
* На скриншоте представлена Flash-Console, которая бралась в качестве примера при разработке FConsole
Demo
Demo | Demo Source
Возможности
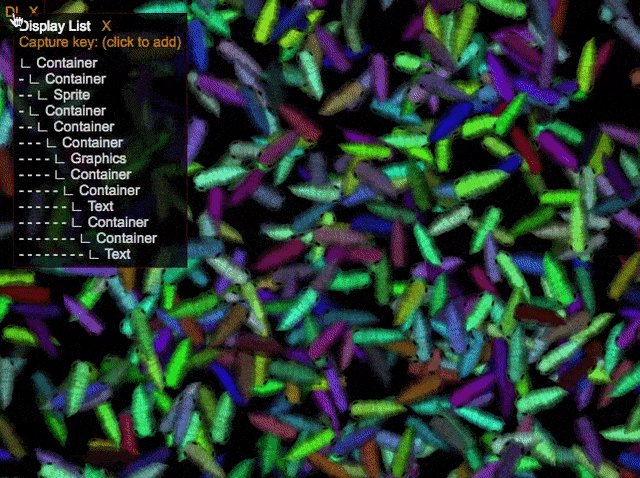
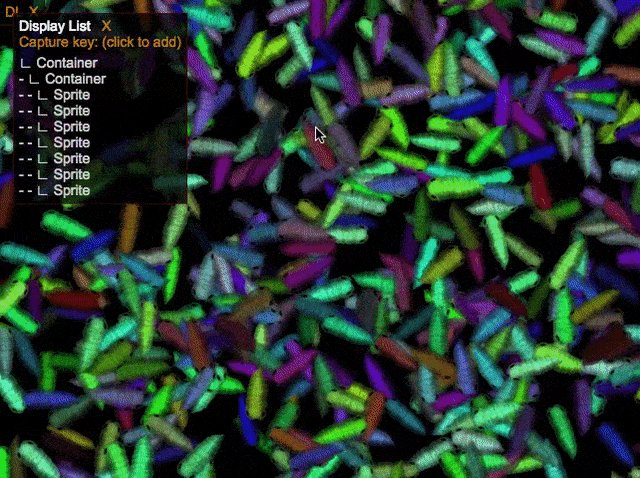
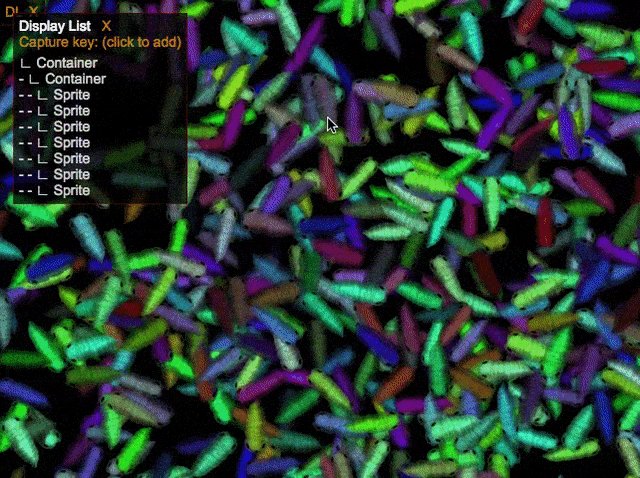
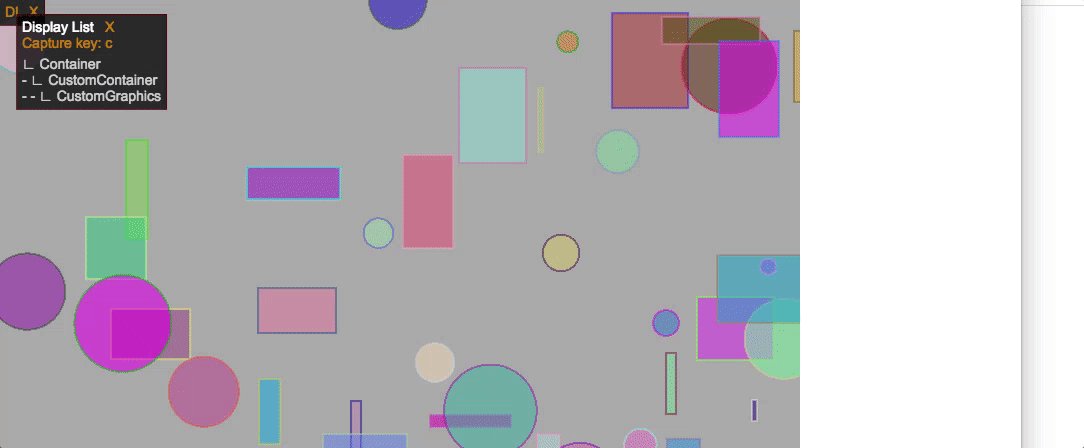
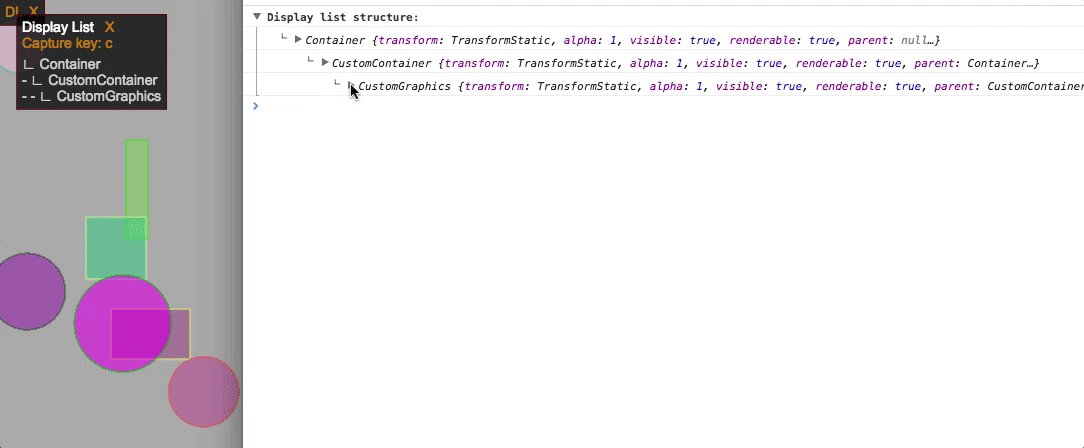
Display List Inspector
Иерархия визуальных объектов
Позволяет просматривать иерархию визуальных объектов, которые находятся под курсором.

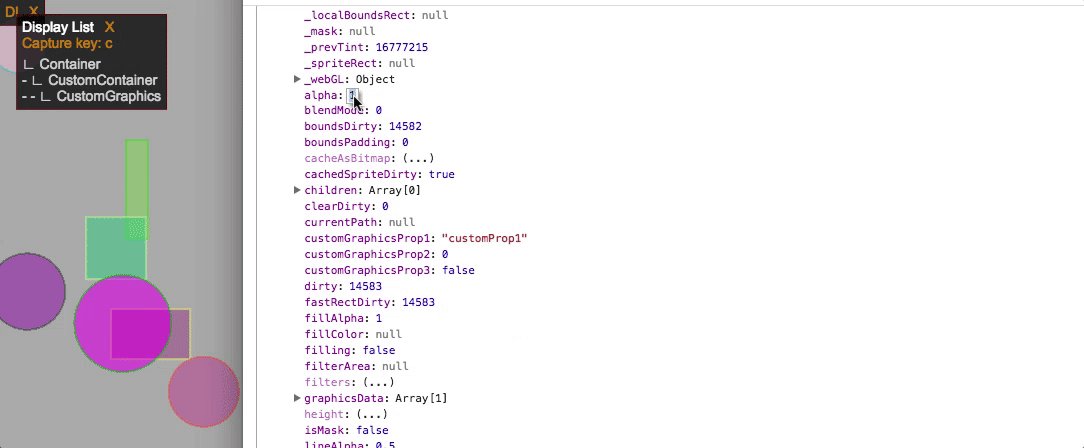
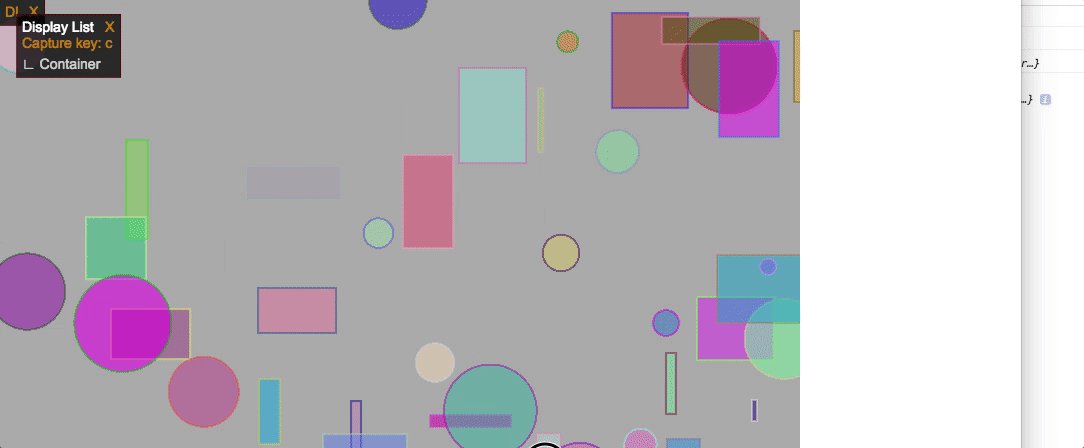
Редактирование свойств
Позволяет редактировать свойства визуальных объектов, без необходимости изменения исходного кода (например, может быть полезно в выравнивании объектов).

Совместимости
На данный момент консоль работает только с Pixi.js, но в архитектуре зависимостей заложена возможность расширения и написания адаптеров для разных графических движков. Следующий запланированный адаптер — EaselJS.
P.S.
Это мой первый опыт в open-source проектах под HTML5/JS/Typescript, поэтому, буду благодарен если сообщество подскажет очевидные недочёты, которые сразу могут бросаться в глаза опытным разработчикам.
Ну и вообще, любой фидбек и запросы фич только приветствуются!
Комментарии (8)

zonex5
30.08.2016 14:48Если работает на Pixi то должно заработать и для Phaser, я правильно понимаю?

Flashist
30.08.2016 14:49Хороший вопрос) Я не пробовал, но если Phaser работает с «чистым» Pixi.js, и через него можно получить доступ к инстансу PIXI.SystemRenderer и главному контейнеру (если там есть такое понятние), то должно работать.

clamaw
30.08.2016 16:59+2Мда, заголовочек лукавит. Даже расстроился чуть-чуть. Сторого говоря, с canvas и (тем более) webgl инструмент ничего общего не имеет.

DrReiz
30.08.2016 17:22+2Поменяйте заголовок на «инструмент для отладки Canvas/WebGl в Pixi.js». Имхо, на хабре не стоит разводить желтые заголовки.

Flashist
30.08.2016 17:27+2Сделано! На самом деле консоль разрабатывалась как независимая от графических движков библиотека: с возможностью использовать разные движки: но на данный момент реализован только Pixi.js адаптер.
Жёлтых заголовков и тем более обманов кого-то делать не планировалось: просто не совсем правильно подобрал заголовок (но спасибо, что подсказали, как его улучшить)


kozyabka
Чуть оффтоп. Для флеша удобный инструмент, может возьмёте пару идей там — http://www.monsterdebugger.com/
Flashist
Спасибо, что напомнили про этот инструмент, когда-то давно пользовался им, но потом полностью перешёл на Flash-Console (кстати последний раз, когда я использовал MonsterDebugger, там была отдельная кнопочка для Flash-Console).
На ваш взгляд, какие из функций MonsterDebugger могут быть полезны для отладки Canvas-приложений?