Уже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-декабрь 2015.

User Onboarding Isn’t a Feature
Безумно крутая статья Samuel Hiluck о том, что встреча нового пользователя это не фича, которую запускают отдельно, а критически важная часть продукта. В статье много толковых рекомендаций на тему того, как измерять эффективность интерфейса в этом плане.

Ещё на тему встречи нового пользователя:
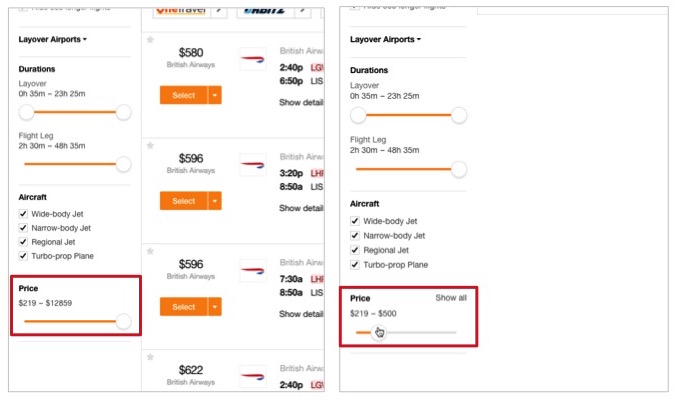
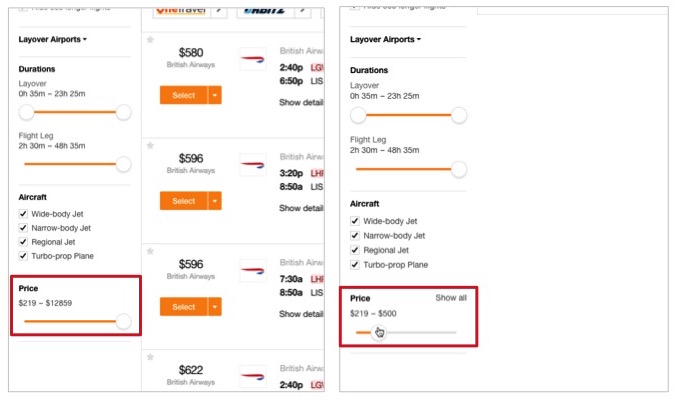
User Intent Affects Filter Design
Katie Sherwin из NN/g дает рекомендации по работе автоматически применяемых фильтров к поисковой выдаче интернет-магазинов. Статья рассматривает две вещи — как быстро применять фильтр к выдаче и проматывать ли список результатов наверх.

Improving Reviews And Testimonials Using Science-Based Design
Интересный материал Lauren Ventura о психологии оценок и отзывов. Как формулировка такой просьбы к пользователю, а также время и формат его написания влияют на тональность и эмоциональность.

Письма рассылки
Исследования Baymard Institute
The Price Of Not Using UX Patterns
Shay Ben-Barak провел интересный эксперимент с целью понять, насколько отхождение от стандартных паттернов ухудшает UX. Он взял стандартную раскладку набора телефона и сделал альтернативный вариант к ней. С нестандартным решением пользователи справлялись с задачей хуже. Это, конечно, достаточно экстремальный пример, ведь большинство решений, по которым проходят споры, имеют менее очевидные пробелмы. Но в любом случае полезный пример.
Why Circular Profile Pictures Accentuate Faces
Anthony T о том, почему круглые аватары идеальны для изображений лиц и не очень годятся для обычных предметных и пейзажных фото.
Мобильные интернет-магазины
Гибридные приложения
Принципы дизайна
Apple tvOS
Material Design
Frontify
Гайдлайны соц.сетей
iPhone 6
How to Build an Experience Map
Хорошая и простая методичка по созданию experience map от Niall O’Connor из CXPartners.

Еще на тему experience mapping:
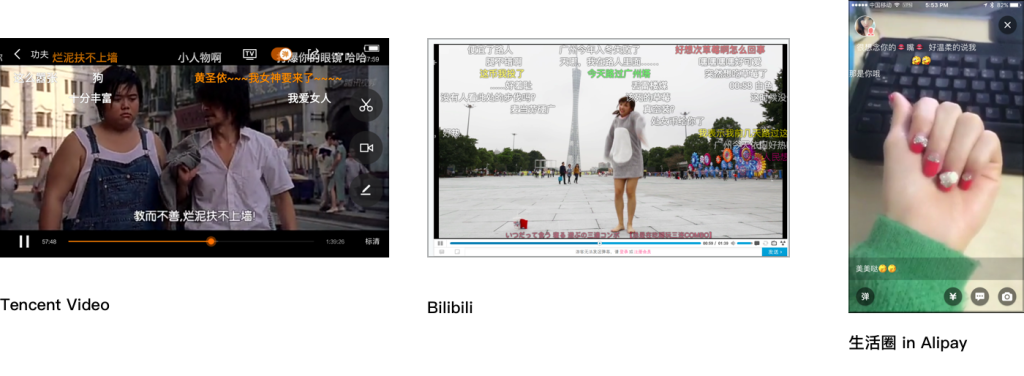
More Chinese Mobile UI Trends
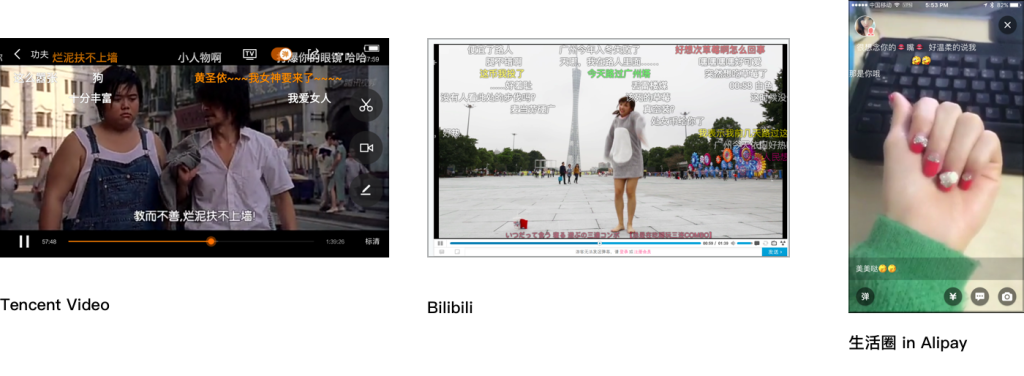
Dan Grover выпустил продолжение своей эпичной статьи про особенности китайских мобильных приложений. Новые интересные паттерны, местами очень специфичные — например, комментарии к видео, летящие поверх ролика при его проигрывании.

Accessibility
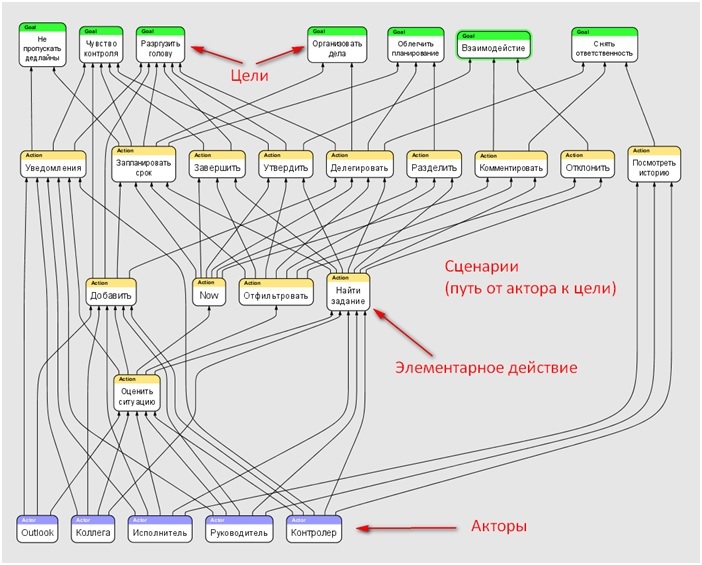
Теория ограничений в интерфейсах (кто убил старого графа?)
Мощнейшая статья с методикой системы навигации высоко-итеративных приложений.

Beyond Utility: Re-Discovering Product Discovery
Dan Brown из EightShapes пишет книгу об исследовательской фазе дизайн-проектов. В свежей статье он описывает общее видение процесса.
InVision
Компания вышла на тропу войны — помимо недавно приобретенного Macaw, они купили еще и Relay, который позволяет обсуждать дизайн в Slack. Эта команда (они назывались Waybury) делала еще и перспективный сервис Iconic для системной работы с SVG-иконками. Судя по заявлению ребят, это скорее acquihire. И это не говоря о буйстве инициатив по контент-маркетингу. Интересно, какой у компании глобальный план — побороться с Photoshop и Sketch или побить сотню мелких инструментов?

Помимо этого, они запустили Labs, экспериментальную команду для работы над вещами помимо основного продукта. Их первый релиз Craft — это плагин для Sketch и Photoshop, облегчающий использование реальных данных в макетах. Из файла, облачного хранилища, фотостока или любой веб-страницы. Кроме того, он может клонировать паттерны в духе Comet. Обзор его возможностей (на русском и ещё немного). О других возможностях Craft и инициативах InVision:
Использование реальных данных в прототипах
Adobe Animate CC (Flash Pro)
Adobe выпустили Animate CC как замену Edge Animate и Flash Professional, совмещающую задачи обоих инструментов. Векторная анимация, у которой на выходе не умерший флеш, а HTML5-код. Немного о нем.

Principle
Adobe Comet
Figma
Koncept
Sketch
Adobe After Effects
Photoshop
Marvel
Аналитика без цифр. Смотрим на продукт глазами пользователей
Олег Якубенков описывает метод исследования поведения пользователей с помощью анализа статистики их работы в продукте. За сравнительно короткое время можно изучить паттерны поведения 50-100 человек. Часть из описанных проблем находятся юзабилити-тестированием или рассчетом метрик, но далеко не все.

High-Impact, Minimal-Effort Cross-Browser Testing
Шикарная памятка Chris Ashton по тестированию сайтов в зоопарке браузеров. Он предлагает делать его в три захода — сначала отловить самые заметные косяки реализации в самом популярном браузере, затем взяться за пару самых убогих, а в конце еще раз пройтись в нескольких востребованных.

 Tomer Sharon — Validating Product Ideas
Tomer Sharon — Validating Product Ideas
В январе Rosenfeld Media выпустили книгу Tomer Sharon «Validating Product Ideas Through Lean User Research». UXMatters публикует главу 5 из нее (A List Apart тоже). Как проверить, захотят ли пользователи использовать продукт. Сайт книги.
The Art Of The Intercept — Moving Beyond «Would You Like To Take A Survey?»
Victor Yocco описывает подход пользовательских исследований, когда команда исследователей выдергивает пользователей в естественной среде (например, покупателей определенных товаров прямо в магазине, людей у банкомата или посетителей зоопарка). Процесс, особенности, подводные камни.
The Demise of User Research?
Хорошие мысли Nalini Kotamraju из Salesforce о некотором внутреннем кризисе классического понимания роли UX-исследователя. Рост возможностей аналитики и количественных экспериментов, упрощение доступа к пользователям за счет удаленных исследований, гибкая разработка — все это сильно меняет привычный ход работ пользовательских исследователей.

Подбор респондентов
Экспертная оценка
Noah’s Transition To Mobile Usability Testing
Эксперимент Smashing Magazine, в котором кейс внедрения мобильного юзабилити-тестирования построен в жанре мини-рассказа. Правда, потреблять информацию в сыром виде не очень удобно — обычные статьи хорошо структурируют основные мысли, так что можно легко просканировать и найти самое важное, а тут приходится читать всю цепочку без уверенности, что там есть что-то новое.
Optimizely OUI
Optimizely запустили свою дизайн-систему OUI. На GitHub доступна библиотека компонентов, есть и живой гайдлайн. Tom Genoni и Daniel O’Connor рассказывают о создании платформы.

Еще о живых гайдлайнах и компонентных системах:
Из концепта на Dribbble в скрипт
Turn Your AMP Up To 11: Everything You Need To Know About Google’s Accelerated Mobile Pages
Christian Cantrell в деталях рассказывает о том, как работает инициатива AMP от Google по представлению новостных сайтов на мобильных. Он также сравнивает отдельные ее моменты с подобными решениями Facebook (Instant Articles) и Apple (News).
Веб-типографика
Новые скрипты
Режимы наложения слоёв
CSS Grid
Framer
Origami
Mike Matas из Facebook собрал в Origami что-то вроде простой нейронной сети.
Адаптивный дизайн
In Progress
Сервис Wake запустил блог In Progress, в котором выходят очень толковые интервью руководителей известных дизайн-команд. Мало воды, много интересных инсайтов.

Некоторые из этих и других статей на тему построения дизайн-команд и дизайн-культуры:
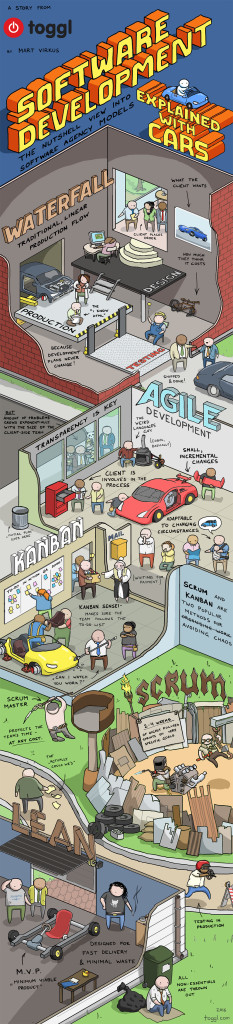
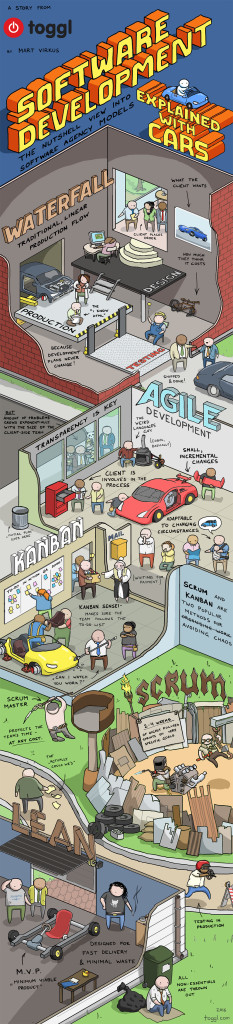
Software Development Methods Explained With Cars (Infographic)
Забавный комикс, показывающий методологии разработки ПО в виде разных автомастерских.

Дизайн-спринты
 Robert Hoekman Jr. — UX Strategy Field Guide
Robert Hoekman Jr. — UX Strategy Field Guide
Бесплатная книга о UX-стратегии от Robert Hoekman Jr., изданная UXPin. Небольшая выжимка для Fast Co Design.
Five Best Practices for Becoming a Data-Driven Design Organization, part 1
Michelle Bacigalupi описывает внедрение системного подхода к работе с пользовательскими исследованиями и аналитикой в неком известном, но не названном сервисе конференц-связи.
The User Experience: It’s also about Data — Not Just Design
Толковая статья Wharton о дизайне, основанном на данных. В ней в том числе приводится мощная таблица возможных контекстов использования продукта.
Efficient Responsive Design Process
Smashing Magazine публикует главу Bell Callahan из книги Smashing Book 5 о его процессе работы над адаптивным дизайном. Там также много про работу с клиентом в целом.

Zeplin
Avocode
Разница между продукт-менеджером и UX-дизайнером
When Everyone Is Doing Design Thinking, Is It Still a Competitive Advantage?
Tim Brown из IDEO о том, что по мере распространения дизайн-мышления оно перестает быть конкурентным преимуществом для компаний.
Современные редакционные CMS
Кейсы редизайна
А что там с пушами «Медузы»?
Как Медуза синхронизирует пуш-уведомления в десктопном браузере и приложении, а также выбирает, о чем именно уведомлять пользователя.
UX Timeline, back to the past!
Сайт UX Timeline собирает разные версии дизайна известных продуктов. На старте есть Deezer, AirBnB, Uber, Spotify, Dropbox, Vimeo, Mailchimp, Shazam.

How cybernetics connects computing, counterculture, and design
Мощнейшая историческая справка о появлении кибернетики как науки от Hugh Dubberly и Paul Pangaro. Статья очень длинная и ищет корни в начале 20 века, связывая ключевые имена в истории развития компьютеров. Во второй половине много интересного про связь кибернетики с дизайном и в целом появление проектирования взаимодействия. Пробраться через текст непросто, но точно стоит тем, кому интересна история профессии.
Paul Otlet
The Industrialisation of Design (or why Silicon Valley no longer hires UX designers)
Andy Budd о том, почему UX-дизайнеры как отдельная роль не прижились в Силиконовой долине. Во многом благодаря готовым дизайн-системам и гайдлайнам мобильных платформ, где всё уже продумано из коробки.
Тренды 2016

СМИ
Мессенджеры
Патенты на дизайн
Интернет вещей
Авто
Виртуальная реальность
Getting Specific on Soft Skills for UX Professionals
Baruch Sachs перечисляет пять профессиональных качеств хорошего дизайнера. Способность к адаптации, коммуникация, работа с конфликтами, аргументация и переговоры и авторитет.
100 макетов за 100 дней
Muzli Design Inspiration
Вышла вторая версия Muzli, плагина для Chrome, который заменяет страницу пустой вкладки лентой дизайнерских сайтов и сообществ. Что нового.
Panda gets a facelift with Night Mode and Sub sources
Теперь в плагине Panda доступны расширенные возможности фильтрации лент всех сервисов по категориям, а соц.сети вроде Dribbble и Behance можно смотреть в единой ленте.
Подборки обучающих материалов
Шутки про дизайнеров за 400
32 myths to be dispelled
32 плаката о мифах UX появились на сайте автора.
UX-Среда AMA вместе с vc.ru: Golden Krishna
На вопросы о своей нашумевшей и очень актуальной сейчас концепции «The Best Interface is No Interface» и одноименной книге отвечает Golden Krishna, работавший в Cooper, Samsung и Zappos, а в декабре вышел на работу в Google, где будет заниматься Android.

Графический пользовательский интерфейс сменил командную строку и сейчас доминирует — мы видим экраны на работе, дома и в городской среде, разрабатываем продукты для них, так что по факту мыслим именно ими. Но такой интерфейс зачастую является препятствием к более быстрому и эффективному решению проблем пользователя с помощью продукта. В то же время учет текущего контекста, использование сенсоров или накопленной информации о пользователе позволяют минимизировать количество интерфейса, а значит и упростить работу с продуктом.
UX-Среда AMA вместе с vc.ru: Альфа-Лаборатория
На вопросы об Альфа-Лаборатории отвечают Владимир Мельников, Ярослав Шуваев, Вячеслав Акулов и Иван Васильев. Отечественные банки активно вкладываются в дизайн и UX, у Альфа-Банка это получается хорошо еще со времен начала сотрудничества со Студией Лебедева. А сейчас Альфа одна из немногих, у кого есть выделенная группа про работу над новыми сервисами, поэтому узнать о ее работе особенно интересно.

IDEO, Silicon Valley's Most Influental Design Firm, Sells a Minority Stake
IDEO вошла в японскую группу компаний kyu collective, продав не раскрываемую долю. Они хотят решать проблемы более сложного уровня. IDEO уже продавали долю в 1996 году, но позже выкупили её обратно. Официальное заявление.

Ещё о покупках дизайн-студий крупными компаниями:
Сессии AMA
Дизайн в Microsoft
Школа дизайна Яндекса
Дизайн в Facebook
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.

Паттерны и Best Practices
User Onboarding Isn’t a Feature
Безумно крутая статья Samuel Hiluck о том, что встреча нового пользователя это не фича, которую запускают отдельно, а критически важная часть продукта. В статье много толковых рекомендаций на тему того, как измерять эффективность интерфейса в этом плане.

Ещё на тему встречи нового пользователя:
- HeyUser, коллекция примеров обучающих механизмов в мобильных приложениях.
- Jackson Noel из AppCues разбирает особенности вовлечения пользователя в классических играх на ранних этапах. Как можно применить их к интерфейсам. В том числе разбирает исходные исследования, стоящие за эффективностью работы индикатора прогресса.
User Intent Affects Filter Design
Katie Sherwin из NN/g дает рекомендации по работе автоматически применяемых фильтров к поисковой выдаче интернет-магазинов. Статья рассматривает две вещи — как быстро применять фильтр к выдаче и проматывать ли список результатов наверх.

Improving Reviews And Testimonials Using Science-Based Design
Интересный материал Lauren Ventura о психологии оценок и отзывов. Как формулировка такой просьбы к пользователю, а также время и формат его написания влияют на тональность и эмоциональность.

Письма рассылки
- Интересное решение с формой подписки у сервиса Betalist. После отправки запроса на подписку они предлагают перейти в Gmail, где уже указан поисковой запрос, по которому будет найдено письмо от сервиса.
- Обходной способ делать адаптивные письма с помощью CSS-функции calc(). Работает во многих сервисах, которые не поддерживают media queries.
Исследования Baymard Institute
- О важности поиска внутри категории. Они уже рассказывали о том, как реализовать этот паттерн в большом вебе, но на мобильных он еще более критичен.
- О главной странице на мобильных. Важно дать пользователю обзор того, чем торгует интернет-магазин — они зачастую прокручивают страницу туда-сюда чтобы понять, что можно купить здесь.
The Price Of Not Using UX Patterns
Shay Ben-Barak провел интересный эксперимент с целью понять, насколько отхождение от стандартных паттернов ухудшает UX. Он взял стандартную раскладку набора телефона и сделал альтернативный вариант к ней. С нестандартным решением пользователи справлялись с задачей хуже. Это, конечно, достаточно экстремальный пример, ведь большинство решений, по которым проходят споры, имеют менее очевидные пробелмы. Но в любом случае полезный пример.
Why Circular Profile Pictures Accentuate Faces
Anthony T о том, почему круглые аватары идеальны для изображений лиц и не очень годятся для обычных предметных и пейзажных фото.
Мобильные интернет-магазины
Гибридные приложения
Гайдлайны платформ и компаний
Принципы дизайна
Apple tvOS
- Рекомендации Michael Flarup по работе с интерфейсами Apple TV.
- Перевод статьи о дизайне под Apple TV.
Material Design
- Оказывается, для работы над Material Design привлекали и Fantasy Interactive. Они думали на тему того, как гайдлайны могут применяться в вебе (еще один пример). Это уже третья студия, о которой известно, что она привлекалась к задаче помимо B-Reel и Huge, Inc.
- Теперь онлайн-эмулятор для тестирования адаптивного дизайна запустил и Google.
Frontify
- Как Lufthansa переносила свои гайдлайны во Frontify. Правда, они почему-то называют их «живыми», хотя они просто доступны в онлайне.
Гайдлайны соц.сетей
iPhone 6
Понимание пользователя
How to Build an Experience Map
Хорошая и простая методичка по созданию experience map от Niall O’Connor из CXPartners.

Еще на тему experience mapping:
More Chinese Mobile UI Trends
Dan Grover выпустил продолжение своей эпичной статьи про особенности китайских мобильных приложений. Новые интересные паттерны, местами очень специфичные — например, комментарии к видео, летящие поверх ролика при его проигрывании.

Accessibility
- Справка о том, как работают популярные инструменты для чтения с экрана.
- Сайт-справочник об обеспечении доступности свойств и тегов HTML5 в разных браузерах.
Информационная архитектура, концептуальное проектирование, контент-стратегия
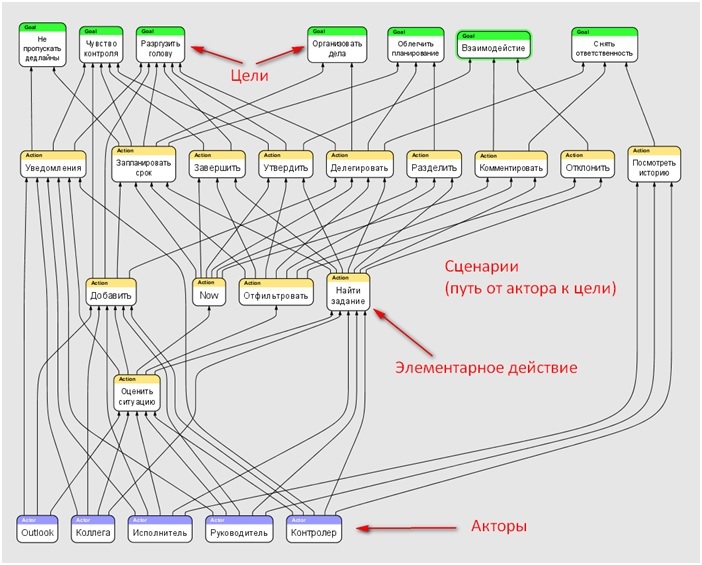
Теория ограничений в интерфейсах (кто убил старого графа?)
Мощнейшая статья с методикой системы навигации высоко-итеративных приложений.

Beyond Utility: Re-Discovering Product Discovery
Dan Brown из EightShapes пишет книгу об исследовательской фазе дизайн-проектов. В свежей статье он описывает общее видение процесса.
Проектирование и дизайн экранов интерфейса
InVision
Компания вышла на тропу войны — помимо недавно приобретенного Macaw, они купили еще и Relay, который позволяет обсуждать дизайн в Slack. Эта команда (они назывались Waybury) делала еще и перспективный сервис Iconic для системной работы с SVG-иконками. Судя по заявлению ребят, это скорее acquihire. И это не говоря о буйстве инициатив по контент-маркетингу. Интересно, какой у компании глобальный план — побороться с Photoshop и Sketch или побить сотню мелких инструментов?

Помимо этого, они запустили Labs, экспериментальную команду для работы над вещами помимо основного продукта. Их первый релиз Craft — это плагин для Sketch и Photoshop, облегчающий использование реальных данных в макетах. Из файла, облачного хранилища, фотостока или любой веб-страницы. Кроме того, он может клонировать паттерны в духе Comet. Обзор его возможностей (на русском и ещё немного). О других возможностях Craft и инициативах InVision:
- Как использовать межнациональные имена в Craft.
- Как вставлять повторяющиеся текстуры с помощью Craft и использовать заливку текста картинкой.
- Новая версия Workflow, встроенного инструмента для управления дизайн-проектами.
- Как InVision использовал свой инструмент Boards для работы над айдентикой своей новой серии митапов Design+.
Использование реальных данных в прототипах
- Виталий Фридман перечисляет несколько инструментов, которые помогут дизайнерам в работе с реальными данными в прототипах и макетах.
- Отличный обзор истории и современных инструментов для работы с данными в прототипах.
Adobe Animate CC (Flash Pro)
Adobe выпустили Animate CC как замену Edge Animate и Flash Professional, совмещающую задачи обоих инструментов. Векторная анимация, у которой на выходе не умерший флеш, а HTML5-код. Немного о нем.

Principle
Adobe Comet
Figma
- Новый интересный пост о работе с вектором.
- Инвайты потихоньку раздаются и уже есть первые отзывы. О работе в живом приложении можно послушать в подкасте layout (еще один выпуск).
Koncept
- Создатели инструмента Koncept, пробующего совместить возможности прототипирования и юзабилити-тестирования из коробки, сделали бесплатный пробный период для читателей группы. Нужно пройти небольшой опрос и продуктом можно будет пользоваться месяц бесплатно.
Sketch
- На сайте Sketch запустился каталог плагинов и интеграций с другими инструментами.
- Перевод недавнего интервью с основателем Sketch Pieter Omvlee.
- Sketch Repo, еще один сайт с ресурсами для Sketch.
- Кажется, скоро релиз надстройки Silver, которая делает из Sketch почти что Adobe Comet. Вышло сразу две статьи за неделю с её обзором — первая и вторая (на русском).
- 140 шаблонов устройств для Sketch от Meng To. Телефоны, планшеты, ноутбуки.
- Прототипирование с помощью Framer.js.
- Вышел Sketch 3.6, который помимо всего прочего чинит работу с текстом.
Adobe After Effects
- GifGun — инструмент для быстрого экспорта анимации в GIF.
Photoshop
Marvel
Пользовательские исследования и тестирование, аналитика
Аналитика без цифр. Смотрим на продукт глазами пользователей
Олег Якубенков описывает метод исследования поведения пользователей с помощью анализа статистики их работы в продукте. За сравнительно короткое время можно изучить паттерны поведения 50-100 человек. Часть из описанных проблем находятся юзабилити-тестированием или рассчетом метрик, но далеко не все.

High-Impact, Minimal-Effort Cross-Browser Testing
Шикарная памятка Chris Ashton по тестированию сайтов в зоопарке браузеров. Он предлагает делать его в три захода — сначала отловить самые заметные косяки реализации в самом популярном браузере, затем взяться за пару самых убогих, а в конце еще раз пройтись в нескольких востребованных.

 Tomer Sharon — Validating Product Ideas
Tomer Sharon — Validating Product IdeasВ январе Rosenfeld Media выпустили книгу Tomer Sharon «Validating Product Ideas Through Lean User Research». UXMatters публикует главу 5 из нее (A List Apart тоже). Как проверить, захотят ли пользователи использовать продукт. Сайт книги.
The Art Of The Intercept — Moving Beyond «Would You Like To Take A Survey?»
Victor Yocco описывает подход пользовательских исследований, когда команда исследователей выдергивает пользователей в естественной среде (например, покупателей определенных товаров прямо в магазине, людей у банкомата или посетителей зоопарка). Процесс, особенности, подводные камни.
The Demise of User Research?
Хорошие мысли Nalini Kotamraju из Salesforce о некотором внутреннем кризисе классического понимания роли UX-исследователя. Рост возможностей аналитики и количественных экспериментов, упрощение доступа к пользователям за счет удаленных исследований, гибкая разработка — все это сильно меняет привычный ход работ пользовательских исследователей.

Подбор респондентов
Экспертная оценка
Noah’s Transition To Mobile Usability Testing
Эксперимент Smashing Magazine, в котором кейс внедрения мобильного юзабилити-тестирования построен в жанре мини-рассказа. Правда, потреблять информацию в сыром виде не очень удобно — обычные статьи хорошо структурируют основные мысли, так что можно легко просканировать и найти самое важное, а тут приходится читать всю цепочку без уверенности, что там есть что-то новое.
Визуальное программирование и дизайн в браузере
Optimizely OUI
Optimizely запустили свою дизайн-систему OUI. На GitHub доступна библиотека компонентов, есть и живой гайдлайн. Tom Genoni и Daniel O’Connor рассказывают о создании платформы.

Еще о живых гайдлайнах и компонентных системах:
- CSS-фреймворк Bulma на базе flexbox.
- Nathan Curtis пишет о том, что развитие дизайн-системы должно быть отдельным продуктом, ведь самое важное начинается после ее внедрения.
- Обсуждение ограничений Atomic Design у Nathan Curtis и rent Walton. Идеология хорошо описывает модульный дизайн и имеет кучу полезных инструментов для внедрения на практике. Но классификация компонентов через 5 не очень очевидных уровней иногда ведет к путанице — этот паттерн уже организм или еще молекула? В этом плане классификация того же БЭМ проще и понятнее — есть базовые элементы и компоненты, которые состоят из них.
- Как компания Shyp использует GitHub для коммуникации дизайнеров и разработчиков при работе над живым гайдлайном. Ничего сверхъестественного, просто неплохо описано.
- Статья Cas Lemmens, в которой помимо общефилософских рассуждений есть рассказ о дизайн-принципах Spotify и инициативе Glue (Global Language & the Unified Experience) по унификации продуктов компании.
Из концепта на Dribbble в скрипт
- Еще 5 концептов Dribbble, переведенных в реальные скрипты.
- Ramotion выложили код на Swift для своего концепта кругового меню. Сам скрипт на GitHub.
Turn Your AMP Up To 11: Everything You Need To Know About Google’s Accelerated Mobile Pages
Christian Cantrell в деталях рассказывает о том, как работает инициатива AMP от Google по представлению новостных сайтов на мобильных. Он также сравнивает отдельные ее моменты с подобными решениями Facebook (Instant Articles) и Apple (News).
Веб-типографика
Новые скрипты
- Кнопки, прилипающие к курсору мыши.
- Анимированные иконки, сделанные с помощью библиотеки mo.js.
- Эффект кнопки Shazam.
- Эффекты расходящихся кругов при нажатии на кнопку.
- Серия эффектов разделения на частицы при наведении на кнопку.
- Эксперимент с простой дополненной реальностью в браузере.
Режимы наложения слоёв
- Подробная инструкция по работе с фильтрами в SVG на примере фирменного подхода Spotify с жестким колорированием картинок.
- Фильтры VSCO в CSS.
CSS Grid
Framer
Origami
Mike Matas из Facebook собрал в Origami что-то вроде простой нейронной сети.
Адаптивный дизайн
- Виталий Фридман рассказывает, как можно использовать Responsive Breakpoints Generator и другие инструменты для кадрирования и оптимизации изображений для разных разрешений.
- Как работает сервис Cloudinary, генерирующий изображения и код для разных разрешений поддерживаемых устройств, который еще и правильно кадрирует изображения.
- Responsive View, еще один сервис предпросмотра состояний адаптивного сайта на разных устройствах.
UX-стратегия и менеджмент
In Progress
Сервис Wake запустил блог In Progress, в котором выходят очень толковые интервью руководителей известных дизайн-команд. Мало воды, много интересных инсайтов.

Некоторые из этих и других статей на тему построения дизайн-команд и дизайн-культуры:
- Как работает дизайн-команда Stripe.
- Как работает дизайн-команда FiftyThree, создателей приложения Paper.
- Интересные выводы из исследования UC Berkeley о том, как лидеры взаимодействуют друг с другом. Их эксперимент подтвердил, что это потенциально конфликтная ситуация и каковы причины этого.
- Irene Au предлагает интересный подход к оценке морали дизайн-команды.
- ustwo практикует формат дизайнерского пинг-понга для прокачки навыков внутри команды и получения свежих идей. Два дизайнера работают с макетом по очереди, пересылая его друг другу.
- Шикарное описание текущего понимания профессии и роли UX-менеджера от Brandon Schauer из CapitalOne. Получился настоящий манифест, емкий и вдохновляющий.
- Ryan Page, руководитель одной из дизайн-команд в Capital One, рассказывает о том как устроен дизайн в компании.
- Katarina Batina из Artsy рассказывает о том, как устроен дизайн в компании. Недавно у них прошла масштабная реорганизация, которую проводил Robert Lenne, перешедший из IDEO.
Software Development Methods Explained With Cars (Infographic)
Забавный комикс, показывающий методологии разработки ПО в виде разных автомастерских.

Дизайн-спринты
- Jake Knapp выпускает книгу Sprints, посвященную практике дизайн-спринтов. Выходит 8 марта. Вырезанная из книги глава про работу над сервисом подкастов Gimlet Media.
- Brian Cervino собрал в Trello план проведения дизайн-спринта. Отличный шаблон.
- Прошлым летом вышла отличная методичка от Google (PDF).
 Robert Hoekman Jr. — UX Strategy Field Guide
Robert Hoekman Jr. — UX Strategy Field GuideБесплатная книга о UX-стратегии от Robert Hoekman Jr., изданная UXPin. Небольшая выжимка для Fast Co Design.
Five Best Practices for Becoming a Data-Driven Design Organization, part 1
Michelle Bacigalupi описывает внедрение системного подхода к работе с пользовательскими исследованиями и аналитикой в неком известном, но не названном сервисе конференц-связи.
The User Experience: It’s also about Data — Not Just Design
Толковая статья Wharton о дизайне, основанном на данных. В ней в том числе приводится мощная таблица возможных контекстов использования продукта.
Efficient Responsive Design Process
Smashing Magazine публикует главу Bell Callahan из книги Smashing Book 5 о его процессе работы над адаптивным дизайном. Там также много про работу с клиентом в целом.

Zeplin
Avocode
- Avocode собрали статистику по итогам дизайн-макетов, которые загружали в сервис в 2015 году. Инструменты, именование файлов, приемы оформления.
Продуктовый менеджмент и аналитика
Разница между продукт-менеджером и UX-дизайнером
Методологии, процедуры, стандарты
When Everyone Is Doing Design Thinking, Is It Still a Competitive Advantage?
Tim Brown из IDEO о том, что по мере распространения дизайн-мышления оно перестает быть конкурентным преимуществом для компаний.
Кейсы
Современные редакционные CMS
- Vox сделали новую версию Chorus CMS, более подходящую для поддержки большой линейки продуктов. Немного о том, как переводили на нее издание Curbed (правда, больше про поиск визуального стиля)..
Кейсы редизайна
А что там с пушами «Медузы»?
Как Медуза синхронизирует пуш-уведомления в десктопном браузере и приложении, а также выбирает, о чем именно уведомлять пользователя.
История
UX Timeline, back to the past!
Сайт UX Timeline собирает разные версии дизайна известных продуктов. На старте есть Deezer, AirBnB, Uber, Spotify, Dropbox, Vimeo, Mailchimp, Shazam.

How cybernetics connects computing, counterculture, and design
Мощнейшая историческая справка о появлении кибернетики как науки от Hugh Dubberly и Paul Pangaro. Статья очень длинная и ищет корни в начале 20 века, связывая ключевые имена в истории развития компьютеров. Во второй половине много интересного про связь кибернетики с дизайном и в целом появление проектирования взаимодействия. Пробраться через текст непросто, но точно стоит тем, кому интересна история профессии.
Paul Otlet
Тренды
The Industrialisation of Design (or why Silicon Valley no longer hires UX designers)
Andy Budd о том, почему UX-дизайнеры как отдельная роль не прижились в Силиконовой долине. Во многом благодаря готовым дизайн-системам и гайдлайнам мобильных платформ, где всё уже продумано из коробки.
Тренды 2016
- UXPin совсем разошлись, выпустили четыре книги про тренды 2016 года и два бандла с ними — первый и второй. Не хватает бандла бандлов.
- InVision запустил еще одну серию статей, на этот раз мнения известных дизайн-менеджеров о будущем професии. Первая часть более слабая.

СМИ
- Quartz совершил еще одну мини-революцию в мире новостных сайтов и запустил приложение-мессенджер для чтения новостей. Оно общается с пользователем в формате чата, имитируя живого собеседника; иногда даже кидает гифки. Пока доступно только для iPhone.
Приложение Quartz разобрали по полочкам. Анимация и встреча нового пользователя.
- Шикарный лонг-рид о том, как работает Buzzfeed. Во второй половине много интересного об их работе с аналитикой.
- О том, как меняется работа с аналитикой в современных СМИ.
Мессенджеры
- Хороший зрелый взгляд Matt Hartman на тему реально полезных сценариев использования мессенджеров. Сейчас эта тема перегрета и многие с пеной у рта воспроизводят известное «Не будет ни газет, ни книг, ни кино, ни театров, а будет одно сплошное телевидение». Статья советует думать, действительно ли перенос сценария в мессенджер упростит работу пользователя. Кроме того, тут толковые мысли на тему находимости ботов и надстроек, а также их рынка в целом.
- Трезвый взгляд на тренд от Cennydd Bowles. Он говорит о том, что современные продукты пытаются стать важнее, чем есть на самом деле, отнимая у пользователя кучу времени и сил. И упоминает пример интерфейса встречи нового пользователя в виде чата, который из двух простых экранов сделал утомительный 15-минутный диалог.
- Еще одна пачка интересных мыслей на тему от Alistair Croll. В частности, про то, как тестировать такие интерфейсы.
Патенты на дизайн
Интернет вещей
- Sanjiv Sirpal предлагает термин «продуктектура» для гаджетов интернета вещей. Он описывает принципы, по которым стоит создавать такие продукты, чтобы они не стали унизительными и бесполезными «интерфейсами для интерфейсов».
Авто
- Интересный рассказ об американской студии Volkswagen, которая занимается автономными машинами. Они проводят хорошую параллель с вожжами для управления лошадьми — это хорошая аналогия для текущего состояния автопилотов, где человеку нужно ощущение контроля.
- Visa учит машины самостоятельно платить за бензин и покупки в магазинах.
- Экспериментальный автомобильный интерфейс Honda на базе приложения Drivermode как замена CarPlay и Android Auto.
Виртуальная реальность
- Epic Games показали конструктор игр на базе Unreal Engine внутри виртуальной реальности.
- Интересные наблюдения о том, что объекты в виртуальной реальности, которые ощущаются реалистичными (внешний вид, звук, физическая обратная связь), воспринимаются почти как настоящие. В статье рассказывается о том, как игроки машинально останавливают меч, представляя что он остановлен другим мечом.
Для общего и профессионального развития
Getting Specific on Soft Skills for UX Professionals
Baruch Sachs перечисляет пять профессиональных качеств хорошего дизайнера. Способность к адаптации, коммуникация, работа с конфликтами, аргументация и переговоры и авторитет.
100 макетов за 100 дней
- Сайт Collect UI собирает все концепты, сделанные в рамках явления Daily UI.
- Amy Devereux выкладывает иконки каждый день в течение года.
Muzli Design Inspiration
Вышла вторая версия Muzli, плагина для Chrome, который заменяет страницу пустой вкладки лентой дизайнерских сайтов и сообществ. Что нового.
Panda gets a facelift with Night Mode and Sub sources
Теперь в плагине Panda доступны расширенные возможности фильтрации лент всех сервисов по категориям, а соц.сети вроде Dribbble и Behance можно смотреть в единой ленте.
Подборки обучающих материалов
- Толковая инструкция для тех, кто хочет прокачаться в дизайне и верстке от Nick Fredman. Книги, курсы, публикации, сообщества и т.п. Он сам учился всему этому уже будучи менеджером.
Шутки про дизайнеров за 400
- Генератор отмазок для решения конфликтов с заказчиками и менеджерами.
- Генератор пафосных дизайнерских биографий.
- Собирательный образ клише о типичном дне креативного специалиста. При чем клише подтверждены статистикой.
32 myths to be dispelled
32 плаката о мифах UX появились на сайте автора.
Люди и компании в отрасли
UX-Среда AMA вместе с vc.ru: Golden Krishna
На вопросы о своей нашумевшей и очень актуальной сейчас концепции «The Best Interface is No Interface» и одноименной книге отвечает Golden Krishna, работавший в Cooper, Samsung и Zappos, а в декабре вышел на работу в Google, где будет заниматься Android.

Графический пользовательский интерфейс сменил командную строку и сейчас доминирует — мы видим экраны на работе, дома и в городской среде, разрабатываем продукты для них, так что по факту мыслим именно ими. Но такой интерфейс зачастую является препятствием к более быстрому и эффективному решению проблем пользователя с помощью продукта. В то же время учет текущего контекста, использование сенсоров или накопленной информации о пользователе позволяют минимизировать количество интерфейса, а значит и упростить работу с продуктом.
UX-Среда AMA вместе с vc.ru: Альфа-Лаборатория
На вопросы об Альфа-Лаборатории отвечают Владимир Мельников, Ярослав Шуваев, Вячеслав Акулов и Иван Васильев. Отечественные банки активно вкладываются в дизайн и UX, у Альфа-Банка это получается хорошо еще со времен начала сотрудничества со Студией Лебедева. А сейчас Альфа одна из немногих, у кого есть выделенная группа про работу над новыми сервисами, поэтому узнать о ее работе особенно интересно.

IDEO, Silicon Valley's Most Influental Design Firm, Sells a Minority Stake
IDEO вошла в японскую группу компаний kyu collective, продав не раскрываемую долю. Они хотят решать проблемы более сложного уровня. IDEO уже продавали долю в 1996 году, но позже выкупили её обратно. Официальное заявление.

Ещё о покупках дизайн-студий крупными компаниями:
- George Teehan вспоминает, как работалось в Teehan+Lax и чем отличается его деятельность в Facebook.
- IBM покупает немецкое агентство Aperto.
- Marek Pawlowski очень толково анализирует тренд покупок дизайн-студий и описывает возможные сценарии развития такого объединения.
Сессии AMA
- Очень толковое интервью с Cap Watkins, главы дизайна Buzzfeed. О его карьере и как он выстраивает дизайн-процессы в текущей компании.
Дизайн в Microsoft
Школа дизайна Яндекса
Дизайн в Facebook
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.

