Привет! Меня зовут Анна Мурашова, я UX-исследователь М.Тех (М.Видео-Эльдорадо). Не будет преувеличением, если скажу, что текст в интерфейсе — это самый важный тип контента на наших сайтах и в мобильных приложениях. Благодаря тексту пользователи:
подбирают товары по характеристикам — а именно на характеристики в первую очередь ориентируются при покупке техники и электроники;
получают информацию о цене и способах оплаты;
узнают, какие товары включены в акцию, какова механика этой акции,
и многое другое, о чём уместнее всего сообщить текстом.

При этом восприятие текста пользователями может отличаться от изначальной задумки автора. Как это исправить? Тестировать разные варианты! В этой статье я собрала способы, как это можно сделать.
Что такое интерфейсный текст?
Несмотря на то, что текстом изначально считалось буквально «полотно» слов (от лат. textus — ткань, соединение) с законченной структурой, в UX под ним может пониматься и короткая фраза на кнопке, и длинное описание услуги, и табличные характеристики товара. В отличие от других видов текста интерфейсный текст:
нацелен на диалог с пользователем — пользователю нужно совершить действия, чтобы продвинуться дальше по флоу, и от этих действий зависит, что отобразится ему на следующем экране;
требуется для принятия решения, поэтому пользователь читает его не полностью, а сканирует по определённой траектории (есть F-паттерн, паттерн слоёного пирога и другие);
воспринимается в контексте интерфейса, а не только содержательно — поэтому важны шрифт, размер, размещение и другие визуальные параметры.

В целом, мы и так исследуем тексты, когда исследуем интерфейс с текстом (привет, кэп). Зачем же фокусироваться на нём отдельно? Когда мы повышаем простоту восприятия, то повышается и успешность выполнения задачи. Если эта задача связана с совершением целевого действия (например, оформить заказ), то от качества текста и конверсия в заказ должна повыситься. Кроме того, согласно исследованиям, чрезмерная когнитивная нагрузка снижает доверие пользователей.
Методы исследования
Здесь мы будем исходить из целей исследования — что мы хотим узнать/измерить.
1. Контекст чтения
Что хотим понять: как текст встраивается в контекст жизни, в привычки пользователей, в этапы customer journey.
Какие методы подойдут: дневниковый метод, этнография.
Дневниковый метод подходит для СМИ: новостных порталов, журналов, блогов. Такой кейс приводит Константин Ефимов — при исследовании портала о спорте респонденты читали новости каждый день, присылали скриншоты самых интересных из них, комментировали их. Этот метод дополнялся другими, что помогло изучить практики чтения спортивных новостей.
Также дневники используют образовательные платформы — например, Coursera. Исследователи хотели узнать триггеры и блокеры регулярного обучения у студентов онлайн-курсов, чтобы сделать их образовательный опыт более эффективным.
Другой пример: наша команда проводила дневниковое исследование покупателей кофемашин. В выборе устройства им помогали в том числе описания, характеристики, отзывы, то есть текст на сайте и в приложении. Важно было исследовать опыт подбора товара в условиях, приближенных к реальным. Мы смогли узнать, в частности, какой информации не хватает пользователям на сайте и в приложении в этой категории товаров, чтобы сделать выбор.
Что касается этнографии (то есть полевого наблюдения), она подходит в сценариях, ограниченных по времени. Например, если кофемашину люди подбирают примерно 2–3 недели, то мы не сможем использовать этот метод. Однако если мы исследуем применение новой программы лояльности при оплате на кассе, то каждое наблюдение займёт всего до нескольких минут, то есть будет не слишком трудоёмким. Кроме того, это непрерывное действие: если пользователь начал оплату в офлайн-магазине, то, скорее всего, он не будет отвлекаться на что-либо другое, в то время как к выбору кофемашины можно возвращаться снова и снова, что делает процесс неудобным для наблюдения.
Свежий пример: рисёчеры из Авито Авто Егор Грохотов и Людмила Губайдулина провели исследование работы сотрудников колл-центра и клиентских менеджеров в CRM, для чего наблюдали за их действиями в течение рабочего дня. В итоге ребята не только собрали интерфейсные проблемы, но и нашли неэффективные процессы.

2. Простота, понимание, когнитивная нагрузка
Общая когнитивная нагрузка при использовании сайта влияет на то, насколько легко пользователи находят контент, понимают информацию в тексте и выполняют задачи. Измерить это можно субъективно — попросив пользователей оценить текст по разным параметрам, — и объективно, ориентируясь, например, на результаты выполнения заданий при юзабилити-тестировании.
Что измеряем: время выполнения задания, доля ошибок.
Метод: опросник с вопросами о тексте.
Время выполнения задания — это время, которое потребовалось пользователям, чтобы найти ответы на вопросы о тексте, что свидетельствует о его понимании. Доля ошибок — процент неправильных ответов на вопросы о тексте. Оба этих показателя непосредственно связаны с текстом.
Напротив, время и успешность прохождения по сценарию могут слишком сильно зависеть от нетекстовых элементов, поэтому для оценки текста в отдельности лучше использовать именно вопросы о тексте в качестве задания.
Что измеряем: когнитивную нагрузку как затраты ресурсов краткосрочной памяти.
О методах подробно написали коллеги из Alfa Research Center Альфа-банка. ЭЭГ, кожно-гальваническая реакция, ЭКГ, измерение дыхания, айтрекинг предоставляют достоверные данные, но требуется оборудование и сотрудники, которые умеют с ним обращаться. Взамен этому существует оценка через опросник NASA-TLX, который даёт более субъективные данные, но лёгок в использовании.

Что измеряем: понятность текста.
Методы: highlighter test, cloze test.
Во время highlighter test пользователи размечают маркером (реальным на бумаге или виртуальным на компьютере), какие части текста показались им более понятными, а какие — менее понятными. Этот метод подходит, например, для локализации приложения, чтобы быстро оценить перевод с помощью носителей языка. Или для государственного сервиса, ведь пользователи должны быть уверены, что поняли всё верно — тут как раз эта уверенность измеряется. Правда, имхо, я бы дополнила это вопросами на понимание — ведь можно быть уверенным в своём прочтении текста, но на самом деле понять его неправильно, что будет критично при работе с государственными сервисами.
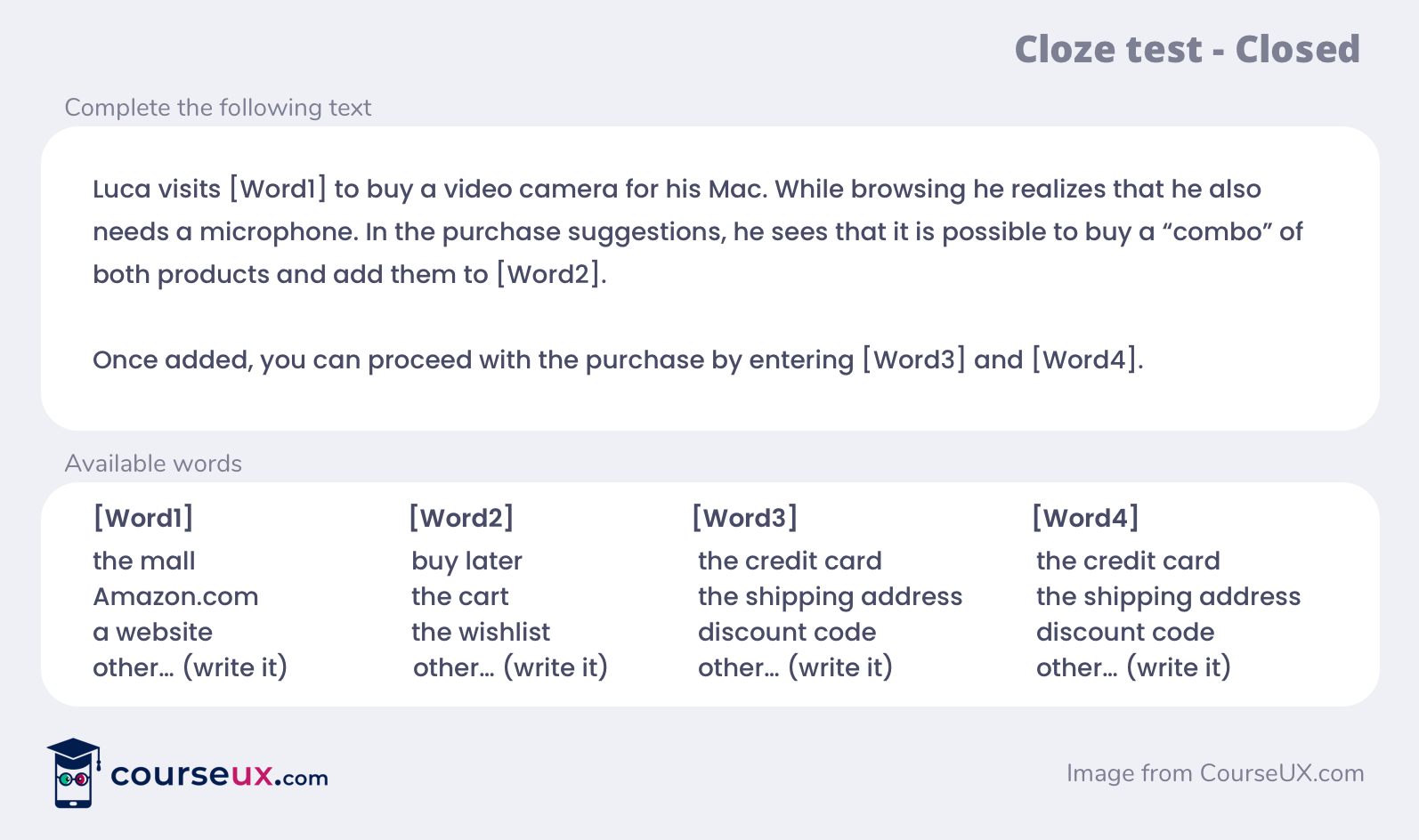
Cloze test похож на задания по иностранному языку. Наверняка вы когда-то сталкивались с ним в учебниках: в тексте пропущены слова, необходимо заполнить эти пропуски. Здесь всё то же самое — пропускается каждое N слово (обычно предлагается N = 6), а респонденты предлагают слова, которые, по их мнению, вписываются в контекст. Возможно, благодаря такому исследованию выяснится, что у использованных вами слов есть более простые для восприятия синонимы.

Что измеряем: субъективная удовлетворённость текстом.
Метод: опросник после прочтения текста.
Nielsen Norman Group считают субъективную удовлетворённость по 4 критериям, для каждого из которых используется шкала от 1 до 10:
воспринимаемое качество (»Насколько вы удовлетворены качеством языка на сайте?»);
воспринимаемая простота использования (»Насколько легко найти [такую] информацию на этом веб-сайте?»);
привлекательность (»Насколько термин «fun to use»* подходит этому сайту?»);
влияние на пользователя (»Насколько вы устали сейчас?»).
Субъективная удовлетворённость играет важную роль для оценки развлекательных сайтов. Что касается, например, ресурсов для работы, здесь важнее время нахождения ответа и доля ошибок в вопросах о тексте.
*Fun to use — не знаю, как перевести на русский, чтобы заложить в этот термин именно то, что изначально закладывалось в него на английском. Это не «лёгкость» (она в другом пункте), не «веселье» (что? сайтом весело пользоваться? уже предвижу недоумение русскоязычных респондентов). Если вам удалось удачно перевести, поделитесь в комментариях.
3. Запоминаемость
Что измеряем: запоминаемость информации из текста.
Метод: вопросы после прочтения, 5-секундный тест.
Вопросами после прочтения можно отдельно измерять 2 типа памяти:
память узнавания (»Было ли у этого товара описание?»);
память воспоминания (»Что говорилось в описании товара?»).
Для оценки запоминаемости доля неправильных ответов вычитается из доли правильных ответов, то есть значение может быть от -100% до 100%. При этом время на прочтение, как правило, не ограничивается.

5-секундный тест помогает сделать нужные части контента более запоминающимися. Учитывая, что во время теста участникам показывается небольшой фрагмент контента в течение 5 секунд, после чего задаются вопросы, этот метод не предназначен для длинных текстов. Он основан на знании о том, что пользователи не задерживаются долго на страницах, прежде чем принять решение о следующем шаге. Поэтому текст в интерфейсе должен быстро доносить сообщение о ценности предлагаемого пользователю действия.
Популярные вопросы во время 5-секундного теста:
«Как вы думаете, о чём эта страница?»
«Что вы запомнили лучше всего?»
«Что вам предлагается на этой странице?»
Здесь память зависит от понимания. Если пользователь некорректно считал сообщение за такое ограниченное время, то оно запомнится неверно. А если оно понятно даже при поверхностном прочтении, выше вероятность того, что и запомнится тоже правильно. Как бы то ни было, этот тест позволит выявить проблемы, влияющие на запоминаемость.
4. Качества текста
Что хотим понять: соответствует ли текст tone of voice компании, какие ассоциации вызывает у пользователей.
Какие методы подойдут: карточки реакций во время юзабилити-тестирования, семантический дифференциал.

Карточки реакций помогают понять, какими прилагательными охарактеризовали бы продукт/текст пользователи. Например, если вы хотите, чтобы пользователи считывали дружелюбный tone of voice, но они выбирают карточку «безразличный», то вы понимаете, что текст надо менять. Да, можно обойтись и без карточек, но с ними вы:
поможете респондентам подобрать наиболее точные слова (для этого карточек должно быть в достаточном количестве — например, у Microsoft их 118 штук!), после чего можно попросить их объяснить свой выбор;
сможете использовать карточки для количественного юзабилити-тестирования и смотреть распределение по словам.

Семантический дифференциал похож на карточки реакций (подозреваю, что карточки произошли от семантического дифференциала). У него две особенности:
это опрос, то есть исключительно количественный метод;
вопросы в нём — это шкалы с противоположными друг другу качествами (например, «простой» — «сложный»), где предлагается выставить значение.
Кстати, именно из-за второго пункта семантический дифференциал лучше для оценки текста, чем шкала Лайкерта, где нужно выразить своё согласие или несогласие с утверждениями. Во-первых, люди склонны соглашаться и стесняться не соглашаться (acquiescence bias), предлагаемы утверждения их фреймируют. Во-вторых, люди склонны выбирать то, что кажется им конвенциональным, не вызывающим осуждения в обществе (social-desirability bias).


Заключение
Сегодня я хотела показать вам, насколько разнообразным может быть восприятие текста и как много методов для его исследования. Надеюсь, что моя статья подкинула вам новые идеи для будущих исследований. Но методы, приведённые выше — это не исчерпывающий список. Если вам есть чем дополнить — пишите в комментариях! И, конечно же, методы можно и нужно сочетать друг с другом, если это соответствует целям исследования.

