
В декабре 2021 года под новогодние праздники в приложении Кинопоиска для SmartTV появился раздел с Яндекс Музыкой. Он позволил пользователям на телевизорах открывать новые для себя треки в Моей волне, включать популярные подборки и слушать собственную коллекцию на телевизорах.
При создании этого раздела я впервые столкнулась с миром SmartTV. Не каждый фронтендер встречает в своей практике подобные задачи, даже несмотря на то, что сейчас разработка под ТВ довольно популярна.
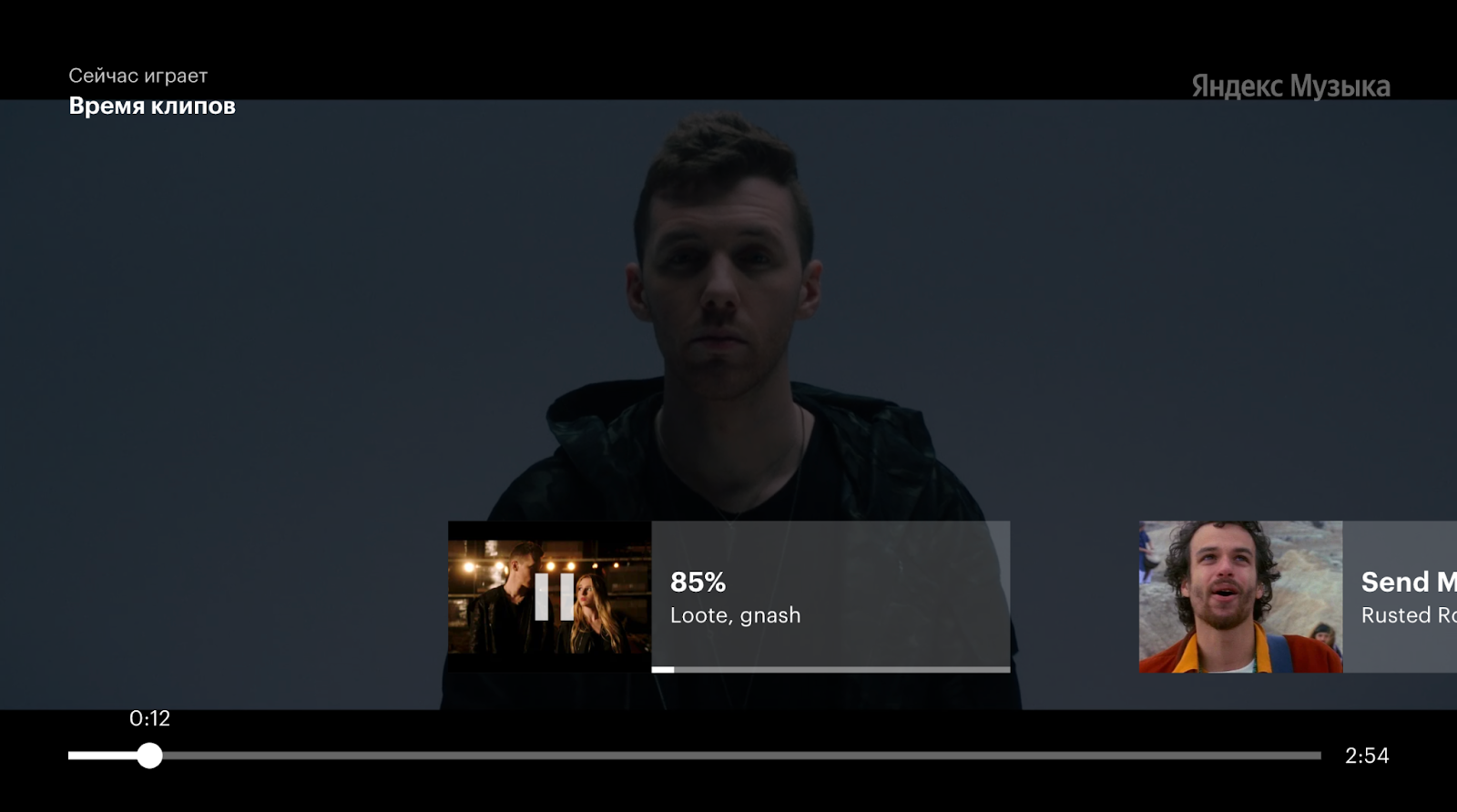
Меня зовут Лена и я фронтенд-разработчик Яндекс Музыки. В этой статье я расскажу про особенности работы SmartTV и разработки под них на примере свежей фичи, которую мы назвали Время клипов. Теперь в приложении вы можете посмотреть клипы любимых артистов и открывать для себя новых исполнителей, которые подходят вам по настроению.
Под катом обсудим ключевые отличия работы фронтенда над вебом и SmartTV, поговорим про оптимизацию и вёрстку и посмотрим на фотографии множества пультов (без пакетиков).
Про фронтенд на телевизорах
В широком смысле под SmartTV понимают Android TV, Apple TV, Tizen и многие другие. В этой статье поговорим про SmartTV-приложения, которые разрабатываются на веб-технологиях. Здесь есть свои особенности: каждая модель телевизора — это отдельный новый мир.
Для начала давайте разберёмся, в чём же существенные отличия фронтенд-разработки приложений для веба и для ТВ.
Оптимизация кода
У каждой модели телевизора довольно мало памяти на устройстве, поэтому приложение может упасть, если чем-то перегрузить ТВ. Аналогичная ситуация и с другими устройствами, которые поддерживают приложения для веб-платформ. Например, на мощной Playstation 4 под приложение выделяется всего лишь 256 мб памяти.
Слабый процессор телевизоров тоже создаёт проблемы. Можно не удивляться, что анимация на старых моделях будет не плавная, а дёрганная. Поэтому для старых ТВ её часто выключают. А скорость исполнения кода медленнее, чем в браузере на десктопе.
Поэтому нужно более трепетно относиться к оптимизации кода, чтобы он работал даже на самых слабых телевизорах. В этом очень помогут базовые правила оптимизации кода, а также оптимизации для CSS и React.
Иногда бывают ошибки самой ТВ среды. Чем старше ТВ, тем неадекватнее может вести себя код — приложение свалится из-за какой-то мелочи, на которую никто никогда не подумал бы. Дело в том, что вендоры используют собственные сборки Chromium и Webkit. Причём они необновляемые, и на старых телевизорах можно встретить баги старых версий движков.
Например, когда мы запускали Время клипов, то столкнулись с проблемой на Samsung 2015 года выпуска: при проигрывании клипов приложение падало. Это происходило из-за того, что SVG-иконка была с тегом filter. Оказалось, что именно эта модель не переваривает иконки с фильтром.
<svg width="156" height="108" fill="none" xmlns="http://www.w3.org/2000/svg">
<g filter="url(#a)">
<path d="..." fill="currentColor"/>
<rect x="7" y="7" width="142" height="94" rx="21" stroke="currentColor" stroke-width="6"/>
</g>
<defs>
<filter id="a" x="0" y="0" width="156" height="108" filterUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
...
</filter>
</defs>
</svg>После исправления иконки приложение перестало падать. Но дебажить это пришлось с дикими мучениями.
Вёрстка
Парк моделей телевизоров огромен, и чтобы не верстать отдельно под каждый размер экрана, мы используем такое решение:
html {
font-size: 10px;
/* HD Resolution media query coefficient */
@media screen and (max-height: 1079px) {
font-size: calc (720 / 1080 * 10px);
}
}То есть, по факту мы верстаем приложение под два размера: 1280×720 и 1920×1080. Это разрешения HD и FullHD. Кстати, даже на 4К телевизорах интерфейс приложения будет FullHD — только само видео запускается в 4К.
Размеры в CSS указываются в rem. У каждого телевизора есть своя браузерная оболочка, следовательно, вёрстка не везде может выглядеть одинаково.
Особенности вёрстки приложения:
Вёрстка с помощью
flex. Всё-таки браузеры на ТВ не настолько доисторические, как вы могли бы подумать,flexработает везде.Не используются CSS-фильтры, они дают просадку по производительности. CSS-анимация отключена на старых ТВ и Playstation.
Иконки в SVG-формате и собираются в SVG-спрайт. Это базовая оптимизация, но тем не менее полезная.
Приложение всегда находится в полноэкранном режиме, навигация реализуется с помощью виртуального фокуса.
-
SmartTV-приложение должно поддерживать пульт Magic Remote для LG. Его можно использовать как мышку, перемещая курсор на экране ТВ, нажимая на колесико посередине.
Такой пульт есть только у телевизоров LG. Для этой особенности приходится продумывать дополнительную функциональность, и это отдельный пункт в дизайн-макетах, чтобы соблюдать гайды LG.
Пример пультов, которые поддерживают LG Magic Remote
При запуске вкладки Музыки на SmartTV на Samsung 2017-го года поймали интересный баг: при фокусе на кнопке цвета SVG-иконок не менялись, как на остальных моделях ТВ. Заливка иконок осуществляется через fill="currentColor" в коде SVG-иконки. Выяснилась интересная особенность этой модели ТВ — смена цвета иконки происходит только при изменении CSS-свойства position вместе с цветом.
Разработка, дебаг и тестирование
У каждой модели ТВ есть свои платформенные особенности, поэтому для разработки и тестирования у нас есть огромный ТВ-стенд в Москве и Питере. На самом первом фото статьи ТВ-стенд в Москве.
Приложение Кинопоиска для SmartTV поддерживает веб-платформы:
LG webOS 2014 г. и выше;
Samsung Tizen 2015 г. и выше;
PS4, PS4 Pro, PS5;
Hisense VIDAA U4 и выше;
Orsay (старый Samsung) 2013 и 2014 — старейшая платформа, ей уже 10 лет, свой IE6 — если вы меня понимаете;
TVIP 5xx, 6xx — приставка от российских разработчиков;
и прочие.
Конечно, существуют эмуляторы для ТВ, но они не повторяют полной функциональности устройств и часто содержат свои собственные баги, не возникающие на реальных устройствах.
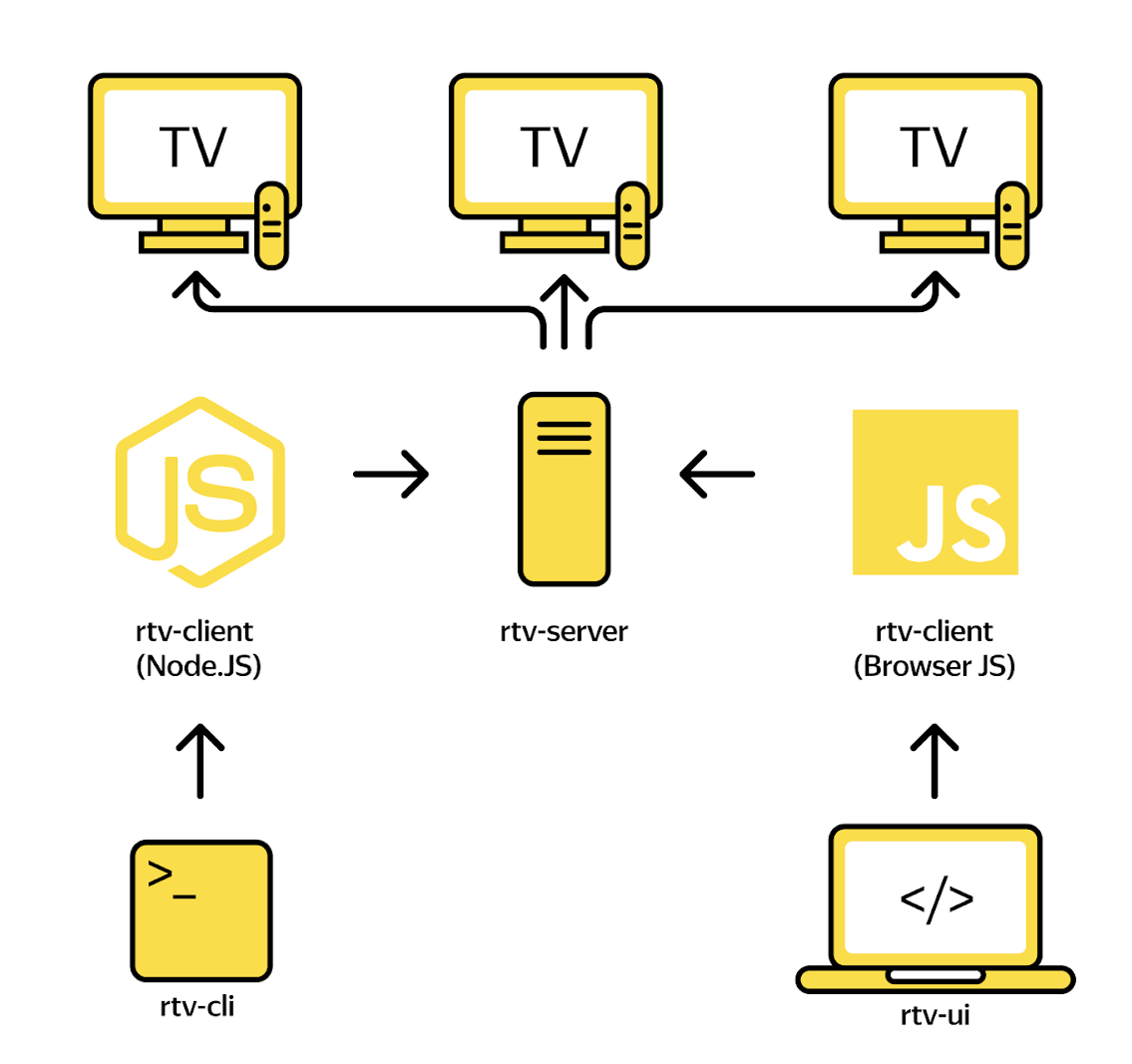
Для отладки на телевизорах команда инфраструктуры Кинопоиска создала специальную утилиту — RTV (Remote TV). Она даёт возможность удалённого управления, тестирования и отладки приложений с компьютера на SMART TV. Кстати, она доступна в опенсорсе.
Почему ребята создали свою утилиту для ТВ:
Хотели общий интерфейс для различных моделей ТВ, поверх которого можно накручивать свою инфраструктуру и автотесты. Также проработали UI, чтобы порог входа для новых сотрудников был меньше.
Доделать вещи, которые не поддерживаются официальными тулзами (дебаг старых телеков, запуск девмода, поддержка пульта).
Сократить время настройки окружения у разработчика. Сейчас всё централизованно настроено и готово к использованию на RTV-сервере, а раньше разработчики сами ставили и настраивали тулзы.
Подробности можно узнать из доклада Данилы Назаренко и Павла Филатова — «Инструменты разработки и тестирования SmartTV».

Тестирование на ТВ может вызывать сложности, так как вёрстка на каждой модели иногда выглядит по-разному, а ещё есть градации на старые и новые модели. Можно подумать, что нужно всегда быть в офисе при разработке или тестировании, но это не так. У нас есть внутренняя ферма устройств, которая позволяет проводить удалённое тестирование окружений на ТВ. Кстати, команда этого сервиса уже рассказывала о нём на Хабре.
Также для локальной разработки мы можем использовать браузер. И это учитывая, что приложение для ТВ должно управляться с помощью нажатия кнопок на пульте. Как же это сделать в браузере?

Для поддержки пульта или геймпада для каждой платформы прописывается маппинг кнопок клавиатуры. Вот как это выглядит:
export const keyCodeMap: KeyCodeMap = {
'13': Key.Enter,
'33': Key.ChannelUp,
'34': Key.ChannelDown,
'38': Key.Up,
'40': Key.Down,
'37': Key.Left,
'39': Key.Right,
'461': Key.Back,
'415': Key.Play,
'19': Key.Pause,
'417': Key.SeekForward,
'412': Key.SeekBackward,
'413': Key.Stop,
'1536': Key.CursorShow,
'1537': Key.CursorHide,
};Время клипов
Чуть больше года назад наша команда запустила вкладку Музыки в приложении Кинопоиска для SmartTV. Основная проблема, которую нам пришлось решать — проигрывание музыки. На тот момент плеер приложения умел проигрывать только видео. К тому же нужно было внедрить логику музыкальных очередей (порядок проигрывания треков) и запросов на Музыку. В итоге решили, что для раздела Музыки будем использовать API и плеер Музыки.
Но у такой архитектуры есть свои недостатки: музыкальную часть (API) мы правим в проекте Музыки, а остальную часть — на проекте Кинопоиска. Из-за такого разделения было тяжело тестировать и дебажить.
С клипами архитектурно пошли другим путём, так как это видеоконтент.
Клипы проигрываются на плеере Кинопоиска, который называется Фильмоскоп. Логика очереди клипов полностью реализована в проекте Кинопоиска SmartTV. Под капотом на бэкенде Кинопоиска происходит магия, и мы получаем клип, подходящий по разрешению именно для вашего ТВ, чтобы отображение видео всегда было корректным.
Путь клипа

Давайте обсудим весь путь клипа, чтобы понять, как он попадает на экран телевизора.
Сначала клип предоставляет нам правообладатель. Затем видеофайл попадает в транскодер — систему, которая конвертирует его в нужные форматы, нарезает превью (собирательная нарезка клипа длительностью около 5 секунд) и создаёт постер. Также клип размечается тегами с помощью компьютерного зрения — они нужны для фильтрации контента. Этот шаг очень важен: мы не готовы показывать некоторые категории в рекомендациях, например, клипы с демонстрацией насилия.
Затем специалисты Толоки отсматривают клип и дополнительно размечают его, так как он может быть плохого качества или 18+. Нам бы хотелось показывать только качественный контент и не показывать клипы странных или старых форматов. То, что песня безобидная, ещё не значит, что и клип безобиден: если не понимаете о чём я — вспомните песню Мумий Тролля «Медведица» и посмотрите на её клип (осторожно! 18+).
В итоге у нас набралась большая база клипов. Толокеры разметили тегами такие типы клипов:
концерты,
статичная картинка,
лирик-видео,
обычный клип,
другое (всё, что не попало в предыдущие категории).
Сейчас мы отдаём пользователям только обычный клип для проверки востребованности и качества продукта.
После разметки клип попадает в рекомендательную систему, а затем — в наш UI через бэкенд Музыки и Кинопоиска.
Итог
Работать над SmartTV-приложением было не так страшно, как казалось в самом начале, а даже очень интересно и необычно постепенно узнавать про нюансы ТВ. Надеюсь, мои наблюдения и советы помогут фронтенд-разработчикам больше погрузиться в мир SmartTV. Стоит тщательнее продумывать оптимизацию кода и вёрстку. А дебаг и тестирование на ТВ теперь не составят труда.
Сфера разработки под умные телевизоры пока ещё набирает популярность, но при этом довольно интересная и позволяет взглянуть на свой опыт под другим углом. Так что если вы ищете нетипичные задачи — стоит попробовать.
Время клипов можно увидеть в Android-приложении, Android TV, iOS-приложении, в Кинопоиске SmartTV, а теперь ещё и в вебе. Приятного просмотра!
Комментарии (75)

chilicoder
18.07.2023 07:48+10Еще отличное упражнение - верстать приложения для сканнера штрихкодов на Windows Mobile.

Rebel028
18.07.2023 07:48+3Разблокировано воспоминание.
На заре карьеры довелось писать приложение под это чудо:
Hidden text


По-моему, оно было на Windows CE, и писать можно было только на .NET Framework 3.5, не выше. На дворе был 2017 год, но мне пришлось скачивать Visual Studio 2008.

INSTE
18.07.2023 07:48+4Хех, тоже мне старье.
Я понимаю если бы VC6 еще требовался "вынь да выложь", а это новье совсем - 2008 студия еще получше современных в некоторых аспектах.

CrashLogger
18.07.2023 07:48+2Ага, мне приходилось писать под CE 4.2 в том самом VC6 и не только без .net, но даже и без MFC, потому что на него нужна была отдельная лицензия, которую компания не покупала )

Rebel028
18.07.2023 07:48Ну да, конечно совсем древностью их не назовешь, тем более, что эти ТСД от "моторолы" до сих пор в ходу и даже сейчас в России их можно купить.
Просто интересный опыт был, будучи совсем новичком и работав только с современными версиями фреймворка окунуться в то, чем был дотнет в нулевые, где не то что большинства синтаксического сахара не было, даже чтобы отправить простой гет запрос, нужно было ручками собрать HttpRequestMessage, никаких этих ваших HttpClient (даже WebClient не было)

AndronNSK
18.07.2023 07:48+33.5 фреймворк это свежачок. Я писал под подобное на первом.. Net Compact framework

PuerteMuerte
18.07.2023 07:48+1верстать приложения для сканнера штрихкодов на Windows Mobile.
.NET Compact + WinForms рулили, вёрстка как таковая отсутствует.

denis_bredikhin
18.07.2023 07:48+1Нашему фронтендеру буквально пару месяцев назад пришлось тиким заниматься. Адаптировали веб-приложение под новые Андроидные сканнеры - отвалились старые на Windows CE. Пришлось ему разбираться как сделать так чтобы работало на обеих моделях.

altardoc
18.07.2023 07:48+4заходил через mi tv stick месяц назад и пол года назад и год назад в раздел с музыкой и клипами, назвать это хотя бы "нормально работой" язык не поворачивается, иногда вообще не загружается, тормозит, клипы не играются. Все нормально работало наверно 2 из 10 раз. Думал в скором времени уберут этот раздел из-за неработоспособности, но нет

fat32elena Автор
18.07.2023 07:48+1mi tv stick это Аndroid TV, но напишите плиз в поддержку, чтобы ребята с андроида смогли это пофиксить

serge-sb
18.07.2023 07:48+8напишите плиз контакт поддержки, чтобы письмо смогло попасть ребятам с андроида

kAIST
18.07.2023 07:48+2Да оно не только на mi tv stick лагает.
У меня есть "нетбук" относительно современный (atom с 4 ядрами, 8 Гб оперативки), так там онлайн версия КиноПоиска тоже лагает. Даже видео рывками идёт. Другие онлайн кинотеатры работают без проблем с 1080p, а кинопоиск лагает на 720p

SherKhanSS
18.07.2023 07:48+11Спасибо за информацию
Раз мне улыбнулась удача и вы фронтенд-разработчик Яндекс Музыки - не могу не спросить. Однажды у меня супруга забрала мышку и я понял, что с клавиатуры сайт Яндекс Музыки очень ограниченно доступен - большей частью я не вижу визуально, куда я "дотабал", а в некоторые контролы управления, типа "Моя волна", я не могу попасть, в открытый попап настроек "волны" не переходит фокус, закрыть его нельзя, ну и подобные мелочи. Почему так?
fat32elena Автор
18.07.2023 07:48+1По десктопной веб версии я с вами соглашусь, не всё идеально с Accessibility. Будем над этим работать

vaslobas
18.07.2023 07:48+11Очень бесит этот повсеместный отказ от управления с клавиатуры. Раньше везде можно было дотабать куда нужно. Теперь же все забивают болт на это.

fat32elena Автор
18.07.2023 07:48Разве есть примеры, что раньше было, а потом убрали? Вроде общая тенденция как раз делать

Layan
18.07.2023 07:48+8Так в том-то и вопрос, прошлое поколение плееров все это умела, а потом все резко эволюционировали и забыли про клавиатуру. И это ко всем веб сервисам относиться, даже в новом интерфейсе AWS часто приходиться писать в поддержку, чтобы они починили управление клавиатурой.

vaslobas
18.07.2023 07:48+2Так оно и есть.
В той же макос я на прошлой версии мог по любым настройках табом гулять, пробелом переключалки двигать. Мышь вообще не нужна была.
Но вышла Вентура и всё просто сломали. От клавиатуры теперь никакого толка. Только мышь.
ris58h
18.07.2023 07:48+5Навигацию в стиле Vim не пробовали?

vaslobas
18.07.2023 07:48+2Я не то что не пробовал, я даже не думал, что такое возможно.
Спасибо, протестирую.

freQuensy23
18.07.2023 07:48+4Для любителей табать совтую присмотреться к расширению Vimium - имбовая вещь!

SolidSn9ke
18.07.2023 07:48+4Чего точно не хватает Кинопоиску на телеке так это выбор качества видеопотока. Ума не приложу почему этого не сделали. Из-за этого скромные по спекам телеки наподобие Kivi с поддержкой 4К пытаются грузить видеоряд в максимальном качестве (и даже канал связи это позволяет), но мощей явно не хватает, из-за чего картинка при подгрузке начинает люто тормозить, и так всё время. Может Вы или знающие коллеги подскажете почему эти технологии древних не доступны в приложении на тв?)

fat32elena Автор
18.07.2023 07:48Но на кинопоиске smarttv есть выбор качества видео, нужно нажать на шестеренку и выбрать. А вот телевизоры KIVI это Аndroid TV, то есть приложения пишутся на андроиде. Я бы посоветовала вам написать в поддержку и приложить видео с этими тормозами + модель тв и год (на задней крышке должно быть написано)

SolidSn9ke
18.07.2023 07:48+1Сорри, ввёл в заблуждение. Вы совершенно правы, там обычный андроид 7, кинопоиск ставится прям с плей маркета
Хорошо, так и сделаю. Благодарю за совет

ImagineTables
18.07.2023 07:48Кстати, даже на 4К телевизорах интерфейс приложения будет FullHD — только само видео запускается в 4К.
Пользуясь случаем, хочу спросить. Как с этим в десктопных браузерах? Иными словами, можно ли прописыванием какого-то режима заставить Chrome на мониторах 4K/8K при масштабе dpi 100% в Windows отображать страницу полностью аналогично выводу на FullHD-монитор?

Metotron0
18.07.2023 07:48--force-device-scale-factor=2 делает браузер в два раза крупнее. Может, оно уже не работает, но у меня стоит с давних времён. В Opera точно работает.
Заметка: проверял только в Linux

RifleR
18.07.2023 07:48Да, можно. С помощью функции изменения масштаба в браузере. К примеру, для монитора 4К в ОС поставить масштаб 100%, а в браузере 200%. И получим изображение в размере FullHD. То есть, это тот же результат, как если бы мы поставили в ОС 200%, а в браузере 100%.

ImagineTables
18.07.2023 07:48Metotron0,
--force-device-scale-factor, значит? Благодарю за ответ. Но меня смущает вот это=2. Я так понимаю, для 8K должно быть=4, а для FullHD должно быть=1. Пойду читать документацию, может это можно прописать без пачки условий.RifleR, благодарю за ответ, о какой "функции изменения масштаба в браузере" идёт речь? О той, что выше, или
transform, или ещё что-то?
Metotron0
18.07.2023 07:48Для 8k, полагаю, четвёрка, да. У меня 4k, я захардкодил двойку.
Скорее всего, у RifleR речь о ctrl+скрол мышью или ctrl + ±, но я не ручаюсь. Всё же, эта штука работает отдельно для каждого домена, это было бы неудобно. Возможно, в настройках есть такая штука. Только шрифт на табах, сами табы, меню и прочее будет всё равно мелким.

RifleR
18.07.2023 07:48о какой "функции изменения масштаба в браузере" идёт речь?
О стандартной, через настройки или ctrl + ±.

Paul_King
18.07.2023 07:48+7Статья интересная, но ирония в том, что именно приложение кинопоиска - самое тяжелое для моего старенького sony со встроенным smart tv

fat32elena Автор
18.07.2023 07:48Sony это Аndroid TV, то есть приложения пишутся на андроиде. Но да, на старых тв очень мало памяти и мощности

ScorpAL
18.07.2023 07:48+6Хм... Много лет назад хватало и того железа что было.
Давайте не чистоту... Раздутый неоптимизированный код.

fat32elena Автор
18.07.2023 07:48+1не готова говорить за команду андроида, лучше уточнить у них. но для старых тв приложение максимально облегчается

namikiri
18.07.2023 07:48+3А почему нельзя было сделать это нативно для каждой системы? Зачем веб-то?

MiraclePtr
18.07.2023 07:48+12Скорее, по тем же причинам, что и сейчас везде пихают Electron - во-первых разработчиков под веб найти проще, а во-вторых, плюс-минус общая кодовая база для всех существующих платформ.
И не знаю как у других вендоров, а у LG "нативно" - это именно веб, там практически все сторонние приложения работают в браузере в качестве app-runtime, поэтому оно и webOS, собственно. То есть сам произвоидтель предписывает разрабатывать софт на HTML/CSS/JS.
Совсем-совсем нативно (C++/Qt) написаны только некоторые встроенные приложения от вендора. Ну и для Youtube исключение - для многих ТВ-платформ Google поставляет его в виде нативного приложения, которое представляет собой... специально допиленный и облеченный браузер, в котором загружается оптимизированная веб-версия ютуба.
truetan4ik
18.07.2023 07:48+3у других вендоров примерно также, исключением является Tizen - там можно писать на C# помимо веба, ну и Android TV - там Котлин и Java (такие приложеньки работают шустрее, но с вебом удобнее в плане скорости разработки и порога вхождения в проекты)

AndronNSK
18.07.2023 07:48+1А сделать некую защиту при переходе из детского профиля во взрослый намного сложнее, чем верстать под SmartTV?

fat32elena Автор
18.07.2023 07:48вы имеет ввиду защиту у взрослого аккаунта от 18+? на плеере музыки (SmartTV) есть кнопка "е" - это включить/выключить эксплисит контент

AndronNSK
18.07.2023 07:48+4Нет. Я имею ввиду ровно то, что написал.
Профили ребёнок / взрослый в приложении кинопоиска переключаются одним кликом. Какой смысл в детских профиля, если они выключаются одним нажатием?
Про 'е" спасибо, посмотрю.

domix32
18.07.2023 07:48+2Все размеры в CSS указываются в rem.
и буквально несколько строк выше
font-size: 10px
max-height: 1079px
calc (720 / 1080 * 10px)
orekh
18.07.2023 07:48+11rem - это размер font-size корневого элемента, в данном случае выбирается один из двух вариантов для hd и fullhd экранов. Корневому элементу тоже можно задать размер в относительных единицах, но это уже про немного другое - про учет предпочтений масштабирования шрифта пользователя: стандартный font-size - это 16 пикселей, но в настройках браузера юзер может поставить другой, если слабовидящий например (но сомневаюсь, что в приложениях умного телевизора можно найти такую настройку).

ritorichesky_echpochmak
18.07.2023 07:48+9Покажите вашему фронтэндеру клавиатуру - её на нормальных сайтах тоже можно использовать для навигации, тем более с зомбоящика. Расскажите про то что кроме DIV'ов есть много других классных тегов, а то некоторые не знают, что ссылки должны быть ссылками и потом vimium, Accessibility и прочие штуки просто не работают на таких сайтах. Расскажите ему как правильно делать пагинацию, чтобы можно было с клавиатуры не только пробелом пользоваться. Как сделать чтобы скролл скроллил тот блок, который нужно, а не соседний. Расскажите ему уже, чем мобильные устройства (в которых может быть 1080p и более) и планшеты отличаются от ПК... Про электронные читалки даже вспоминать не будем - он ж повесится)

fat32elena Автор
18.07.2023 07:48Частично соглашусь с вами. С Accessibility не всё идеально, это правда. Будем над этим работать

gluck59
18.07.2023 07:48+1А почему бы изначально такие вещи не заложить?

morijndael
18.07.2023 07:48А их и не нужно закладывать, всё уже заложено в семантические теги HTML5. Надо брать и пользоваться :р

SegaKHV
18.07.2023 07:48+3А можно добавить в настройки пункт выключить время клипов?

fat32elena Автор
18.07.2023 07:48вам совсем не зашла фича?

SegaKHV
18.07.2023 07:48Настолько, что скрываю элемент с помощью uBlock.
Вообще хотелось бы минимальный плеер, без мельтешения разных элементов.

fat32elena Автор
18.07.2023 07:48вы же про обычный веб музыки? клипы в блоке сейчас не мельтешат, только если навести на блок

SegaKHV
18.07.2023 07:48+1Неделю назад чтобы не видеть время клипов перешел на вкладку настроения и жанры, сейчас проверил, действительно не мельтешат, уже лучше :)

Metotron0
18.07.2023 07:48Хотелось бы прочитать, как в телевизор попадают версии приложений в разработке. Как это устроено?

truetan4ik
18.07.2023 07:48+5Через ЛК маркетов) у каждого вендора свой маркет и свои гайды по тестированию приложений, через личный кабинет разработчика приложения отправляются на проверку тестировщиками, а затем выпускаются в свет.
Бонусом после таких проверок можно получить много видосов с забавными отражениями в экранах телевизоров корейских тестировщиков (Samsung и LG) - наш отдел тестирования даже начал их косплеить потом во внутренних баг-репортах)

truetan4ik
18.07.2023 07:48+3Мы поддерживаем помимо указанных устройств ещё более древних товарищей: приставки Amino, ADB, Sagemcom и на них нет речи вообще об SVG :)
А ещё у меня на заре юности был забавный случай, когда приложение крашилось на приставке Dune после обновления без всяких опознавательных знаков, а оказалось в итоге, что приставка не смогла проглотить новую иконку в формате JPG - разобрать тогда пришлось по косточкам все исходники, чтобы до этого додуматься >_<
А по поводу захардкоженного размера экрана в 1280х720 - мы тоже так делаем, только мы ещё и в меньшую сторону ресайзим для боксов с тюльпанами :)

martyncev
18.07.2023 07:48Я не знаю как на других ТВ, но у меня на LG c WebOS постоянная проблема - включаю многосерийные мультики детям (например Смешарики) и через один-два-три перехода между сериями переходы к следующим залипают. Ну т.е. вот не включается следующий и все. Руками - да, все ок. Интернет нормальный.

inoyakaigor
18.07.2023 07:48+3Как человек который занимался этим в прошлом (2015г.) я вам искренне сочувствую. Разработка под смарты это Боль. Как вы там не сходите с ума я не понимаю

andreishe
18.07.2023 07:48+2SmartTV-приложение должно поддерживать пульт Magic Remote для LG. Его можно использовать как мышку, перемещая курсор на экране ТВ, нажимая на колесико посередине.Такой пульт есть только у телевизоров LG.
У самсунга есть (был?) такой же. Без колеса правда, но с тач-панелькой вместо него.
Выглядит так


qertis
18.07.2023 07:48Как дела обстоят с отображением video? Помню довелось писать под SmartTV в 2014 году и тогда для Samsung и LG прошлых лет требовалось запускать видео через их API, которые совсем не стандарт для HTML5

truetan4ik
18.07.2023 07:48у Самсунга есть возможность юзать HTML5 плеер, но он не имеет поддержки DRM судя по доке, поэтому дока гласит, что если вам нужен DRM, то лучше использовать AVplay - встроенный плеер для Tizen

Hlad
18.07.2023 07:48+2Раз уж тут отметился фронтендер Яндекс-Музыки, спрошу: Алису к ЯМ вообще никак не планируется прикручивать? Я понимаю, что "конкуренция с колонкой" и т.д., но если ЯМ стоит в автомобильной магнитоле, пользоваться ей крайне неудобно.

Soarerru
18.07.2023 07:48+1Samsung 2015 года выпуска! У меня Philips 2018 года не обновляет ОС уже несколько лет, некоторое время Wink не обновляется, а пару месяцев назад Wink вообще перестал работать - и кого бы это волновало!

Gimmemoar
18.07.2023 07:48Почему невозможно убрать профиль "Дети"?
В приложении под АндроидТВ нет возможности искать музыку по именам и названиям, чем вызвано такое решение?

fat32elena Автор
18.07.2023 07:48По детскому профилю неочень поняла. Если он не нужен, то его можно удалить.
А вот по второму вопросу ответить сложнее, так как это к команде андроида и это nda информация. Давайте передам менеджеру

Ki10V01T
18.07.2023 07:48+2Хорошо, что повстречался настоящий, живой фронтенд-разработчик из Яндекса, да ещё и по профильному направлению. Скажите пожалуйста, Лена: почему, если находиться на странице Яндекс музыки во время проигрывания трека (и, соответственно, работы визуализации), процессор i7-4710hq начинает знатно так прогреваться, показывая стабильную нагрузку на все ядра в 30-40%? Интересно, что i7-3520m (у которого в 2 раза меньше ядер/потоков), грузится по всем ядрам под 80% и работать за ноутом становится невозможно. Занимательный факт: если не останавливая воспроизведение, переключиться, скажем, на вкладку с моей музыкой или просто свернуть браузер - нагрузка тут же падает до 1-4%. Переключение между software/hardware 3d acceleration погоды не делает. Создаётся впечатление, что даже на software всё работает быстрее. Железо на Manjaro Linux, Яндекс браузер (на самом деле, вообще в любом наблюдается такая картина), оперативки в обоих ноутах по 16 гб.
Почему так неоптимально работает визуализация, что приходится тратить столь значительные вычислительные ресурсы на обычный виртуалайзер, когда в aimp или winamp это делалось на целеронах с одним ядром и допотопным ГПУ? В Яндексе же любят гонять на собесах по алгоритмам, подсчётам их сложности? Такая проблема ведь уже сохраняется не первый год: буквально с того момента, как ввели эту анимацию.

Sergei_Erjemin
18.07.2023 07:48В 90-х же нормально делались интерактивные сайты для NN6 и IE5 одновременно. А там вообще принципиально все несовместимое было и в HTML, и в CSS, и в JS... даже размеры в процентах по-разному считали! И как-то справлялись без JQuery даже делать все совместимо и красиво...

c01nd01r
18.07.2023 07:48Сорян, что не совсем по теме, но может есть в планах добавить поддержку нескольких аккаунтов?
На UserEcho ветка довольно популярная
https://kinopoisk.userecho.com/communities/5/topics/4381-realizovat-vozmozhnost-pereklyucheniya-akkauntov-yandeksa-v-prilozhenii-dlya-tv?page=2





Averrin
Писали когда-то интерфейсы под кабельные приёмники (в основном канадские). Ух, аот там был кошмар. Все древнее, css через раз работает, в js нет даже indexOf, тормозит все как не в себя. А уж апишки для общения с железом... В общем, полезно было фронтендеру