
Ранее в нашем блоге мы поднимали тему создания качественных веб-интерфейсов, в частности в одном из предыдущих топиков рассматривался вопрос правильного использования анимаций. В сегодняшнем материале речь пойдёт о технологии SVG, принципах работы с этой технологией, её плюсах и минусах. Кроме того, мы поинтересовались у отечественных дизайнеров, применяют ли они SVG, и если нет, то почему.
Очень коротко: что такое SVG
SVG (Scalable Vector Graphics) — язык разметки векторной графики, созданный W3C, подмножество языка XML. Предназначен для описания векторной и смешанной (векторно-растровой) двухмерной графики, поддерживает анимацию и интерактивность. В 2001 году вышла версия 1.0, в 2011 — версия 1.1, актуальная ныне. Поддержка браузерами хорошая, но есть нюансы в IE, пикселизация при увеличении в Opera Mini и Opera Mobile 12.1.
Плюсы и сложности применения SVG
Прежде чем начать рассматривать вопрос о том, как дизайнеры могут использовать в своей работе SVG, следует сделать небольшое логическое отступление и поговорить об этой профессии подробнее. На наш взгляд, сложившееся в ИТ-отрасли разделение на веб-дизайнеров и верстальщиков, не всегда соответствует реалиям создания веб-проектов.
Создать не просто красивый, но действительно хороший дизайн веб-страницы без понимания того, как эта страница будет загружаться, показываться в браузере, адаптироваться к размерам вьюпорта, меняться при модификации контента, просто невозможно. Исходя из этого, можно сказать, что веб-дизайнер — это техническая специальность (возможно, суть этой работы лучше передаёт термин «веб-инженер»), по большей части подразумевающая использование логики и знаний, и лишь малой толикой которой является художественное творчество. Иными словами, плох тот веб-дизайнер, который совсем не умеет верстать.
Разобравшись с тем, кем на самом деле является современный дизайнер, мы можем переходить к обсуждению плюсов, которые такие специалисты могут извлечь из использования технологии SVG. Вкратце, её применение помогает увеличить скорость и качество работы: дизайнеру приходится выполнять меньше действий самому, что уменьшает затраты времени на различных этапах создания проекта.
Рассмотрим список плюсов SVG подробнее:
SVG легко модифицируется (причём, как в графическом редакторе, так и на самой странице средствами CSS). Поменять расположение, форму, размер, пропорции, цвет, заливку и все прочие свойства составляющих частей изображения проще, чем в случае с растровой графикой. При работе с растром придётся хранить «исходник» в формате со слоями, все изменения делать в нём, экспортировать. С SVG обычно необходимости в «исходнике» просто нет.
Для экранов с повышенной плотностью пикселей достаточно одного изображения. В случае с растровой графикой на данный момент (весна 2015 г.) нужно, минимум, три (!) версии картинки: 100% макетного размера, 200% и 300%. В случае использования SVG, достаточно одной версии — как и для любого векторного формата, пиксели, нужные для показа изображения, «возникают» непосредственно перед показом, исходя из необходимого пиксельного размера.
SVG быстро загружается. Да-да, ведь, как мы выяснили выше, дизайнеры должны думать и о скорости загрузки страницы тоже, ведь чем больше времени проходит от отправки запроса до показа страницы, тем ниже конверсия проекта. Во-первых, SVG-файлы, как правило, имеют меньший размер файла, чем их растровые версии (исключения составляют изображения малого пиксельного размера и сложные векторные изображения со множеством форм). Во-вторых, в один SVG-файл можно добавить несколько версий изображения и показывать их по определённым условиям (уменьшение количества запросов к серверу). В-третьих, в SVG можно использовать «клонирование» — единожды прописать форму (градиент, текстуру) и многократно использовать её, ссылаясь на оригинал. Есть, правда, и минус: отрисовка SVG в браузере чуть медленнее, чем показ растрового изображения, но чтобы заметить эту разницу, нужно сравнивать большие и сложные изображения.
SVG легко сделать адаптивным. В том случае, когда необходимо на узких вьюпортах показывать логотип сайта в упрощённом варианте, SVG позволяет добиться этого всего за один запрос к серверу.
SVG может быть интерактивным. Внутри изображения могут быть ссылки, скрипты, интерактивные части могут реагировать на наведение и другие действия пользователя, можно добавить анимацию.
Свободно распространяемое ПО. Для работы с SVG не обязательно использовать Adobe Illustrator (как стандарт в мире векторной графики), достаточно свободно распространяемого Inkscape. Есть и ряд других инструментов.
Несмотря на перечисленные плюсы формата SVG, далеко не все дизайнеры используют его в своих проектах. О причинах сложившейся ситуации мы поинтересовались у известных российских экспертов в области дизайна и проектирования интерфейсов:
 Юрий Ветров, руководитель отдела проектирования и дизайна Mail.Ru
Юрий Ветров, руководитель отдела проектирования и дизайна Mail.RuПростой ответ — дизайнеру мало научиться готовить SVG, нужно чтобы разработчики могли его использовать в продукте, а это не так-то просто, нужно менять многое в технологических решениях. Во-вторых, сам процесс работы с вектором нужно оптимизировать, чтобы SVG было комфортно экспортировать из использующихся графических редакторов. Т.е. каких-то предубеждений нет, просто надо значительно перестраивать процесс работы, а явных выхлопов для бизнеса это особых не даёт. Т.е. это инфраструктурная задача, которая в меньшем приоритете всегда. Все, конечно, перейдут на него со временем, но проблемы примерно как описал выше.
 Денис Кортунов, UX-директор Acronis
Денис Кортунов, UX-директор AcronisЭто вопрос не совсем к дизайнерам, но к веб-технологам или фронтенд-разработчикам. Сейчас немало дизайнеров изначально делают дизайн в векторе, и нет никакой проблемы представлять графику в виде SVG. Основная проблема — совместимость с разными браузерами. Такие картинки зачастую просто не отображаются и нужно много «танцев с бубнами». Распространённая альтернатива SVG — использование шрифтов. Это «хак», позволяющий использовать векторные изображения в вебе.
Вообще, в современном вебе есть проблема — нужен простой и универсальный формат для отображения векторных изображений на страницах. Вполне возможно, что SVG скоро станет стандартом. Очень жду этого.
 Дмитрий Зимин, менеджер проекта «Киноход»
Дмитрий Зимин, менеджер проекта «Киноход»Что касается того, «почему не используют SVG», я могу говорить только за наш проект. У нас есть особенность: большая часть контента — это фотографии (постеры, кадры из фильма, превью ролика).
Интерфейс в мобильном приложении хотим перевести на вектор, потому что нарезать картинки в трёх разрешениях (х.png, @2x.png, @3x.png) и утомительно, и провоцирует на ошибки. Но, пока банально не дошли руки.
 Артём Геллер, главный разработчик сайта Kremlin.ru
Артём Геллер, главный разработчик сайта Kremlin.ruВ своих проектах мы активно используем SVG, однако у этой технологии есть и определённые ограничения. Для нас они, конечно, перекрываются пользой, которую несёт в себе SVG — нам не нужна сложная анимация в элементах, да и что-то красить в них нужно не так часто.
При этом, мы заменяем элементы в SVG на PNG, в том случае, если с этим форматом конкретная версия браузера не дружит.
 Никита Михеенков, директор по развитию Nimax Design
Никита Михеенков, директор по развитию Nimax DesignНам кажется, что дело здесь совсем не в дизайнерах, а во всей команде, делающей проект. Сила привычки тянет назад к растровой графике — так проще и привычнее. В своих проектах мы постоянно работаем с SVG и особенно любим делать всякие анимированные и летающие штуки.
Вот несколько примеров с векторной графикой: один, два, три.
Вместо заключения: как делать SVG
Конечно, дизайнеру не нужно держать в голове все возможные технические мелочи разработки проекта, но соблюдение нескольких простых принципов, всё же, необходимо:
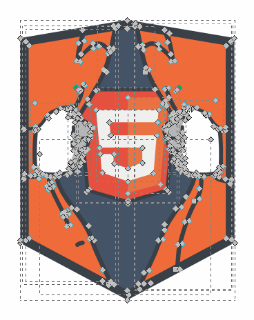
- Лучше стараться обходиться как можно меньшим числом точек. Чем меньше точек, тем, как правило, проще редактировать файл и тем меньших он будет размеров. Если используются формы, нарисованные другими специалистами, имеет смысл их упростить — уменьшить количество как опорных, так и управляющих точек. В Adobe Illustrator наиболее оптимальные (с технической стороны) контуры получаются при рисовании инструментом «перо» при грамотном выборе типа точек. Наименее оптимальные, обычно, являются результатом преобразования нарисованных кистью линий в векторные участки, или бездумной трассировки.
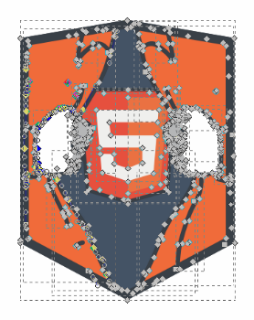
Изображение 1
(Получено от дизайнера)
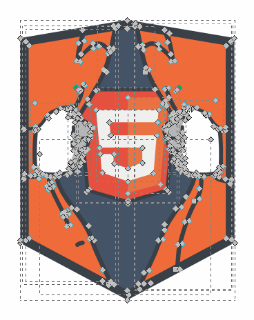
83 КбИзображение 2
(оптимизировано количество точек)
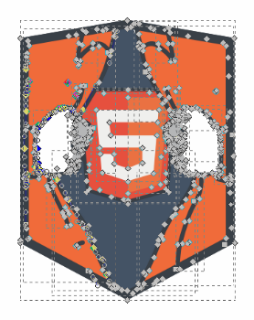
28 КбИзображение 2
(оптимизирована разметка)
10 Кб


- Следует использовать пиксельную сетку и стараться располагать контуры так, чтобы их края были ровно на границе пикселей или на 1/2 пикселя. Если планируется изменения размеров элементов (например, иконки), то нужно проверить, как изменённый размер ляжет на пиксельную сетку. При этом важно помнить о том, что экран — это среда с серьёзными ограничениями, на любом размере попасть в пиксели невозможно, однако для наиболее частых размеров — нужно постараться.
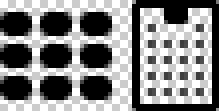
Формы выровнены по пиксельной сетке
(400%)Формы не выровнены по пиксельной сетке
(400%)

- Стоит создавать и сохранять SVG в том виде, в котором планируется дальнейшее использование этих элементов в дизайне. Иногда встречается ситуация, при которой к PSD-макету приложены использованные SVG, но в самом макете использована векторная форма с какими-то добавлениями (текстовой слой, что-то дорисовано растром, наложен какой-либо эффект). Подобный подход может исключить возможность использовать векторную графику для такого элемента дизайна.
- Нужно использовать как можно меньше фигур, группировать только необходимое. Следует удалять фигуры, которые не являются составными частями картинки или невидимы (прикрыты другими фигурами).
- Все символы, текстуры и рисунки кистью лучше преобразовывать в обычные векторные участки, не применяя растровые эффекты (Adobe Illustrator) и режимы наложения.
Полезные ссылки
Комментарии (35)

SBKarr
30.04.2015 12:45-2SVG — это замечательно. Но ключевая проблема в его поддержке. Браузеры — ладно, худо-бедно начиная с IE9 все базовые функции работают. Но вот на уровне мобильных приложений не всё так гладко. Несмотря на то, что векторный движок skia, основа для векторных элементов интерфейсов и на iOS, и на Android (а ещё это часть WebKit), умеет интерпретировать SVG статически (то есть, без анимаций, скриптов и CSS), даже эта функциональность в базовых SDK отсутствует. В iOS это раздражает особо, ибо нужно поставлять с приложением целую пачку лоадскринов и иконок, которые в сумме тяжелее кода приложения в несколько раз. Наши скрипты сборки и публикации, конечно, создают все нужные картинки из SVG автоматически, но, блин, почему бы не прикрутить API (ведь сама поддержка уже ЕСТЬ) для векторных картинок, вместо изобретения графических велосипедов и собственных языков?

wholeman
30.04.2015 15:18+3А ведь ещё в древней Symbian для интерфейса использовались SVG, хотя и упрощённые.

EnterSandman
30.04.2015 18:48-6Пользуясь случаем, прошу узнать у Артёма Геллера, главного разработчика сайта Kremlin.ru, что это за шляпа у них с вёрсткой?
habrastorage.org/files/fb8/522/9b8/fb85229b889349fea6a3a3209a27f8e4.pngbodqhrohro
04.05.2015 15:54А что с ней не так?

EnterSandman
04.05.2015 17:41А вы на разрешении выше 1400px по ширине посмотрите на сайт
bodqhrohro
04.05.2015 23:28Ничего не едет вроде.

EnterSandman
04.05.2015 23:30Хотите сказать что у Вас не так как на скриншоте? У меня на всех мониторах правая половина пуста
bodqhrohro
04.05.2015 23:35И что? Надо обязательно каждый пиксель заполнить?

EnterSandman
04.05.2015 23:37По-моему, логично заполнять доступное пространство. Почему бы хабру не использовать левые 25% экрана, а остальное оставить пустым?

yar3333
30.04.2015 21:12Спасибо за статью, думаю, за SVG будущее. Несколько недель потратил на довольно глубокое изучение этого формата, скорее всего, сделаю в будущем пост об интересных особенностях.

artemmalko
02.05.2015 18:52+2А как заставить дизайнера полюбить SVG?

Louter
02.05.2015 21:20+2Если ты начальник — распоряжением, а если верстальщик, то
Сначала несколько раз за неделю просим сменить цвета иконок, жалуемся на растеризацию на галакси таб (или у кого х3, х2.5 ретина)
Потом вскользь упоминаем вектора, мол, с ними наверно попроще
В пятницу устраиваем (подбивая популярных, особенно среди дизов, сотрудников) пьянку (корпоратив) и когда те принимают правильную дозу увесилительного, расписываем им SVG и как бы мы от них от… отвязались, как бы им легко было, давай, мол, попробуем.
В понедельник не трогаем, по надобности приносим опохмел
Во вторник после обеда (сытые == добрый) предлагаете попробовать SVG
Даже если блин комом сами исправляете косяки и показываете как шикарно все инварианты сами сделали.
Вуа-ля.
artemmalko
02.05.2015 21:42А если дизайнер на аутсорсе?

Louter
03.05.2015 13:43Если культурно, то с начальником обсудить, пускай распоряжается, если ни вы ни нач не на оутсорсе, то можно проделать те же пункты с ним)
Иначе, если кто-то из вас с начем на аутсорсе, то культурное решение придумать так не смогу за немотивированностью)
А если не культурно, то подделываете распоряжение начальника через телекоммуникацию)
czaroot
07.05.2015 23:31Думаю, все можно решить гораздо проще: укажите в техническом задании, что вместе с исходниками нужно подготовить еще иконки в формате *.svg
В сопроводительной записке объясните дизайнеру почему иконки нужны в таком формате, что вы собираетесь с ними потом делать и какие преимущества это дает при разработке. Уточните, все ли ему понятно и есть ли аргументированные возражения.
Если этого окажется недостаточно, следует искать другого дизайнера.
Louter
15.05.2015 23:35Случай, если задаёшь требования в тз, то описан в сааамом начале, потому как считай начальник.
Но если верстальщик… Указать в тз? Сопроводительная записка? Донести правила сдачи работы до некоторых уже счастье, когда работаешь в фирме, а такие вещи не тривиально решать. Ибо дизайнеры часто с начальством шашни крутят, мол, так будет крутяк, так народ привлечём и т.д. И им в этом случае приоритет во мнении =(

SelenIT2
04.05.2015 17:59+1Имхо, одним из пунктов должно быть «дать дизайнеру удобный инструмент, позволяющий готовить SVG качественно и получать ничем не омраченную радость от результата». Без лишних преобразований туда/обратно и т.п. действий-невидимок, приводящих к лишним расходам ресурсов и порче качества":) Помнится, несколько лет назад Illustrator особенно любил подобным образом прикалываться с градиентами, после удаления ненужных gradientTransform-ов и заменой на эквивалентные свойства самого градиента быстродействие картинок взлетало как с катапульты.
Ну и, имхо, анимационные возможности SVG должны порадовать как минимум некоторых дизайнеров, соскучившихся по флэшу..:)
yar3333
04.05.2015 18:43gradientTransform действительно, должен замедлять скорость, т.к. требует преобразований координат выводимых фигур туда-обратно (сначала нужно выполнить над фигурой преобразование обратное gradientTransform, затем — наложить градиент, а уже потом — выполнить прямое преобразование всего получившегося). Проблема в том, что мы не всегда можем исключить gradientTransform (например, без него у нас не будет возможности «на месте» задать овальный градиент).

SelenIT2
04.05.2015 19:24Согласен, gradientTransform бывает необходим. Но редакторы, бывает, генерируют градиент в каких-то совершенно диких размерах, с последующим скукоживанием до нормального (почти как паттерн из ссылки в пред. комменте). По крайней мере, Illustrator серьезно страдал таким пару лет назад. Наверняка ведь можно оптимизировать это на уровне алгортма генерации, на этапе создания картинки (напр. задав правило «в любой ситуации используй элемент минимально достаточного размера»), а не вычищать оптимизаторами отдельным действием на выходе?

Aingis
05.05.2015 13:57Ну, Illustrator — вообще песня. Он, так, не умеет готовить фильтры SVG, а там где используются его фильтры вставляет огромные растеризованные картинки.

SelenIT2
05.05.2015 15:22Это до сих пор так? За джва года, что мне повезло не иметь с ним дела, так и не научился? И никаких плагинов, исправляющих положение, в массовом обиходе не появилось?

czaroot
08.05.2015 02:40Согласен с высказанным мнением: статья актуальна в первую очередь для разработчиков. Особенности SVG и принципы работы c этой технологией — не забота дизайнера. Ему достаточно знать, чем отличается векторная графика от растровой и в каких случаях целесообразно использовать тот или иной формат. В противном случае, даже умение хорошо верстать не поможет ему найти работу.
Отдельно хочу остановиться на сомнительной тенденции оценивать качества дизайнера, основываясь на его способностях описать макет страницы при помощи языка гипертекстовой разметки. Подобный подход — результат поверхностного представления о функции дизайна. Задача дизайнера — не верстать макеты. И даже не рисовать странички в графическом редакторе. Дизайнер должен находить решение проблем (это касается, кстати, не только упомянутых в статье веб-дизайнеров) и, если он делает это хорошо, не так важно (в известных пределах) какими инструментами он при этом пользуется. У меня язык не повернется назвать компетентного проектировщика интерфейсов плохим дизайнером, если он не отличит верстку дивами от табличной.
Вот пример: я уверенно работаю в графических редакторах, с векторной и растровой графикой, с горем пополам я могу сверстать страничку на HTML, назначить стили при помощи CSS и имею общее представление об объектной модели документа. Но веб-дизайнер я плохой, поскольку мало что знаю о юзабилити и проектировании взаимодействия и всем, что я нарисую, будет удобно пользоваться только лишь по счастливой случайности. Единственное, что меня спасает — работаю я больше с полиграфией.







GreatRash
Причём тут JPEG на КДПВ?
kortunov
Есть какие-то догадки?
DonkeyHot
Догадаться можно конечно, но и его вопрос понятен, в jpg обычно интерфейс и так не делают (если там не фото, но тогда вектор тоже не подойдет).
GreatRash
Эмм… даже не знаю… может есть на свете люди, которые иконки жипегами делают? Или может в векторе научились фотки показывать?
DrReiz
> может есть на свете люди, которые иконки жипегами делают?
Hint: у пользователя, которому вы отвечали, иконка сделана Jpg-ом.
GreatRash
Вы не путаете аватар и иконку случаем?
bodqhrohro
Будто иконка не может быть аватаром.