
Как в условиях дизайн-тирании Гугла и лояльных ему разработчиков обходить правила во благо пользователей.
В HeadHunter дизайн, прежде чем уйти в инпрогресс, проходит множество инстанций. Для начала необходимо доказать команде разработки, что решения взяты не с потолка, а ты не «художник, я так вижу». И иногда пользоваться защитой Рексоны 24/7 приходится в самом неожиданном месте.
Разработчики Android-версии приложения HeadHunter обожают Material Design и ревностно стерегут его гайды. Material должен быть лабораторным, без примесей, и вставлять с первого пикселя.
Мне он тоже по вкусу. Но его избыточная доскональность заставляет пользоваться им с осторожностью при решении задач, отличных от проектирования калькуляторов, музыкальных плееров, социальных сетей, почтовых клиентов и прочих мессенджеров.
Гугл пишет: “Отступ от краёв?—?16px”. Это впитывают разработчики. Одиночные пикеты начинаются, когда мне нужен отступ в 20px, а при упоминании 15-го кегля люди хватаются за вилы.

В iOS 10 официально дали понять, что гайды — это подсказки, и приложение может обладать своим характером.

iOS предоставляет камеру, объективы, даёт рекомендации по их использованию, но, по факту, ни на чём не настаивает. Android предлагает готовый сценарий фильма. В придачу идут раскадровка, локации съёмок, режиссёр и ведущий актёрский состав.
Заmateriть пару экранов мне было интересно. Ребята жаждали очередной вакцины против Android KitKat. Вперёд — навстречу приключениям, новой эстетике и удобному взаимодействию!
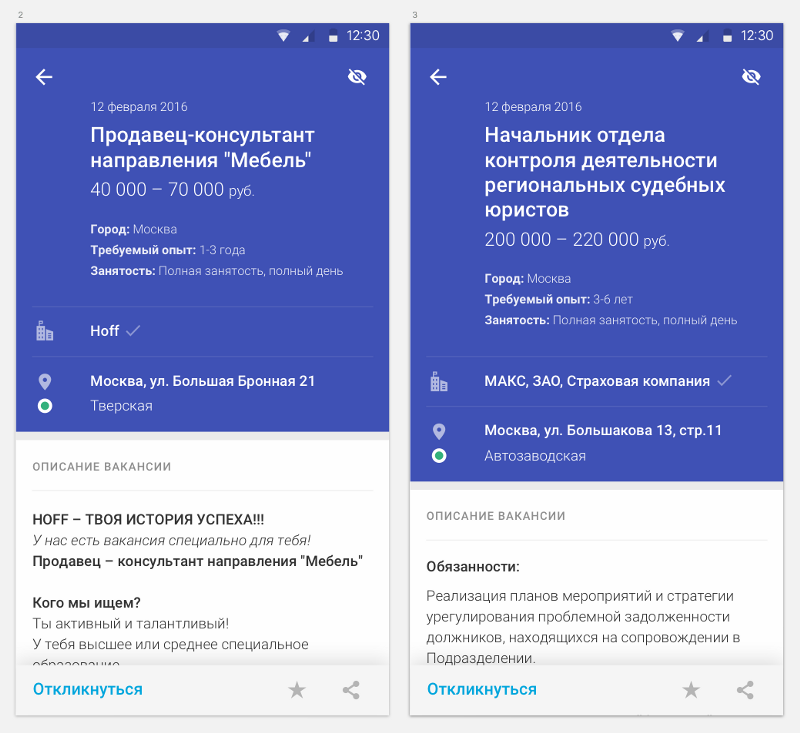
Начали с экрана вакансии. Так он выглядит сейчас:

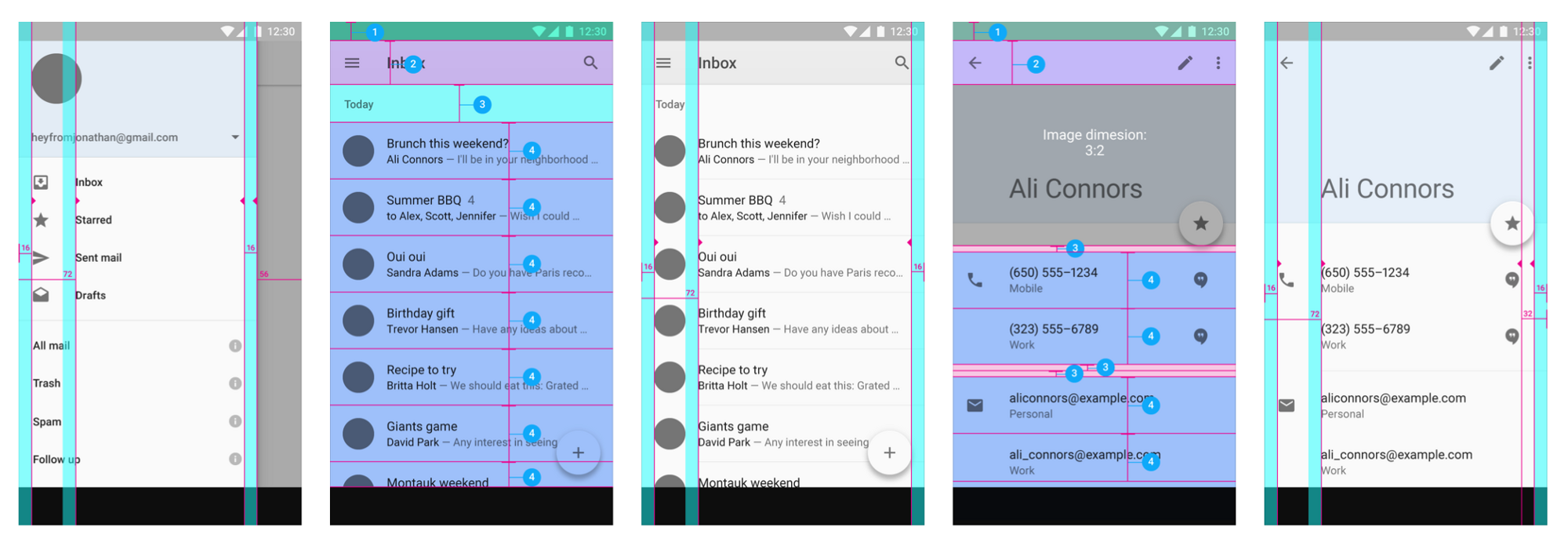
Я разобрал экран на блоки и полез в гайды, чтобы вдохновиться и найти наиболее подходящие решения для нашей задачи.
За допингом я ходил в Нарнию. Нарния?—?это царство фривольности в отношении любых гайдлайнов. Это вселенная в миллиарде световых лет от повседневной реальности и серых будней. Здесь пони едят радугу и какают бабочками.
Вернёмся к реалиям. По итогам рисёча, композиционно и логически подходил один единственный пример. От него я и оттолкнулся.

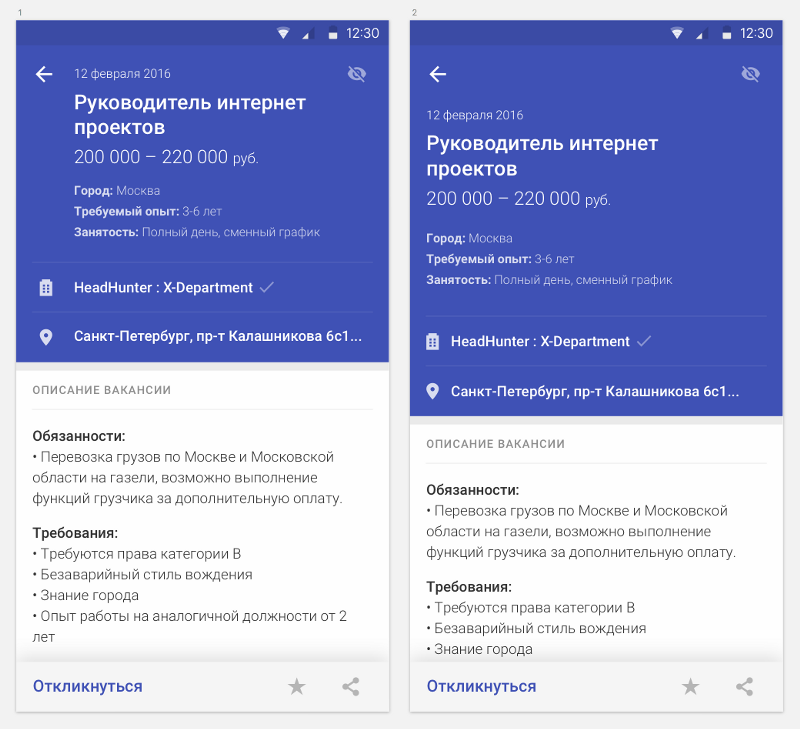
Пиканул цвет, разверстал инфу. На свет появились 2 варианта:

В первом больше гайдов, но смущала вертикаль чтения. И глаз напрягается при переходе от цветного блока к описанию вакансии, и отступ какой-то неуверенный. Плюс с таким объёмом текста я испугался использовать рекомендуемые отступы?—?полезное пространство надо беречь.
Во втором варианте всё на одной вертикали, гайды призрачно виднелись на горизонте, и преследовало странное ощущение пустоты. В довесок я опомнился, что все данные фейковые и надо бы посмотреть всё это на реальном контенте.
Ну чё-то как-то так.
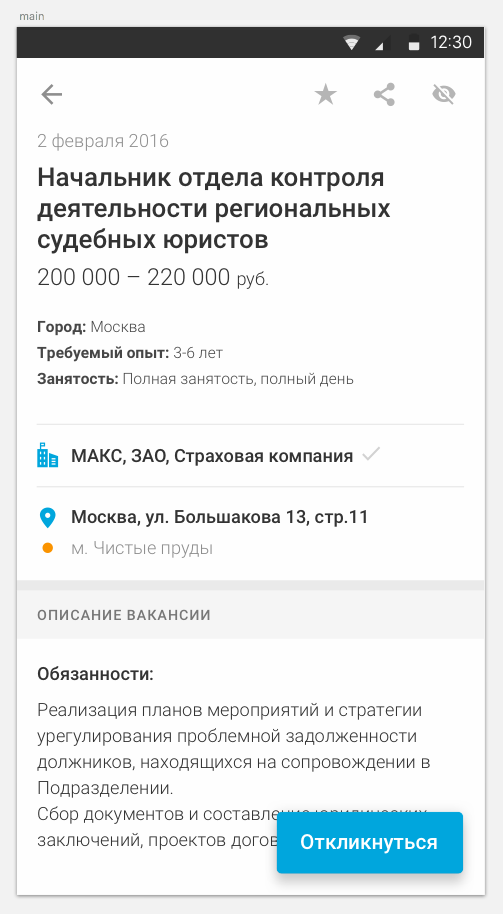
Набрался мужества, сделал по гайдам отступы, наполнил скрины реальными данными и начал разглядывать:

Отступ стал уверенным и подозрений не вызывал, чувство пустоты пропало, гайды, фаршированные гайдами, ?—? вроде всё ок. Решил остановиться на этом варианте и утрясти цвета по внутренним стандартам компании.
Показал концепт команде и арт-директору?—?команда довольна, от худрука — апрув.
Начался поиск оттенка синего. Используемый в приложении хорошо подходил для кнопок и цветовых выделений, но категорически не устраивал в качестве бэкграунда. Задача: получить правильный контраст и не убежать от визуального характера продуктов HeadHunter, гайдлайнов Material Design и здравого смысла.

Варианты с градиентами команде даже не показывал, чтобы
избежать физической расправы за гаражами.
За этим делом я просидел не один час, и тут накрыло.

Понял, что хочу взять глаза, положить на полку и какое-то время ими не пользоваться. Они болели, и это было странно. Не устали, а именно болели. Why?!
В поисках ответов решил ещё раз проанализировать макет и приложить его к реальной среде, а к глазам — ?подорожник.
Из внутренней статистики вспомнил, что за одну сессию в среднем человек просматривает 20 вакансий. В среднем на просмотр одной вакансии ?—? 2 минуты, за это время принимается решение: откликаться или двигаться дальше. В среднем.
При таком сценарии в нашем случае на восприятие больше всего влияют 2 фактора: вертикаль и выворотка.

Скачущая вертикаль восприятие ухудшает, но терпимо. 50% информации верхнего блока человек видит ещё в выдаче. Он либо сразу переходит к описанию, либо откликается/добавляет в избранное.
Выворотка ?— ?это модно, это жирный акцент, она хороша в малых объёмах и в статике. Об этом говорят исследования физиологии восприятия выворотки и инверсного чтения. Но при частом инверсном чтении она не совместима со зрительным органом. Это означает, что где-то уже на третьей вакансии появятся первые признаки атеросклероза. Для глаза пользователя каждый переход взгляда от цветного блока к описанию будет словно 150 кг от груди.
Так себе UX.

Прервался на сон.
Обновил экран с учётом новых вводных, забил десяток реальных вакансий и принялся листать/читать:

Стало определённо аскетичнее, гайды “тут где-то лежали, не могу найти”, зато никакой боли, комфортное чтение, всё просто и прозрачно.
Обсудили с ребятами: жаль, что не Material. Но с доводами все согласились и результатом довольны.
Win-Win.
“Только,— говорят они, — есть небольшое замечание.”
Иконку шары поставить последней, так как она реже всего используется.

Я отвечаю: “Она поэтому там и стоит”.
В крайние иконки попасть легче. Меньше концентрации, чтобы прицелиться: с одной стороны пустое пространство, с другой ?—? край экрана.
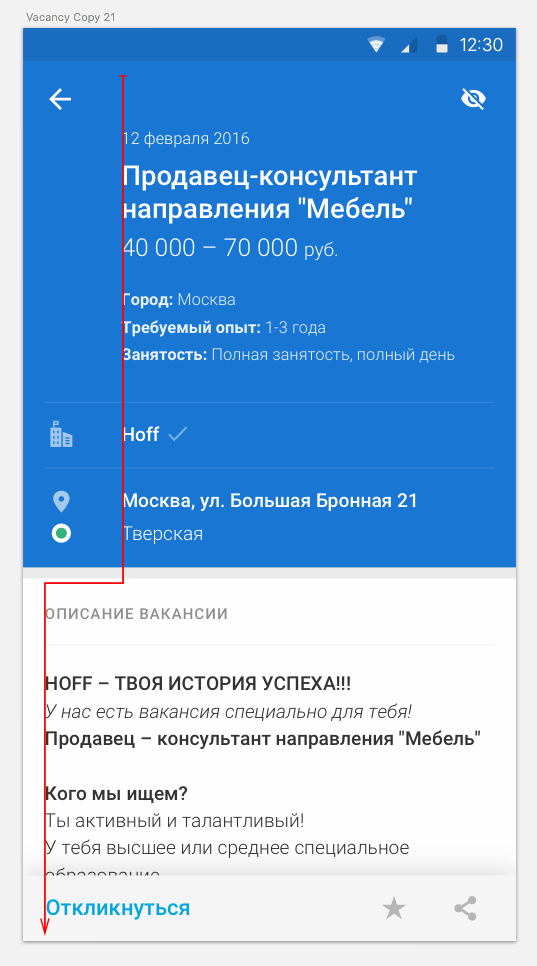
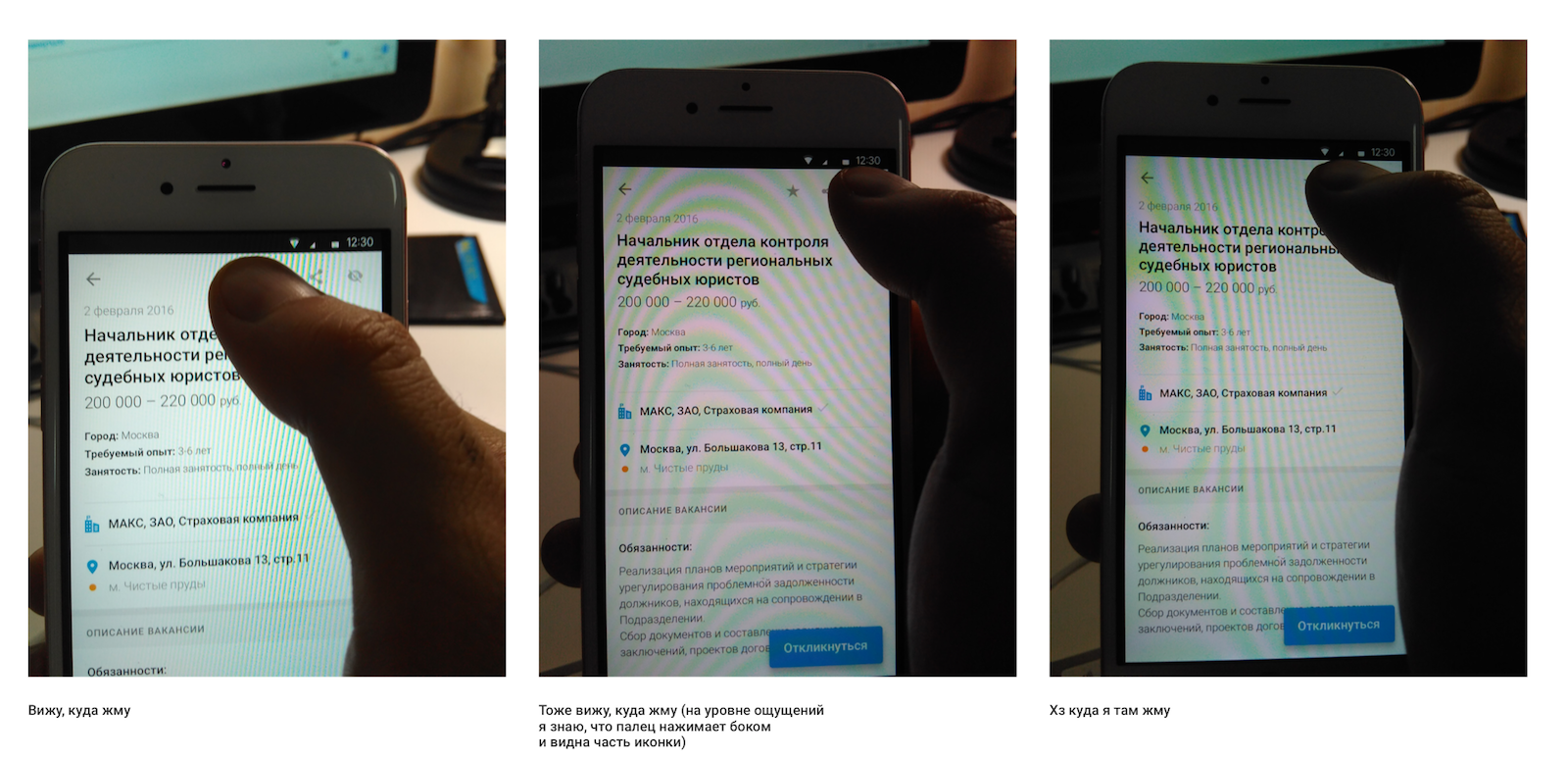
Со мной согласились, лишь бы отстал. Но я твёрдо решил визуально подкрепить свой аргумент и прислал им такой скрин:

Вот так я доказываю команде, что занимаюсь UX, а не хрен пойми чем.
Вывод: #думай_как_дизайнер_действуй_как_изобретатель. Морали нет.
Так как не важно, большие у тебя или маленькие. Главное, чтоб не маленькие.
Простите за внимание.
Комментарии (59)

gluck59
02.08.2016 13:22+11Добрый день.
Все время хотел спросить у «больших дядек», результатами работы которых пользуются миллионы раз, об одном неприятном раздражающим глаз моменте.
Здесь у вас элементы шаблона «город», «опыт» и «занятость» выделены болдом, а значимый (для пользователя конечно) текст в соответствующих полях набран едва читаемым тонким шрифтом, да еще и впридачу покрашен тусклым серым цветом.
Между тем это основная часть, по которой принимается решение откликаться на вакансию или нет. Просмотрев десяток вакансий, пользователь прекрасно запомнит расположение этих полей, но чтобы прочитать название города, ему придется напрячься.
Дядьки, для чего вы такое делаете?
При этом с блоком «обязанности» я согласен — во-1 там большой текстовый массив и он должен быть набран плайном по типографским канонам, во-2 с кеглем у этого блока все хорошо и глаз при его прочтении не устает.
Meklon
02.08.2016 13:40+7Извините, за занудство (со смыслом вашего сообщения согласен), но «во-1 и во-2» у меня стойко ассоциируются разве что с советскими УРСК18-ЩРУ и тому подобными НСШ СТД120-М. Просто часто натыкаюсь — глаз режет.

nikitavolkonsky
02.08.2016 14:15
- Болдовые засечки сделаны, чтобы повысить прицельность этого блока при переходе между вакансиями. Город и занятость могут занимать 2 строки.
- Во втором варианте текст воспринимается однородно и хорошо воспринимается построчно.
На счёт использования лайта — тут дров подкидывает рендеринг скетча. На ретина-дисплеях он прекрасно читается, на стандартных рендерится а ля регуляр (но иногда с дистортом). Вопрос его использования пока открытый.
gluck59
02.08.2016 14:32+1Если надписей «город» итд не будет, все эти элементы просто обязаны влезть в одну строку. Не могу представить, что можно туда втиснуть такого чтобы не уместилось…
Доходит до смешного: в нашей миллионной деревне обязательными атрибутами печатного рекламного макета всегда были слова «адрес», «город», «индекс» и «телефон». Как будто бы можно было их перепутать! На моей памяти за примерно 10 лет удалось убедить только ОДНОГО клиента в том, что эти слова не приносят ему плюшек, а только отжирают место на его крохотной 50 кв.см рекламе :) Остальные делали каменное лицо и не понимали, как можно обойтись без них.
k102
02.08.2016 14:34Я думаю что у нас есть населенные пункты, название которых в троку не влезет, не то что все сразу

gluck59
02.08.2016 14:57+1Нужно знать размер строки в символах и тестировать на реальных данных. Не думаю что таких городов будет больше пяти и уверен, что жители этих городов (те, кому будет потенциально интересна вакансия) прекрасно знают все варианты их сокращенных названий.
В любом случае: если вы увидите «Комсомольск-н...» — вы поймете, о каком городе идет речь?
k102
02.08.2016 15:11Так пойму, а «Каменск-» уже нет.

gluck59
02.08.2016 15:14+1Если вы живете в Свердловской или Ростовской области, то поймете на автомате…
Тем более оба названия ни разу не длинные, влезут.
k102
02.08.2016 15:23Ладно, плохой пример) Но надеятся что данные влезут в строку и не сотавлять запаса — плохая идея, я на эти грабли наступил, когда сделал красивую табличку с графиком дежурств. А потом в ней появился человек с очень длинной двойной фамилией и сломал весь «дизайн»

gluck59
02.08.2016 15:26+1Именно здесь запас не нужен: названия городов во всем мире на всех языках легко достаются из Гугла.
Фамилии это другое дело, тут действительно нужно предусмотреть пограничные случаи.

nikitavolkonsky
02.08.2016 15:38Сценарии следующие:
1. Изначально выдача отфильтрована — на этот блок не смотрят
2. Поиск вахты по всей России — при переключении вакансий важен только город
3. Фильтр по нескольким типам занятости
Очень редки сценарии, когда вся информация из этого блока важна. Поэтому Болд — легче распознать нужную строку.
gluck59
02.08.2016 15:43+1Болд значимого текста теоретически возможен (хотя вряд ли имеет смысл), но не в коем случае не названия поля.

vanyatwo
02.08.2016 14:18+5в этом суть современного дизайна — следовать гайдам и забить на UX. Вся статья пропитана «лишь бы не убили за нарушение гайдов».
Вот как обоснована была иконка «скрыть» — так должен быть обоснован и каждый элемент интерфейса.
gluck59
02.08.2016 14:34+8Кстати да.
В современных приложениях полно «воздуха»: огромные поля, интерлиньяж по 300%, а собственно значимый текст постоянно скрывается за многоточиями…

nikitavolkonsky
02.08.2016 17:20+1Вся статья, по моему замыслу, пропитана тем, что в реальной жизни дизайн не заканчивается на макетах и аргументации своих решений. Свои решения нужно уметь защищать так же сильно, как и сомневаться в них. Нужно уметь договариваться, искать компромиссы, вилять авторитетом, а где-то и преклонить колено.
Коммуникация в некоторых случаях определяет результат. Посади за один стол всех людей из комментариев к этой статье и попробуй с ними придти к общему знаменателю. Вот это такая же важная часть работы дизайнера, как и его эстетические и инженерные навыки.
vanyatwo
02.08.2016 17:37В некоторых моментах вы правы, в некоторых — нет.
Я не знаю, какую вы должность занимаете, но допустим, дизайнер.
В данном гипотетическом случае вы являетесь квалифицированным специалистом, который не должен «договариваться, искать компромиссы, вилять авторитетом и преклонять колено» перед другими, менее квалифицированными сотрудниками (пусть даже и начальниками) в данной сфере. Надо уметь доносить объективно полезную информацию для бизнеса, на который вы работаете. Это в общих случаях. Если вы объективно не правы и вам на это указал разработчик или QA-тестер — стоит задуматься о квалификации.
nikitavolkonsky
02.08.2016 18:12Субъективного в этой сфере гораздо больше. На это можно ответить: «Есть тесты и аналитика».
Потом кинуть в неудачное решение метриками, но неверно их истолковать. И получить на выходе еще одно неудачное решение.
Судя по последнему предложению: квалифицированный специалист в вашем понимании — это человек, который выстраивает линию безошибочных решений. По мне так, совершение ошибок — основа роста личности и профессионализма, улучшения продукта, и вообще вселенной. Безошибочно можно видеть не дальше вытянутой руки, чтобы видеть будущее — надо предположить, каким оно будет. Будущее ресурса, которым пользуются 20 000 000 человек. Тут без ошибок никак. Либо в деле Ванга и я откланиваюсь.
В нужный момент подтолкнуть команду к риску совершения ошибки, в нужное время отправить в нокаут своего перфекциониста. Где молчать, а где взять мегафон. Я вот про что.

Meklon
02.08.2016 13:37+7Подача материала — полный восторг) Спасибо огромное, прочитал с удовольствием.

withoutuniverse
02.08.2016 14:19+3Имхо, исходный вариант выглядит лучше всего. В toolbar добавить текст «Вакансия» вместо «Просмотр вакансии», убрать «Вас пригласили» и всё. Странно, что результат вы сравниваете на разных вакансиях — на исходной часть текста не влезла, а конечная по высоте длиннее и непонятно что можно скроллить, а что нет — как так?
Надеюсь, мой отзыв будет полезен.
Попытаюсь обосновать, почему исходный вариант лучше + Сравнение 2 картинок
Нет смысла писать «Занятость: Полная занятость, Полный день». Вариант слева очевиднее.
По этой же логике странно, что в варианте справа нету текста "Зарплата: 200-220..."
Нет смысла выделять текст жирным, это сложнее читать, так как это не заголовки.
Круглая кнопка очевидна, другой функции, кроме как «Откликнуться» от нее ожидать смысла нету.
Это много лучше, чем перекрытие текста большой кнопкой.
Текст слева удобнее читать — он просто крупнее и более темный. Светло-серый на белом читать тяжеловато.
Слева иконка метро относится к адресу, что логично (рядом с метро), а не к карте.
Реально лучше стал выглядеть только toolbar.
nikitavolkonsky
03.08.2016 01:46На счёт:
• болда и светло-серого текста в моём комментарии выше.
• маленького кегля — принял. Возможно, палку перегнул, подумаем.
• метро — не вижу, как оно относится к адресу (станций может быть несколько). К тому же графика на одной вертикали выглядит гораздо лучше и есть сепаратор, склеивающий всё это в один логический блок «местонахождение».
Один из частых вопросов в поддержку: «Как откликнуться на вакансию?»
withoutuniverse
03.08.2016 14:41Спасибо за ответ.
Жирный шрифт легко можно заменить на звездочку/квадратик/кружочек перед текстом и текст будет целостнее.
Почему нету в варианте справа слова «Зарплата: 200-220...»?
Ведь «Занятость: полная занятость» — такая же тавтология.
По кнопке «откликнуться» — при первом открытии можно показать, что эта кнопка значит.
Иконку всегда легче текста запомнить. Любой видеоредактор на этом принципе построен — все кнопки на своих местах.
Мне вот непонятен зачеркнутый глаз вверху — меняем на «ОТСЛЕЖИВАТЬ»? )
nikitavolkonsky
03.08.2016 15:40Засечки типа " • " вместо болда — вариант, попробуем.
Циферки зарплаты и так ясны. Вот комбинации типа занятости и графика работы без уточнения, что это про «занятость», могут быть непонятны.
Тавтология образуется на стыке дизайна и api, вопрос решаемый, но на запрос «хочу прям ща » я незамедлительно пойду по известному трехбуквенному маршруту.
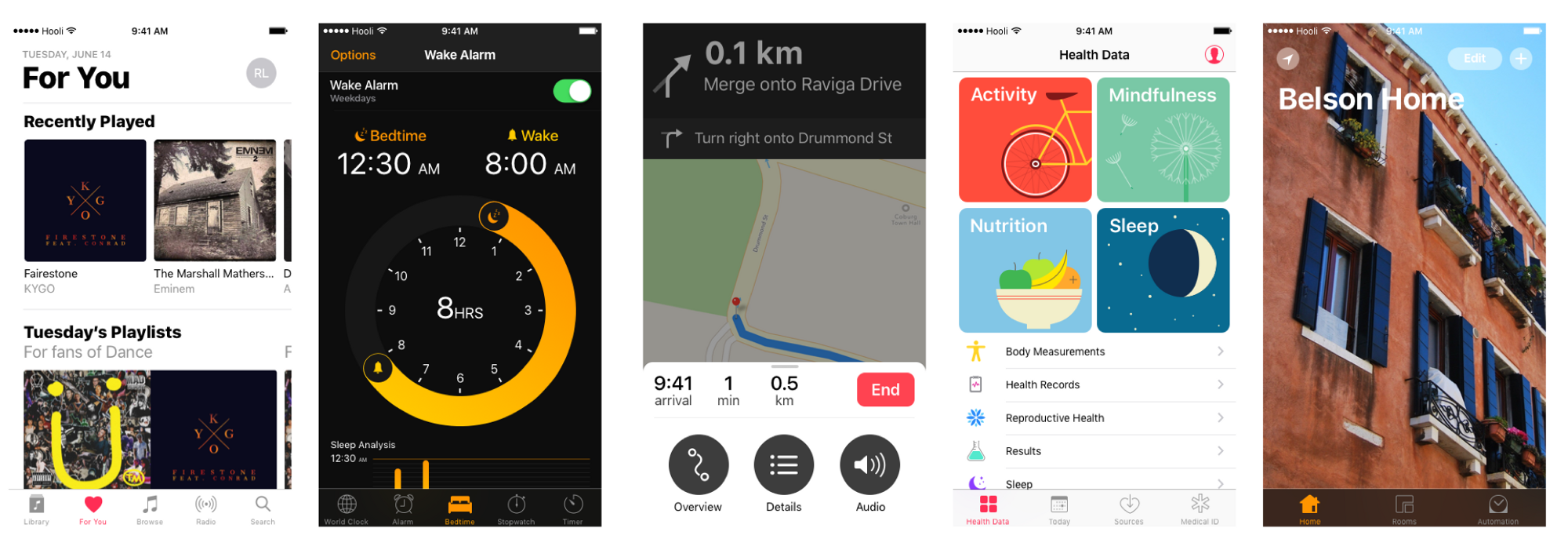
На счет подписей к иконкам — смотрим на фейсбук, а не на видеоредактор:
Ну, как бы, я думаю, вопрос закрыт, если подписывают самые популярные действия в интернетах.
withoutuniverse
03.08.2016 16:36Но у вас в тулбаре нету пояснения за иконки :)
И мы говорим про FAB в рамках андроида — на вашем скрине фейсбука этого не видно. FAB Material
Конечно верю вам, что многие люди не понимают (казалось бы) очевидных вещей.
Иначе WhatsApp и Facebook не добавляли бы комментарии на FAB элементы, как вот тут:
Я бы показывал эту надпись до первого клика на кнопке, имхо UX бы улучшило.
Тут

zhigalin
03.08.2016 17:45Фейсбук?
Это тот самый у которого UI сделан Пришельцами для Чужих?
nikitavolkonsky
03.08.2016 17:55Ага, тот самый, в котором 1/5 населения планеты сидит и уходить не собирается.

zhigalin
03.08.2016 18:09Я уже и не говорю про мух, коричневую субстанцию и 95% (да и про 80% тоже)

nikitavolkonsky
03.08.2016 18:23Сделать коричневую субстанцию, на которую слетятся 95% мух — тайная мечта любого предпринимателя.

nikitavolkonsky
03.08.2016 18:10Ну, если по чеснаку: он, конечно, во многом загадка. Судить его дизайн я буду (хоть и мнение есть), так как «всем мил не будешь», а компания цветёт, бабло рекой, аудитория не растёт, так как не куда, и они взялись подключать неподключенных. Но на популярные сценарии у них смотреть нужно.

zhigalin
03.08.2016 18:24Ну если просто смотреть на фейсбук то вы конечно правы.
Но если сравнить с его клоном вконтакте то выяснится что последний сделан людьми и вроде даже для людей а ещё он НЕ ТОРМОЗИТ в отличие от
nikitavolkonsky
03.08.2016 18:53С небольшими оговорками. Прогрессивный ВК сделан для молодёжи, одноклассников у нас в другом месте ищут. Фейсбук же универсал, альтернативы ему, считай, нет. А за приватностью забугорные пубертаты идут в Снепчат (который для русского народа, кстати, совсем ту-ту).

zhigalin
03.08.2016 19:20Мы говорим о технической части а не о бизнес-модели.
Кстати, почему ВК может не тормозить а Фб не может для меня самая большая загадка мироздания.
И да, не упоминайте пожалуйста больше одноклассников, меня блевать тянет

k102
02.08.2016 14:26-2А зачем кнопка «Откликнуться» внизу? Не, я понимаю, что по гайдлайну, но зачем? Ее тяжело нажимать, она перекрывает текст. Почему ее нельзя в топбаре сделать?
vics001
02.08.2016 21:03+2Внизу как раз проще всего и нажимается, это топбар все менее юзабельный. Телефон держится снизу, чтобы не уронить.

k102
03.08.2016 09:48-3Это как? Телефон лежит в руке, большой палец растет из руки. Им удобно тыкать в верхнюю часть экрана, в нижнюю надо изгибать — на катинках в статье видно

k102
03.08.2016 13:50М… ну, то ли у меня руки не такие, как у собравшихся, то ли еще что-то не так. Расскажите что ли.

withoutuniverse
03.08.2016 14:57Являясь левшой и обладателем телефона Elephone P8000, под споилер приложу картинку, показывающую максимальную границу, до которой дотянется мой большой палец. Как видно, даже правша до тулбара не дотягивается.
Картинка

serg199627
02.08.2016 21:17Гугл пишет: “Отступ от краёв?—?16px”. Это впитывают разработчики.
Гугл-диктатор
nikitavolkonsky
03.08.2016 18:57А с учётом того, что он фичерит и поднимает в рейтинге материальные приложения — просто тиран.

Beanut
02.08.2016 22:26Концепт интересный, но как это будет выглядеть когда пользователь проскролирует вакансию? Что и куда свернется и будет ли вообще свертывание?
Смущает пустой тулбар без тайтла — одинокая стрелка влево. Слово «Вакансия» в принципе нормально там смотрелось.
Так же не понятно назначение серого поля между шапкой и текстом «Описание вакансии». Может просто «поднять» (добавить elevation) шапку чтобы она как-бы тень отбрасывала?
nikitavolkonsky
03.08.2016 01:31На все эти вопросы есть ответы в прототипе. Не стал писать талмуд, чтоб местные не заскучали.
Если словами: при скролле — инверс тулбара, в него уходит название вакансии (или часть, если оно длинное); серые разделители делят экран на логические блоки, которые показываются/скрываются в зависимости от контекста (помимо описания там еще много чего может быть).

ivanych
03.08.2016 01:50А иконка с перечеркнутым глазом — это что такое? Это пометить вакансию как прочитанную и больше её не показывать?
Я такую кнопку хочу на сайте hh, но то ли её там нет, то ли я плохо искал…
nikitavolkonsky
03.08.2016 03:02+1Да, это скрыть вакансию из выдачи.
 "
"
ivanych
08.08.2016 12:14Аа, это на странице вакансии… Я недостаточно точно сформулировал — такая кнопка нужна на странице поиска/списка вакансиий, возле каждой вакансии. Чтобы не открывать каждую вакансию, а сразу убирать ненужные из списка.

nikitavolkonsky
08.08.2016 12:34+1В мобильных приложениях такая возможность есть, а вот на сайте пока нет. Но будет :)

Infokain
03.08.2016 02:59Хочу присоединится к бурному обсуждению деталей и добавить пару «штрихов»:
в tool-баре:
1) иконку телефон (при нажатии вызов)
в строке адреса:
1) Иконку показать расстояние от меня (открывается спойлер и показывает расстояние)
2) Иконку показать на карте (открывается в новом окне с проложенным маршрутом от местоположение пользователя до организации)

voldemart
03.08.2016 11:02+1А почему город дублируется? Чем поле «город» отличается от поля с пиктограммой локации?
Цветной кружочек под пиктограммой локации относится к пиктограмме или к метро? По визуальному весу элементов внутри блока – явно к пиктограмме. Пока не заметил что кружочки могут быть разного цвета вообще не понял что это.
Что значит галочка напротив названия фирмы?
По жирным акцентам на городе, опыту и занятости – соглашусь с отзывами выше. Сильно спотыкаешься на них, вместо того чтобы быстро сканировать. Второй предложенный вами вариант в комментах куда приятнее.


asvechkar
Кнопка «Откликнуться» в последнем экране загораживает текст. Можно было бы оставить toobar с кнопкой «Оставить» и звездой и шарой из предыдущего экрана.
nikitavolkonsky
Это одновременно и компромисс, и эксперимент, чтобы в итоге не убежать далеко от материала. Компромисс: по гайдам действия типа «шары/фавора» находятся в тулбаре (хотя далековато для нашего кейса, где ими пользуются достаточно часто). Эксперимент: сделать из флотбатн понятное действие, так как иконки тут явно недостаточно. Вполне возможно, что вернемся к предыдущему варианту — посмотрим что покажут статистика и отзывы пользователей.