
26-27 октября в Мюнхене прошел Dart Developer Summit. Он проводится компанией Google уже второй год подряд и неизменно собирает всех неравнодушных к молодому языку разработчиков.
Как вы, возможно, знаете, команда Wrike активно использует в своем проекте Dart в связке с новым фреймворком Angular 2 (Dart).
На текущий момент в Wrike работает более 45 фронтенд-разработчиков, пишущих Dart, а количество строк кода уже перевалило за несколько сотен тысяч строк. И хотя конференция была рассчитана в большей степени на тех, кто либо начал пользоваться Dart и Angular 2 не так давно, либо пока только рассматривает Dart как возможную опцию, для нас было важно из первых уст узнать новости о развитии платформы, а также пообщаться с разработчиками языка лично.
В этой статье я расскажу о самых важных и интересных, на наш взгляд, анонсах и событиях, произошедших на этой конференции.
Angular 2
Этим летом команда Angular Dart решила отделить свою кодовую базу от TypeScript версии Angular по ряду причин, в том числе для возможности писать более оптимальный и идиоматичный дарт код, а также из-за избыточности некоторых частей фреймворка, которые были доступны “из коробки” в стандартной библиотеке Dart (к примеру, модули). По этой причине официальный релиз Dart версии этого фреймворка состоялся месяцем позже, чем версия TypeScript.
В итоге, официальный релиз Angular 2 Dart, состоявшийся во время Dart Summit, хоть и не стал для нас сюрпризом, но факт того, что команда AngularDart сдержала своё обещание относительно сроков релиза, был для нас приятен.
(далее приведен перевод небольшого интервью с разработчиками AngularDart 2.0 из недавнего блогпоста “AngularDart: The best Angular for you?” в официальном блоге Dart):
Можете назвать наиболее важную причину по которой людям стоит попробовать новый AngularDart 2.0?
Улучшенная производительность. И, как мы говорили недавно на Dart Summit, цель AngularDart — предоставить разработчикам три основные вещи: Продуктивность, Производительность и Стабильность.
- AngularDart — это замечательный фреймворк для построения веб-приложений, и в нашей компании есть команды, которые благодаря Dart +Angular вдвое увеличили свою продуктивность.
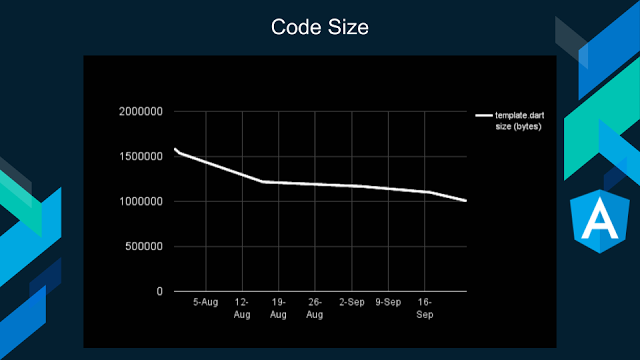
- Со свежим релизом размер кода уменьшен на 40%, фреймворк стал на 10% быстрее.
- Кроме того, поскольку в Google есть несколько ключевых (прим. переводчика: подразумевается AdWords, AdSense) команд, продукты которых зависят от этого фреймворка, мы усердно работаем над тем, чтобы обеспечивать стабильность при внесении вышеописанных улучшений.

Несомненно, вы представили впечатляющие улучшения производительности как с точки зрения выходного размера, так и с точки зрения скорости. Что именно позволило добиться вам таких результатов за столь короткий период?
Уменьшение размера было достигнуто за счет комбинации легко достижимых приёмов, таких как whitespace compression, концентрировании на генерации идеоматичного Dart кода (прим. переводчика: например, были выброшены из кода все this.), и рефакторинга для удаления динамических вызовов и слоев абстракции, насколько это было возможно. Для увеличения производительности в рантайме мы опирались на систему строгих типов и отказались от “dirty checking” в пользу новой модели работы с изменениями ComponentState
AngularDart 2.0 был выпущен не так давно. Меня интересует, достаточно ли он стабилен, чтобы начать его использовать прямо сегодня? Вы сказали, что он уже используется в продакшне уже несколько месяцев. Как такое может быть?
Да. У нас есть ключевые продукты (AdWords, к примеру), которые уже несколько месяцев используют AngularDart 2. Мы написали тысячи тестов, чтобы убедиться, что все последующие улучшения производительности не сломают чего-нибудь.
Здорово! Так, с чего мне начать, если я захочу попробовать или узнать побольше про AngularDart 2?
Вы можете посмотреть видео с нашей презентации на 2016 Dart Summit. У нас также есть туториалы, которые могут помочь вам начать использовать AngularDart, и даже один с новыми AngularDart компонентами, о которых Тед говорил на саммите. И конечно же, angulardart.org, где вы можете узнать свежую информацию об AngulaDart.
> Ссылка на оригинальную статью
Strong Mode
Относительно много внимания было уделено вопросу строгой типизации в Dart. Хотя сам по себе Dart не является в полной мере статически типизированным языком, в Dart есть полноценная поддержка типов, а также статический анализатор, позволяющий проверять в том числе ошибки типизации. Одним из режимов анализатора является Strong Mode, который особо “придирчиво” анализирует подобные ошибки.
Google уже перевел свои продукты на использование Strong Mode. Сделано это по нескольким причинам. Прежде всего, это позволяет разработчиками легче выполнять рефакторинг, писать более поддерживаемый код. Однако не менее важная причина необходимости использования Strong Mode — это то, что инструменты, работающие с кодом, могут положиться на систему типов. Так, к примеру, новый компилятор для разработки Dart Dev Compiler (DDC), речь о котором пойдет ниже, опирается на систему типов, чтобы генерировать более человекочитаемый js код.
Подробнее о том, что такое Strong Mode и зачем он нужен, вы можете прочитать в этом документе или посмотреть в докладе с Dart Summit:
DDC
Еще одной частью, дополняющей инфраструктуру разработки на Dart, является Dart Dev Compiler или DDC, о котором также шла речь на саммите. Как очевидно следует из его названия, это компилятор, использующийся для режима разработки.
В текущий момент разработка на Dart имеет определенные неудобства, связанные с тем, что виртуальная машина, которая позволяет быстро обновлять код для последующей работы с ним в браузере, есть только в браузере Dartium. В случае же, когда отладка ведется в любом другом браузере, включая Chrome, используется компилятор dart2js. Он выполняет компиляцию всего кода (а не только измененного) каждый раз, когда были сделаны изменения в коде. При наличии относительно большой кодовой базы этот подход может быть недостаточно удобным.
При разработке с DDC подход существенно меняется. Во-первых, Google планирует отказаться от дальнейшей поддержки Dartium в пользу разработки на DDC, что означает, что отныне разрабатываемый код будет запускаться в том же окружении, что и продакшн код, т.е. в любых современных браузерах. Во-вторых, благодаря strong mode, DDC может доверять системе типов и генерировать ES6 код, который визуально практически не отличается от исходного Dart кода, что существенно упрощает отладку. Кроме того, это упрощает интеграцию с DevTools в браузере.
Еще одним немаловажным плюсом является то, что DDC перекомпилирует только измененную часть кода, а не всю кодовую базу. Более того, для еще большего ускорения разработки может быть выполнена интеграция с модульными фреймворками, такими как Webpack, например, для обеспечения hot reload.
Стоит заметить, что DDC дополняет dart2js, а не заменяет его, и в скором времени все компиляторы (dart2js, DDC, vm) будут иметь одну кодовую базу.
Js Interop
Одной из проблем для любого нового языка является взаимодействие со старым кодом. В мире веб на js написано больше миллиарда строк кода, который в большинстве своем вряд ли когда-либо будет переписан на Dart. Поэтому команда Dartlang приложила большие усилия, чтобы улучшить взаимодействие с js миром.
Раньше простой вызов "JSON.stringify(a)" в Dart выглядел так:
import 'dart:js' as js;
var a = { 'value' : 1 };
var str = js.context["JSON"].callMethod("stringify", [a]);При таком подходе у вас нет возможности проверить типы, вам приходится опираться только на "js интуицию".
В новой редакции решение подобной задачи выглядит куда проще:
import "package:js/js.dart";
@JS("JSON.stringify")
external String stringify(obj);
var a = { 'value' : 1 };
var str = stringify(a);Более того, раньше для взаимодействия с js надо было создавать объект типа Map:
var jsObj = new JsObject.jsify({'value':1});
jsMethod(jsObj);Конечно же, в такой ситуации мы не могли полагаться на какую-либо проверку типов, т.к. все типы в Map (как ключи, так и значения) были dynamic.
В новой редакции всё выглядит более прозрачно:
@JS()
@anonymous
class Options {
external int get value;
external factory Options({bool value});
}
var jsObj = new Options(value: 1);
jsMethod(jsObj);Так мы получаем полный контроль над тем, какие поля существуют у объекта и какого они типа.
Более подробно про синтаксис и саму суть нового подхода можно почитать тут, либо посмотреть видео с конференции:
Существующие ограничения: нельзя смешивать старый (import 'dart:js') и новый (import "package:js/js.dart") стиль.
Также команда проделала большую работу, чтобы автоматизировать генерацию оберток вокруг js кода.
Flutter
Помимо этого, на конференции был продемонстрирован новый фреймворк для мобильной разработки на Dart — Flutter. Хотя сам фреймворк пока что еще находится в alpha версии, презентация была довольно впечатляющая.
Вот еще пара ссылок, где вы можете прочитать про этот фреймворк более подробно.
Dart meet-up
Мы в Wrike много времени уделяем распространению знаний и наработок по Dart как внутри собственной команды, так и с теми разработчиками, которые хотят использовать этот язык в своих проектах и не знают, с чего начать. Для этого у нас есть русскоязычный slack канал, а 30 ноября в Питере мы организуем Dart-митап. На нем выступят продакт-менеджеры и разработчики языка из компании Google, представитель компании JetBrains расскажет об особенностях IntelliJ IDEA для Dart разработчиков, а мои коллеги из Wrike поделятся опытом безболезненного перехода в разработку на Dart с других языков программирования (C#, JavaScript).
Дополнительные ссылки:
- Конечно же, на конференции были и другие интересные доклады. Полный плейлист находится здесь.
- Еще одна success story перехода на AngularDart от команды AdSense
- Dart in 2017 and beyond


TheSteelRat
В Google Play можно скачать приложение Flutter Gallery, если кто хочет потыкать Flutter.