
Как формат JPEG произвел в свое время революцию среди форматов изображений, так и новый формат FLIF обещает такого же масштаба событие для дизайнеров и веб-разработчиков.
FLIF (Free Lossless Image Format) – новый формат файлов для изображений, обеспечивающий беспрецедентное сжатие без потерь. Файлы получаются:
- На 14% меньше, чем WebP, без потерь
- На 22% меньше, чем BPG, без потерь
- На 33% меньше, чем сжатый через ZopfliPNG PNG-файл
- На 43% меньше, чем обычные PNG-файлы
- На 46% меньше, чем оптимизированные по Adam7 чересстрочные PNG-файлы
- На 53% меньше, чем JPEG 2000, без потерь
- На 74% меньше, чем JPEG XR, без потерь
На Хабре уже опубликовано пару статей на тему FLIF. Но мы пойдем дальше: какую еще практическую пользу несет формат, кроме меньшего размера для большинства типов изображений (в частности, для типов без потерь качества)?
Даже если взять наиболее подходящий для определенного типа изображений формат из PNG, JPEG 2000, WebP или BPG, то сжатие по FLIF оказывается в среднем на 12% лучше. А если тот же тест провести на 16-битных изображениях, которые не поддерживаются WebP или BPG, то FLIF окажется лучше на 19%.
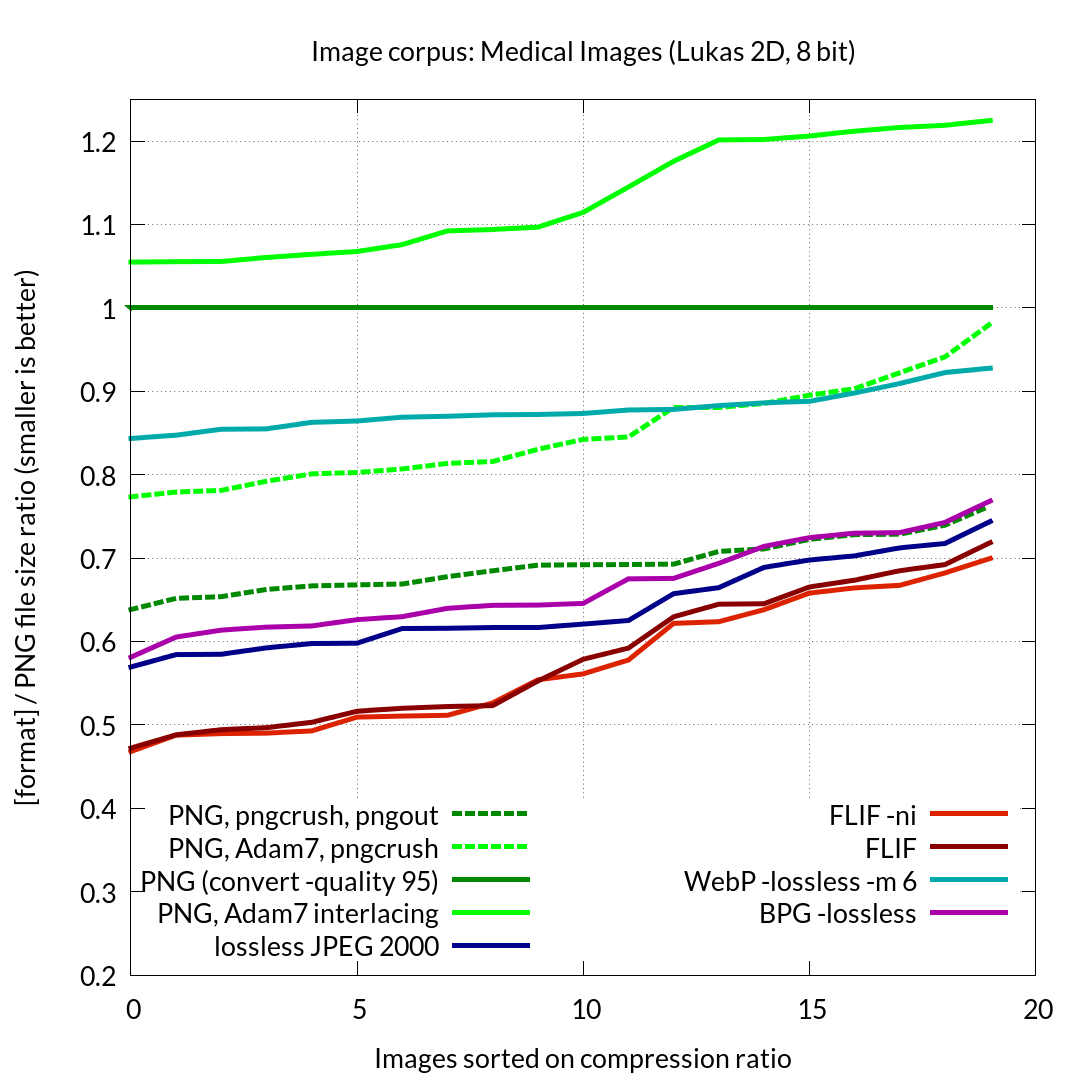
Ниже показан график сравнения с другими форматами, построенный по предыдущей версии формата FLIF, с тех пор сжатие по FLIF слегка улучшилось.

Работает для любого типа изображений
Разные форматы сжатия лучше работают с разными форматами изображений. PNG хорошо работает с изображениями, состоящими из линий на однородном фоне. Для обычных фотографий, где можно допустить частичные потери, лучше подходит JPEG. Для медицинских изображений, где потери недопустимы, подойдет JPEG 2000.
Недавно появившиеся форматы WebP и BPG тоже не подходят для всех случаев, поскольку у них есть свои плюсы и минусы.
Преимущество FLIF заключается в том, что он хорошо работает для разных типов изображений. Поэтому конечному пользователю не придется делать выбор используемого формата на основе типа изображений. По ссылке представлена таблица в Google Docs, где показано сравнение разных типов изображений и разных форматов сжатия, примененных к ним. FLIF «побеждает» для всех типов изображений.
Например, для фотографий PNG работает недостаточно хорошо, а WebP, BPG и JPEG 2000 дают лучшее сжатие.

На медицинских снимках PNG и WebP работают относительно плохо, а BPG и JPEG 2000 – гораздо лучше.

На географических картах BPG и JPEG 2000 показывают очень плохие результаты, в то время как PNG и WebP дают хорошее сжатие.

Но на всех 3-х примерах выше FLIF работает лучше остальных.
Последовательная загрузка и без потерь
Формат FLIF обеспечивает сжатие без потерь, но он также может быть применен в ситуациях, когда пользователь не обладает быстрым каналом интернет. Только небольшая часть с начала файла достаточна для того, чтобы обеспечить относительно приемлемый предварительный просмотр изображения.
Другие форматы тоже поддерживают последовательную загрузку, например PNG c чересстрочной оптимизацией Adam7, но FLIF работает лучше.
> По ссылке показано сравнение FLIF и PNG (Adam7)
Создан адаптивным
Разработка адаптивных сайтов, таких, которые подстраиваются под размеры экрана пользователя, является сейчас «горячей темой», и не удивительно. Сейчас к сайтам обращаются с большего числа самых разных устройств. Настольные компьютеры, ноутбуки, смартфоны, планшеты, а с недавних пор еще и «умные» телевизоры, носимые устройства типа Apple Watch и другие – разнообразие возможных разрешений экрана невероятно. HTML5 и CSS3 значительно облегчает разработку адаптивных сайтов, но одна из сохраняющихся проблем – работа с изображениями.
Обычно при разработке адаптивного сайта создаются различные версии одного и того же изображения в разных размерах для разных разрешений. Эти версии одного изображения, естественно, хранятся в разных файлах. Предполагается, что программным образом будет определено, какая версия файла больше подходит определенному пользователю с его устройством. При этом могут быть проблемы с кэшированием, с необходимостью загружать несколько версий одного изображения, если пользователь увеличивает масштаб экрана, и другие проблемы. В результате адаптивные сайты работают не так быстро, как хотелось бы. Кроме того, наличие разных версий одного изображения дополнительно нагружает сервер, поскольку их все надо хранить и кэшировать.
При использовании формата FLIF на сайте нужен только один файл с изображением — на все случаи жизни. Изображение в формате FLIF может быть скачано в разных размерах из одного и того же исходного файла на сервере. Это достигается частичной загрузкой файла. Благодаря этому FLIF отлично подходит для создания адаптивных сайтов. Поскольку файл всегда один, браузер может начать скачивание его немедленно, не дожидаясь определения размера экрана. Скачивание может быть остановлено тогда, когда будет определено, что скачано достаточно большое изображение. Более того, можно продолжить скачивание с того же места, если потребуется увеличить размер, например, пользователь увеличил масштаб просмотра страницы.
FLIF помогает более эффективно использовать ресурсы на стороне клиента, определяя требуемый размер файла в данный момент на основании чего-либо из следующего:
- Разрешения экрана и места на экране под это изображение
- Доступная в данный момент скорость скачивания
- Свободное место на диске и в памяти
- Видимо ли в данный момент это изображение на экране
Поскольку только один файл требуется для каждого изображения, это может намного облегчить создание типичных элементов сайта, таких как галереи изображений. Ведь теперь в роли миниатюры изображения, его версии для предварительного просмотра и его разных версий для разных разрешений выступает единственный файл.
Много возможностей существует и в части кэширования. В кэше на стороне клиента, на прокси-серверах или в CDN могут храниться не полные версии файла, а только их обрезанные с конца версии в соответствии с наиболее частыми поступающими к ним запросами. При этом полная версия файла может быть скачана при необходимости с исходного сервера.
Даже если не рассматривать ширину канала как ограничитель, FLIF может упростить использование файлов во многих ситуациях. Например, большие файлы могут содержать небольшие превью-версии изображений в заголовках. В случае формата RAW на многих камерах, в файлах содержится полноразмерное «превью» с использованием формата JPEG с потерями в качестве и меньшей глубиной цвета. Кроме того, многие операционные системы создают кэшируемые миниатюры изображений. Их единственная цель – ускорить показ списка иконок, и FLIF это совершенно не нужно.
Бесплатно и без патентов
В отличие от таких форматов как BPG или JPEG 2000, FLIF полностью свободен от необходимости делать какие-либо отчисления и не защищается никакими патентами. FLIF использует арифметическое кодирование, но все патенты, связанные с арифметическим кодированием, утратили срок действия.
Поддержка формата
Пока никакие браузеры не поддерживают FLIF. Соответствующие запросы запущены в Mozilla и в Chromium.
Из графических редакторов FLIF поддерживают ImageMagick и ExifTool.
Для просмотра изображений можно воспользоваться XnView, плагином для Windows FLIF Windows Codec или плагином QT FLIF для QT4 и QT5.
В заключение отметим, что формат кажется чрезвычайно интересным, как в плане банальной экономии на объеме файлов, так и более удобной реализацией адаптивного веб-дизайна. Будем надеяться, Adobe, Apple, Microsoft, Google и Mozilla поддержат этот формат как можно скорее.
Комментарии (69)

GennPen
27.03.2017 16:27+8Сколько уже было подобных форматов «На хх% лучше JPEG/GIF/PNG при таком же качестве», а воз и ныне там.

Regis
27.03.2017 17:13+4Большая часть предыдущих «убийц JPEG» не обладала патентной чистотой. И естественно имела околонулевые шансы на попадание в откртые браузеры.

Regis
27.03.2017 17:17+10Upd: посмотрел на сайте лицензию. LGPL3. Расходимся.

akzhan
27.03.2017 21:48+5Если прочесть текст рядом с лицензией, то становится очевидным, что ею покрыта только примерная реализация (reference implementation) алгоритма FLIFF. Никто не мешает написать свою реализацию, под другой лицензией.

PaulZi
27.03.2017 17:40WebP — открытый формат, который был ещё до BGP и FLIF, с поддержкой гиганта Google. Тем не менее, до сих пор его поддержку никто не торопится внедрять даже в браузеры.

homm
27.03.2017 17:21Lossless формат — идеальный формат для изображений? Что только не напишешь в погоне за просмотрами и комментариям.

homm
27.03.2017 17:27-2Для обычных фотографий, где можно допустить частичные потери, лучше подходит JPEG.
Преимущество FLIF заключается в том, что он хорошо работает для разных типов изображений.@sunnybear, вы же разработчик WEBO, вы писали книгу по оптимизации сайтов в том числе изображений. Я не понимаю, как вы можете писать такую ахинею.

sunnybear
27.03.2017 17:52+3Можно развернуто мысль написать? За тремя цитатами и двумя шаблонными фразами я мысли не увидел :)

homm
27.03.2017 18:09+1Jpeg — формат сжатия с потерями. Меняя уровень потерь, который мы читаем приемлемым, мы можем получить результат хоть в 10 раз меньше, хоть в 100. FLIF — формат сжатия без потерь. Там даже в названии это написано. «Без потерь» значит не то, что «он такой клевый, что когда сжимает, не появляется потерь», а что он намеренно так сжимает, чтобы потерь не было. Это принципиально другой способ сжатия, нежели в джипеге. При всем желании мы не добьемся от Флифа приемлемого размера для многих типов изображений, где много деталей, но их сохранение один-в-один не требуется. А вы предлагаете заменить Jpeg Флифом.

sunnybear
27.03.2017 18:15Прочитал статью еще два раза. Не увидел, кто я «предлагаю заменить Jpeg Флифом». Вы ничего не перепутали?
Безусловно, JPEG может быть меньше FLIF. Но речь в сравнении не об этом. WebP при сравнимой качестве сжатия с потерями дает меньший размер. FLIF в некоторых случаях может дать размер еще меньше без потери качества — когда мы можем предсказать изображение с большой точностью. И задача веб-разработки — двигаться в сторону меньших по размеру представлений информации. Иначе с Марсом будет тяжело связываться :)
homm
27.03.2017 18:20+1Прочитал статью еще два раза. Не увидел, кто я «предлагаю заменить Jpeg Флифом». Вы ничего не перепутали?
Я ничего не перепутал. Я же процитировал место, где вы перечисляете для чего применяются разные форматы, а потом ваши слова: «Флиф хорошо работает для разных типов изображений». И если бы только я что-то перепутал, еще несколько человек не оставило бы комментарии в ключе «убийца JPEG».

sunnybear
27.03.2017 18:21-4Иногда слова — это просто слова, а не то, что хочется за ними видеть. Удачи!

homm
27.03.2017 18:30+3Комон, вы пишете техническую статью на техническом ресурсе и признаете, что ваши слова ничего не значат. Т.е. вы намеренно вводите людей в заблуждение?

sunnybear
27.03.2017 18:32-6Направьте свою энергию в другое русло, не нужно меня троллить. Я написал ровно то, что написал. Прочитайте, осознайте, подумайте.

faiwer
27.03.2017 18:36+4Но мы пойдем дальше: какую еще практическую пользу несет формат, кроме меньшего размера для любого типа изображений?
Всё же стоит уточнить, что не для любого, а для тех, где требуется lossless. Ну или пояснить детальнее, чему именно любого, и тогда да, придётся таки полноценно сравнить с jpeg. А ещё я думаю стоит избегать глаголов в повелительном наклонении (это я уже про комментарии).

sunnybear
27.03.2017 18:44Спасибо, теперь понятно, какая фраз читается двусмысленно. Изменил.

homm
27.03.2017 18:47+4Скажите, а больше вы подобных фраз в тексте не видите?
FLIF – идеальный формат для изображений?
Работает для любого типа изображений
Преимущество FLIF заключается в том, что он хорошо работает для разных типов изображений.
sunnybear
27.03.2017 18:56-3Вижу. Вас задели эти фразы? Прошу прощения.
«FLIF – идеальный формат для изображений?» Это вопрос. Возможный ответ — «Идеальный формат для некоторых типов изображений». Но грамотный читатель сам должен на него ответить.
«Работает для любого типа изображений.» В некоторых случаях достигается существенный выигрыш в размере. Не во всех, не всегда. Но все типы изображений можно преобразовать, чтобы понять, стоит ли использовать FLIF для них. «Полевое» использование формата даст более развернутый ответ, в каких случаях он не работает.
«Преимущество FLIF заключается в том, что он хорошо работает для разных типов изображений.» Именно так. Не всегда идеально, но работает. Хорошо работает для разных типов — и PNG, и GIF, и 16 цветов, и WebP, и JPEG. Для разных. Иногда хорошо. Работает.
homm
27.03.2017 19:05+7Не во всех, не всегда. Но все типы изображений можно преобразовать, чтобы понять, стоит ли использовать FLIF для них.
Зачем преобразовывать в Флиф фотографии, чтобы понять, стоит ли его использовать? Для фотографий он очевидно не подходит. И это не какой-то сложный синтетический случай, это на вскидку 80% существующих на земле изображений, хранящихся в файлах.

Smithson
28.03.2017 16:44-1Я не понимаю, почему фотографии обязательно сохранять с потерями?
Зачем и кому это нужно? Место сейчас стоит копейки, а восстановить данные из пожатого jpeg невозможно! Почему формат сжатия без потерь не подходит для фотографий?
homm
28.03.2017 16:56+4Место сейчас стоит копейки
Ну да и вас есть выбор: разместить на этом месте в 5 раз больше фотографий или сохранить на память всё несовершенство матрицы, ошибки фильтр Байера и прочей постобработки, ведь это всё так важно, эти данные иначе уже потом не восстановить.

s-kozlov
29.03.2017 08:20+1Место сейчас стоит копейки
Проблема всего, что стоит копейки, в том, что при умножении на 100 оно уже стоит рубли.

s-kozlov
28.03.2017 10:44+5«FLIF – идеальный формат для изображений?» Это вопрос.
Давайте назовем вещи своими именами: это не вопрос, а желтый заголовок.

yurec_bond
27.03.2017 21:08+5FLIF поддерживает сжатие с потерями. Когда это нужно.
http://flif.info/lossy.html
staticlab
27.03.2017 21:30+5Вот тут надо ещё разбираться, потому что FLIF умеет и с потерями качества сжимать. При этом по заявлениям авторов при том же размере получается лучше джипега: http://flif.info/lossy.html

homm
27.03.2017 22:25+1Спасибо за ссылку, очень интересно. Авторы не совсем утверждают, что «лучше джипега», они говорят:
In our opinion, at low qualities and for photographs, dedicated lossy formats like WebP, JPEG or BPG still produce better results. However, at very high-quality, we think lossy FLIF is a better option.

VitChe
27.03.2017 18:16Скорее всего речь о том, что фотографии являются частью разных типов изображений.

PaulZi
27.03.2017 17:33+1Вот почему, когда выходит очередная статья про убийцу jpg, на первое место всегда ставят степень сжатия. Это, конечно, важно, но в наше время размер файла всё больше уходит на второй план.
Гораздо важнее, на мой взгляд, какой функционал может предложить формат. Например, WebP предлагает просто огромное множество функционала: от сжатия с альфа-прозрачностью, до анимаций.
homm
27.03.2017 17:40+4WebP предлагает просто огромное множество функционала
Мне так не показалось. Кол-во бит на канал фиксировано, конвертация в YCbCr обязательна, даже 2x2 chroma subsampling обязателен. Не очень-то много простора, чтобы разгуляться.

Aingis
28.03.2017 11:13+1Тут еще больше интересен вопрос, как производили сравнение, потому что сжимать тоже можно по-разному. Есть стандартные кодировщики, а есть улучшенные. Mozjpeg и guetzli для JPEG, ряд оптимиаторов для PNG (например pingo). Даже преимущество WebP неочевидно.
old_bear
27.03.2017 17:42На офсайте сабжа есть и сравнение качества и про фичи типа анимации.
А вот сравнения производительности я сходу не обнаружил. Да и целых две статьи (за октябрь 2015-го и сентябрь 2016-го) в разделе «публикации» наводят на мысль о нишевом характере.

ruzhovt
27.03.2017 17:58+3Скорее всего подвох кроется в скоороти сжатия, которая на порядок ниже чем у конкурентов окажется. Можно блин и нейронными сетями сжимать картинки, если бы вычислительные мощности были бесплатны и бесконечны.
А пока что, скорее всего, вы просто недоговариваете про его недостастки ;)
imanushin
28.03.2017 00:10+2Знаешь, тут я скорее на стороне нового стандарта. Так как:
- Сейчас важнее энергозатраты на передачу изображения по сети до пользователя, куда входит:
1.1 Передача сжатого изображения (т.е. нагрузка на 2/3/4/5G, расходы на расшифровывание https трафика и т.д.)
1.2 Декодирование - Вычислительные мощности последнее время серьезно выросли, а вот объем памяти на устройствах — не так. Точнее, в компьютерах он может быть вырос, однако к нам еще добавилось громадное число носимых устройств.
То есть получается, что если стандарт позволяет потратиться на кодировании, но зато экономить на хранении и передачи, то это уже плюс для IT в целом.
staticlab
28.03.2017 01:30+2Ещё плюс, что в нём прогрессивная загрузка из коробки поддерживается, даже с анимацией. Скорость интернета на мобильных устройствах не всегда хорошая, плюс браузеры могут выкачивать flif-картинки частично без посредников.
- Сейчас важнее энергозатраты на передачу изображения по сети до пользователя, куда входит:

Lerg
27.03.2017 18:45+2Скорость сжатия практически не важна, т.к. в основном изображения декодируют, т.е. расжимают. Вот график производительности декодирования меня больше всего интересует.
Ну и также наличие альфа канала и разные режимы цвета (sRGB, Y422, ещё какие-нибудь).
Akon32
27.03.2017 18:58+1Скорость сжатия практически не важна, т.к. в основном изображения декодируют, т.е. расжимают.
В фотоаппаратах и прочих устройствах получения снимков как раз таки важна (если этот формат позиционируется как совсем универсальный).

Lerg
27.03.2017 19:03+3В таких фотоаппаратах качество снимков c матрицы такое, что loseless и не заметишь. А для нормальных есть RAW и больше ничего не нужно.
Goodkat
27.03.2017 19:22Анимацию опять забыли. Не взлетит.

KursoRUS
27.03.2017 20:24+6Не забыли, на ней даже частичная загрузка работает: http://flif.info/animation.html

EviGL
28.03.2017 16:13+1Ну это, кстати, не всегда плюс. В случае достаточно длинной анимации с деталями (например, презентации или смешной гифки) может быть лучше загрузить полностью N кадров прежде чем начать воспроизведение. По той же стратегии, как загружают видео. И в таком случае FLIF вообще не подойдёт, ведь каждый кадр размазан по всему файлу. Или есть опция последовательно расположить кадры?
Busla
29.03.2017 23:03а так ли нужна анимация?
Goodkat
30.03.2017 00:12+2Когда-то давно был такой формат gif — формат запатентованный, небесплатный, устаревший, с не самым лучшим качеством сжатия, с ограниченным количеством поддерживаемых цветов. Собрались умные люди и сделали ему замену — png, по всем параметрам лучше. Но поддержку анимации решили не делать — не так уж она и нужна, решили умные люди. Вот мы до сих пор и пользуемся для анимаций форматом gif — ещё более устаревшим, с плохим качеством сжатия, с ограниченным количеством поддерживаемых цветов. Но лучшего пока ничего нет. Пытались приделать к png костыль для анимаций — apng, но не прижилось.
Busla
30.03.2017 09:43+1Я может быть вас удивлю, но видеокодеки замечательно справляются с анимацией. Настолько замечательно, что на ряде сайтов загруженые GIFки отдаются посетителям в виде mp4 — и объём раз в шесть меньше, и управляемость отличная.
Разве что совсем мелочь типа анимированных смайликов и курсоров через видео реализовать не получится.

yurec_bond
27.03.2017 21:58+1Все упирается в поддержку броузеров.
В свое время микрософт забила поддерживать PNG и SVG в, тогда еще очень популярном, IE — отбросила их распространение на несколько лет.
GennPen
27.03.2017 22:34Не только браузеров, графических редакторов тоже. Ибо пользоваться отдельным конвертером — это не только потеря лишнего времени(не спорю, все можно автоматизировать).

Biga
28.03.2017 00:11+1Пробовал его.
1) Сравнительно медленный.
2) На iOS как-то странно собрался — то изображение не сможет декодировать, то сегфолтится.

FadeToBlack
28.03.2017 08:18-1Year 2017: MIP detalization reinvented.
Вопрос: почему так долго и не поздно ли уже при текущих каналах связи интернет?

amarao
28.03.2017 13:09А есть standalone версия конвертора? Просто для ощущения масштаба и сложности. (Плюс, хочется потыкать fuzzer'ом).

AndreyDmitriev
30.03.2017 22:07+4Я гонял FLIF на 16 битных зашумлённых рентгеновских картинках, и должен заметить, что ни о каких «На 53% меньше, чем JPEG 2000, без потерь» речи не идёт. Теорему Клода Шеннона в общем-то никто не отменял и чудес не бывает. Он жмёт, пожалуй, немного лучше чем JPEG2000 и по степени сжатия сравним с JPEG-LS (на тех картинках, что у меня). Алгоритму CALIC он скорее всего проиграет.
Но он очень медленный. Понятно, что можно много чего оптимизировать, но он даже медленнее JPEG2000, причём едва ли не в разы. Если при тесте сжатия набора картинок JPEG-LS я успевал покурить, то в случае FLIF можно успеть пообедать.
Ещё такой момент — это, похоже, near lossless алгоритм. То есть можно включить режим сжатия с потерями, но если захочется, скажем пятидесятикратного сжатия (как умеет JPEG2000), то FLIF так не сможет (по крайней мере я вроде закрутил все параметры до отказа, но сжатие с потерями там было сравнимо с JPEG-LS).
Приятный момент — он поддерживает маску регионов интереса, ну то есть можно сделать области с переменным сжатием — важные части жать без потерь, а неважные — с потерями (JPEG2000 тоже так умеет).
Есть специфические картинки, на которых он даёт может дать выигрыш (скажем, довольно большие области залиты константой), но в общем случае сравним с известными методами.



inoyakaigor
Графики, графики, графики и ни одного примера реального сравнения изображений, производительности кодирования.декодирования и вот этого всего. Хотя, видео по ссылке выглядит многообещающе.
(по ссылкам на Хабр далеко не ходил — там Ализар и его коллега)
Denai
Так с реальными примерами вау-эффекта не будет. Проблемы со скоростью кодирования, нужно подбирать изображения, чтоб был заметный эффект…
soniq
Так это же lossless формат. Как вы себе представляете сравнение двух абсолютно одинаковых изображений?
inoyakaigor
А ну да, об этом не подумал