Примечание: Я сам только изучаю AS3, а потому лишь делюсь своими «открытиями», простыми словами...
Итак, понеслась…
Создаем новый проект совершенно аналогично тому, как было рассказано в выше упомянутой статье. Назовем новый проект "HelloWorld".
Я специально использую слитное написание без пробелов и знаков препинания в названиях проектов затем, чтобы было проще публиковать готовые приложения в сети интернет, т.к. там пробелы и другие знаки в ссылках на объекты заменяются на их кодовые числа, например, пробел — это "%20" и т.п. Подобного рода абра-кадабра только мешает и может потребовать переименования файла при его размещении на сервере или другие действия. Я же привык делать сразу так, чтобы потом не суетиться.
Теперь решим, что мы будем отображать в окне. Я решил написать: "Hello, world! Это приложение разработано при помощи FlashDevelop". Разбить эту реплику на несколько строк и каждую строку отформатировать задав ей собственный стиль начертания, цвет и шрифт.
Поскольку мы будем писать слова, то нам надо будет работать с объектами типа TextField.
К слову говоря, надо помнить о том, что во Flash-приложениях все, что необходимо отображать в окне — это объекты. А, следовательно, чтобы объекты отображались, должен быть примерно следующий порядок:
- Объявление переменной объекта
- Инициализация объекта (его создание)
- Возможно взаимодействие с другими объектами при подготовке
- Добавление объекта к stage
Кроме того, объекты могут добавляться к объектам образуя иерархию вида stage -> ParentObject -> ChildObject.
Таким образом к stage может быть добавлено, скажем, десяток родительских объектов, каждый из которых будет содержать различное количество дочерних объектов.
Ну это так, к слову, чтоб вы знали… А пока не будем на этом заморачиваться и двинем дальше.
В шаблоне приложения (файл main.as) в классе public class Main extends Sprite в самом его начале (т.е. до функции Main() ) напишем наши переменные текстовых полей:
private var t1:TextField;
private var t2:TextField;
private var t3:TextField;
private var t4:TextField;
private var t5:TextField;
И добавим переменную формата текста:
private var tf:TextFormat;
Переменные объявлены, можно переходить к созданию объектов.
Внутри функции private function init(...) сразу после строчки removeEventListener(...) начинаем писать наш код.
Создадим объект первого текстового поля:
t1 = new TextField();
Объект создан и теперь можно задать ему параметры, такие как: положение в окне, размер и, конечно же, текст:
t1.x = 20;
t1.y = 20;
t1.width = 150;
t1.height = 30;
t1.text = "Hello, world!";
После задания параметров можно отформатировать текст:
tf = new TextFormat( "Arial", 20, 0x000000, true );
TextFormat на самом деле имеет гораздо больше вводных переменных, но можно использовать лишь те, которые должны отличаться от устанавливаемых значений по умолчанию. Так, в нашем случае мы установили шрифт Arial размером 20 пт., черным цветом и полужирным начертанием.
Чтобы было понятнее, расскажу кратенько о синтаксисе TextFormat:
tf = TextFormat( font, size, color, bold, italic, underline );
font — название шрифта, например: «Arial Black», «Times New Roman». Все их названия можно посмотреть в текстовом редакторе. Главное помнить, что не все шрифты из тех, что имеются у вас, окажутся у конечного пользователя. Чтобы не случилось того, что ваше приложение «косо» отобразиться на девайсах ваших друзей, когда надумаете похвастаться созданным вами шедевром, советую посмотреть такую вот таблицу шрифтов: Список стандартных шрифтов Windows. Если же задумаетесь о качественном совмещение с другими ОС — google с соответствующим запросом вам в помощь.
size — размер шрифта в пунктах.
color — цвет шрифта в формате 0xRRGGBB, где RR — шестнадцатеричное значение красного, GG — зеленого и BB — синего. Мне уже привычно… А чтобы вам не париться — сюда: http://getcolor.ru/. Получите схему любого цвета. И все, что нужно будет, это заменить знак "#" на "0x".
bold — полужирное начертание (true). По умолчанию false — обычное.
italic — курсив (наклон) (true). По умолчанию false — без наклона.
underline — подчеркивание (true). По умолчанию false — обычное.
Это не весь список передаваемых значений, которые имеются в структуре TextFormat. Я перечислил лишь самые нужные, они-то как раз и выведены вперед списка. Отсортированы переменные в порядке релевантности по частоте использования, и те из них, которые не требуется изменять, можно опускать.
Например, если нам необходимо указать только имя шрифта и размер, то остальные значения можно не указывать:
TextFormat( "Calibri", 10 );
Но! Если вам нет нужды менять другие параметры, но при этом сделать шрифт подчеркнутым, то придется пройти по всем значениям, указывая каждый из них. Либо можно так:
tf = new TextFormat( "Arial", 20 );
tf.underline = true;
Иначе говоря, все экземпляры класса TextFormat доступны после точки. И можно создавать пустой текстовый формат:
tf = new TextFormat();Едем дальше…
Теперь нам осталось применить текстовый формат к текстовому полю и добавить текстовое поле к stage, чтобы оно стало видимым:
t1.setTextFormat( tf );
addChild( t1 );
Это весь цикл добавления текстового поля в окно приложения. Сделаем тоже самое для всех остальных полей, указывая для каждого из них свои значения:
t2 = new TextField();
t2.x = 20;
t2.y = 64;
t2.width = 150;
t2.height = 20;
t2.text = "Это приложение";
tf = new TextFormat( "Arial", 14, 0xff0000, false, true );
t2.setTextFormat( tf );
addChild( t2 );
t3 = new TextField();
t3.x = 20;
t3.y = 80;
t3.width = 180;
t3.height = 20;
t3.text = "разработано при помощи";
tf = new TextFormat( "Arial", 14, 0xff0000 );
t3.setTextFormat( tf );
addChild( t3 );
t4 = new TextField();
t4.x = 20;
t4.y = 110;
t4.width = 150;
t4.height = 50;
t4.text = "Flash";
tf = new TextFormat( "Calibri", 32, 0xd0d0d0, true, true );
t4.setTextFormat( tf );
addChild( t4 );
t5 = new TextField();
t5.x = 90;
t5.y = 110;
t5.width = 150;
t5.height = 50;
t5.text = "Develop";
tf = new TextFormat( "Calibri", 32, 0xf09e14, true, true );
t5.setTextFormat( tf );
addChild( t5 );
Отлично! Теперь, если вы запустите приложение (F5), то увидите результаты трудов:

И так, работу с текстовыми полями и текстовыми форматами мы рассмотрели. Переходим к трансформациям…
Трансформации в AS3 представлены довольно широко. Оно и понятно… Годами отточено.
Всего разом не рассмотришь, а потому поговорим лишь о той трансформации, которая нам нужна в данной статье — это rotation (повороты).
Данная трансформация имеет в постфиксе имени букву оси, относительно (вокруг) которой будет происходить вращение. Т.е. их три:
- rotationX
- rotationY
- rotationZ
Нам нужен первый из них.
Все углы считаются в градусах. Поставим предварительные значения для наших текстовых полей:
t1.rotationX = 90;
t2.rotationX = 120;
t3.rotationX = 150;
t4.rotationX = 180;
t5.rotationX = 180;
Как вы заметили, каждое следующее поле у меня повернуто на 30 градусов больше прежнего. Это сделано для не синхронного вращения полей.
А сейчас снова вернемся к «видимости» полей…
Все поля добавлены к stage, а, следовательно, все они отображаются. Но нам нужно, чтобы «перевертыши» не показывались до тех пор, пока не будут повернуты «лицом».
В AS3 за видимость отвечает переменная visible. Если ее значение равно true, то объект видимый, а если false, то невидимый.
Сделаем все наши поля кроме первого (оно уже правильно ориентировано) изначально невидимыми:
t2.visible = false;
t3.visible = false;
t4.visible = false;
t5.visible = false;
Прекрасно. Сцена подготовлена. Теперь нам необходимо ее «оживить». Для этого нам необходимо добавить слушатель смены кадров:
addEventListener(Event.ENTER_FRAME, MyRender );
Этот слушатель работает очень просто: каждый раз, когда готовится смена кадра ENTER_FRAME, будет вызываться наша функция, которую мы назвали MyRender.
Напишем эту функцию следом за функцией init().
private function MyRender(e:Event = null): void {
}
Каждый кадр будем поворачивать текстовые поля с шагом 5 градусов до тех пор, пока они не повернутся полностью, т.е. до 0 градусов:
if (t1.rotationX > 0) t1.rotationX = t1.rotationX - 5;
if (t2.rotationX > 0) t2.rotationX = t2.rotationX - 5;
if (t3.rotationX > 0) t3.rotationX = t3.rotationX - 5;
if (t4.rotationX > 0) t4.rotationX = t4.rotationX - 5;
if (t5.rotationX > 0) t5.rotationX = t5.rotationX - 5;
И позаботимся о том, чтобы в момент, когда текстовое поле повернуто на 90 градусов, оно становилось видимым:
if (t2.rotationX == 90) t2.visible = true;
if (t3.rotationX == 90) t3.visible = true;
if (t4.rotationX == 90) t4.visible = true;
if (t5.rotationX == 90) t5.visible = true;
Отлично. Мы всё сделали. Можно жать F5 и наслаждаться результатом.
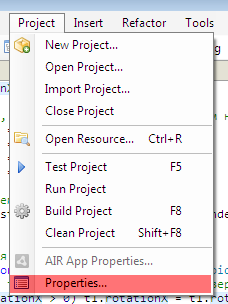
Последнее, чем можно побаловаться, это «подогнать» приложение под требуемые параметры. Зайдем в свойства проекта Project->Properties:

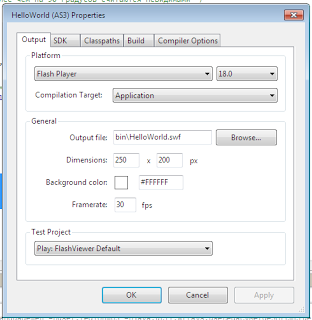
Пройдя по указанному меню откроется окно свойств проекта:

Здесь нам понадобятся поля группы General:
Dimensions — оригинальные размеры окна. Дело в том, что на веб страницах приложение может быть масштабировано, НО! Пропорциональность масштабирования будет зависеть именно от указанных значений данного поля. Указывается в пикселях (точках).
Background color — цвет фона. Без комментариев…
Framerate — Частота смены кадра. Именно от этого значения зависят: а) плавность анимации; и б) нагрузка на систему и, как следствие, тормоза на слабых ПК. Я бы не советовал ставить значение более 30. И вообще, считаю, что 15 в подавляющем большинстве случаев более чем достаточно.
Ссылки
Готовый пример можно посмотреть здесь. Там же есть ссылка на загрузку исходников примера.
Комментарии (56)

barkalov
25.01.2016 15:09+3Я хотел пошутить, доведя идею до абсурда, приведя в пример какой-нибудь ещё более устаревший язык в качестве гиперболы и… не смог. Автор выбрал самую ненужную технологию ever! Даже Кобол с Фортраном имеют сейчас больше смысла.

taliban
25.01.2016 15:41Эй Эй! А как же реклама на сайтах? Без флеша тут никуда.

Cyrus
25.01.2016 15:51+1Flash ads that have been converted to HTML5 will be able to run on any inventory that supports either ad format.
Даже вот так, почти уже год у Google. А тем более на мобильных устройствах, кто же в своем уме будет гонять Flash-баннеры в этом году?
sashabeep
25.01.2016 15:56Сравнивал на мобильных Flash и Swiffy — Swiffy тормознее. На пека тоже.

Kolonist
25.01.2016 20:00+1Простите, а как вы сравнивали Flash на мобильных, когда его там нет?
Конечно, можно погемороиться, отказаться от Chrome, скачать и установить плагин из файловой системы, но кто этим будет заниматься из-за пары не особо нужных сайтов? А уж ради того, чтобы банеры лицезреть на смартфоне, уж точно никто в здравом уме не станет заморачиваться с Flash-ем.
sashabeep
25.01.2016 20:38Интернет — большой такой, я, например, делаю от 10 до 40 flash баннеров в месяц. Плагин устанавливал еще когда он чуть ли не в маркете был. Сейчас ситуация не особо изменилась по производительности. Дошло до того, что на одной из площадок научились обходить отключение «не главного» флеша на странице в хроме

Kolonist
25.01.2016 20:41По производительности — возможно. Но вот по доступности? Врядли многие владельцы новых смартфонов будут заморачиваться с установкой Flash. А с учетом того, что основные потребности владельцев смартфонов вполне удовлетворяются и без Flash, охват будет только уменьшаться.

sashabeep
25.01.2016 20:44Я к тому, что пока нет вариантов не использовать flash, нет ни одной удобной среды для визуального редактирования всяких там css-keyframe анимаций и т.д. — Flash будет жить. Давно его хоронят, всё никак не похоронят. Ну перелезут все на CreateJS и прочее — что толку? Апгрейдить компы для браузера будем, да. Тысячи тех же самых флешовых игр никогда не будут переписаны на HTML5

sashabeep
25.01.2016 15:58Вы видимо, не в курсе, что вышла новая версия флеша, которая умеет экспортировать во всякие там модные WebGL без всяких гугловых прокладок. ActionScript не изменился

barkalov
25.01.2016 16:14Не в курсе, если честно. Знаю только про swiffy. Слышал что что-то серьёзнее чем анимационные баннеры оно не умеет.
А что за новая версия, расскажите? Это связано с Adobe Air?
sashabeep
25.01.2016 16:15
barkalov
25.01.2016 16:29Спасибо! Не знаете, а actionscript будет траслироваться в JS или будет виртуальная машина? Не смог нагуглить.

sashabeep
25.01.2016 16:32По логике вещей, должно конвертироваться, плюс было бы удобнее переключиться на другой язык, если, например, экспорт во Flash или Air не нужен, но никакой инфы нету. Раз уж google нареверсил транслятор части AS2 в JS, то, думаю, Adobe смогла это сделать тоже

Emin
25.01.2016 16:28Ага, игры не нужны, кроссплатформенные приложения на Adobe AIR не нужны, HLS на винде не нужен. Нам нужно лишь верить и ждать, верить и ждать. Когда-нибудь ЯваСкрипт до этого дойдёт. А пока даже статей про другие технологии быть не должно! Чтобы не подрывать веру.

sashabeep
25.01.2016 15:55На сайте с просмотром вместо просмотра ссылка скачать плеер. Плеер есть, адблок выключен, на других сайтах флеш крутится

dmbreaker
25.01.2016 22:40Учите уже haXe и не занимайтесь отмирающими технологиями.

Frost47rus
30.01.2016 15:54-1Странный комментарий :) Эти два языка (As3 и HaXe) как две капли воды похожи.

dmbreaker
31.01.2016 20:54Но один отмирает, а другой развивается. И haXe имеет множество отличий от AS3, а то так можно договориться, что Java и C# похожи как две капли воды.

Frost47rus
01.02.2016 11:46-2Полтора года на HaXe, там отличий с гулькин нос в синтаксисе. О чём говорить, если относительно небольшие библиотеки портировались в HaXe несколькими заменами?!
По поводу отмирает — вот тут тоже промашка. Вы не осведомлены, по всей видимости. Что ж, это ваше дело, так считать :)
dmbreaker
01.02.2016 13:41Конечно несколькими заменами. Потому что HaXe включает AS3, но не наоборот.
Ваш комментарий уровня: «у С и С++ отличий с гулькин нос. О чем говорить, если относительно небольшие библиотеки портировались в C++ несколькими заменами».


taliban
Я возможно не буду столь оригинален, но зачем учить людей умирающей технологии? Я понимаю что флеш все еще используется, но это реально умирающая технология.
MetaDone
у меня на этот счет была мысль, что это баг песочницы и иногда из нее вылезают потерявшие актуальность статьи 5-10'тилетней давности
dirtyHabrBobr
Таки свежее: инвайт выдан НЛО, а в тексте ссылка на «предыдущую статью», месячной давности.
MetaDone
таки да, не переходил по ссылке
sashabeep
Покажите, пожалуйста, более удобный инструмент для рисования анимации, которую можно встроить в веб
taliban
CSS?
sashabeep
Подскажите визуальный редактор для CSS, чтобы таймлайн видно было
taliban
Может сразу уже нарисовать вам анимацию? Я сказал еще инструмент которым можно анимацию встроить в веб. То что для разработчика один инструмент удобней, никого по сути не волнует, я как конечный пользователь не очень люблю флеш из-за кучи параметров и отключаю его. То что у вас нет удобного редактора с таймлайном для цсс меня, мою маму и дядю Вову какого нить особо не волнует. Мне удобно настраивать сервера мышкой тыкая в галочки, но почему-то я работаю с консолью. Жизнь вообще жестокая штука, приходится выкручиваться.
taliban
https://www.adobe.com/products/edge-animate.html
Vilyx
Dart+StageXL например.
sashabeep
Что-то не вижу таймлайна, кадров, слоёв… Интерфейс флеша похож и на видеоредактор, и на графический, и что-то между ними. Ни один ЯП не обладает визуальным интерфейсом по определению
Vilyx
Если вы именно про ручное рисование, то тут такая туча инструментов, что все перечислять не имеет смысла, проще гуглить и выбирать что больше нравится. Назову те, которые мне известны:
1) Dart+StageXL+Dart toolkit for flash
2) Dart+StageXL+Flump
3) Edge animate
Первые два используют Flash CC для рисования. Последний сам по себе, но не знаю как там с кодом.
sashabeep
Забыли сказать, что Edge Animate умер давно :) И все равно все возвращается к среде Flash, который научился все это экспортировать сам без плагинов и бубнов. Пока javascript не будет рендерится видяхой все это — пуки в воздух + помимо этого во флеше были такие фишки, которых пока до сих пор нет глобально во всех браузерах
Vilyx
Javascript, рендериться, видюхой, вы в курсе, что код не рендерится, а исполняется? Про умер тоже загнули сильно, поменяли имя, отложили запуск следующей версии, это не одно и то же.
sashabeep
Плоховато рендерится пока что… Иногда простейшая анимация какой-нибудь фоновой картинки греет комп нехило…
Edge Animate больше не будет, зачем он нужен, если есть новый флеш
Vilyx
Если больше 30 000 спрайтов одновременно на 60 фпс при неполной загрузке даже одного ядра цп для вас плохо, то я уж и не знаю что хорошо.
www.stagexl.org/demos/performance.html
Про Edge на оф сайте русским по белому написано:
С ноября 2015 г. компания Adobe прекратила разработку Edge Animate CC. Разработчикам анимации на HTML5 и других платформах мы рекомендуем обратить внимание на приложение Adobe Animate CC (выход планируется в ближайшее время).
sashabeep
Так вот в Animate CC гораздо больше от флеша, чем от Edge Animate
CJay
Несколько лет назад интересовался производительностью html5. На тестах с зайчиками десятки тысяч объектов рисовались на ура, но вот на больших канвасах fps существенно проседал. Флеш на этом фоне выглядел достойнее. Как сейчас обстоят дела — не знаю, но не думаю, что что-то изменилось.
DeeMOONger
М-да… Что-то я тупанул. Извиняюсь. ОК. Пересаживаюсь на HTML5. Попробую и напишу статейку на неделе ;) Ждите, критикуйте. Критика мне нужна!
CJay
Посмотри в сторону Haxe. С ним сможешь откомпилить и в html5, и в flash, и под мобилки и десктопы.
Frost47rus
Работал с ним около 1.5 лет. Всё очень не радужно. Не знаю как сейчас, но тогда(примерно 2 года назад) боли и страданий было очень много :)
Emin
Немалая часть игр делают на флэше. Плюс Adobe Air для мобильных платформ. То, что на Хабре в основном пишут про ЯваСкрипт, это лишь отражает роль моды и маркетинга в ИТ-сообществе, но не реальное состояние технологий
taliban
Реальное состояние технологий — это когда производители браузеров по умолчанию выключают технологию, это когда все больше людей программирующий на AS3 остаются без работы, это когда в головах пользователей флеш ассоциируется только с рекламой и играми, это когда набирают обороты игры на html5, потихонечку вытесняя флеш. Это когда производители ОС лоббируют отказываться от технологии, и когда сама фирма производитель ищет способы переводить флеш в html5. Да, это все показательно, это не просто крики на хабре.
Emin
Только это всё к реальности отношения не имеет. А вот, что по факту:
1. Flash встроен в Хром. А теперь встроен в IE:
https://blogs.windows.com/msedgedev/2015/05/06/a-break-from-the-past-part-2-saying-goodbye-to-activex-vbscript-attachevent/
Кстати, Майкрософт — это производитель ОС.
2. Единственный плагин, которые сохранился при переезде на NPAPI, это флэш:
https://blog.mozilla.org/futurereleases/2015/10/08/npapi-plugins-in-firefox/
Даже Unity вылетел.
3. Игры — это плохо? Т.е. технология для добавления динамики на веб-страничках — это круто, а технологии для создания игр — это фигня?
И про рекламу тоже непонятно. Веб уже стал платным? Основной доход уже не от рекламы? Это когда такая революция произошла?
4. Есть статистика про безработицу среди разработчиков на ActionScript?
5. Adobe «не ищет способ переводить флэш в html5», а тупо монополизирует рынок веб-анимации, т.к. под разговоры о гибели флэша и наступлении тотального хтмл5, создать аналог так и не получилось. И теперь даже даже хтмл-анимацию будут делать во флэше.
Это реальность, всё остальное маркетинг и религиозные пляски.
taliban
Я не буду ни в чем вас убеждать, но вот мир не состоит из хрома и ие. Я лишь вижу изменения, все мои знакомые флешеры (я был знаком с маленьким флеш отделом) перешли на другие ЯП, Реклама даже флешовая переходит на html5. Игры тоже выпускают на жс (привет кокос как минимум). Пусть адоб и монополизирует рынок собой, я не против адоба, я говорю исключительно про флеш, его становится все меньше и меньше.
DeeMOONger
Переход флешевой рекламы на HTML5 вполне понятен. У гугла горит рекламный трафик из-за пользователей, догадывающихся отключить флеш на время серфинга в интернете, чтобы не лезли в окно сиськи-письки. А реклама на чистом HTML пройдет по любасу. Это ход конем — гонка за длинным баксом. А пока флеш игры запускаются в ВКонтакте, ОК и других соц.сетях, а так же монопольно на десктопах — есть смысл юзать флеш. ИМХО.
DeeMOONger
Чтоже касается отсутствия поддержки флеш, скажем, в windows phone и теперь еще и android, то это тоже объяснимо: борьба за эксклюзивы. Маркетинг — чтоб больше качали и покупали игры под платформу, надо отрезать халяву. А флеш — халява коей море.
На ПК же флеш работает. Так что… Флеш, скорее всего, будет жить. В том или ином виде, но будет…
taliban
Кстати статистика использования http://dou.ua/lenta/articles/language-rating-jan-2015/ Украинский рынок. Не такое уж большое кол-во людей, но тем не менее тенденция видна, более свежих данных, увы нет. Может для вас это будет не показательная статистика, но все же.
romixx
Чем она умирающая скажите пожалуйста?
Плеер развивается. Эйр развивается.
Приложения можно написать под веб/мобилу/десктоп.
Даже юнити и тот отключили в хроме, но флеш остался.
Frost47rus
Вы не осведомлены до конца. Свои позиции планомерно сдаёт flash-плеер. Но ActionScript (здесь и далее, 3 версия языка) даже не думает умирать. Технология Adobe AIR не стоит на месте, напротив, семимильными шагами развивается. Достаточно лишь взглянуть на их roadmap. А так же погуглить списки игр, созданных на этой технологии, с использованием As3.
Даже в условиях полного отказа браузеров от flash-плеера, ActionScript будет жить — уже есть библиотеки, и не мало, с помощью которых ActionScript код собирается в webgl/html5 приложения.