Манифест для сайта – это простой JSON-файл, который позволяет вам настроить следующие вещи:
1. Какая будет иконка у пользователя, после того как он добавит ваш сайт на рабочий стол
2. Как будет запускаться ваш сайт (с адресной строкой, без нее или в полноэкранном режиме)
3. Splash screen
4. Цветовую тему
5. Ориентацию экрана
6. Начальный url
и многое другое
Подробнее
Чтобы показать, как manifest влияет на отображение сайта, я создал простое, тестовое веб-приложение, которые возвращает название региона по коду.
Сначала зафиксируем положение дел до добавления файла манифеста.

После того как пользователь добавил иконку, она будет выглядеть так (на Андроид 5.0)
Название браузер выдернул из тега tilte. Так что, если у вас нету файла манифеста, то хотя бы title должен быть нормальным. А вот иконка в виде буквы “G” появилась сама (не понятно, почему именно G).
А сам сайт будет выглядеть так

Тут, собственно, ничего особенного, кроме того, что мы можем убрать адресную строку, чтобы приложение было похоже на нативное.
Встречайте, manifest.json!
С примером манифеста можно ознакомиться по этой ссылке . Кратко пройдемся по параметрам:
name – имя, которое будет отображаться под иконкой, ну и вообще везде, где будет отображаться ваше «приложение»
short_name – будет использоваться в тех случаях, когда места для отображения полного имени недостаточно
icons – набор иконок разных размеров
start_url – определяет url, которые открывается при нажатии иконки (можно использовать, чтобы зафиксировать пользователей, которые открывают сайт через иконку на рабочем столе, добавив параметр, допустим, ?src=homescreen в url)
display – отвечает за то, как будет отображаться ваш сайт (с адресной строкой без нее и т.п.)
background_color – устанавливает цвет страницы до того как она загрузилась. Пока страница не загрузилась пользователь видит перед собой белое пустое поле. Чтобы как-то разукрасить его серые будни, можно изменить этот цвет. Например, поставить цвет фона сайта.
Генерируй и властвуй.
Конечно, можно написать весь манифест ручками, но это скучно, долго и можно ошибиться. Уже нашлось немало умельцев, которые автоматизировали этот процесс. Ниже небольшой обзор инструментов для автоматической генерации манифеста.
brucelawson.github.io/manifest — все что вам нужно – заполнить поля (есть краткое описание каждого параметра, так что процесс довольно легкий), остальное за вас сделает генератор.
www.favicon-generator.org — хоть прямое назначение этого сайта генерировать иконки, а не манифест. Он все же его создает и в отличии от предыдущего у вас уже будут и иконки (для iOS и Аднроид) и манифест. Правда, манифест придется подправить (изменить имя и прочее настройки).
manifest-validator.appspot.com — этот инструмент предназначен для валидации вашего манифеста.
Результат
Итак иконки нарисовали, манифест сделали. Дальше надо сообщить браузеру о манифесте, добавив в тег head следующие
<link rel="manifest" href="manifest.json">
Все. Смотрим, что получилось
Иконка:

Слева до. Справа после (иконка получилась невпечатлительная, с удовольствием поменяю, если пришлете лучше). Тут уже заметно, что Android использовал имя из поля short_name, так как name не помещается, видимо.
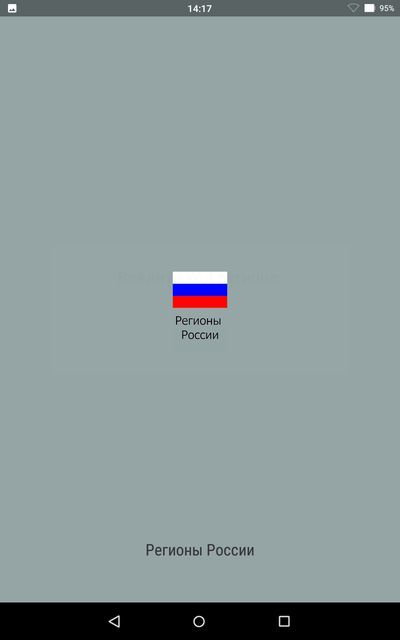
Загрузка приложения:

Тут самые приятные изменения. Во-первых, вместо белого экрана вы видите подобие splash screen, который сам создается системой из иконки, полного имени и цвета, указанного в манифесте (возможно, это происходит только на android 5.0 выше). Во-вторых, этот splash screen плавно исчезает, что визуально красиво.
Сам сайт:

Тут тоже все стало лаконично. Без UI браузера сайт смотрится гораздо лучше и больше похож на нативное приложение.
Я перечислил не все свойства, которые можно указать в файле манифеста. С полным списком можно ознакомиться здесь
Демо приложение
Репозиторий приложения
Также необходимо подчеркнуть, что все это не будет работать на яблочных устройствах. На них можно достичь приблизительно такого результата, только надо использовать другой способ.
Комментарии (21)

Doktor_Gradus
25.01.2016 22:24+5G — потому что домен github. Браузер на андроиде уже давно так делает — берёт первую букву названия домена сайта и вставляет её туда, если нет иконки.

firya
25.01.2016 22:29Realfavicongenerator делает в том числе и manifest.json а помимо этого все иконки и цветовые схемы для ios и winphone.
Ну так, вдруг кто не знал

dom1n1k
26.01.2016 00:45А можно ли потом скрипту на странице как-то понять, каким именно образом она была открыта (в браузере как обычно или с иконки на полный экран)?

k12th
26.01.2016 01:06+1Можно. В статье есть такой фрагмент:
start_url – определяет url, которые открывается при нажатии иконки (можно использовать, чтобы зафиксировать пользователей, которые открывают сайт через иконку на рабочем столе, добавив параметр, допустим, ?src=homescreen в url)

DimNS
27.01.2016 08:34Orientation прям то что мне нужно, но раз с устройствами Apple такие танцы с бубном, можно как-то указать ориентацию экрана? Очень нужен именно landscape.

k12th
30.01.2016 14:24+1Принялся реализовывать у себя и наткнулся на такую особенность: когда браузер запрашивает этот манифест, он не посылает куки (по крайней мере, в Chrome 47). Поэтому, если вы генерируете манифест под юзера, у вас какая-то кастомизация запоминается в куках, ее придется продублировать в GET-параметрах к манифесту, например:
<link rel="manifest" href="manifest.json?theme=inverse"/>
Ну и в контроллере, отдающем манифест, надо это учесть.
k12th
30.01.2016 14:43Еще кое-что: theme_color и background_color можно увидеть только если «display»: «standalone» или «fullscreen». Хотя, возможно, это зависит от реализации.


k12th
Nikolay_Smeh
cordova, phonegap
k12th
Совсем не то. Речь-то не о заворачивании веб-приложения в нативное, а о более легковесной альтернативе.
davo
k12th, иконки добавляются через мета-тэг. Можете посмотреть, что генерит 2-ой сайт из инструментов. А чтобы убрать UI браузера необходимо добавить
В репе все это есть, смотрите там)k12th
Вижу, спасибо.
biziwalker
почитайте документацию: developer.apple.com/library/ios/documentation/AppleApplications/Reference/SafariWebContent/ConfiguringWebApplications/ConfiguringWebApplications.html
k12th
Спасибо, добрый человек.