Краткое вступление
Привет Хабр!
2023 год за окном и помнится, как в 2020 Flutter только начинал набирать популярность. Дабы усилить сей процесс представляю перевод статьи от команды разработчиков, посвященный новой версии фреймворка.
Из нового: возможность создавать собственные строки меню, каскадные меню, инструменты для лучшей поддержки интернационализации, новые инструменты отладки, множество улучшений и оптимизаций для iOS и т д.
Из улучшенного: глобальный выбор, более быстрый рендеринг с помощью Impeller, DevTools и, как всегда, производительность!
Итак начнем ->
Расширенная поддержка материала 3
Поддержка Material 3 (далее М3) была значительно расширена в версии 3.7 за счет переноса следующих виджетов:
BadgeBottomAppBarFilledиFilled TonalSegmentedButtonCheckboxDividerMenusDropdownMenuDrawerиNavigationDrawerProgressIndicatorRadioSliderSnackBarTabBarTextFieldsиInputDecoratorBanner
Чтобы использовать эти новые функции, просто включите флагuseMaterial3 в виджетеThemeData.Чтобы в полной мере воспользоваться поддержкой M3, вам понадобится полная цветовая схема M3. Вы можете предоставить свой собственный набор цветов, или использовать новый инструмент для создания тем , или Flutter может сгенерировать его для вас из одного начального цвета, используя параметр colorSchemeSeed конструктораThemeData:
MaterialApp (
theme : ThemeData (
useMaterial3 : true,
colorSchemeSeed : Colors.green,
),
// …
);Последние подробности о поддержке Flutter Material 3 см. в зонтичной проблеме на GitHub.
Чтобы самостоятельно поиграть с этими компонентами, посмотрите интерактивную демонстрацию , демонстрирующую все новые функции M3:

Строки меню и каскадные меню
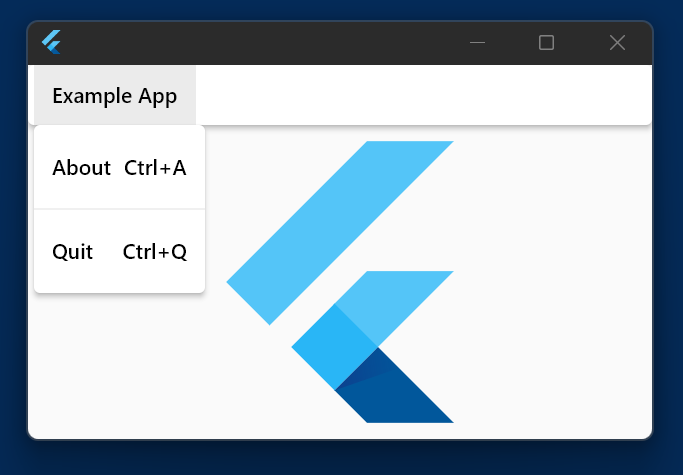
Flutter теперь может создавать строки меню и каскадные контекстные меню.
Для macOS можно создать строку меню с помощью PlatformMenuBarвиджета, который определяет собственные строки меню платформы, отображаемые macOS вместо Flutter.
И для всех платформ вы можете определить меню Material Design , которое предоставляет каскадные строки меню ( MenuBar) или автономные каскадные меню, запускаемые другим элементом пользовательского интерфейса ( MenuAnchor). Эти меню полностью настраиваемые, а пункты меню могут быть пользовательскими виджетами, или вы можете использовать новые виджеты пунктов меню ( MenuItemButton, SubmenuButton).

Предварительный обзор Impeller (рабочего колеса, ага)
Команда разработчиков рада сообщить нам, что новый движок рендеринга Impeller готов для предварительного испытания на iOS в стабильном канале. Они считают, что производительность Impeller будет соответствовать или превзойдет рендерер Skia для большинства приложений, а что касается точности, то Impeller реализует все, кроме небольшого числа редко используемых крайних случаев. Планируется сделать Impeller средством рендеринга по умолчанию на iOS в предстоящем стабильном выпуске, поэтому, пожалуйста, продолжайте оставлять отзывы об Impeller на GitHub.
Хотя разработчики всё больше убеждаются, что Impeller на iOS удовлетворит потребности в рендеринге почти всех существующих приложений Flutter, все еще есть несколько пробелов в охвате API. Небольшое количество оставшихся пробелов указано на вики Flutter . Пользователи также могут заметить небольшие визуальные различия в рендеринге между Skia и Impeller. Эти незначительные отличия могут быть ошибками, поэтому не стесняйтесь сообщать о проблемах .
Прогресс в работе над Impeller значительно ускорился благодаря вкладу сообщества. В частности, пользователи GitHub ColdPaleLight , guoguo338 , JsouLiang и magicianA внесли в этот выпуск 37 из 291 (>12%) исправлений, связанных с импеллером. Спасибо!
Команда продолжает работать над серверной частью Vulkan для Impeller (с откатом к OpenGL на старых устройствах), но Impeller для Android еще не готов к предварительной версии. Поддержка Android находится в стадии активной разработки, и они надеятся рассказать о ней больше — с дополнительными новостями о поддержке десктопов и веб — в будущих выпусках.
Следите за прогрессом на доске проекта Impeller на GitHub.
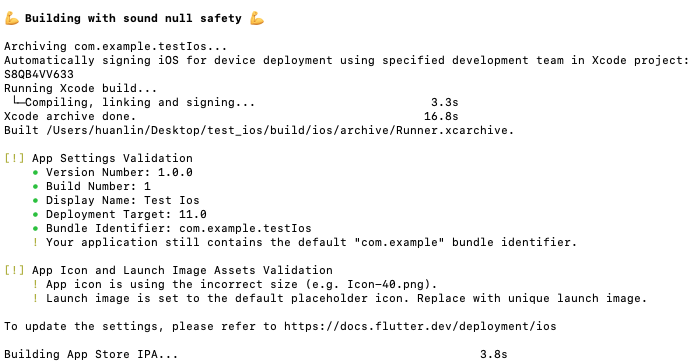
Проверка выпуска iOS
Когда вы выпускаете приложение для iOS, контрольный список параметров для обновления гарантирует, что ваше приложение готово к отправке в App Store.
Команда flutter build ipaтеперь проверяет некоторые из этих настроек и сообщает вам, есть ли изменения, которые необходимо внести в ваше приложение перед выпуском.

Обновления инструментов разработчика
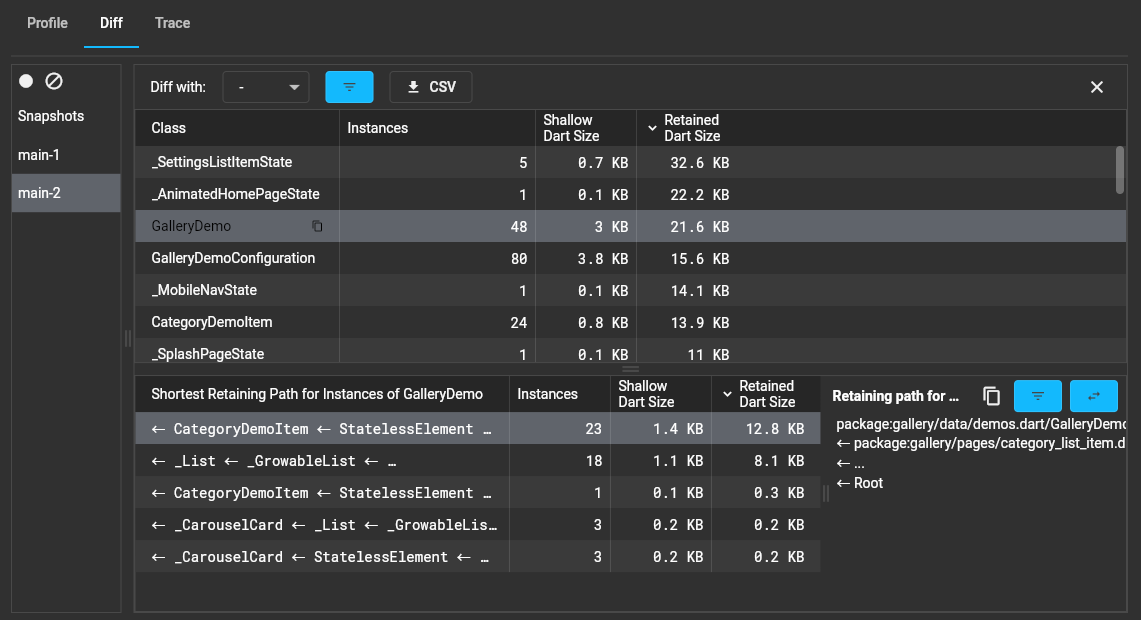
В этом выпуске есть несколько новых функций инструментов и общих улучшений, которые можно опробовать. Инструмент отладки памяти DevTools подвергся полной переработке. Есть три новые вкладки функций, Profile , Trace и Diff , которые поддерживают все ранее поддерживаемые функции отладки памяти и добавлены дополнительные для облегчения отладки. Новые функции включают в себя возможность анализировать текущее выделение памяти для вашего приложения по классам и типам памяти, исследовать, какие пути кода выделяют память для набора классов во время выполнения, и сравнивать снимки памяти, чтобы понять управление памятью между двумя моментами времени.

Все эти новые функции памяти были задокументированы на docs.flutter.dev , поэтому ознакомьтесь с документацией для получения более подробной информации.
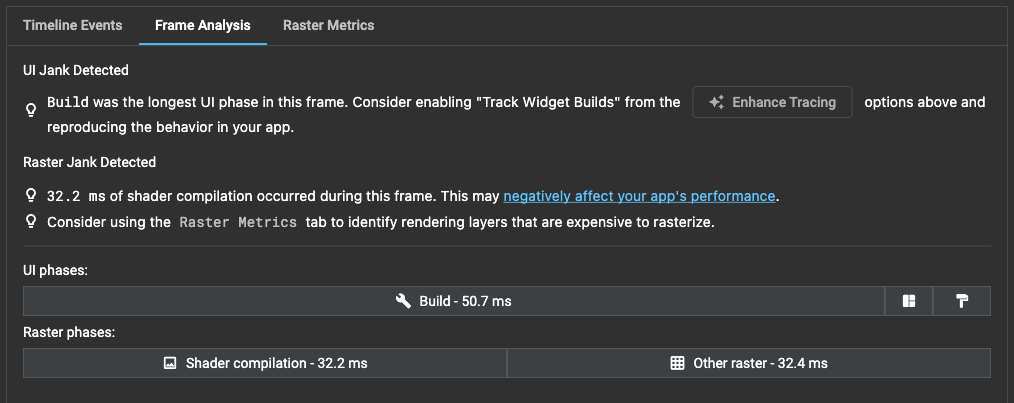
На странице «Производительность» также есть несколько примечательных новых функций. Новая вкладка « Анализ кадров » в верхней части страницы «Производительность» предоставляет информацию для выбранного кадра Flutter. Инсайты могут включать в себя предложения о том, как более подробно отслеживать весомые по памяти части фрейма Flutter, или предупреждения о затратных по памяти операциях, обнаруженных в фрейме Flutter.

Это всего лишь пара основных моментов, но этот выпуск содержит несколько исправлений ошибок и улучшений помимо функций, упомянутых здесь, в том числе некоторые важные исправления ошибок для Инспектора, профилировщика сети и профилировщика ЦП. Чтобы получить более подробный список обновлений, ознакомьтесь с примечаниями к выпуску изменений DevTools, которые вошли во Flutter 3.7.
Пользовательские контекстные меню
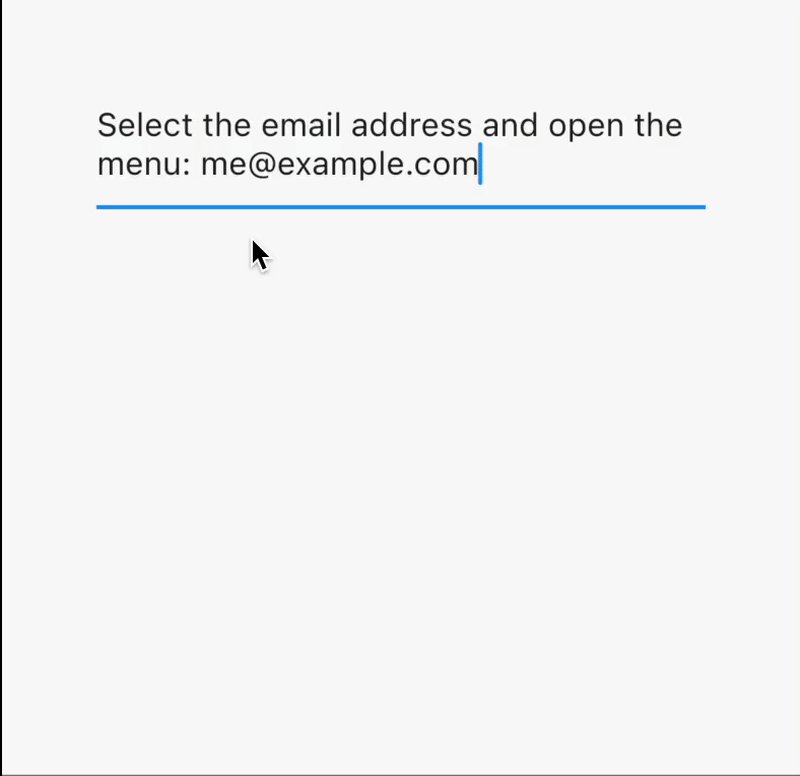
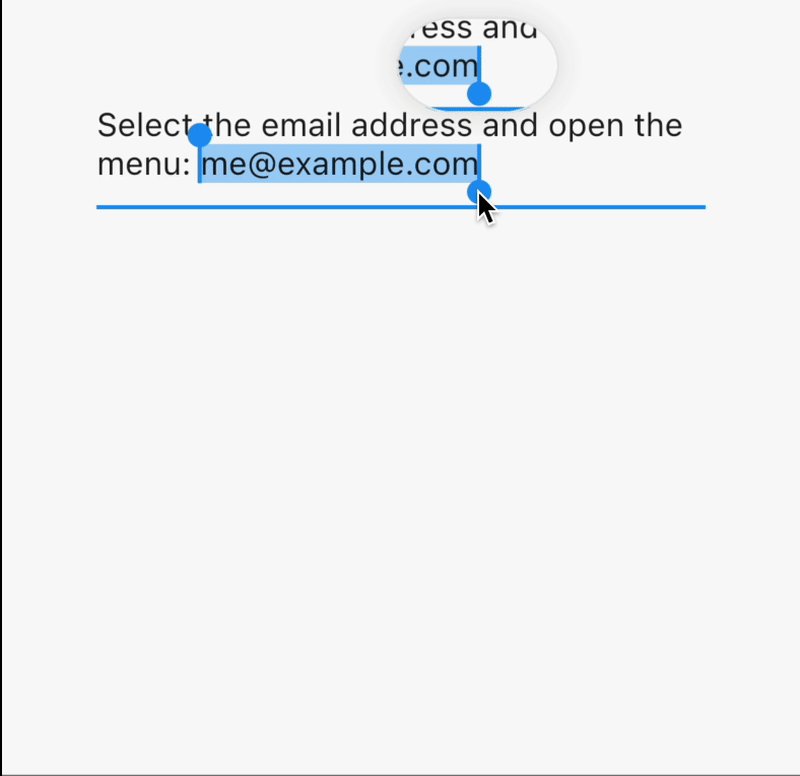
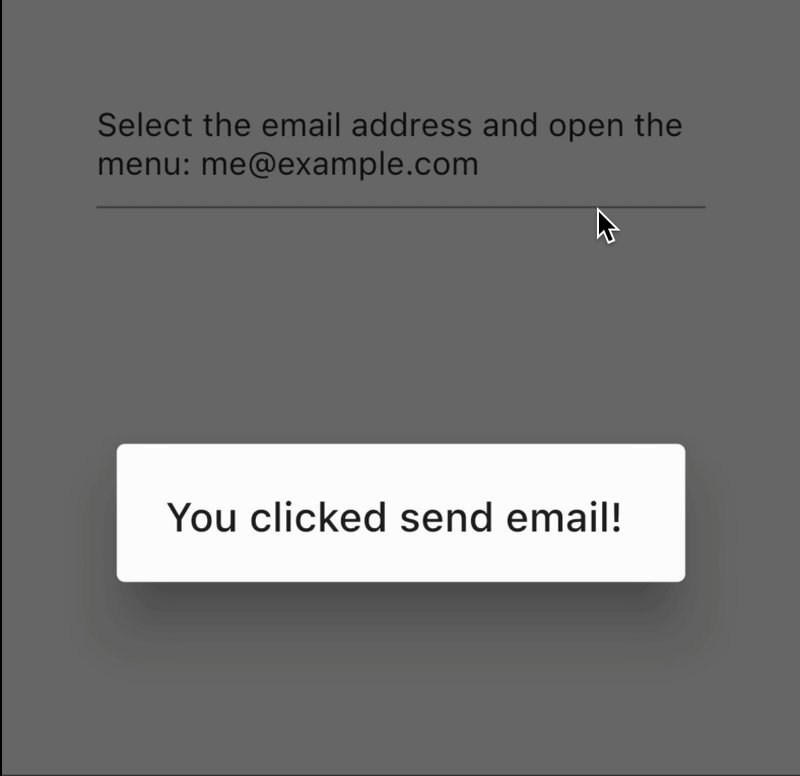
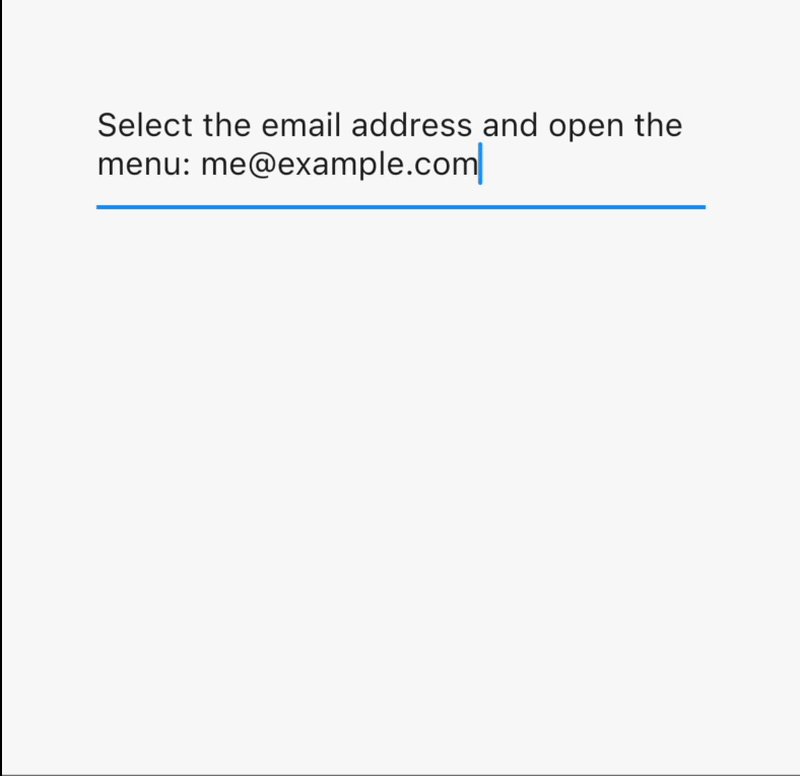
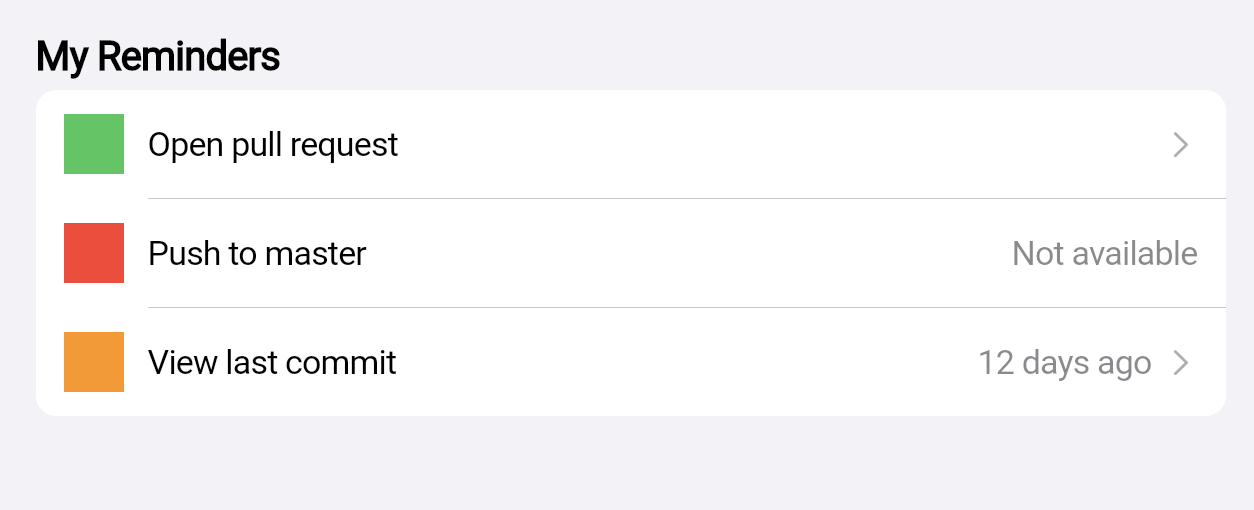
Теперь вы можете создавать собственные контекстные меню в любом месте приложения Flutter. Вы также можете использовать их для настройки встроенных контекстных меню.
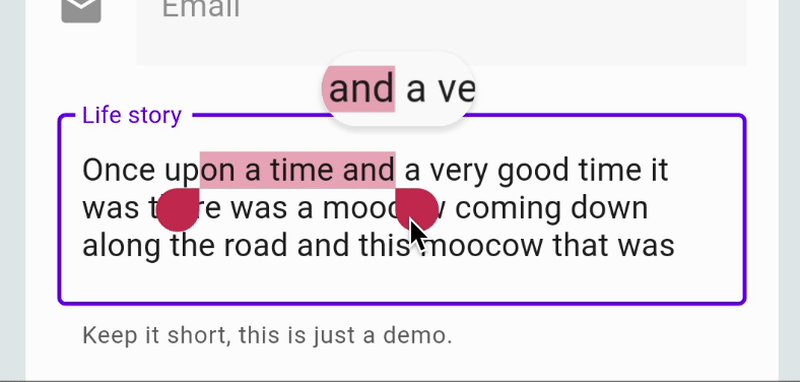
Например, вы можете добавить кнопку «Отправить электронное письмо» на панель инструментов выбора текста по умолчанию, которая появляется, когда пользователь выбирает адрес электронной почты ( код ). Смотрите contextMenuBuilderпараметр, который был добавлен к существующим виджетам, которые по умолчанию отображают контекстное меню, например TextField. Вы можете вернуть любой виджет из contextMenuBuilder, в том числе изменить контекстное меню, адаптированное к платформе по умолчанию.

Эта новая функция работает и за пределами выделения текста. Например, вы можете создать Imageвиджет, который показывает кнопку «Сохранить» при щелчке правой кнопкой мыши или длительном нажатии ( код ). Используйте ContextMenuControllerдля отображения контекстного меню текущей платформы по умолчанию или пользовательского меню в любом месте вашего приложения.

Полный набор примеров смотрите в репозитории примеров Flutter .
Виджеты CupertinoListSection и CupertinoListTile
В Купертино есть два новых виджета CupertinoListSectionиCupertinoListTile , для отображения прокручиваемого списка виджетов в стиле iOS. Это версии Купертино ListViewи ListTileв Материал дизайне.


Улучшения прокрутки
В этом выпуске появилось несколько обновлений прокрутки : уточнение взаимодействия с трекпадом, новые виджеты, такие как Scrollbarsи DraggableScrollableSheet, а также улучшенная обработка выделения текста в контекстах прокрутки.
Примечательно, что приложения MacOS теперь будут иметь более высокую точность благодаря добавлению новой физики прокрутки , соответствующей платформе настольных компьютеров.
Новые AnimatedGridи SliverAnimatedGridвиджеты анимируют элементы, добавленные в список (или удаленные из него). (От себя добавлю: вспомните все траблы с анимацией слайверов до этого)

Разработчики исправили регрессию в конструкторе построителя нескольких виджетов прокрутки, таких как ListView. Во время миграции NNBD платформы Flutter файл . itemBuilder, который позволяет пользователям предоставлять виджеты по запросу, был перенесен в файл IndexedWidgetBuilder. Это означало, что itemBuilderоператор больше не мог возвращать nullзначение , которое (в прошлом) можно было использовать для обозначения достижения конца списка. Эта функциональность была восстановлена с помощью NullableIndexedWidgetBuilder. Разработчики выражают благодарность @rrousselGit за то, что заметили это спустя годы после миграции и прислали исправление!
Инструменты и документация интернационализации
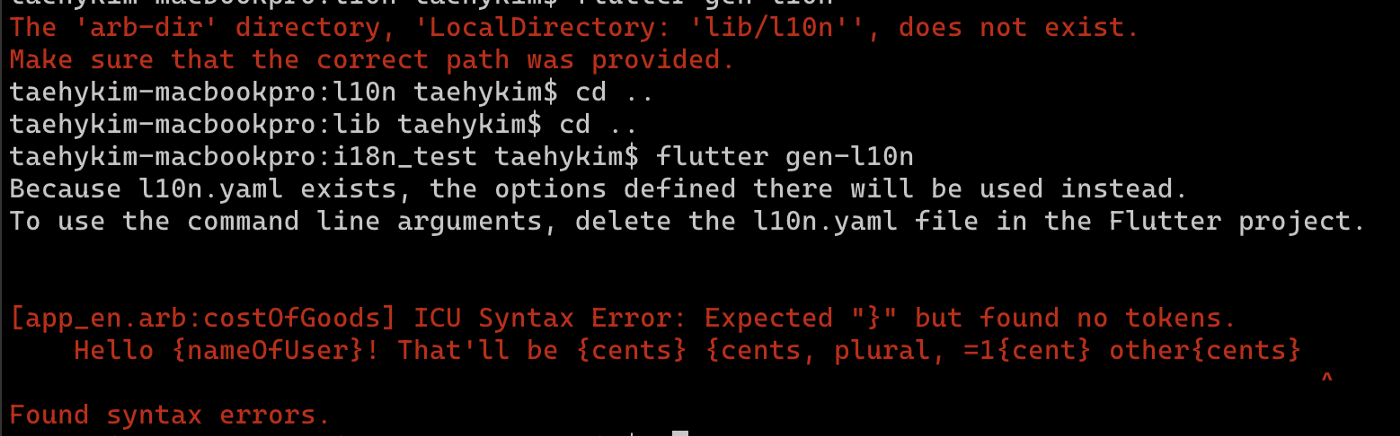
Поддержка интернационализации была полностью переработана! Мы полностью переписали gen-l10nинструмент для поддержки:
Описательные синтаксические ошибки.
Сложные сообщения, включающие вложенные/множественные формы множественного числа, выборки и заполнители.

Для получения дополнительной информации смотрите обновленную страницу интернационализации приложений Flutter .
Улучшения глобального выбора
SelectionAreaтеперь поддерживает выбор клавиатуры. Вы можете расширить существующий выбор с помощью сочетаний клавиш, таких как shift+right.
Видео пример новых улучшений глобального выбора:
Фоновые изоляты
Теперь каналы платформы можно вызывать из любого Isolate. Раньше пользователи могли вызывать каналы платформы только из основного изолята Flutter. Это упрощает работу с изолятами и кодом хост-платформы в плагинах или дополнениях к приложению . Для получения дополнительной информации ознакомьтесь с Написание пользовательского кода для конкретной платформы на flutter.dev и в подробной статье Знакомство с фоновыми изолированными каналами .
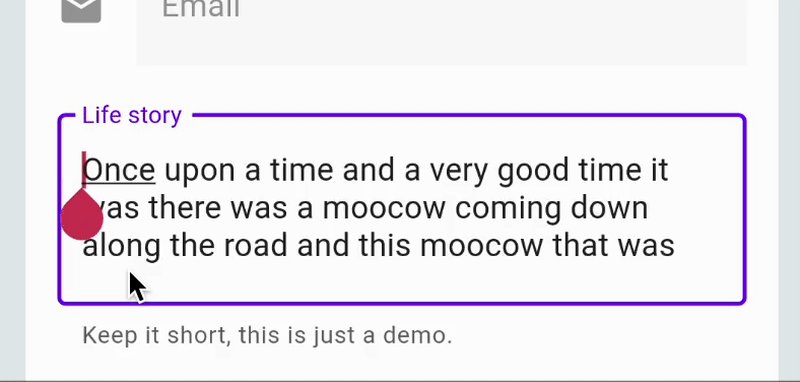
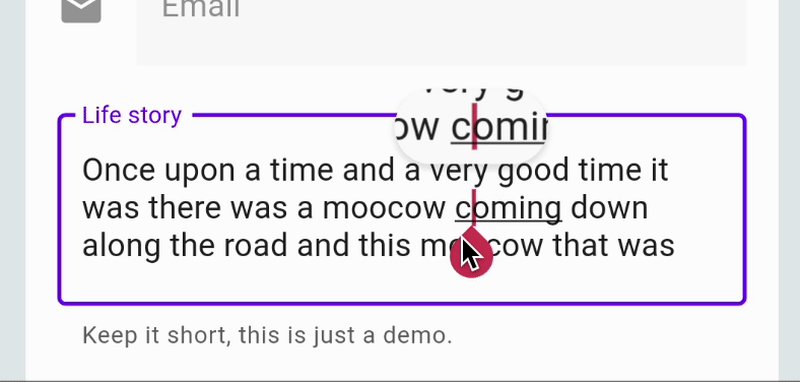
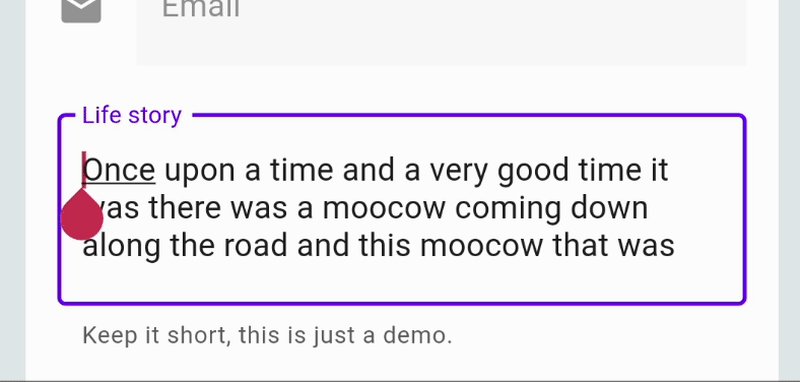
Надтекстная лупа
Лупа, появляющаяся при выделении текста на Android и iOS, теперь работает во Flutter. Это включено по умолчанию для всех приложений с выделением текста, но если вы хотите отключить или настроить ее, используйте свойство magnifierConfiguration .


Быстрая миграция для плагинов
Поскольку Apple сосредоточилась на Swift для своих собственных API, команда разработчиков хотела создать ссылки, чтобы помочь разработчикам плагинов Flutter мигрировать или создавать новые плагины с помощью Swift. Плагин quick_actions был перенесен с Objective-C на Swift и может использоваться в качестве демонстрации передового опыта. Если вы заинтересованы в том, чтобы помочь перенести плагины 1P, ознакомьтесь с разделом «Миграция Swift» на вики.
Ресурсы для iOS-разработчиков
Команда разработчиков опубликовала несколько новых ресурсов для iOS разработчиков:
Создание ароматов с помощью Flutter (как для Android, так и для iOS)
Прекращение поддержки битового кода
Начиная с Xcode 14, биткод больше не требуется для приложений watchOS и tvOS, а App Store больше не принимает биткоды из Xcode 14. Таким образом, поддержка биткода была удалена из Flutter.
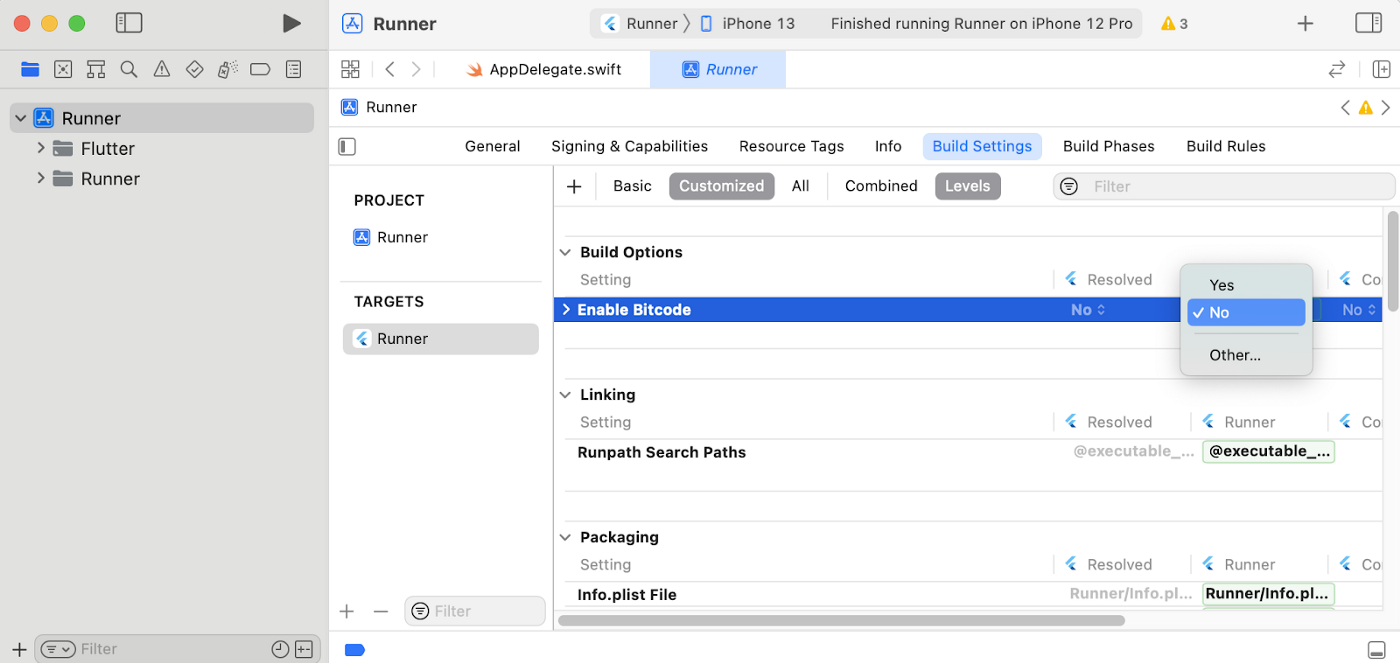
По умолчанию в приложениях Flutter не включен биткод, и мы не ожидаем, что это повлияет на многих разработчиков. Однако, если вы включили биткод вручную в своем проекте Xcode, отключите его, как только обновитесь до Xcode 14. Вы можете сделать это, открыв ios/Runner.xcworkspaceи установив для параметра Enable Bitcode значение No . Разработчики дополнений к приложению должны отключить его в хост-проекте Xcode.

Чтобы узнать больше о распространении биткода, ознакомьтесь с документацией Apple .
iOS PlatformView BackdropFilter
Добавлена возможность размытия нативных вьюшек iOS при отображении под размытым виджетом Flutter, а UiKitViewвиджеты теперь можно обернуть внутри файла BackdropFilter.

Дополнительные сведения см. в документации по дизайну iOS PlatformView BackdropFilter .
Управление памятью
В этом выпуске представлено несколько улучшений в управлении памятью, которые в совокупности снижают количество зависаний, вызванных паузами при сборке мусора, снижают загрузку ЦП из-за скорости выделения и фоновых потоков сборки мусора, а также уменьшают объем памяти.
Например, расширена существующая практика ручного освобождения собственных ресурсов, поддерживающих определенные dart:uiобъекты Dart. Раньше собственные ресурсы удерживались движком Flutter до тех пор, пока мусор виртуальной машины Dart не собирал объекты Dart. Анализируя пользовательские приложения и наши собственные тесты, мы определили, что эта стратегия в целом не позволяет избежать несвоевременной сборки мусора и чрезмерного использования памяти. Поэтому в этом выпуске движок Flutter добавляет API для явного освобождения собственных ресурсов, удерживаемых объектами Vertices, Paragraphи ImageShader

В тестах платформы Flutter, перенесенной на этот API, эти улучшения сократили время сборки кадра с 90% до более чем 30%, что конечные пользователи будут воспринимать как более плавную анимацию с меньшим количеством рывков.
Кроме того, движок Flutter больше не регистрирует размер изображений графического процессора с виртуальной машиной Dart. Как указано выше, эти изображения уже были вручную освобождены из памяти фреймворком, когда в них больше не было необходимости, поэтому информирование политики GC Dart о размере памяти GPU, поддерживающей объекты кучи Dart, без необходимости увеличивало давление на память кучи Dart, вызывая несвоевременные GC, которые не могли собрать дополнительную память. Аналогичным образом, теперь политика движка Flutter заключается в том, чтобы сообщать виртуальной машине Dart только небольшой размер собственных объектов, поддерживающих dart:uiобъекты Dart.

В тестах это изменение устраняет синхронную работу GC при построении кадров, когда виджет создает резидентные изображения GPU.
В этом выпуске Flutter Engine также лучше динамически обновляет виртуальную машину Dart информацией о состоянии приложения Flutter. В частности, Flutter теперь использует API -интерфейс Dart VM в стиле RAIL для перехода в режим с малой задержкой во время анимации перехода маршрута . В этом режиме с малой задержкой распределитель памяти Dart VM предпочитает увеличение кучи, а не сборку мусора, чтобы избежать прерывания анимации перехода с паузами GC. Хотя это изменение не привело к значительному повышению производительности, планируется расширить использование этой модели в будущих выпусках, чтобы устранить несвоевременные паузы при сборке мусора. Кроме того, исправлено несколько ошибок в логике, которая решает, когда уведомлять виртуальную машину Dart о том, что движок Flutter простаивает. Исправление этих ошибок также предотвращает дерганье, связанное с сборщиком мусора. Наконец, для приложений Flutter, добавляемых в приложение, механизм Flutter теперь информирует виртуальную машину Dart , когда представление Flutter больше не отображается. Теперь это приводит к тому, что виртуальная машина Dart запускает последний основной сборщик мусора для Isolateсвязанного с представлением. Это изменение уменьшает объем памяти Flutter, когда представления Flutter не видны.
Прекращение поддержки macOS с 10.11 по 10.13
Как было объявлено ранее (или тут) Flutter больше не поддерживает macOS версий 10.11 и 10.12. После этого объявления дальнейший анализ показал, что удаление поддержки 10.13 также ограничило бы дополнительное влияние и помогло бы команде значительно упростить кодовую базу. Это означает, что приложения, созданные для стабильных SDK Flutter в этом выпуске и более поздних версиях, больше не будут работать в этих версиях, а минимальная версия macOS, поддерживаемая Flutter, увеличивается до 10.14 Mojave.
Как следствие, поскольку все версии iOS и macOS, поддерживаемые Flutter, включают поддержку Metal, серверная часть OpenGL была удалена из модулей встраивания iOS и macOS. Удаление этих серверных частей уменьшило сжатый размер движка Flutter примерно на 100 КБ.
toImageSync
В этом выпуске добавлены методы Picture.toImageSync и Scene.toImageSyncв dart:ui, аналогичные асинхронным методам Picture.toImage, и Scene.toImage.Picture.toImageSyncсинхронно возвращается дескриптор в Imageиз Picture, при этом растеризация Imageпроисходит асинхронно в фоновом режиме. Затем изображение сохраняется как резидентное в графическом процессоре, когда доступен контекст графического процессора, а это означает, что его отрисовка выполняется быстрее по сравнению с изображениями, созданными с помощью toImage. (Изображения, созданные с помощью toImageGPU, также могут оставаться резидентными, но эта оптимизация еще не реализована в этом сценарии.)
Новые toImageSyncAPI поддерживают такие варианты использования, как:
Быстрое выделение весомого для растеризации изображения для повторного использования в нескольких кадрах.
Применение многопроходных фильтров к изображению.
Применение пользовательских шейдеров.
Например, платформа Flutter теперь использует этот API для повышения производительности переходов между страницами на Android, что почти вдвое сокращает время растеризации кадров, уменьшает рывки и позволяет анимации достигать 90/120 кадров в секунду на устройствах, поддерживающих эту частоту обновления.
Улучшения поддержки пользовательских шейдеров
Этот выпуск включает в себя многочисленные улучшения поддержки Flutter пользовательских фрагментных шейдеров. Flutter SDK теперь включает компилятор шейдеров, который компилирует шейдеры GLSL, перечисленные в pubspec.yamlфайле, в правильный формат, специфичный для серверной части, для целевой платформы. Кроме того, пользовательские шейдеры теперь можно перезагружать в горячем режиме для удобного цикла разработки. Пользовательские шейдеры также теперь поддерживаются бэкендами Skia и Impeller на iOS.
Разработчики очень впечатлены демонстрационными примерами, которыми уже поделилось сообщество, и рады видеть дальнейшее инновационное использование пользовательских шейдеров во Flutter:
https://twitter.com/reNotANumber/status/1599717360096620544
https://twitter.com/reNotANumber/status/1599810391625719810
https://twitter.com/wolfenrain/status/1600242975937687553
https://twitter.com/iamjideguru/status/1598308434608283650
https://twitter.com/rxlabz/status/1609975128758026247
https://twitter.com/RealDevOwl/status/1528357506795421698
https://twitter.com/TakRutvik/status/1601380047599808513
https://twitter.com/wolfenrain/status/1600601043477401606
Смотрите подробную документацию по написанию и использованию пользовательских фрагментных шейдеров на docs.flutter.dev и полезный пакет утилит flutter_shaders на pub.dev.
Горячая перезагрузка шрифтов в assets
Раньше добавление новых шрифтов в pubspec.yamlфайл требовало пересборки приложения для их просмотра, в отличие от других типов ресурсов, которые можно было перезагружать в горячем режиме. Теперь изменения в манифесте шрифтов, включая добавление новых шрифтов, можно перезагружать в приложение в горячем режиме.
Уменьшение рывков анимации на устройствах iOS
Благодаря вкладу с открытым исходным кодом от luckysmg , два улучшения уменьшили рывки анимации на iOS. В частности, добавление фиктивногоCADisplayLinkв основной поток во время жестов теперь приводит к обновлению с максимальной частотой обновления. Кроме того, анимация клавиатуры теперь устанавливает частоту обновления на CADisplayLinkту же частоту обновления, которая используется аниматором движка Flutter. Благодаря этим изменениям пользователи должны заметить более плавную анимацию на устройствах iOS с частотой 120 Гц.
Резюме
Было бы преуменьшением сказать, что Flutter не был бы таким замечательным опытом, каким он является сегодня, без сообщества талантливых и увлеченных участников. Поскольку мы продолжаем это путешествие вместе, команда Flutter в Google хочет, чтобы вы все знали, что мы не смогли бы сделать это без вас. Спасибо!
Импульс не замедляется, следите за обновлениями в будущем!
Комментарии (6)

eugenex15
26.01.2023 15:48-1В этом выпуске представлено несколько улучшений в управлении памятью, которые в совокупности снижают количество зависаний, вызванных паузами при сборке мусора, снижают загрузку ЦП из-за скорости выделения и фоновых потоков сборки мусора, а также уменьшают объем памяти.
как это? чьей?
может
and reducing the memory footprint. -> а также уменьшение объема занимаемой памяти.

gudvinr
27.01.2023 05:17+2Какой, на ваш взгляд, язык программирования лучше изучать девушкам в 2023 для кросcплатфомы с минимальным порогом вхождения?
А языки давно гендеро-зависимыми стали? Какой понравился, такой и лучше. Хоть мальчикам, хоть девочкам, хоть бабушкам с дедушками, хоть рептилоидам

dab85
27.01.2023 08:03Когда же фоновые задачи появятся, которые можно исполнять при выключенном экране?


whoisking
Есть какие-то ориентировочные конечные сроки по импеллеру и для андроида и для айоса?
lil_master Автор
Я на данный момент не являюсь членом команды разработчиков Flutter, поэтому что-то конкретное сказать по этому поводу не могу. Можно задать этот вопрос команде разработчиков непосредственно.
От себя: наблюдаю выход новой версии Flutter каждые 3-4 месяца, следовательно ,для айос ждём в следующем выпуске, через 3-4 месяца, для андроида и остальных платформ - в послеследующем, т е через 6-8 месяцев.
whoisking
Понял, спасибо