Сделать так, чтобы пользователь надолго остался в приложении, – непростая задача. Она требует времени, сил и денег, но даже при этих условиях многие приложения теряют драгоценную аудиторию в первые же дни после скачивания.

Инвестировать немалые суммы в привлечение пользователей лишь для того, чтобы потерять их после первой встречи? Звучит абсурдно. Чтобы такого не случилось с вашим приложением, убедитесь, что знакомство пользователя с ним или онбординг проходит безупречно и оставляет отличное первое впечатление.
Онбординг – это термин, заимствованный UX-дизайнерами из сферы рекрутинга. Он означает процесс знакомства или адаптации пользователя к приложению. Самое важное в онбординге – повысить вероятность того, что новый пользователь начнет постоянно использовать ваш продукт.
Когда вы работаете над этой стадией, продумайте все детали, чтобы максимально понятно объяснить пользователю, что вы делаете, в чем суть приложения и как им пользоваться.
Сейчас почти все приложения используют туториалы при первом запуске: пользователь узнает о функциях приложения, пролистывая несколько экранов. Задача туториала – объяснить, зачем приложение нужно пользователю.

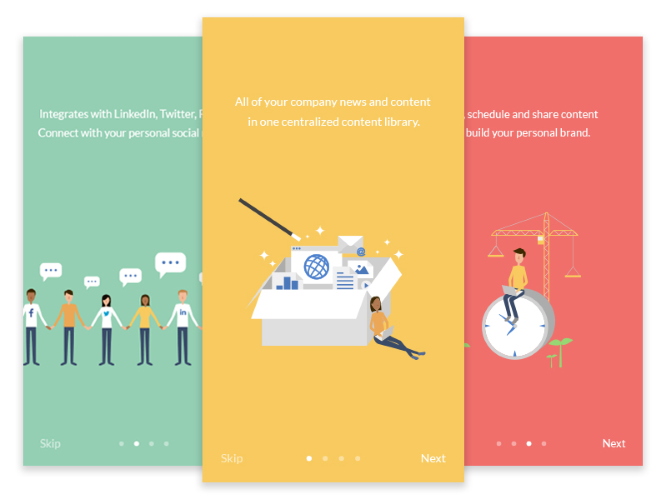
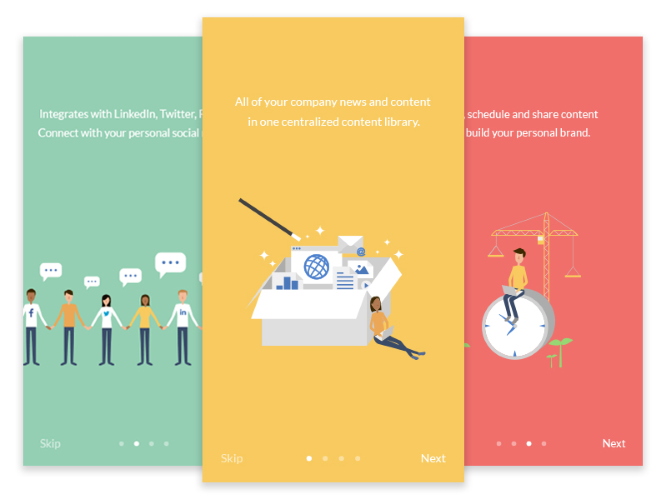
Статичные экраны демонстрируют преимущества приложения. Фото: Min
Заодно такие экраны обучают пользователя работе с приложением:

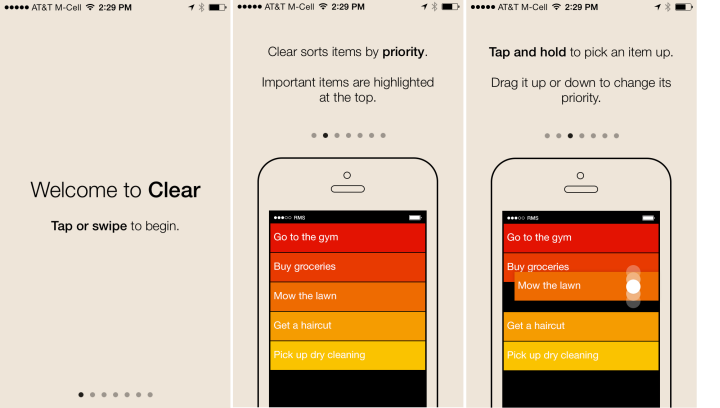
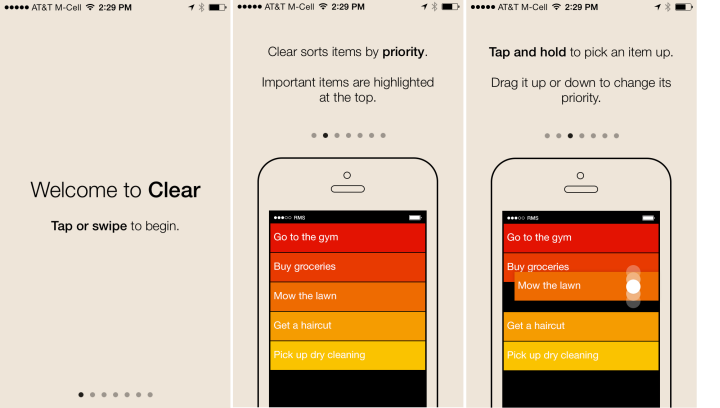
Clear, список дел для iOS, предлагает пользователю просмотреть 7 экранов прежде чем начать работу с приложением.
Однако при работе с длинными туториалами возникает пара проблем:
У стартовых туториалов есть еще одна проблема: они требуют от пользователя заранее поработать и запомнить всю информацию за раз. Даже если пользователь прочитает всю инструкцию, он забудет добрую половину, как только закроет приложение. К сожалению, наша кратковременная память не способна удерживать большой объем информации.

Ждать, что пользователь запомнит все функции приложения до того, как им воспользовался, – это явный перебор.
Контекстуальный (или своевременный) онбординг действует по принципу «всему свое время», и это хорошая альтернатива статичным постраничным туториалам. При таком подходе пользователь знакомится с приложением постепенно: вы предлагаете ему помощь именно в тот момент, когда она нужна, и показываете только необходимую информацию. Эту простую, но мощную технику можно воплотить в жизнь по-разному:
Смысл сайтов и приложений заключается в их контенте. Пользователи приходят к вам за контентом! Если на странице контента нет – это еще не повод оставлять ее без внимания. Ваша задача – показать пользователю, как заполнить эту страницу и чего ждать от нее дальше.
Пустая страница – хорошая исходная точка для онбординга, который проведет пользователя по вашему продукту. Вместо того, чтобы оставить ее чистой, используйте ее с умом: направляйте, обучайте, подсказывайте.
Предложите пользователям начать пользоваться продуктом:
В Instagram, например, страница нового пользователя абсолютно пуста. В других профилях есть фото, комментарии и лайки, но аккаунт нового пользователя пуст – ни постов, ни фолловеров. Чтобы подтолкнуть к действию, Instagram превращает это «пустое место» в обучающую страницу: там, где должны быть фото, написано «У вас еще нет постов. Нажмите на камеру, чтобы поделиться первым фото или видео» с указателем на кнопку камеры.

Instagram знает, что цель пустых страниц – обучить пользователя взаимодействию с приложением.
Совет: рассказывайте и показывайте. Покажите пользователю, как будет выглядеть экран приложения, когда будет заполнен контентом, или расскажите им об этом с помощью текста.
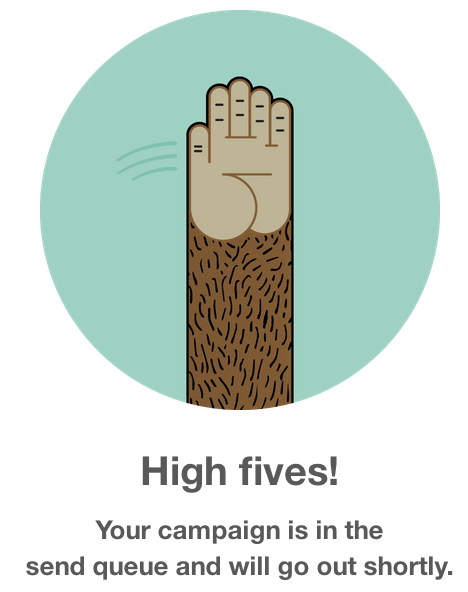
Момент, когда пользователь решает какую-то задачу с помощью приложения, идеально подходит для установления эмоциональной связи между ним и продуктом. Дайте ему понять, что он классно справляется, и похвалите за первую победу. Например, MailChimp, сервис для email-рассылок, вознаграждает за первую отправленную рассылку подбадриванием и забавными стикерами.

«Дай пять! Рассылка почти готова к отправке.»
Совет: используйте эти маленькие победы, чтобы проявить свою индивидуальность.
Метрики очень важны, чтобы понимать, насколько эффективен нынешний онбординг, в чем его сильные стороны и что стоит улучшить. Определите свою точку активации и отнеситесь внимательно к ее изменениям. Прежде, чем вы начнете менять процесс онбординга, задайте себе вопрос «А как эти новшества повлияют на процесс активации?».
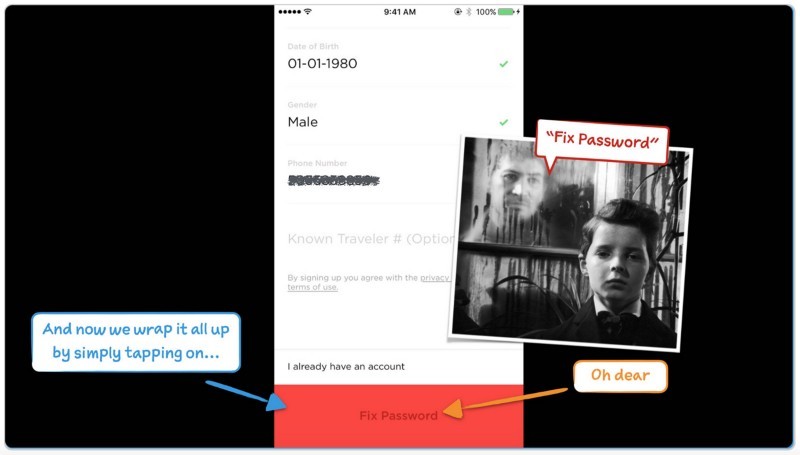
Хорошие примеры онбординга можно найти на сайте UserOnboard от UX-дизайнера Сэмюэла Хика. Его подробные пошаговые разборы популярных приложений, сдобренные шутками и забавными комментариями, хорошо демонстрируют, как самые успешные приложения удерживают пользователей при первом знакомстве.

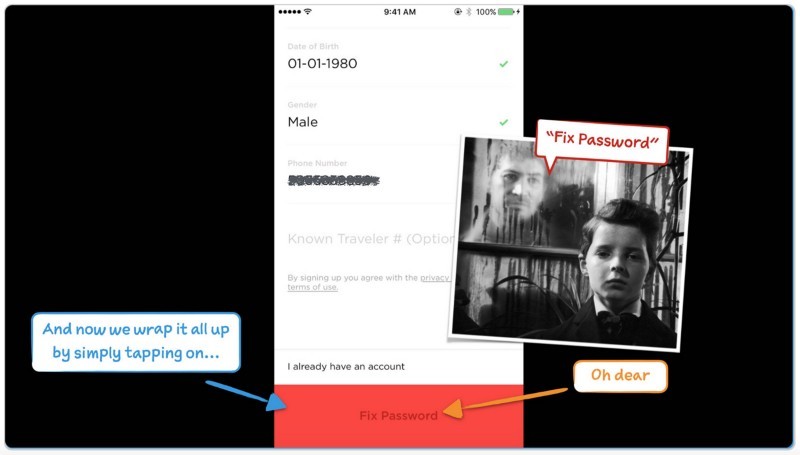
Как Virgin America знакомит пользователя с приложением
Онбординг может решить судьбу приложения. Прежде чем заниматься этой стадией, определите, каким должен быть первый опыт вашего пользователя. Подумайте об онбординге в терминах улучшения жизни человека. Ведь вам нужно не просто привлечь аудиторию и заставить ее нажимать кнопки, свыкаясь с интерфейсом, а помочь пользователям достигать своих целей благодаря вашему сервису.

По статистике, среднее приложение теряет 77% дневных активных пользователей в течение первых трех дней после установки.
Инвестировать немалые суммы в привлечение пользователей лишь для того, чтобы потерять их после первой встречи? Звучит абсурдно. Чтобы такого не случилось с вашим приложением, убедитесь, что знакомство пользователя с ним или онбординг проходит безупречно и оставляет отличное первое впечатление.
Онбординг – это термин, заимствованный UX-дизайнерами из сферы рекрутинга. Он означает процесс знакомства или адаптации пользователя к приложению. Самое важное в онбординге – повысить вероятность того, что новый пользователь начнет постоянно использовать ваш продукт.
Когда вы работаете над этой стадией, продумайте все детали, чтобы максимально понятно объяснить пользователю, что вы делаете, в чем суть приложения и как им пользоваться.
Избегайте длинных туториалов
Следуйте простому правилу «меньше слов, больше дела»
Сейчас почти все приложения используют туториалы при первом запуске: пользователь узнает о функциях приложения, пролистывая несколько экранов. Задача туториала – объяснить, зачем приложение нужно пользователю.

Статичные экраны демонстрируют преимущества приложения. Фото: Min
Заодно такие экраны обучают пользователя работе с приложением:

Clear, список дел для iOS, предлагает пользователю просмотреть 7 экранов прежде чем начать работу с приложением.
Однако при работе с длинными туториалами возникает пара проблем:
- Они убивают первоначальный импульс и возводят дополнительный барьер между новым пользователем и приложением. Даже если туториал великолепно сделан и легко проходится, у пользователя не всегда хватит терпения долистать его до конца. Почему? Да потому что людям интересно разбираться самостоятельно. Они хотят сперва изучить приложение и понять, о чем оно.
- Не ожидайте от пользователей обстоятельного чтения инструкции перед началом работы. Люди запускают приложение не для того, чтобы разбираться с интерфейсом, – они хотят просто воспользоваться сервисом. Не заставляйте их чувствовать себя на уроке компьютерной грамотности.
Добавьте контекст
Вводите пользователя в курс дела постепенно и не ждите, что он моментально запомнит все функции.
У стартовых туториалов есть еще одна проблема: они требуют от пользователя заранее поработать и запомнить всю информацию за раз. Даже если пользователь прочитает всю инструкцию, он забудет добрую половину, как только закроет приложение. К сожалению, наша кратковременная память не способна удерживать большой объем информации.

Ждать, что пользователь запомнит все функции приложения до того, как им воспользовался, – это явный перебор.
Новые пользователи выбрали ваше приложение не потому, что им интересно узнать как устроен UI, а потому, что вы пообещали им определенный продукт и им не терпится им воспользоваться.
Контекстуальный (или своевременный) онбординг действует по принципу «всему свое время», и это хорошая альтернатива статичным постраничным туториалам. При таком подходе пользователь знакомится с приложением постепенно: вы предлагаете ему помощь именно в тот момент, когда она нужна, и показываете только необходимую информацию. Эту простую, но мощную технику можно воплотить в жизнь по-разному:
- Пример данных. Приветственный экран («Welcome Board») – первое, что пользователь видит в приложении для ведения проектов Trello. Этот экран содержит уже готовые списки дел, где каждый элемент объясняет функции приложения. Работает гораздо эффективнее, чем статичный экран.

Trello быстро вводит в курс дела, показывая как будет выглядеть ваш экран в дальнейшем.
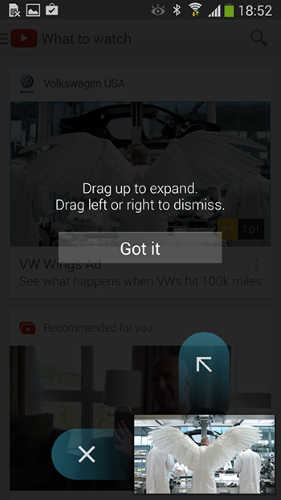
- Точечные подсказки. Их, например, можно найти в приложении YouTube для Android. В нем количество инструкций минимально, и внимание пользователя фокусируется на отдельных, важных действиях. Для знакомства с новыми элементами использован дополнительный прозрачный слой с подсказкой, но эти подсказки появляются только при первом запуске и по одной за раз, когда пользователь доходит до определенного действия.

Действия должны быть обозначены максимально понятно, ведь пользователи почти сразу закрывают подсказки.
- В интерактивном туре подсказки появляются только по мере продвижения пользователя в приложении, причем не обязательно в одном и том же порядке. Duolingo понимают, что учеба через собственный опыт – это лучший способ научиться чему-либо. Их приложение использует метод постепенного открытия: оно показывает, как работает сервис, предлагая новому пользователю сразу же пройти быстрый тест на выбранном языке.

Duolingo предлагает тест, иллюстрирующий принцип работы приложения
Совет: визуальный контент хорошо передает суть и при этом не перегружает пользователя, в отличие от письменных инструкций.
Используйте стартовые страницы
Пустая стартовая страница при первом запуске приложения — важная часть онбординга.
Смысл сайтов и приложений заключается в их контенте. Пользователи приходят к вам за контентом! Если на странице контента нет – это еще не повод оставлять ее без внимания. Ваша задача – показать пользователю, как заполнить эту страницу и чего ждать от нее дальше.
Пустая страница – хорошая исходная точка для онбординга, который проведет пользователя по вашему продукту. Вместо того, чтобы оставить ее чистой, используйте ее с умом: направляйте, обучайте, подсказывайте.
Пустая стартовая страница задает импульс работе с приложением в целом.
Предложите пользователям начать пользоваться продуктом:
- Помогите им освоиться и расскажите, как будет выглядеть страница дальше.
- Расскажите, про первое возможное действие — оно должно быть очевидным.
В Instagram, например, страница нового пользователя абсолютно пуста. В других профилях есть фото, комментарии и лайки, но аккаунт нового пользователя пуст – ни постов, ни фолловеров. Чтобы подтолкнуть к действию, Instagram превращает это «пустое место» в обучающую страницу: там, где должны быть фото, написано «У вас еще нет постов. Нажмите на камеру, чтобы поделиться первым фото или видео» с указателем на кнопку камеры.

Instagram знает, что цель пустых страниц – обучить пользователя взаимодействию с приложением.
Совет: рассказывайте и показывайте. Покажите пользователю, как будет выглядеть экран приложения, когда будет заполнен контентом, или расскажите им об этом с помощью текста.
Радуйтесь вместе с пользователем
Подарите своим пользователям радость от первых успехов в приложении
Момент, когда пользователь решает какую-то задачу с помощью приложения, идеально подходит для установления эмоциональной связи между ним и продуктом. Дайте ему понять, что он классно справляется, и похвалите за первую победу. Например, MailChimp, сервис для email-рассылок, вознаграждает за первую отправленную рассылку подбадриванием и забавными стикерами.

«Дай пять! Рассылка почти готова к отправке.»
Совет: используйте эти маленькие победы, чтобы проявить свою индивидуальность.
Измеряйте
Постоянно следите за метриками.
Метрики очень важны, чтобы понимать, насколько эффективен нынешний онбординг, в чем его сильные стороны и что стоит улучшить. Определите свою точку активации и отнеситесь внимательно к ее изменениям. Прежде, чем вы начнете менять процесс онбординга, задайте себе вопрос «А как эти новшества повлияют на процесс активации?».
Ищите вдохновение
Хорошие примеры онбординга можно найти на сайте UserOnboard от UX-дизайнера Сэмюэла Хика. Его подробные пошаговые разборы популярных приложений, сдобренные шутками и забавными комментариями, хорошо демонстрируют, как самые успешные приложения удерживают пользователей при первом знакомстве.

Как Virgin America знакомит пользователя с приложением
Вывод
Онбординг может решить судьбу приложения. Прежде чем заниматься этой стадией, определите, каким должен быть первый опыт вашего пользователя. Подумайте об онбординге в терминах улучшения жизни человека. Ведь вам нужно не просто привлечь аудиторию и заставить ее нажимать кнопки, свыкаясь с интерфейсом, а помочь пользователям достигать своих целей благодаря вашему сервису.
Поделиться с друзьями

