Спрос на функции поиска растет, и многие разработчики пытаются внедрить их в свои приложения. Однако создание таких приложений с нуля - сложная и трудоемкая задача. К счастью, существует множество библиотек с открытым исходным кодом, позволяющих освободить разработчиков от этого бремени.
В этом руководстве читатель найдет список лучших поисковых пакетов для JavaScript. В статье будет проведен обзор и сравнение поисковых пакетов с учетом скорости, простоты использования, типа предлагаемого поиска, базы данных и других характеристик. Кроме того, читатели поймут, что такое функциональность поиска и зачем она нужна.
Функциональность поиска
Как применить поисковую функциональность JavaScript
Поисковые пакеты для JavaScript
Функциональность поиска
Один из ключевых способов улучшить дизайн сайта, чтобы помочь пользователям найти нужную информацию, - это сделать приложение доступным для поиска с помощью функции поиска. Пользователи могут быстро находить контент, задавая поиск по определенным фразам на сайте или в приложении, не вникая и не изучая всю структуру. Ниже перечислены причины, по которым это целесообразно:
Улучшение вовлеченности пользователей и снижение процента отказов
Экономия времени пользователей на поиск товаров
Повышение темпов роста за счет продажи большего количества продуктов и услуг.
Существует три различных типа поиска:
Автозаполняемый поиск
Функция поисковой системы, которая отображает ключевую фразу и другие предложения в режиме реального времени. Ее также называют предиктивным поиском или автосообщением. Предложения основаны на ключевом слове, которое пользователь вводит в поле поиска.
Поисковая система предлагает несколько прогнозов на основе введенного запроса и сопоставляет его с данными в поисковом индексе. Например, если вы введете слово "электроника" на веб-странице, посвященной электронике, поисковая система предложит "электронику" на этой странице.
Полнотекстовый поиск
Это функция поисковой системы, позволяющая эффективно находить данные, когда пользователь понимает нужную информацию лишь частично. Система ищет текст в обширных текстовых данных, хранилище которых находится в электронном виде. В ответ система выдает результаты, содержащие некоторые или все слова из запроса, а не точные совпадения.
Например, если в поле поиска ввести слово "пшеница", результаты будут содержать не только слово "пшеница", но и элементы, связанные с ним, например "хлеб" и "паста".
Нечеткий поиск
Это функция поисковой системы для поиска строк, почти совпадающих с заданной строкой. Ее также называют нечетким поиском. Нечеткий поиск возвращает результаты, основанные на приблизительном совпадении поискового запроса. Кроме того, он действует как корректор орфографии и делает поиск гибким. Он может выполнять вставку, удаление и замену запросов.
Например, при поиске "strng" будет предложено "string", а при поиске "husttle" - "hustle".
Как применить поисковую функциональность JavaScript
Для поиска информации на сайте пользователям необходима вкладка поиска, которая обеспечивает доступ к функциям поиска. Поисковая функциональность JavaScript позволяет пользователям сайта находить содержимое по определенным фразам без необходимости разбираться в структуре сайта.
Но реализация поисковой функциональности с нуля может занять много времени и работы. Веб-разработка стала проще, поскольку разработчикам не нужно каждый раз вводить сложный код, чтобы добавить функцию поиска. Некоторые компании предлагают бесплатный доступ к своим поисковым приложениям.
Поисковые приложения позволяют сэкономить время и ресурсы, обеспечивая лучший контроль для предприятия.
Поисковые пакеты для JavaScript
Ниже представлены поисковые библиотеки JavaScript для создания производительного и мгновенного поиска. В этом разделе мы рассмотрим поисковые пакеты JavaScript и сравним библиотеки по их возможностям. Без лишних слов, давайте начнем.
Fuse.js - это библиотека, построенная на JavaScript, которая используется для добавления облегченного поиска на стороне клиента в браузере пользователя. Функции поиска полезны на веб-сайтах и в приложениях, чтобы пользователи могли эффективно находить то, что им нужно. Fuse.js предоставляет возможности нечеткого поиска для приложений и веб-сайтов.
Fuse.js можно использовать и на бэкенде, поскольку он не имеет зависимостей от DOM. С другой стороны, Fuse.js может быть медленным при работе с огромными массивами данных. Определяя, какой объем данных слишком велик для Fuse.js, имейте в виду, что вам придется загружать весь набор данных на стороне клиента, поскольку Fuse.js необходим доступ ко всему набору данных. Fuse.js не очень хорошо работает с большими наборами данных.
Как применить Fuse.js
Чтобы использовать Fuse.js, вам не нужно создавать отдельный бэкэнд только для поиска. При создании этой библиотеки основными соображениями были простота и производительность.
Fuse.js - это быстрая и простая в использовании библиотека, и реализация функции поиска на JavaScript стала легкой. При реализации поисковой функциональности Fuse.js требует конфигураций, которые позволяют вносить изменения и создавать мощные решения.
Чтобы установить Fuse.js, вам нужно сначала инициализировать проект Node.js. Затем добавьте его в свой проект с помощью npm:
$ npm install --save fuse.js
Если вы ищете мощный, легкий поисковый пакет на Javascript с функцией нечёткого поиска, fuse.js - лучший вариант.
Apache Solr - это поисковая система с открытым исходным кодом, используемая для создания поисковых приложений. Solr построен на базе поисковой библиотеки Apache Lucene. Он готов к работе на предприятиях, обладает высокой масштабируемостью и скоростью. Solr позволяет создавать сложные и высокопроизводительные приложения.
Apache Solr собирает структурированные, полуструктурированные и неструктурированные данные из различных источников в хранилище, индексирует их, а затем делает их доступными для быстрого поиска. Библиотека может работать с большими массивами данных. Она поддерживает многопользовательскую архитектуру, что позволяет масштабировать, распределять и поддерживать индексы для больших приложений.
Балансировка нагрузки на запросы, автоматизация задач, централизованная настройка, распределенное мгновенное индексирование, готовая к масштабированию инфраструктура - вот лишь некоторые из возможностей Solr.
Как применить Apache Solr
Apache Solr позволяет расширить возможности пользователей. Это стабильная, надежная и отказоустойчивая поисковая платформа. Разработчики бэкенда могут воспользоваться такими функциями, как объединение, кластеризация, возможность импорта документов в различных форматах и многие другие.
Solr - это платформа полнотекстового поиска с REST-подобным API. Разработчики могут легко передавать в него документы через JSON, XML и HTTP. Apache Solr прост в использовании. Его легко установить и настроить. Он ориентирован на работу с текстом, оптимизирован для поиска, а результаты поиска сортируются по релевантности.
Чтобы установить и начать работу с apache solr. Перейдите на сайт Solr, чтобы получить инструкции по установке.
Lunr.js - это пакет полнотекстового поиска для JavaScript. Он позволяет осуществлять всесторонний поиск по набору данных. Он небольшой, мощный и, что самое главное, простой в использовании.
Полнотекстовый поиск - это продвинутая техника поиска в базе данных. Эта техника обычно используется для быстрого поиска документов или записей по ключевому слову. Она также позволяет ранжировать документы по релевантности с помощью системы оценок.
Как применить Lunr.js
Lunr.js работает на стороне клиента с помощью веб-приложений, созданных на JavaScript. Он осуществляет поиск данных в индексе, созданном на стороне клиента. Это позволяет избежать сложных обратных сетевых вызовов между клиентом и сервером.
Lunr.js - это более компактная альтернативная библиотека Apache Solr. Она имеет полнотекстовую поддержку 14 языков и предлагает нечеткое сопоставление терминов. Lunr.js - одна из лучших поисковых библиотек для создания приложений на JavaScript. Реализовать функциональность полнотекстового поиска путем жесткого кодирования очень сложно, особенно в браузере. К счастью, lunr.js - это мощный и простой в использовании инструмент для добавления поисковой функциональности.
Lunr.js - хороший выбор для мгновенного поиска. Это связано с тем, что он поддерживает мощную систему ранжирования и систему плагинов для обработки ключевых слов во время индексации и запроса.
Чтобы начать работу с lunr.js, сначала инициализируйте проект Node.js. Затем установите пакет lunr.js с помощью npm:
$ npm install lunr
ElasticLunr.js - это легкий пакет полнотекстового поиска со встроенным JavaScript для поиска в браузере и офлайн. Он был создан на основе Lunr.js, но является более гибким. Он предлагает дополнительные возможности настройки и более быструю обработку запросов.
Как применить ElasticLunr.js
Поисковый пакет не требует развертывания и предлагает функции автономного поиска. Он легко работает с приложениями, созданными с помощью гибридных фреймворков JavaScript и Cordova. Скорость - важная характеристика, elasticlunr.js очень быстр по сравнению с lunr.js, что облегчает поиск.
Чтобы начать работу с ElasticLunr.js, перейдите на этот сайт и получите инструкции по установке.
InstantSearch.js - это библиотека поиска с открытым исходным кодом для Vanilla JavaScript. Она позволяет быстро создать поисковый интерфейс, используя поисковый API Algolia в вашем внешнем приложении. Поисковый пакет создает производительные и мгновенные поисковые возможности. Algolia - это платформа поиска как услуги, которая позволяет вам легко внедрить поиск в реальном времени в ваше приложение с помощью настраиваемых, предварительно созданных виджетов и инструментов для создания блоков.
Как применить InstantSearch.js
InstantSearch стремится максимально упростить разработку отличных поисковых приложений, предлагая полноценную поисковую среду. InstantSearch предлагает внешние виджеты, которые вы можете собрать в уникальный поисковый опыт, чтобы удовлетворить значительную часть этой огромной цели. Также используйте InstantSearch, если вам нужно настроить компоненты по своему усмотрению.
Чтобы начать работу с instantsearch.js, вам необходимо иметь установленный Node.js и yarn или npm. Вам понадобятся базовые знания JavaScript и аккаунт в Algolia.
$ npm install instantsearch.js algoliasearch
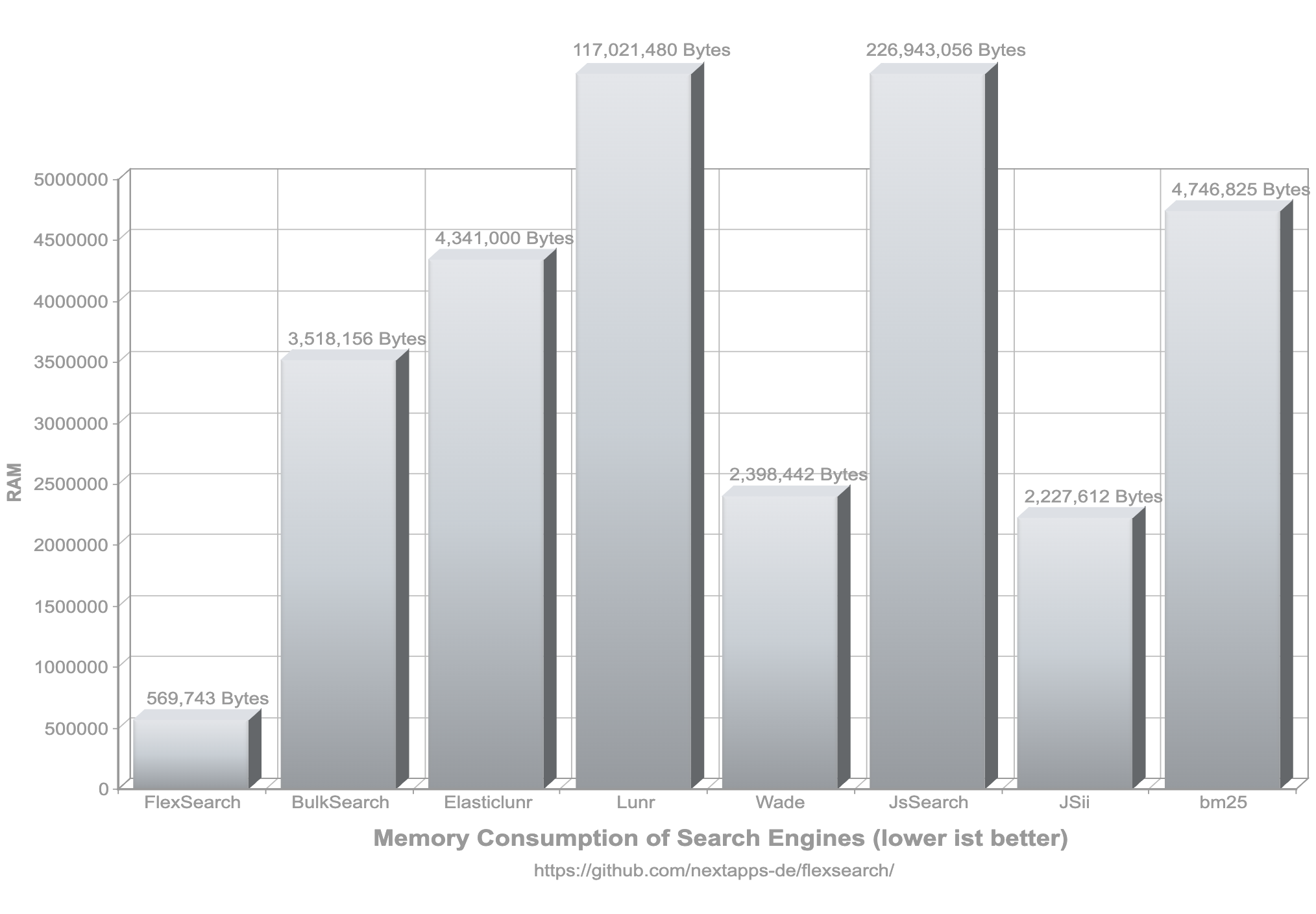
FlexSearch - это библиотека полнотекстового и независимого поиска на JavaScript для веб-браузеров и Node.js. Это одна из самых быстрых поисковых библиотек для разработчиков JavaScript благодаря алгоритму скоринга, называемому контекстным поиском.
Как применить FlexSearch
Если говорить о скорости, то FlexSearch превосходит все остальные поисковые библиотеки. Кроме того, она предоставляет гибкие возможности поиска, такие как частичное совпадение, фонетические преобразования и поиск по нескольким полям. FlexSearch предлагает множество вариантов настройки для повышения эффективности использования памяти и скорости работы.
Чтобы начать работу с flexsearch, установите библиотеку поиска с помощью npm:
$ npm install flexsearch
List.js - это простая в использовании, мощная и сверхбыстрая библиотека поиска для Vanilla JavaScript. Это идеальная библиотека для добавления поиска, сортировки, фильтров и гибкости к таблицам, спискам и HTML-элементам. List.js создана так, чтобы быть невидимой и работать с существующим HTML.
Как применить List.js
List.js прост и незаметен, не имеет зависимостей. Он мал, очень быстр, легко применяется к существующим HTML-элементам и обрабатывает тысячи элементов. Библиотека поиска работает со списками, таблицами и другими HTML-элементами, например, <table>, <ul>, <div> и т.д.
Чтобы начать работу с list.js, установите библиотеку поиска с помощью npm:
$ npm install list.js
JS Search - это мощная библиотека поиска на стороне клиента для объектов JavaScript и JSON. Она представляет собой облегченную реализацию Lunr.js и обладает широкими возможностями настройки для повышения производительности.
Как применить JS Search
JS Search - это быстрый и простой в использовании поисковый пакет. Чтобы начать работу с js-search, вы можете установить его с помощью npm:
$ npm install js-search
MiniSearch - это крошечная, легкая, полнотекстовая и мощная библиотека поиска для JavaScript. Она предназначена для работы как в Node.js, так и в веб-браузере.
Как применить MiniSearch
MiniSearch обладает функциями полнотекстового поиска, среди которых (нечеткий поиск, поиск по префиксам, ранжирование и т.д.). Библиотека поиска также может работать в автономном режиме и быстро обрабатывать запросы без сетевых задержек.
MiniSearch имеет эффективный индекс памяти, дает точное совпадение, имеет механизм автоподбора поисковых запросов и не имеет внешних зависимостей.
Чтобы начать работу с minisearch, установите его с помощью npm:
$ npm install --save minisearch
Заключение
В статье были рассмотрены лучшие поисковые пакеты на JavaScript, которые должен знать каждый разработчик. Создать поисковую функциональность с нуля не так-то просто. Использование любого из пакетов поиска сэкономит вам значительное количество времени и работы. Это руководство помогло вам узнать о некоторых распространенных пакетах поиска в JavaScript и их возможностях. Библиотеки поиска улучшат работу сайта или приложения, так как пользователи смогут легко получить нужную им информацию.


Комментарии (7)

Metotron0
04.01.2024 23:34Как применить
И дальше команда установки пакета. Но применить-то как? Неужели ни один из этих пакетов не требует настройки и сам определяет, где находится поле ввода, куда и с какими стилями выводить результаты?
Текст написан будто статья для советской энциклопедии, которую будет читать не человек, а нейросеть. Не хватает вступления "Уважаемые коллеги, товарищи! Партия поручила мне приготовить информационный доклад."
Если честно, я не читал весь текст. "Сравнение поисковых пакетов с учетом скорости" было?


tempick
Если честно, я что-то не уловил сути КЛИЕНТСКИХ библиотек для поиска. Зачем? Для чего? Типа я на бэкенде должен отдать json- массив с миилонами элементов, и фронтенд по ним поиск будет делать?
Я может чего-то не понимаю, но это выглядит, какая-то редкая и очень узкая штука хз для чего. Всё что нужно от клиента - передать бэкенду поисковый запрос, а бэкенд уже будет разруливать, разгребать и отдавать результаты поиска за приемлемое время.
MagnumMalum
На самом деле, бывает полезно - например в статичных сайтах-документациях, где поиск сильно всем упрощает жизнь.
Но статья, на мой взгляд, странная, вместо npm install все же хотелось бы видеть код, и побольше именно сравнений, а не перечислений
flancer
Зачём? На случай, если данные пользователя хранятся на фронте. В IndexedDB, например. На серийных смартфонах сотни гигабайт памяти доступны, браузер может хранить десятки гигов пользовательской информации - те же сообщения в чатиках. Меня удручает необходимость поиска чего-либо в телеграме - это какой-то адский бред в результатах. Похоже, у них поиск на клиенте самопальный. В других мессенджерах чуть лучше.
В общем, для децентрализованного веба такие библиотеки - самое то.
comerc Автор
А был какой-то практический опыт внедрения? Я делал на базе LunrJS под GatsbyJS https://github.com/humanseelabs/gatsby-plugin-lunr, но это было давно. А тут выясняется, что FlexSearch - вроде как лучший вариант.
flancer
Лично у меня - не было, но на горизонте маячит. С поиском на сервере сталкивался - elasticsearch & sphinx.
p3n-CIL
Например, поиск объектов в фигме. Если на сервере скетч хранится просто как файл и для него нет соответствующих структур в базе данных, то поиск можно делать только на клиенте.