостей — появились шаблоны для дизайнеров в PSD (прежде были только в Illustrator и PowerPoint)).
Тема актуальна для Windows-разработчиков, которые планируют разрабатывать или портировать свои приложения под UWP. Поэтому мы решили перевести одну из очень полезных статей по проектированию приложений под Windows 10.
Придание финального лоска приложению — улучшение внешнего вида и удобства в использовании
Разработка приложения – это не просто выбор шаблонов и элементов управления. Это постоянная работа над тем, чтобы ваши пользователи получали удовольствие от работы с ним. Ориентируясь на создание наилучшего опыта взаимодействия с продуктом (UX) при разработке приложений, нельзя забывать об эффективном использовании цветов и удобных элементах управления, а также необходимо понимать, что должно быть в приложении, и чего в нем быть не должно. А самое главное – это, конечно же, сделать так, чтобы ваше приложение работало на различных устройствах всевозможных размеров, будь то телефон, планшет или настольный компьютер.
Привязка к сетке
Все начинается с сетки. Она является основой разработки приложений и должна присутствовать на каждом ее этапе. Базовая 4-пиксельная сетка служит очень важной цели: она помогает выравнивать элементы дизайна, ориентируясь на считывание пользователем визуально расставленных акцентов. Вы можете узнать больше о важности сетки, прочитав данную статью MDSN.
Сетка также позволяет масштабировать элементы дизайна в зависимости от размера дисплея. Чтобы избежать дробных чисел при увеличении или уменьшении масштаба вашего UI, нужно удостовериться, что все направляющие линии сетки стоят на значениях, кратных четырем. Чтобы сделать элементы дизайна как можно более четкими, привяжите их к сетке. Из приведенного ниже примера видно, что происходит, если элементы дизайна привязаны к сетке 4x4 пикселя: границы элемента или изображения всегда будут более резкими и четкими.

Если же вы не привяжете элемент дизайна к сетке, он будет выглядеть размытым и на некоторых устройствах иметь нечеткие края.

Выравнивание
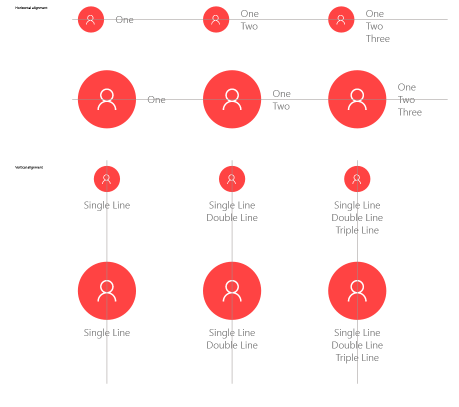
Изображения и текст на сетке
Если при создании приложения используется горизонтальное выравнивание иконок и текста, выбор оптимального способа зависит от размера иконок и количества текста.
Если строчки текста (одна или несколько) не выходят за пределы высоты иконки, рекомендуется центрировать текст вертикально. Если же высота текста выходит за пределы высоты иконки, тот текст, который не выходит за пределы иконки лучше выравнивать вертикально, а оставшийся текст – поместить ниже. Вот пример, как это должно выглядеть:

Выравнивание кругов и типографских знаков
Если вы используете круги с типографскими знаками, убедитесь, что и круг, и знак как следует выровнены. Приведенные ниже примеры демонстрируют оба варианта выравнивания – горизонтальное и вертикальное:

Используйте яркие цвета
Один из самых эффективных способов выделить ваше приложение среди других – подобрать правильные цвета. Цветовая гамма, которую вы выберете, может очень сильно повлиять на внешнюю привлекательность и удобство использования приложения.
Обратите внимание, как смело используется ярко желтый цвет на контрасте с черным в примере, приведенном ниже. Желтым очень просто, но эффективно выделяется нужная область:

Данный пример демонстрирует эффективность использования ярких цветов, а также сильного контраста между основным цветом и фоном.

Основные принципы подбора цвета
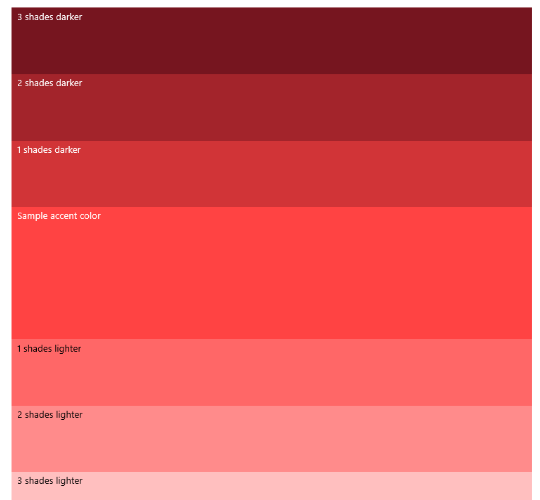
Обычно все начинают с подбора основного цвета приложения и акцентного цвета, который может быть использован для кнопки запуска приложения, панели задач и гиперссылок в стандартных элементах управления. Как только вы определились с акцентным цветом, начинается создание светлых и темных оттенков акцентного цвета на основе значений цветового пространства HCL. Можно использовать различные оттенки (см. ниже вариант с красным цветом) для создания визуальной иерархии и как указание на наличие взаимодействия между различными частями приложения.

Контрастность
Что касается цвета и контраста, цвет шрифта должен обязательно отличаться от цвета фона. Однако слишком контрастный текст может быть трудночитаемым на цифровых экранах. Важность контраста можно проследить из примера ниже: благодаря белому и светлому фону, цвет переднего плана становится более приятным для глаз и более различимым.

Цветовой контраст особенно важен при разработке приложений для различных устройств и с различными возможностями. Минимальное значение хорошей контрастности равно отношению 4.5?1, а оптимальная степень разборчивости текста достигается при соотношении 7?1. Ниже приведены онлайн-ресурсы и сайты, с помощью которых можно проверить контрастность:
• Contrast Checker
• Check my Colours
• Colour Contrast
• Colour Contrast Analyzer
Colour Contrast Analyzer — очень полезный ресурс для проверки контраста. Используя его, можно пробовать различные цвета переднего и заднего плана и использовать результаты для определения контрастного соотношения.
Если цвета и контрастность подобраны неправильно, результат будет очень трудночитаемым. Нижеприведенные примеры демонстрируют удачные варианты контрастности, наряду с неудачными (последние перечеркнуты по диагонали).

Цветовые схемы
Обычно светлые цветовые схемы подходят для продуктивно-ориентированных приложений. Использование светлой цветовой схемы облегчает чтение больших кусков текста в течение длительного времени.
Темная же цветовая схема создает видимый контраст для более медийно-ориентированных приложений или сценариев, когда вниманию пользователя предлагается большое количество видео-роликов или изображений.
Если взять рассмотренный ранее красный цвет, так бы выглядели варианты светлой и темной цветовой схемы вашего приложения:

Выстраивая свой UX, не забывайте, что черный, белый и серый цвета подходят ко всему. Даже удачно подобранные яркие цвета смотрятся отлично на черном, белом или сером фоне, что можно оценить на примере домашней страницы Microsoft:

Вот еще один пример:

Если вы ищете вдохновения, существует множество бесплатных онлайн-генераторов цветовых палитр, таких как color.adobe.com или COLOURlovers.com, — сообщество, где люди создают и делятся своими цветовыми палитрами. Кроме того, есть еще два отличных сайта для создания образцов цвета и цветовых схем — Coolors и Palleton.
Как облегчить пользовательский опыт
Элементы навигации помогают пользователям найти контент, который им нужен, но они занимают визуально место в вашем приложении, которое могло бы быть использовано под контент. Поэтому крайне необходимо потратить определенное количество времени на продумывание потоков вашего приложения и использования навигационных элементов, чтобы улучшить общий пользовательский опыт:
- Вкладки (Tabs) и pivot Можно использовать вкладки и pivot, если вы хотите разместить постоянный список ссылок для страниц одного уровня, как например, в случае с приложением на 2-5 страницах, или когда предполагается, что пользователь будет часто переключаться между страницами. Если только одна вкладка не имеет смысла, то 5 или более сделают страницу слишком «захламленной». Хорошим примером использование вкладок и pivot может послужить приложение для поиска ресторанов:

- Панель навигации (Nav pane) Панель навигации отображает список ссылок на страницы самого высокого уровня. Это хороший выбор, если вы хотите сэкономить место, при условии что пользователи не будут часто переключаться между страницами (ценой более медленной навигации), или если большинство страниц вашего приложения находятся на самом высоком уровне. Это приложение для управления умным домом использует простую, привлекательную панель навигации:

- Master/details И напоследок, давайте быстро пробежимся по UX приложений, в основном базирующихся на списках — “основном представлении” (master view), содержащем самую важную информацию. В подобных приложениях с акцентом на информацию, пользователь выбирает какую-то позицию, и соответствующие ей элементы информации отображаются на ее странице в секции «детали» (details). На более мелком экране, эта страничка заменила бы master view, в то время как на большом экране они бы отображались рядом. Это хорошая идея – использовать данный элемент, если ожидается, что пользователи будут часто переключаться между дочерними позициями, или если вы хотите дать пользователям право осуществлять операции высокого уровня, как например удаление или сортировка отдельных позиций. Данное приложение для отслеживания товара показывает, как схема master/details создает хороший, привлекательный пользовательский опыт:

Чтобы узнать больше об эффективном использовании элементов навигации (и многом другом!), посетите Windows UI navigation basics pages.
Дизайн должен быть адаптивным
Так как ваше приложение, вероятнее всего, должно будет функционировать на различных устройствах всевозможных размеров, нужно всегда помнить о необходимости адаптивного дизайна. Эта тема будет разобрана подробнее в одной из статей нашей серии.
Чтобы сделать адаптивный дизайн качественно, Windows 10 добавляет VisualStateManager, а также ряд новых элементов управления. Пользуясь преимуществами данных элементов управления, а также встроенными функциями Universal Windows Platform, структурными элементами и технологией адаптивного дизайна, вы сможете создавать UI, который выглядит отлично на любом устройстве.
Если вам нужна дополнительная информация, зайдите на Design basics section of the Windows Dev Center.
Завершающие штихи
Помните, что у многих пользователей мнение о приложении формируется исходя из общего удобства использования и качества, главным образом, дизайна, — зачастую в течение первых 1-2 минут использования. Не важно, на каком этапе разработки вы находитесь, всегда стоит найти время для того, чтобы добавить лоска вашему дизайну — уделить больше внимания привязке к сетке, либо привести в порядок цвета и анимацию. Дополнительное руководство по дизайну, а также шаблоны для дизайнеров, можно найти на https://dev.windows.com. Также рекомендуем почитать Smashing Magazine, который является прекрасным источником информации по графическому дизайну.
Комментарии (21)

dobriykot
06.11.2015 14:28Как в UWP взять программно системный оттенок, который пользователь выбрал себе? Почему для этого нет специальной brush?

kichik
06.11.2015 14:44Если вы пишите на XAML, то это SystemControlXXXAccentBrush (вместо XXX — Background, Foreground и т.п.).

dobriykot
06.11.2015 15:26Что-то не очень похоже: http://i.imgur.com/NERSMpH.png

kichik
06.11.2015 16:01Это скриншот из приложения или из VS/Blend?

dobriykot
06.11.2015 16:09Два оттенка сверху из VS 2015, цвета ниже из «параметры — персонализация — цвета».

Viacheslav01
07.11.2015 00:10Сегодня, стоя в магазине с полностью занятой правой рукой надо было позвонить набрав номер на W10M, а теперь вопрос как я выкрутился из этого непростого положения?
И эти люди учат нас делать хороший дизайн приложений?
WP10M проектировал полный КЮ.
zv347
07.11.2015 09:18Я не видел W10M, но на моем андроиде это тоже неудобно.
На самом деле, всегда найдется элемент, на который сложно нажать.
И вот поэтому сам телефон должен быть нормального размера. А не «пятидюймовый ультракомпакт».
dordzhiev
07.11.2015 14:15С появлением «гамбургера» в WP10 таких элементов стало на порядок больше.

Viacheslav01
09.11.2015 15:03Да фиг с ним гамбургером, но кому хватило ума засунуть кнопку набора в верхнее меню? Даже на моем не самом большом телефоне дотянуться левой рукой в правый верхний угол почти не реально. На WP 8.1 такой беду не было.
В общем по нужде привыкаю, как разработчик, но привыкнуть не могу, 99% UI стало враждебно принципам заложенным в предыдущие ОС,

Viacheslav01
07.11.2015 00:12И на последок, импортировать вектор в Blend больше нельзя, как вы предлагаете рисовать, что то сложнее, квадратиков и эллипсов? А да точно, это не важно, а вот 4 пикселя это очень важно!

ad1Dima
09.11.2015 15:50а inkscape больше не умеет в xaml?

Viacheslav01
10.11.2015 14:57А зачем мне левый хипстер сервис? Когда был нормальный родной инструмент?

Shersh
09.11.2015 17:19А я поставил 2013 Community Edition специально из-за Бленда и его возможности импортить векторы.


musuk
Было бы интересно почитать серьёзную статью про то, как правильно писать UWP на AngularJS.
Ибо то что есть сейчас, либо HelloWorld, либо довольно старенькое.
Пока самое серьёзное, что я нашёл, это исходники github.com/cassade/Wild-Wild-Tanks там и архитектура MVC есть и обработка кроссплатформенности.