
Это второй кейс из серии «Как правильно ускорить сайт, и что это дает». Полный список кейсов мы публиковали здесь. В этом кейсе поучительно, как команда разработки договаривалась с другими подразделениями бизнеса, чтобы реально ускорить сайт.
Компания Intuit производит программное обеспечение для бизнеса в области финансов и бухгалтерии. Первая версия веб-сайта компании была выпущена в 1996 году, затем постоянно модифицировалась. Менялись разработчики и стандарты Web, сайт обрастал разными «заплатками» и дополнительным кодом. В 2012 году сайт компании стал загружаться ужасно долго — 15 секунд.
Команде разработчиков была поставлена задача снизить на 50% время загрузки 50 топовых страниц на 6 разных сайтах компании.
Типичная веб-страница представляла собой следующее:
- Общий объем: 1,5-2 МБ
- Изображения: 50-70+ штук, объемом порядка 1,2 МБ
- Внешние CSS/JS: 30-40+
- Объем Javascript: более 400 КБ
- 30х-редиректы: более 20
- HTTP-запросы: более 120
Начинаем с нуля
CSS/JS
Одно из базовых правил ускорения загрузки сайта: «минимизируйте http-запросы».
Это оказалось не так просто сделать, поскольку на сайтах использовалось множество изображений и CSS/JS файлов. Многие файлы использовались и на других сайтах компании, некоторые стили были прописаны внутри страниц и не выделены в файлы. Присутствовали глобальные переменные и функции Javascript.
Команда провела глобальную чистку CSS/JS, оптимизировала проходы по дереву документа DOM, создала глобальный файл стилей и скриптов, который использовался на всех сайтах. Были созданы несколько таких же файлов, которые использовались только на определенных сайтах.
В итоге запросы, связанные с CSS/JS, сократились в 10 раз (с 30-40 до 3-4).
Работа с изображениями
Основной частью работы было объединение изображений (спрайты), чтобы снизить количество http-запросов.
В дизайне использовались изображения с прозрачностью (24-битовые PNG-файлы). Например, указанный ниже спрайт имел размер 306 КБ.

Команда поработала с дизайнерами, убедила их отказаться от прозрачности в изображениях и перейти к использованию формата JPG. Это позволило сэкономить 250 КБ на таком спрайте (экономия более чем в 6 раз).
Однако не всегда техника спрайтов помогала. На примере ниже показано сборное изображение для страницы с галереей скриншотов. Каждый скриншот – размером 102х768. Общий размер изображения – 5 МБ. Использовать спрайты нужно обдуманно!

CDN
Сайты компании уже использовали Akamai. Кое-где были проблемы с конфигурацией, файлы загружали иногда с CDN, а иногда со своих серверов. Все сайты использовали одинаковый CDN-домен images.smallbusiness.intuit.com.
Файлы cookie передавались при каждом http-запросе к этому домену. Средний размер cookie: 0,8-1 КБ. Умножаем на более чем 100 запросов на странице, получаем, что порядка 100 КБ трафика тратилось только на cookie.
Проблему решили переконфигурированием Akamai. Все статические файлы стали загружаться с CDN, перешли на использование CDN-домена без cookie.
Тэги отслеживания
На сайте использовалось 20-30 различных тэгов (пикселей) отслеживания.
Команда сайта поработала с маркетологами, все тэги отслеживания были проверены на необходимость их наличия, от многих отказались. Те тэги, которые остались, были заменены их последней актуальной версией, чтобы улучшить производительность.
В итоге из 20-30 их количество удалось сократить до 8-10.
Другие виды оптимизации
- Все изображения, не используемые в спрайтах, проверили на оптимальную компрессию.
- Изображения, располагающиеся ниже первой видимой части страницы, стали загружаться позже, асинхронно.
- Перестали использовать все нестандартные шрифты.
- Удалили дублирующийся код.
- Удалили 30х-редиректы.
Итоговая длительность всех работ по оптимизации составила 6 месяцев.
Результат: оптимизированные страницы стали загружаться за 6 секунд вместо 15.
Лучше, чем просто хорошо
Затем у руководства компании стали возникать вопросы: можно ли еще больше ускорить загрузку страниц. Перед командой оптимизаторов встала необычная проблема, поскольку основные шаги оптимизации они уже проделали на предыдущем этапе.
Команда провела анализ всех других возможных узких мест и определила следующие источники проблем с загрузкой:
- Программное обеспечение, ответственное за А/В-тестирование.
- Проблемный проигрыватель видео.
- Медленная шапка сайта.
- Javascript: очевидная возможность его дальнейшей оптимизации.
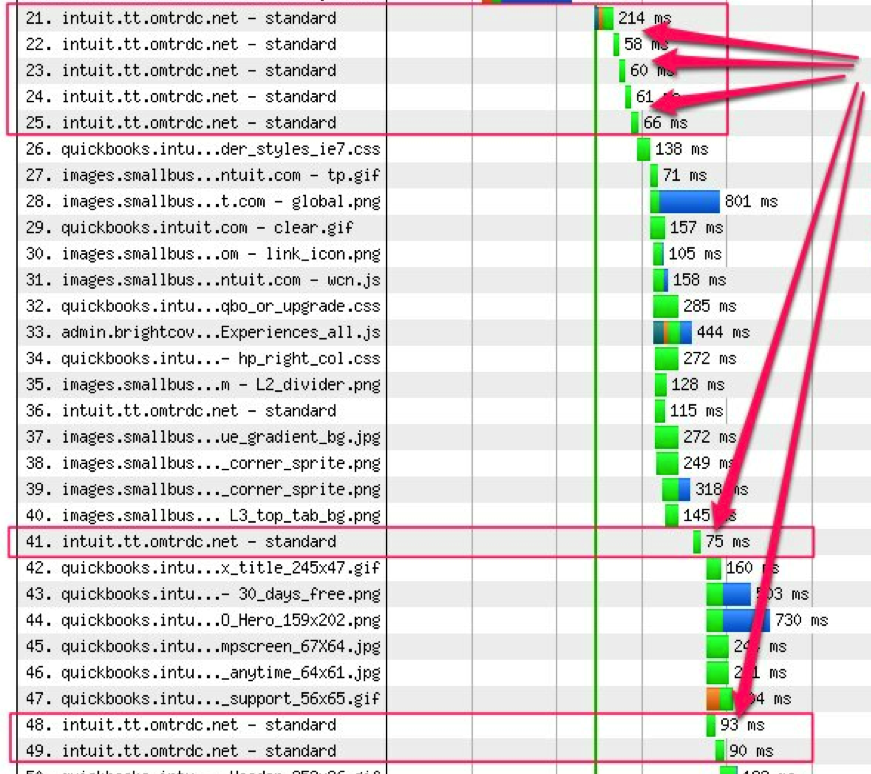
Программное обеспечение А/В-тестирования

Как видно на указанной выше картинке, на странице существовала череда блокирующих вызовов: каждый следующий ждет завершения предыдущего и без этого не стартует. Всякий такой вызов шел к серверу, ответственному за тестирование, а сервер уже определял, должен ли данный пользователь «попадать» в определенный А/В-тест, если да – то ему в определенном месте показывался другой контент. Многие пользователи при этом не попадали ни в какой тест.

Данные запросы в сумме давали порядка 750 миллисекунд. То есть 3/4 секунды (из 6-ти), чтобы в большинстве случаев ничего не сделать для пользователя.
Другая проблема, связанная с А/В-тестами, заключалась в их логике:
- Всем пользователям загружался контент по умолчанию
- Если пользователь попадал в категорию тех, на ком проводится А/В-тест, ему также загружался и тестовый контент, который он видел на экране вместо контента по умолчанию.
Сама архитектура А/В-тестов была порочной.

Контент на странице был организован следующим образом: контейнер div с именем класса, за которым располагался код Javascript, который обращался к серверу тестирования за нужным контентом.
Если сервер тестирования определял, что этот пользователь участвует в А/В-тесте, и присылал другой контент, то код искал в DOM нужный div и вставлял в него измененный контент. Каждый такой код должен был пройти весь DOM, найти предстоящий перед ним div и вставить в него другой контент.
Что в итоге было сделано:
- Удален код, связанный с уже закончившимися тестами
- Закомментированы неактивные пока тесты
- Перешли на другое ПО для проведения А/В-тестирования
Проигрыватель видео
Проигрыватель видео, как оказалось, не только проигрывает видео, но еще и добавляет проблем. Вот как выглядит загрузка видеопроигрывателя на странице:
- SWF-файл (сам проигрыватель) загружается за 6-8 секунд
- Много внешних вызовов к разным аналитическим сервисам: 23 запроса, 9 доменов, 7 SWF-файлов
- Статичная картинка, которую проигрыватель показывает, пока пользователь не нажал на проигрывание, занимает более 3 секунд загрузки
- Пока статичная картинка не загрузится, страница блокируется и другие элементы не загружаются
Решение: заменили 3 разных проигрывателя видео на страницах на один, другого вендора.
Рекомендация: если по каким-то причинам вы не можете перейти на другой проигрыватель видео, хотя бы используйте технику «lazyload».
Общая шапка и меню
Проблемы были очень существенны, если учесть, что шапка загружалась на ВСЕХ страницах всех сайтов:
- 2 обращения к А/В-тестированию
- Спрайты вместо CSS
- Javascript в событиях «mouseover»
- Сотни отслеживаний событий (event listeners)
- Более 1100 элементов DOM
Команда создала специальную пустую страницу, где загружалась только шапка с меню: эта страница грузилась 5 секунд.
В итоге команда полностью переписала навигацию с использованием стандартов HTML/CSS/JS, минимизировала использование изображений и проходов по DOM, использовала делегирование событий.
В результате, каждая страница стала загружаться на 1-1,5 секунды быстрее.
Использование библиотеки Control.js
Эта библиотека написана Стивом Сандерсом, и помогает разработчикам контролировать, как Javascript загружается и выполняется.
Когда скрипт загружается через обычный тэг <script>.
Команда использовала Control.js на некоторых страницах, но не на всех сайтах. Оказалось, что непросто управлять кодом, который отслеживал событие
onload. Другая причина – не всем разработчикам известна эта техника, и возникли сложности с написанием ТЗ для сторонних разработчиков.Предзагрузка ресурсов
Предзагрузка использовалась на страницах, связанных с конверсиями различных типов, когда заранее известно, какая будет следующая страница, куда перейдет пользователь.
Пока пользователь бездействует, либо вводит свои данные в форму, ресурсы следующей страницы загружаются в фоне. Когда пользователь попадает на следующую страницу, ее ресурсы уже находятся в кэше, что позволяет показать страницу очень быстро.
Команда также оптимизировала ряд других моментов: переписали много Javascript-кода, увеличили использование «lazy load», где-то изменили инфраструктуру и перешли на более быстрый стек.
Итоговые результаты
- В феврале 2012 года типичная страница «весила» 1,2 МБ и загружалась 15 секунд.
- По окончании процесса оптимизации в апреле 2013 года типичная страница «весила» 400 КБ и загружалась за 3,6 секунды.
Визуально страницы практически не отличались.

Влияние на бизнес
Команда отмечает, что достаточно тяжело измерить влияние всего этого процесса, потому что он длился более года. За это время компания внедряла множество других изменений: в предложениях, тарифных планах, продуктах.
Однако в конкретных изолированных периодах времени, когда единственным изменением было изменение скорости загрузки, регистрировались улучшения конверсии.
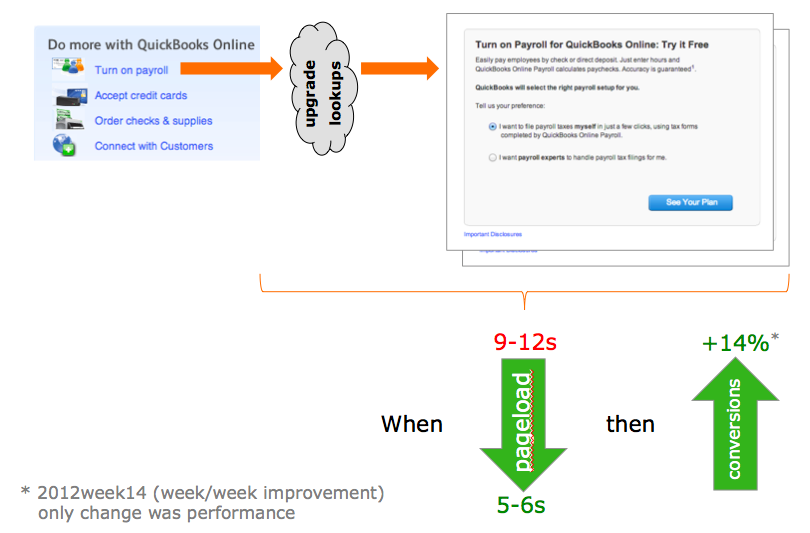
Например, на 14 неделе 2012 года, когда единственным изменением было ускорение загрузки страницы с 9-12 секунд до 5-6 секунд, конверсии выросли на 14%.

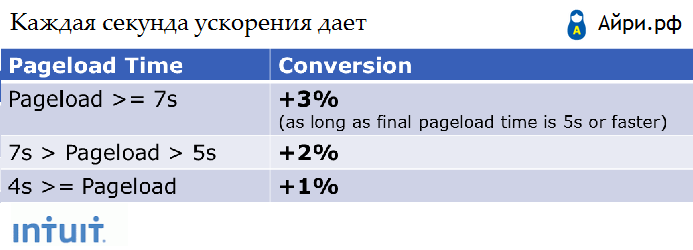
Как скорость влияет на конверсию
Влияние на конверсию команда свела к следующей итоговой формуле. Каждое уменьшение времени загрузки страницы на 1 секунду дает следующее влияние:
- Если страница загружается за 7 секунд или более: +3% за каждую секунду ускорения
- Если страница загружается от 5 до 7 секунд: +2% за каждую секунду
- Если страница загружается менее чем за 5 секунд: +1%.
Примечание: важно помнить, что это результаты 2013 года. С тех пор и 5 секунд загрузки страницы стали достаточно долгим временем.
Комментарии (12)
Diaskhan
16.06.2016 12:07я бы не назвал это скоростью, я бы назвал это ux, когда система откликается с маленькой заддержкой пользователем кажется что система работает нормально, когда же она откликается чем принято ждать, например гугл запрос исполняется быстро, и забавно что такого же отклика хотят от других систем! хотя это не есть так! это как с играми бывало в детстве играл игры с провисанием 10 фпс, де-факто есть констатное время через которое система должна откликается! иначе пользователь будет думать либо комп тормознутый либо система тупит! все это наверное можно было назвать ux!

Denai
16.06.2016 12:09+1Главная за ~5 секунд, но Contact Us за ~15 секунд. Весит главная 1,7 МБ. Самая большая картинка на ней в формате PNG. Похоже со времён 2013 года взгляды на конверсию у компании Intuit изменились.

dom1n1k
16.06.2016 12:40+4

Nickmob
17.06.2016 10:59Спасибо, интересный кейс!
Интересно, как они уговорили дизайнеров отказаться от шрифтов?
Также по-моему, время загрузки страницы корректно указывать только вместе с данными о параметрах соединения (latency, throughput).

ivan386
17.06.2016 16:18Можно вместо плеера на странице использовать картинку заглушку с подгрузкой плеера по клику.
Ничего не сказано про использование кеша браузера хотя им можно убрать кучу повторных запросов.

Stas911
17.06.2016 18:25Эти ребята годами не могут прикрутить счета в разных валютах (я про mint.com)

skaboy
20.06.2016 07:18Вот прочел я статью, не впечатлят результат. при всем уважение автору 2013 году на дворе стоял 2013 год! из личного опыта можно держать высоконагруженный проект при минимальных расходах на инфраструктуру. базовые правила:
* Правильный CDN — Вышеуказанный не раз не порадовал в тестах против сегодняшних гигантов
* Правильный стек — тут конечно на вкус и цвет… но если не изобретать колесо то материала на эту тему хватает и не нужна искать экзотических решений.
* Хороший ДЦ и его ГЕО расположения
* Можно было во всю использовать SPDY еще в 2012.
Немного задел текст автора, 6 месяцев на оптимизацию. даже не вериться еще и целая команда на это потребовалась. С итоговым результатом загрузки страницы за 5сек не могу смериться, как можно это считать результатом в 2013 году. ИМХО. масштабный проект должен уважать себя, 1.5сек как высший потолок и 500мс это оптимум. все что за пределами 1.5 просто не допустимо.

AlexTram
22.06.2016 18:13Мы наш сайт точили целых 6 часов, данные на выходе:
Показатель по Google Page Speed 99/100
Вес страницы 30.54Кб
Скорость загрузки страницы 01.506 (1.5 секунды)
И это сайт по недвижимости
Поэтому полностью согласен с комментарием skaboy
ivan386
23.06.2016 15:03Где то читал чтобы страница прилетала одним пакетом она не должна превышать 16кб (с учётом сжатия). Но вот где найти не могу теперь.

AlexTram
23.06.2016 15:08Тут я вам не подскажу, к сожалению. Нас пока устраивает данный показатель, учитывая, что в сайт встроена и микроразметка, и адаптивный шаблон и все остальное современное.

AlexTram
24.06.2016 10:47Бесконечно извиняюсь, что ввел в заблуждение. Реальная скорость загрузки: 0,28 сек.


ilyaplot
Откуда у них вообще конверсия с загрузкой страницы в 15 секунд? Сегодня и 6 многовато, думаю.