Здравствуйте, меня зовут Дмитрий Карловский и я.. нет, я не дизайнер. Так что не стоит воспринимать мои слова всерьёз. Я просто пользователь. И у меня пригорает от популярных дизайнерских решений, бездумно копируемых из одного приложения в другое..
Переключатель панелей

Дизайнер решил, что если все табы в экран не влезли, то тем хуже для этих табов, и им делается обрезание. Однако, часто пользователь не знает какие вообще есть табы, а чтобы узнать, надо поскроллить туда-сюда. При этом, если табы обрезались неудачно, то он может даже не догадываться, что там вообще есть что скроллить. А даже если пользователь и знает, что нужный ему таб тут есть, то он не может просто перейти к нему - надо елозить пальцем из стороны в сторону. И счастье, если дизайнер не додумался сделать переключение табов по одному, без возможности отскроллить к нужному и нажать на него.
А что если не выпендриваться, и просто сделать многострочный переключатель?

Тут все варианты сразу перед глазами. Переход к любой панели происходит за одно нажатие. Да, он может занять две строки, но эти сроки получаются меньше, так что по вертикали занимают примерно столько же места.

Кнопки тут имеют минимальный размер в 40px для круглого числа, но даже если их увеличить до рекомендуемых 44px, то это погоды не сделает.
Если же табы не умещаются и в 2 строки, то их число уже определённо больше, чем помещается в кошелёк Миллера, и стоит подумать о полноценном боковом меню с группировкой и поиском.
Поле ввода

Дизайнер хотел дать контенту больший приоритет, и поэтому решил написать все пояснения к полям буквами в два раза меньшего размера. Однако, пользователи с не слишком идеальным зрением, испытывают не просто трудности с чтением мелкого текста, а самую настоящую боль в глазах от повышенного их напряжения для фокусировки.
А что если не выпендриваться, и просто уменьшить контраст второстепенных текстов?

Тут уже лейблы и не перетягивают внимание на себя, и без проблем могут быть прочитаны при необходимости.
Меню действий

Один дизайнер решил, а другой с ним согласился, что аккуратное меню внизу экрана прелестно смотрится и не загораживает основной контент, располагающийся обычно сверху. Это всё, конечно, прекрасно, но когда нажимаешь кнопку вверху экрана, то, чтобы дотянуться до его нижнего края, нужно перехватывать девайс в руке. Порой это приходится делать в несколько движений, особенно в попытке дотянуться до самого труднодоступного левого нижнего угла экрана. Нередко это приводит к выпадению девайса из руки. А трещины, идущие через весь экран, — это уже не так красиво, как в дизайн‑макетах.
А что если не выпендриваться, и просто показывать меню рядом с местом его вызова?

Скучно? Конечно! Но пользователь запустил наше приложение не для того, чтобы с менюшками развлекаться и девайсом жонглировать, а чтобы наименее энергозатратно решать свои задачи.
Селектор из списка

Один дизайнер долго подбирал идеальные цвета, тени, шрифты, отступы, самые сексуальные анимации и переходы.. а потом вывалил в селектор 50+ опций плоским списком и решил, что это хорошо, а другой с ним согласился.
Это только в демонстрациях перед менеджментом можно выбрать любое значение и пойти дальше. А при реальном использовании пользователь может минуту ковыряться в поисках нужного значения, вспоминая с какой буквы оно начинается и какая буква идёт после какой в алфавите. Особенно весело настраивать переводчик, число языков в котором исчисляется сотнями.
А что если не выпендриваться, и просто добавить полнотекстовую фильтрацию ко всем селекторам?

И нет, использование текстового поля с автозавершением, о котором подумал дизайнер, не является альтернативой, так как:
Фокусировка текстового поля открывает экранную клавиатуру, которая перекрывает опции.
Значения, выбираемые селектором, обычно являются внутренними идентификаторами, а пользователю показывается что‑то более понятное для него.
Текстовые поля позволяют вводить не валидные значения, что требует ручного решения множества краевых случаев: валидация, нормализация, сигнализация и тд.
Селектор времени

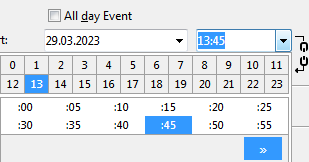
Слева дизайнер решил, что крутить 3 барабана — это интуитивно, тактильно и весело. Да, весело, поиграться первые пару раз. А потом это сильно раздражает, что вместо двух простых тапов приходится:
Сначала вслепую мотать барабан на 12–24 значения.
Потом мотать его обратно, потому что перелетел нужное значение.
Ещё пару раз туда‑сюда, замедляя скорость вращения.
Потом тоже самое со вторым барабаном уже на 60 значений.
Ну и третий вырожденный барабан на 2 значения ущипнуть при необходимости.
Справа дизайнер решил, что современный человек до сих пор пользуется стрелочными часами, так что мгновенно найдёт нужное число на круговом циферблате. Однако, реальность суровее:
Подавляющее большинство часов сейчас имеют числовой циферблат.
Многие люди имеют ощутимые трудности с поиском чисел в круге, по сравнением с линейным порядком.
Мелкие числа больше 12 искать сложно даже тем, кто привык ко круговому циферблату.
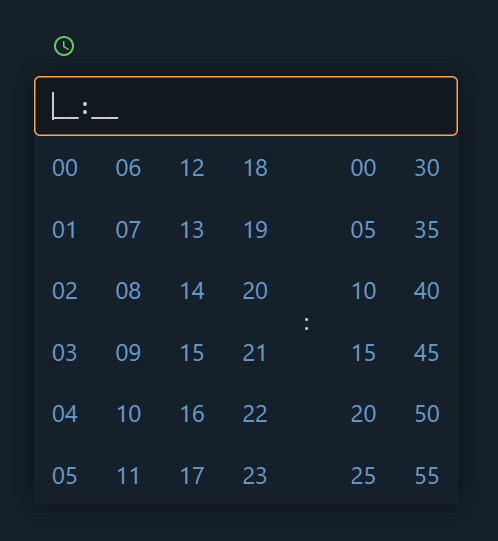
А что если не выпендриваться, и просто решить задачу пользователя?

Чтобы ввести время нужно всего два нажатия:
Выбрать час
Выбрать минуту
Либо можно тапнуть в поле ввода и ввести значение с клавиатуры или вставить из буфера обмена.
Да, точность такого селектора до 5 минут, но зачастую даже такая точность является избыточной. При необходимости же, можно ввести время вручную хоть с миллисекундами.
Призывы к действию
Подкидывайте в комментариях свои примеры бестолкового дизайна от именитых дизайнеров и компаний.
Присоединяйтесь ко критическим обсуждениям дизайна и пользовательского опыта в Гильдии Hyper Dev.
Рассказывайте, как вы сами элегантно решали интерфейсные проблемы, до чего другие не додумывались или не решались.
А главное — думайте о тех людях, которые реально пользуются вашими интерфейсами, а не о тех, которые только потеребонькать их открывают, но мнение имеют.
Актуальный оригинал на $hyoo_page.

Комментарии (57)

LuggerFormas
00.00.0000 00:00-5Ну, табы уже выше сказали что бредятина. Далее - менюшки снизу не вызываются кнопкой сверху - они вызываются свайпом снизу. Полнотекстовая фильтра на каждом селекте - это конечно сильно, но зачастую очень избыточно, алфавит проще (да и искать фуллтекстом не промотав разок сложновато). Селектор времени на паре барабанов однозначно лучше - точно попасть в кнопку в перчатках, к примеру - тот еще фокус.
$mol - гуано

nin-jin Автор
00.00.0000 00:00+1Этот текст вы набирали тоже барабанами в перчатках? Когда фильтр избыточен - он автоматически скрывается. Ну а кнопку шаринга, вызывающую нижнее меню, вы можете наблюдать на первой же картинке в статье.

TooBigBigs
00.00.0000 00:00+6Я проголосовал за Bootstrap, потому что использую только Bootstrap5 и... просто "рисую" в нём дизайн интерфейса сразу с помощью HTML-кода, в реальном времени, используя либо реальные данные, либо их качественную эмуляцию, которую тут же пишу на PHP (зачастую криво, зато очень быстро).
Никакого "этапа отрисовки макетов" , обсуждения с менеджерами/заказчиками.
Если в итоге кому-то что-то не нравится: ссылка на документацию Bootstrap5 с предложением выбрать вариант лучше. Не выбрали? Значит, я был прав. Сорри, у нас будет стандартное "не понтовое" решение, зато оно будет долго предсказуемо работать и я сделаю его, потратив в 10 раз меньше нашего общего времени + внутри дизайна программист найдёт ТЗ . В том и фишка.

rudinandrey
00.00.0000 00:00+1посмотрите на Spectre CSS я на него перешел с Bootstrap мне понравился сильно больше, плюс без зависимостей в виде JS. Элементов поменьше, но тоже все очень удобно.

KirillTrueno
00.00.0000 00:00+1Spectre CSS интересный, но, судя по гитхабу, уже 3 года не обновлялся.

TooBigBigs
00.00.0000 00:00Спасибо за наводку, но... нет.
Я в жизни был журналистом, видеомонтажером, преподавателем, оператором, предпринимателем, программистом, верстальщиком, дизайнером. Программирование заняло самый долгий временной отрезок моей жизни. Но сейчас я понял, что хочу немного изучить психологию, а также стать писателем, сценаристом и режиссёром.
И поэтому, хотя я продолжаю любить программирование, заниматься им и кайфовать от него, но я определённо должен научиться говорить ему "нет", чтобы успеть всё остальное.
Поэтому, я остаюсь на уже хорошо знакомых мне технологиях до тех пор, пока они решают мои объективные задачи.

Areso
00.00.0000 00:00+1bootstrap.min.css - 216 kB
bootstrap.bundle.min.js - 79 kB
Мда, у меня вся игра (маленькая стратежка) весит меньше.

sergiodev
00.00.0000 00:00+9Некоторые гениальные дизайнеры ещё и скрывают скроллбары, и в итоге иногда может оказаться вообще неочевидно, что можно контент прокручивать. Помню как-то наткнулся на это во всеми хвалёной Фигме (там, где слева панель со списком элементов) и несколько минут тупил, почему она мне не показывает нужный экран, пока не понял, что прокручивать можно...

Moskus
00.00.0000 00:00+2Дополнительно к этому, они ещё делают скролл дискретным и уменьшают ширину scroll bar. Это, например, можно чудесно наблюдать в чудовищном Skype для Windows, который зачем-то копирует мобильный интерфейс полностью.

namikiri
00.00.0000 00:00+7пользователь запустил наше приложение не для того, чтобы с менюшками развлекаться и девайсом жонглировать, а чтобы наименее энергозатратно решать свои задачи
Это давно уже никого из больших™ и не очень разработчиков не волнует. У них есть метрики, у них есть задача удержания аудитории и какие там ещё маркетинговые термины, но у них нет задачи сделать хорошо. К сожалению, большинство, способное что-то менять, жрёт что дают, они к этому привыкли — спасибо прежде всего Apple, вырастившей послушную аудиторию. Теперь, даже если ты перешёл на Android, тебе всё равно предлагают либо жрать, либо уйти, варианта выбрать больше нет. Если метрики ползут вверх — будут внедрять какой угодно говняк, а на статьи каких-то странных персонажей с профильных сайтов всем, к огромному сожалению и досаде, плевать.
Мне самому невыносимо больно от всего этого.

laminar
00.00.0000 00:00+3Что за глупости про "стрелочный циферблат"? Как пользователь LinageOS, пример из которой вы взяли, наоборот благодарен за такое решение. Передвинуть стрелки большим пальцем, явно проще, чем тыкатся в экранную клавиатуру.

Areso
00.00.0000 00:00+7Я наверное тупой, но в

втыкал минут 5, прежде чем дошло. А потом как дошло!
Но всё равно есть проблема, если вам надо 7:57.

nin-jin Автор
00.00.0000 00:00+1Когда нужна прям такая точность, проще сделать два тапа по экранной клавиатуре.

LyuMih
00.00.0000 00:00+3У такого подхода есть + в реальных проектах. Можно установить для МИНУТ шаг минут не 5, а 15. И будут показываться промежутки 00, 15, 30, 45.
А для часов, например, только рабочие часы - 09 до 17 часов.
У нас получается очень гибкая выборка, которые подходит под решение реальных кейсов в бизнесе - временные слоты для записи на приём, планировании встречь

alexei_ovsyannikov
00.00.0000 00:00В призыве к действую лучше ыло предложить поискать баланс между удобством и эстетикой. Вот, например, безрамочные формы ввода с подсказкой, которая уплывает чуть вверх, это удобно? Это эстетично? Я для себя сформировал ответ, но как считают другие было бы интересно узнать.

nin-jin Автор
00.00.0000 00:00-1Без рамочные - это которые с серым фоном? Такое себе решение, да. Яркие рамки сильно шумят и отвлекают от контента, поэтому гугл стал играться с подчеркиванием вместо рамок и фоном. При этом подчёркивание выглядит как разделитель, а не поле, а серый фон мало того, что выглядит как задисейбленное поле, так ещё и получается, что серый текст контента на сером фоне выглядит слабоконтрастно. В то время как контраст в полях наоборот надо увеличивать, но это сложно сделать, когда фон экрана уже выжигающе белый или абсолютно чёрный.

jtjag
00.00.0000 00:00Где то видел решение где переключатели панелей прокручиваются скроллингом и дополнительно при возможности прокрутки появляется кнопка со стрелкой которая делает прокрутку. При достижении конца кнопка пропадала. Если бы не эта кнопка никогда бы не догадался что её можно прокрутить

Chupakabra303
00.00.0000 00:00+2А мне вот стрелочных часов не хватает в Windows, а ведь раньше были. На стрелочном циферблате проще откладывать временные интервалы, прибавлять отнимать 15, 45 минут, например. А сейчас смотрю на цифры и в уме представляю все тот же циферблат, на котором кручу стрелки.

nin-jin Автор
00.00.0000 00:00+2Вам возможно бы пригодились отдельные кнопки типа "+15", "+45", или даже "через 15 мин", чтобы не заниматься ментальной геометрией.

Moskus
00.00.0000 00:00Такие есть, например, в интерфейсе некоторых станков с ЧПУ, где компенсацию износа инструмента можно "нащелкать" кнопками инкремента с разными шагами.

slammed
00.00.0000 00:00+2У меня случился приступ когнитивного диссонанса, когда меня как-то вёз друг в машине (Citroen, емнип), в котором скорость отображалась цифрами на сегментном жк-индикаторе. Сколько себя помню, у меня всегда были часы со стрелками, и ощущение временных отрезков/сдвигов/сумм/разниц синхронизировалось в голове. Это, думаю, можно назвать «чувством времени». И, вот, чувство скорости у меня слабо ассоциируется с таким представлением. Да, чтобы ограничение в 60 км/ч не превысить, нужно следить за цифрой, но имхо, за стрелкой проще, когда давишь на педаль. Не знаю, как объяснить — тут, думаю, дело привычки...

nin-jin Автор
00.00.0000 00:00+1Это называется Стокгольмский Синдром.

slammed
00.00.0000 00:00Ну, может быть. Я не отрицаю, что все мы заложники того или иного подхода в какой-то степени. Быт, как говорится, определяет сознание. Кому-то, думаю, совершенно непонятна фраза «огонь на 9 часов». А кто-то лепит минусы безобидным комментариям. Люди разные, всем мил не будешь...

Proydemte
00.00.0000 00:00+1Моё мнение что должен дизайн должен быть предсказуемым.
Чтобы пользователь не чесал репу в попытке понять что надо делать.
У дизайнера же другая задача — чтобы было уникально и красивенько. Чтобы выделиться.
Умом надо выделяться.

YuryScript
00.00.0000 00:00+4Спойлер

Сломало мозг, потому что нарушает паттерн - слева направо, сверху вниз.

nin-jin Автор
00.00.0000 00:00-1Сначала выбираешь группу (ночь/утро/день/вечер), потом выбираешь время. И проще ориентироваться в 4 группах по 6 значений, чем в 6 группах по 4 значения.

doctorw
00.00.0000 00:00+3Мне кажется, что в данной ситуации было бы проще не выбирать группу времени суток, а сразу найти глазами нужное число и вот тут привычный порядок слева-направо сверху-вниз уже лучше.

Moskus
00.00.0000 00:00Material design, хотя и имеет некоторые позитивные моменты, во многом просто является идеей ради идеи, потому что пресловутое сходство с опытом использования реальных предметов - очень нишевое преимущество. Число людей, для кого это проще, по своей природе много меньше числа тех, кому это без разницы и тех, кому это всё равно не поможет.

DaneSoul
00.00.0000 00:00+1Почти со всем согласен.
Однако предложенный Вами вариант выбора времени странный. Прежде всего тем, что расположение цифр по вертикали крайне не интуитивно для языков с письменностью слева на право.
Подкину бесящую лично меня дизайнерскую фишку:
Использование различных переключателей вместо четких и понятных квадратиков с галочками, понятными и на бумаге и на экране и проверенных столетиями использования.

logiciel
00.00.0000 00:00+4
Календарь в Thunderbird. Удобно и изящно. Пользуюсь уже много лет. Это десктоп, но принцип вполне можно перенять.

DaneSoul
00.00.0000 00:00С представлением календарных интерфейсов есть еще одна проблема — сервисы помешаны скрывать реальные даты/время произошедшего события и вместо этого пишут "вчера", "неделю назад" и прочую муть. Особенно бесит на банковских сайтах — чтобы сделать себе пометки в блокнот с реальными датами трат приходится сидеть с календарем и считать.

nin-jin Автор
00.00.0000 00:00Меня особо удивляет, как такое вообще могло прийти в голову, что пользователю важно произошло событие вчера или сегодня, но не важно утром оно произошло или вечером. Особый маразм бывает, когда в 00:01 тебе уже пишут "вчера" на событие, что произошло 2 минуты назад.

Art3
00.00.0000 00:00+1Господи, слава Богу, я не одинок! Я не знаю, какие идиоты-дизайнеры сделали выбор времени кручением колесиков, но их место в аду в соседнем котле с "дизайнерами" кнопок лифтов (я не помню, когда последний раз в новом лифте видел нормальный, рядный выбор этажа, а не пойми что за нах). Печально, что идиоты-тестировщики и идиоты-менеджеры это выкатили в промт, а пользователи, чувствуя себя идиотами, вынуждены это жрать уже 10+ лет. И это не какое то там нишевое решение с левой резьбой, это решение на, мать его iPhone! Справедливости ради, хочу заметить, что с какой то там версии ОС, можно уже не крутить колесики, а тапом вызывать экранную клавиатуру. Но я уверен, 99% пользователей до сих пор по привычке "вращает барабан".
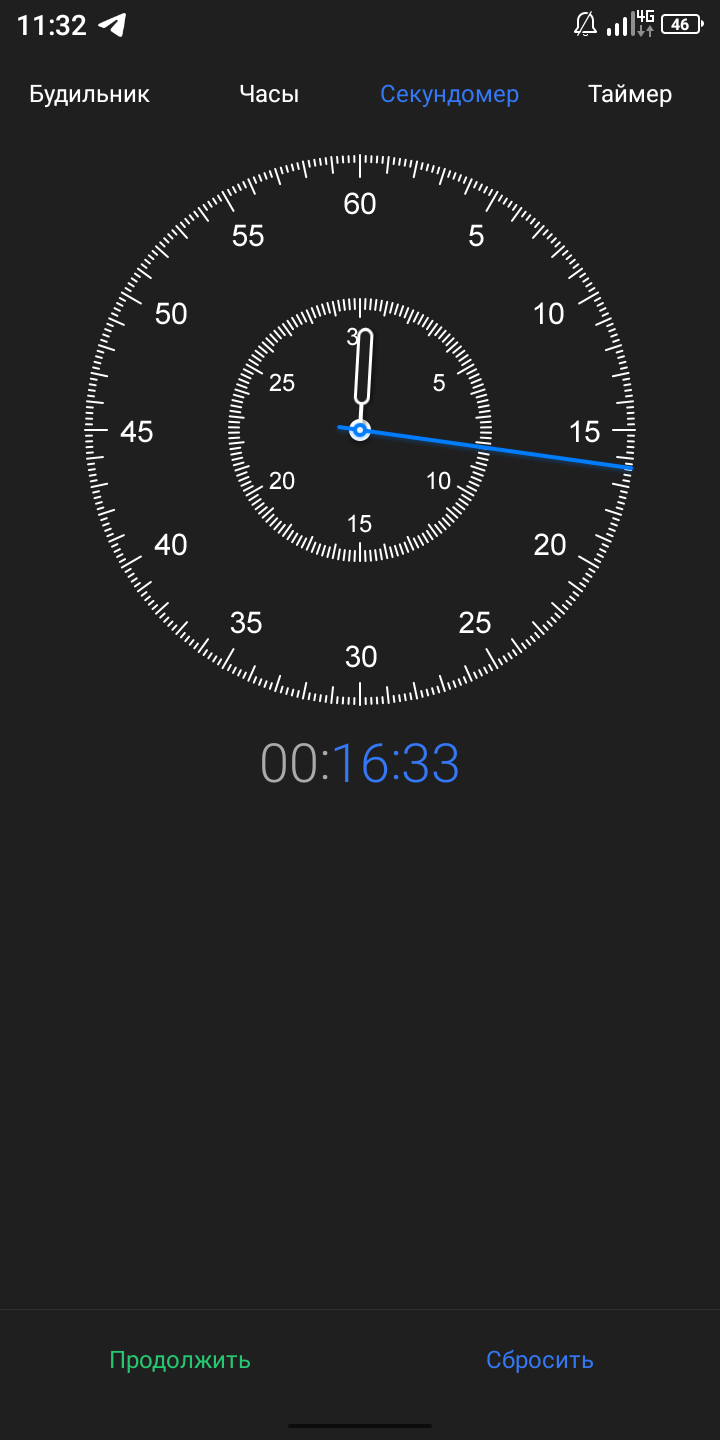
Ладно, это же Эпл, они всегда были немного чудаками, но когда я увидел для этой же цели двойной аналоговый циферблат на Андройде я навсегда решил, что Гугол это Говно и это всегда было и будет так. Но эти ребята умудрились еще выкатить отдельный дизайн для секундомера и таймера! (Яблочники, кстати, тоже)
Вот поэтому я ходил с трубкой на Windows Phone до самого конца и ставил время будильника простым вводом чисел с клавиатуры...

nin-jin Автор
00.00.0000 00:00Вы про этот дизайн?

Налицо полнейшее непонимание зачем нужны были риски на аналоговой шкале.







DMGarikk
я ни разу не дизайнер, но с переключателями панелей — скроллинг лучше
посмотрите сколько места занимает строка состояния телефона + заголовок+табы на первом скрине, а теперь посчитайте что строка с табами будет в два-три ряда… у нас и так проблемы с полезным пространством… а вы табы предлагаете
также что делать тем у кого смартфоны небольшие?
nin-jin Автор
oinn
Хорошая картинка. Только как вы в данном случае решите проблему людей с большими пальцами и(или) маленькими экранами которы имеют трудности с попаданием нажатия в нужную часть экрана?
nin-jin Автор
Каждая кнопка тут имеет минимальный размер в 40px, что совсем незначительно меньше рекомендуемых 44.
a35012a
На скриншоте видно, что эти табы – скорее всего породы собак, и соответствующих пунктов будет намного больше, чем пять кнопок в примере. Как предлагаете отображать это в вашем варианте?
nin-jin Автор
А вы статью не читали?
a35012a
Да, и правда, ответ в статье.
sergiodev
В VS Code к примеру такое оформление очень неудобно по-моему. Не понимаю, зачем там сделали такое по умолчанию, учитывая что все кодят на десктопах и вертикального пространства достаточно, но слава богу эту шляпу можно выключить сделав таб-бар многострочным.
nin-jin Автор
В VSCode ещё попытались усидеть на двух стульях: открытые табы показываются и сверху и сбоку. Оба варианта одинаково неудобные, ибо число табов всё разрастается и уследить за ними через замочную скважину не представляется возможным.
siberianlaika
По-моему, если число вкладок превышает несколько, однозначно помещающиеся на одном экране (неважно, мобильном или десктопе), надо искать другое интерфейсное решение. На десктопе это определенно проще реализовать, это та самая фильтрация по мере набор букв и фрагментов слов. Как один из пользователей Emacs, где люди постоянно имеют дело с сотнями открытых буферов (читай страниц) и списком из тысяч лисповых команд, понимаю, что фильтры это самый быстрый способ доступа. Джеф Раскин в своё время хорошо описал идеальный интерфейс поисковой фильтрации, жаль мало приложений этому следует.
nin-jin Автор
А можно ссылку на это описание?