Всем привет, на связи снова команда Skill Vortex! Хоть обычно мы пишем про софт скилы и саморазвитие, сегодня отвлечемся от привычной тематики, нырнув в техническую часть.
Скорее всего, многие из читателей знакомы с приложением для заметок Obsidian. Если кратко, то этот сервис позволяет внести все свои знания и мысли в одно хранилище, вдобавок систематизировав их.
В этой короткой статье мы не станем рассказывать о классическом применении данного приложения, а вместо этого покажем, как можно использовать Obsidian для управления проектами и хранения всей информации по ним. Сейчас вы узнаете:
Как мы пришли к такому методу?

Сначала пару слов про мотивацию к созданию хранилища.
Проект Skill Vortex включает в себя телеграмм канал, сайт, Хабр и телеграмм бота. Чтобы заполнить все это дело контентом потребовалось 80 тысяч слов и порядка 2.5 тысяч изображений.
Когда наша команда поняла, что размер проекта растет экспоненциально, пришлось задуматься об удобном и всем доступном хранилище.
Сначала была идея хранить всю информацию в папках на Google Disk, но от нее мы быстро ушли – поскольку весь текст находился в вордовских файлах, то, чтобы найти нужную информацию, приходилось открывать их все. По этой же причине отпали и все другие хранилища подобного типа.
И тут одна из наших копирайтеров услышала про Obsidian, мол «новомодное приложение с кучей функций и вообще дизайн у него классный».
Стоит отметить, что Obsidian задумывался как приложение, с которым нужно было работать по методике Zettelkasten. Подробнее вы можете посмотреть вот тут, а если коротко: вам в голову приходит мысль, вы записываете ее в это приложение, а потом связываете со всеми остальными. В итоге получается большая база данных, состоящая только из вашего личного опыта.
Скажем честно: Zettelkasten нам не особо зашел, а вот Obsidian понравился и даже очень – настолько большого функционала в обычном приложении для заметок мы еще не встречали. Как же мы его применили?
Тексты: как удобнее всего организовать и какие есть плюшки?
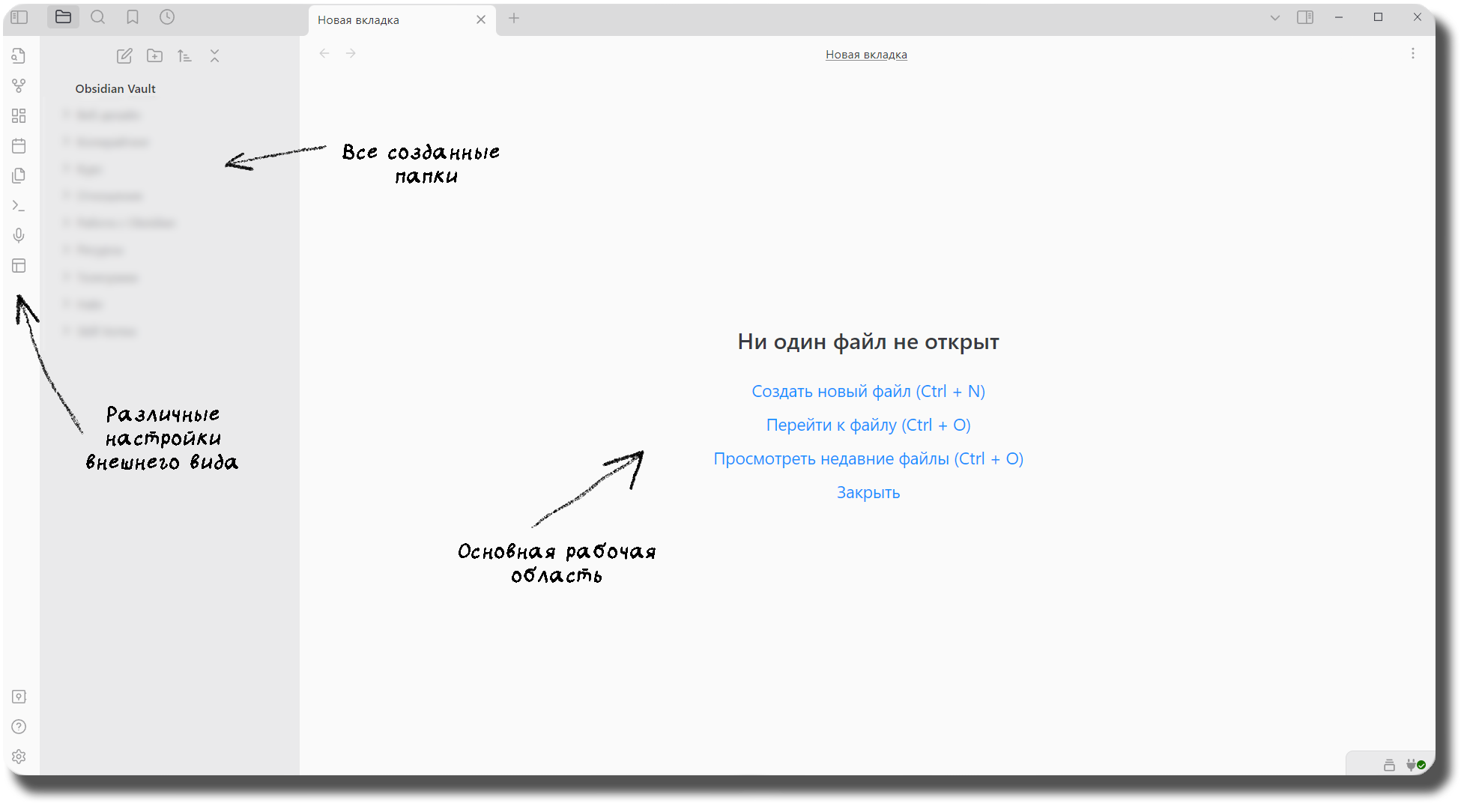
И так, мы попадаем в Obsidian. Что же перед собой видим? Справа отображены все доступные папки и страницы. Там же можно увидеть настройки и изменить общий вид. По центру – рабочее пространство, где и будут отображаться открытые страницы. Подробно про интерфейс мы сейчас говорить не будем, но если хотите разобраться, то вот в этом видео найдете все ответы.

Сейчас подробнее поговорим про организацию текстов. Рассмотрим конкретную задачу нашей команды: необходимо хранить большой объем информации для постов в Tg, которые выходят на постоянной основе.
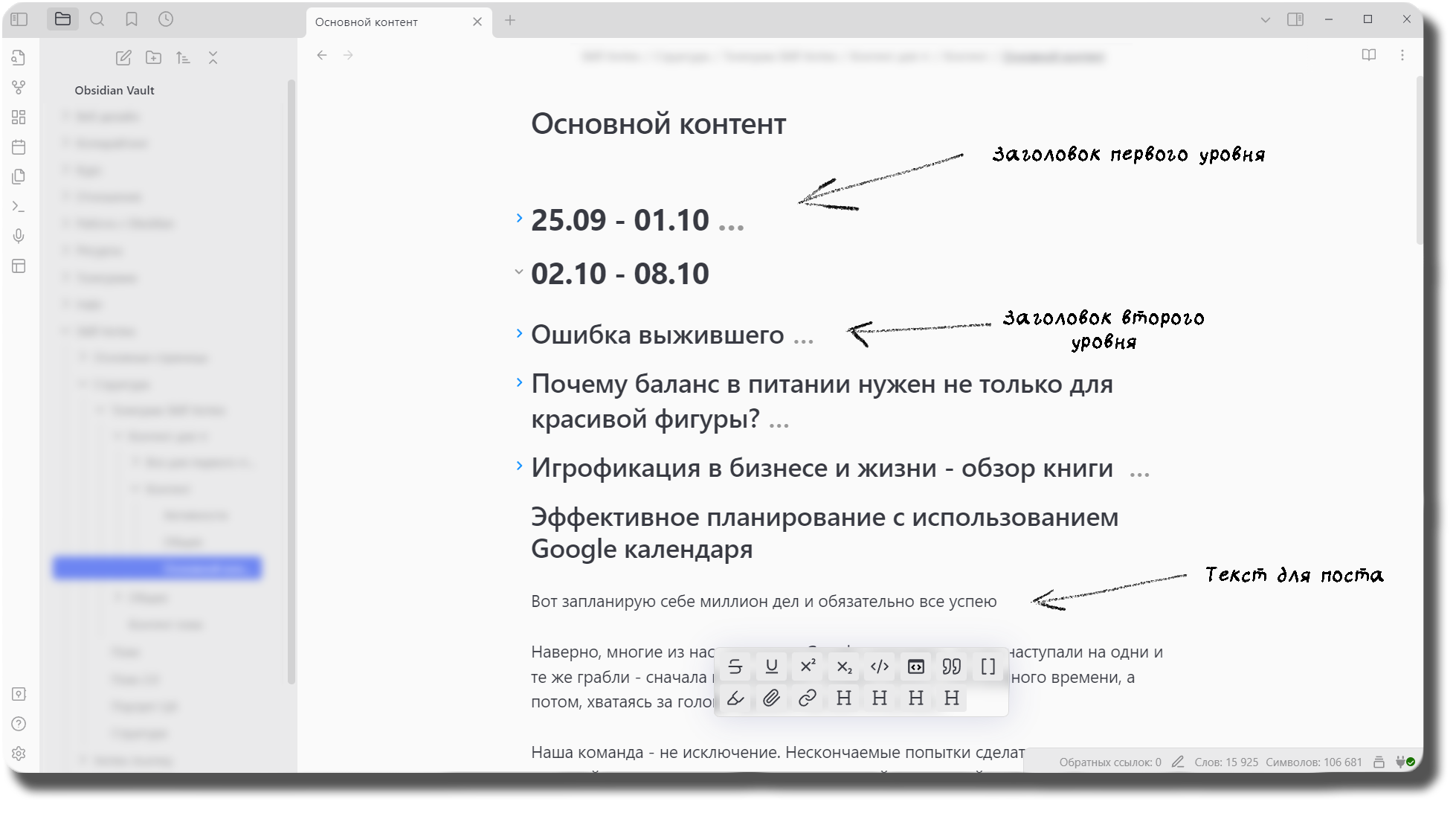
Создаем новый лист, используем заголовок 1 уровня, чтобы сделать дату. Obsidian использует Markdown разметку - все, что вы напишите под заголовком можно будет свернуть. Это заметно экономит место и упрощает навигацию.
Далее, создаем заголовок 2 уровня. Мы вписываем в него название поста, однако можно вместо этого писать день недели.
Под заголовком 2 уровня уже идет сам текст поста. Его, кстати говоря, удобно разбивать горизонтальной чертой (вызывается она тремя нажатиями на нижнее подчеркивание _ ).
Заголовок 2 уровня так же можно свернуть и получится такая гармошка: на указанной странице практически 16 тысяч слов, а навигация по ней осуществляется крайне просто.

Вообще, мы используем две страницы для создания контента: на одной находится контент план, а на второй – сам текст. Улучшить эту систему можно тем, что в текст с названиями постов вшить внутреннюю ссылку на сами посты на другой странице. Эта идея к нам пришла после того, как утвердилась вышеупомянутая система, поэтому ничего менять мы уже не стали.
Что можно делать еще?
Добавлять различные документы – фото, видео, таблицы и т.д.
Играть с ссылками: сделать одну навигационную страницу, с которой можно будет перейти на все остальные
Говоря о документах: после скачивания Obsidian на вашем компьютере автоматически создается Obsidian Vault – специальное хранилище, в котором лежат все файлы, добавленные на страницы. Далее в статье мы еще вернемся к этой теме.
Сайт: удобная визуализация и быстрый доступ
Перед нами стояла следующая задача: на сайте всего 17 основных страниц, но для каждой из них нужно было большое количество текста и изображений. Хранить это все в папках (по вышеупомянутой причине) мы не стали, решив снова прибегнуть к Obsidian. На то была весомая причина – возможность визуализации.
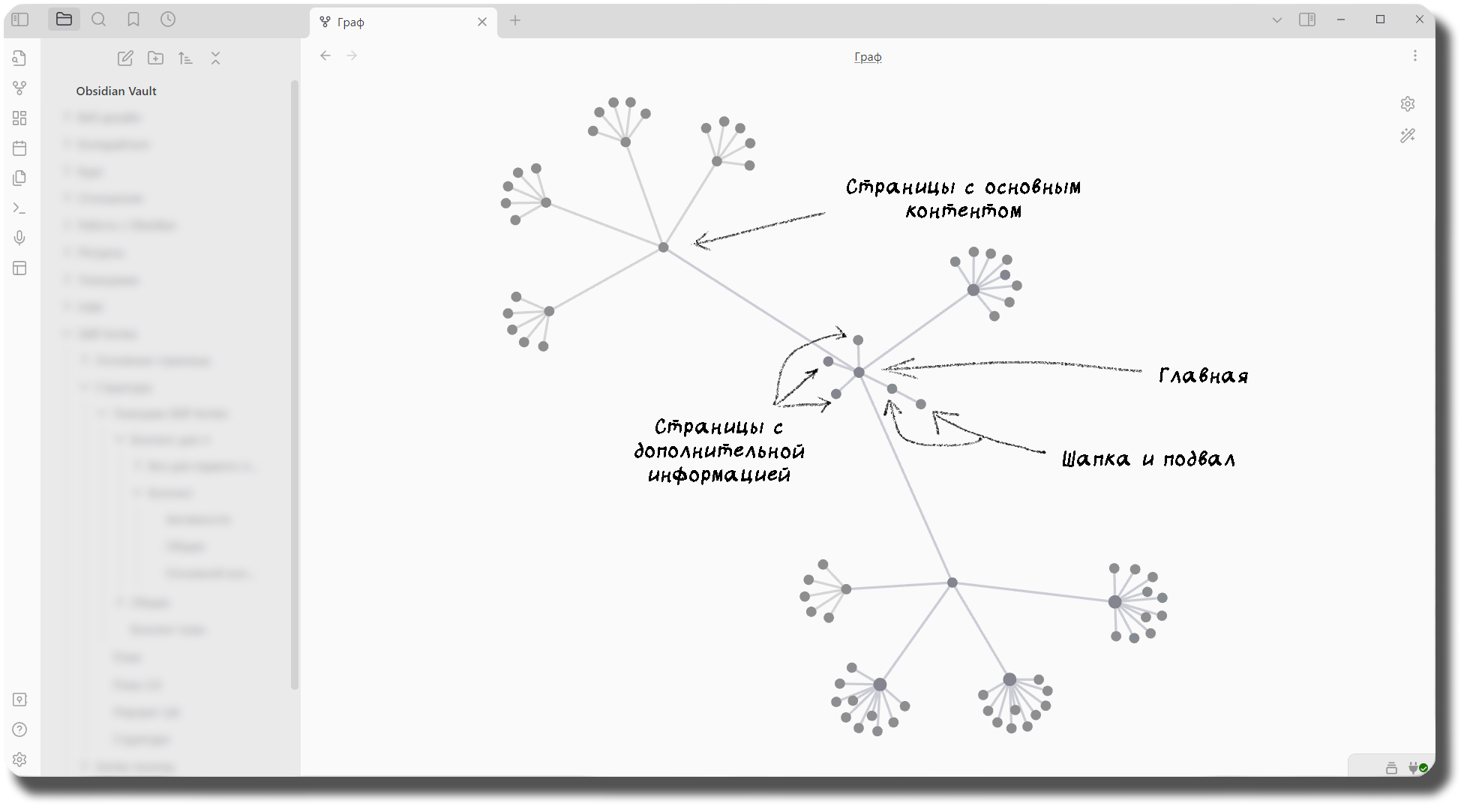
Дело в том, что страницы, соединенные друг с другом ссылками, образуют визуальную связь, если переключится в режим просмотра «Граф». Поскольку каждая страница сайта включала в себя несколько тематических блоков, для каждого из них была создана своя страница в Obsidian. Таким образом, перенеся все данные в приложение, у нас получилось создать mind map нашего проекта (в будущем он неплохо помог в аналитике).

Тут кстати стоит сказать про удобство визуализации - Obsidian позволяет как угодно изменять внешний вид графа. Можно играться с толщиной линий, менять силу притяжения узлов, добавлять название и многое другое.
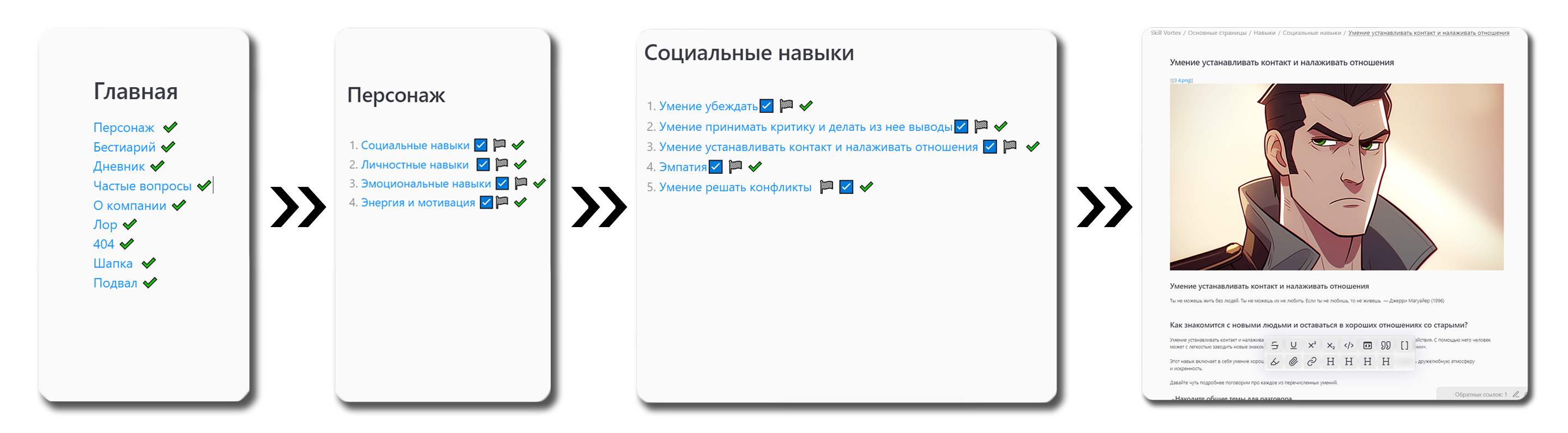
А теперь снова возвращаемся к хранению файлов: оказалось очень удобно хранить весь материал страницы сайта, использую динамические заголовки и прикрепленные к ним фото с текстом. Получилась вот такая система:

Как мы поставили создание контента на конвейер?
На самом деле, использовать Obsidian мы стали еще по одной, очень весомой причине – командный доступ. Дело в том, что, используя Obsidian Sync, можно синхронизировать хранилище сразу на нескольких устройствах. Так, каждый член нашей команды получил доступ к общему репозиторию.
Синхронизацию на разные устройства можно сделать и с помощью git, не тратясь на подписку. Вот в этой статье подробно все разобрано.
С помощью синхронизации мы смогли реализовать настоящий конвейер. Приведем пример – необходимо реализовать контент план на неделю, создав 7 постов (вся работа, как вы уже догадались, происходит в Obsidian).
Старший копирайтер пишет текст для постов.
Младший копирайтер проверяет текст и местами дополняет его.
По написанному тексту младший дизайнер начинает создавать инфографику и догружает ее на ту же страницу, где и размещен текст.
Старший дизайнер берет текст и изображения, а потом объединяет все вместе с помощью Canva.
Таким образом мы ушли от бесконечной пересылки сообщений в рабочем чате и постоянной потере того или иного куска контента – все наглядно и доступно.
Как сделать коллективный разум?

Изначально Obsidian задумывался как репозиторий различных мыслей и идей, поэтому было бы преступлением с нашей стороны проигнорировать это. В приложении мы создали несколько страниц, куда каждый из членов нашей команды пишет свои идеи: копирайтеры – в свою, дизайнеры в – свою, и т.д. Так же была создана еще одна страница, куда каждый может написать общие идеи по поводу развития проекта, не связанные с какой-то конкретной областью.
Для чего это нужно?
Раз в неделю (чаще всего это воскресенье) мы устраиваем короткий созвон, где зачитываем самые интересные идеи из каждой сферы, а потом, написавший их, аргументирует свои мысли. По факту это обычные дружеские посиделки, но с ноткой брейн шторминга.
А что по плагинам?
На Ютубе есть великое множество видео, рассказывающих про различные дополнения к Obsidian, например, вот это.
Не смотря на все разнообразие, наша команда вязал себе на вооружение только 2:
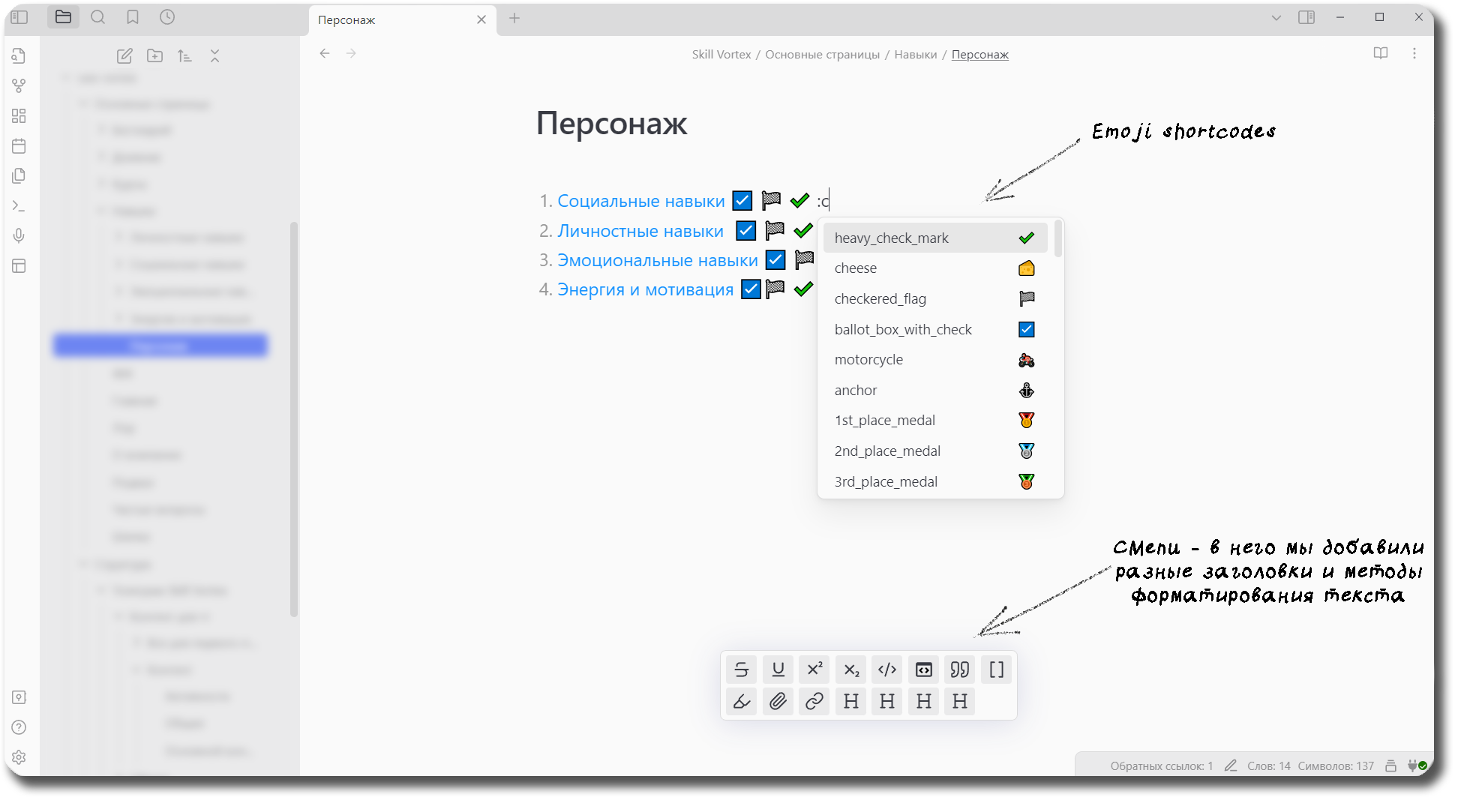
Cmenu. Приятное дополнение, выводящие внизу экрана интерактивную менюшку с часто используемыми функциями. Тут вам и заголовки, и ссылки, и код, и даже математические формулы. Все доступные функции изменяются, так что можно настроить на любой вкус и цвет.
Emoji shortcodes. Максимально простой плагин, позволяющий вызывать меню стикеров с помощью нажатия на «:». Никакой прикладной ценности не имеет, просто нам нравится обозначать выполненные задачи стикерами.

Вообще, если вы заинтересовались темой Obsidian, как для личного пользования, так и для командного, то крайне советуем вот этот канал – автор, кажется, знает абсолютно все о данном приложении и с радостью делится этим со всем миром.
Заключение

Ну что ж, эта короткая статья (хотя, скорее обзор) про Obsidian подошла к концу. Как и обещали, оставляем вам несколько полезных ссылок:
Надеемся, что статья оказалась для вас полезной, а наш опыт поможет эффективно хранить информацию по проектам.
До новых встреч!
Комментарии (8)

asantat
06.11.2023 19:05Дорогие авторы, исправьте, пожалуйста
>поставили создания контента
создание
Мне кажется, что вы используете его немного неправильно. H1 - это, как я понимаю, заголовок страницы, он может быть один, потому что логика структуры Markdown спроектирована так, чтобы быть совместимой с XML и HTML, и чтобы был возможен экспорт в этих форматах. Соответственно, все внутренние заголовки должны быть H2 или ниже. Как копирайтера, вам должно быть это известно.
По mind map - удобно использовать Map of Content (MOC), он для этого и создавался. Это встроенная функция. Проповедники Obsidian из Ютуба часто рекомендуют для этой цели один из плагинов, но я пока нужды не испытывал.
Выполнение задач лучше организовать через встроенный функционал markdown-разметки, читайте документацию по Obsidian Markdown. Всегда лучше использовать нативные инструменты и возможности, если только острой нужды их чем-либо заменить нет.

Skill_Vortex Автор
06.11.2023 19:05Спасибо за комментарий!
Вы абсолютно правы - на странице действительно должен быть только один заголовок H1, однако в obsidian присутствует некая двусмысленность: на любой странице есть самый большой заголовок, в нашем случае - «Основной контент». Визуально он больше любого из заголовков, даже первого типа. Именно по этой причине, для визуального удобства, мы несколько раз используем H1 на странице. В html формат эту страницу мы перекидывать не собирались, но, если кто-то и надумает, то нужно, как вы и сказали, использовать h1 только 1 раз.
По поводу map of content - про нее мы тоже знаем, но изначально решили использовать систему с несколькими ссылками. MOC для сайта мы создали отдельно в mindmeister, а граф в obsidian - просто приятное дополнение.
Про выполнение задач: тут снова не спорим - в obsidian огромное количество разных функций для отметки о выполнении задач. Нам не была нужна сверх навороченная система, поэтому и пришли к стикерам)


LeshaRB
А что по синхронизации?
Помню мучался с синхронизацией между телефонном и компьютером
Тут или платная версия
Или гитхаб
Или приложения типо GoodSync, что залить на Google disk, а далее уже с FolderSync забрать на телефон. Но тут можно забыть синхронизироваться и перепишешь нужные файлы старой версией
Но у вас ещё и команда, поэтому тут сложнее плюс а если надо как-то скрыть некоторые страницы от других участников проекта
kiloper
обсидиан - это блокнот без синхронизации через свое облако
dimonier
Есть встроенная платная синхронизация.
Либо можно использовать любой удобный бесплатный вариант бесплатной синхронизации файлов. Один из самых популярных - Syncthing. В русскоязычном телеграм-чате по Obsidian уже по сто раз все варианты обсудили.
Skill_Vortex Автор
Лично мы, как уже и упоминалось в статье, используем Obsidian Sync. Подписка конечно платная, зато никакой мороки и файлы обновляются сами. Однако можно сделать синхронизацию и бесплатно. В статье уже говорили про использование git, а вот в этом видео рассказывается, как то же самое сделать через OneDrive или iCloud.
Касательно общего доступа в случае нашей команды - скрывать какие-то страницы друг друга мы не видим смысла, ведь все равно все работаем над единым проектом)
typ6o0jiehb
коллизии бывают? синхронизация как разбирает ситуацию если два персонажа редактируют одну и ту же заметку (файл) ?
Skill_Vortex Автор
Конечно, без нее никуда. Возможно мы просто малограмотные, и что то не так настроили - уйти от нее никак не получается. Стараемся просто не редактировать один и тот же текст одновременно.