Всем привет. Сегодня наш дизайнер Артем Сафаров расскажет, как дизайнеры используют Lottie-анимации на своих проектах и научит этому вас ;)
Эта технология в разы круче GIF, AVI, mp4 и анимированных HTML-элементов, поэтому грех вас с ней не познакомить.
Артем Сафаров, дизайнер Pyrobyte

Что такое Lottie
Lottie — библиотека для iOS, Android и веб-разработки, которая позволяет рендерить анимацию и проигрывать ее в приложении в реальном времени.
Нет, в древности дизайнеры, конечно, тоже умели делать анимации. В непогоду они прятались в пещерах, открывали Photoshop и пиксель за пикселем, кадр за кадром оживляли картинки. Потом появился Timeline и дело пошло быстрее. Но итоговый вариант всегда весил слишком много.

Приходилось удалять лишние цвета и промежуточные кадры. Картинка приобретала шарм дерганных движений и грубых цветовых переходов.
Антон Лисицкий, арт-директор Pyrobyte

Почему Lottie, а не GIF, AVI, mp4 и анимированные HTML-элементы?
— У GIF большой вес и много ограничений, связанных с потерей качества;
— У AVI и mp4 большой вес, нельзя экспортировать видео с прозрачным фоном;
— HTML-элементы, анимированные вручную, сложно разрабатывать. Во-первых, работа сопровождается кучей правок от дизайнера.
Во-вторых, разработчик не может контролировать скорость движения анимации. Из-за этого приходится жертвовать либо качеством, либо временем, потому что тогда ее нужно оптимизировать.
Вот здесь-то и приходит на помощь Lottie!
— У Лотти маленький вес и хорошая адаптивность — из-за того, что библиотека работает с векторной графикой, анимация выглядит круто на любых экранах;
— Скорость загрузки страниц с ними выше — у Lottie есть дополнительный механизм кэширования, поэтому анимации могут загружать кэшированную копию;
— Библиотека подходит для кроссплатформенной разработки iOS, Android, Web;
— Из-за большого количество элементов в After Effects, дизайнер не ограничен в своих фантазиях (если речь идет про плагин Bodymovin);
— В Lottie можно настраивать режимы воспроизведения анимации и устанавливать триггеры действия (клик, наведение).
Lottie-анимации в деле






Для экспорта нужен один из двух плагинов — Bodymovin или LottieFiles. Расскажу как пользоваться и тем, и другим.
Как использовать Lottie на Bodymovin
Сначала установите плагин. Чтобы вам не запутаться, разбили процесс на несколько шагов:
Шаг 1
Скачайте Zip-файл на Github;
Извлеките архив и установите zxp файл.

Шаг 2
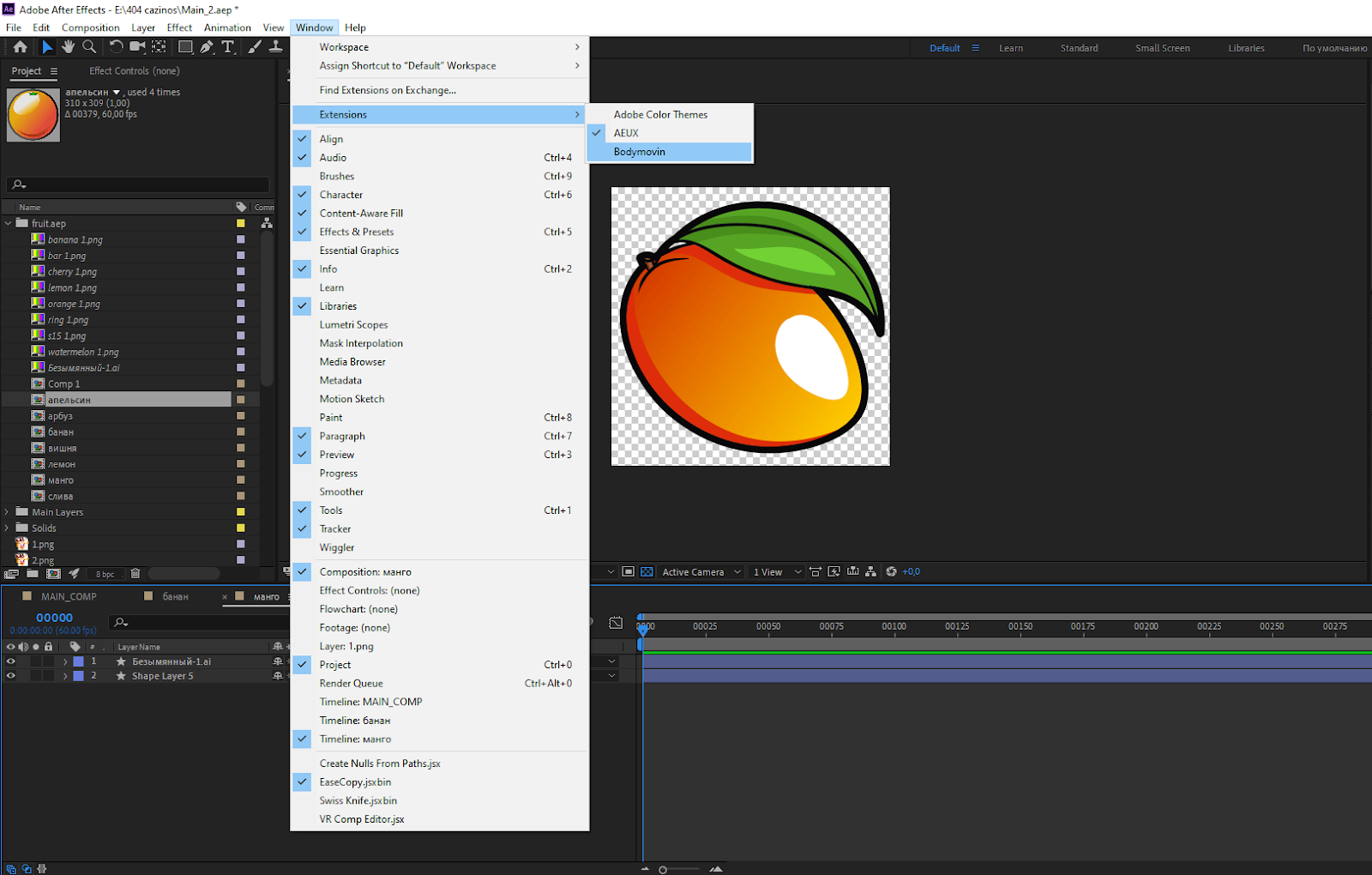
Запустите After Effects. Откройте свой проект и выберите расширение Bodymovin.
Window > Extension > Bodymovin

Откроется панель Bodymovin > выберите нужную композицию > укажите путь для рендера > нажмите на зеленую кнопку и плагин закодирует вашу анимацию в JSON.

Найдите экспортированный файл JSON в указанной папке.
Шаг 3
Как только анимация будет готова, можете подключить ее к приложению или сайту.
В зависимости от платформы, которую вы используете, установите библиотеку для iOS, Android и React Native. Анимация в формате JSON весит мало, и это хорошо!
Как использовать Lottie на LottieFiles
Шаг 1. Скачайте плагин LottieFiles для Figma;
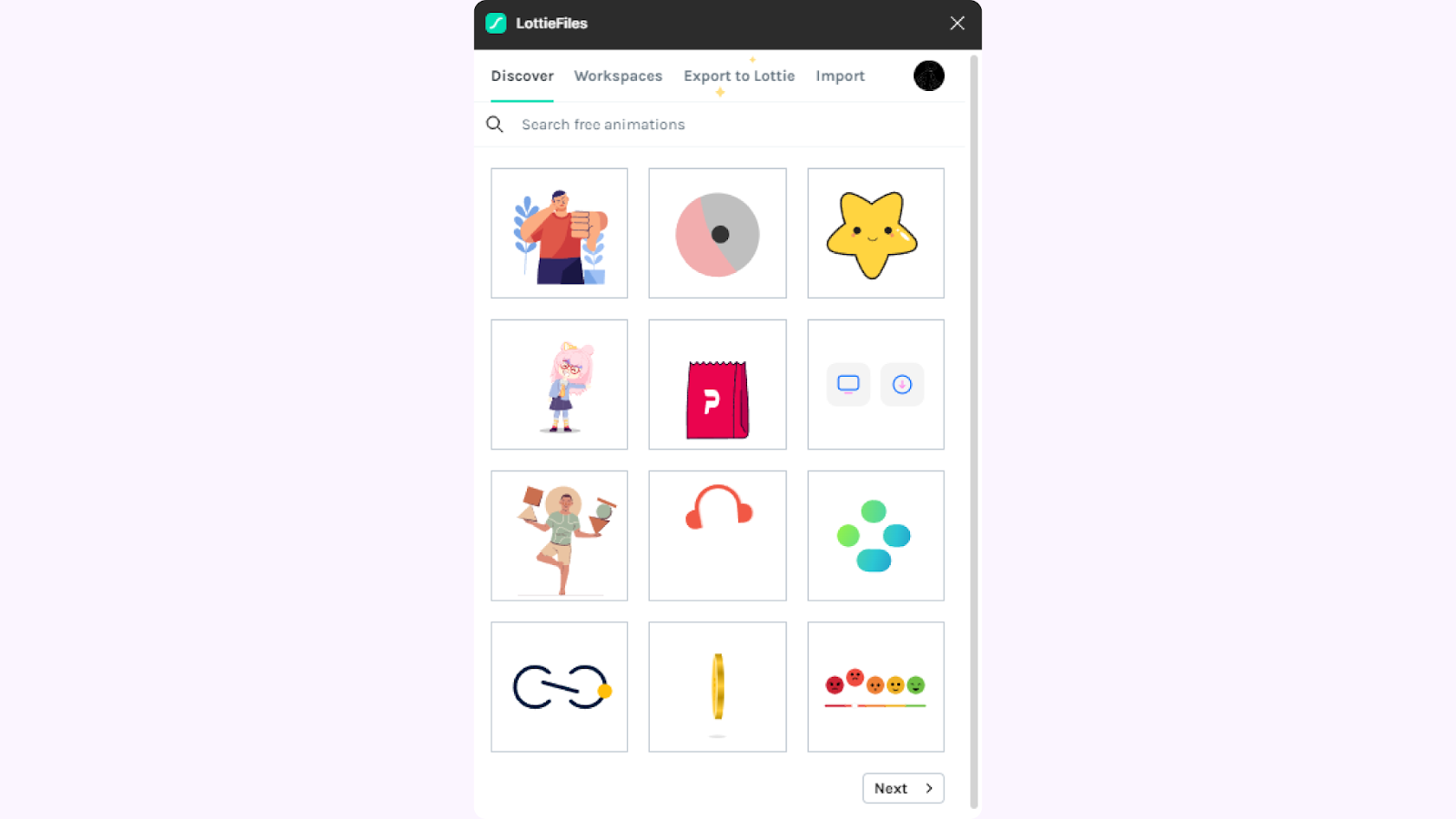
Шаг 2. Найдите анимацию на вкладке «Discover Workspaces». Или создайте свою, используя вкладку «Figma to Lottie»;
Шаг 3. Откройте, настройте и вставьте анимацию в формате GIF на холст Figma.
В библиотеке больше 80-ти тысяч бесплатных анимаций, которые вы можете кастомизировать под себя.
Как персонализировать анимацию из готовых шаблонов
Шаг 1. Перенесите личную библиотеку анимации Lottie в Figma;
Шаг 2. Персонализируйте анимацию через цветовую палитру. Можно вставить анимацию в формате GIF.

Шаг 3. Чтобы экспортировать Lottie, выделите фрейм с анимацией, откройте плагин LottieFiles, переключитесь на Export to Lottie и нажмите на кнопку «Export to Lottie».

Плюсы LottieFiles
— Для анимации не нужен дополнительный софт;
— Есть доступ к библиотеке анимаций;
— Figma предлагает уже созданные пресеты для анимации.
Минусы LottieFiles
Дизайнеру приходится делать анимации силами Figma ¯\_(ツ)_/¯
А в After Effects возможности для анимации шире. Поэтому мы пользуемся Bodymovin.
Ограничения Lottie-анимации
1. Возможно, придется обойтись без экспрешнов
Экспрешн — это команда для определенного свойства, написанная на JavaScript, которая задает значение свойству, для которого она написана. Так вот, не все экспрешены поддерживаются Lottie библиотекой, только некоторые. Если вы собираетесь их использовать, рекомендую тестировать анимацию в разных браузерах.
2. Придется свести к минимуму использование Alpha Matte и Alpha Inverted Matte
Несмотря на то, что эти типы альфа-канала удобно использовать, лучше все же воздержаться от них, так как часто они дают непредсказуемый результат, а проблемы найти сложно. Советую использовать маски, чтобы избежать артефактов.
3. Использовать как можно меньше Keyframes
Кейфрейм — это начальная и конечная позиция на шкале времени, между которыми происходит анимация. Чем больше в вашем проекте будет кейфреймов, тем больше будет весить финальный файл, поэтому старайтесь использовать меньше ключевых кадров.

Пока на этом все. Если у вас есть, что добавить, напишите в комментах.
Раньше были ограничения с растровой графикой. Функционал был, но описан не был, поэтому с ней мало кто работал, но позже опубликовали туториал. И теперь ясно, как использовать растровую графику, перенесенную из Figma в After Effects.
Как использовать растровую графику
Для этого при экспорте анимации в настройках композиции Bodymovin активируйте пункт «Include in json».

Но учтите, что растровая графика увеличит вес анимации.
После экспорта проверьте анимацию на сайте LottieFiles.com на странице дашборда.
Как встроить JSON в верстку
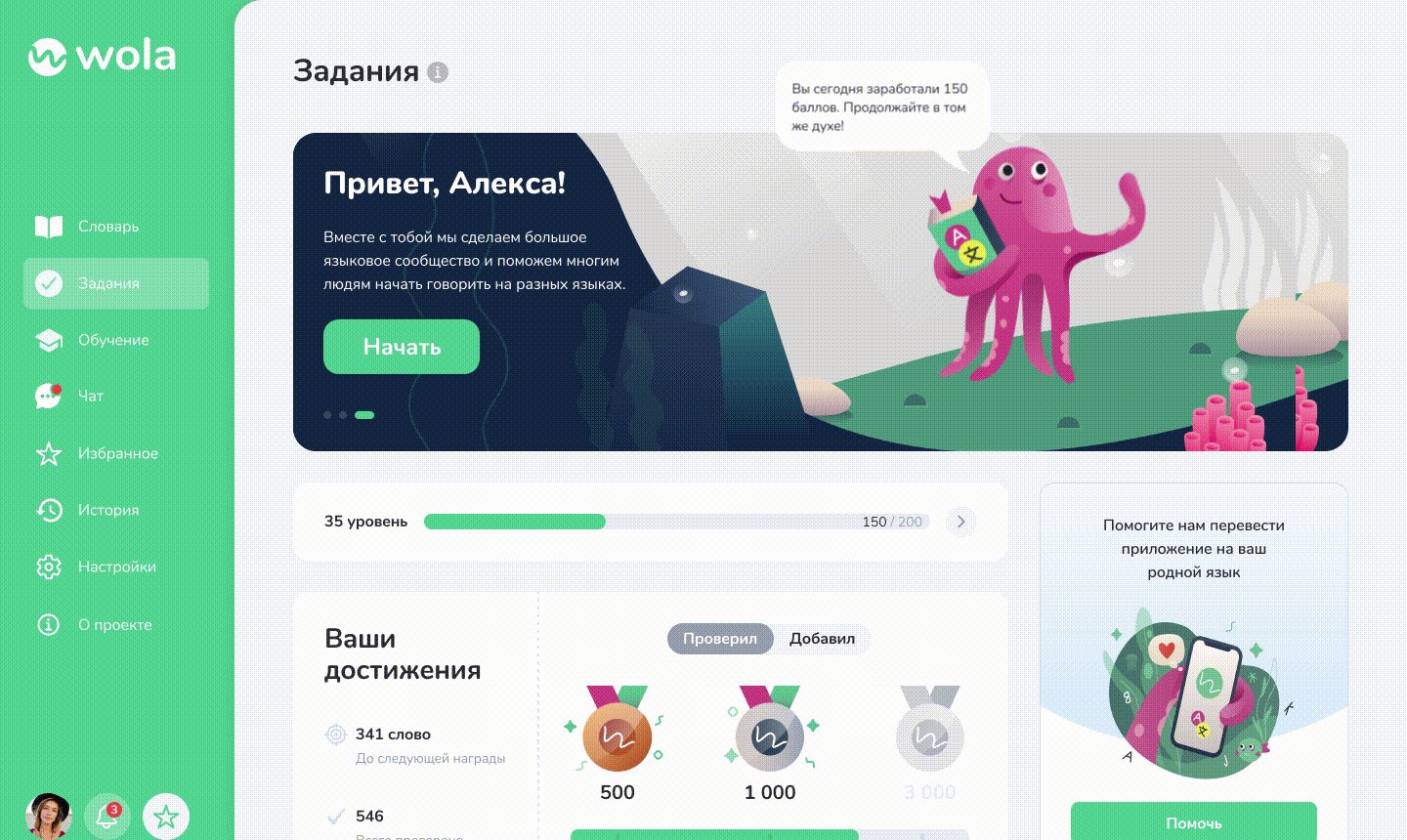
На примере анимации проекта Гриль №1

Чтобы добавить эту анимацию на 404-ую страницу, наш фронтенд использовал библиотеку react-lottie-player, а дальше все его действия на скриншоте (зеленым цветом)

Все. Анимация готова — пользователь попадает на страницу 404 и видит готовый результат!
Хелперы и советы
Чтобы сэкономить время на переносе проекта из Figma/Sketch, советуем использовать AUX. Это плагин, который экспортирует все слои из Sketch или Figma в After Effects за пару секунд. Потратьте на установку 10 минут, в будущем это сэкономит вам уйму времени и нервов.
Напишите в комментариях, используете Lottie-анимации на своих проектах? Если нет, то почему?
А за топовыми анимациями обращайтесь к нам ;)
Комментарии (13)

Kerrigan
10.08.2023 10:07Главная проблема Lottie - для него почти отсутствует вменяемый инструментарий кроме After Effects и возможно некоторых платных онлайн-решений.
Есть плагины для Blender(но максимум, что вы получите - это покадровую анимацию) и Synfig(поддерживаются не все возможности Lottie).

pyrobyte Автор
10.08.2023 10:07А можно поинтересоваться, чем вам After Effects не нравится, что вы ищите ему альтернативу?) Нас он полностью устраивает, в нем куча инструментов, плагинов для работы, да и освоить программу проще простого.

Kerrigan
10.08.2023 10:07-1Он платный, но это не самое главное, Adobe сейчас перевел все продукты на подписку, которую сейчас оплатить на территории России будет довольно проблематично.
//Мы же не рассматриваем в качестве альтернативы пиратство)

Error1024
10.08.2023 10:07+3Что такое современное IT?
IT, это когда в статье, про преимущества lotte анимаций над gif, примеры представлены в виде зашакаленной gif анимации. А мог бы быть APNG, да, если бы не желание гугла пропихнуть свой WEBP.

pyrobyte Автор
10.08.2023 10:07Мы подготовили качественные анимации, но у редактора Habr были на них свои планы :(


sashadzen