В правилах на сайте было сказано, что финальный проект должен будет находится на виртуальной машине Кодинга, и всё бы хорошо, да только вот платформа Кодинга использует в качестве операционной системы Ubuntu, а мы пишем на технологиях майкрософта. Встал вопрос отказа от участия или испытания asp.net 5 на coreclr. Выбрали второе и началось более близкое знакомство с новшествами появившимися в этой версии.
На сайте майкрософта дана в общем-то понятная инструкция как установить dnx для Linux (по счастью как раз для Ubuntu 14.04), хотя с некоторыми проблемами пришлось столкнуться, как говорится «первый блин — комом», поэтому хотелось бы привести ниже последовательность шагов которая привела к рабочему результату.

Первый шаг — установка curl:
sudo apt-get install unzip curl
Второй шаг — установка .NET Version Manager:
curl -sSL https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.sh | DNX_BRANCH=dev sh && source ~/.dnx/dnvm/dnvm.sh
Третий шаг — установка необходимых для DNX пакетов:
sudo apt-get install libunwind8 gettext libssl-dev libcurl4-openssl-dev zlib1g libicu-dev uuid-dev
Четвёртый шаг — установка DNX для .NET Core:
dnvm upgrade -r coreclr
Далее в майкрософтовской инструкции устанавливается mono, но мы использовали coreclr, поэтому пропустим этот шаг.
Пятый шаг — установка libuv (необходимого для запуска Kestrel):
sudo apt-get install make automake libtool curl
curl -sSL https://github.com/libuv/libuv/archive/v1.8.0.tar.gz | sudo tar zxfv - -C /usr/local/src
cd /usr/local/src/libuv-1.8.0
sudo sh autogen.sh
sudo ./configure
sudo make
sudo make install
sudo rm -rf /usr/local/src/libuv-1.8.0 && cd ~/
sudo ldconfig
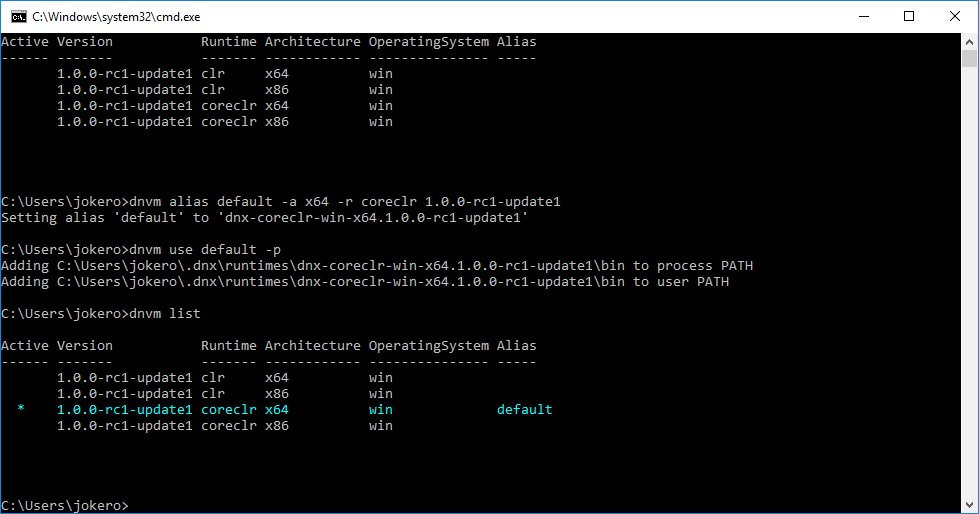
Если всё прошло без ошибок, мы должны увидеть единственную установленную версию .Net:
dnvm list

Здесь хочется сделать ремарку, при работе в Visual Studio у меня постоянно слетала нужная версия .Net и, возможно, из-за этого зависал build когда в свойствах проекта назначена другая версия. Чтобы это исправить можно выполнить такие команды:
dnvm alias default -a x64 -r coreclr 1.0.0-rc1-update1 dnvm use default -p
Шестым шагом, нужно как-то сделать доступным паблишинг на целевую машину. Можно для этого просто drag`n`drop'ом перетащить файлы на странице Кодинга, но мы решили сделать это по FTP. Кстати, для отправки финальной версии проекта на хакатоне пришлось пользоваться первым вариантом, так как из-за традиции заливать всё в последней момент FTP клиент никак не мог соединиться с сервером. Дабы не усложнять, Кодинг предлагает воспользоваться своим менеджером пакетов и открыть ftp в две строчки:
kpm install ftp
Второй строчкой пойдёт изменение пароля пользователя виртуальной машины. IP адрес сервера можно посмотреть в свойствах машины на странице Кодинга.
В папке пользователя есть папка Web с примерами файлов, удалим их и создадим на их месте папку ASP.Net, где будет располагаться проект.
Следующая возникшая сложность — на момент участия в хакатоне, Entity Framework 7 не имела реализации пакета «EntityFramework.MicrosoftSqlServer» для Linux, поэтому нужно было использовать альтернативы MS SQL Server. Хэлп EF предлагает использовать с этой целью SQLite, поэтому
Седьмым шагом, устанавливаем SQLite:
sudo apt-get install libsqlite3-dev
Восьмой шаг — подготовка проекта в Visual Studio.
Создадим из шаблона ASP.NET Web Application, выбираем шаблон ASP.NET 5 -> Web Application, аутентификация Individual User Accounts.
Отредактируем файл project.json добавив SQLite и удалив лишнeе, а так же удалим фреймворк dnx451:
...
"dependencies": {
"EntityFramework.Sqlite": "7.0.0-rc1-final",
...
},
...
"frameworks": {
"dnxcore50": { }
}
...
В файле Startup.cs в методе ConfigureServices, удаляем то что относится к SQL Server и добавляем то что нужно для SQLite:
using Microsoft.Extensions.PlatformAbstractions
...
var path = PlatformServices.Default.Application.ApplicationBasePath;
services.AddEntityFramework()
.AddSqlite()
.AddDbContext<ApplicationDbContext>(options => options.UseSqlite("Filename=" + Path.Combine(path, "site.db")));
...
Если в project.json удаляли лишнее вроде IISPlatformHandler и BrowserLink.Loader, то так же нужно почистить метод Configure от вызова лишних middleware.
Девятым шагом заливаем файлы подготовленного проекта из папки src в папку на сервере Кодинга. Папки node_modules и wwwroot\lib оставим у себя, так как загрузим эти зависимости с помощью npm и bower на конечном сервере.
Десятый шаг. Node.js на виртуальной машине уже есть, так что можно сразу установить bower и исправить некоторые проблемы с запуском пакетов, а в папке сайта выполним необходимые для восстановления пакетов команды:
sudo ln -s /usr/bin/nodejs /usr/bin/node
sudo npm install bower -g
npm install
bower install
Одиннадцатый шаг. База данных будет лежать в каталоге сайта и, согласно конфигурации в Startup.cs, называться site.db. Миграции для неё были сгенерированны VS автоматически, можно использовать их, а можно сделать всё заново. Для чистоты эксперимента, удалим папку Migrations и добавим их заново вместе с созданием файла базы данных.
у меня при первой попытке запуска dnu, появилась ошибка
failed to locate libcoreclr with error libunwind-x86_64.so.8: cannot open shared object file: No such file or directoryи dnx вообще отказалась работать, значит на третьем шаге, я не нажал «Y» при загрузке и установке пакетов.
dnu restore
dnu build --quiet
dnx ef migrations add NewOne
dnx ef database update
Сервер Kestrel, на котором запускается asp.net сайт, по умолчанию работает на 5000`м порту, Майкрасофт рекомендует не светить его в сеть, а использовать прокси, на виртуальной машине уже установлен Апач, поэтому будем использовать его с этой целью.
Двенадцатым шагом настроим Апач:
cd /etc/apache2/sites-enabled
sudo nano 000-default.conf
В нём оставляем только нужное нам.
<VirtualHost *:80>
S<VirtualHost *:80>
# Rewrite scheme to ws otherwise apache can't do a websocket proxy
RewriteEngine on
RewriteCond %{HTTP:UPGRADE} ^WebSocket$ [NC]
RewriteCond %{HTTP:CONNECTION} ^Upgrade$ [NC]
RewriteRule .* ws://localhost:3000%{REQUEST_URI} [P]
# Proxy
ProxyRequests On
ProxyPass / http://localhost:5000/
ProxyPassReverse / http://localhost:5000/
ErrorLog ${APACHE_LOG_DIR}/error.log
LogLevel warn
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Перезапускаем Апач и, если всё правильно, при попытке открыть сайт в браузере видим «Service Unavailable»:
sudo /etc/init.d/apache2 restart
Тринадцатый, самый удачливый, шаг — запуск сайта. В каталоге сайта выполняем dnx web и видим как в консоли запустился Kestrel:
dnx web
У меня и тут выскочила ошибка:
System.DllNotFoundException: Unable to load DLL 'libuv': The specified module could not be found.
Это значит что на пятом шаге, я вставил все команды в консоль разом и что-то не сработало или не была нажата кнопка «Y».
Когда всё запустилось, можно открыть сайт и посмотреть как в консоли побегут запросы.

Сайт открывается, можно зарегистрироваться — значит база данных работает.
Можно начинать работу над проектом.
Комментарии (6)

SychevIgor
05.03.2016 13:46+1А зачем вы мануал по установке перепечатали? https://docs.asp.net/en/latest/getting-started/installing-on-linux.html

jokerosky
05.03.2016 16:58Ну, если это частный вопрос — потому что он часть описываемого процесса.

SychevIgor
05.03.2016 18:35К слову про mono, я спрашивал изначального автора commit, который содержал эту инструкцию. В общем -это не ms рекомендует, это было перечисление нескольких вариантов runtime. Было бы круто, если ее кто-то обновил, но пока желающих не нашлось видать.
Кстати, чтобы избежать использования windows и visual studio, можно через yeomon шаблон проекта было сделать. https://channel9.msdn.com/Series/aspnetmonsters/Episode-11-Yeomon-Generators-for-ASPNET-Core-and-MVC
Кстати, в вашем конкретном случаи- зачем вы apache поставили? (зачем нужен apache перед kestrel — понятно. просто не понятно зачем оно для хакатона вам нужно было)
jokerosky
06.03.2016 18:05В нашем случае Апач уже был установлен, так как виртуальная машина разворачивается из шаблона.
Можно было через Yeoman, и писать можно было в VS Code или Sublime, и делать всё это на той же Убунте. Но тогда, видимо, вопрос к вам Игорь, а зачем вообще пользоваться технологиями Майкрасофт?
Я считаю что если пишешь под какой-то стек технологий так и пользуйся им, а не собирай паноптикум.
Мы люди провинциальные, выходов на авторов изначальных коммитов не имеем, поэтому целью статьи было помочь подобным мне не сидеть часами и днями напролёт собирая по крупицам информацию с channel9 и docs.asp.net, чтобы просто написать что-то обычное, а выполнив инструкцию от и до, продолжить работу в привычном стиле. А то привычка компании Майкрасофт частенько всё менять и переименовывать (например k в dnx, kvm (ничего не напоминает?) в dnvm, а дальше, если я ничего не путаю в dotnet), как и комментарии про перепечатывание, жутко бесит.
Извините если как-то задел вас, но что называется "накипело". И если вы, как инсайдер, посоветуете пару ссылок на документацию для Kestrel, что можно прописать в том же hosting.json буду благодарен.



RouR
В итоге проект написали? Были ли какие-то подводные камни из-за того что проект именно на dnxcore?
jokerosky
Да, было 1261 сабмитов, мы вошли в топ 100, сколько всего участников в хакатоне не нашёл, на сайте написано что на саммите было 80992 регистраций. Подводные камни были, потому что ничего ещё нет под core. Автомаппера нет, которым пользуется мой коллега. Сложные LINQ выражения не работают, тесты с консольными репортерами… Всё же это ещё rc1 версия.