«В следующие два года нужно не пытаться изобразить из себя что-то особенное, а просто быть достаточно умным, чтобы компоновать то, что человечество уже создало» (с) bobuk
Год назад на внутреннем хакатоне наши ростовские ребята за ночь скрестили визуальный текстовый редактор, «Типограф Муравьева» и антиплагиат-сервис. Получилась штука, которая помогала быстро подготовить и отправить публикацию в блог.
Одно время штука жила как сайд-проект, затем нам дали немного ресурсов — ну, как внутреннему стартапу. В итоге получилось удобное коллективное медиа без редакции.

Старик Гутенберг был бы доволен
Оно позволяет людям читать занятные истории, как дядька-водолаз 40 лет поднимает затонувшие корабли в Баренцевом море, а писателям на популярные нетехнические темы — немного зарабатывать на текстах.
Давайте посмотрим, что учитывать при разработке подобного сервиса, и что выбрать, чтобы без костылей.
По традиции, мы разбили пост на главки — в каждой есть советы и прямая речь участника проекта с минимумом внешних комментариев.
Почему из 10 редакторов стоит выбрать Medium (JS)
Спасибо Муравьеву за типограф (Python)
Как работает система антиплагиата (Pytnon)
Как автору понять, какой эффект дают тексты
Как это поддерживать (о работе с сисадминами)
История о дядьке-водолазе (на uPages)
Но начнем с начала. Когда сайд-проект стал перерастать в высоконагруженную платформу, появилось понимание, что что-то нужно дописать и переписать.
0. Как мы выбирали технологии
Мы рассчитываем, что уже до конца года платформой воспользуются 8 тысяч авторов, а читательская аудитория приблизится к 300 тысячам.
Илья devhard, CTO uPages: «При выборе технологий для проекта мы исходили из таких соображений: перспективность и устойчивость к большим нагрузкам.
Выбор пал на связку Node.js + MongoDB. На клиенте никаких ангуляров, реактов, редуксов. В качестве фреймворка выбрали Express.js из-за его минималистичности и наличия всего необходимого из коробки или с небольшими дополнительными установками.
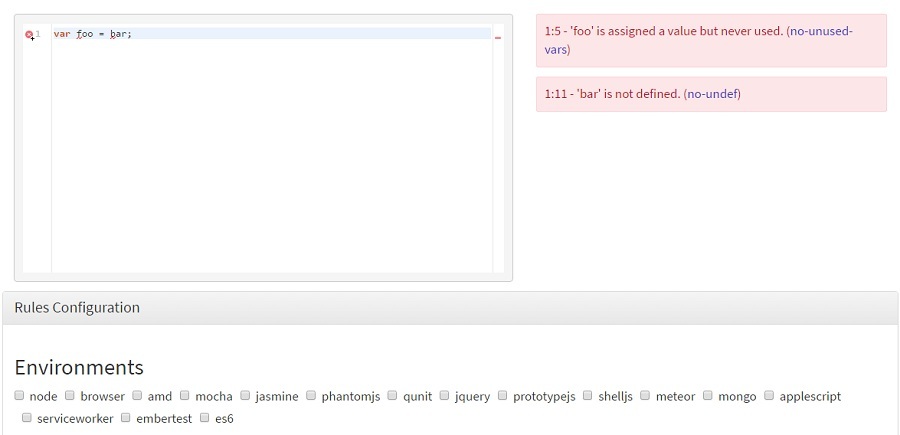
Также у нас были ESlint — утилита, которая сильно помогла привести код нескольких разработчиков к более-менее единому стилю без долгих споров в духе «что лучше: табы или пробелы». Очень полезно на ранних этапах разработки.

У ESlint есть демка на сайте. Скачать проект можно с GitHub.
Docker-контейнеры — в качестве рабочего окружения для приложений проекта — чтобы обезопасить себя от паранойи вроде «обновим библиотеку и всё сломается» и при необходимости быстро получить нужные версии библиотек или даже несколько абсолютно разных сборок (грубо говоря, stable и bleeding_edge сборки).
Еще у нас было 3 Git-репозитория (один локально в офисе, два — в разных дата-центрах). И я знал, что когда-нибудь мы начнем писать визуальный редактор».
1. Если вы решили написать свой собственный WYSIWYG, мы вам сочувствуем
 Сергей, наш разработчик: «Прототип с хакатона делался для блогов и сайтов на uCoz. И естественно, первым делом мы подумали взять что-то оттуда. Но, как известно, часть uCoz написана на Perl — а мы выбрали Node.js. Значит, редактор пришлось бы подключать как отдельный сервис или переписывать.
Сергей, наш разработчик: «Прототип с хакатона делался для блогов и сайтов на uCoz. И естественно, первым делом мы подумали взять что-то оттуда. Но, как известно, часть uCoz написана на Perl — а мы выбрали Node.js. Значит, редактор пришлось бы подключать как отдельный сервис или переписывать. Отсмотрев еще с десяток вариантов, отбросили и их, потому что:
- Они либо не являлись «что-вижу-то-и-получаю» редакторами.
- Либо из коробки выглядели не современно, а как Word 2003.
- Либо кастомизировать их — все равно что костылезировать.
Список редакторов, которые мы не рекомендуем, вы найдете в первом комментарии, но один раскроем прямо сейчас:

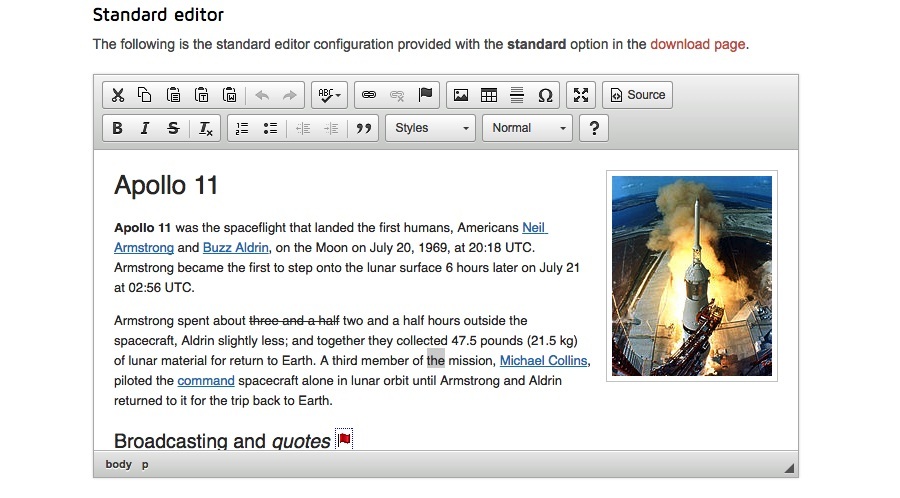
CKEDITOR — не твой бро (хотя бы по причине №2)
Авторами на площадке будут разные люди — и профи-журналисты, и копирайтеры, и совсем новички, и те, кто пробовал блогерствовать в суровые 2000-е. Хотелось сделать редактор таким, чтобы каждый мог загрузить статью быстро и без лишней возни.
Поискав еще, мы поняли, что на весну 2016-го выбор был однозначен — Medium Editor, опенсорсный редактор, вдохновленный популярной одноименной блог-платформой. На первый взгляд, в нем одни плюсы.
У ME довольно полная и понятная документация, проект постоянно допиливается, он не заброшен. Также у него были нужные функций «из коробки» (тулбар и инструменты для работы с текстом — это то, что на GitHub) и возможности кастомизации.

Инструменты редактирования появляются только тогда, когда нужны. За плюсиком сбоку скрывается вставка фото и видео.
Виджеты, которые в комплект не входили — «видео», «картинки» и «разделитель» — я писал сам, отталкиваясь от дизайна. И их создание не заняло много времени.
Но не обошлось без ложки дегтя. Первой неожиданностью стал тот факт, что ME переопределял стандартные события внутри редактора — keyup, paste и т.д., заменяя их своими. Чтобы взять контроль над ситуацией, пришлось лезть в код ME и добавлять исключение.

Обнаружив уязвимость, мы написали тем, кто использует ME в проектах, и объяснили, как ее закрыть.
Уязвимость обнаружилась при первых тестах. Мы поняли, что в ME нет защиты от опасных ссылок, таких как:
javascript:alert('xss http://www.ru')Это можно решить, элементарно отслеживая и ломая последовательности вида javascript:, как мы и сделали.
С одной стороны, делаем грубо — в случае с опасной ссылкой, мы просто не пытаемся сохранить статью. Но с другой, если человек решит провести такой эксперимент, то он явно не наш пользователь.
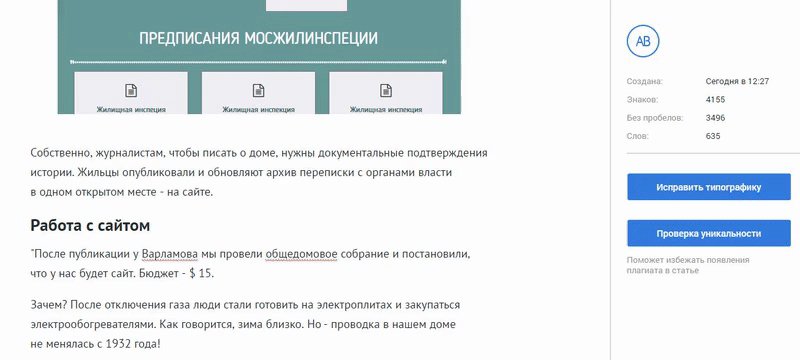
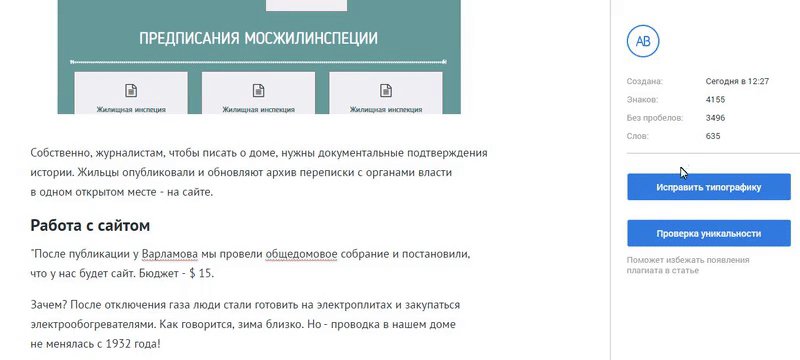
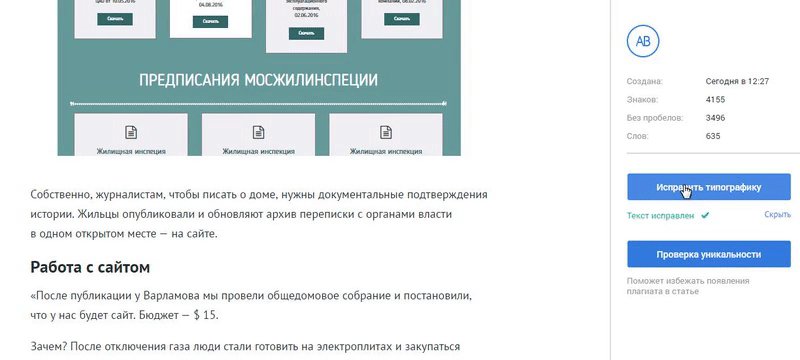
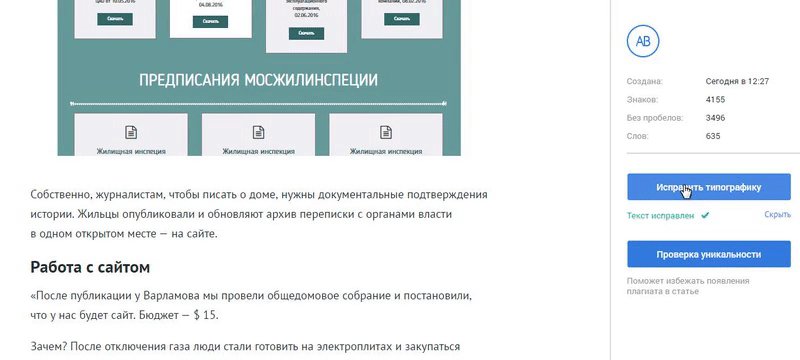
2. Кавычки ёлочкой и тире вместо дефиса
Петр, наш разработчик: «Вообще, стоит отметить, что обработка текста на естественном языке — задача нетривиальная, особенно что касается русского языка. Было очевидно — не стоит затягивать разработку попытками сделать что-то свое, раз можно применить уже готовые инструменты с нужным нам функционалом.
Решено было внедрить знакомые нам по хакатону утилиты. Их мы запихнули в отдельный микросервис в виде Docker-контейнера — своеобразный Python-wrapper со своим API, работающий через WSGI.

Одним из инструментов стал „Типограф Муравьева“ . По моему скромному мнению, во всем Рунете нет лучшего инструмента для исправления типографики: внушительная сводка правил, реализации на PHP и Python. И что очень важно — лицензия.
К большой чести @emuragev, он распространяется как народное достояние (public domain), поэтому мы взяли его и прикрутили к нашему проекту в Python-реализации. Пока ничего не меняли, хотя есть возможность и идеи, как дополнить правила».
3. Как не стать SEO-контент-фермой
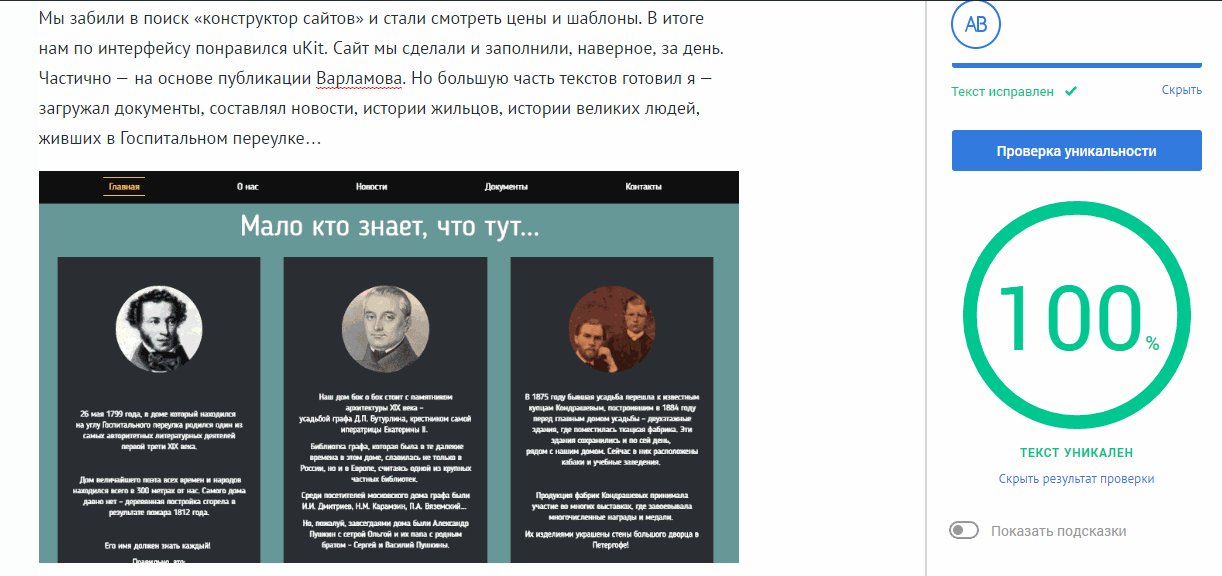
Чтобы на площадку не ломанулись графоманы и любители перепостить из уютных бложиков, мы ввели премодерацию. Текст публикаций проверяется на уникальность: выполнить такую проверку может как сам автор, так и мы.

Петр, наш разработчик: «Концепция платформы — в занятных историях и обзорах без жесткого регулирования тем и форматов. Но еще мы даем заработать на каждом тексте. И понятно, что он должен быть уникальным.
В целом, чтобы реализовать онлайн-функционал для проверки уникальности текста, вам нужна технология Яндекс.XML и, в идеале, база текстовых паттернов, чтобы сперва прогонять по ней текст, а уж потом стучаться к Y.XML.
Но количество запросов с одного домена к сервису Y.XML ограничено и напрямую зависит от тИЦ сайта. А какой же тИЦ может быть у еще не релизнутого web-проекта? Никакой. А во время разработки постоянно требовалось слать запросы, парсить ответ и что-то делать с данными.

Можно было бы, конечно, слать запрос с какого-нибудь подвластного нам домена, где лежит сайт с большим тИЦ. Но в итоге мы решили так не делать и взять уже готовый API Content-Watch (CW). Система платная, но для нас ребята пошли на спецусловия.
Хотя отзывы в сети разнятся, кажется, они отлично разобрались в вопросе и запилили сервис с хорошей документацией, минималистичным API и какими-то своими алгоритмами в дополнение к Y.XML.
Для нас, как для пользователей их сервиса, все работает очень просто — мы шлем запрос на сервис CW с текстом, который нужно проверить, а затем нам возвращается ответ в виде json. В ответе содержится информация о степени уникальности текста (по ней мы показываем красивую круговую диаграмму) и ссылки на страницы в сети, где встречается тот или иной фрагмент текста — тему с ссылками пока используют только модераторы, которые проверяют статьи перед публикацией на главной».
4. Как дать авторам анализировать статьи
Чтобы авторам было интереснее, мы решили внедрить инструменты анализа текста и оплату для всех. Доход образуется так: рядом с текстом есть два баннера — рекламный и рекомендательный. У баннера есть цена клика (ее определяет рекламная система) — мы отдаем 80% от стоимости каждого клика автору.
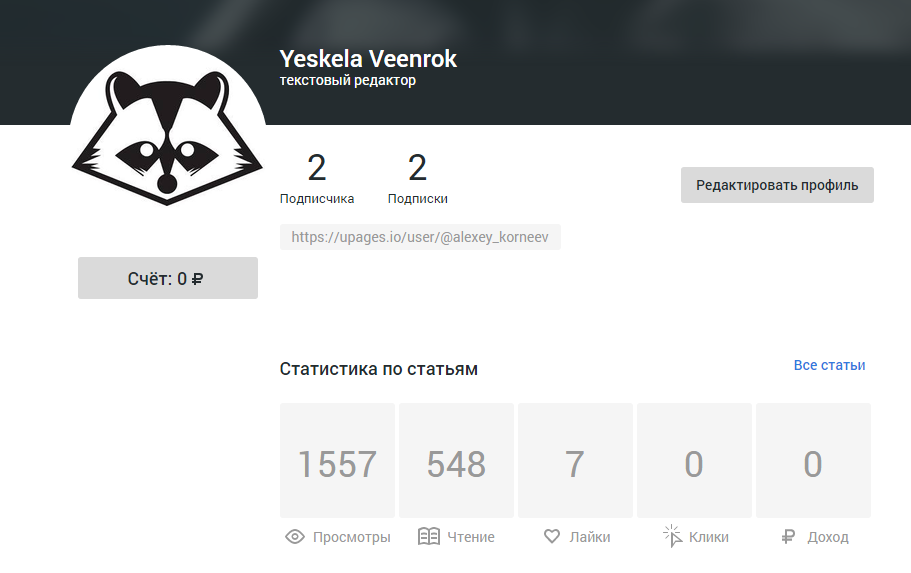
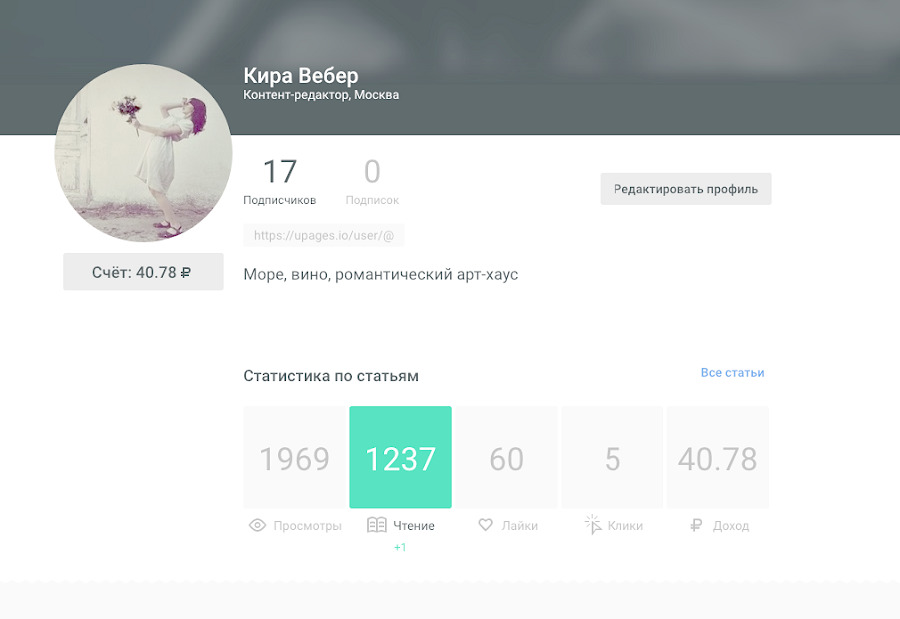
Илья, CTO uPages: «Интересной задачей было показать автору, сколько и когда он заработал, а заодно показать факт — статью дочитают не все, и надо учиться работать над вовлечением внутри текста, а не только над тизером и заголовком.
Поэтому мы сделали модуль статистики.

Он состоит из клиентской части — мы рисуем графики через Chart.js, отдавая цифры и списки.
На стороне сервера мы что-то считаем сами — число лайков, прочтений, закладок, например.
А часть данных — о кликах на баннеры, с которых и зарабатывает автор, — берём через Google Analytics API и у сервиса рекомендаций Engageya. Удобного API у вторых нет, но удалось договориться, что раз в сутки они выгружают нам отчеты cо всей необходимой информацией. Так мы показываем клики по рекламе сбоку от статьи и доход автора.

В случае с API Google, запросы идут с определенной периодичностью, чтобы уложиться в лимиты.
Да, Google API — это боль. При таком количестве различных продуктов приходится перечитать огромное количество документации и попробовать несколько подходов. Сначала мы пытались использовать AdSense Management API для получения данных о доходе Adsense, но в их отчетах нельзя получить информацию для подробного учёта источников поступлений.
После долгого гугления и битья головой о клавиатуру, спасение пришло от аналитики.
Между аккаунтами Google Adsense и Analytics устанавливается связь, после этого данные AdSense становятся доступны при запросах к API аналитики».
5. Как это поддерживать

Руслан pys, системный администратор: «Задача тонко намекала, что это должен быть облачный сервер. Ну и не очень-то хотелось заниматься всем этим мониторингом температуры материнской платы, скорости вращения вентиляторов, следить за дисками — и менять их, не забывая переписывать серийники.
Требования к облачным виртуалкам мы взяли следующие:
- ЦОД в Москве (т.к. у нас русскоязычная аудитория),
- удобное изменение конфигурации,
- два сервера у разных провайдеров — для отказоустойчивости и возможности проведения технических работ без даунтайма.

Другой важной задачей была модель деплоя софта. Очевидно, что жизнь на сервере разработки и в бою — это две большие разницы. Это хорошо, что ребята сразу выбрали всеобщую контейнеризацию — за что им, пользуясь случаем, выражается спасибо от всея системной администрации.
В качестве системы деплоя контейнеров и управления конфигурациями мы выбрали Saltstack — поскольку уже успешно применяли его на других проектах.
По итогам приведения сервиса в боевую готовность возникло закономерное желание провести учения, т.е. стрельбы из Яндекс.Танка. В ходе экспериментов с разным соотношением запросов к ядрам процессора и настройками системного и прикладного софта, мы определили емкость одной ноды и корреляцию этой емкости с конфигурацией виртуального железа и настройками ОС. Ну и запустились 1-го ноября».
P.S. Присылайте свои http-запросы на наш новый сервис!
Комментарии (46)

spasibo_kep
10.11.2016 15:30+6Обещанный список визивиг-редакторов, которые мы не рекомендуем после прощупывания:
* WysiwygJS
* Ckeditor
* Tinymce
* Cleditor
* Nicedit
* Substance
Если есть вопросы по любому из них, можно спросить erased
zag2art
11.11.2016 14:31+1Я бы однозначно выбрал quilljs. Причин просто уйма, возможно, напишу статью об этом.

spasibo_kep
11.11.2016 20:54Лучше без «возможно» — будет полезно явно. Ждем. И кидайте ссылку, конечно же.

soif
16.11.2016 21:18Можно без статьи несколько причин назвать?

zag2art
18.11.2016 07:54Вкратце, это API driven RTF редактор, который сделан как положено, в отличии от большинства веб-редакторов:
1. Внутреннее представление (document model). Документ хранится в специальной структуре, именно она перестраивается, при событиях, она рендерится в dom.
2. Любые действия в редакторе превращаются в события (дельты), которые уже накатываются на внутреннее представление. Отсюда офигенная кросс-браузерная поддержка. В любом браузере при любых манипуляциях — dom будет одинаковый.
3. Очень легко расширяется. Нужны какие-нибудь кастомные элементы (например, какие-нибудь сноски специфические и т.д.), пишешь plugin — есть примеры с туториалами.
4. Формат внутреннего представления — это, на самом деле, специальный OT (Operation Transformation) тип, позволяющий очень дешево — посмотрите на размер примера (https://github.com/share/sharedb/tree/master/examples/rich-text) сделать многопользовательский rtf-редактор, а ля Google Docs.
5. Отличная документация: туториалы, описание API
6. Модульность, API ориентированность
7. Быстрое развитие: версия 1.1 — никакая не бета.
Это то, что сходу в голову пришло

lifecom
10.11.2016 16:02Как насчет Wysibb?

erased
10.11.2016 16:24+1Честно, не рассматривали — но название откуда-то слышал.
Пробежался по документации — по первому впечатлению он довольно неплох, хотя его пришлось бы неслабо перелопатить, чтоб макету соответствовал.

ivan_jpeg
10.11.2016 16:30+2В нашем представлении, пользователь не должен иметь возможности сделать или принести извне некрасивую верстку. Вот как-то так.
Medium Editor это даёт из коробки
Maccimo
11.11.2016 22:05В нашем представлении, пользователь не должен иметь возможности сделать или принести извне некрасивую верстку.
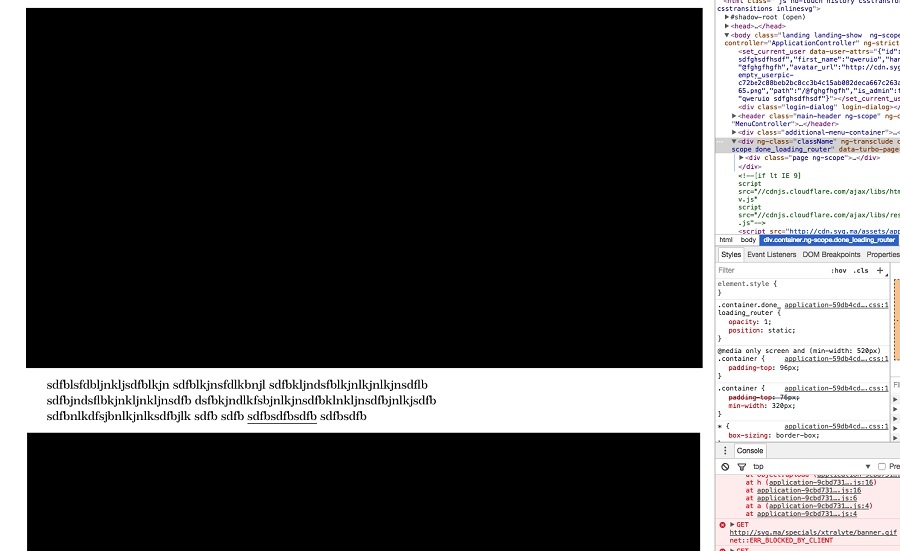
Не похоже, что это у вас получилось:
https://habrastorage.org/files/79a/6a1/5a4/79a6a15a46e840489ca4dfa672f37df9.png
Мало того, что шрифт и его размер внезапно увеличиваются, так ещё и сделано это при помощи inline CSS, фу-фу-фу.
Если включить JavaScript, то проблема маскируется и становится почти незаметна, но именно почти.
Почему JavaScript вообще влияет на отображение текста?

ivan_jpeg
10.11.2016 16:41+2Пощупал демку. Вот смотрите:

А вот что Medium дает из коробки:

В нашем представлении, пользователь не должен иметь даже случайно возможности сделать или привнести кривую верстку.
Сережа, наш разработчик — он ответил сверху, совершенно прав. Переработка Wisybb под наши нужды заняла бы много времени.

Kpyto
10.11.2016 18:20spasibo_kep приятно видеть подробный пост про создание вашего проекта.
У меня практичный вопрос — в форму обратной связи вам писать стоит? После вашей публикации на VC.RU описал в форме обратной связи два мелких, но заметных бага — и тишина, ни ответа, ни привета.
Первый: неправильная «alt» всплывающая подсказка, пытающаяся убедить нас что просмотры — это комментарии. На главной порядок, а внутри материала class=«comments_amount» присвоен как комментариям, так и просмотрам.
Второй, существенен для авторов — это ограничение по числу символов в Яндекс.Кошельке, в профиле. Вот у меня, например, в номере кошелька на один символ меньше, чем требует uPages, и он просто не сохраняется.
Может стоило вместо формы Google.Forms в качестве обратной связи какую-нибудь тикет-систему использовать?
spasibo_kep
10.11.2016 18:45Андрей, круто, что вы уже с нами. Ребята вам честно-честно отвечали — вот скрин (почты я предусмотрительно замазал, но в оригинале был ваш гмейл):

Поле для Я.Кошелька увеличили — пробуйте, должно работать:

Правильная подсказка при наведении — скоро в бою.
P.S. И пишите еще — во всех смыслах.
Kpyto
10.11.2016 19:27Ого, это удивительно, мне не приходили ответы :(
Вот скрин с поиском Gmail, письмо о регистрации есть — значит почту я указал правильно. Загадка…


cybernomix
10.11.2016 22:33+2Интересует коммерческая модель проекта. Не понял вообще зачем он и почему.
Хабр — это блогосфера для IT-шников. В то время как шир.потреб-гуманитарные блогосферы blogger, wordpress (ка к платформа), ЖЖ — уже были и есть. Также на фоне «скуксивания» топЖЖ и морального устаревания его интерфейса — начал подниматься dirty.ru для ржачки-жвачки и «вечеров интересный историй» — в шир.массах — есть пикабу.
Добавьте tjournal, vc, ridus и еще парочку и получите полное покрытие.
Многие из перечисленных позволяют вешать свой баннер/рекламу, скрытую рекламу (продакт-плейсмент), получая 100% себе. В чём профит иметь 80% — тому, кто зарабатывает на блоггинге, и в чем профит вообще там что-то писать/читать, в общем не уловил в чём УТП сервиса. Увы. Кроме material design'a
Хотя иногда этого бывает достаточно.
spasibo_kep
11.11.2016 00:21Алексей, честное спасибо за вопрос. Давайте отвечу по пунктам — как человек, который 8 лет зарабатывает текстами.
У людей вроде меня (и неважно, как нас звать — творцы, копирайтеры, редакторы, журналисты, коммерческие писатели, «я только попробовать», блогеры и т.п) обычно есть две проблемы: а) хочется кушать б) хочется самореализации. Периодически они противоречат. Сервис решает эту проблему — приводит аудиторию на авторские тексты и дает монетизировать хоть как-то контент любому.
Саму модель мы подробно обсуждали на VC, но уже чувствуются отличия от приведенного вами, да? Разберем их.
spasibo_kep
11.11.2016 00:58+3Разберем только ваши примеры — но сначала важное пояснение. Наша модель основана на опыте HubPages — западного сервиса, который существует примерно чуть столько же, как и uCoz. Их модель — revenue share, интересна тем, что:
* вот обычно как — площадка зарабатывает на рекламе, но дает кусочек только избранным
* а там — любой может попробовать на этом получить небольшой, но доход. У нас тоже. И в России мы не единственные — вопрос контент-политики уже.
Далее — по примерам.
Хабр — это блогосфера для IT-шников.
А еще это ППА (программа поддержки авторов, но авторы уровня попадания в нее часто могут заработать больше коммерческим писательством), это рекламная модель + корпоративные блоги. Хабр помогает найти аудиторию и понимание — и этим крут. Но идеи «всеобщей монетизации» тут нет (что и хорошо в данном случае).
блогосферы blogger, wordpress (ка к платформа), ЖЖ
Опять же, перед автором встает вопрос привлечения аудитории и хоть небольшой, но сразу — монетизации контента.
Плюс, тут мы ближе к Хабру, т.к. есть единая точка входа без жетонных войн.
dirty.ru для ржачки-жвачки и «вечеров интересный историй» — в шир.массах — есть пикабу.
Насколько знаю, они дают аудиторию, имеют хабы, но не дают инструментов монетизации. Т.е. для ЧСВ очень годно, в попытке оценить силы рублем и копейкой — вопрос.
Добавьте tjournal, vc, ridus и еще парочку и получите полное покрытие.
Это редакционные проекты и редакционная модель. Значит, есть формат — и кто-то решает, что пойдет или не пойдет (у нас нет редакции), даже если все готово к старту с вашей стороны. Ну и вопрос монетизации — авторской колонкой там моно получить пиар и лиды.
Многие из перечисленных позволяют… скрытую рекламу (продакт-плейсмент), получая 100% себе
А вот и нет. Почти любая площадка жестко пресечет нативку — и направит в коммерческий отдел. Т.е. 100% вы не получите.
На случай уточню, что мы не против легкой и именно нативки (вот как у девочки с текстом о региональном рыцарском лагере для детей).
В чём профит иметь 80% — тому, кто зарабатывает на блоггинге, и в чем профит вообще там что-то писать/читать, в общем не уловил в чём УТП сервиса.
И тут мы подходим к УТП. Для тех, кто уже условный Варламов, мы не нужны — им и так хорошо, верно. Сколько их?
А вот для тех, кто не знает, куда пристроить эту-конкретную-историю (как случай с дядькой-водолазом, упомянутый в начале, — писал его известный прибалтийский журналист), для людей, которые пробовали блогинг, но не получили с этого более 300 просмотров, для не продавших статью на бирже, для любого, кому будет просто приятно, что усилия на текст конвертируются не только в лайки — есть еще одна возможность. Не единственная. Просто yet another, как говорится.

cybernomix
16.11.2016 20:54Oooк. Длинновато и обтекаемо, можно было покороче — попробую резюмировать:
1) Индустрии изнутри я не знал — и мое предположение по «нативке» не верно — одно это уже аргумент.
2) ЖЖ — превратился в МЖ (от слова мёртвый, но и аллюзия к другому месту тоже годна), со слов людей, кто там пытался профессионально вариться — там ничего нормально не работало.
3) Dirty.ru — перегибает со стёбом, и как следствие с «фрик-интерфейсом», + его «лепро-аудитория» внагрузку невсегда к столу читателя.
4) Микромонетизироваться — действительно сложно. Да, согласен, тем кто пишет много и дорого (фотки/места) да еще и с периодикой ньюс-формата (типа Варламова) — вообще всё пофиг, они на собственном домене вывозят.
Наверное, я скажу вам — да. Что-то в голове сложилось.
Вот у меня давно в загашнике лежали статьи, которые в Хабр и Гиктаймс не зайдут т.к. по экономике и маркетингу, скорее.
Возможно я даже посоветую пароче из топ-жж прийти попробовать у вас.
P.S.: Из маркетинговых советов — не нравится ваша ассоциация с ucoz (плохой домен, который был выбран наобоум как свободный короткий для сервиса хостинга страниц — все это понимали из индустрии). И в глазах.проф сообщества это трешах из области joomla и прочего. И вы просто одним-лишь-неймингом потяните этот токсичный шлейф за собой, те. просто создадите себе %чуток дисконверсии в воронке продаж.
Давите лучше на «архивность» и каноничность размещения статей. Качайте мета-УТП что у вас каноническое размещение статьи, а кросспостят уже от вашего узла. И для реализации этого переделайте нейминг пока не поздно. и лучше в домен .org + добавьте features что ваша политика будет прозрачная, +у есть какой-то сервис архивации и хранения данных «в бункере» (типа amazon glacier)
И хотя, соглашусь, что «рынок всегда пустой» и базовое УТП в принципе годное, несмотря на рынок.
… но есть чувство, что пролетите на sales-мелочах… а они очень важны для первого закрпления.
Вот кто у вас придумал этот sticked bar внизу? Что годно на моб.версии, может быть отвратительно на десктопе, да и на мобильной тоже — нет ниче упоротей нижней приклееной панели. Чесслово.
Верх всегда стерпит — потому что адресная строка, табы, заголовок окна — это всё неявный sticked topbar, поэтому плюс-минус панелька от сайта — там выдерживет UX, а внизу это подбешивает, плюс если тач — листать начинаешь — прикасаясь точно к месту (это верх), а потом с размахом ведешь — и точка конца листания уже смазана — значит будешь постоянно этот bottombar цеплять.

spasibo_kep
17.11.2016 01:12Как говорил один мой знакомый, «мы ничего не продаем» :)
Спасибо за фидбек и что детально нас пощупали, все улетело команде.

redmanmale
11.11.2016 00:24Первое впечатление как пользователя: экраны и так в высоту меньше, чем в ширину, так у вас ещё и реклама авторов внизу страницы занимает 10% экрана.
Стайлишем конечно её уберу, но тем не менее.
Социальный блок справа можно скрыть, удобно. Можно ведь тоже самое для нижнего блока сделать.

Arta
11.11.2016 01:26+1Так же вставал выбор редактора. После первого осмотра имеющегося хотели использовать Medium Editor, но с виду его достаточно не удобно расширять. В итоге остановились на Quill который оказался прекрасным конструктором под любые запросы и полностью избавляет от проблем работы с хтмл, заменяя это работой с JSON представлением текста, которое уже однозначно рендерится в хтмл.

YaakovTooth
11.11.2016 07:45Сразу же реквестирую обработку ошибок / опечаток по общепринятому Ctrl-Enter.


spasibo_kep
11.11.2016 09:53Спасибо за фидбек — у нас как раз есть прототип орфографа

YaakovTooth
11.11.2016 09:56+1Да бог с ним, с орфографом, там cheatabelnost на cheatabelnostee погоняет, запятые не в кассу, дублирование частиц из-за замыленного взгляда, грамматика по мелочи.
Используйте коллективный разум, я у вас там уже всё вычитал насквозь, ошибок — с пару десятков. :)
У вас классно получилось, мне очень нравится, сегодня же раскидаю по своим друзьям!

YaakovTooth
11.11.2016 11:12Эта плашка не убирается ни в какую.

Ребят, дайте мыло, куда это всё слать, вот прямо сюда для всех. Чтобы не в комментарии наваливать, а в мыло предметно.
spasibo_kep
11.11.2016 12:40Без проблем.
Репорты, идеи по улучшалкам и просто слова можно засылать Ивану на manager[собака]upages.io

Leo5700
15.11.2016 20:29Спасибо за интересную статью, расскажу знакомым при случае.
Скажите, планируется поддержка формут в текстах?
spasibo_kep
16.11.2016 12:58Лев, извините, мы не поняли, о чем вы. М.б. имелись в виду формулы?
Если да, то интересно узнать — какие?
Leo5700
18.11.2016 21:25Совершенно верно, я опечатался.
Математические, химические формулы. Допустим, автору потребуется вставить в текст пару-тройку несложных формул или, например, нот. Как ему это сделать, не нарушив стиля типографики?
spasibo_kep
18.11.2016 21:48Лев, если будет спрос, это не проблема — реализовать. Сейчас можно через картинки — и различия в типографике, имхо, привлекают больше внимания к картинке с надписью. Вопрос лишь в спросе.


ProRunner
Ugrum
Суровое заявление.
spasibo_kep
Это народное достояние
ProRunner
Баг репорт можно? При просмотре ключики мешают (прыгают при прокрутке) Хром 49.0.2623.112 m на XP
Ещё интересно: давно ли запустились? Кем сейчас больше наполняется сайт — своими редакторами или самими пользователями?
spasibo_kep
Зависли на пару минут — дело в том, что у нас там нет ключиков… Надеюсь, можно в личке сможем узнать, что у вас стоит и вызывает этот эффект.
ProRunner
А, локальные проблемы, это chromeIPass виноват. Первый раз такое с ним (почему-то только у вас)
koreec
аналогичо
Ugrum
Оффтоп.
Какой знакомый ник однако!
Огромное спасибо за MyHomeLib & Либрусек!
ivan_jpeg
Сервис еще на бете наполнялся пользователями.
Мы привлекли копирайтеров, журналистов, знакомых, кто когда-то блоги вел. Несколько сотрудников тоже пишут, но тут они ничем не отличаются от остальных в правах.
Штука в том, что редакторов у нас нет — есть модераторы, которые отслеживают недостатки оформления или жесткое несоответствие текста правилам площадки (без политики, явной рекламы и прочего в тексте).
А публично запустились 1 ноября.
franzose
Имелся в виду падеж)
spasibo_kep
Буковка «у» помогала красиво разбить длинный заголовок по строкам :) В итоге упростили.