
Привет! С вами директор Мегаплана Сергей Козлов. Чуть больше месяца назад мы официально зарелизили Рабочие пространства — наш новый функционал, над которым трудились больше двух лет. За это время мы полностью переосмыслили логику работы классического продукта — CRM-ки: изменили интерфейс, добавили новые способы визуализации данных, оптимизировали фреймворк. Старались учесть все ошибки наших прошлых больших релизов.
Было сложно, долго и иногда даже страшно. Но мы старались, и вот что в итоге получилось. В первый день запуска в Рабочие пространства зашло 5000 человек, сейчас, спустя месяц, ими ежедневно пользуются порядка 700 компаний.
Попросил руководителя нашей разработки Игоря Суховерхова поделиться опытом создания Рабочих пространств с нуля и рассказать о сложностях, с которыми могут столкнуться разработчики, как и мы, размышляющие над тем, в какую сторону развивать многолетний продукт. Кому-то наш опыт точно будет полезен. Передаю слово Игорю.

Пару слов о себе. В Мегаплан пришел в 2017 году разработчиком, дорос до руководителя. Пока рос, было много всего интересного: допиливали мобилку, завершали редизайн продукта, выпускали крутые обновления и новые модули. Но только недавно решили замахнуться на большее и... запустили новый дашборд и цифровой офис с виджетами, которые выглядят и работают совсем не так, как наш классический продукт. Вот так, после 15 лет довольно спокойной жизни, мы рискнули зайти в настоящие джунгли разработки. Сегодня расскажу, как туда пришли и, главное, как выжили.
Рабочие пространства сейчас — наш флагманский инструмент, на который мы делаем ставку. История у этого решения долгая. Все началось с переделки нашего мобильного приложения, а точнее, с ключевой идеи главного экрана в последней версии.
Когда в 2018 году мою команду попросили обновить приложение (а до меня уже делалось два подхода), мы выпустили вполне себе успешный релиз — ровно в том виде, в котором нас просили. Старались придерживаться изначальной концепции: нужно было поддержать редизайн и переход веб-версии на React JS, расширить функции и убрать несколько технических ошибок.
Тогда мы сделали приложение, в котором изначально был задуман ряд экранов. Вроде ничего необычного, пойдет! И все бы хорошо, только при первом запуске в них легко было запутаться и вообще отказаться от приложения. Ведь, регистрируясь в какой-то программе, люди не ожидают увидеть что-то сложное. Им важно быстро понять, что и как там делать, чтобы сразу начать пользоваться.
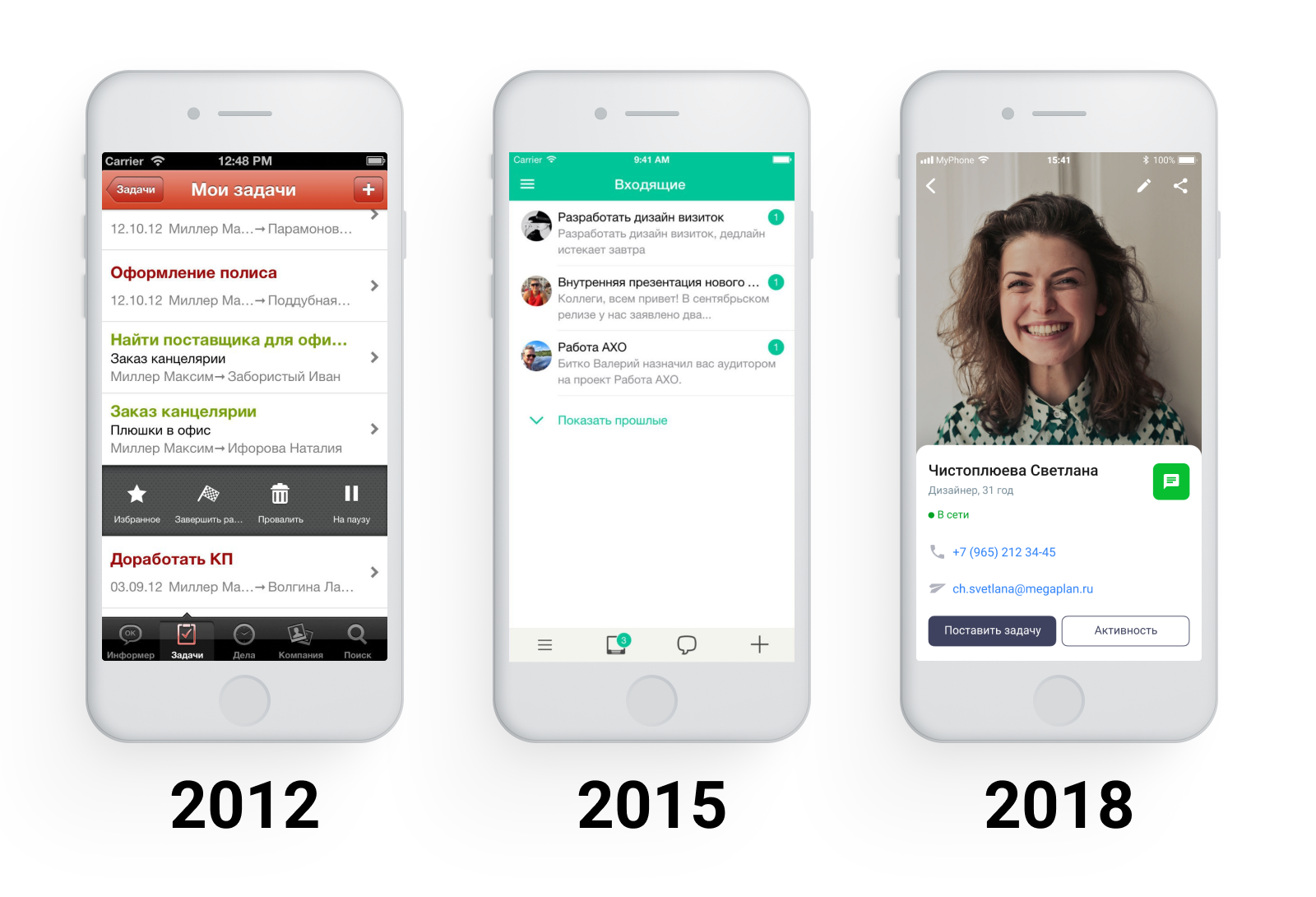
Вот так эволюционировало наше мобильное приложение:

После двух лет доработок и добавления новых функций мы реализовали новую для нас идею. Придумали сфокусировать внимание пользователя на одном экране со всей важной информацией для работы: подсказками, настройками, ключевыми данными. Это был личный кабинет пользователя, который стал единой точкой входа для приложения. Так приложение выглядит сейчас: это набор виджетов с комментариями, задачами и процессами.

По сути, у нас получился дашборд, на который было достаточно бросить взгляд, чтобы оценить фронт работ, итоги команды или результаты целой компании. После релиза нового приложения с личным кабинетом не только на 50% выросло количество новых пользователей, но и на 30% увеличилась активность: люди стали чаще писать комментарии и вносить данные в программу.
Из мобилки ― в веб
Из мобильного приложения идея перекочевала в веб-версию. Мы хотели и там эмоционально привязать пользователя к одному экрану, чтобы все возможности были у него перед глазами и он как можно глубже в них погружался, привыкал к ним. Так рабочий стол с виджетами появился и в вебе. Дальше мы подумали, что столы ведь могут быть множественными, чтобы их можно было пролистывать и расшаривать для других.
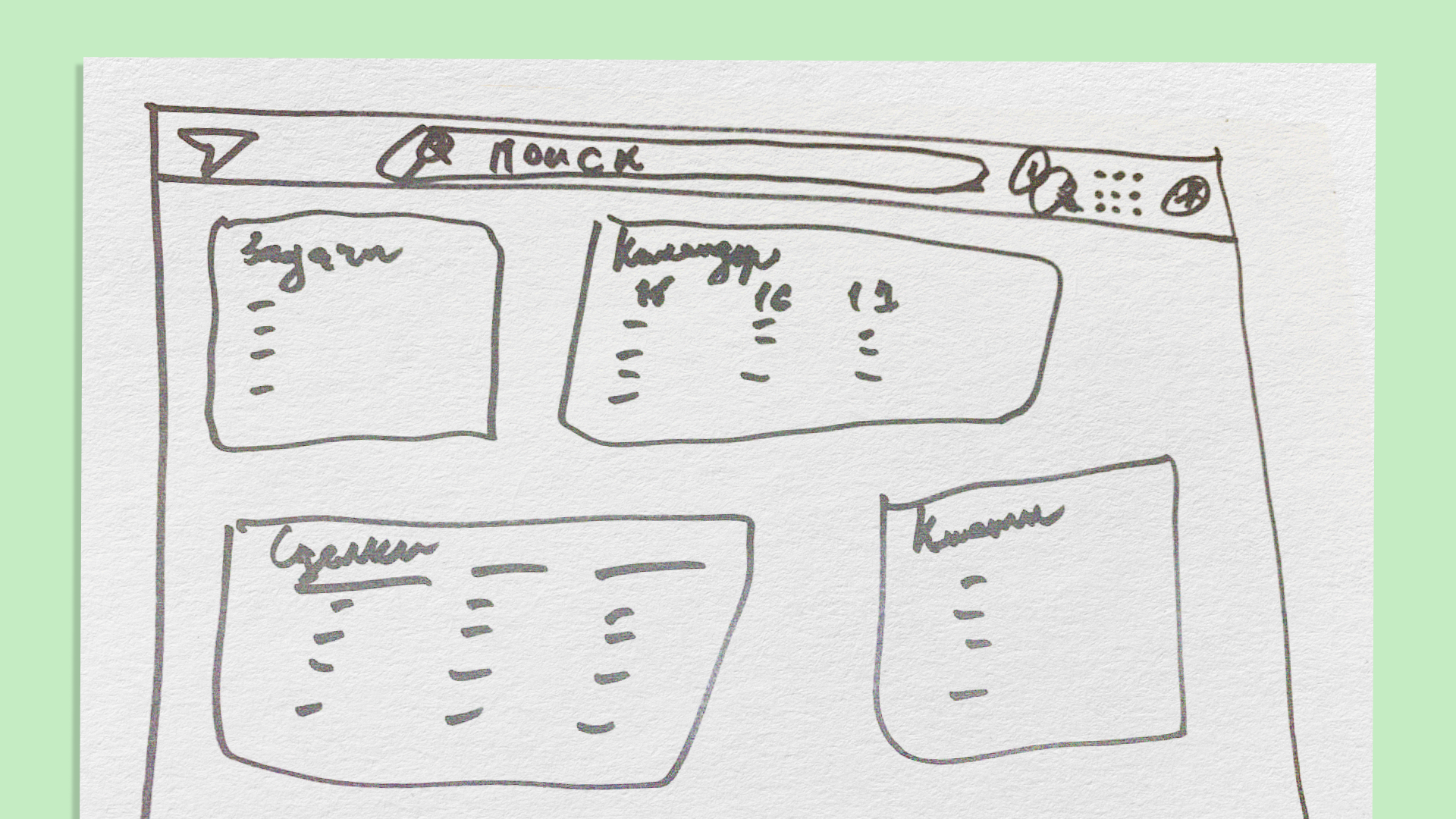
Потом, изучая западные сервисы, мы пришли к более простой механике: созданию набора рабочих пространств, которые можно вкладывать друг в друга, комбинировать с виджетами и разными данными, в том числе из внешних сервисов. Вот так выглядел наш первый подход к единому рабочему столу в вебе:

Тогда для нас это было чем-то действительно новым, что могло облегчить наш труд и одновременно улучшить опыт пользователя. Мы пошли по пути оптимизации и борьбы с избыточностью в интерфейсе. Объясню по-простому, что это для меня означает.
Например, при добавлении новых фич в продукт можно добавить аналогичное количество кнопок. Это простой путь. А можно немного задуматься над другими контролами и сделать заметными функции, которыми чаще всего пользуются, а остальные спрятать. Вроде бы просто и логично, но, для того чтобы классно эту идею реализовать, нужно хорошо подумать.
Баланс между творчеством и дедлайнами
Я убежден, что любой новый продукт нельзя долго вычищать, тратя много времени на мелкие доработки. Иначе можно потерять широту взгляда и рыночную «чуйку». Внутри нового продукта может быть много ошибок и неправильных решений, но в конечном счете при должном упорстве через путь таких проб и ошибок нужно пробиваться к результату.
Критически важно стремиться как можно быстрее выкатить более-менее рабочую версию, чтобы собрать обратную связь и внести коррективы. Если ее не собирать и не перерабатывать, можно вдруг оказаться в информационном пузыре, когда делаешь то, что пользователям на самом деле не нужно, а ты думал иначе.
Наша работа ко всему прочему осложнялась тем, что в продукте было много легаси-кода и фреймворков, которые требовали обновления. Разработчики всегда хотят попробовать новые технологии, но в этот раз мы решили остаться на старых проверенных. После серьезных споров и даже ссор все-таки решили остаться на React и не переходить на Solid. Спустя время это позволило нам перекидывать разработчиков из одной команды в другую, массово не набирая людей на новое направление.
И нашим и вашим
В разработке есть две основные стратегии. Можно пошагово медленно развиваться, а можно быстро сделать один, но мощный рывок вперед. Это как игра в шашки, где можно быстро пройти в дамки.
Мы увидели проблемы нашей программы со стороны разработки и захотели решить не каждую точечно, а подойти комплексно, с минимальными затратами повысить ценность продукта и, возможно, даже упростить работу пользователям, нашим клиентам и интеграторам.
Поясню на примере. Наш классический Мегаплан состоит из разных модулей: для задач, сделок, клиентов и других. Раньше каждый модуль нам приходилось отдельно поддерживать, а сейчас у нас есть реализация в виде различных представлений (например, таблица, канбан, календарь), и мы просто подключаем к ней разные источники данных. Тем самым пользователи получают максимальную ценность в формате виджетов, которых раньше не было, и поэтому приходилось отдельно реализовывать для каждого модуля.
А интеграторам стало проще адаптировать программу под запросы заказчиков. Сейчас это можно делать централизованно: программа настраивается один раз, выглядит и работает для всех пользователей одного аккаунта одинаково. Раньше такая задача решалась с помощью фильтров: для каждого отдела настраивался свой фильтр, а у руководителей в программе была длинная простыня с разными фильтрами, в которых они обычно путались.
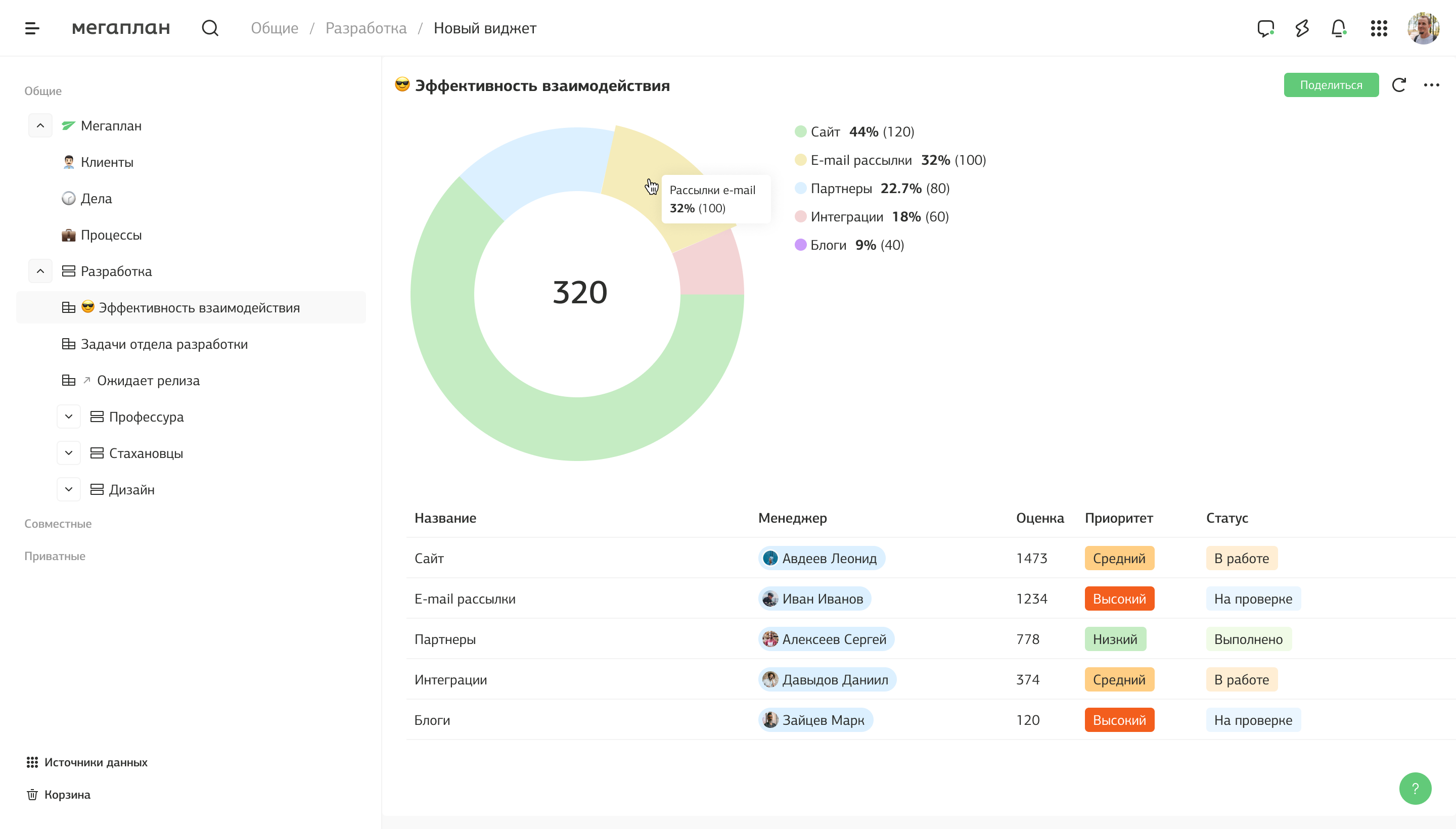
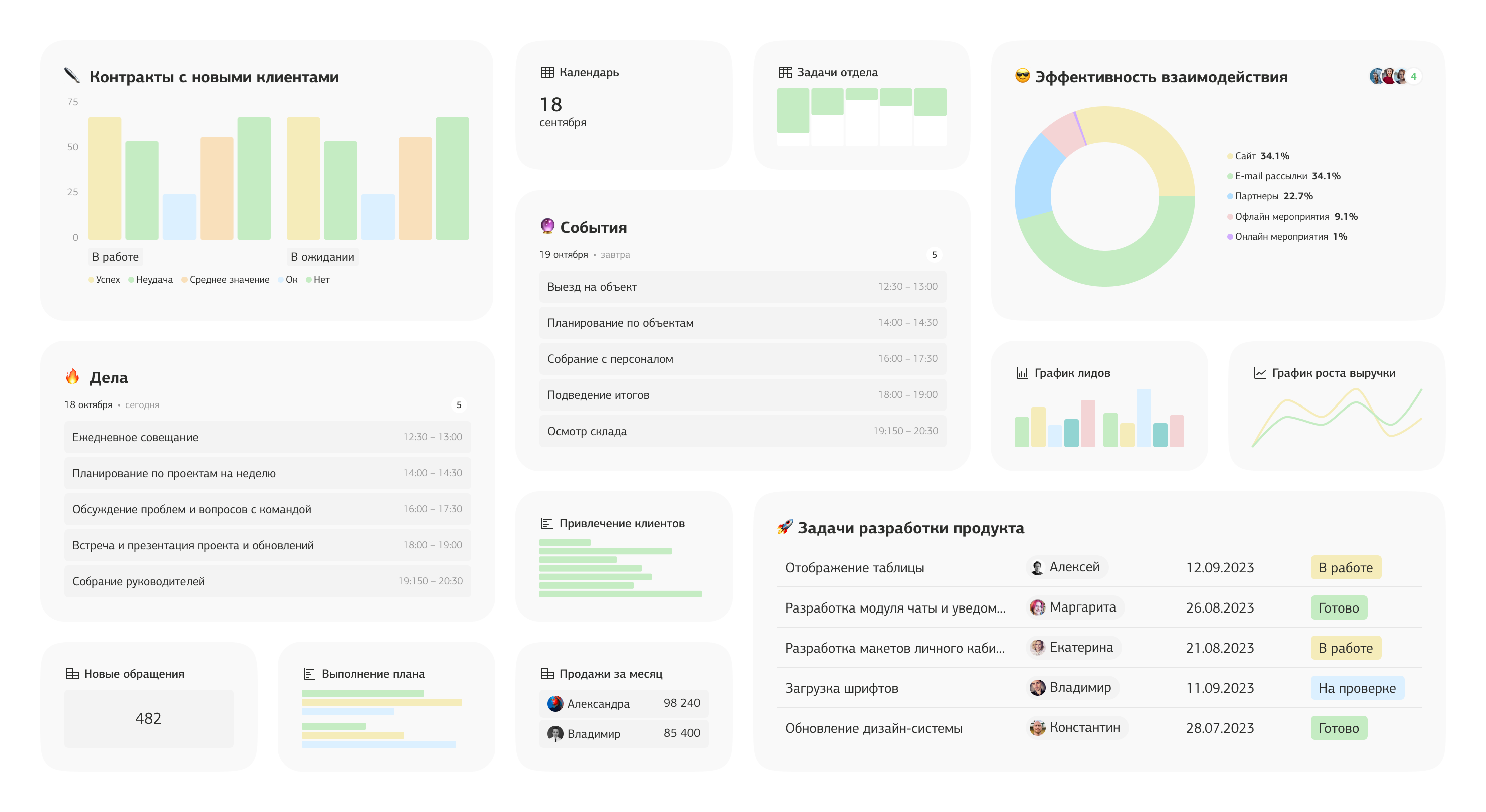
Теперь же каждый пользователь может настроить рабочее пространство и поделиться им с остальными. У него появился конструктор, с помощью которого он на одном экране собирает необходимый ему набор пространств с виджетами. К конструктору прилагаются шаблоны преднастроенных пространств по отраслям. При этом можно еще конструировать свои пространства и выкладывать их в общий доступ. Выглядит это так:

В конечном итоге реализация Рабочих пространства позволила нам снизить порог входа в продукт, значительно упростить разработку и оптимизировать настройку.
Обратная связь
Мы проводили несколько коридорок и фокус-групп с клиентами и партнерами. Их результаты, в принципе, подтвердили правильность изначально выбранной стратегии, и это было отлично.
Но, конечно, был и негатив. Люди всегда хотят в первую очередь доработку функций, которые уже есть в программе, поэтому и возникают сложности в восприятии совсем нового. Получая обратную связь, нужно определиться, кого слушать: тех, кто громко вас критикует, или тех, кого все устраивает. Кроме того, я всегда смотрю на цифры и оцениваю метрики, а не ориентируюсь на того, кто громче всех кричит.
Внешние критики с рынка — не единственная проблема разработки с нуля. Могут быть и внутренние: в компании и даже в твоей собственной команде. Соблюдая баланс интересов и разных точек зрения, важно не переборщить с ним и уметь в какой-то момент принять жесткое решение. Кстати, в спорах внутри команды всегда хорошо иметь третью, независимую сторону, чтобы услышать другую точку зрения.
Ну и, конечно, самые суровые критики — это мы сами. Признаюсь, у нас самих был страх не справиться, не успеть. В такие сложные моменты важно понять, что внедрение в продукт чего-то кардинально нового — это всегда лотерея. Спасает мотивированная команда профессионалов, которые ориентированы на результат и болеют за общее дело.
Самое важное еще впереди
Когда ты показываешь идею на макетах, не понимаешь, как потом все будет выглядеть вживую. Со временем возникают новые идеи и мысли, предлагаются новые способы реализации каких-то функций, которые изначально были задуманы по-другому. Каждый день, каждый час, на каждом совещании ты выбираешь дорогу, и она может поменяться в любой момент.
Разработка шла достаточно гибко. Единственное, что мы для себя точно решили, что Рабочие пространства пока существуют как один из модулей классического продукта. Источники данных находятся в интерфейсе Мегаплана и выводятся в Пространства. Как постоянные клиенты могут без проблем попробовать новый модуль, так и новички быстрее адаптируются к логике работы, которая им близка по западным сервисам.

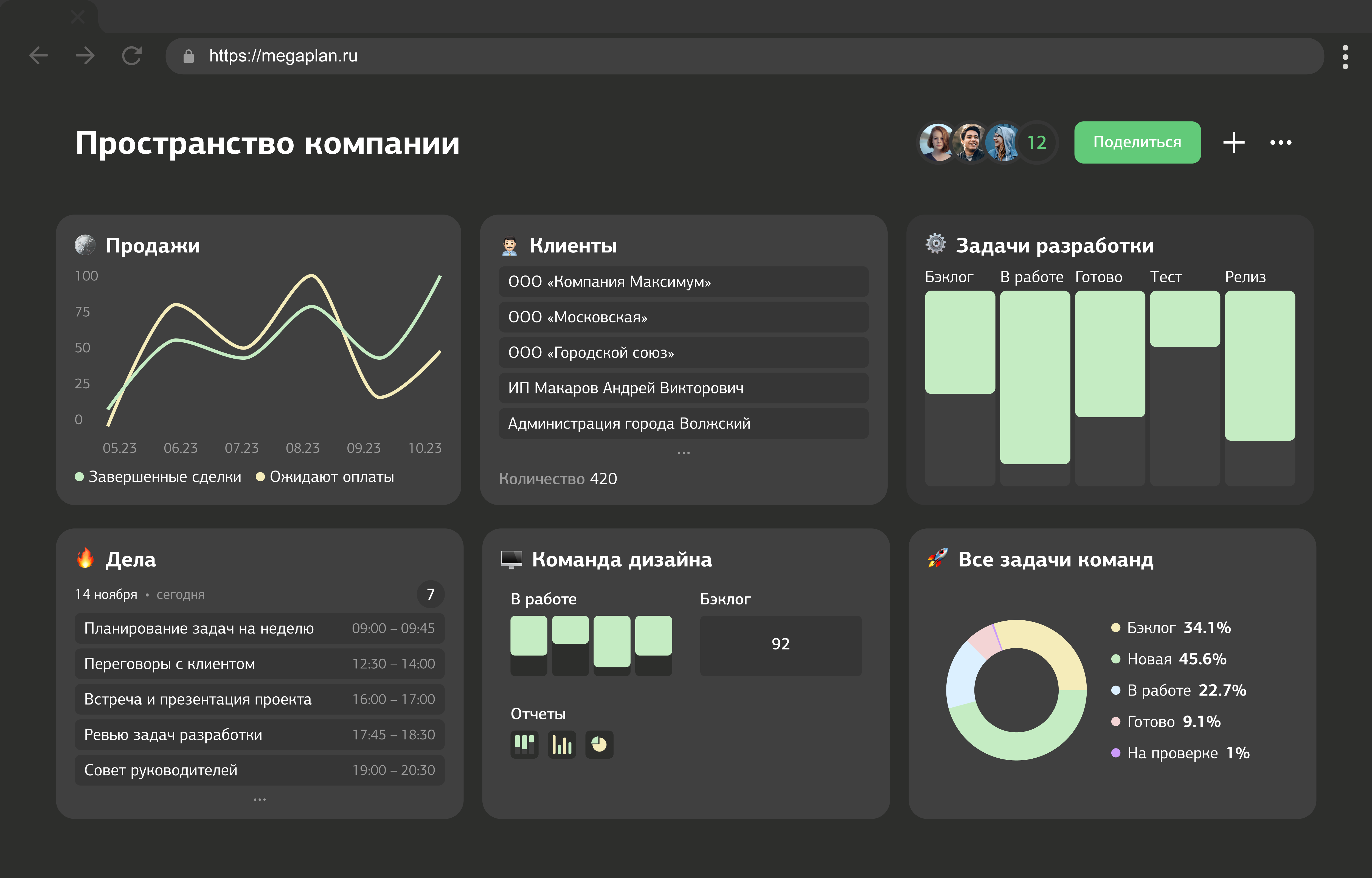
Из мировых трендов, мимо которых не смогли пройти, — темная тема для тех, кто любит или вынужден работать при слабом освещении. Смотрится интересно.

Сейчас мы продолжаем развивать то, что уже сделано. Цикл планирования новых фич зависит от скорости разработки, которая зависит от многих факторов, иногда непредсказуемых. Предлагая какое-то новшество и делая изменения в плане работ, я всегда стараюсь оценивать уровень сложности реализации и ее полезности.
Для нас самой важной датой было 16 ноября — день, к которому Рабочие пространства должны быть максимально собраны и очищены от багов. Не хотелось переносить срок, так как обычно со временем угасает запал и пропадает энтузиазм. Что-то из запланированного мы еще доделываем, ведем телеграм-канал, где обо всем рассказываем (ссылку не даю, потому что знаю правила Хабра, но найти его легко по названию). Из большого, что действительно важно доделать, — это диаграмма Ганта и интеграция с другими сервисами. Всем этим сейчас и занимаемся. Параллельно собираем обратную связь и делаем мелкие доработки.
На этом пока все. С чистой совестью готовлюсь к Новому году, так что всех вас с наступающим! Отвечу на вопросы в комментариях.


ShADAMoV
А из скольки человек состоит "команда" и сколько человек всего в штате?
MegaplanCEO Автор
Тут интересная история. За время реализации проекта постепенно вовлекалась почти вся команда разработки. Но первые несколько месяцев только всего два разработчика участвовали.