Angular Light — это самостоятельный клиентский MV(C/VM) фреймворк, который построен на идеях Angular.js и Knockout.js, и похож на упрощенный Angular.js.

В Angular Light есть директивы обработки событий: al-click, al-dblclick, al-submit, al-blur, al-change, al-focus, al-keydown, al-mousedown, al-mouseenter и т.д. Как видите под каждое отдельное событие создается отдельная директива, а если директивы нет под какое-то событие, то приходилось делать директиву вручную и это не эффективно. Поэтому было принято решение сделать возможность обрабатывать любые события одним способом. Рассматривались разные варианты (например
Примеры:
И сокращенный вариант:
Так же можно использовать модификторы, которыми можно фильтровать события, делать альясы или менять их поведение, пример:
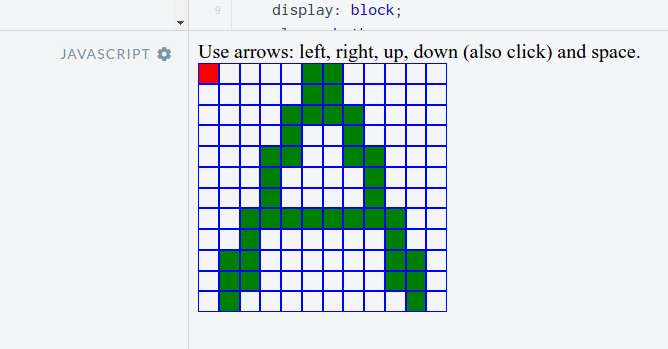
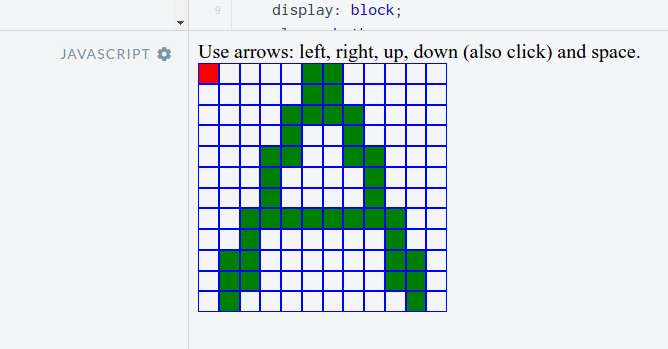
Для событий keydown, keypress, keyup доступны такие модификаторы: enter, tab, delete, backspace, esc, space, up, down, left, right либо можно указать любой код числом. И доп. клавиши: alt, ctrl (или control), shift, meta. В итоге можно сделать такой пример без дополнительного js.
Для всех событий доступны модификаторы: stop (вызывает stopPropagation), prevent (вызывает preventDefault), noscan (отменяет вызов $scan для события).
Также среди модификаторов есть throttle и debounce, теперь любое событие можно сделать «отложенным», примеры:
Пример на jsfiddle
Т.к. для события используется отдельный атрибут, то это позволяет подписываться на одно и тоже событие несколько раз, за счет этого можно получить разные эффекты:
Пример на jsfiddle
Если стандартных модификаторов не хватает, то можно сделать свои. Пример модификатора который выполняет роль алиаса событий, т.е. объединяет события keydown и blur в один myevent:
Использование:
Пример модификатора как фильтр, которое срабатывает при нажатии Enter:
Такой модификатор можно использовать как фильтр — пример, либо как псевдо событие — пример.
Кроме того можно интегрировать любые дополнительные библиотеки, например библиотека touch событий Hammer.js, события tap и pan, пример.
Ссылка на документацию.
Так же появились универсальная обработка атрибутов, шаблонов, бета версия компонент и роутера в стиле reactjs, и ещё много разных мелочей, но это в следующих статьях.

В Angular Light есть директивы обработки событий: al-click, al-dblclick, al-submit, al-blur, al-change, al-focus, al-keydown, al-mousedown, al-mouseenter и т.д. Как видите под каждое отдельное событие создается отдельная директива, а если директивы нет под какое-то событие, то приходилось делать директиву вручную и это не эффективно. Поэтому было принято решение сделать возможность обрабатывать любые события одним способом. Рассматривались разные варианты (например
al-on="keypress=onClick($event,$element), mousedown=onMouseMove()"), в итоге остановились на варианте, который используется (или похож) в других фреймворках.Примеры:
<div al-on.click="onClick()"></div> <!-- При клике вызывается ф-ия onClick() -->
<div al-on.mousemove="x=$event.X"></div> <!-- При движении мыши координата X записывается в переменную x -->
<input al-on.keydown="onKey()" />
И сокращенный вариант:
<div @click="onClick()"></div>
<div @mousemove="x=$event.X"></div>
<input @keydown="onKey()" />
Так же можно использовать модификторы, которыми можно фильтровать события, делать альясы или менять их поведение, пример:
<input @keydown.enter="onEnter()" /> <!-- Функция onEnter() вызывается если произошло событие keydown с кодом 13 (enter), т.е. нажата клавиша Enter -->
<input @keydown.13="onEnter()" /> <!-- Если указать число то будет фильтрация по keyCode, в данном случае это "Enter" -->
<input @keydown.ctrl.enter="onCtrlEnter()" /> <!-- Ф-ия вызывается при нажатии ctrl + enter -->
<input @keydown.left="onLeft()" /> <!-- ф-ия вызывается при нажатии клавишы left -->
Для событий keydown, keypress, keyup доступны такие модификаторы: enter, tab, delete, backspace, esc, space, up, down, left, right либо можно указать любой код числом. И доп. клавиши: alt, ctrl (или control), shift, meta. В итоге можно сделать такой пример без дополнительного js.
Для всех событий доступны модификаторы: stop (вызывает stopPropagation), prevent (вызывает preventDefault), noscan (отменяет вызов $scan для события).
throttle и debounce
Также среди модификаторов есть throttle и debounce, теперь любое событие можно сделать «отложенным», примеры:
<input @keydown.throttle-300="onKeyDown()" />
<div @mounemove.debounce-100="onMove()"></div>
Пример на jsfiddle
Т.к. для события используется отдельный атрибут, то это позволяет подписываться на одно и тоже событие несколько раз, за счет этого можно получить разные эффекты:
<div @mouseenter="t=1" @mouseenter.throttle-500="t*=2" />
Пример на jsfiddle
Пользовательские модификаторы
Если стандартных модификаторов не хватает, то можно сделать свои. Пример модификатора который выполняет роль алиаса событий, т.е. объединяет события keydown и blur в один myevent:
alight.hooks.eventModifier.myevent = 'keydown blur';
Использование:
<input @myevent="onMyEvent()" />
Пример модификатора как фильтр, которое срабатывает при нажатии Enter:
alight.hooks.eventModifier.enter = {
event: 'keydown', // Фильтр будет работать для события keydown
fn: function(event, env) {
env.stop = event.keyCode != 13; // блокируем событие если нажат не Enter
}
}
Такой модификатор можно использовать как фильтр — пример, либо как псевдо событие — пример.
Кроме того можно интегрировать любые дополнительные библиотеки, например библиотека touch событий Hammer.js, события tap и pan, пример.
Ссылка на документацию.
Так же появились универсальная обработка атрибутов, шаблонов, бета версия компонент и роутера в стиле reactjs, и ещё много разных мелочей, но это в следующих статьях.
Поделиться с друзьями


RubaXa
alight.hooks.eventModifier.myevent— т.е. по факту, это и special event и модифкатор к событию?И ничего мне не мешает написать такое
@myenter.myevent(не работает,@myevent.myenter— работает). По-моему такие вещи нужно разделить наalight.hooks.specialEventиalight.hooks.eventModifier, тогда при неправильной комбинаторике выдавать ошибку.А где ссылки на доку? ;]
lega
Обработка атрибутов, тут шаблоны для которых можно задавать от куда брать шаблон, как воспринимать входящий параметр, можно создать локальный scope, что позволяет строить деревья без компонент и директив, пример.
На компонент и роутер документации нет. Не сильно объясняющий пример компонент можно посмотреть тут и тут.
Пример с роутером есть тут, основное отличие от ангуляровских роутеров — всю настройку можно сделать в HTML, и он достаточно гибкий, например если повесить на элемент
al-route="/user/:name/view", то этот блок будет отображаться при соответствующем url, и их можно располагать иерархический, если нужно «заблокировать» переход по условию, можно использоватьal-route-out2="onOut()", хотя роутер ещё не готов.