И снова привет, Хабр! Сегодня поговорим о разработке 3D-игр на HTML5 в Intel XDK с использованием BabylonJS. Возможности Intel XDK позволят как создать игру, так и протестировать её во встроенном эмуляторе и на различных мобильных платформах, таких, как iOS, Android и Windows.

BabylonJS – это 3D-фреймворк, основанный на JavaScript, предназначенный для разработки игр с использованием HTML5 и WebGL.
В приведённом здесь примере рассматривается то, с чего обычно начинается знакомство с любой средой разработки трёхмерных игр. Мы создадим куб и заставим его вращаться. Разобравшись с этим материалом, вы узнаете о создании и анимации объёмных игровых объектов с использованием таких средств, как Mesh (сетка), Texture (текстура), Lighting (освещение), Camera (камера) и Animation (анимация). Всё это – понятия, универсальные для различных сред разработки 3D-игр. Они нашли отражение и в BabylonJS.
Обратите внимание на то, что для правильной работы этого примера нужно, чтобы в проекте присутствовали следующие файлы:
Проект создан с использованием шаблона Standard HTML5.

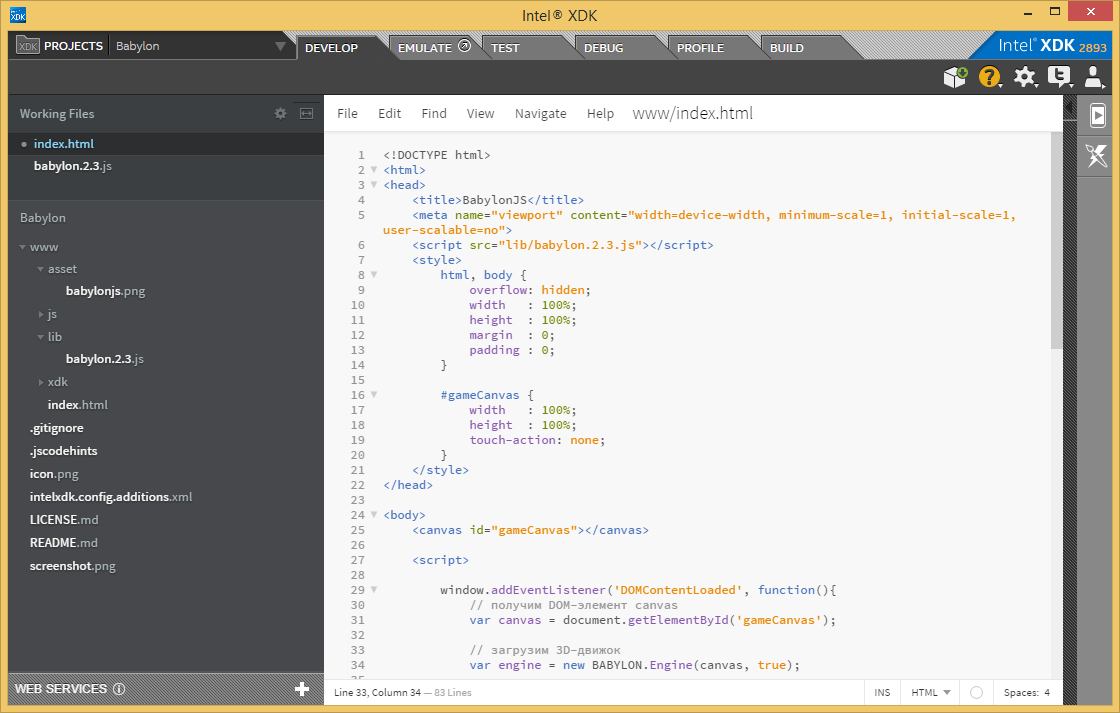
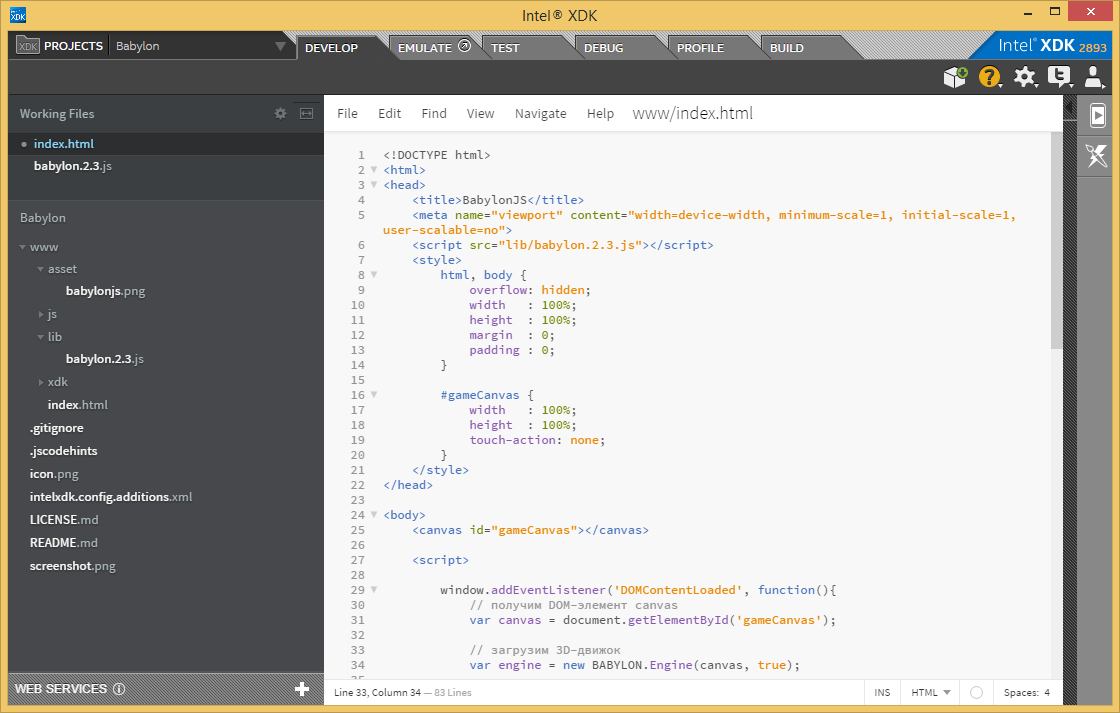
Структура проекта
BabylonJS можно загрузить с GitHub. Мы пользуемся Babylon.2.3.js. Этот файл нужно скачать и подключить к файлу Index.html, в котором имеется элемент HTML5 Canvas – цифровой холст, который предназначен для создания растровых изображений средствами JavaScript. Выглядеть это будет так:
В BabylonJS имеется объект engine, который позволяет создать игровую сцену (scene), добавить в игру 3D-объекты, камеру, освещение, текстуры и делать многое другое.
Построение игровой логики начинается с создания объекта engine. При этом ему передаётся имеющийся в HTML5-документе элемент canvas.
После инициализации этого объекта можно создать объект Scene, а уже после этого – добавить в игру объекты Camera, Lighting, Mesh, Texture.
Сцена – это площадка, на которой строится игра, с ней связаны остальные объекты. При её создании нужно передать в конструктор объект класса Engine.
Камера используется для того, чтобы отображать некоторую часть трёхмерного пространства, на которое она направлена. При создании соответствующего объекта ему передаётся ранее созданный объект Scene и задаются параметры, влияющие на то, что появится на экране.
Объект Lighting – это источник освещения для трёхмерной сцены. При его создании указываются параметры и уже знакомый нам объект Scene.
Объект класса Mesh – это то, что позволяет задать форму трёхмерного объекта. В данном случае создаётся предопределённый объект – куб.
Объект Texture – это изображение, которое накладывается на трёхмерный объект.
Объект Animation позволяет настроить анимацию других объектов, в нашем случае – куба, на который наложена текстура.
Вышеприведённые команды позволили создать сцену. Теперь нужно вывести всё, что получилось на экран.
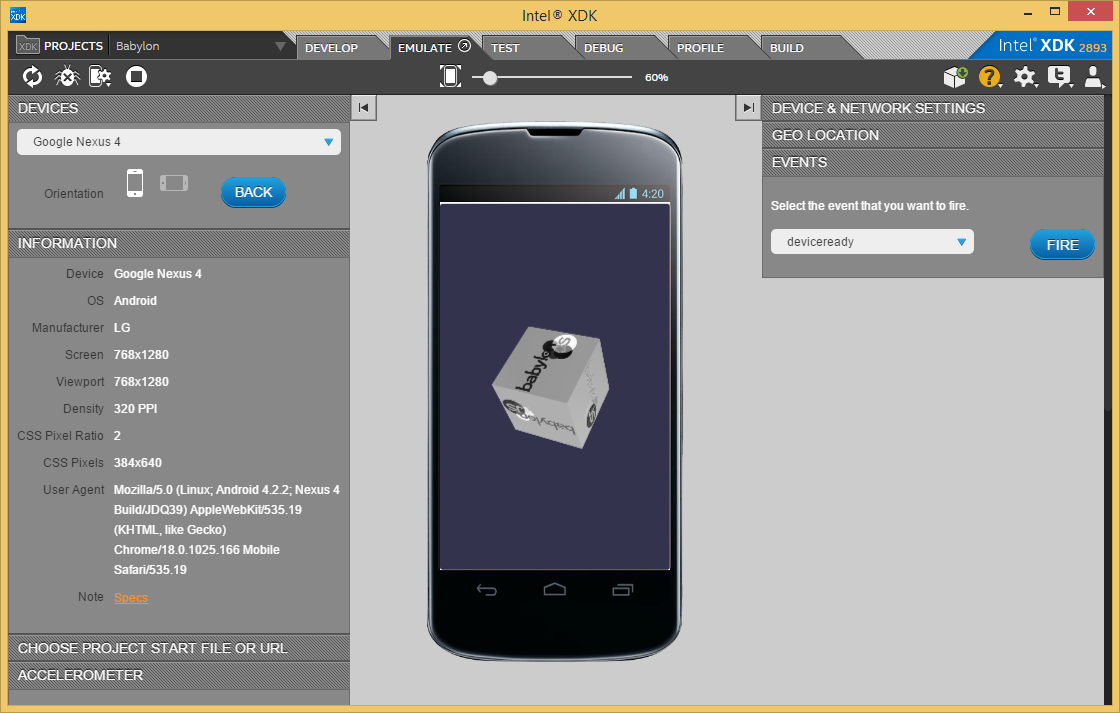
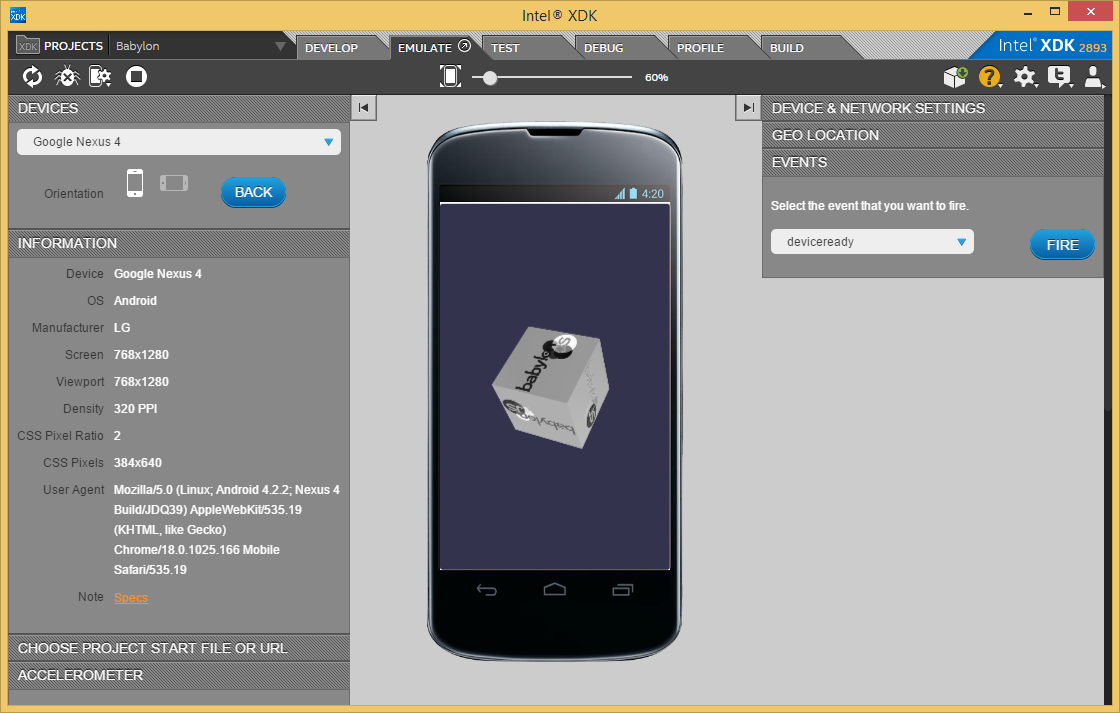
Запустим пример в эмуляторе Intel XDK:

Проект в эмуляторе Intel XDK
Ниже приведён полный код рассматриваемого примера, который можно скопировать и вставить в файл Index.html:
Только что состоялось ваше первое знакомство с BabylonJS. Для того, чтобы оценить возможности этого трёхмерного движка, загляните на его официальный сайт. Там можно найти множество демонстрационных примеров и дополнительных материалов по нему. И не забудьте о документации. Если вы решите создать собственную трёхмерную игру на BabylonJS, а мы надеемся, что так и будет, документация вам точно пригодится.
Читайте также про разработку HTML5-игр в Intel XDK в 7 частях:

Часть 1 » Часть 2 » Часть 3 » Часть 4 » Часть 5 » Часть 6 » Часть 7


BabylonJS
BabylonJS – это 3D-фреймворк, основанный на JavaScript, предназначенный для разработки игр с использованием HTML5 и WebGL.
В приведённом здесь примере рассматривается то, с чего обычно начинается знакомство с любой средой разработки трёхмерных игр. Мы создадим куб и заставим его вращаться. Разобравшись с этим материалом, вы узнаете о создании и анимации объёмных игровых объектов с использованием таких средств, как Mesh (сетка), Texture (текстура), Lighting (освещение), Camera (камера) и Animation (анимация). Всё это – понятия, универсальные для различных сред разработки 3D-игр. Они нашли отражение и в BabylonJS.
О структуре проекта
Обратите внимание на то, что для правильной работы этого примера нужно, чтобы в проекте присутствовали следующие файлы:
- babylon.2.3.js – это главный файл фреймворка, его надо загрузить отсюда и поместить в папку lib, которая находится в папке www проекта
- babylonjs.png – это может быть любое изображение, которое послужит текстурой для трёхмерного куба. Оно должно находиться в папке asset, которая так же расположена в папке www.
Проект создан с использованием шаблона Standard HTML5.

Структура проекта
Подключение библиотеки
BabylonJS можно загрузить с GitHub. Мы пользуемся Babylon.2.3.js. Этот файл нужно скачать и подключить к файлу Index.html, в котором имеется элемент HTML5 Canvas – цифровой холст, который предназначен для создания растровых изображений средствами JavaScript. Выглядеть это будет так:
<!DOCTYPE html>
<html>
<head>
<title>BabylonJS</title>
<meta name="viewport" content="width=device-width, minimum-scale=1, initial-scale=1, user-scalable=no">
<script src="lib/babylon.2.3.js"></script>
<style>
html, body {
overflow: hidden;
width : 100%;
height : 100%;
margin : 0;
padding : 0;
}
#gameCanvas {
width : 100%;
height : 100%;
touch-action: none;
}
</style>
</head>
<body>
<canvas id="gameCanvas"></canvas>
</body>
</html>В BabylonJS имеется объект engine, который позволяет создать игровую сцену (scene), добавить в игру 3D-объекты, камеру, освещение, текстуры и делать многое другое.
Объект Engine
Построение игровой логики начинается с создания объекта engine. При этом ему передаётся имеющийся в HTML5-документе элемент canvas.
var canvas = document.getElementById('gameCanvas');
var engine = new BABYLON.Engine(canvas, true);После инициализации этого объекта можно создать объект Scene, а уже после этого – добавить в игру объекты Camera, Lighting, Mesh, Texture.
Объект Scene
Сцена – это площадка, на которой строится игра, с ней связаны остальные объекты. При её создании нужно передать в конструктор объект класса Engine.
var scene = new BABYLON.Scene(engine);Объект Camera
Камера используется для того, чтобы отображать некоторую часть трёхмерного пространства, на которое она направлена. При создании соответствующего объекта ему передаётся ранее созданный объект Scene и задаются параметры, влияющие на то, что появится на экране.
var camera = new BABYLON.FreeCamera('camera1', new BABYLON.Vector3(0, 5,-10), scene);
camera.setTarget(BABYLON.Vector3.Zero());Объект Lighting
Объект Lighting – это источник освещения для трёхмерной сцены. При его создании указываются параметры и уже знакомый нам объект Scene.
var light = new BABYLON.HemisphericLight('light1', new BABYLON.Vector3(0,1,0), scene);Объект Mesh
Объект класса Mesh – это то, что позволяет задать форму трёхмерного объекта. В данном случае создаётся предопределённый объект – куб.
var box = new BABYLON.Mesh.CreateBox('box1', 2.0, scene);Объект Texture
Объект Texture – это изображение, которое накладывается на трёхмерный объект.
var texture = new BABYLON.StandardMaterial("texture1", scene);
texture.bumpTexture = new BABYLON.Texture("asset/babylonjs.png", scene);
box.material = texture;Объект Animation
Объект Animation позволяет настроить анимацию других объектов, в нашем случае – куба, на который наложена текстура.
var animationX = new BABYLON.Animation.CreateAndStartAnimation('boxrotate', box, 'rotation.x', 60, 360, 1, 10);
var animationY = new BABYLON.Animation.CreateAndStartAnimation('boxrotate', box, 'rotation.y', 60, 360, 1, 10);Рендеринг сцены
Вышеприведённые команды позволили создать сцену. Теперь нужно вывести всё, что получилось на экран.
engine.runRenderLoop(function(){
scene.render();
});Запустим пример в эмуляторе Intel XDK:

Проект в эмуляторе Intel XDK
Полный код примера
Ниже приведён полный код рассматриваемого примера, который можно скопировать и вставить в файл Index.html:
<!DOCTYPE html>
<html>
<head>
<title>BabylonJS</title>
<meta name="viewport" content="width=device-width, minimum-scale=1, initial-scale=1, user-scalable=no">
<script src="lib/babylon.2.3.js"></script>
<style>
html, body {
overflow: hidden;
width : 100%;
height : 100%;
margin : 0;
padding : 0;
}
#gameCanvas {
width : 100%;
height : 100%;
touch-action: none;
}
</style>
</head>
<body>
<canvas id="gameCanvas"></canvas>
<script>
window.addEventListener('DOMContentLoaded', function(){
// получим DOM-элемент canvas
var canvas = document.getElementById('gameCanvas');
// загрузим 3D-движок
var engine = new BABYLON.Engine(canvas, true);
// createScene – функция, которая создаёт и возвращает сцену
var createScene = function(){
// создаём стандартный объект Scene
var scene = new BABYLON.Scene(engine);
// создаём камеру типа FreeCamera, и устанавливаем её позицию как (x:0, y:5, z:-10)
var camera = new BABYLON.FreeCamera('camera1', new BABYLON.Vector3(0, 5,-10), scene);
// наводим камеру на начало координат сцены
camera.setTarget(BABYLON.Vector3.Zero());
// создаём простой источник света, направляем его в позицию 0,1,0 – то есть – вверх, на «небо»
var light = new BABYLON.HemisphericLight('light1', new BABYLON.Vector3(0,1,0), scene);
// создаём стандартный трёхмерный объект — куб
var box = new BABYLON.Mesh.CreateBox('box1', 2.0, scene);
// добавляем текстуру, которую будем накладывать на куб
var texture = new BABYLON.StandardMaterial("texture1", scene);
texture.bumpTexture = new BABYLON.Texture("asset/babylonjs.png", scene);
box.material = texture;
// задаём параметры перемещения куба. Он будет вращаться.
var animationX = new BABYLON.Animation.CreateAndStartAnimation('boxrotate', box, 'rotation.x', 60, 360, 1, 10);
var animationY = new BABYLON.Animation.CreateAndStartAnimation('boxrotate', box, 'rotation.y', 60, 360, 1, 10);
// возвращаем созданную сцену
return scene;
}
// вызываем функцию createScene
var scene = createScene();
// запускаем цикл рендеринга
engine.runRenderLoop(function(){
scene.render();
});
// обработчик событий изменения размера элемента canvas или окна
window.addEventListener('resize', function(){
engine.resize();
});
});
</script>
</body>
</html>Выводы
Только что состоялось ваше первое знакомство с BabylonJS. Для того, чтобы оценить возможности этого трёхмерного движка, загляните на его официальный сайт. Там можно найти множество демонстрационных примеров и дополнительных материалов по нему. И не забудьте о документации. Если вы решите создать собственную трёхмерную игру на BabylonJS, а мы надеемся, что так и будет, документация вам точно пригодится.
Читайте также про разработку HTML5-игр в Intel XDK в 7 частях:

Часть 1 » Часть 2 » Часть 3 » Часть 4 » Часть 5 » Часть 6 » Часть 7

Комментарии (3)

pastuh9090
22.04.2016 13:11Планируется ли описание данной SDK в плане разработки приложений, не игр, тонкости, нюансы?


Large
Кроме эмулятора Intel XDK еще как-то может быть полезен? На первый взгляд интеграция слабенькая, но движек интересный.