
Нередко клиенты спрашивают, умеет ли наш сервер «mp4-стриминг в HTML5». В 99% случаев спрашивающий не понимает о чём говорит. В этом сложно винить клиентов: из-за путаницы с терминами, технической сложности и большого разнообразия вариантов стриминга запутаться очень легко.
В этой статье мы расскажем, какой бывает HTML5-стриминг, какие варианты хорошие, и почему, чёрт побери, нельзя говорить «mp4-стриминг».
?Термины
HTML5-видео — это когда вы вставляете в веб-страницу тег <video> и указываете ему какой-то src. HTML5-стриминг — это то же HTML5-видео, но когда в src не готовый файл, а постоянно обновляющийся видеопоток. Ролик на Ютубе — это HTML5-видео, трансляция в Твитче — HTML5-стриминг.
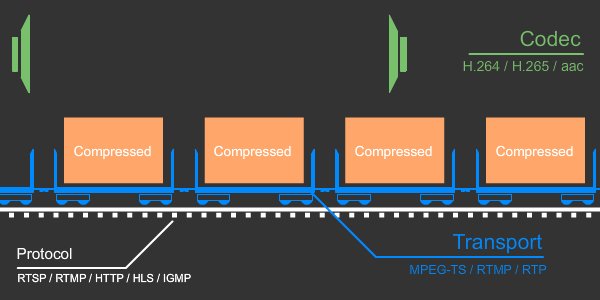
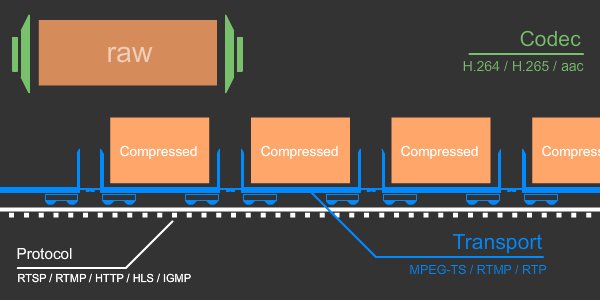
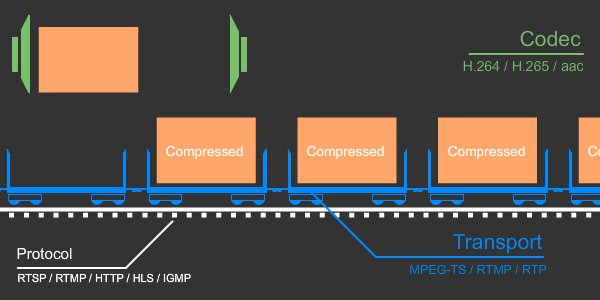
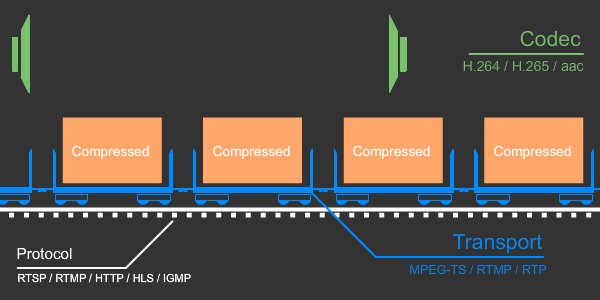
Тегу <video> неважно, как видеопоток формируется и передаётся, и сможет ли браузер его проиграть. Главное, чтобы в src была ссылка на какой-то видеопоток. Говоря техническим языком, спецификация ничего не говорит о том, какие протоколы, транспорты и кодеки поддерживаются в HTML5-видео.
Протокол — это то, как два участника видеосвязи (почти всегда это клиент и сервер) обмениваются данными с целью получения данных. Клиентом называют того, кто приходит к серверу и инициирует сессию связи. Видеопоток может течь от сервера к клиенту (тогда это обычное проигрывание) или от клиента к серверу (тогда это публикация). Даже когда гигантский шкаф, жрущий электричество как многоквартирный дом приходит к маленькой IP-камере, то она будет сервером, а этот шкаф клиентом.
Протокол обычно подразумевает хотя бы команду Play (начать проигрывание), но иногда есть и расширенные варианты: пауза, продолжение, публикация, перемотка и т.?п.
Примеры протоколов: RTSP, RTMP, HTTP, HLS, IGMP.
Транспорт, или транспортный контейнер, или контейнер — это то, как сжатое видео упаковывается в байты для передачи от одного участника к другому (по какому-то протоколу).
Примеры контейнеров: MPEG-TS, RTMP, RTP.
| Обратите внимание, что RTMP оказался и в протоколах, и в транспортах. Это потому, что в описании RTMP есть спецификация и того, что должны слать друг другу стороны, чтобы видео потекло (т.?е. протокол), и того, как упаковывать видео (т.?е. транспорт). Так бывает не всегда. Например в протоколе RTSP видео упаковывается в транспорт RTP. |
Кодек — многозначный термин. Здесь он означает способ сжать сырое видео. Разница между кодеком и транспортом в том, что кодек — это про подготовку видео, а транспорт — про передачу видео по протоколу. Видео, сжатое одним кодеком, можно пересылать по разными протоколам и разными транспортами. Большинство видеостриминговых серверов не залезают глубже кодированного видео и оперируют только протоколами и транспортами.
Примеры кодеков: h264, aac, mp3.
| Из-за того, что термин многозначный, возникает путаница с названиями. Например, H.264 — это стандарт того, как упаковать поток огромных сырых видеокадров в очень мало байтов, libx264 — это библиотека для сжатия по этому стандарту, а ещё есть одноимённый софт под Винду, который умеет декодировать h264 и проигрывать его на экране. |

Итак, в спецификации HTML5 не описаны протоколы, транспорты и кодеки. Поэтому авторы браузеров сами выбирают, что поддерживать, а под «HTML5-стримингом» подразумевают разные вещи.
При этом есть комбинации, которые поддерживаются значительной частью браузеров. Рассмотрим самые перспективные.
?HLS

HLS — это h264-видео и aac- или mp3-аудио, упакованное в транспорт MPEG-TS. Поток разбивается на сегменты, описанные в m3u8-плейлистах, и раздается по HTTP. HLS поддерживает мультибитрейтные потоки, Live/VOD. Вариант очень простой, но в то же время имеет много деталей, из-за чего на разных устройствах работает по-разному.
Разработали HLS в Эппле, поэтому изначально он работал только в Сафари на iOS и MacOS. Даже Сафари на Windows не умел играть HLS (когда еще была версия под Win).
Тем не менее, сейчас HLS умеют проигрывать все телевизионные приставки и даже почти все устройства на Андроиде.
Но не всё гладко. Производители сторонних плееров плюнули на стандарт Эппла в части донесения разных аудиодорожек и добавили проигрывание всего что есть в обычном MPEG-TS: mpeg2 video, mpeg2 audio и т.?п. Из-за этого приходится отдавать разные форматы плейлистов для разных плееров.
?MPEG-DASH

MPEG-DASH — обычно это h264/h265-видео и aac-аудио, упакованное в транспорт mp4, или vp8/vp9, упакованное в WebM, хотя стандарт и не привязан к конкретным кодекам, протоколам и транспортам. Как и в HLS, поток может разбиваться на сегменты, но это необязательно. Вместо плейлистов — MPD-манифест в XML.
MPEG-DASH во многом похож на HLS. Возможно, он даже популярнее, ведь такие гиганты как Ютуб и Нетфликс уже несколько лет используют его как основной способ раздачи контента.
MPEG-DASH хорош тем, что в большинстве браузеров работает нативно, через MSE (о том, что это такое, — чуть ниже). Для него даже нет реализации на Флеше — это честный, бескомпромиссный HTML5.
Определенно, MPEG-DASH — самый настоящий HTML5-стриминг, за ним будущее.
?MSE
Когда стало ясно, что Флеш всё-таки умрёт (после сотни ложных похорон), ребром встал вопрос о том, что придёт ему на смену. Хорошо было бы получить в браузерах возможность проигрывать видео по качеству и удобству близко к тому, что умеет Флеш (а он это делает всё-таки хорошо).
Во Флеше давно появился очень удобный механизм для универсального проигрывания разных вариантов — appendBytes. Суть в том, что пользовательский код сам как хочет скачивает кадры сжатого видео, упаковывает в оговоренный контейнер (с Флешем это flv) и засовывает в видеопроигрыватель. Т.?е. протокол и транспорт реализуются в пользовательском коде, запускаемом в браузере.
MSE (Media Sources Extensions) — это расширение спецификации HTML5, которое позволяет делать то же, что делает appendBytes во Флеше. К сожалению, MSE намного сложнее как в понимании, так и в реализации.
MPEG-DASH, созданный на его базе, ещё хитрее, поэтому работать с ними то ещё удовольствие: тонны XML, парсинг бинарных контейнеров в Яваскрипте, непродуманные на этапе дизайна вопросы нарезки на сегменты — всё как мы любим, всё что нужно для единой безглючной реализации во всех браузерах.
Интересно, что MSE работает не только с MPEG-DASH, но и с HLS. Существует реализация hls.js, которая скачивает HLS-плейлисты, скачивает MPEG-TS-сегменты, перепаковывает их в нужный для MSE формат и играет через MSE. Эппл даже сделала шаг в сторону совместимости с MPEG-DASH — использование mp4-контейнеров в HLS.
К концу 2017 года Флеш скорее всего умрёт окончательно, и уже сегодня можно смело начинать проект с MPEG-DASH.
?WebRTC

Во Флеше была сделана годная попытка в одной технологии реализовать и риалтайм-общение, и массовый броадкастинг. К сожалению, в HTML5 так не вышло. Для просмотра трансляций у нас есть MSE, а для видеозвонков — WebRTC.
WebRTC — это SIP в браузере: способ организовать аудио- и видеоканал и канал данных между двумя браузерами при посредничестве сервера.
Технология не предназначена для стриминга, но в принципе может и его, так что было бы неправильно забыть про него. WebRTC тоже считается HTML5, потому что вроде как ничего кроме Яваскрипта в браузере не требует. Зато требует наличия последних версий обоих популярных браузеров, а с Эджем пока вообще не совместимо.
Путаницу в понимании WebRTC вносит его использование в торрент-доставке телевидения. Суть в том, что браузеры через WebRTC организуют сеть каналов данных, а дальше по этой сети раздаются HLS- или MSE-сегменты видео, а проигрывание происходит через Флеш или MSE. Т.?е. WebRTC — для доставки, MSE — для проигрывания. Важно не путать это с использованием WebRTC для проигрывания видео.
?Так что там с mp4-стримингом?
Любой современный браузер скорее всего сможет по протоколу HTTP запросить файл, упакованный в транспорт mp4 и содержащий внутри видео, сжатое кодеком h264/aac. И даже попытаться проиграть его. Это самый удобный, понятный и стандартный вариант проигрывания файлов. Лежит себе файлик на диске, nginx его отдает. Код, проигрывающий mp4 в браузерах достаточно хорош. Например, он умеет даже скачивать куски видео по необходимости (в отличие от Флеш-плеера, который скачивает видео целиком).
Вокруг h264 сложилось немало шумихи по поводу его «закрытости» и «несвободности». Так что есть «открытая» альтернатива, которую форсит Гугл — видеокодеки vp8 и vp9, упакованные в транспорт WebM. WebM — это подмножество транспорта mkv (a.?k.?a. Матрёшка), который очень похож на mp4 по сути, но отличается от него своей «бинарностью».
Именно отсюда растут ноги у такого явления как «mp4-стриминг», который устроен как WebM. Дело в том что в обычном mp4 в самом начале указывается размер всего контейнера. Поэтому, если мы хотим отдать по обычному mp4 прямой эфир, у нас ничего не получится. А чтобы всё-таки получилось и можно было создавать mp4 без фиксированного конца, придуман следующий ход: сначала пишется mp4 без кадров, а потом в конце подписываются блоками по несколько секунд фрагменты с кадрами. Это называется mp4 fragmented, или mp4 streaming.
По сути это никакой не стриминг, а костыль, позволяющий создать его видимость. Mp4 — отличный формат для скачивания видео, но негодный для стриминга, так что про него можно просто забыть и никогда не использовать термин «mp4-стриминг».
?Выводы
- Хорошие варианты HTML5-стриминга: MPEG-DASH и HLS. Они подходят и для мобильных устройств, и для ПК, и для приставок.
- Флеш всё-таки умрет, и MSE уже сейчас занимает его место.
- WebRTC — HTML5 технология, в первую очередь, для общения, а не для телевизионного вещания.
- Не приносите в веб старые кодеки и не пытайтесь доставлять mp2video и mp2audio по HLS, даже если ваш плеер это умеет.
- Никогда не говорите «mp4 стриминг». Пожалуйста.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (48)

Klotos
13.12.2016 15:57Прочитал момент о «хаке» касательно mp4 fragmented и вспомнил о связанной проблеме, которую когда-то пришлось решать. Медиаконтейнер MPEG-4 Part 14 («в народе» известный как MP4) позволяет указывать общую продолжительность видео как в начале файла/потока, так и в его конце. И если сервер отдаёт браузеру MP4-видеофайл, где продолжительность записана в конце, то браузер вообще не способен выполнять перемотку. То же самое, если пользоваться всякими flash-плеерами типа Uppod. Как раз столкнулись с этим, когда делали свою выдачу MP4-видеофайлов. Для решения проблемы каждый файл проверяли через MP4Box и переносили метаданные в начало. Эта проблема даже имеет своё название — «mp4 faststart». Интересно, связана ли эта проблема как раз с описанным в статье читом mp4 fragmented?

erlyvideo
13.12.2016 16:28+1нет, это другое.
faststart — это когда moov атом переносят вначало файла. Для этого надо собрать moov, потом добавить его длину ко всем смещениям и переписать файл.
Современные браузеры вроде умеют пользоваться Range запросами и проигрывают непатченые файлы быстро.

KlimovDm
13.12.2016 16:29+1Эта проблема даже имеет своё название — «mp4 faststart»
Скорее всего, это оно и есть. По крайней мере суть такая же — перенос moov atom (метадата) в начало файла и псевдостриминг.
P.S. Я знаком с этой проблемой под названием 'moov relocation' :)

Nadoedalo
13.12.2016 16:53+2И, как обычно ничего не сказано о технической стороне вопроса.
Со стороны клиента интересует что конкретно и где поддерживается. Говорят от гугла кодек сжимает получше(в плане качества И размера), но что где поддерживается? Появились ли варианты 100% поддержки?
Со стороны сервера всё гооораздо интереснее если мы говорим о стриминге — как обеспечивать из одного источника несколько разных по качеству видео-аудио дорожек? Допустим я вещаю в 1080р, а у клиента нет такого канала и максимум он может 480р. Как «на лету» делать сразу несколько источников с разным качеством?
Вообщем, поделитесь пожалуйста технической информацией, её было пару лет назад крайне мало и с тех пор не замечал ничего нового по этой теме.
klu4ik
13.12.2016 16:58+1100% варианта, который работает везде, без js-библиотек или flash-плеера, пока нету, но, как написано в статье, MSE + DASH близки к этому.
Про серверную сторону напишем.

Videoman
13.12.2016 18:04+3Если вас интересуют именно технические подробности, то наиболее универсальное решение выглядит так:
Протокол HLS (так как IOS пока не позволяет ничего более)
Контейнер MPEG-TS (так как HLS до недавнего времени поддерживал только его)
Кодеки H264/AAC (так как пересечение в таблице по поддержке кодеков в большинстве браузеров пока такое)
В плееере
1. Если браузе поддерживает HLS (Safari) то Ок
2. Если браузер не поддерживает HLS из «коробки» (не Safari), то пробудем эмулировать HLS через MSE.
3. Если не поддерживается MSE, то пробуем эмулировать через Flash
4. Если нет Flash, то все…
prefrontalCortex
15.12.2016 18:15Плюсую, недавно участвовал в реализации видеотрансляции в проекте, главным требованием которого был ~100% охват клиентов, остановился на HLS + MPEG-TS + H.264/AAC и Viblast player на клиенте. Долго боролся с интересным глюком — если в потоке, который уходит клиенту, нет аудиодорожки, то Firefox спокойно продолжает работать, а браузеры на основе Chrome ни в какую не хотят отображать что-либо, помимо квадрата Малевича — пришлось в видеопотоки без аудиодорожки дописывать фейковое пустое аудио.
Laney1
13.12.2016 18:51Говорят от гугла кодек сжимает получше(в плане качества И размера)
если речь про vp9 против h264, то да, конечно. Но проблема в том, что интеловское видео поддерживает аппаратное декодирование vp9 только начиная со Skylake. То есть куча пользователей более старых процессоров получит программное декодирование, со всеми вытекающими вроде разряжающихся батарей ноутбуков или вообще невозможности смотреть стрим. Поэтому сейчас стандарт стриминга — это по-прежнему h264, даже google не спешит от него отказываться.

sashabeep
14.12.2016 11:40+1Проще всех — это HLS, с поднастройкой разных вариантов потока на стороне NGINX-RTMP
и, например, hls.js с помощью которого теоретически такой поток будет играться вообще совсем везде. Для кодека — MP4, он тоже пока что везде есть, кроме особо отгороженных систем, но такие сами свой путь выбрали

Emily_Rose
13.12.2016 17:55+2WebRTC — это SIP в браузере
Или вы не понимаете что такое WebRTC, или не знаете зачем нужен SIP. Ваша характеристика лишена смысла.
barker
13.12.2016 18:06Ваша характеристика лишена смысла.
Ну почему же, вполне корректно так сказать. Почему нет то?
Emily_Rose
13.12.2016 18:22Потому что WebRTC абсолютно равнодушен в отношении протокола сигнализации, а SIP это только протокол сигнализации. Тоже самое что сказать: WebRTC — это Jingle в браузере. WebRTC это и DTLS-SRTP, и ICE, и SCTP подключения, и еще много чего интересного, но это точно не протокол сигнализации.

barker
13.12.2016 18:42В данном контексте SIP это как раз протокол установления сеанса. И в WebRTC как раз сеанс устанавливается именно точно так же SIP/SDP. И webrtc на тот же SDP жёстко завязан. Который при согласовании уже летает по внешнему signaling протоколу, любому, к которому уже WebRTC равнодушен. Вот то, что WebRTC это не только «SIP в браузере»- это верное замечание.

Emily_Rose
13.12.2016 19:18Раз SDP используется в SIP, и WebRTC использует SDP — значит WebRTC это SIP в брузере?
И в WebRTC как раз сеанс устанавливается именно точно так же SIP/SDP
В WebRTC сеанс устанавливаеться так же как и в практически любом дргом протоколе установки медиа сесий. SDP не делает установку сесии. Я вот например на самом низком уровне конвертируюю SDP в Jingle, и вообще с SDP не роботаю, и знать не знаю. Не надо создавать заблуждений. WebRTC это и близко не SIP.
barker
13.12.2016 20:49Я вот например на самом низком уровне конвертируюю SDP в Jingle, и вообще с SDP не роботаю, и знать не знаю.
Не очень понятно джингл тут причём. Вы его используете вместе с webrtc?
Вы пытаетесь терминами играть зачем-то, SDP «делает установку сессии» настолько, насколько это понятие применимо для протокола прикладного уровня.
Emily_Rose
13.12.2016 21:28Не очень понятно джингл тут причём. Вы его используете вместе с webrtc?
Воот! Он сдесь абсолютно не причем так же как и SIP. Да я использую и SIP и Jingle в браузере для роботы с WebRTC, SIP-ом говорю с kamailio и asterisk, джингл для пир-ту-пир звонков и разговоров с Jitsi-videobridge.

barker
13.12.2016 18:00+1Определенно, MPEG-DASH — самый настоящий HTML5-стриминг, за ним будущее.
Всё это круто звучит. И да, для DASH, как и для HLS есть немало решений для нативного проигрывания в большинстве браузеров, тот же video.js. Ну и референсную реализацию dash.js надо упомянуть. И даже стабильно работает. Одна проблема — чтобы добиться адекватной (низкой) задержки нужно очень много плясать с бубном. И в итоге обломиться. И речь здесь не о секундах, а о десятках(!) секунд в дефолтных случаях. Издержки обеих технологий, от которых избавиться не получается. Так что, к сожалению, лучше rtmp для low latency live streaming на данный момент ничего нет и в ближайшем будущем не видно. И, как следствие, здесь снова речь про флеш, раз мы говорим об «rtmp в браузере». Буду очень признателен, если кто-то переубедит, проблема не праздная.
klu4ik
13.12.2016 18:06+1Для вещание телеканалов, эта задержка не критична. А для low latency live streaming есть WebRTC, он подходит и для общения, и для просмотра камеры наблюдения.

barker
13.12.2016 18:15+1Именно так, для ТВ это прекрасные технологии (огромный плюс что не надо даже медиасерверов теперь для всяких VOD; ну и плюс CDN и вот это всё, круто), а вот для чатиков, онлайн-стримов, «скайпа в браузере» итд — технологии никакие.
Да, про WebRTC ещё забыл к rtmp добавить, конечно. Но здесь 1) пока проблема с поддержкой, хуже чем флеш, но лучше тем, что там где есть это нативно 2) плюс некоторая всё костыльность (но на это можно закрыть глаза). Так что, видимо, за ним всё же пока видится low latency будущее.

Arta
13.12.2016 18:12+1HLS с буфером в 1 фрагмент дадут задержку в несколько секунд (3-6) на перекодирование RTMP потока с того же OBS на сервере + длительность одного фрагмента. С DASH думаю то же самое. Low latency реализовано например у http://beam.pro — транспорт через вебсокеты мелких фрагментов в несколько сотен милисекунд. С их пропатченным OBS можно получить реальную задержку в 100-200мс, без него вроде около секунды-двух.

barker
13.12.2016 18:32+2А вы пробовали играть однофрагментный плейлист HLS? Он постоянно будет затыкаться же и дёргаться. Я пробовал, пройденный этап, всякие готовые решения типа videojs-hls итд очень плохо это переваривают — короткие фрагменты, короткий плейлист итд. Сама по себе суть этой технологии и этого метода, а именно — постоянно зачитываем плейлист (а это отдельные xhr запросы не забываем!), вычитываем новые кусочки (запросы, запросы, http, http, http, http, http), демуксим их в буфер, суём MSE, играем — подразумевает, что без некоторого буфера нереально обойтись. И буфер тут помимо секунд в кол-ве кусочков ещё, т.к. http, как вы понимаете, не очень-то low latency live сам по себе. А если ещё вдруг канал не очень…
Вот про вебсокеты итд это уже интереснее. Это кое-что мы смотрели, вроде где-то на хабре даже было подобное. Нет, на самом деле есть решения разного рода велосипедности. И вебсокетами видел что просто тянут тупо сырой mp4 (ну или тоже чанками, не помню) итд итп. Речь тут больше о стандартных технологиях будущего, нативности. beam.pro посмотрим, спасибо, не видел. А есть ещё какие-то такие же готовые решения типа фреймворков в виде серверная часть + спец. плеер?
Videoman
13.12.2016 19:15+2Тормоза с 1 фрагментом не из-за протокола доставки http/websockets и т.д., а из-за того, что браузер рассматривает фрагмент как минимальная единица для добавление в кеш семплов, синхронно. Т.е., пока не загрузится предыдущий фрагмент целиком, ни один его кадр не попадет в буфер проигрывания (в терминологии MSE) и не придет событие на добавление следующего. Т.е. петля: сигнал-загрузка-добавление в буфер-сигнал просто не успевает выполняться. У нас серверная часть вообще своя на С++ и данные генерируются на лету из памяти и на страничке данные выкачиваются через WebSocket. При этом не один из браузеров не успевает обрабатывать относительно короткие фрагменты.

barker
13.12.2016 20:58В общем, примерно понятно, что надо больше в сторону WebSocket смотреть. А есть вообще что-то такое адекватное и готовое, можно платное? Т.к. про то и говорю, что цельных технологий и решений нет и у всех всё «своё»)
При этом не один из браузеров не успевает обрабатывать относительно короткие фрагменты.
Э… это непонятно. Имеете в виду в виде hls если?
Videoman
14.12.2016 14:18В общем, примерно понятно, что надо больше в сторону WebSocket смотреть. А есть вообще что-то такое адекватное и готовое, можно платное? Т.к. про то и говорю, что цельных технологий и решений нет и у всех всё «своё»)
Я видел решение на базе HLS, но не помню сейчас точно название. Мы просто не совсем вебом занимаемся. Нам нужно проигрывать собственный видео-контейнер через браузер в интрасети (легкий клиент).
Э… это непонятно. Имеете в виду в виде hls если?
Я имею ввиду что накладные расходы на обработку одного фрагмента, без учета добавления медиа-семплов (не важно hls или dash), довольно высоки. По этому, если фрагменты слишком маленькие, то временная задержка на их добавление становится выше чем длина видео-контента который в них содержится. В такой ситуации начинаются затыки и подрывы.
И еще, я не думаю что это ограничение спецификации, но все браузеры на которых я тестировал плеер (chrome, firefox, opera, edge) добавляют фрагменты синхронно (с точки зрения медиа буфера). Пока не добавился текущий фрагмент, нельзя, в параллель, добавлять следующий. Из-за этого ограничения работа с кусками меньше определенного размера становится затруднительной.

alebedev80
14.12.2016 10:52> И речь здесь не о секундах, а о десятках(!) секунд в дефолтных случаях.
И это не сложно проверить, например, откройте любой ролик на ютюб или иксвидиос, прям таки минутами ждешь когда ролик подгрузится.
А еще здорово взять и на флеше реализовать технологию Adaptive bitrate streaming, о которой ничего не сказал автор статьи, зато которая нативно поддерживается мобильными устройствами.
Как можно говорить о флеше, если но не поддерживается мобильными устройствами. А то что все основные браузеры планируют прекратить проигрывание флеша, вас тоже никак не смущает?
Переубедил?

barker
15.12.2016 14:48И это не сложно проверить, например, откройте любой ролик на ютюб или иксвидиос, прям таки минутами ждешь когда ролик подгрузится.
Это к чему вообще? Причём тут «подгрузится», если речь о live-стриминге и low latency в нём.
Так что нет, не переубедили, потому что вариантов вы не предложили никаких, не говоря уж о том, что вы как-то крайне превратно поняли моё сообщение. На флеше не надо ничего этого вашего сложного реализовывать, там фактически всё это сделано нативно. Я написал «к сожалению» неспроста, и флеш тут только потому, что других вариантов браузерных rtmp-клиентов тупо не бывает. И даже типа pure-js плееры, которые играют rtmp используют в глубине флешовую прослойку. У вас есть другие подходящие варианты как без гемора и велосипедов?

ValdikSS
13.12.2016 20:46А в чем, собственно, проблема псевдостриминга mp4, когда вы знаете, что канал клиента справляется с потоком? Псевдостриминг позволяет достигнуть заметно меньшей задержки, чем это возможно с HLS и MPEG-DASH.

bodqhrohro
13.12.2016 20:51Не приносите в веб старые кодеки
Подобные заявления ставят под угрозу универсальность Web как платформы.
Раньше моможно вставитьжно было напрямую вставить видео через <embed>/<object> и оно проигрывалось ActiveX/NPAPI-плагином одного из установленных плееров — как минимум у WMP, QuickTime и VLC такие есть. Все форматы, которые могут установленные плееры с плагином, проиграются прямо на странице.
Потом, поскольку эти плагины не кастомизируются со стороны сайта, пошла мода вместо видео напрямую вставлять кастомный плеер на флеше.
Потом предолжили модный <video>, который можно и просто вставить, и кастомизировать как угодно, но вот беда — за поддерживаемые кодеки и контейнеры отвечает браузер. А всеядный фреймворк QuickTime использует только Safari для macOS — у остальных браузеров набор строго ограничен. Закинуть в браузер без переконвертации видео в 3gp, mkv, или там мидяшку — фигушки. Остаётся ждать, когда в ширпотребные ЭВМ завезут графеновые или вовсе квантовые процессоры и можно будет реврапперы и кодеки на WebAssembly портировать.
И подобных мелких, но болезненных проблем у веба масса, взять хоть отсутствие прямого доступа к локальной ФС. Даже в убогой J2ME он возможен с разрешения пользователя, браузерный JS не предоставляет такой возможности в принципе, чтоб пользователь себе ногу не отстрелил. Ну точнее, IE предоставлял через ActiveX, но он откинулся. В итоге получается, что если пользователь доверяет условному дропбоксу, то поставить для синхронизации нативный клиент он может, а сделать то же самое на сайте — фигушки, там доверять не разрешено никому, сиди и грузи по одной папке.
Alexufo
13.12.2016 20:54QuickTime еще официально прикрылся с windows платформы.

bodqhrohro
13.12.2016 21:00Ну это ожидаемо, он непопулярен и без особых конкурентных преимуществ, ещё и всякие плюшки только в платной версии. Даже в плейлисты вроде так и не научился. Разве что синтезатор с ним идёт интересный.

Kentzo
14.12.2016 23:23Остаётся ждать, когда в ширпотребные ЭВМ завезут графеновые или вовсе квантовые процессоры и можно будет реврапперы и кодеки на WebAssembly портировать.
Не WebAssembly, но доставка чанков mpeg1 по вебсокету, декодирование через JS и отрисовка на канвасе вполне работает прямо сейчас. Со всеми вытекающими болячками, конечно.

klu4ik
15.12.2016 20:51Это ужасно, когда ты заходишь на сайт, а он говорит «Установите Flash» или «Установите Silverlignt», ставишь все это, а на следующем сайте: «Установите VLC плеер». Ну ок, ставим. На очередном сайте потребуют ACE или QuickTime. Не, спасибо, такой универсальный веб нам не нужен.

bodqhrohro
15.12.2016 21:52А что нужно? Голый гипертекст? Или наоборот — перегруженные комбайны вместо браузеров, которые чуть ли не целую ОС сами, без плагинов, заменяют?

volkoff_roman
14.12.2016 09:31"… Производители сторонних плееров плюнули на стандарт Эппла в части донесения разных аудиодорожек и добавили проигрывание всего что есть в обычном MPEG-TS: mpeg2 video, mpeg2 audio и т.?п. Из-за этого приходится отдавать разные форматы плейлистов для разных плееров."
Скорей производители кодеров/стримеров наплевали на стандарты. В итоге разработчикам сеттопбоксов, кроме проблем с постоянно мутирующим и пополняющимся версиями, типа стандартом, HLS, приходится воевать с кривыми операторскими головными станциями, которые были сделаны на коленке, а проданы отнюдь не за копейки.

Areso
14.12.2016 13:33А можно где-нибудь инструкцию для чайника как стриминг организовать? Можно на английском.
К примеру, у меня есть дев-борда (в моём частном случае — малина), к ней совместимая веб-камера, устройство находится за NATом с серым IP, проброс портов нет возможности осуществить (очень часто меняются точки доступа). Кроме дев-борды, есть Linux сервер с белым IPv4 адресом. Как можно отправить видеопоток с малины на мой сервер, чтобы его уже оттуда отдавать с Апача?
Проблемы с масштабированием нет — отдавать поток нужно будет 1 или 2 пользователям после успешного входа в систему. Из-за вопросов приватности никак не хочется использовать популярные стриминг-сервисы или IP камеру.

Dementor
14.12.2016 16:08MPEG-DASH, созданный на его базе, ещё хитрее, поэтому работать с ними то ещё удовольствие: тонны XML, парсинг бинарных контейнеров в Яваскрипте, непродуманные на этапе дизайна вопросы нарезки на сегменты — всё как мы любим, всё что нужно для единой безглючной реализации во всех браузерах.
Уже только ради этой фразы стоило прочитать статью :)
Скажите, ваш сарказм направлен только на первую редакцию ISO/IEC 23009-1:2012, или вторая от 2014 года тоже не сахар?
erlyvideo
14.12.2016 16:32+1В отличие от первого HLS, который в целом был редким случаем полностью заимплементированного протокола, DASH является тем самым классическим примером описанного и формализованного протокола для которого никогда не будет сервера, полностью его реализующего и клиента, полностью его реализующего.
Так что сарказм направлен вообще на то, как продумывали dash и как его примеряли к реальной жизни.
Так, например, нельзя просто так взять и сконвертировать HLS сегмент в DASH сегмент, не скачав следующий сегмент, потому что без этого нельзя узнать длительности последних кадров.
Videoman
14.12.2016 22:45Полностью поддерживаю. Да там, такое ощущение, что люди которые принимали стандарт вообще никогда с видео дела не имели. Один пример:
В контейнере segmented-moeg4 есть безобидное, на первый взгляд, поле — номер сегмента. Казалось бы, ну есть и есть… А теперь представим, что мы динамически генерируем фрагмент из середины нашего большого клипа. Из-за наличия данного поля, по спецификации, теперь нам придётся явно или виртуально генерировать все сегменты до текущего, только чтобы определить номер фрагмента в последовательности. Хорошо что пока это поле не несёт никакой смысловой нагрузки и всем сегментам можно проставить одно и тоже значения, а все мне известные браузеры его игнорируют.
erlyvideo
15.12.2016 00:12+1но мы же с вами понимаем, что как только мы поставим туда произвольный номер, сразу же найдется плеер на js, который пользуется этим полем и искренне верит в то, что во всех видеопотоках этот счетчик монотонно возрастает строго на 1.
А лучше даже не на JS, а на С++. Что бы веселее было поддерживать.

Videoman
15.12.2016 09:55Пока такого нет, но вы правы, earlyvideo, обязательно будет, и это самое печальное во всей этой истории с dash. Но все вопросы про детали разработчики стандарта посылают в… mp4box, мол все вопросы туда.
У нас вся реализация записи своя и мне «посчастливилось» поиграться со всеми параметрами segmented-mp4 в процессе отладки под разные браузеры. Сначала я злился, но после очередного финта стандарта начал в офисе смеяться над тем как тот или иной производитель браузера интерпретирует передаваемые параметры. Т.е. даже эти ребята не в курсе!


red_led
Прошу прощения, но я про Safari для винды слышал последний раз в 2012 году. Не похоже, что с тех пор что-то изменилось…
klu4ik
Да, конечно, Safari под Windows уже давно не поддерживается, отредактировал предложение в посту, спасибо.