При знакомстве с Xamarin обычно разработчиков в первую очередь смущает Xamarin Studio, которым иногда приходиться пользоваться по тем или иным причинам.
Также цена редакции Business (1к$ в год) и Indie (25$ в месяц) может стать серьезным аргументом, чтобы на постоянной основе пользоваться Xamarin Studio не только iOS, но и Android разработчикам (будем надеяться, что теперь после покупки Microsoft сделает адекватные цены на эти лицензии).
IDE Xamarin Studio (XS) на самом умеет гораздо больше, чем может показаться в начале с настройками по умолчанию. О том, как настроить и выжать побольше из Xamarin Studio, пойдет речь далее
Ниже рассмотрим следующие настройки:
Environment / Language (Язык)
Environment / Key Bindings (Горячие клавиши)
Text Editor / General -> Enable Code Folding (Сворачивание кода)
Text Editor / Markers and Rules (Маркеры и линии)
Text Editor / Behavior (Функции)
Text Editor / Code completion (Автокомплит кода)
Text Editor / Syntax Highlighting
Text Editor / Source Analyses
Source Code / Code Formatting / C# source code
и возможности, которые часто остаются незамеченными новичками:
Рефакторинг (Alt + Enter)
Умный поиск
Плагины
Доступ к настройкам на MacOS (Xamarin Studio -> Preferences) и Windows (Tools -> Options) отличаются, однако в целом сами настройки совпадают (кроме настроек горячих клавиш).
Для постоянных пользователей MacOS может показаться непривычным, что все измененные настройки не сохраняются сразу по изменению. Необходимо нажать «ок» для применения изменений.

Лично мне удобнее пользоваться англоязычным интерфейсом, и рекомендую использовать только эту локализацию, даже если испытываете небольшие затруднения, но все же некоторым разработчикам удобнее пользоваться русскоязычным интерфейсом.
Горячие клавиши могут существенно увеличить производительность разработчика. На первое время имеет смысл держать под рукой наиболее востребованные сочетания горячих клавиш: для MacOS ( www.syntaxismyui.com/wp-content/uploads/2014/09/Xamarin-Studio-Keyboard-Shortcuts.pdf ) и для Windows ( developer.telerik.com/announcements/xamarin-studio-cheat-sheet-free-pdf-download )
Так же в версии под Windows доступна опция предустановленных схем, и можете выбрать схему Visual Studio. Далее будут упоминаться горячие клавиши для XS с настройками по умолчанию.

Эта опция предоставляет возможность сворачивать такие куски кода, как тело метода, регионов и т.п. Удобно использовать вместе с сочетаниями клавиш:
Свернуть/развернуть все:
(MacOS) Alt + Shift + Cmd + Стрелка право
(Windows ) Ctrl + Shift + A
Свернуть/развернуть текущий код:
(MacOS) Alt + Cmd + Стрелка лево
(Windows ) Ctrl + Shift + M
Наиболее интересные опции в списке:

В конечном итоге я для себя предпочел следующие настройки для этого пункта меню:

??

Я лично предпочитаю не пользоваться этой возможностью, однако многие коллеги включают эту опцию и вполне довольны его поведением.
К сожалению, полноценной темной темы нет у Xamarin Studio, однако здесь можете выбрать темную тему для основного окна с кодом. (Лично я предпочитаю пользоваться светлой темой и обычно ставлю схему VIsual Studio).
Частичка плагина Resharper в Xamarin Studio. Анализ кода на лету, как это делает Resharper. Возможно, поможет сэкономить вам много времени на будущую отладку кода для каких-нибудь мелких багов/опечаток и т.п. На мой взгляд, опция должна быть включена по умолчанию.

На этом обзор настроек завершен, теперь рассмотрим пару неочевидных для новых пользователей моментов использования IDE Xamarin Studio.
К большому сожалению, Resharper не доступен для Xamarin Studio, и есть большие надежды на IDE Rider от JetBrains. Однако чуть-чуть Resharper-а (да и к тому же совершенно бесплатно) у нас есть возможность получить.
Возможности XS заметно беднее, да и те, что есть, работают хуже, чем в Resharper.
Alt + Enter для рефакторинга кода вряд ли требует представления для пользователей продуктов JetBrains. В XS поддержка этого сочетания клавиш присутствуют, но его поведение может удивить:
Рассмотрим пример Alt+Enter на только что набранном и нераспознанном слове:

К сожалению, полный список появляется, если курсор находится внутри слова. Так, к примеру, дополнительные возможности рефакторинга появятся, если после набора нажать, например, стрелку «лево», чтобы оказаться внутри слова, и потом нажать Alt + Enter.

Такое поведение проявляется во многих местах, включая кодогенерацию.
Cmd + I (Alt + Insert для Windows).
Некоторая поддержка кодогенерации тоже присутствует, но его поведение тоже не совсем очевидно. Так, к примеру, набрав новый класс и нажав комбинацию Cmd + I (или Alt+Insert на Windows), получите полный список возможностей, только если у вас есть хотя бы один метод или поле:

Мне не до конца понятна логика реализации этой функциональности (например, почему нельзя добавить конструктор к только что созданному и соответственно пустому классу?)
Еще одна замечательная возможность Xamarin Studio, которую новички очень долго не замечают, — это умный поиск по символам в коде (окно поиска в правом верхнем углу).
При первом использовании этой возможности (особенно если получить фокус через горячие клавиши) у вас может возникнуть баг: поле получает фокус, но в нем ничего не печатается. Баг проявляется не всегда и может потребовать перезапуска XS для того, чтобы эта функциональность заработала.
Для перехода в это окно в XS предустановлены следующие сочетания клавиш:
Фокус в окно поиска:
Cmd +. для MacOS
Ctrl +, для Windows
Поиск только по типам:
Shift + Cmd + T (MacOS)
Ctrl + Shift + T (Windows)
Поиск по имени файла:
Shift + Cmd + D (MacOS)
Alt + Shift + O (Windows)
К примеру, если у вас есть класс MapReaderViewModel, то вы можете поискать этот класс по нескольким параметрам, например:
По аббревиатуре: MRVM
По части имен: MapModel
Частично по аббревиатуре и т.д.: RM

Если вы все еще используете старый добрый Ctrl + F, то настоятельно рекомендую поскорее освоить эту замечательную возможность, которая может сэкономить вам очень много времени при навигации по коду.
Со списком наиболее часто используемых сочетаний клавиш можно ознакомиться по ссылкам из пункта 2, однако отдельно хочу отметить эту пару комбинаций клавиш, которая очень часто пригождается при кодировании:
Cmd + D (F12 для Windows). Переход к определению.
Shfit + Cmd + R (Shfit + F12 для Windows). Поиск всех ссылок.
Набор плагинов для Xamarin Studio гораздо меньше по сравнению с набором плагинов к Visual Studio. И тем не менее в этом наборе попадаются довольно интересные плагины, к примеру, плагин JSON Copy, который позволяет сгенерировать C# класс с готовыми аттрибутами:
К примеру, после установки этого плагина, скопировав в буфер обмена Json вида:
{«menu»: { «id»: «file», «value»: «File», «popup»: { «menuitem»: [ {«value»: «New», «onclick»: «CreateNewDoc()»}, {«value»: «Open», «onclick»: «OpenDoc()»}, {«value»: «Close», «onclick»: «CloseDoc()»} ] }}}
Можем сгенерировать соответствующие C# классы для десериализации прямо в Xamarin Studio через меню:
Edit -> Patse JSON as classes
В итоге получим следующий код:
Осталось только подключить библиотеку Json.NET (Nuget пакет Newtonsoft.Json), если она не была подключена ранее. Этот замечательный плагин может сэкономить вам огромное количество времени при разработке клиента для какого-нибудь сервиса.
По умолчанию объекты генерируются с модификатором internal. Изменить модификатор на public можно в настройках Preferences -> Other / Json Copy
На этом обзор основных настроек завершен. Если вы уже пользовались Xamarin Studio ранее, то предлагаю поделиться в комментариях не упомянутыми настройками, которые лично вам облегчают жизнь.
Также я планирую опубликовать серию статей и буду рад узнать, какая тема вам наиболее интересна.
Также цена редакции Business (1к$ в год) и Indie (25$ в месяц) может стать серьезным аргументом, чтобы на постоянной основе пользоваться Xamarin Studio не только iOS, но и Android разработчикам (будем надеяться, что теперь после покупки Microsoft сделает адекватные цены на эти лицензии).
IDE Xamarin Studio (XS) на самом умеет гораздо больше, чем может показаться в начале с настройками по умолчанию. О том, как настроить и выжать побольше из Xamarin Studio, пойдет речь далее
Ниже рассмотрим следующие настройки:
Environment / Language (Язык)
Environment / Key Bindings (Горячие клавиши)
Text Editor / General -> Enable Code Folding (Сворачивание кода)
Text Editor / Markers and Rules (Маркеры и линии)
Text Editor / Behavior (Функции)
Text Editor / Code completion (Автокомплит кода)
Text Editor / Syntax Highlighting
Text Editor / Source Analyses
Source Code / Code Formatting / C# source code
и возможности, которые часто остаются незамеченными новичками:
Рефакторинг (Alt + Enter)
Умный поиск
Плагины
Доступ к настройкам на MacOS (Xamarin Studio -> Preferences) и Windows (Tools -> Options) отличаются, однако в целом сами настройки совпадают (кроме настроек горячих клавиш).
Для постоянных пользователей MacOS может показаться непривычным, что все измененные настройки не сохраняются сразу по изменению. Необходимо нажать «ок» для применения изменений.
Язык (Environment / Language)

Лично мне удобнее пользоваться англоязычным интерфейсом, и рекомендую использовать только эту локализацию, даже если испытываете небольшие затруднения, но все же некоторым разработчикам удобнее пользоваться русскоязычным интерфейсом.
Горячие клавиши (Environment / Key Bindings)
Горячие клавиши могут существенно увеличить производительность разработчика. На первое время имеет смысл держать под рукой наиболее востребованные сочетания горячих клавиш: для MacOS ( www.syntaxismyui.com/wp-content/uploads/2014/09/Xamarin-Studio-Keyboard-Shortcuts.pdf ) и для Windows ( developer.telerik.com/announcements/xamarin-studio-cheat-sheet-free-pdf-download )
Так же в версии под Windows доступна опция предустановленных схем, и можете выбрать схему Visual Studio. Далее будут упоминаться горячие клавиши для XS с настройками по умолчанию.
Сворачивание кода (Text Editor / General -> Enable Code Folding)

Эта опция предоставляет возможность сворачивать такие куски кода, как тело метода, регионов и т.п. Удобно использовать вместе с сочетаниями клавиш:
Свернуть/развернуть все:
(MacOS) Alt + Shift + Cmd + Стрелка право
(Windows ) Ctrl + Shift + A
Свернуть/развернуть текущий код:
(MacOS) Alt + Cmd + Стрелка лево
(Windows ) Ctrl + Shift + M
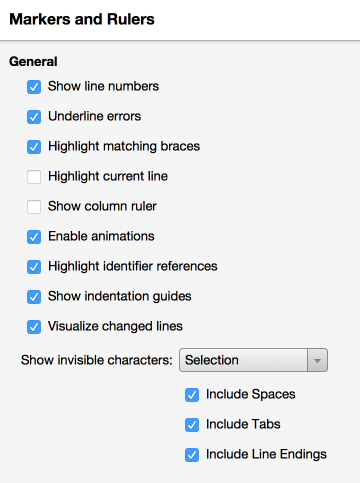
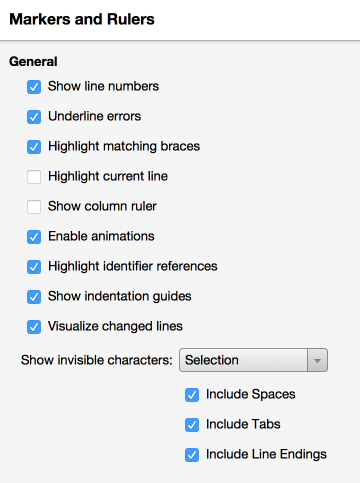
Маркеры и линии (Text Editor / Markers and Rules )
Наиболее интересные опции в списке:
Show line numbers
(показывать номера строк)Highlight matching braces
(подсвечивать соответствующие открывающие/закрывающие скобки)Highlight identifier references
(подсвечивать ссылки) — очень удобно сразу видеть, где используется переменная:
Show invisible character
(Отображение невидимых символов)В конечном итоге я для себя предпочел следующие настройки для этого пункта меню:

Text Editor / Behavior (Функции)
??
Insert matching brace
— автоматически добавляет закрывающую скобку при наборе открывающей скобки. Также эта опция изменяет поведение для выделенного текста при наборе открывающей скобки. Вместо замены текста весь выделенный текст оборачивается открывающими и закрывающими скобками. При этом выделение снимается с установкой курсора в конец текста за закрывающей скобкой.Text Editor / Code completion (Автокомплит кода)
Show completion list after a character is typed
— опция, к счастью, включена по умолчанию, однако имеет смысл перепроверить.Show import items
— в отличие от предыдущего пункта показывает не только возможные варианты автокомплита, но и варианты, которые можно импортировать. К примеру, если набрать Math, мы получим еще кучу подсказок вместе с их пространствами имен, которые можно подключить:
Я лично предпочитаю не пользоваться этой возможностью, однако многие коллеги включают эту опцию и вполне довольны его поведением.
Automatically insert parentheses after completion
— По умолчанию при выборе метода из предложенного списка вариантов завершения кода печатается только имя метода. Опция включает добавление открывающей скобки или открывающей и закрывающей скобки вместе с точкой с запятой.Text Editor / Syntax Highlighting
— Подсветка синтаксиса.К сожалению, полноценной темной темы нет у Xamarin Studio, однако здесь можете выбрать темную тему для основного окна с кодом. (Лично я предпочитаю пользоваться светлой темой и обычно ставлю схему VIsual Studio).
Text Editor / Source Analyses
— Анализ кодаЧастичка плагина Resharper в Xamarin Studio. Анализ кода на лету, как это делает Resharper. Возможно, поможет сэкономить вам много времени на будущую отладку кода для каких-нибудь мелких багов/опечаток и т.п. На мой взгляд, опция должна быть включена по умолчанию.

Source Code / Code Formatting / C# source code
Policy
— по умолчанию стиль форматирования кода отличается от Visual Studio и в чем-то больше похож на Java стиль, нежели на C#. Рекомендую выставить схему «Visual Studio» для того, что бы получить наиболее привычный в C# мире стиль кода. И тем не менее скорее всего во вкладке C# Format придется допиливать эти настройки, если захотите уменьшить объем ручной работы для получения общего стиля кода.Convert tabs to sapces
— еще одна опция, которая отключена по умолчанию и может добавить неприятностей при использовании системы контроля версий, когда часть кода пишется в Visual Studio, где по умолчанию используются пробелы вместо символов табуляции.На этом обзор настроек завершен, теперь рассмотрим пару неочевидных для новых пользователей моментов использования IDE Xamarin Studio.
Рефакторинг и кодогенерация:
К большому сожалению, Resharper не доступен для Xamarin Studio, и есть большие надежды на IDE Rider от JetBrains. Однако чуть-чуть Resharper-а (да и к тому же совершенно бесплатно) у нас есть возможность получить.
Возможности XS заметно беднее, да и те, что есть, работают хуже, чем в Resharper.
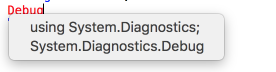
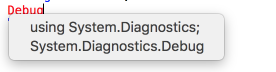
Alt + Enter для рефакторинга кода вряд ли требует представления для пользователей продуктов JetBrains. В XS поддержка этого сочетания клавиш присутствуют, но его поведение может удивить:
Рассмотрим пример Alt+Enter на только что набранном и нераспознанном слове:

К сожалению, полный список появляется, если курсор находится внутри слова. Так, к примеру, дополнительные возможности рефакторинга появятся, если после набора нажать, например, стрелку «лево», чтобы оказаться внутри слова, и потом нажать Alt + Enter.

Такое поведение проявляется во многих местах, включая кодогенерацию.
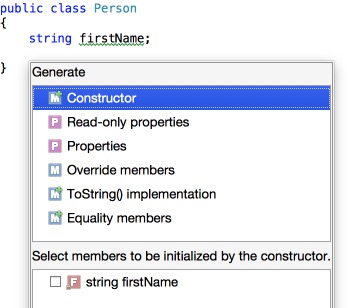
Кодогенерация
Cmd + I (Alt + Insert для Windows).
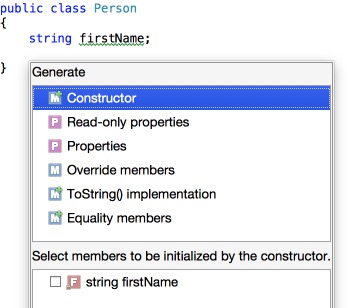
Некоторая поддержка кодогенерации тоже присутствует, но его поведение тоже не совсем очевидно. Так, к примеру, набрав новый класс и нажав комбинацию Cmd + I (или Alt+Insert на Windows), получите полный список возможностей, только если у вас есть хотя бы один метод или поле:

Мне не до конца понятна логика реализации этой функциональности (например, почему нельзя добавить конструктор к только что созданному и соответственно пустому классу?)
Поиск и навигация
Еще одна замечательная возможность Xamarin Studio, которую новички очень долго не замечают, — это умный поиск по символам в коде (окно поиска в правом верхнем углу).
При первом использовании этой возможности (особенно если получить фокус через горячие клавиши) у вас может возникнуть баг: поле получает фокус, но в нем ничего не печатается. Баг проявляется не всегда и может потребовать перезапуска XS для того, чтобы эта функциональность заработала.
Для перехода в это окно в XS предустановлены следующие сочетания клавиш:
Фокус в окно поиска:
Cmd +. для MacOS
Ctrl +, для Windows
Поиск только по типам:
Shift + Cmd + T (MacOS)
Ctrl + Shift + T (Windows)
Поиск по имени файла:
Shift + Cmd + D (MacOS)
Alt + Shift + O (Windows)
К примеру, если у вас есть класс MapReaderViewModel, то вы можете поискать этот класс по нескольким параметрам, например:
По аббревиатуре: MRVM
По части имен: MapModel
Частично по аббревиатуре и т.д.: RM

Если вы все еще используете старый добрый Ctrl + F, то настоятельно рекомендую поскорее освоить эту замечательную возможность, которая может сэкономить вам очень много времени при навигации по коду.
Еще раз про горячие клавиши
Со списком наиболее часто используемых сочетаний клавиш можно ознакомиться по ссылкам из пункта 2, однако отдельно хочу отметить эту пару комбинаций клавиш, которая очень часто пригождается при кодировании:
Cmd + D (F12 для Windows). Переход к определению.
Shfit + Cmd + R (Shfit + F12 для Windows). Поиск всех ссылок.
Плагины: (Xamarin Studio -> Add-in Manager)
Набор плагинов для Xamarin Studio гораздо меньше по сравнению с набором плагинов к Visual Studio. И тем не менее в этом наборе попадаются довольно интересные плагины, к примеру, плагин JSON Copy, который позволяет сгенерировать C# класс с готовыми аттрибутами:
К примеру, после установки этого плагина, скопировав в буфер обмена Json вида:
{«menu»: { «id»: «file», «value»: «File», «popup»: { «menuitem»: [ {«value»: «New», «onclick»: «CreateNewDoc()»}, {«value»: «Open», «onclick»: «OpenDoc()»}, {«value»: «Close», «onclick»: «CloseDoc()»} ] }}}
Можем сгенерировать соответствующие C# классы для десериализации прямо в Xamarin Studio через меню:
Edit -> Patse JSON as classes
В итоге получим следующий код:
public class Menuitem
{
[JsonProperty("value")]
public string Value { get; set; }
[JsonProperty("onclick")]
public string Onclick { get; set; }
}
public class Popup
{
[JsonProperty("menuitem")]
public IList<Menuitem> Menuitem { get; set; }
}
public class Menu
{
[JsonProperty("id")]
public string Id { get; set; }
[JsonProperty("value")]
public string Value { get; set; }
[JsonProperty("popup")]
public Popup Popup { get; set; }
}
public class RootObject
{
[JsonProperty("menu")]
public Menu Menu { get; set; }
}
Осталось только подключить библиотеку Json.NET (Nuget пакет Newtonsoft.Json), если она не была подключена ранее. Этот замечательный плагин может сэкономить вам огромное количество времени при разработке клиента для какого-нибудь сервиса.
По умолчанию объекты генерируются с модификатором internal. Изменить модификатор на public можно в настройках Preferences -> Other / Json Copy
На этом обзор основных настроек завершен. Если вы уже пользовались Xamarin Studio ранее, то предлагаю поделиться в комментариях не упомянутыми настройками, которые лично вам облегчают жизнь.
Также я планирую опубликовать серию статей и буду рад узнать, какая тема вам наиболее интересна.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.

