Цвет — один из важнейших инструментов манипуляции людьми в Интернете, важность которого почти все недооценивают. А происходит это потому, что мы его не замечаем, цвет остается в фоне. Мы оцениваем сайт в целом. Но именно с помощью цвета передаются эмоции, чувства, создаётся атмосфера сайта. Правильно владея этим инструментом, можно как взволновать пользователя и стимулировать его к действию, такому, как приобретение товара, так и создать умиротворенную и спокойную атмосферу на сайте.
Цвет для сайта — это не просто красота, цвет меняет восприятие человека и является далеко не последним фактором в результативности бизнеса. Мало кто об этом говорит, но это чистая психология, работа с сознанием и подсознанием. Я не знаю, почему все так часто обсуждают градиент кнопки, закругленные или острые углы, размер блока или другие мелочи, при этом напрочь забывая про основы человеческого восприятия. Ведь, если нарушены законы базового восприятия, то никакие “рюшечки" и «фишечки” не помогут добиться хорошей конверсии. В нашей компании мы уделяем очень большое внимание психологии в дизайне и конкретно цветовосприятию.
В этой статье я расскажу, как правильно сочетать цвета, зачем нужен цветовой круг, разберу, какой цвет и как именно влияет на поведение человека. Покажу на примерах, как работают цветовые схемы, и какие эмоции они вызывают. В довершение всего дам несколько полезных ресурсов, которые помогут более эффективно работать с цветами.
Цветовой круг
В этой статье я расскажу, как правильно сочетать цвета, зачем нужен цветовой круг, разберу, какой цвет и как именно влияет на поведение человека. Покажу на примерах, как работают цветовые схемы, и какие эмоции они вызывают. В довершение всего дам несколько полезных ресурсов, которые помогут более эффективно работать с цветами.

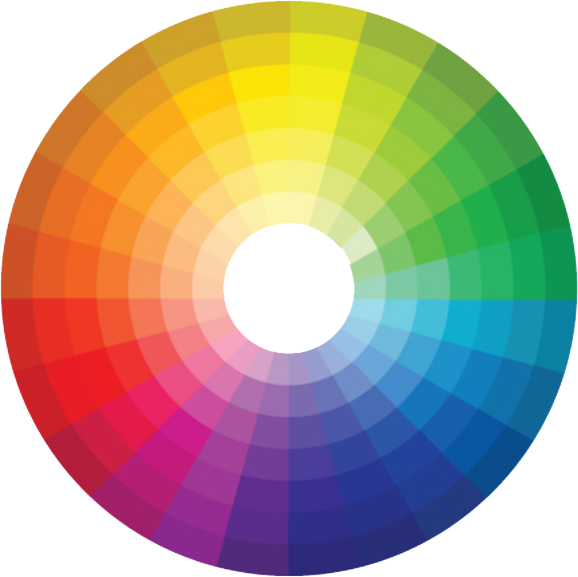
О цвете и смешивании оттенков можно говорить до бесконечности, но давайте выделим главное и акцентируем внимание на основной информации.
В цветовом круге есть семь основных цветов: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый (цвета радуги). Остальные же цвета можно получить путём смешивания, такие цвета называются дополнительными или второстепенными, лучше всего сочетать 2-3 основных цвета и второстепенные оттенки.
Самый простой способ подобрать цвет — это обратить своё внимание на так называемую теорию цвета.
Сразу хотелось бы отметить, для того чтобы описать цвет и всю его многогранность, одной статьи будет мало. Поэтому мы выделим из этой теории основные понятия, такие как:
Контрастность (или дополнительные цвета) — это противоположность цветов в цветовом круге. У каждого цвета есть противоположный цвет, который наиболее контрастирует ему. Для того, чтобы его найти, нам нужно просто выбрать цвет, а контраст ему будет создавать тот, который находится на противоположной стороне круга.
Такие цвета можно считать дополнительными, потому как на сайте они будут иметь равные значения. В большинстве случаев их применяют для того чтобы акцентировать внимание на каком либо элементе.
Пример: Красный и зелёный, оранжевый и синий.
Аналогичные цвета — эти цвета очень хорошо смотрятся вместе, они дополняют и подчеркивают друг друга, создавая чувство уюта и комфорта. Найти их просто: давайте возьмём выбранный нами цвет и взглянем на цвет рядом, в цветовом круге, именно он и будет аналогичным.
Пример: Лиловый, голубой и розовый.
Тёплые и холодные цвета — это разграничение цветов по настроению и ощущению.
Существуют цвета, которые вызывают тёплые и нежные чувства, побуждая человека к действию или покупке (тёплые), но так же есть и такие, которые наоборот успокаивают его и умиротворяют (холодные). Этот фактор нам нужно учитывать при создании сайта, обращая внимание на то, какую реакцию мы ждем от нашего пользователя.
Пример:
Теплые — красный, желтый, оранжевый
Холодные — синий, зеленый, фиолетовый
Итак, мы научились находить дополняющие и аналогичные цвета, выяснили, что они бывают холодными и теплыми. Таким образом, мы можем применять разные по настроению цвета на сайтах различных тематик.
Например, для создания сайтов новогодней тематики лучше всего подойдут теплые цвета, они будут создавать ощущение праздника, тепла и уюта, которого так не хватает в зимние холодные деньки, примером такого сайта является www.portablenorthpole.com, где дизайнер применил красный, праздничный цвет.
Тёплые цвета применяют на тех сайтах, где нужно вызвать ощущение нежности, вкусности и аппетита. Как пример, отлично подойдет сайт http://daguia.com.br — тут собранные рецепты разных сладостей (пирожных, тортов и десертов)
Холодные цвета на сайте http://www.decibelblue.com — это морские глубины и умиротворение, которые заставляют пользователя погрузиться в сайт целиком. Дизайнер выбрал синий цвет, и это — правильное решение: он как нельзя лучше подчеркивает гладь воды и красивые коралловые рифы на заднем плане.
Ещё один пример холодных цветов http://thatgamecompany.com — это сайт компании, разрабатывающей игры. Сайт выполнен в лёгких холодных оттенках, что придаёт ему эффект погружения и воздушности, как будто находишься в невесомости.
Мы понемногу понимаем, что цвет на сайте — это не просто украшение, а очень важный элемент, от которого, в свою очередь, может зависеть успешность вашего предприятия.
Сочетание цветов
Давайте поговорим теперь о сочетании цветов. Ведь подобрать цвет это ещё не всё — нужно, чтобы он гармонировал с остальными, создавая целостную картину, в которой, каждый цвет должен иметь свое значение и находиться на своём месте.
От правильного выбора цветовой схемы будет зависеть многое: например, уровень посещаемости, продажи на сайте. Ведь человеку должно быть комфортно и уютно, а именно этого мы с вами и хотим добиться.
Есть достаточно много способов сочетать цвета, но давайте рассмотрим те, которые используются чаще всего и приобрели наибольшую популярность в кругу дизайнеров.
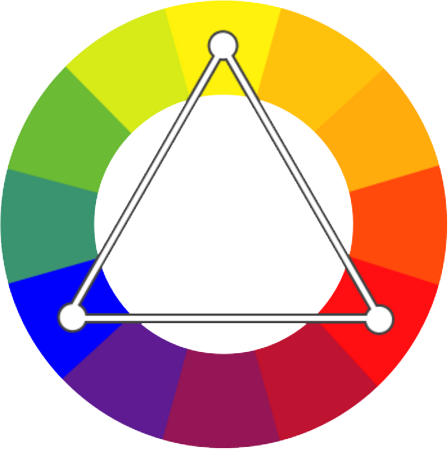
Триада (трехцветная) — это цветовая схема, на которой все цвета внутри цветового круга образуют треугольник. Она является самой сбалансированной и надежной схемой. Вторая по количеству цветов в палитре, она вызывает чувство интереса, цвета переливаются подобно радуге, за счет чего человек получает непрерывный всплеск эмоций. Как пример сайта с этой системой можно привести http://drewwilson.com — на сайте 3 основных цвета и их оттенки, которые придают ему незабываемый и интересный дизайн
Для того чтобы нам получить триаду, нужно всего лишь выбрать 3 разных цвета расположенных в 120 градусах друг от друга.

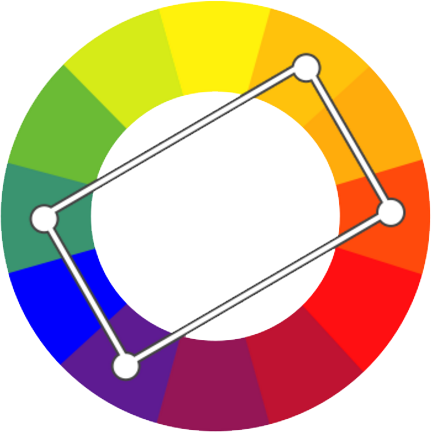
Двойная комплементарная система – в основе схемы лежат 4 цвета, которые контрастируют крест на крест друг с другом, образуя прямоугольник. Палитра больше всех насыщена цветами и за счёт этого может оказаться выигрышной: создаёт ощущение радости и счастья. Это сочетание цветов используется довольно-таки редко, но может быть интересным решением.
Как пример, можно взглянуть на сайт — http://www.enlighten-my-mind.com, разделив профессии по цветам, сайт стал оживленнее

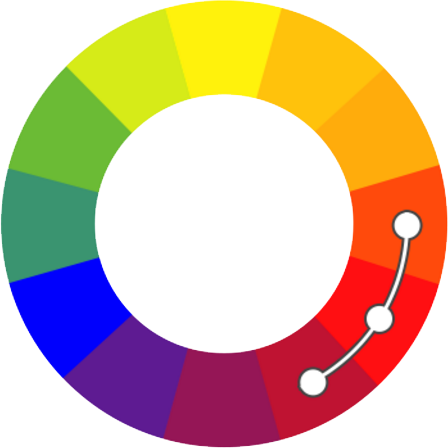
Последовательная система — такая система сочетает в себе цвета, которые мы ранее называли аналогичными. Последовательное расположение цветов дает ощущение комфорта и умиротворения, чего зачастую так не хватает во многих проектах.
Для того чтобы подобрать цвета для этой системы, выберите цвета, которые в цветовом круге располагаются друг за другом.

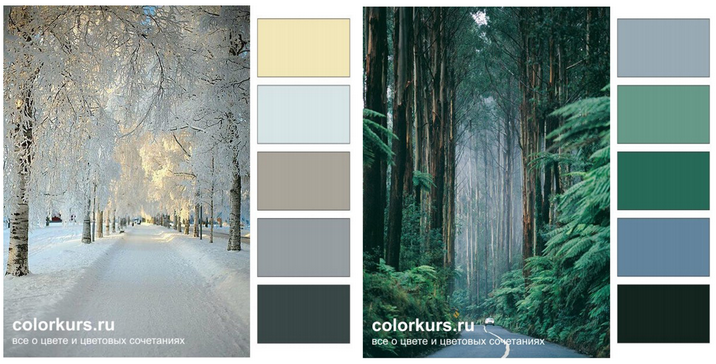
В дополнение ко всему можно учиться у живой природы, ведь нас с детства окружает множество цветов и оттенков — это закаты, цветы, леса, океаны и пустыни, если правильно разбить пейзажи или картины на цвета, приятные вашему глазу, мы получим оттенки, которые можно перевести в цветовую схему для нашего будущего сайта.
Пару примеров таких схем, на которых мы наблюдаем, что зимний лес и летний имеют разные цвета и создают различную друг другу атмосферу:

Именно естественные и природные цвета легче всего воспринимаются человеком.
Итак, мы разобрали тему про сочетания цветов и узнали, что каждая цветовая система является уникальным решением и должна использоваться для каждой конкретной задачи. Не менее важно учитывать гармонию цветов в создании сайтов. Правильно и четко выбранная схема может повлиять на успешность вашего сайта, а также повысить его привлекательность для пользователя. Ведь пользователь в конечном итоге должен получать самые лучшие и положительные эмоции.
Для того, чтобы с легкостью подобрать цветовую схему, существует много различных сайтов, которые предоставляют подобные функции. И вот некоторые из них:
Adobe Color CC
Paletton
Восприятие цвета на эмоциональном уровне
В каждой культуре цвет играет свою роль и по-разному воспринимается на эмоциональном уровне. Но я бы хотел поговорить именно о западной культуре. Как происходит процесс воздействия цвета на поведение человека, что именно подталкивает его к совершению покупки или же к стремлению чаще посещать ресурс.
Особую важность этот механизм имеет в электронной коммерции, именно тут самый большой процент покупок происходит на эмоциональном уровне, правильный цвет и реакция на него могут сильно повлиять на конверсию.
Например, мы заходим на страницу товара любого популярного интернет магазина, обратите внимание на цветовые решения и на то, что больше бросается в глаза. Это будут такие элементы, как кнопка «купить», баннер со скидкой либо акционным предложением, выделенная акционная цена товара. Именно эти элементы заставляют пользователя покупать.
Давайте выясним, какой же цвет нам использовать для этих элементов, рассмотрев каждый из них по отдельности:
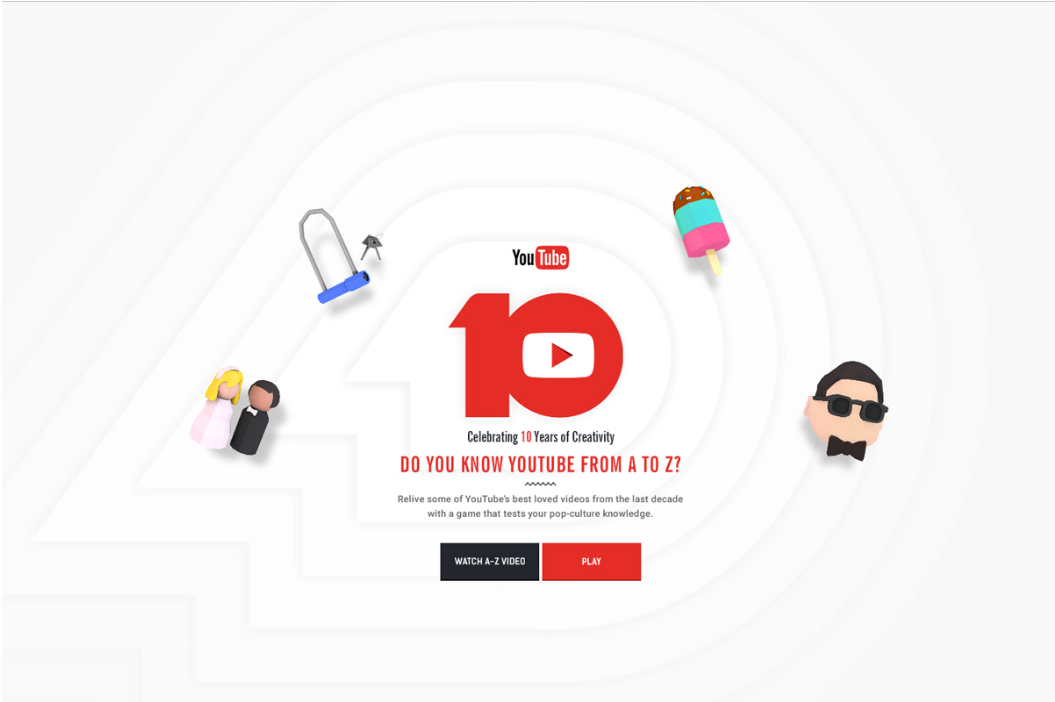
Красный — всегда был цветом действия, этот тёплый цвет всегда вызывает учащение пульса у пользователей, с ним ассоциируется любовь, желание, азартные игры. Цвет вызывает ощущение власти и важности. Кнопка такого цвета на сайте всегда будет вызывать наибольшее внимание.
Давайте взглянем на сайт youtube10.withgoogle.com, в котором используется игровой стиль, а красный цвет верно подчёркивает все акценты:

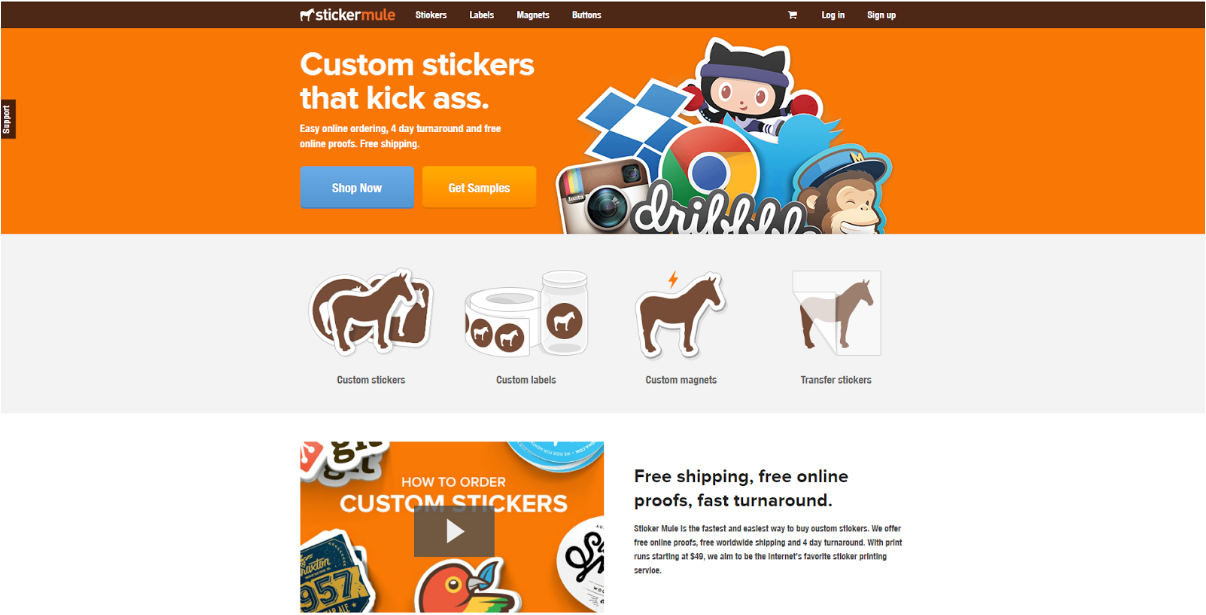
Оранжевый — этот цвет желательно использовать в тех проектах, где нужно вызвать чувство радости или непринужденности (именно такие ассоциации вызывает оранжевый). Кроме того он создает ощущение энергичного движения и зачастую ассоциируется с цветом творчества.
Например компания “Stickermule” для реализации своего сайта выбрала именно оранжевый цвет, отражая в подсознании человека, что это веселое развлечение и интересная забава, которую можно приобрести

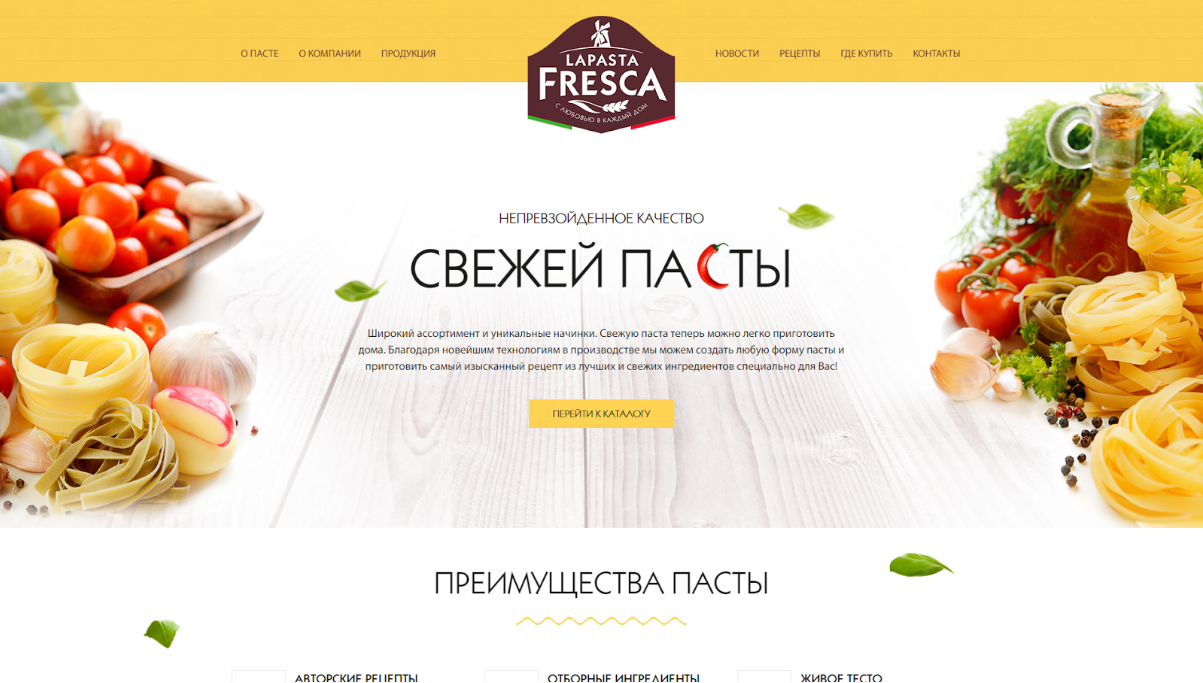
Жёлтый — очень интересный цвет, в зависимости от оттенка может менять эмоции человека, Ярко-жёлтый — это цвет энергии. Классический жёлтый вызывает ощущение умиротворения. Темно-желтый наполняет сайт богатством и создает ощущение комфорта.
Например, сайт компании “Lapasta Fresca” — яркий тому пример: создавая ощущение тепла, солнечного дня, комфорта, очень успешно продвигает свой продукт на рынок:

Зелёный — цвет здоровья и гармонии с природой, такой цвет очень часто ассоциируют с деньгами, иногда может вызывать такие ассоциации, как азартные игры или алкогольные напитки. В большинстве случаев хорошо подходит для сайтов с направлениями — здоровое питание, агрокультура, медицина
Как пример можно привести компанию Oestervangskovbrug. Сайт выполнен в зеленом цвете, что дает ощущение приобщения к природе

Синий — цвет надёжности, спокойствия, умиротворения, но как и с жёлтым цветом, его влияние зависит от того, какой оттенок ему предать, темные тона могут вызвать даже ощущение печали.
Для корпоративных сайтов лучше всего использовать синий цвет, также он отлично подойдёт для сайтов юридической тематики, но в более тёмных тонах.
Например, сайт fork-cms.com использует морскую тему, которая в свою очередь ещё больше усиливает синий цвет. Сайт выглядит корпоративным и вызывает ощущение чистоты, доверия и игривости за счёт иллюстраций:

Фиолетовый — магический и таинственный цвет, издавна вызывал ощущение богатства и роскоши, этот цвет очень хорошо подойдёт, если мы хотим продать что-то дорогое, также неплохо подойдет для модных и интересных товаров.
Тут на сайте Digitov фиолетовый цвет придаёт ощущение чего-то интересного и таинственного:
Чёрный — очень сильный цвет, он целиком и полностью притягивает внимание, с этим цветом очень важно не переусердствовать — если мы хотим, чтобы наш сайт вызывал позитивные эмоции, нельзя делать чёрный сильно интенсивным. Такой цвет часто используется, как фон. К примеру, если мы решим, рекламируя, продавать компьютерные игры или 3D – телевизоры, можно использовать этот цвет, чтобы придать сайту глубину.
Давайте взглянем на сайт blizzard.com, он как будто погружает в себя (за счёт чёрного фона), а яркие, красивые картинки притягивают взгляд пользователя.

Белый — этот цвет — полная противоположность чёрного: если чёрный полностью поглощает в себя, то белый, наоборот, даёт ощущение лёгкости и простоты. С белым цветом пространства вокруг становится визуально больше. Белый — это доброта и свежесть. Очень хорошо подходит почти для всех типов сайтов, как цвет фона.
К примеру, сайт который я увидел behance.net, ярко показывает нам, что белый цвет может творить чудеса:

Серый — по сути не создаёт особой атмосферы и вызывает эмоции – такие, как нейтральность, непричастность. Но, если правильно пользоваться серым цветом и его оттенками, можно дополнить атмосферу сайта так, что посетитель, находясь на нём, почувствует себя, как в удобном кресле.
Яркий пример такого сайта — это awwwards.com. Тут серый цвет никак не создаёт эмоции безразличности, а наоборот, дополненный яркими картинками прекрасных работ, даёт ощущение красоты и комфорта:

Коричневый — этот цвет принято ассоциировать с землёй, он внушает уверенность, устойчивость, комфорт. Иногда в сочетании с золотым может вызывать ощущение дороговизны и богатства. Если нам, к примеру, нужно продать дорогой виски или дорогие часы, можно использовать именно этот цвет.
Давайте, как пример, возьмём сайт romanson.com: часы на картинке выглядят очень дорого и качественно; на сайте создано впечатление комфорта и уверенности; именно этот фактор заставляет людей принимать решение о покупке:

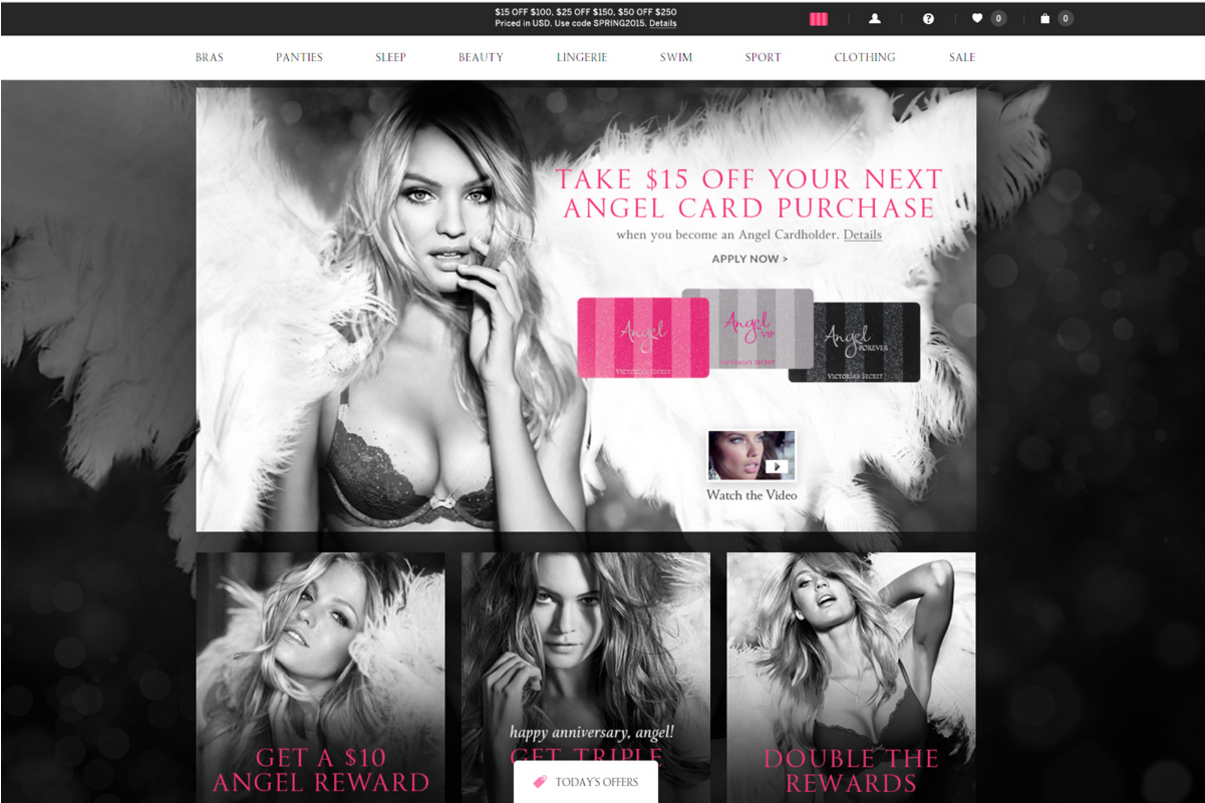
Розовый — нежный цвет, который больше притягивает женскую аудиторию, вызывает такие эмоции, как привязанность и романтичность. Такой цвет очень хорошо подойдет, например, для магазина женской одежды, цветов, парфюмерии. Но отдельные его оттенки (более темные) могут быть связаны с такими областями, как необычная музыка, еда, напитки.
Вот яркий пример: victoriassecret.com. Производитель и дизайнер женского белья, выбрал такую цветовую гамму на сайте, что акцент выставлен именно на розовые элементы:

Дополнительно — чтобы подобрать цвет можно использовать, например, такие сайты, как: flatuicolorpicker.com и flatuicolors.com. Очень удобные в использовании, и можно наглядно посмотреть на цвет и скопировать его код.
Заключение
Подводя итоги, хочется сказать, что цвет — это тот инструмент, который не всегда заметен. Пользователь не задумывается о том, что сайт зелёного цвета или синего, он получает набор эмоций и впечатлений. Пользователь скролит, нажимает кнопки, руководствуясь каким-то набором впечатлений, а именно акцентами, которые расставил дизайнер. К примеру, мы покупаем Snickers, потому что он даёт нам энергию, заряжает нас. У нас это отложилось в подсознании из-за просмотренной нами рекламы. То же с цветом в веб-дизайне: мы нажимаем кнопку потому, что есть импульс в подсознании нажать её. Это то, что не видно, то, на что часто не обращают внимания, но при этом цвет имеет огромное значение.
О цвете нужно думать с самого начала, когда вы только создаете продукт (проект). Еще на этапе создания логотипа и фирменного стиля. Впрочем, даже с существующим логотипом и цветами все равно можно играться и пробовать разные варианты.
Хочу дать несколько советов, которые могут помочь вам сделать ваш сайт лучше и улучшить его эффективность:
- Создавая сайт, не переборщите с количеством цветов, иначе сайт будет похож на цирк. И наоборот, если у вас будет мало цветов, то сайт будет скучным, может быть даже серым. Используйте оптимальное количество цветов, в идеале 2-3 и их оттенки.
- Правильно расставляйте акценты. Для кнопок, блоков и текста, к которым требуется повышенное внимание, применяйте более интенсивные цвета, дабы повысить акцент на них.
- Текст всегда должен хорошо читаться, а лучше всего его будет видно на том цвете, который будет наиболее контрастировать цвету текста.
Впрочем, это только несколько простых советов, а вообще цвета — это целая наука, которая основывается на психологии. Делайте сразу правильно, чтобы добиться максимальной эффективности от ваших сайтов.
Эмоции, которые вызывают цвета, — это секретное оружие. Весь мир построен на эмоциях. Крупнейшие бренды проводят целые исследования, чтобы понять, как цвета их продукта влияют на принятие решения о покупки. Каким бы классным и навороченным не был бы сайт, он либо вызывает положительные эмоции, и пользователь будет хотеть продолжать с ним работать и делать нужные действия на нем, либо он вызывает отрицательные эмоции, и пользователи просто будут уходить с него. И никакой показатель отказов вам не покажет, почему у вас низкие продажи.
А вообще — работайте с профессионалами. Ну, а если вы считаете, что работать с профессионалами — это дорого, то попробуйте поработать с дилетантами.
P.S. Многие из вас знают, что кроме основного бизнеса по заказной веб-разработке и веб-дизайну, у нас еще есть свой образовательный проект, бизнес-школа Digitov, где наши сотрудники ведут ряд курсов. Так вот, мы решили провести эксперимент и недавно сделали нововведение — менторские программы. Вы можете обращаться к нам за консультантами, которые могут научить, подсказать, дать оценку качеству, помочь в сложном вопросе, проконсультировать по развитию и много других полезных вещей.
Это может быть полезно в двух случаях:
- Свой проект. Если у вас есть свой проект и его кто-то разрабатывает, вы можете привлечь наших специалистов для экспертной оценки качества, помощи в решении задач, советов по улучшению и т.д.
- Обучение. Вы специалист и хотите учиться у senior и team lead? Возможно, вам не хватает развития на текущем месте работы? Или наоборот, вы хотите развивать сотрудников своей компании? Задавая эти вопросы сами себе мы и придумали такую услугу. За несколько часов в месяц вы можете получить надежного помощника, который всегда готов прийти на помощь и достигать вместе с вами поставленные KPI.
Мы готовы предложить менторов по такими направлениям:
- Project Manager
- UX / UI Designer
- Web Designer
- Team Lead
- Software Architect
- HTML / CSS Developer
- PHP / Python / Java / JS Developer
- QA Engineer
- System Administrator
- Digital Marketing Manager
Отдельно можно обсудить менторство от специалистов топ уровня, которые решают не прикладные задачи, а более глобальные.
Пока это эксперимент, но первые менторские программы мы уже стартовали и это действительно работает. Все желающие могут нам написать на info@digitov.com и мы проконсультируем подробнее.
P.P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на фан страницы SECL Group: Facebook, VK, и Twitter.
Автор:
Владислав Южин
Web-Designer
Компания «SECL Group»
Комментарии (39)

Creatis
06.12.2016 16:22Ну честно сказать, я никогда в работе не использую цветовые круги, да и вообще сколько я смотрел вебинаров от продвинутых дизайнеров, они тоже не пользуются цветовыми кругами, ибо это бред, и подобрать сочетания цветов таким макаром очень тяжело. Сечетаний цветов в мире миллиарды и вполне достаточно для подбора обычной палитры цветов Фотошопа. Статья интересная, и примеры хорошие, но я не одобряю цветовых кругов, это всё-ровно как если мы во всем будем придерживаться золотого сечения, что тоже является бредом. Короче эволюция дизайна делает некий поворот и дизайнеры уже не придерживаются этих кругов и сечений. Более того сейчас даже отказываются от модульных сеток, заменяя их некими струнами, кстати струны в дизайне и я использую, удобнее чем модульные сетки. Кто не в курсе, струны это редкие вертикальные направляющие которые задают основные направления в макете.

amarao
06.12.2016 16:31+1О, я рад, что наткнулся на вас. Подскажите, я планирую к запуску проект, который будет продавать дерьмового качества никому не нужную фигню за копейки. Какого цвета мне нужно сделать сайт, чтобы он давал ощущение непринуждённой лёгкости и энергичной стабильности?

SECL
06.12.2016 16:51Буквально несколько дней назад отвечал на подобный вопрос) Цвет — это один из многих инструментов. Я не описывал «волшебную таблетку», которая решает все проблемы.
Кроме того, качество товара в современном мире — это само с собой, иначе вы просто обанкротитесь. Правильнее задавать вопрос: «что делать, когда есть ваш продукт и 100 таких же хороших по качеству?»
amarao
06.12.2016 17:08Но ведь для того, чтобы продавать качественные вещи их надо производить. Продать качественные вещи любой дурак сможет, а у нас полный склад неликвида и надо продать до конца года обязательно. Я уверен, что вы, со своей компетенцией, сможете подобрать для нас подходящие цвета, чтобы втюхать лохам хлам.

SECL
06.12.2016 17:14Если продавать качественные товары так просто, то почему каждый это не делает, не задумывались?)

amarao
06.12.2016 17:24почему каждый? Я вот вижу, что самые богатые продают самое фуфло, и совершенно этого не стесняются.

SECL
06.12.2016 17:25Тем более! Что же мешает другим продавать качественное и зарабатывать больше?

amarao
06.12.2016 17:37Зачем качественное продавать, когда можно себе оставить, а лохам оставить фуфло?

SECL
06.12.2016 17:45Спор ни о чем. Я свою позицию не изменю) Качество продуктов — это одно, а маркетинг и дизайн — это совсем другое. «Даже хороший продукт нуждается в рекламе» (с)

amarao
06.12.2016 18:01Странное утверждение. Если бы продукция была качественной, разве её надо было бы рекламировать? Очевидно, что единственная причина для гигантских инвестиций в рекламу и дизайн — это продажа фуфла. Например, я знаю, что компания, которая делает воду у меня в доме, не рекламирует себя никак — но имеет в качестве клиентов всех жителей города. То же касается и электричества.
Зато я вижу, сколько денег в рекламу вбухивает кокакола и макдональдс. Соответственно, я делаю вывод: дизайн и реклама => фуфло. Если нужно продать фуфло, то требуются услуги рекламщиков и дизайнеров.
Если продукт хороший, то зачем тратить деньги на людей, которые всю жизнь занимаются рекламой фуфла?
SECL
06.12.2016 18:19Сразу видно, что с маркетингом и продажами вы никогда не были связаны) Предположу, что программист?

ellrion
07.12.2016 15:32Всё это было так толсто и неприкрыто), что я не пойму как вы повелись. Или подыграли?)

SECL
07.12.2016 18:00Ну то, что это стеб — понятно) Но я встречал такое мнение много раз, что главное качество. И это ошибка всех НЕмаркетологов, довольно распространенная. Все от того, что у нас в стране не умеют делать продукты, а только код на аутсорс писать. На каждой конференции приходится рассказывать, что есть маркетинг и это важно)

Klenov_s
06.12.2016 17:13А почему основных цветов семь? Почему не три? У меня монитор тремя цветами показывает все. Почему не восемь? Те семь плюс черный.

big_hasan
07.12.2016 00:51Я подозреваю, что приведенные здесь закономерности восприятия цветов были сформулированы большей частью методами наблюдений и рассуждений, то есть умозрительно, это так? Ни в коем случае не против этого, но, тем не менее, хотел бы спросить, существуют ли какие-либо научные, или хотя бы так называемые «околонаучные», методы исследования (например, социологические), которые могут подтвердить (или опровергнуть) эти предполагаемые закономерности восприятия?

SECL
07.12.2016 13:10Колористика — вот основная наука изучающая цвет, а так же всё что я описал в статье.

SECL
07.12.2016 13:22Есть, к примеру, тест Люшера, по цветам определяет склонность человека к тем или иным действиям или эмоциям, если взять саму психологию наука достаточно молодая, ответвлений много.

Kenya
07.12.2016 02:58И зачем было делать тысячную статью о колористике? Только для того, чтобы рекламку в конце добавить? Ничего нового и интересного в ней нет

SECL
07.12.2016 10:31Для кого-то нет, а для кого-то все новое) Это зависит от уровня специалиста, который читает статью. Опытных дизайнеров, я думаю, мы не удивили, но судя по рейтингу поста многие узнали что-то полезное. А рекламку мы ко всем постам вешаем в конце, не зря же платим Хабру 6 тыс. долл. в год за корпоративный блог ;)

stranger777
07.12.2016 11:28Странно. Я не дизайнер, но не удивили.
Интересно было бы почитать о нетипичных цветах в таком ключе. О цветах из цветовых схем промышленного дизайна: золотой, лимонный, индиго, небесный, лазурь и т.п.

http2
07.12.2016 12:41закругленные или острые углы
Ну и какие же углы лучше?
Ведь, если нарушены законы базового восприятия, то никакие “рюшечки" и «фишечки” не помогут добиться хорошей конверсии.
Ну тут хз.
Фейсбук именно потому такой богомерзкий (имеет плохое базовое восприятие), потому что это повышает конверсию. :)
теплые вызывают тёплые и нежные чувства
и
холодные наоборот успокаивают его и умиротворяют
А это не одни и те же чувства? :)
А как на счет отсутствия цветов? Черно-белого сайта и оттенков? :)
Дочитал до соответственных цветов. :)
В каждой культуре цвет играет свою роль и по-разному воспринимается на эмоциональном уровне.
Все, что говорилось выше, это о западной культуре? :)
Например, мы заходим на страницу товара любого популярного интернет магазина
Не факт, что у них правильно. :)
Ну и может этот цвет кнопки подходит только им. :)
Акции обычно везде красные. :)
Красный, с ним ассоциируется любовь
Да, сайты с проститутками красные (те, что мне запомнились) :) Хотя любовь и секс — не одно и то же. :)
Темно-желтый
Это близко к оранжевому? :) У меня правильное представление о цветах? :)
Зелёный, алкогольные напитки.
Зеленый змий же :)
Фиолетовый, если мы хотим продать что-то дорогое
У «меня» был сайт Инфинити в таком цвете :)
на сайте создано впечатление комфорта и уверенности; именно этот фактор заставляет людей принимать решение о покупке
Видимо на меня это на так действует. :)
Я купил часы, где было дешевле, а выбрал товар в каталоге. :)
Но да, не все такие правильные, как я. :)
Ну и сайт, продающий дорогие часы, должен выглядеть солидно.
Просто обычно продают все часы в куче и даже забывают снимать неактуальный товар. :)
Вы можете обращаться к нам за консультантами, которые могут научить, подсказать, дать оценку качеству, помочь в сложном вопросе, проконсультировать по развитию и много других полезных вещей.
Это бесплатная консультация? :)
Можно через личку на хабре.
В принципе, готовы и отблагодарить. :)
Просто сайт минималистичный, дизайн «пан сам склепав», а знакомый дизайнер был якобы занят :)
Мы готовы предложить менторов по такими направлениям:
Ого. :)
Помагать бесплатно — тоже способ привлечения клиентов. :)
Я даже ставил эксперимент.
Предоставлял одну услугу бесплатно, а клиентам говорил: «Можете заплатить, сколько считаете нужным»
Насколько помню, выручка или не упала, а наоборот выросла, или упала незначительно. :)
Хотя да, кто-то вообще не платил. :)
П.С.
Классно, что это не галимый перевод, а своя статья. :)
П.П.С.
Почему о всех цветах только в позитивном смысле?
А то, что красный — это цвет тревоги не сказано?
Вопрос уже задал другой наблюдательный человек. :)
П.П.П.С.
Какие чувства вызывает синеватый цвет, как в https://mail.ru/? :)
П.П.П.П.С.
Как Вы относитесь, когда пользователям предоставлена возможность смены цветовой схемы? Как лучше такую возможность предоставить? :)
Хотя я обычно пользуюсь дефолтной схемой, невзирая на то, что мне нравится больше тот или иной цвет. Просто привык. :)

fastwit
07.12.2016 19:49«Температура» цвета, значение и эмоциональная составляющая — это все стереотипы, сильно зависящие от контекста. Любые рассуждения на тему — цвет кнопки поднимает продажи — это спекуляции. Однако, установленный факт, что правильный контраст и расположение этой самой кнопки — работают.
Все подобные статьи сводятся к двум основополагающим концепциям:
1. таргетирование — знай свою аудиторию и говори на их языке;
2. управление вниманием — используй стереотипы человека, чтобы провести его по маршруту выбранному тобой, а не им.
Задумайтесь вот о чем, сманипулировать (с некоторой долей точности) человеком можно при помощи форм, расположения (порядок), градации яркости/контраста (опять же, порядок) и текста.
Берем разные формы одного цвета и кодируем с помощью них желаемый результат (простейшие формы помогающие этого достичь — указатели и стрелки, конечную цель можно обозначить окружностью).
Берем одну форму (окружность например) одного цвета и располагаем N элементов горизонтально в ряд. Для части населения планеты результат будет крайней правой окружностью, для другой части крайней левой. Но зная кто перед вами вы довольно точно можете предсказать это.
Контраст и яркость — это вариация на тему порядка (от менее контрастного к более контрастному, от менее яркого к более яркому).
А теперь попробуйте сманипулировать цветом. Именно цветом, а не яркостью или их порядком (вдруг кто-то помнит порядок цветов в радуге :)
Занудство: черный и белый — не цвета.
SECL
08.12.2016 11:49Для отдельных кнопочек цветами управлять сложно, они не дают эмоциональный фон. Разве что это будут стереотипные кнопки, типа Да — зеленым, Нет — красным. В других случаях цвет элемента слишком маленький, чтобы вызвать манипуляции. Тут больше речь про весь сайт, про общее решение. Но и расположение очень важно, я не спорю. Но это уже область проектирования, про это мы тоже много писали. Цвета — это один из этапов, элементов большой мозаики.

fastwit
08.12.2016 12:16В одном из банков проводили ребрендинг и частью этого процесса был выбор цветовой схемы (корпоративных цветов). Фокус группам, коих было несколько были предложены различные варианты. Это была главная страница сайта. Менялся только цвет. Участники фокус групп должны были выбрать некоторый вывод из списка предложенных. Вывод — это просто некий текст, вида «Кредит помогает мне получить желамый товар сразу» или «Накопительный счет — это хороший способ отложить на пенсию». Это мои варианты я не помню точные формулировки, но смысл в том, что эти выводы никак не были связаны с нравится/не нравится или какими-либо ощущениями. Это должно было показать насколько цвет влияет на восприятие целевых услуг/предложений банка. Организаторы эксперимента также сделали некоторые допущения на основе профилей участников для каждой из цветовых схем. И что вы думаете? Все допущения оказались не верными! Более того, в целом результаты оказались сильно разными. То есть рандом. После чего, организаторы решили дополнить результаты уже опросами по нравится/не нравится и ощущениям и вот тут уже сработали стереотипы, но… Но стереотипы хоть и были связаны с цветом, но не со значением цветов или их «температурой». Победителем стал зеленый цвет для банка, так как это цвета Сбербанка — наиболее распространенного банка в РФ. Люди так и поясняли: «ну, банкоматы в основном зеленые, как у Сбера».

SECL
09.12.2016 12:14Так цвет — это подсознание. В данном исследовании пытались мерить сознание и рациональный выбор. Это разные вещи. Да и продукты есть разные, те, которые мы выбираем рационально и эмоционально, об этом тоже не стоит забывать. Вся эта возня с цветами будет наиболее эффективна в продуктах, которые мы привыкли выбирать эмоциями: развлечения, рестораны, торговые центры, подарки и т.д.


kkirsanov2
Вы перечислили несколько вариантов эмоциональной окраски цветов, но все эти эмоции положительные. Получается какой цвет не возьми — всё будет хорошо, и мы должны лишь выбрать вариант хорошего.
Люди испытывают не только положительные, но и отрицательные эмоции. Как на них повлияют эти же цвета? ;)
SECL
Цвет — это всегда набор эмоций. Отрицательные вызывает красный, например.
kkirsanov2
Но в статье Вы это не отразили. :(
SECL
Тут же важно, как подать. Какая стилистика сайта и бренда в целом. Какие визуальные образы используются.
Может быть так, что красный нужен, чтобы вызвать агрессивные эмоции. Что это часть образа.
Еще важна культура. Например, во многих восточных странах цвета имеют несколько другое значение. Всего не опишешь в одной статье…
zomby
«Цвет — явление идеологическое. Идеология такая: сам по себе цвет не значит ничего. Вообще ничего. Беседы о том, что какие-то цвета с какими-то не сочетаются или что-то означают в отрыве от контекста — шаманство хуже гороскопов. «Красный означает опасность», — говорит человек, который сегодня утром мужественно съел помидор и не дрогнул. «Черный — слишком мрачный», — утверждает второй, который сегодня утром читал черные буквы на белом листе и смеялся. «Серый скучный», — жалуется третий. Сами вы скучный. Посмотрите на Бастера Китона — весь из оттенков серого, а повеселей вас будет. «Синий символизирует надежду, зеленый — обновление», — вешает лапшу дизайнер. Дизайнер, не вешай. Клиенту лучше честно сознаться: вот 16 млн цветов (если rgb) или веер (пантон), тыкайте пальцем. Покрасим в любой. Но кнопка «Удалить» останется красной (а с этим клиент никогда и не спорит). Когда мне говорят, что красный с зеленым не сочетаются, я сатанею. Посмотри на грядку клубники, дундук!»
Рома Воронежский
http2
Это пять! :)
vopper
Ох не спроста я не долюбливаю юлмарт