Несмотря на то, что Microsoft старается активно пересадить своих пользователей на Windows 10, на сегодняшний день Windows 7 все еще очень распространен во многих организациях, и возникает необходимость портирования/разработки приложения под Windows 7.
У меня возникла такая же ситуация — нам необходимо было разработать решение не только для Android и iOS, но и для Windows 7.
К счастью, Microsoft открыла исходный код Xamarin.Forms, и в качестве эксперимента, особенно ни на что не надеясь, я сделал форк Xamarin.Forms и портировал решение Xamarin.Forms.WP на WPF.
То, что из этого получилось, можно увидеть ниже на простых примерах.
Демо
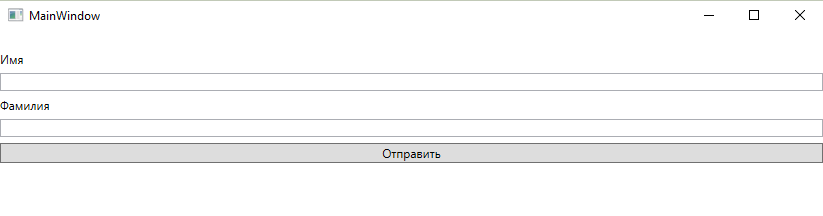
Начнем с простой формы:
<StackLayout>
<Label Text="Имя"></Label>
<Entry></Entry>
<Label Text="Фамилия"></Label>
<Entry></Entry>
<Button Text="Отправить"></Button>
</StackLayout>
По умолчанию на WPF выглядит так, как если бы приложение было создано в родном XAML WPF:

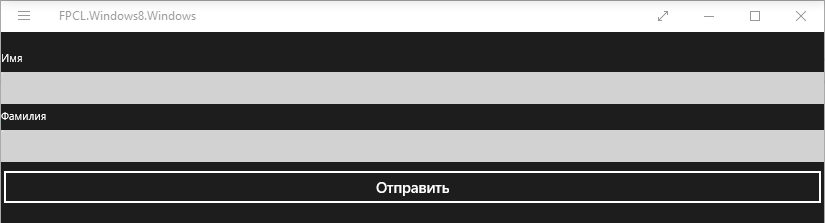
Для сравнения Win8:

и iOS(IPad):

Теперь возьмем что-нибудь посложнее — пример генерации страницы с шахматной доской из кода книжки Xamarin.Forms)
public class ChessboardFixedPage : ContentPage
{
public ChessboardFixedPage()
{
const double squareSize = 35;
AbsoluteLayout absoluteLayout = new AbsoluteLayout
{
BackgroundColor = Color.FromRgb(240, 220, 130),
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
};
for (int row = 0; row < 8; row++)
{
for (int col = 0; col < 8; col++)
{
// Skip every other square.
if (((row ^ col) & 1) == 0)
continue;
BoxView boxView = new BoxView
{
Color = Color.FromRgb(0, 64, 0)
};
Rectangle rect = new Rectangle(col * squareSize,
row * squareSize,
squareSize, squareSize);
absoluteLayout.Children.Add(boxView, rect);
}
}
this.Content = absoluteLayout;
}
}
Запустив этот код на WPF, iOS(iPhone), WP, получим следующую картину:

Как подключить
Скачать исходный код проекта и подключить можно c github.
Однако, если вы не хотите возиться с исходными кодами и хотите просто подключить и проверить работоспособность своего проекта с WPF, вы можете скачать готовые сборки по ссылке.
Инструкция по подключению:
1. Добавьте в свое решение с Xamarin.Forms новый проект с WPF Application.
2. Добавьте в новый проект ссылки на скачанные DLL.
3. Добавьте ссылку на основной проект с Xamarin.Forms кодом (допустим, имя проекта MyProgramm.Core).
4. Замените класс MainWindow (в файле MainWindow.xaml.cs) следующим кодом:
public partial class MainWindow
{
public MainWindow()
{
InitializeComponent();
Forms.Init();
var app = new MyProgramm.Core.App();
LoadApplication(app);
}
}
Обратите внимание: Здесь важно не перепутать App класс из WPF и App класс из Xamarin.Forms
5. В MainWindow.xaml смените корневой элемент с Window на FormsApplicationPage.
<wpf:FormsApplicationPage
x:Class="MyProgramm.WPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MyProgramm.WPF"
xmlns:wpf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF"
mc:Ignorable="d"
Title="MainWindow">
<Grid>
</Grid>
</wpf:FormsApplicationPage>
Обратите внимание: на пространство имен xmlns:local=«clr-namespace:MyProgramm.WPF».
Вот и все, можете пробовать запускать свое приложение!
Состояние
На текущий момент проект в очень сыром состоянии, и в первую очередь будет уделяться внимание тем недоработкам и багам, которые будут нужны на моей основной работе.
Развитие
Изначально проект создавался в домашних условиях в качестве эксперимента. На текущий момент мы активно используем-дорабатываем его на работе, и так как я потратил достаточно много рабочего времени на доработку проекта, то мы планируем переезд на официальный Github компании с созданием минимально необходимой документации и шаблонов проектов для установки.
Когда проект будет в достаточно стабильном состоянии, и будут закрыты наиболее критичные баги, скорее всего вернем форк в официальный репозиторий.
Резюме
На текущий момент проект Xamarin.Forms.WPF выглядит достаточно перспективным для нас и уже сейчас позволяет сэкономить силы наших разработчиков на отсутствие дублирования кода со всеми вытекающими последствиями отдельно для WPF. В будущем есть желание попробовать силы в направлении Xamarin.Forms.Mac. Есть гораздо более сложнореализуемая задумка с планами Xamarin.Forms.Web.
Если проект вызывал интерес, приглашаю присоединяться к проекту и принять участие в развитии продукта.
Комментарии (5)
dmitry_dvm
22.06.2016 12:08Всегда интересно: если пишут на замарине, который генерирует кроме прочего UWP, то почему специально отключают UWP и оставляют только андроид/айос?

Atreides07
22.06.2016 12:36+1В основном это практикуют разработчики которые работают на Mac так как на маке нет возможности собирать приложения под Windows. Да и с другой стороны сейчас не так часто хотят решения под UWP — гораздо чаще просят поддержку только Android, iOS.

ad1Dima
23.06.2016 08:48Магии не существует и поддержка еще одной платформы стоит денег, даже если вы используете кросс-платформенные технологии. Да, стоимость разработки еще одной платформы при кросс-платформенных технологиях чаще всего ниже, чем писать с нуля. Но стоимость тестирования не уменьшается. Поддержка тоже нужна. Так что поддерживать еще одну платформу должно быть экономически обосновано.


kekekeks
А лежащая на нугете либа чем не устроила?
Atreides07
Очевидно что это первое что гуглится на эту тему и как порядочно ленивый человек эта библиотека первое что я пробовал использовать. Конкретно эта библиотека не устраивает по нескольким причинам. Поддержка — этому проекту два года и нет никаких намеков что будет обновляться. В силу давности проекта там и речи быть не может о Xamarin.Forms 2.x. В целом было много проще было создать свое решение так как мы используем проект в бою и в основном пользуемся последними стабильными версиями и будет активно развивать в рамках нашего решения.