
Вам точно знакомо это чувство, у которого нет названия, — смесь фрустрации и раздражения, когда используешь приложение с плохим интерфейсом. Ну, когда ты понимаешь, что нужно очень аккуратно нажать кнопку на сенсорном экране вот здесь, чтобы всё заработало.
Представьте, что вы создали интерфейс, в котором этой проблемы просто не существует. Интерфейс, который позволяет снизить число ошибок, выполнять команды быстрее и, в конечном счете, делает продукт лучше.
Это вполне реально. И вот как это сделать.
Ты подвел меня в последний раз, IOS 9
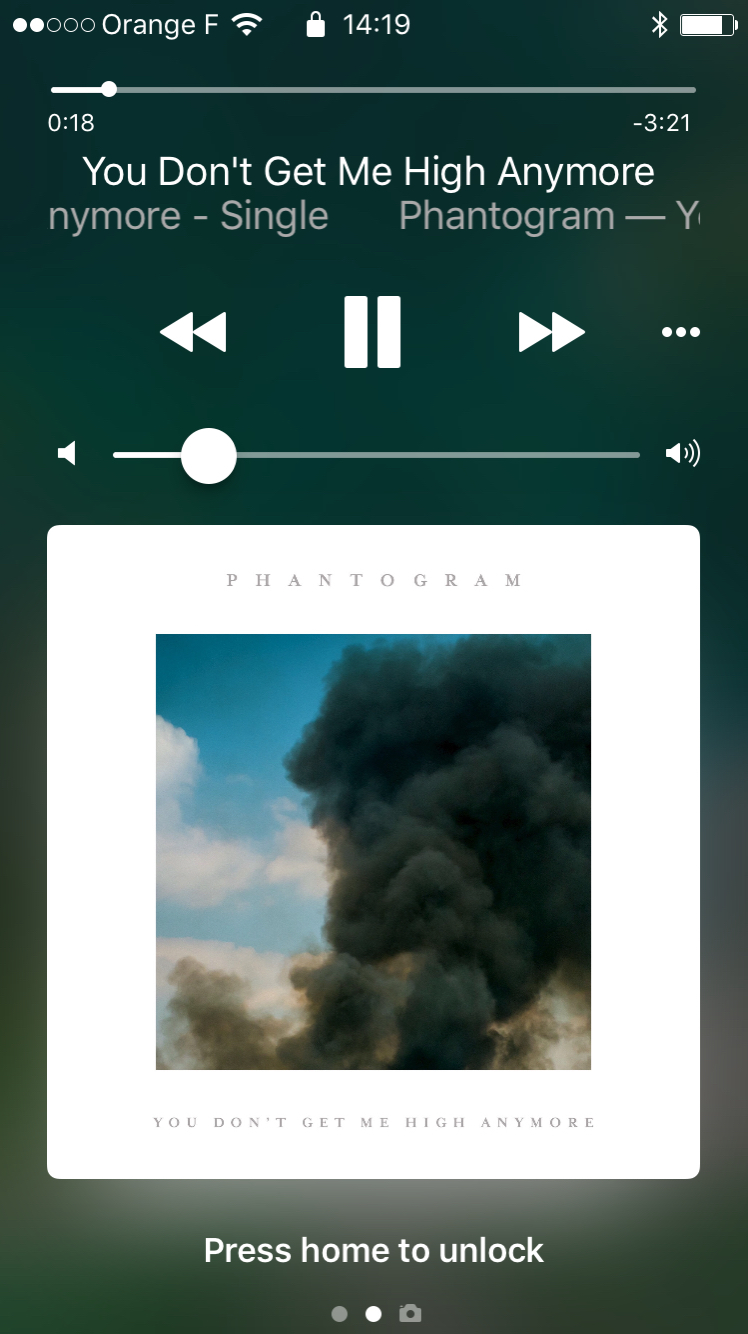
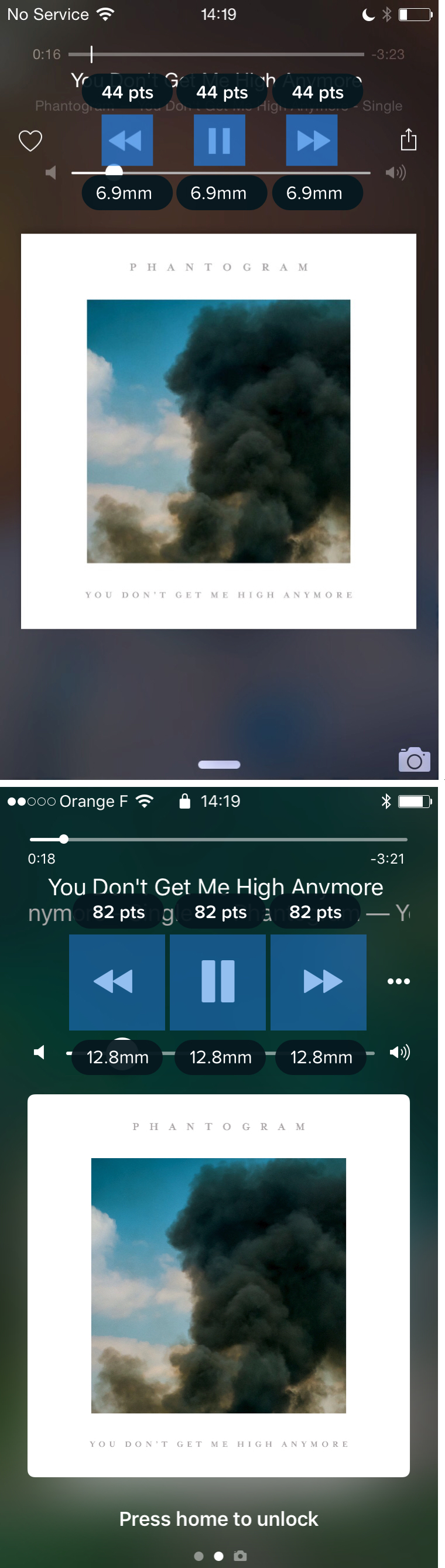
Я постоянно сталкивался с этой проблемой в iOS 9 на панели управления музыкой на заблокированном экране. Всегда, когда бы я ни пытался на ходу переключить трек, я не мог сделать это с первой, второй, а то и третьей попытки. Зато я случайно врубал громкость на максимум или вообще нажимал на паузу.

В конечном счете, плохой интерфейс заставил меня изменить привычки – я стал просто избегать его. Это абсолютный провал — интерфейс, созданный только для того, чтобы экономить мое время, в конце концов заставил меня потратить гораздо больше времени.
Каким-то чудом панель управления музыкой в iOS 9 нарушила ключевое правило пользовательского интерфейса. Но какое?

К счастью, в новой iOS 10 дизайн изменили. Более крупные элементы управления. Шире площадь для нажатия. Информация о том, кто же поет у меня в наушниках, — крупнее. Другими словами, процент неточных нажатий на ходу значительно снизился. Почему? Наука знает ответ на этот вопрос.
Чему могут научить 120 миллионов нажатий

В 2006 исследователи университета Оулу, Финляндия и университета Мэриленд, Колледж Парк объединились. Они собирались выяснить оптимальный размер кнопки для использования смартфона одной рукой.
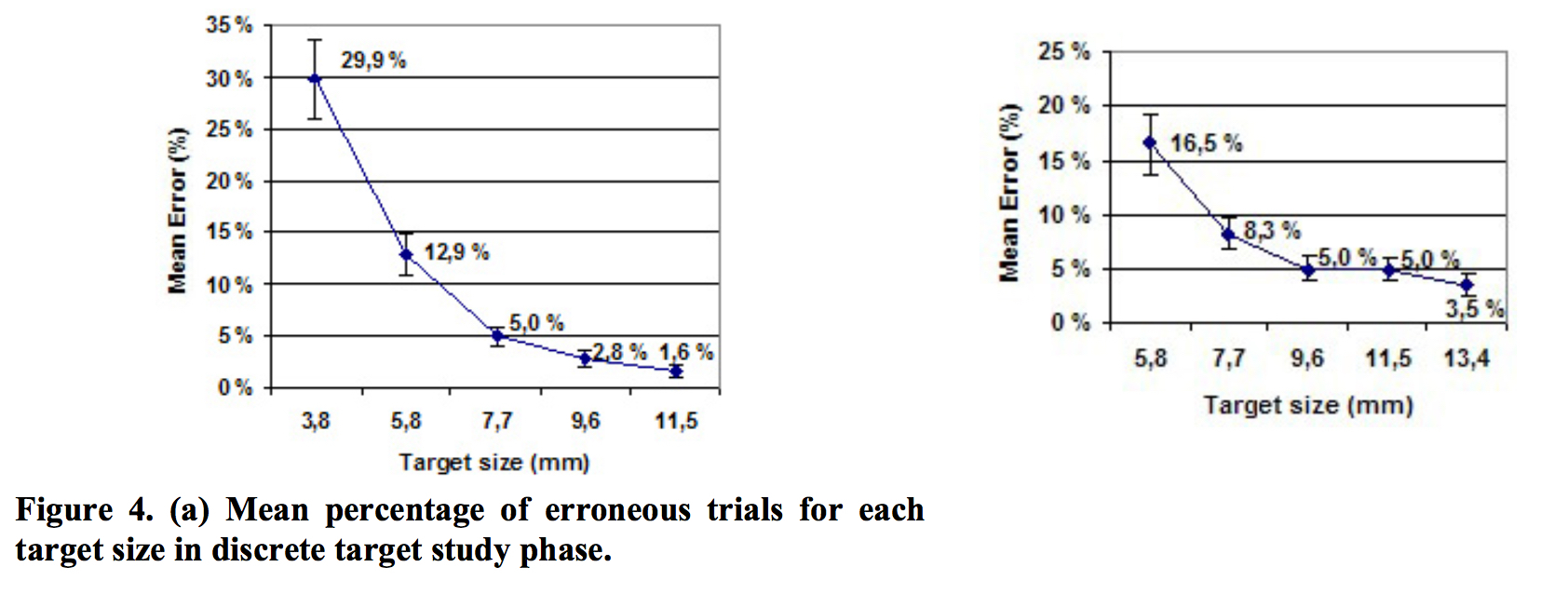
Они протестировали два сценария. В первом участники совершали одно действие (например, запустить приложение, поставить галочку или переключить трек). Во втором — цепочку действий, например, ввести номер телефона. Исследователи работали с кнопками разного размера для каждого сценария. Они выяснили, что процент ошибок значительно увеличивается, если диаметр кнопки для разового действия меньше 9.2 миллиметров, а для повторяющегося — 9.6 миллиметров.
Любопытно, что во время последовательной работы на экране процент ошибок был стабильным при размере кнопки от 9.6 миллиметров до 11.5 миллиметров. Подробнее об этом — чуть дальше.

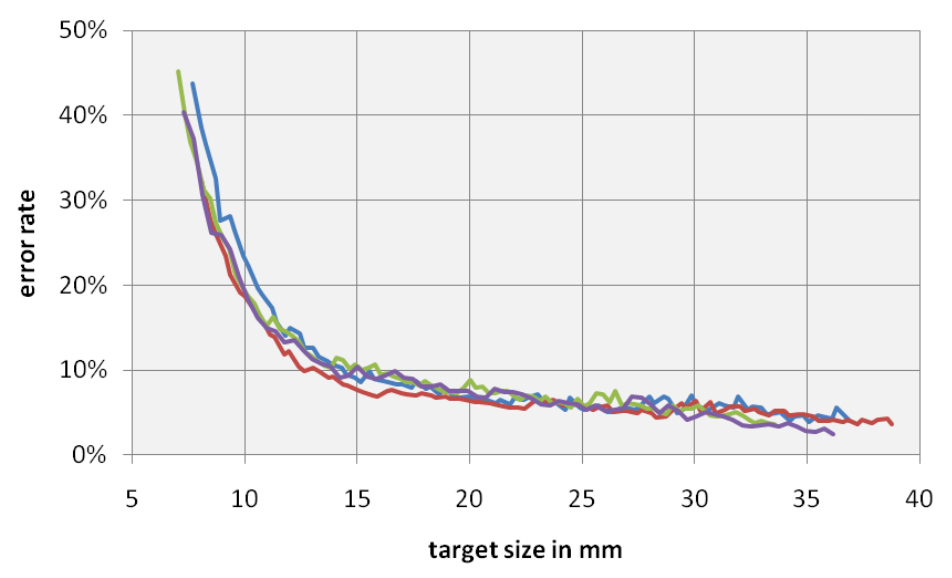
График 4: Средний процент ошибок для кнопок разного диаметра
Пять лет спустя исследователи из двух немецких институтов провели похожее исследование. Они планировали найти оптимальный размер для кнопки на тачскрине.

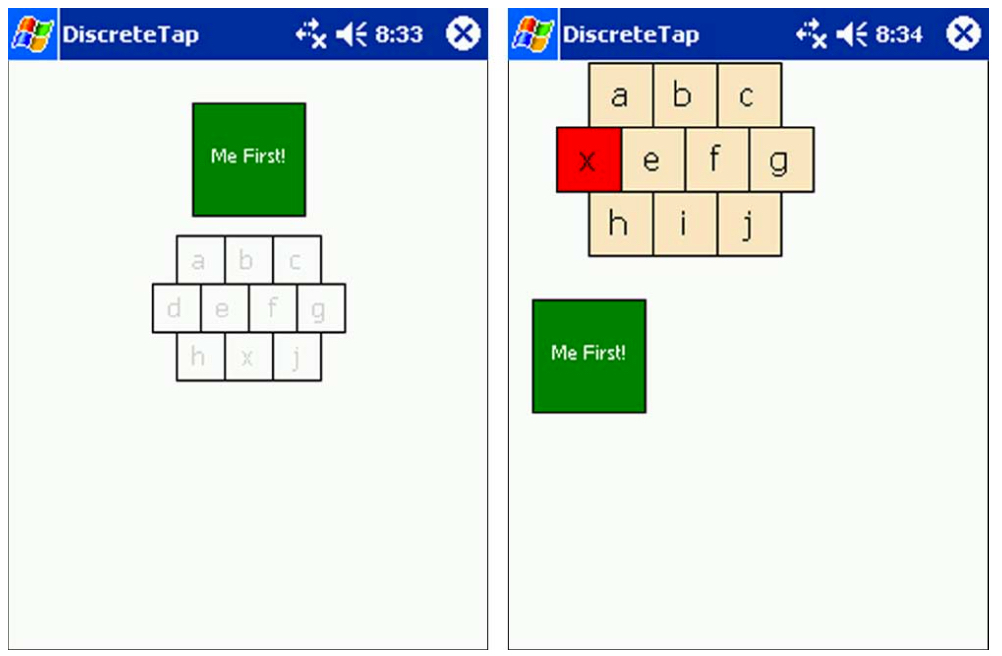
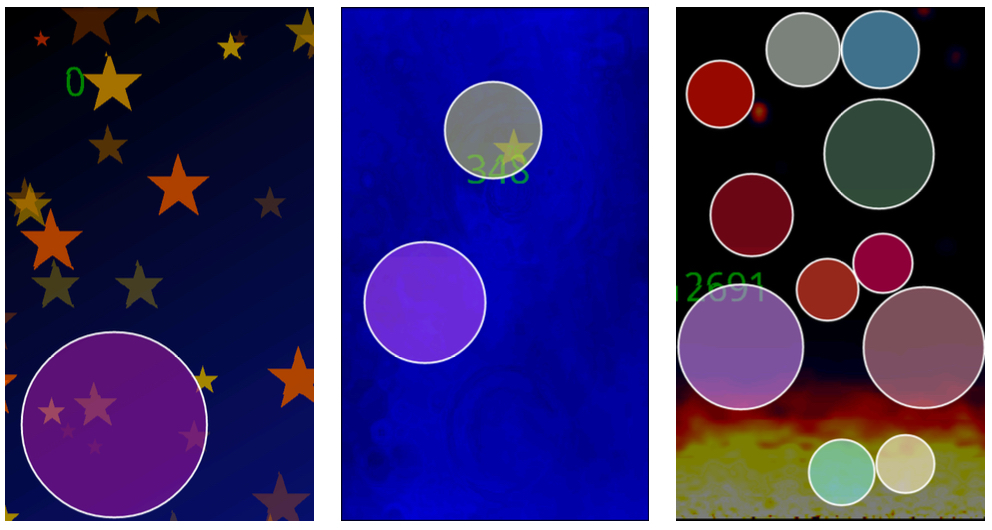
Для своего эксперимента ученые создали игру для Android. Её скачали 100 000 раз, и она зафиксировала более 120 миллионов касаний экрана. Геймплей был очень простым: игроки с помощью тапов ловили плавающие по всему экрану круги разных размеров.
Проанализировав все касания, ученые обнаружили, что на кругах диаметром 15 миллиметров и меньше количество промахов увеличивалось, а после 12 миллиметров вообще резко увеличивалось. А по мишеням диаметром меньше 8 миллиметров игроки промахивались почти в 40% случаев!

Как ни странно, это исследование заодно говорит о незначительном увеличении точности попаданий, если цель пользователя больше 12 мм.
Есть множество других подобных исследований, которые можно привести в пример, включая рекомендованные размеры элементов в гайдлайнах Apple, Google или Microsoft (вернемся к ним позже). Но давайте сперва обратимся к прадедушке всех этих стандартов — закону Фиттса.
Предыстория
Создатели продуктов просто обязаны пользоваться результатами тяжких трудов своих предшественников. Пол Фиттс, психолог из университета Огайо, в 1954 году разработал принцип, который позже станет известен как закон Фиттса. Он стал основой взаимодействия человека и компьютера.
Закон Фиттса в общем смысле — это модель того, сколько времени требуется, чтобы положить руку на объект. Грубо говоря, чем объект ближе и больше, тем проще и быстрее человек способен это сделать.
Фиттс создал математическую модель. А если мы применим её для тачскринов, то выясним, сколько времени потребуется, чтобы поместить палец на участок экрана, если мы знаем размер участка и дистанцию до него.
Так выглядит первоначальная формула: MT = a + b log2(2A/W). В ней:
- MT = время, которое займет движение
- a,b = параметры, которые зависят от ситуации
- A = расстояние движения от начала до середины цели
- W = ширина мишени вдоль оси движения
Я не математик, но все, что я читал об этой модели, говорит, что логарифмическая часть функции очень важна. Когнитивист и соавтор книги «Mind Hacks» Том Стэффорд очень точно суммирует важность логарифма:
«Хотя суть этой формулы банальна (большие объекты легче выбрать), самое интересное в ней — точная математическая характеристика, а также то, что эта характеристика включает логарифмическую функцию, — это означает, что форма взаимосвязи между размером и временем реакции изогнута так, что даже небольшое увеличение размера для небольших объектов делает их гораздо более достижимыми (в то время как незначительное увеличение размера для больших объектов почти не повлияет на результат). То же самое относится и к изменениям расстояния до цели».
Еще более любопытно, что современные исследования снова и снова подтверждают это утверждение. В тех двух работах, которые я упоминал выше, после определенного размера кнопки (около 12-15 мм) никаких принципиальных изменений в точности попадания не происходило.
А теперь самая приятная часть. Как применить эти знания в дизайне интерфейсов?
Улучшаем интерфейс с помощью закона Фиттса
Используя закон Фиттса в качестве основы, а также принимая во внимание исследования, процитированные в начале, вы можете создавать действительно дружелюбные интерфейсы.
Сначала посмотрим на рекомендации размера кнопок из двух исследований выше:
- 9.2 x 9.2 миллиметров
- 9.6 x 9.6 миллиметров
- 12 x 12 миллиметров
- 15 x 15 миллиметров
Теперь смешаем их с минимальными рекомендованными размерами от Apple, Google и Microsoft.
- Apple: 44 x 44 точек
- Google: 48 x 48 dp + 8dp или больше для отступа = 56 x 56 dp
- Microsoft: 9 x 9 миллиметров + 2 миллиметра на рекомендуемый отступ с обеих сторон = 13 x 13 миллиметров
Ох, как привести к одному знаменателю все эти единицы измерения?
Нам необходимо конвертировать миллиметры в пиксели, а пиксели в точки. Так как у пикселей по определению нет стандартного измерения, придется использовать формулу, которая учитывает количество пикселей на дюйм для каждого отдельного дисплея.
Пиксели = PPI*(.03937 дюймов на мм*мм)
Допустим, что мы используем iPhone 7 с Retina-дисплеем. Согласно Apple, PPI для дисплея iPhone 7 составляет 326. Все, что осталось, — подставить нужное значение:
Пиксели=336*(.03937 дюймов на мм*мм)
Предположу, что многие из вас работает в Sketch, поэтому давайте переведем результаты в точки. У iPhone 7 плотность пикселей составляет 200%, так что нам просто нужно разделить полученное число на два, чтобы в масштабе х1 все отображалось корректно. (Запутались? Вот отличная статья о том, почему лучше разрабатывать дизайн в масштабе х1).
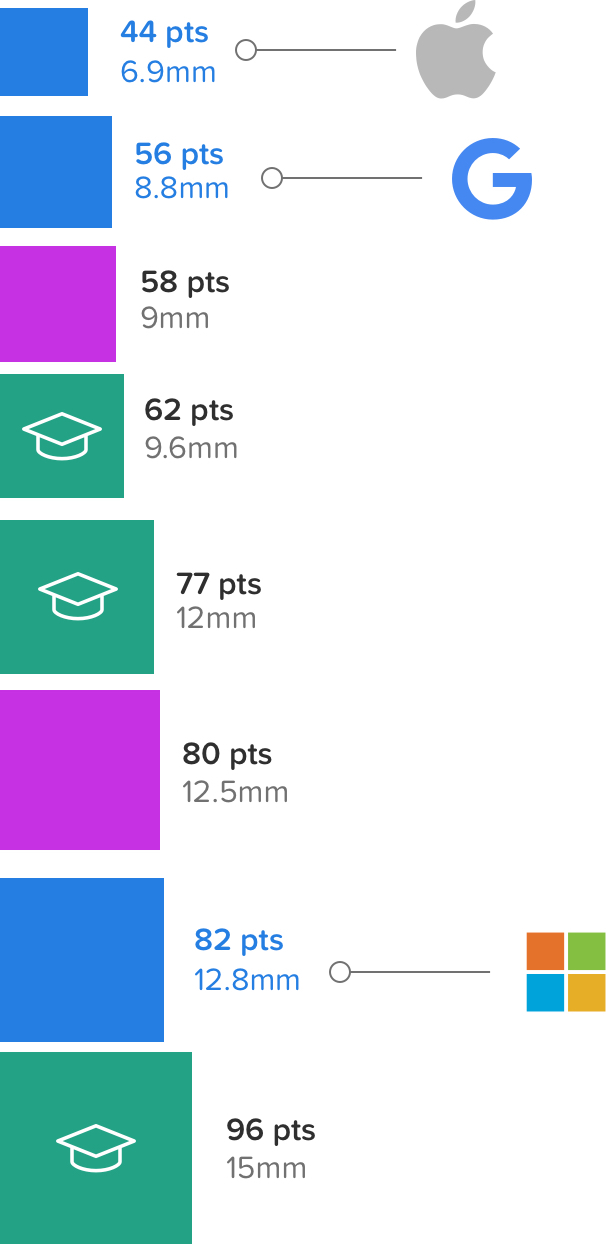
Дальше, после того как мы сконвертировали все размеры, давайте сравним, как они будут смотреться на дисплее iPhone 7. Заодно я указал стандарты кнопок главных игроков на рынке и ключевые размеры из упомянутых мной исследований:

Подольем масла в огонь. Интересно, какие же были размеры у тех самых кнопок с экрана музыки в iOS 9 и iOS 10? Пересекаются ли они с какими-нибудь значениями из исследований?

Смотрите-ка! В iOS 10 Apple увеличил размер кнопок с 7 до 12.8 миллиметров! Полностью совпадает с рекомендациями в гайдлайнах Microsoft.
Как сделать тач-интерфейс по-настоящему удобным
Согласно исследованиям MIT Touch Lab, средний размер подушечки пальца у человека составляет 10-14 миллиметров, а кончик пальца — от 8 до 10 миллиметров. Думаю, мы вполне можем вывести «закон размера идеальных кнопок в идеально удобном интерфейсе»:
Хороший интерфейс основан на элементах размером не менее 10 миллиметров, а в идеале около 13 миллиметров, что укладывается в стандарты Microsoft. Оставаясь в пределах этих границ, вы точно сможете создавать интерфейсы, которые помогут пользователям минимизировать ошибки, выполнять задачи быстрее и в итоге долго и счастливо жить вместе с вашим приложением.
Комментарии (25)

MeGaPk
16.02.2017 23:30Можно где то английский вариант статьи? Хочу нашему дизайнеру на курение дать :).

aamonster
17.02.2017 00:34+1Там есть ещё более серьёзный косяк в интерфейсе: контролы, выполняющие разные действия (смена песни и регулировка громкости) расположены вплотную друг к другу. Если чуть промахнулся — нажатие не игнорируется, а выполняет ненужное действие.

Majvik
17.02.2017 00:58Замечу неточность исходной статьи. В google material стандартный размер иконки составляет 24dp, причем «кликабельная» иконка вписывается в «некликабельную» область в 48dp, что по мнению google соответствует 9мм.
И 56dp это размер floating action button
При разработке дизайна в однократном размере 1dp приравнивается к 1px, что можно заметить по Material Design Template в том же вышеупомянутом Sketch app.
Можно проследить зависимость «кликабельной» области и «некликабельное» пространство между кнопками. У больших «активных» элементов отступы меньше, чем у маленьких

agent10
17.02.2017 09:06С чего вы взяли, что кликабельная область только 24dp? Она как раз составляет 48dp(«touch targets should be at least 48 x 48 dp»). А вот иконка/картинка внутри могут быть меньше.

zedalert
17.02.2017 08:52Разница между исследованиями 2006 и 2011 годов в том, что во втором случае мишени двигались, отсюда и смещение графика в правую часть. Так что игры конечно хорошие платформы для исследований, но не точные.

Retifff
17.02.2017 10:32На мой взгляд, гораздо большая проблема, это отсутствие контуров у кнопок, понять, где кнопка начинается и заканчивается, можно только после того, как ты её нажмешь. Ну как я понял из скриншота, по крайней мере.

Alexeyco
17.02.2017 10:45Как 5% людей промахиваются по элементу диаметром 35мм? Что это за пальцы такие?

martin_wanderer
17.02.2017 11:19Подозреваю, что это не пять процентов людей, пять процентов промахов у самых разных людей. Отвлекся, не успел, вообще телефон в процессе уронил — скажете, у вас так не бывает? Наверное еще и код без ошибок пишете :)

Tatooine
17.02.2017 12:08Как человек седьмой год занимающийся разработкой бизнес решений могу сказать что среднестатистический юзверь не на такое способен. ))))
По теме — спасибо авторам за труд. Надо будет взять на заметку.

Denkenmacht
17.02.2017 12:08Ужасный интерфейс плеера все равно.
А размер кнопок регулировки громкости они тоже сделали по-больше? Полузнки это в принципе очень неудобно в телефон, как в него попадать.
Majvik
17.02.2017 12:47Насколько я понимаю, для ползунков предполагается такой принцип взаимодействия – кликаю в область ползунка, а потом не отпуская тяну в нужную позицию. По-моему, подход, когда пользователь должен изначально попасть в нужную область ползунка, вообще проигрышный.
Палец тогда должен быть как

Sadler
17.02.2017 14:50Рассматривайте область слайдера как ту же кнопку, и всё логично сложится. В узкий слайдер сложно попасть, это естественно, как и в узкую кнопку.

Darthman
17.02.2017 18:32Странно только при всём этом было в виндовс 10 мобайл видеть в скайпе и других приложениях от МС кнопки размером гораздо меньше 10 мм. Гайдлайны написали, а сами не следуют.

Majvik
17.02.2017 21:13Это как у всех, одни люди создают гайдлайны и совершенно другие интерфейс приложения.
К тому же, в защиту этих парней, иногда нужно создать кнопки с более низким приоритетом в очень ограниченном пространстве, предположительно, используемые пользователем гораздо реже.


sbnur
а что делать людям с толстыми пальцами
NLO
НЛО прилетело и опубликовало эту надпись здесь
ZyXI
Местом нажатия является центр пятна нажатия. Алгоритм обработки пятна от толщины пальца не зависит. Так что если люди с большими пальцами не нажимают какими?нибудь странными способами (к примеру, «всей рукой сразу», или располагая палец настолько параллельно экрану, насколько это вообще возможно), то точность не страдает. Единственная возможная неприятность — палец закрывает кнопку. Но траектория его движения обычно вычисляется мозгом до закрытия пальцем кнопки, поэтому никаких проблем быть не должно.
ClearAirTurbulence
Использовать девайсы с большими экранами?
perfect_genius
Если учитывается DPI, то размер кнопки от этого не изменится.
sumanai
Так экраны большие с малым разрешением нужны.
zahmTOD
Давно висит мысль, что мобильные интерфейсы должны иметь настройку, по типу, как для плохо видящих людей.
С тремя размерами пальца )