Обычно ж как — скидывают .psd и крутись как хочешь.

Весной 2015-го, придя в uKit, я узнал о Sketch — и увидел, как шаблоны стали появляться с красивыми и одинаковыми метками размеров относительно друг друга и очень подробным описанием.
Тогда мне захотелось большего. И буквально через несколько месяцев вышел Zeplin 1.0. Это приложение изменило мое представление о верстке в целом — потому что оно по-настоящему делает жизнь верстальщика счастливой.
Что такое Zeplin и зачем он нужен
Это приложение под Mac и Windows с очень быстрой и неглючной веб-версией (альтернатива для Linux), которое сэкономит вам кучу сил, времени и нервов. Особенно при работе в команде — ведь у него есть интеграция со Slack.
В связке со Sketch вы можете окончить версионную войну файлов и удобно поддерживать макеты в живом состоянии. Когда сложные экраны не перегружены колоссальным количеством слоев и групп слоев, дизайнеру можно легко и на лету вносить мелкие правки — верстальщик увидит их сразу.
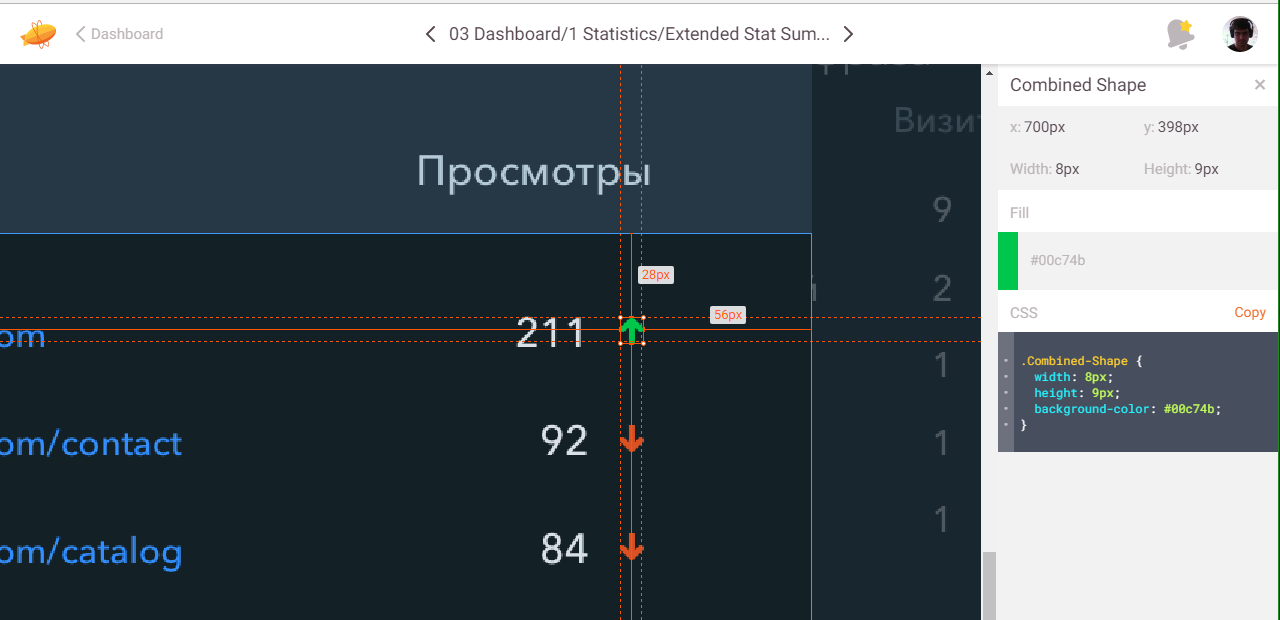
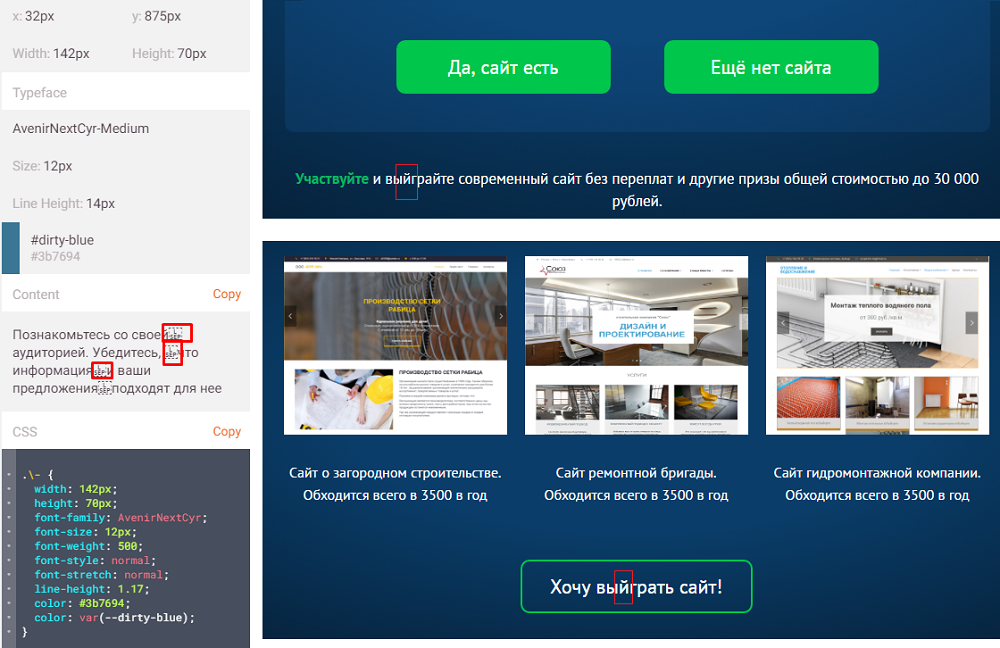
Но главное в Zeplin — он позволяет кликать по любому простому векторному объекту на холсте и смотреть всю доступную информацию о нем.
Ровно ту информацию, которую заложил дизайнер — будь то точный размер холста, точные размеры каждого элемента, точные отступы, тени, толщины линии, прозрачности или CSS-коды эффектов.

Еще одна приятность — работа с контентом. Например, можно кликнуть по тексту на макете, и Zeplin позволит скопировать текст. Также вы можете тегировать контент (холсты) внутри папки с проектом и делать в них пометки.
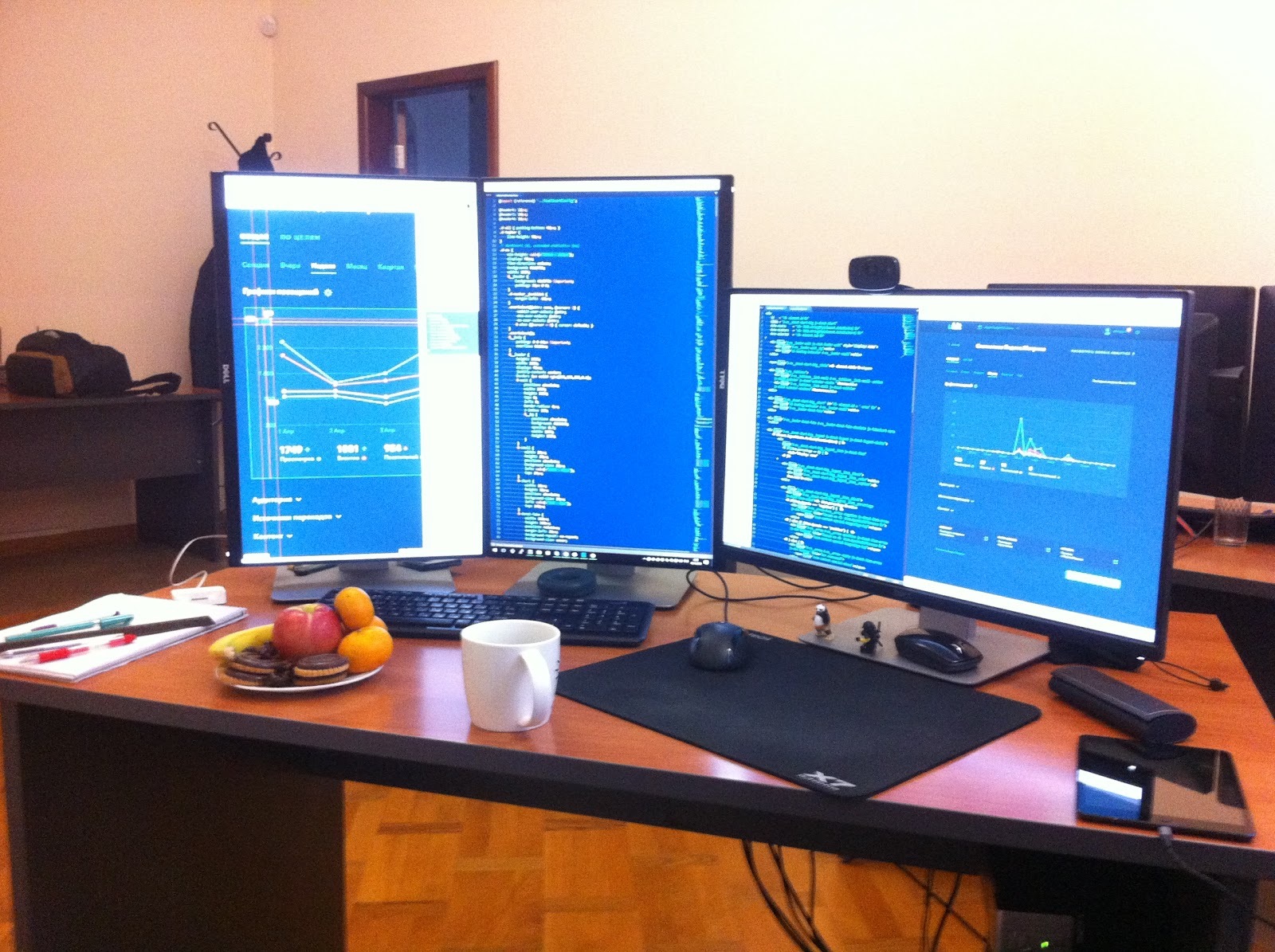
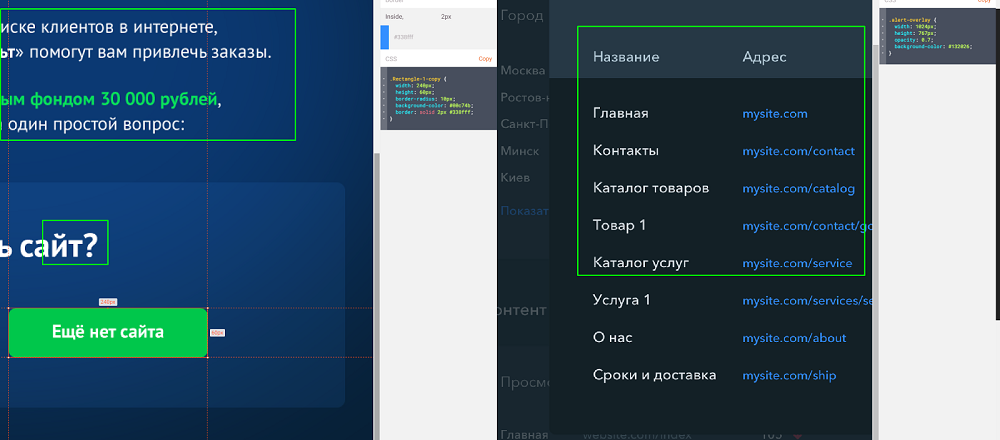
А еще эта штука идеально подходит для работы на трех мониторах:

Три монитора — меньше альт-табить.
Например: средний монитор всегда с кодом. Большой горизонтальный — отображает страницу и, при необходимости, еще одно окно с кодом. На третьем можно держать отладчик DOM-дерева или несколько окон консоли.
Но ведь...
Да, подобное приложение есть и у фотошопа. Но, как и у всего Ps, его юзабилити кажется чрезмерно громоздким. Плюс есть сложности с определением объектов — и если размеры некоторых элементов худо-бедно показываются, то относительные межэлементные расстояния — нет. А это фатальный недостаток.

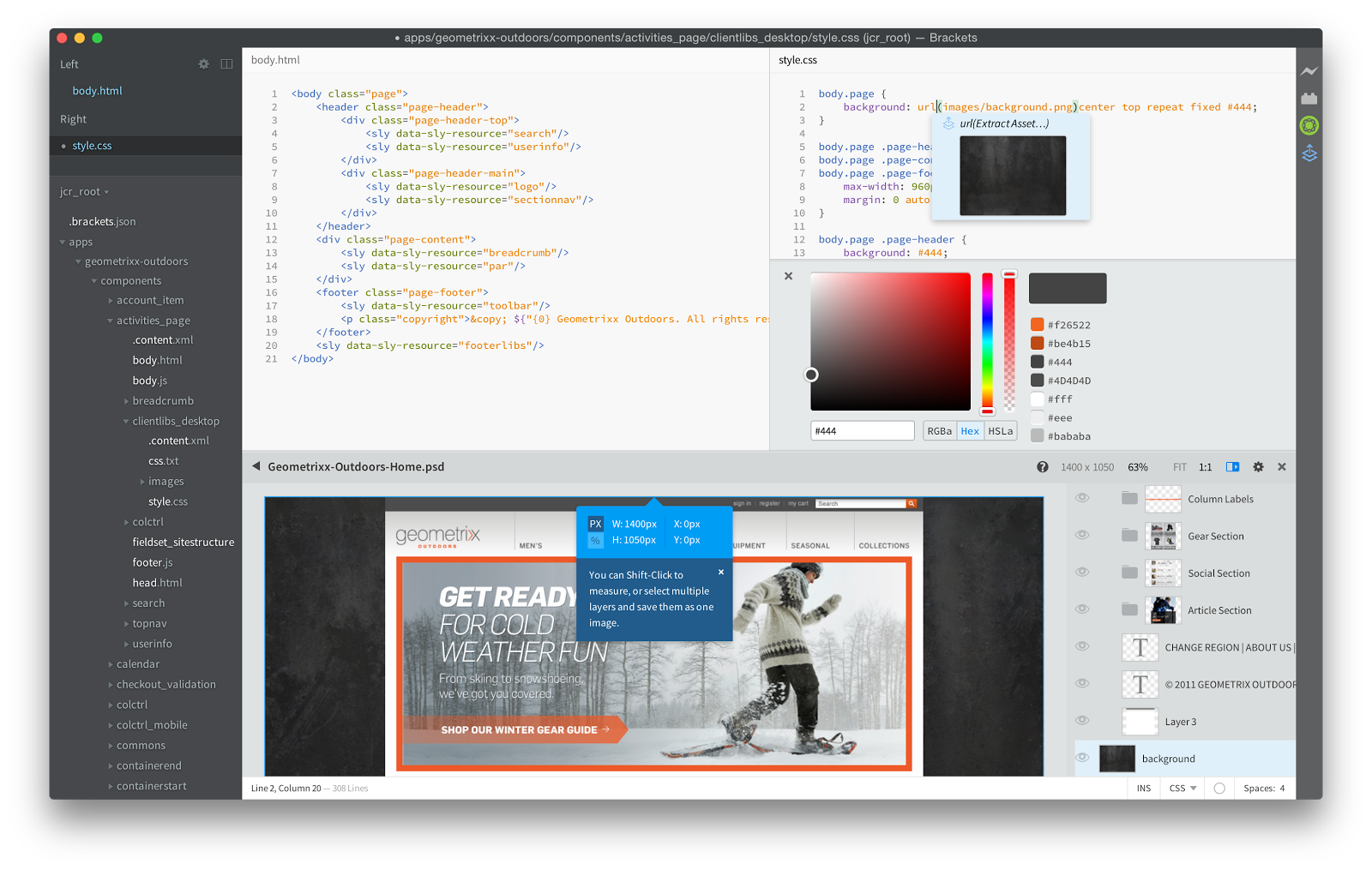
Интерфейс того же Adobe Brackets содержит много ненужного и мешает фокусироваться на правильном переносе макета.
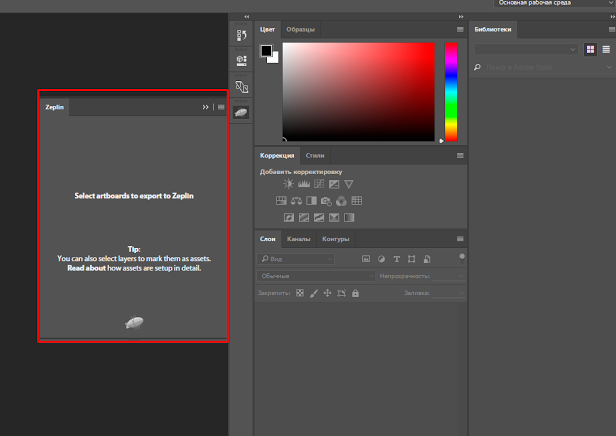
К великому счастью, в Zeplin есть поддержку фотошоп-макетов — специальный плагин требует минимума знаний о том, как это лучше экспортировать.

Кстати, в последней версии Ps плагин Zeplin встроен из коробки!
Для чистоты эксперимента скажу, что накладки с распознаванием фотошоп-макетов иногда встречаются и у Zeplin — например, он не всегда аккуратно распознает межстрочные интервалы в больших блоках текста.
Но такие моменты должны быть частью договора с дизайнером. Ведь разбивать большие куски на разные объекты правильнее — хотя бы потому, что так удобнее работать.
Как внедрить это в команду
Расскажу, как мы сделали у себя. У нас как: мой отдел верстальщиков — 4 человека — и равный по власти начальник дизайнеров, у которого толпа ребят в штате и на аутсорсе.
Задача облегчалась тем, что все дизайнеры уже сидели на Sketch.
N.B. Совет — предварительно убедите ваших дизайнеров делать макеты не в фотошопе. Например, наглядно показав им разницу отображения содержимого макетов при увеличении в Zeplin во время работы.

Слева — макет, сделанный в фотошопе. Справа — в скетче. В фотошопном видны следы размытия: вроде мелочь, а неприятно.
Дальше вам потребуется сделать три простых шага.
Шаг 1. Заинтересовать, сказав всем: «Пиксель-перфект — не миф и не утопия, а вполне себе реально при правильном инструментарии».
Шаг 2. Договориться с дизайнерами. Обсудить, что нужно прорисовывать и указывать в макетах, а что нет. Да, если ваш дизайнер все еще использует Photoshop, для загрузки в Zeplin достаточно преобразовать макет в смарт-объект и нажать еще 3 кнопки.
Шаг 3. Раздать верстальщикам инвайты, чтобы они вошли в проект и стали радоваться жизни — им больше не нужно помнить о масштабах и экранных линейках при проверке и разработке макета.
Как c ним работается
1. Открываем макет на одном экране. Набрасываем верстку на втором, просто смотря на макет, — продумываем, что делать, как делать, сколько делать.
При этом вы уже точно знаете, сколько потребуется div-элементов, и как это распарсить под React, JQ или просто лендинг. А значит, остается время прикинуть, что применить нового, чтобы немного вырасти на этой конкретной задаче.
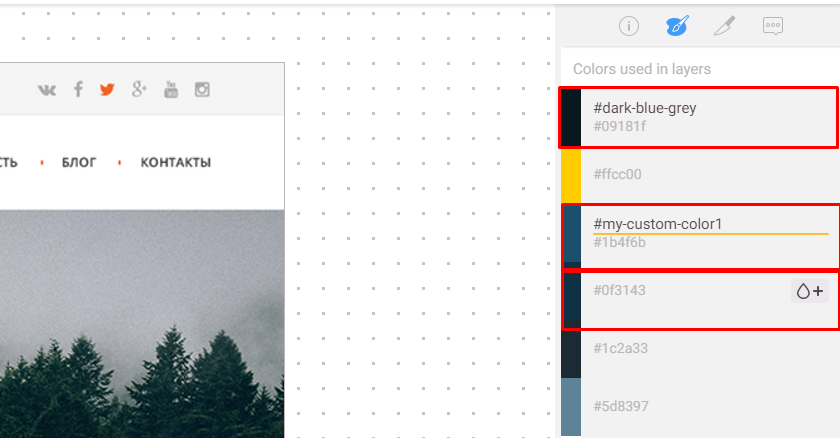
2. Zeplin сам автоматически собирает в одном месте все цвета — и чаще всего даже дает им названия CSS-переменных. Остается зумить макет и рассматривать детали. Если же вам не по нраву новомодные нативные переменные CSS, всегда можно перенести их в любимый CSS-препроцессор и назвать через привычный спецсимвол вроде @ или $.

Функционал, который автоматически собирает все встречающиеся цвета в переменные, очень сильно экономит время. Например, если выяснится, что «нужен черный почернее», — достаточно будет просто поменять цвет в одной общей переменной, и он сразу применится ко всем.
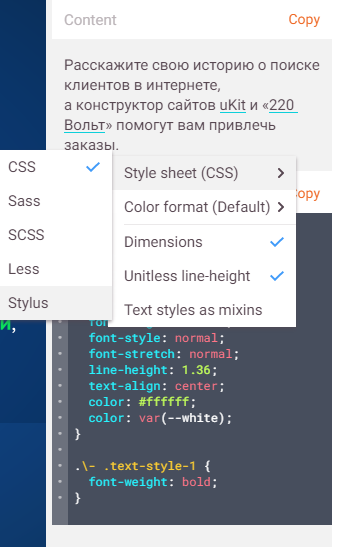
3. Дальше разбираемся с версткой и стилями элементов — выбираем элемент в WYSIWYG-режиме на странице, жмем и сразу видим все или почти все, что нужно знать о нем.
Остается поэлементно обрамить верстку в стили. Я обычно иду сверху-вниз — от стилизации контейнеров к внутренним элементам.
Тут Zeplin заметно экономит время. Можно писать стили, просто смотря на макет, и редко отрываясь на использование браузера, чтобы проверить более-менее крупные сущности — не ошибся ли где синтаксически.

Также из приятного — экспорт сразу в готовый CSS, LESS, SASS, SCSS или Stylus. Удобно.
Как-то у меня потерялись буквы Ё и Й
Zeplin 1.0 — это молодое приложение и, по сути, еще находится в бете. А беты без багов не бывает.
Основные проблемы при работе связаны с переносом текста: в процессе он может потерять Й и Ё. Или заменить И на Й на кнопке. Иногда — но это скорее по ошибке дизайнера — внести значок вопроса или набор букв вместо пробела в тексте.

Особая любовь у Zeplin к замене пробелов и буквы И — примеры из разных проектов.
Но даже несмотря на это — копировать тексты одним кликом из макета и вставлять их в нужное место в коде куда быстрее, чем ковырять файлик с текстами где-то в облаке.
Случаются забавные моменты при отображении размеров — но это, опять же, человеческий фактор. Как-то один фриланс-дизайнер напутал с размерностью: он считал, что 1 условная единица это — 1px, а Zeplin — что 1pt.
Но вообще, дело в том, что Zeplin обычно в точности показывает макет, который сделал дизайнер. Так что вы легко можете встретить полпикселя в информации об элементе.

Дробные значения размеров (height: 105.5px) — некий ад перфекциониста.
Есть еще одна очень обидная особенность — нельзя просто в два клика скачать любой выбранный объект. Такая же проблема может возникнуть с картинками.
Конечно, если речь про стандартные иконки, их можно взять из иконочных шрифтов или подключить текстурой из открытых библиотек. А вот если это эксклюзивная картинка, иконка или логотип — тут сначала дизайнер должен в настройках исходника в Sketch указать экспорт конкретного ассета. Да, с фотошопом так, опять же, не получится.
***
Вот уже второй год, как я снова полюбил верстку. Делитесь своими рецептами и инструментами для получения удовольствия от рабочего процесса.
Задавайте вопросы про Zeplin. Это мировая вещь — на мой взгляд, самое светлое, что случилось между дизайном в клиент-сайдом за последнее время.
Комментарии (50)

dorsett
18.11.2016 15:42n.b. под линуксом работает только веб-версия, которая не позволяет создавать проекты, для этого нужен либо Mac, либо Windows клиент

s_berez
18.11.2016 15:52У нас в среде клиент-сайда никого с линуксом нет. Обычно все на маках или винде. Макеты наши дизайнеры делают сразу в скетче и добавляют в свои папки. Разработчик их получает уже в готовом для производства виде. Лично на мой опыт веб версия, как ни странно — лучше.

dorsett
18.11.2016 16:24Просто когда кто-то присылает Sketch макет хотелось бы иметь возможность
его залить с любой платформы, без привлечения человека к использованию дополнительного сервиса.
Понятно что все решается дуалбутом или виртуалками, но удобство есть удобство :)
s_berez
18.11.2016 17:00+1Я как-то столкнулся, что нужно было скетч-макет загнать в зеплин. Да, без мака это сложно. Но потом меня озарило — нет смысла вообще брать у дизайнера исходники.
Когда макет одобрили, зачем нам скетч- или psd-макет в виде файла — зачем дизайнеры его шлют? Картинка просто экспортируется в среду, где вам будет удобнее работать.

altai2013
18.11.2016 16:13-3В связке со Sketch кроссплатформенность Zeplin уже не имеет значения, потому что Sketch существует только под Mac. Макеты, с которыми можно работать только на Mac, с его 3% рынка, вызывают у меня ненависть.

s_berez
18.11.2016 16:24+6Я верстальшик, мне макет руками не положено трогать —
мне его положено получить в виде картинки и превратить в сайт. У меня на машине (Win) Sketch не стоит — и думаю, не стоял бы, даже будь у него версия под винду.
Zeplin делает этот момент легче — те самые 3% рынка традиционно и делают макеты (у нас все дизайнеры на маках, и я еще не встречал иных раскладов), а я спокойно открываю их творчество на Windows.

Vl88
18.11.2016 16:21+1avocode видели?! интересно конечно было узнать про новую программу, но хотелось увидеть явное сравнение нескольких подобных программ, затем аргументированный вывод.

s_berez
18.11.2016 18:15-2Вы читали же выше, что в Zeplin без фри-триала в 14 дней и оплат можно смотреть и сразу делать, то что нужно. Интеграция со слаком и неограниченное количеством участников проекта тоже входит в бесплатный пакет.
Для наших целей мы отлично обходимся связкой Sketch + Zeplin.
Про avocode знаем, пробовали немного, UI нам не понравился.
qbz
20.11.2016 01:48Можно поинтересоваться что конкретно вам не понравилось в интерфейсе Авокода?
Вопрос не из праздного любопытства.

bugs2bugs
18.11.2016 16:27+3с очень быстрой и неглючной веб-версией
Спасибо, поржал
Ну и критика должна быть обоснованной
1) Загрузка одного макета среднего размера (до первого показа хотябы чего-либо) занимает от 15 секунд
2) viewport загружен множеством элементов, которые в данный момент не показываются
3) элементы в большинстве своём сделаны картинкой, хотя прям в sidebar-е есть все CSS (треугольники, кружки и прочее)
Ещё есть куда оптимизировать — это точно
Но в целом, неплохой тул для фронтэндера
s_berez
18.11.2016 17:57Полностью согласен, проекту есть куда расти — просто у нас разные придирки к нему.
Насчет:
Загрузка одного макета среднего размера (до первого показа хотябы чего-либо) занимает от 15 секунд
Опять же согласен — загрузка могла бы быть и быстрее. Но тот же фотошоп при прочих равных будет открывать макет быстрее.

Hando
18.11.2016 16:56А в чем преимущество перед бесплатным assets от adobe? Меж элементные расстояния всегда вроде бы неплохо соблюдаются с плагином perfect pixel для хрома.
Да и в самом assets межэлементные расстояния подсвечиваются если выделять элементы с зажатым шифтом. Не понял честно говоря о каких расстояниях идет речь.
s_berez
18.11.2016 17:08+1Я пробовал assets, тогда когда еще zeplin не умел подключать psd макеты.
Честно говоря, с ним дольше. Наличие плагина для PP результата уже точно обременяет вторым подходом, в котором нужно очень неудобным образом подгонять картинку под веб страницу. В Zeplin вроде как сразу все само получается.
UPD: Zeplin для верстальщика такой же бесплатный, при прочих равных.

xtala
18.11.2016 18:04Впервые? Автор наверное только что прибыл с островов океании. Avocode давно тоже самое делает и имеет бесконечный халявный триал на 14 дней.

LeusMaximus
18.11.2016 18:33В статье написано, что есть клиенты под Mac, Linux, Windows. Но, помоему, для Linux клиента таки нет.

s_berez
18.11.2016 18:35+1Спасибо! Вы правы. Да, к сожалению, для Linux только web-версия. Поправил неточность в тексте статьи.

almac
18.11.2016 18:39+1Это аналог Avocode? По-моему, Avocode в разы лучше

s_berez
18.11.2016 18:48Для нас, наоборот, Avocode — аналог цеппелина) Но на деле — это как «Windows аналог Linux». Интерфейс и функционал Zeplin показались нам более дружественным в сравнении на боевой задаче, плюс он бесплатен для нас

s_berez
18.11.2016 18:46+4Очень хорошо, что люди знают про avocode, в следующий раз я сделаю подробное сравнение именно этих двух приложений, выйдет вторая часть

ustasby
18.11.2016 19:41Три UP2414Q на столе вроде ($4К), тут на один бу и то жаба давила.

spasibo_kep
18.11.2016 19:46Приходите к нам работать — есть и другие плюсы :)

ustasby
19.11.2016 07:36Поменять домик в горах с видом на море на душный ростовский офис, лишиться радости быть рядом в любой момент жизни двухмесячного сына, снизить свой доход раза в два и приобрести до кучи начальников,? Нет, спасибо.
ps
пишу «душный» в сравнении с утренним бризом и чистейшим горным воздухом.
spasibo_kep
19.11.2016 19:22+2Тогда не понял смысл вашего исходного комментария, простите.

phoenixweiss
20.11.2016 16:30+2Исходный комментарий был затравкой с целью выдачи собственно SUCCESS_LIFE коммента следом. Такое на хабре бывает частенько.

EnterSandman
18.11.2016 19:48А есть где-нибудь howto вида «вот простая картинка», сейчас быстро её сверстаем?

Synoptic
18.11.2016 20:57Возможность обновлять файлы в клауде во время работы это не плюс, а минус. На время разработки фичи девелопер должен получать статичную «картинку», она не должна меняться в процессе разработки. Все эти уведомления в сопк в итоге сводятся к «ребята я чото тут поменял, попробуйте найти что, у вас есть только макет и дата последнего изменения». В итоге прикладываем скриншоты из зеплина к задачам. Ведь в процессе разработки фичи требования могут вдруг перестать соответствовать «живому макету» потому что его обновили.
Работает глючно, экспортировать можно лишь разрешенные дизайнером ассеты, а в скетче — все. Кому нужна эта прослойка кроме самих дизайнеров для внутренних нужд — непонятно. И это только на поверхности.
Я против зеплина и ща нормальные исходники.
spasibo_kep
19.11.2016 19:29Но есть вариант с «ожидания vs реальность» — и тогда дизайнер должен прийти и показать, а не швыряться в тебя 300-меговым исходником. Это вопрос не приложения или «облака — не облака», а коммуникаций.
Zeplin лишь удачно заменяет хранилище и просмотрщик «бесплатно и без смс», отменить человеческий фактор он не в силах.
Synoptic
24.11.2016 22:36Дизайнер часто не может «прийти и показать» — вы пробовали взаимодействовать с дизайнерами в рассредоточенном по всему миру многонациональном коллективе, или хотя бы просто по удаленке?
Нужен нормальный diff и версионирование если очень хочется юзать такое.

ifynk
18.11.2016 21:21-1Я что-то не понял. Если у меня есть PSD, то как я могу подгрузить его в проекты и делать верстку? Если это не возможно, то я вообще не вижу смысла в этом зепелине. Плюс нету версии для linux. Как нету? Это в то время, как все разрабатывают либо под Mac, либо Linux. Windows не в счет, под ним нельзя разрабатывать, только в игрушки играть.

s_berez
18.11.2016 21:27+1. Если у меня есть PSD, то как я могу подгрузить его в проекты и делать верстку?
PSD макет из фотошопа с помощью внутреннего плагина можно экспортировать в Zeplin.
Плюс нету версии для linux. Как нету?
Для Linux действительно нет приложения, но веб-версия работает здорово. Пользуюсь ей сам и на винде.
Это в то время, как все разрабатывают либо под Mac, либо Linux. Windows не в счет, под ним нельзя разрабатывать, только в игрушки играть.
Ну зачем же так сурово и категорично, многие разработчики и не только в вебе разрабатывают под Windows. Вполне успешно. Конкретно у нас в компании всех хватает, есть и под Windows, есть и под Linux и даже несколько на Mac код пишут.
И чем вам игрушки то не угодили? :)
ifynk
19.11.2016 20:19PSD макет из фотошопа с помощью внутреннего плагина можно экспортировать в Zeplin.
Покажите, пожалуйста, как это сделать в веб версии.
Ну зачем же так сурово и категорично, многие разработчики и не только в вебе разрабатывают под Windows. Вполне успешно. Конкретно у нас в компании всех хватает, есть и под Windows, есть и под Linux и даже несколько на Mac код пишут.
Ну я сам раньше под Windows разработкой занимался. Смотря что разрабатывать. Верстать можно. Вообще я не указал то, что имею ввиду веб-разработку. Так как большинство разработок для веба работают на linux серверах, то и разработка должна идти на аналогичной платформе. А если разрабатывать на Java, C# и прочее, то да — Windows вполне годится.
И чем вам игрушки то не угодили? :)
Ну почему-же? Хорошие игры — это прекрасно. Windows тут нету равных.

ifynk
19.11.2016 20:50Разобрался, что за плагин. Я подумал, что плагин для Zeplin, а не плагин для Photoshop, чтобы экспортировать в Zeplin. Это не удобно. Для меня avocode остается пока единственным удобным решением, учитывая еще и то, что он прекрасно работает под Linux.

parmactep
20.11.2016 20:56Так как большинство разработок для веба работают на linux серверах, то и разработка должна идти на аналогичной платформе
https://www.vagrantup.com https://www.docker.com Добро пожаловать в новый дивный мир. Сам разрабатываю на linux и mac, но не вижу смысла поднимать тот же LAMP на рабочей машине. Молчу уже о периодической необходимости работать с различными конфигурациями.
ifynk
21.11.2016 10:15но не вижу смысла поднимать тот же LAMP на рабочей машине
Делов на 5 минут. Но если вообще прям не хочется, то есть тот же gulp, который позволит поднять простой сервер очень быстро. Плюс добавит очень много удобных плюшек. Да, это не сравнить с докером, но мы же говорим про частный случай — LAMP.
ЗЫ: кстати я так и не понял, причем здесь докер и вагрант? Или в том же докере не linux среда подымается в мое случае?
parmactep
21.11.2016 12:02Мой комментарий относился к среде разработки. Вы же говорили о том что нужно разрабатывать на linux, так как разработки будут работать в linux.

AlexanderY
19.11.2016 11:06Пользовался один раз Zeplin как верстальщик (веб-версией) — понравилось. Я не особо прожженый верстальщик, про многие фичи из Адобовских продуктов, о которых тут упоминается, мне сказать нечего, не сравнивал. У проекта явно большое будущее.
Скажите, раз вы в теме, вин-версии Скетча так и не предвидится? В этом плане не сдвинулось ничего с мертвой точки?
s_berez
19.11.2016 11:09Под win версии нет, и нигде не видел анонсов.
Есть avocode так часто упоминаемый в комментах, но с ним те же проблемы если разобраться:
https://toster.ru/q/165929

MaximDoroshenko
19.11.2016 11:09+3Юзаешь такой приложение, агитируешь за него… И тут тебе присылают макет в люстре или еще лучше в inDesigner…

Nekto_Habr
20.11.2016 13:10еще лучше в inDesigner…
Правильное название — InDesign.
И тут тебе присылают макет в люстре
Люстра гораздо удобнее для дизайнера (если сравнивать фотошоп и люстру).
А знали бы вы, как удобно верстать в индизайне! Но это экзотика для веб-разработки, ладно. Хотя знаю одну фирму, которая дизайнит веб-сайты только в InDesign и поставила такой подход на поток. У Лебедева тоже в разделе «процесс» каких-то проектов мелькали скриншоты сайта в этой программе.

ninJo
20.11.2016 00:06+1Работаю в связке Скетч — зеплин, не могу нарадоваться сколько экономится времени на создании спеков. Пробовал авакодо, тормозная хрень. Во первых работает только с громоздким неуклюжим фотошопом, во вторых как подмечено в статье не слишком дружелюбный интерфейс.
Заметил что некоторые разработчики все еще предпочитают самим запускать тяжелые фотошоповские или илюстраторские файлы заместо удобного линка в зеплин. Зачастую результат работы таких разработчиков ниже по качеству тех, что пользуются более современными инструментами.

denswor
21.11.2016 08:10а кто-нибудь уже сравнивал зеплин с инспектором в инвижне? (invisionapp.com)
судя по описанному, в инвижне решили сделать аналог зеплина, чтобы не было нужды двумя сервисами пользоваться.


Ivnika
Спасибо за обзор. На мой взгляд не хватает сравнения с аналогами- например с sympli (https://sympli.io) по функционалу и цене
s_berez
С Zeplin мы ни разу не сталкивались с проблемой, что перейти на платную версию — достаточно было, чтобы дизайнеры платят за Sketch.
Ivnika
Не понял ответ- zeplin бесплатен только для одного проекта, если больше — подписка. Что значит «достаточно было, чтобы дизайнеры платят за Sketch»?