Низкая скорость загрузки — это критично. По данным исследования Unbounce, долгое ожидание негативно влияет на пользователей: 45,4% из них с меньшей вероятностью совершат целевое действие, а 11,9% — вообще покинут сайт. Давайте обсудим несколько способов, которые помогут ускорить сайт быстро и без особых усилий.
Меня зовут Алексей Солдатов, я руководитель техподдержки SpaceWeb. В этой статье поделюсь способами для ускорения загрузки сайта, которыми пользуюсь лично, а также расскажу о некоторых подводных камнях.

С чего начать: ищем причины низкой скорости в сервисах Google
На мой взгляд, проверка в сервисах Google — это первый шаг к ускорению сайта.
Во-первых, используем Google Search Console — он собирает данные о том, как посетители взаимодействуют с сайтом. Если нужно углубиться в детали, открываем PageSpeed Insights — он диагностирует и подробно анализирует проблемы.
В Google Search Console нам нужен раздел Core Web Vitals: он показывает, на каких страницах сайта есть проблемы с загрузкой, а также некоторые причины этих проблем.

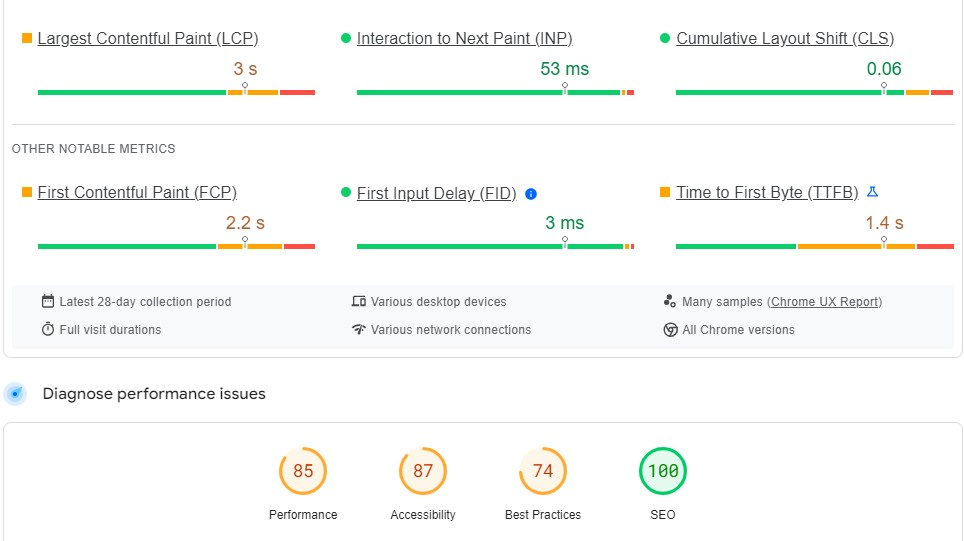
PageSpeed Insights оценивает сайт по четырём критериям: производительность, доступность, Best Practices и SEO. Каждый из них оценивается по шкале от 0 до 100 и отмечается цветом: результат от 90 баллов — зелёным, от 50 до 90 — оранжевым, а менее 50 — красным.

Многие пользуются PageSpeed Insights не совсем верно и стремятся любой ценой попасть в зелёную зону, даже если скорость сайта уже в порядке.

Я советую не слишком увлекаться зелёной зоной: достаточно просто исправить наиболее критичные проблемы, которые подсвечивает PageSpeed Insights. Например:

Некоторые считают, что сервисы Google заточены только под этот поисковик. На самом деле это не так: Google Search Console и PageSpeed Insights анализируют скорость по тому же принципу, что и «Яндекс Метрика».
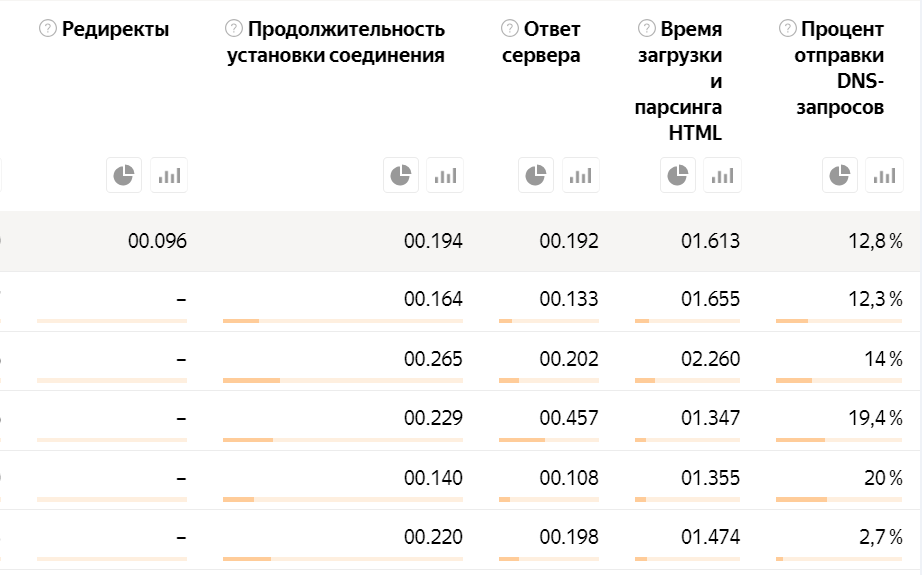
Однако в «Яндекс Метрике» более ограниченный функционал: в ней можно посмотреть скорость загрузки, но она не покажет конкретные причины задержки, только общие рекомендации.

Теперь давайте посмотрим на пять популярных способов ускорить сайт. Уточню: сервисы, которые я упоминаю в следующих разделах, — это не единственный способ решить ваш вопрос. Выбирайте наиболее удобные вам варианты или ориентируйтесь на самые популярные в поисковой выдаче.
Способ 1. Оптимизировать изображения
Неправильный формат или слишком большой размер картинок — это, наверное, одни из самых распространённых причин низкой скорости. Покажу на примерах.
Формат изображений
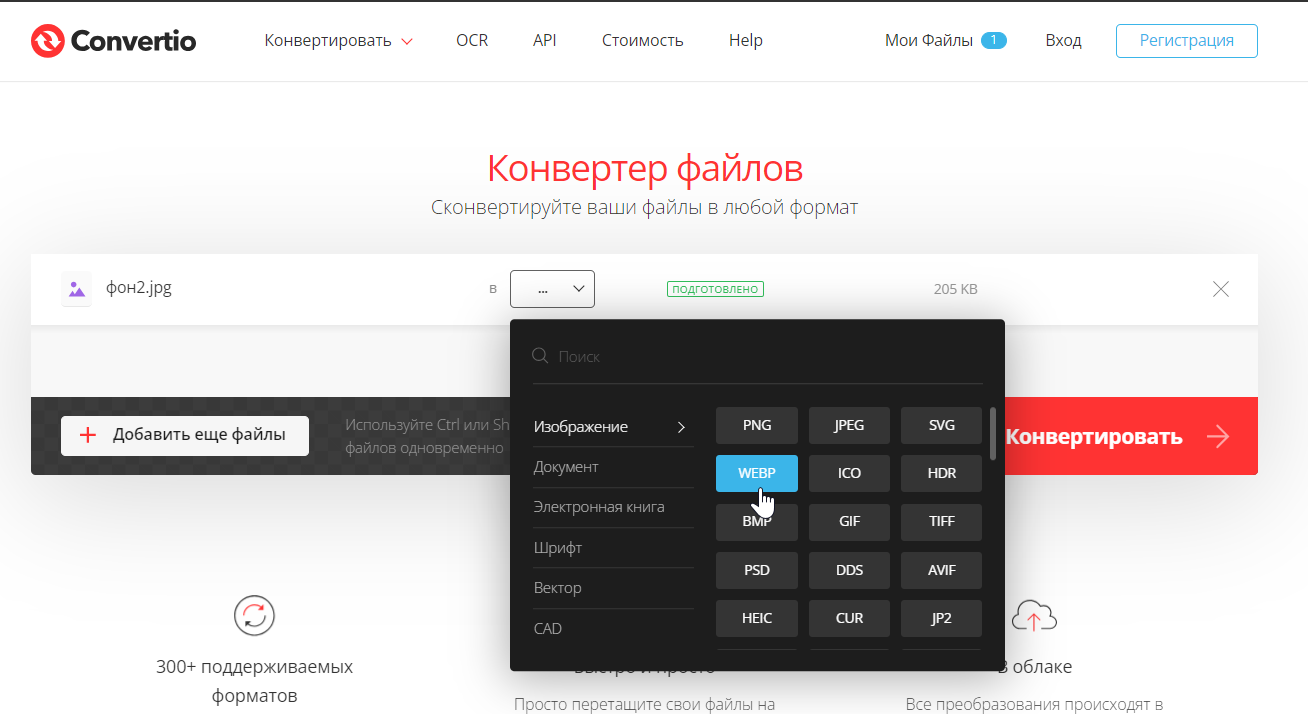
Если выбирать между форматами PNG и JPEG, лучше использовать последний: картинки будут весить меньше без потери качества, так как JPEG немного сжимает изображение.
Идеально перевести изображения в более современный формат WebP — он был разработан Google специально для использования на веб-сайтах, поэтому весит он ещё меньше. В Google утверждают, что WebP допускает до 30% большее сжатие без потери качества по сравнению с JPEG и PNG.
Для иконок лучше использовать формат SVG: он сохраняет качество и чёткость изображения даже при детальном рассмотрении. Учитывайте, что для фото SVG не подходит: это векторный формат, который состоит из линий и фигур, описанных формулами, а фотография — это растровое изображение, состоящее из пикселей.

Вес и размер изображений
Если вы выбрали верный формат, но изображения всё равно загружаются слишком долго, можно их сжать дополнительно.
PageSpeed Insights может постоянно писать, что вам нужно уменьшить вес изображений, но не стоит сжимать слишком сильно, чтобы не пожертвовать качеством.
Надо найти баланс: сжимаем — смотрим на результат. Например, по моему опыту, большие изображения с разрешением 1 200×800 пикселей можно ужать до 200 килобайт.
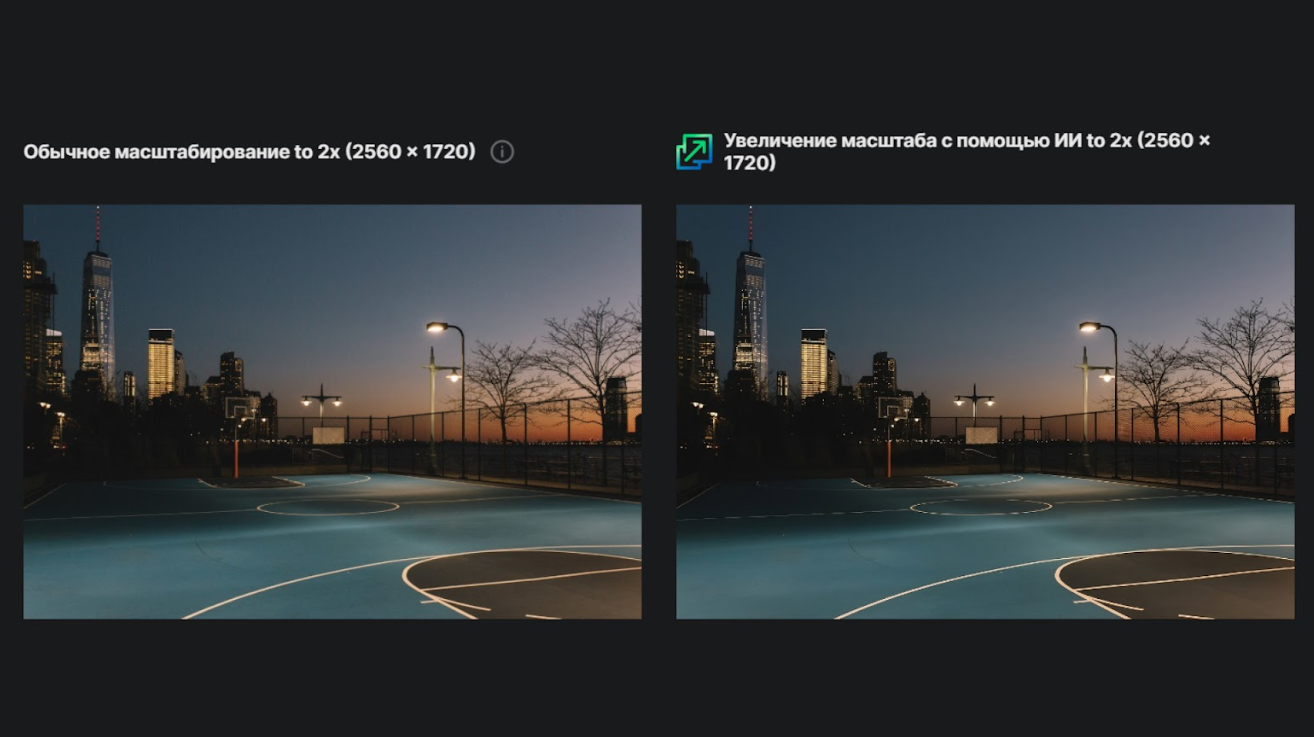
Для сжатия подойдут привычные инструменты типа Compressor или TinyPNG или нейросетевые решения — например, Upscale Media.

Плюсы. Оптимизировать изображение можно в автоматическом сервисе: выбрать самый лёгкий формат, а также уменьшить размер и вес.
Минусы. Иногда из-за сжатия может пострадать качество.
Мой вердикт. Способ рабочий: контент на сайте действительно загружается быстрее. Например, если вы используете фотографии с профессиональной съёмки или иллюстрации с высоким качеством, и эти изображения не адаптированы для размещения на веб-ресурсе, скорее всего, их стоит оптимизировать.
Способ 2. Использовать систему распределения контента CDN
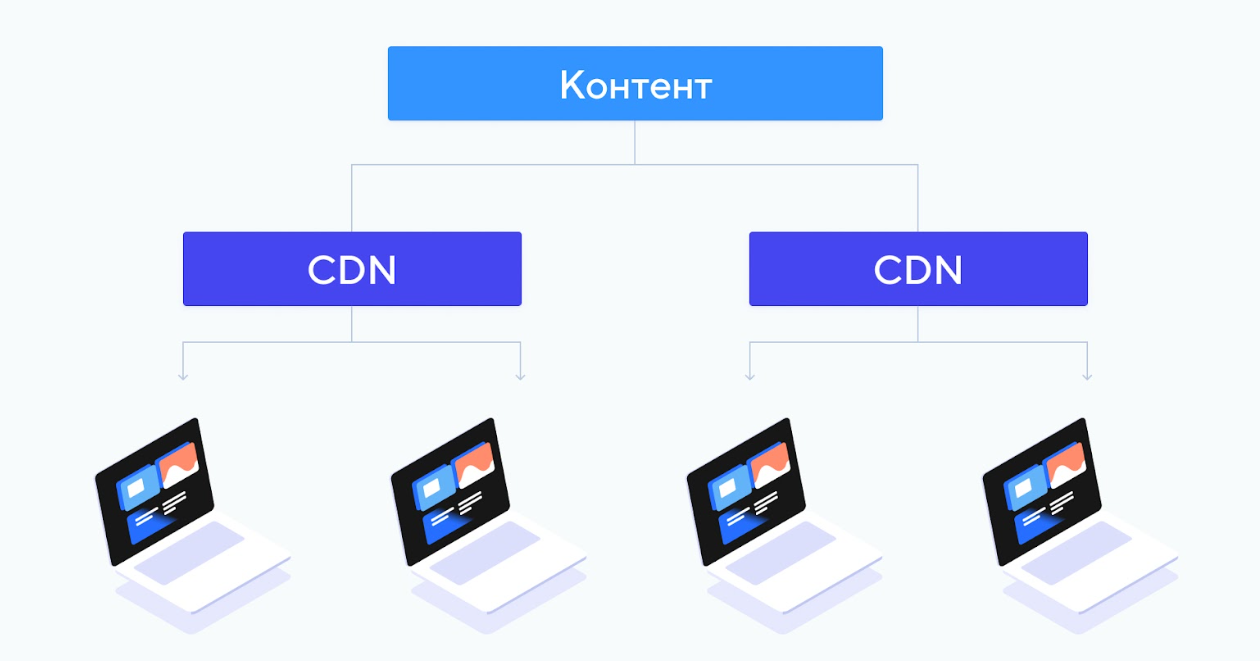
CDN (Content Delivery Network) — это географическая система дистрибуции данных.
Как работает: если к сайту подключена эта система, то пользователь получает данные не напрямую от сервера, а через один из серверов CDN — тот, что находится ближе к нему географически. Запрос проходит более короткий путь, и контент загружается быстрее.

К сожалению, сегодня со стороны зарубежных CDN доступ к IP серверам российских подсетей может быть ограничен по разным причинам. Представьте: вы опубликовали изменения на сайте, и они начинают распространяться по удалённым серверам, но в итоге доходят не до всех пользователей, поэтому на сайте отображается неактуальная информация.
Часто CDN используют для хранения JavaScript-библиотек и фреймворков, таких как React, Vue и jQuery (обычно это кастомные шрифты, иконки и т. д.). Однако, если на стороне сервера CDN возникнут проблемы или его ограничат, функции сайта могут стать недоступными или появятся задержки загрузки.
Чтобы решить эту проблему, можно загрузить JavaScript-код с библиотеками на свой собственный сервер и изменить пути к библиотекам в коде.
Плюсы. CDN действительно увеличивает скорость загрузки страниц.
Минусы. Изменения на сайте распространяются не сразу, а если вы в России, то они могут вообще не дойти до некоторых пользователей.
Мой вердикт. Небольшим российским сайтам CDN скорее повредит, но он всё ещё остаётся актуальным для международных сайтов. Например, если у вас сайт для аудитории в Китае, можно настроить CDN с точками присутствия в этой стране: тогда контент будет доходить до пользователей быстрее.
Способ 3. Уменьшить и оптимизировать загрузку файлов JS, CSS и HTML
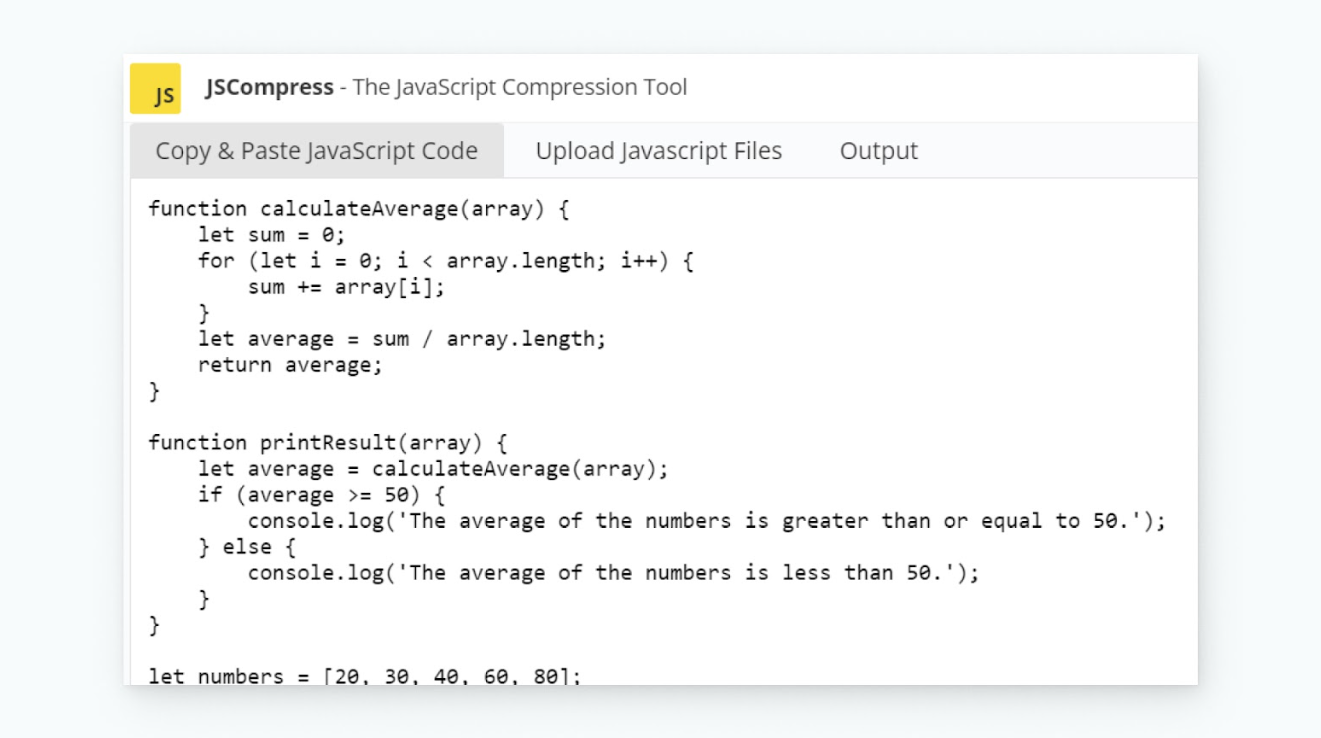
В коде часто встречаются пробелы, комментарии и другие лишние символы, которые замедляют загрузку контента. Поэтому я советую минимизировать файлы JS, CSS и HTML — для этого можно использовать любой сервис для сокращения кода.


У способа есть нюанс: если вы захотите внести изменения в код, то это будет сложно сделать в его сжатой версии. Поэтому сохраняйте оригинальный код: если что, сможете внести изменения и снова его сократить.
Также обратите внимание на способы загрузки скриптов:
последовательная (стоит по умолчанию) — при ней браузер загружает скрипты по очереди в порядке, в котором они указаны в коде страницы;
асинхронная — загружает скрипты параллельно, не блокируя остальное содержимое. Если коротко: браузер отображает контент, даже если загрузились не все данные.
Таким образом, если у нас есть массивный код на сайте, то при последовательной загрузке пользователь будет ждать слишком долго. А вот при асинхронной контент отобразится быстрее. Чтобы настроить асинхронную загрузку, нужно добавить атрибут async к тегу script.
Плюсы. Если сократить код и выбрать асинхронную загрузку файлов, страница действительно загрузится быстрее.
Минусы. В сжатую версию кода не получится внести изменения.
Мой вердикт. Минимизировать код и оптимизировать его загрузку — это ключевой способ для ускорения сайта. Например, размер кода может быть слишком большим, если страницу часто меняли или установили на сайт много плагинов: в этих случаях нелишним будет проверить и сократить код.
Способ 4. Настроить кеширование
Когда пользователь заходит на сайт, его браузер сохраняет часть данных — например, изображения и текст. Эти данные хранятся в кеше, и при повторном посещении страницы загружаются быстрее.
Если вы используете CMS (например, WordPress или «1С-Битрикс»), то настроить кеширование будет несложно. Для всех распространённых платформ есть множество плагинов, которые подключают кеширование автоматически. Самый простой из них — WP Super Cache.
Если же сайт создан без помощи CMS, то использовать плагин не получится — придётся настраивать кеширование в коде вручную.
Можно настроить кеширование на уровне сервера. Для этого используются специальные веб-серверы с акселераторами — они значительно ускоряют загрузку сайта. Например, Apache с акселератором PHP — специальным расширением, которое кеширует результаты выполнения PHP-скриптов на сервере. Например, именно такой мы используем, чтобы кешировать тарифы «1С-Битрикса» в SpaceWeb.
Плюсы. Быстро настраивается в популярных CMS.
Минусы. Сложнее настроить на сайтах без CMS, возможна задержка в обновлении данных в кеше.
Мой вердикт. Плюсы перевешивают минусы: кеширование — это мастхэв для ускорения загрузки сайта.
Способ 5. Сменить сервер или хостинг-провайдера
Проблема на стороне хостинг-провайдера — это редкая история. Чаще всего это связано не с самим хостинг-провайдером, а с промежуточными узлами, через которые проходит запрос к серверу. Если на одном из них происходит сбой, это может замедлить отклик.
Обычно такие задержки кратковременны, но если вам нужно срочно решить проблему, можно обратиться к хостинг-провайдеру и запросить перенос на другой сервер. Это актуально, если скорость загрузки важна прямо сейчас: например, на сайте магазина цветов перед 8 Марта.
Кроме того, если сайт разрабатывается для другой страны, которая находится далеко от сервера, можно попробовать перенести сервер в ближайший к пользователям дата-центр. Тогда сетевые задержки уменьшатся.
Плюсы. В некоторых случаях смена сервера может ускорить сайт. Хостинг-провайдер обычно помогает решить эту задачу — вам не придётся переносить всё руками.
Минусы. На то, чтобы связаться с провайдером и дождаться от него ответа, может уйти время.
Мой вердикт. Чтобы ускорить сайт, менять хостинг-провайдера чаще всего не имеет смысла. А вот смена сервера может помочь, если ваша аудитория в другой стране.
Чек-лист: что сделать, чтобы ускорить сайт
1. Сжать изображения и изменить их формат.
2. Использовать географическую систему распределения контента (CDN) с осторожностью.
3. Минифицировать файлы JS, CSS и HTML и оптимизировать их загрузку.
4. Настроить кеширование.
5. Сменить сервер.
Советую регулярно проверять скорость загрузки сайта в Google Search Console и PageSpeed Insights, главное — не ставить цель получить 100% во всех разделах, в этом просто нет смысла.
А какими способами для увеличения скорости сайта пользуетесь вы? Поделитесь опытом в комментариях.
Комментарии (8)

LaoSan
26.04.2024 16:37Статья слишком поверхностная и во вторых является слабым пересказом целой кучи другова материала, коим изобилует интернет на данную тему.

Elborak
26.04.2024 16:37+1От такой статьи ждёшь детальный разбор параметров PageSpeed Insights и успешных кейсов на реальных сайтах. Было так-то, сделали то-то, увеличилось на столько, потому что... А здесь совсем очевидная информация.

domix32
26.04.2024 16:37Пока что наибольшими тормозами, за которыми я наблюдал - это либо попытки скачать какой-то скрипт с CDN, который по каким-то причинам недоступен из конкретной сети - ркн ли побанило, сетевой ли фильтр порезал. В итоге сидишь ждёшь пока какой-нибудь jquery/bootstrap/ga/mathjax или шрифт по таймауту отвалится и сайт наконец соизволит отрендерить страничку, хотя сама html уже как полминуты назад загрузилась. Что мешало залочить версию скрипта и грузить вместе с остальным сайтом - неизвестно. Врядли дело в экономии трафика.

Constantine174RUS
26.04.2024 16:37Про скорость сайта спорный момент. Есть сайты в топе по определённым запросам, скорость загрузки низкая очень, нет мобильной версии, но ценный контент который лично я буду ждать когда загрузится страница и я такой не один. Так что тут скорость скроен для раскрутки подойдёт я думаю

PavPavel
26.04.2024 16:37Интересна оптимизация css: минификация - это понятно. Бытует мнение, что длинные названия классов замедляют парсинг css, кроме того переопределение свойств тоже замедляет. Так ли это? Да и вообще, как css влияет на загрузку и как можно ускорить?

killbillgates
26.04.2024 16:37+1Жиденько. А как же сжатие css js в формате gzip?
Бывает статическое и динамическое. Рекомендую статическое. Один раз сжал в gzip все стили и скрипты, настроил перенаправление на них в htacces и готово. Также стоить добавить кеширование не только на стороне сервера но и на стороне браузера, тоже для жипегов скриптов и стилей устанавливаем время храеения в месяц.

gun_dose
26.04.2024 16:37И ни слова о TTI и CLS, которые тоже очень сильно влияют еа результат, но за 5 минут с наскока не решаются.


thousandsofraccoons
В получении 100х4 есть смысл