
Мы уже писали, как сформировать команду и с помощью каких инструментов контролировать соблюдение процессов. Но что еще важно учитывать на всех этапах жизни проекта?
За 10 лет работы мы запустили больше 50 проектов с циклом разработки от года и сформировали список самых важных и чаще всего игнорируемых моментов при разработке веб-проектов.
Что вас ждет в статье:
Обозначим риски и расскажем, как их минимизировать на всех этапах жизни проекта.
На кого рассчитана статья:
Статья будет интересна в первую очередь руководителям проектов и всем, кто так или иначе работает над запуском веб-приложений.
Дисклеймер:
Данная статья не является панацеей, а лишь описанием мер и подходов, которые мы применяем для минимизации рисков по производственным процессам (Евгений Лобанов, исполнительный директор AGIMA).
Авторский надзор
Авторский надзор — это процесс, за который несет ответственность каждый отдел на своем уровне. На всех этапах жизни проекта за него отвечают разные люди и отделы, неизменным остается только отдел аналитики, который выступает в роли стратега и следит за всеми внешними факторами.
8 из 10 проектов мы начинаем с аналитики, и на основании количественных и качественных исследований формируем задание на проектирование. На всех последующих этапах — проектирование, дизайн, верстка и разработка — аналитики проводят авторский надзор: результаты должны соответствовать аналитическому отчету. Так мы контролируем проблемы, которые возникают у пользователей при взаимодействии с продуктом и его интерфейсом, и сразу можем оценить эффективность каждого последующего этапа. За этим процессом следит руководитель проекта и руководители соответствующих отделов.
Для учета и контроля процессов мы составили обходной лист. Данные этого листа показывают, в каком цехе и на какой стадии находится проект.
Обходной лист

Наш обходной лист или протокол ведения проекта выглядит так:
https://docs.google.com/document/d/1ZeFBUPewl47JkVk_WCPflchqw74Xt4His33sxfHOnnY/
Конечно, согласовать и передать результаты работы можно и по почте, но чувство ответственности выше, когда подписываешь реальный документ. Поэтому мы ввели оффлайновый процесс, когда все ответственные лица подписывают бумажный обходной лист.
Этот лист подшивается вместе с паспортом проекта в оффлайновую документацию и актуализируется при любых изменениях. Так мы сокращаем риски по возврату результатов работ на предыдущий этап.
Основные детали каждого этапа
Аналитика

На этапе аналитики проводятся индивидуальные глубинные интервью, опросы, прямая или обратная карточная сортировка, дневниковые исследования, внедрение счетчиков, ютест предыдущей версии сайта\приложения и анализ обратной связи.
В ходе исследований мы составляем рекомендации по улучшению интерфейса и продукта. Рекомендации по интерфейсу принимаются в 90% случаев, а вот рекомендации по продукту — только в 10%. Без внедрения рекомендаций по продукту невозможно повысить бизнес-показатели (и в примере ниже вы поймете, почему). Заказчики редко им следуют, потому что принятие таких решений — не в их компетенции. Мы как агентство взаимодействуем с представителями отдела маркетинга, а улучшения, которые мы предлагаем, касаются других бизнес-подразделений.
Например, страховой компании при разработке калькулятора КАСКО мы порекомендовали добавить выбор СТОА из списка: пользователь хочет обслуживаться в проверенном официальном сервисе или около дома. Но рекомендацию не приняли из-за бизнес-модели: страховая должна загружать официальные СТОА определенным количеством автомобилей. Эта рекомендация удобна для пользователя, но противоречит бизнесу: в одних сервисах был бы перебор, а в других автомобилей было бы недостаточно.
Другой пример: мы советовали сделать оплату полиса по id — его можно рассчитать и сформировать онлайн — в офисе продаж. Но для страховой онлайн и оффлайн — это разные каналы продаж, которые никак друг с другом не взаимодействуют. То есть, если бы пользователь сформировал id онлайн и оплатил полис оффлайн, прибыль бы пошла в оффлайн-департамент, но по факту это не так. Эту рекомендацию тоже отклонили.
Учитывайте этот нюанс и управляйте ожиданиями клиента. Лучший способ внедрить рекомендации и помочь в улучшении продукта — выйти на прямую коммуникацию с бизнесом и понять, в каких рамках клиент готов изменять сам продукт.
Зафиксируйте KPI по конверсии в разрезе разных метрик и проверьте результаты сплит-тестированием. Эти KPI мы прописываем в договоре с клиентом.
Рассмотрим метрики на примере e-commerce. Все бонусы вычисляются из суммы бонусов по каждой метрике исходя из их прироста. Это пример анализа ключевых метрик с максимальными суммами бонуса за каждую:
|
|
Метрика |
Средняя конверсия (2015–й год) |
Коэффициент |
Бонус (max) |
| M1 |
Регистрация |
1% |
0.2 |
160 000 |
| M2 |
Создание аккаунта |
1.58% |
0.3 |
240 000 |
| M3 |
Подписка на |
0.06% |
0.1 |
80 000 |
| M4 |
Просмотр товара в |
6.87% |
0.2 |
160 000 |
| M5 |
Просмотр телефона |
6.12% |
0.2 |
160 000 |
|
|
|
Сумма: |
1 |
800 000 |
Условия получения бонуса по одной из метрик:
| Прирост (P) |
Бонус |
| < –5% |
нет |
| –5% < P < 5% |
50% от max бонуса |
| > 5% |
100% от max бонуса |
Если нет аналитики, начинаем с этапа проектирования. В этом случае за надзор над продуктом отвечают проектировщики. Они же могут выполнять роль product owner.
Проектирование

Проектирование делается на основе аналитического отчета.
Для руководителя проекта основной риск этого этапа — организация большого потока интервью с бизнесом и другими подразделениями, которые работают над продуктом. Все интервью помечаются как майлстоуны и заносятся на таймплан. Что нужно сделать:
- Четко согласовать и зафиксировать даты проведения интервью с каждым представителем бизнеса или другого необходимого подразделения. Иначе они могут быть в отпуске или не найти времени на интервью, поэтому риск зависимости от третьих лиц нужно минимизировать.
- По итогам всех интервью составьте отчёт и укажите влияние на изначальные бизнес-требования. Согласуйте отчёт с клиентом и заранее укажите майлстоуном на план-графике. Это минимизирует разногласия внутри команды клиента и решит вопросы изменения состава задачи, увеличения стоимости или сроков разработки (если они есть).
Самое главное — чтобы после всех интервью у всех сторон было единое видение продукта. Это спасёт вас от множества проблем на последующих этапах.
Одних прототипов не достаточно (даже если они интерактивные или есть полноценное ТЗ) — должна быть спецификация на прототипы и описание механики работы. Это позволит заранее продумать все технические моменты как для этапа верстки, так и для back-end разработки, а также минимизирует ошибки при финализации оценки трудозатрат.
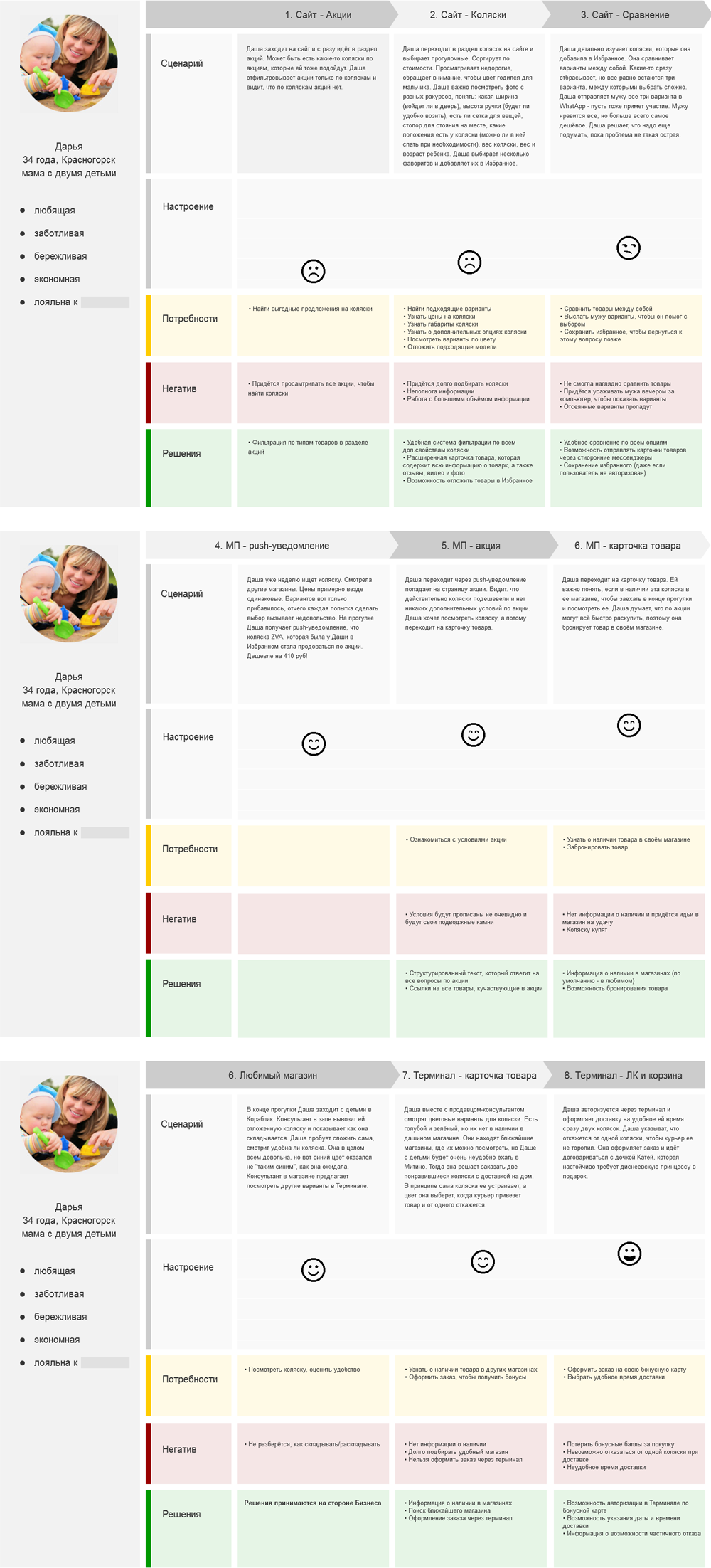
Чтобы приемка конечной работы была безболезненной, разработайте юзер-кейсы на этапе проектирования и согласуйте их с клиентом заранее. Юзер-кейс обязательно должен содержать все возможные сценарии поведения пользователя при взаимодействии с интерфейсом.
Например:

Дизайн

В основе дизайна — прототипы и описания механики работы интерфейса по результатам проектирования. Самое важное на этапе дизайна детально отрисовать все состояния макетов, состояния всех элементов, проверить контент на актуальность, а также отрисовать всю микро-анимацию и т.п.
Важно, чтобы на выходе, кроме актуальных макетов во всех состояниях, был веб-гайдлайн (UI-KIT), например. Обязательно актуализируйте и валидируйте Техническое Задание после этапа дизайна. Это позволит минимизировать риски и продумать все моменты, которые на последующих этапах могут блокировать запланированный ход проекта:
— увеличение/уменьшение объёма контента в блоках макета,
— изменение контента, для которого нужны иллюстрации или иконки,
— появление нового состояния для любого элемента интерфейса,
— появление дополнительного шаблона интерфейса,
— несоответствие функциональным или бизнес-требованиям,
и т.п.
Основные правила приемки макетов у нас в AGIMA смотрите здесь.
Верстка

Определились с функциональными блоками, согласовали визуальный язык оформления. Переходим к верстке.
- Самое очевидное: пиксель-пёрфект тестирование вёрстки на соответствие макетам. Мы в AGIMA делаем это на всех проектах. На этом же этапе происходит проверка на кроссбраузерность, кодировку и семантичность.
- Обсуждайте AJAX события с тимлидами по программированию back-end. На выходе тимлид передает список элементов, которые взаимодействуют по AJAX.
- Корректный обход по tab (кроме custom-элементов) во всех веб-формах.
- Проверяйте все формы на валидацию (e-mail, телефон — с reg exp).
- Pagespeed — ориентируйтесь на показатель > 85..
- Все input’ы обязательно обернуты в <fоrm>.
- В блоки с динамическим контентом или с редактированием из CMS должен влезать и очень большой текст, и очень маленький.
- Разделяйте семантические блоки: в div.top_menu не должно быть div с телефоном или корзиной. Это разные компоненты, нужно избегать их вложенности.
- Если проект на bitrix, соблюдайте битрикс-компонентную структуру.
- Применяйте БЭМ, LESS.
- Формируйте структуру проекта совместно с тимлидомом back-end разработки.
Подключайте к задаче разработчиков back-end сразу, — это позволит вам минимизировать риски доработки вёрстки на этапе интеграции.
Кроме свёрстанных макетов обязательно верстайте и UI-KIT (пример) — это позволит вам не «плодить» стилевые классы для одинаковых элементов, что сильно упростит поддержку или развитие проекта и контроль за появлением новых элементов оформления интерфейса.
Разработка

Это завершающий и самый трудоемкий этап. Разработка — это и программирование (интеграция вёрстки в шаблоны, разработка необходимых модулей, API для обмена данными с внешними системами заказчика и т.д.), и тестирование, настройка серверов и даже разворачивание всей инфраструктуры (если нужно).
Рисков на этом этапе очень много, мы обозначим только самые важные, на которые надо обратить внимание:
- Изначально корректная серверная архитектура (репликации, балансировщик, распределение нагрузки на БД и APP). Еще до этапа разработки нужно понимать реальную нагрузку и возможности по ресурсам серверов заказчика, требования к бесперебойности и порядок измерения потери прибыли клиента при простоях. Возможно, клиенту нужны услуги по SLA или функциональной бесперебойности.
- Автоматизируйте юзер-кейсы, которые вы описали на этапе проектирования, если вы планируете и дальше поддерживать проект. Это сэкономит ресурсы при передаче задач между разработкой и тестированием.
- Если на проекте необходимы интеграции с внутренними системами заказчика, минимизируйте риски влияния третьей стороны на ход проекта. Сформируйте майлстоуны по предоставлению вам документации (API) и работающие сервисы. Документация и заглушки (а лучше работающие веб-сервисы) у вас должны быть до того как вы начнёте интеграцию. Управляйте ожиданиями заказчика.
- Предусмотрите сразу все нюансы по хранению персональных данных в соответствии с ФЗ-152.
- Тестовая / stage площадка закрыта по HTTP авторизации;
- Все кастомные компоненты, шаблоны и служебные скрипты расположены в /local/;
- /bitrix/admin/ не доступна обычным пользователям;
- /git/ закрыт на доступ из браузера;
- в /upload/ отключен интерпретатор PHP;
- В корне сайта нет посторонних скриптов, папок, backup'ов или дампов, phpmyadmin, phpinfo и прочего;
- Отсутствие критических уязвимостей на сайте (tools TDB, examples: https://xakep.ru/2010/04/13/51777/);
- Отсутствует лишний/вредный код на сайте:
#!/bin/bash
contractor="xxx" # название искомой переменной
pattern="authorize(\|debug\|backup\|print_r\|console.log(\|$contractor"
grep -nir --exclude-dir='upload' --exclude-dir='bitrix' --exclude-dir='.git' $pattern ~/www > ~/log/gDebug.log
Мы проводим pen-тестирование наших dev-сред раз в полгода.

По завершению каждого из этапов проводите тестирования: UX, pixel perfect, функциональное, нагрузочное, интеграционное — это самый необходимый минимум на крупных проектах.
Процессы в нашей компании постоянно дорабатываются и оптимизируются. В статьях мы расписали основную «базу», на которой построено наше производство проектов с выработкой более 2500 человеко-часов.
Управляйте своими рисками, фиксируйте договоренности и контролируйте весь процесс, начиная от аналитики и заканчивая разработкой. О других секретах управления проектами расскажем в следующих статьях. Stay tuned!
Поделиться с друзьями

