Twitter-боты могут значительно больше, чем просто спамить популярные хэштеги и неутомимо подписываться на пользователей.
Взять хотя бы оповещения от Twisst ISS бота, который отправляет вам сообщение каждый раз, когда Международная космическая станция (МКС) будет видна из вашего местоположения.

Или боты публичных сервисов наподобие Earthquake Robot, который отправляет твит о подземных толчках более 5 баллов по шкале Рихтера, как только они случаются.
Ну и конечно, poem.exe, робот, который постит стихотворения, а также Accidental Haiku, который ретвитит посты, случайно написанные в форме хайку.
Лично я пользуюсь ботом для развития своего аккаунта @ScottDevTweets — он лайкает и ретвитит посты на интересные мне темы.
Сообщество #100DaysOfCode высылает вам сообщение с поздравлениями, когда вы начинаете #100DaysOfCode Challenge, и еще несколько — по мере прохождения этапов.

Бот поздравляет пользователя
Он также оставляет ободрительные ответы на твиты с хэштегом #100DaysOfCode, если распознает в них негативные эмоции (например, досаду).

Бот считывает эмоции
На собеседованиях мне часто задают вопрос: «Что вам дает работа в IT сфере?» Я всегда отвечаю: «Мне нравится автоматизировать повторяющиеся задачи для экономии времени, чтобы дать себе возможность сосредоточиться на других вещах. Мне приятно осознание, что я сберег для себя какое-то время».
Если говорить о моем боте @ScottDevTweets, я по большей части использую его, чтобы завести беседу со своими подписчиками. Таким образом, бот может начать разговор, а я подхватываю.
Имея в виду все сказанное, бот этичен ровно в той мере, что и человек, который его запрограммировал.
Если у вас есть какие-то сомнения по поводу этичности бота, которого вы создали, посмотрите соответствующий раздел на botwiki.
Итак, готовы начать? Тогда поехали!
Как создать Twitter-бот за полчаса
Создавать Twitter-бота мы будем при помощи twit библиотеки. После завершения работы, он будет лайкать и ретвитить то, что вы укажете, а также сможет отвечать вашим читателям, выбирая ответы из заготовленных шаблонов.
Но подождите засекать время. Сначала вам нужно завести несколько аккаунтов — если у вас, конечно, их еще нет.
Вам понадобится:
Создайте новую учетную запись в Twitter или используйте уже существующую, чтобы создать новое Twitter-приложение.
В качестве примера я буду настраивать свой старый аккаунт @DroidScott, а вы повторяйте за мной.
Убедитесь, что привязали номер телефона к своей учетной записи прежде, чем нажать кнопку Create your Twitter application.

После этого вы окажетесь в разделе Application Management, где вам нужно будет запомнить свои ключи. Ваши Consumer Key (API Key) и Consumer Secret (API Secret) должны быть уже доступны.
Вам нужно будет перейти в нижнюю часть страницы и нажать на кнопку Create my access token чтобы получить Access Token и Access Token Secret. Запомните и их — при настройке бота вам понадобятся все четыре.
Тут я скажу одно: используйте Cloud9 — с одной из готовых сред Node.js весь процесс займет несколько минут.
Имейте в виду, что, если при создании бота вы решите использовать Heroku и/или Cloud9 IDE (как я ниже), в зависимости от региона проживания, у вас могут запросить номер кредитной карты.

Настройка бота
В дереве проекта удалите файлы проекта-образца: client, package.json, README.md и server.js. Они вам не понадобятся, но можете и оставить их при желании.
В новой среде Node.js c9 перейдите в терминал и введите:
Структура проекта
Дерево среды проекта должно выглядеть как-то так:

Node-зависимости
Перед настройкой бота нам нужно установить зависимости. Перейдем в папку проекта при помощи команды cd tw*, это переместит вас в ~/workspace/twitter-bot-bootstrap (master) $.
Из терминала введите:
Это позволит установить все зависимости, перечисленные в файле package.json. Если выдаются какие-либо ошибки, советую устанавливать зависимости из файла package.json по одной той же командой, добавляя название пакета в конце.
Вот пример зависимостей в файле package.json:
А вот команда, чтобы установить их все:
Если же вам выдаются сообщения-предупреждения, например, npm WARN package.json twitter-bot@1.0.0 No repository field — ничего страшного, бот это не сломает, можете не обращать внимания.
Теперь вы можете настроить бота. Введите из терминала:
Это позволит настроить файл package.json с теми деталями, какие пожелаете. Если настройки по умолчанию вас устраивают, просто нажимайте return.
Теперь нужно добавить ключи Twitter в файл .env. Просто введите их в соответствующие поля и сохраните файл.
Если не можете найти файл .env среди файлов вашего c9 проекта, значит, вам нужно включить опцию Show Hidden Files. В окне просмотра файлов перейдите в настройки и поставьте галочку возле строчки Show Hidden Files, если ее там не стоит.

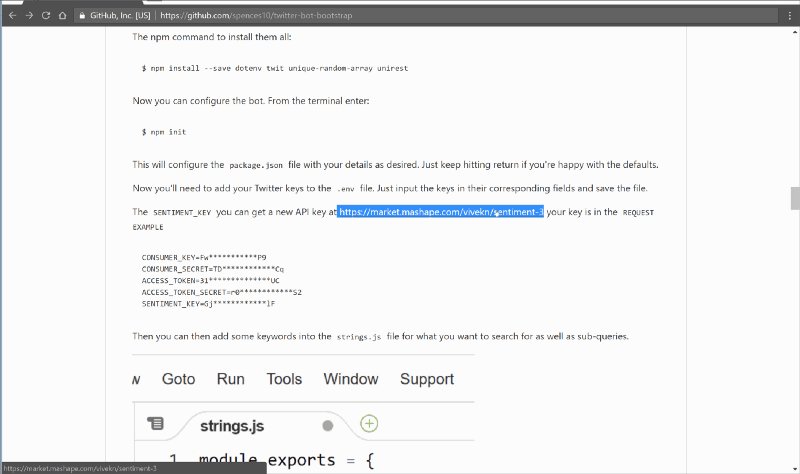
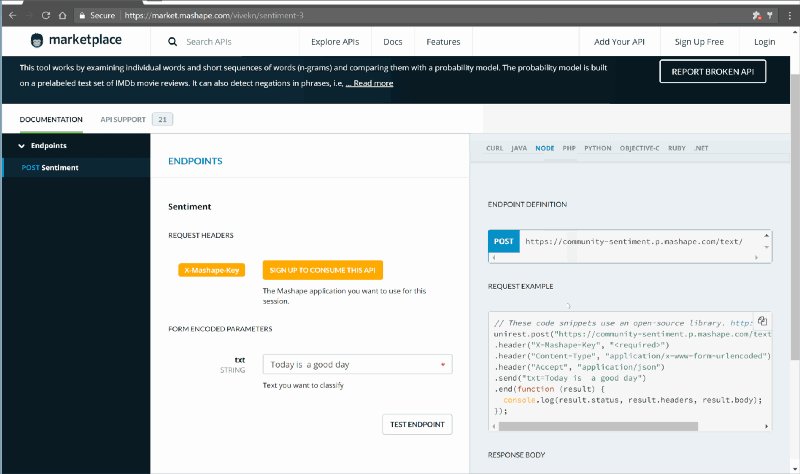
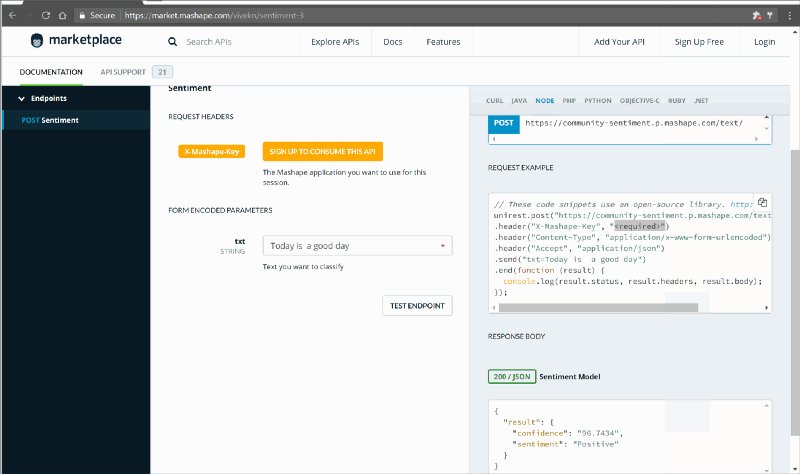
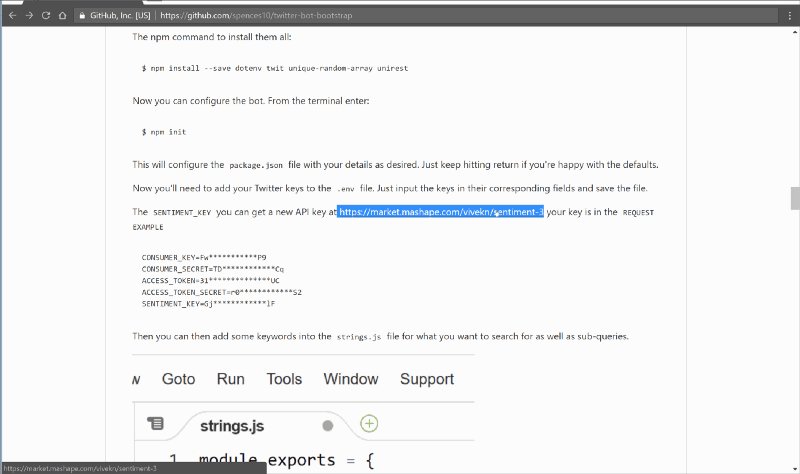
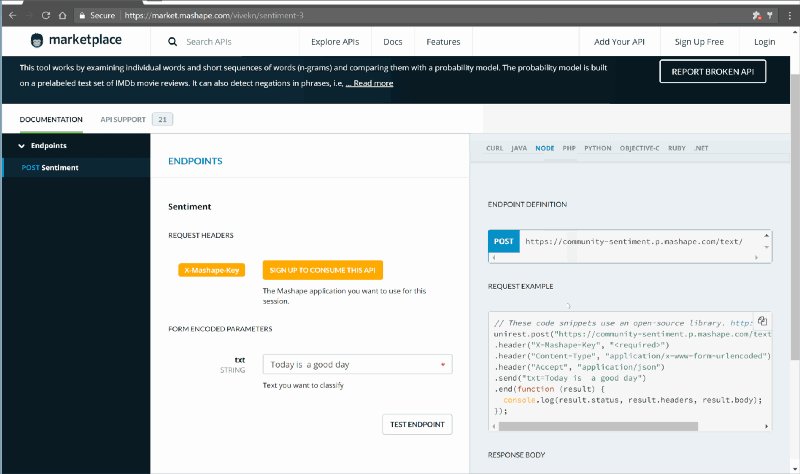
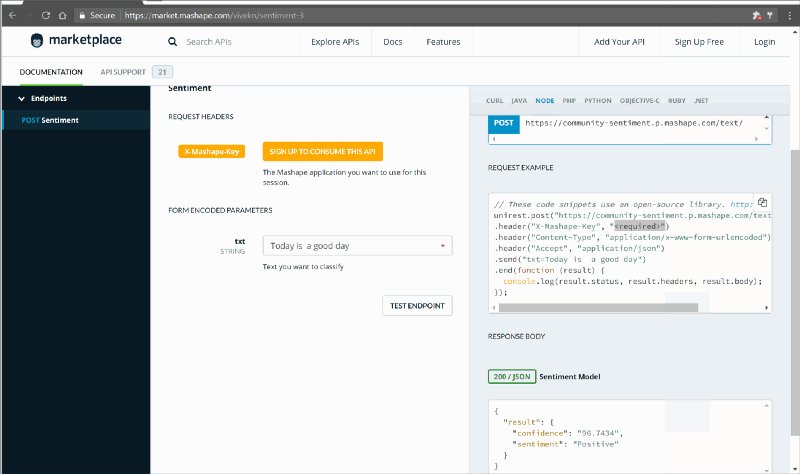
Что касается SENTIMENT_KEY, вы можете получить новый API ключ по ссылке: market.mashape.com/vivekn/sentiment-3 Ключ находится в поле REQUEST EXAMPLE.
Посмотрите на гифку, перейдите по ссылке, залогиньтесь или создайте новый аккаунт в mashape, кликните на node на правой панели и выделите мышкой свой ключ. Он должен быть в том месте, где на гифке — выделенное required.

Добавьте этот ключ в .env файл вместе со всеми остальными.
Теперь вам нужно ввести имя Twitter-бота и задать интервал в минутах, с которым он должен оставлять лайки и репостить.
Обратите внимание: никакие значения в .env файле не обрамляются кавычками.
Далее вы можете добавить в файл strings.js ключевые слова, по которым хотите осуществлять поиск, а также подзапросы.

Добавьте списки запросов и подзапросов. Также можете обновить заблокированные запросы, если хотите занести что-то в черный список
Вводя список подзапросов, обязательно оставляйте перед ним пробел. Зачем? Чтобы сцепляясь с 'node.js' запрос ' handy tip' принимал вид node.js handy tip, а не node.jshandy tip.
На этом, по идее, все. Зайдите в терминал и введите npm start. Вы должны получить вот такой output:

Проверьте учетную запись Twitter:

Отлично, теперь у нас есть бот, которого мы можем протестировать в своей среде разработки. Но оставить его там нельзя — нужно сделать деплой на Heroku.
Если вы еще этого не сделали, создайте учетную запись на Heroku, затем выберите Create a new app из выпадающего списка выше и правее дашборда. На следующем экране вбейте название приложения, если хотите, а затем нажмите кнопку Create app.

Вам будет представлен дашборд приложения и инструкции для метода деплоя.

Название вашего приложения должно отображаться в верхней части приборной панели — это вам понадобится, когда будете входить в систему Heroku с помощью интерфейса командной строки Heroku, который мы будем использовать для деплоя приложения.

Heroku CLI
Сначала будем осуществлять деплой через Heroku Command Line Interface (CLI). Войдите в Heroku, используя терминал c9 (он должен быть установлен по умолчанию).
Введите учетные данные:

Произведите деплой своего приложения:
Вот такой build output вы должны получить в терминале:

Теперь проверьте output командой:
Все получилось? Круто!
Настройка переменных Heroku
Теперь, когда наш бот на Heroku, необходимо добавить переменные среды для хранения Twitter-ключей. Дело в том, что файл .env, в котором они записаны, указан среди прочих в файле .gitignore, который отправляет на git команду не загружать перечисленные файлы на Heroku.
Таким образом, если в будущем мы захотим выложить код в GitHub, нам не придется волноваться, что наши ключи окажутся в публичном доступе вместе с файлом .env — он автоматически будет исключен.
Все, что от вас требуется — зайти в консоль вашего приложения на Heroku, выбрать секцию Settings и добавить свои Twitter-ключи из файла .env. Затем нажмите на кнопку Reveal Config Vars и добавьте переменные с соответствующими значениями.
Задав переменные в Heroku, перейдите в файл config.js в текущем проекте. Вам нужно будет удалить вот эту строчку:
Теперь все готово к тому, чтобы снова деплоить Heroku. Команды в консоли должны выглядеть примерно так:
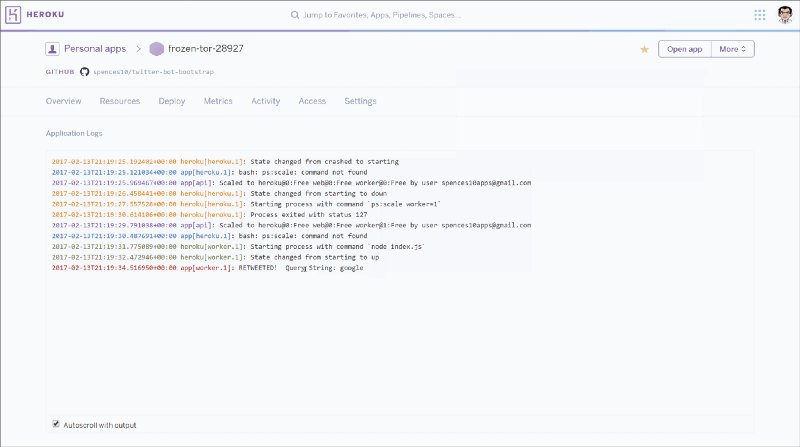
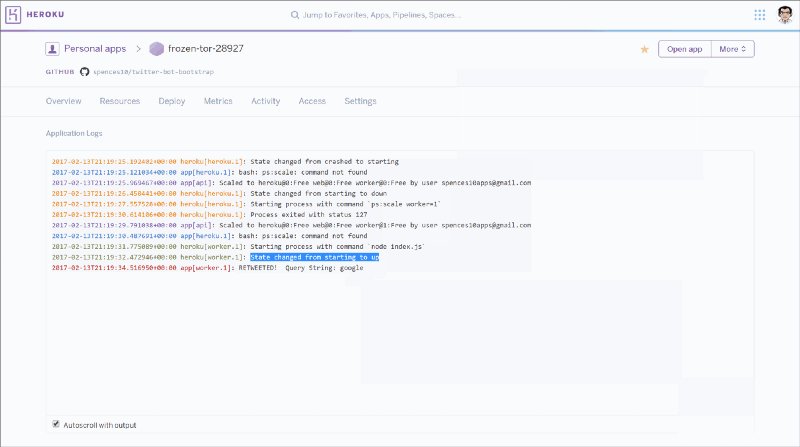
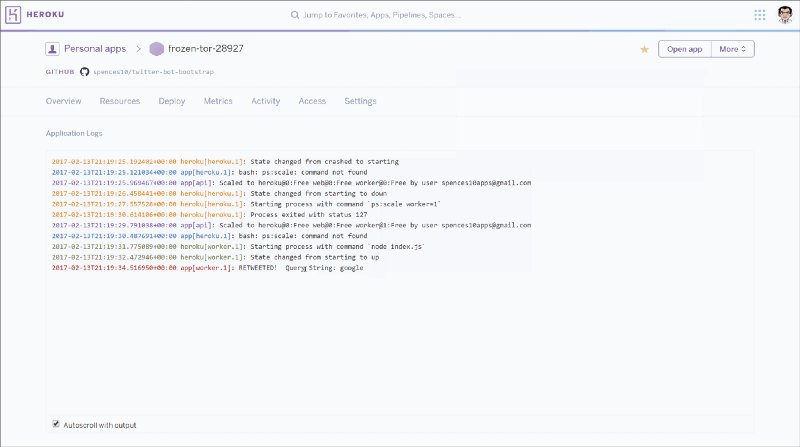
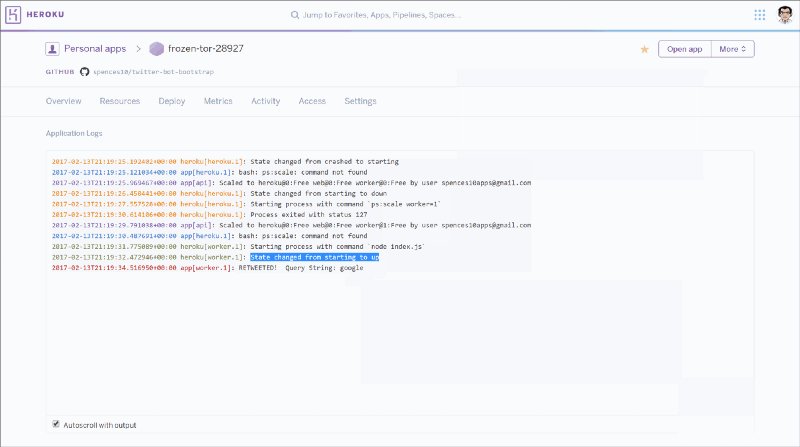
Затем вы можете проверить логи в Heroku с помощью команды
Готово: у вас есть бот, который будет выполнять свои функции вечно. Ну, или до тех пор, пока вы не решите изменить критерии поиска.
Деплой Heroku с помощью GitHub
Также вы можете осуществлять деплой своего приложения посредством подключения к GitHub и автоматически деплоиться к Heroku каждый раз, когда ваша ветка «master» обновляется на GitHub. Тут все довольно прозрачно.
Перейдите на панель Deploy на Heroku, выберите GitHub как метод развертывания, если ваш аккаунт на GitHub привязан к аккаунту Heroku, вы можете выполнить поиск в репозитории, так что если вы cкопируете этот репозиторий, то можете просто ввести twitter-bot-bootstrap и кликнуть на Search, затем нажать на кнопку Connect — и все, вы можете автоматически осуществлять деплой из GitHub.

Устранение неполадок в Heroku
Что значит «сломалось»?!

В общем, я обнаружил, что иногда worker определяется как web, что приводит к крэшу. Попробуйте изменить настройки worker вот так:
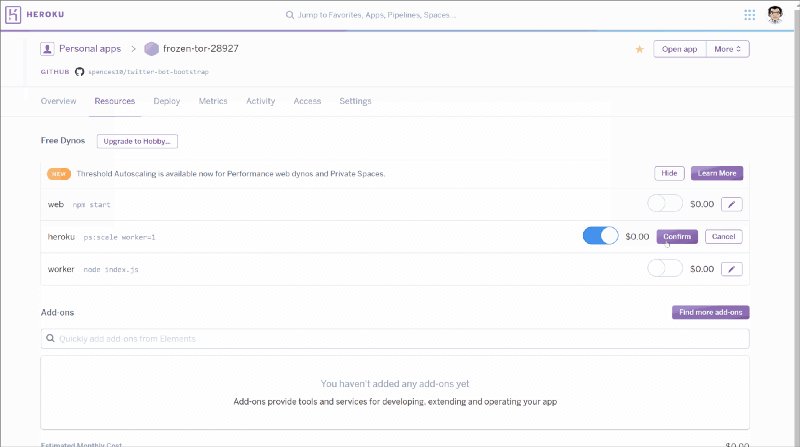
Если не помогает, перейдите на вкладку Resources и поиграйтесь с настройками там. Как я выяснил, если подвигать слайдеры у web, heroku и worker, как правило, все приходит в норму. Суть в том, что вам нужно активировать Dyno worker — ошибка Error R10 (Boot timeout) случается из-за того, что система пытается использовать вместо него какой-то другой ресурс.

Вот еще одна полезная команда для Heroku:
По умолчанию вы можете пушить только свою основную ветку, когда работаете с веткой разработки (например, dev). Если хотите протестировать на Heroku, то можно использовать команду:
Полезный совет
Если хотите добавить все это в свой репозиторий на GitHub, но не испытываете желания делиться с миром своими ключами — просто отключите трэкинг файла .env. Введите из терминала команду:
Команды, которыми пользовался больше всего, я вынес сюда, в gist.
Теперь ваш Twitter-бот запущен. В дальнейшем вы можете продолжать работать с ним и менять настройки.
Вот ссылка на мой репозиторий, на случай если вы захотите скачать копию и внести свой вклад при помощи pull-запросов. Любые вклады, большие или малые — дополнительные функции, исправление ошибок, интеграционные тесты — приветствуются, но будут тщательно рассмотрены и обсуждены.
За вдохновение я должен поблагодарить @amanhimself и его посты про создание собственного Twitter-бота.
> Create-a-simple-twitter-bot-with-node-js
> how-to-make-a-twitter-bot-with-nodejs
> twitter-mctwitbot
> awesome-twitter-bots
И другие посты о полезных Twitter-ботах:
> www.brit.co/twitter-bots-to-follow
> www.hongkiat.com/using-twitter-bots
Взять хотя бы оповещения от Twisst ISS бота, который отправляет вам сообщение каждый раз, когда Международная космическая станция (МКС) будет видна из вашего местоположения.

Или боты публичных сервисов наподобие Earthquake Robot, который отправляет твит о подземных толчках более 5 баллов по шкале Рихтера, как только они случаются.
Ну и конечно, poem.exe, робот, который постит стихотворения, а также Accidental Haiku, который ретвитит посты, случайно написанные в форме хайку.
Лично я пользуюсь ботом для развития своего аккаунта @ScottDevTweets — он лайкает и ретвитит посты на интересные мне темы.
Сообщество #100DaysOfCode высылает вам сообщение с поздравлениями, когда вы начинаете #100DaysOfCode Challenge, и еще несколько — по мере прохождения этапов.

Бот поздравляет пользователя
Он также оставляет ободрительные ответы на твиты с хэштегом #100DaysOfCode, если распознает в них негативные эмоции (например, досаду).

Бот считывает эмоции
На собеседованиях мне часто задают вопрос: «Что вам дает работа в IT сфере?» Я всегда отвечаю: «Мне нравится автоматизировать повторяющиеся задачи для экономии времени, чтобы дать себе возможность сосредоточиться на других вещах. Мне приятно осознание, что я сберег для себя какое-то время».
Если говорить о моем боте @ScottDevTweets, я по большей части использую его, чтобы завести беседу со своими подписчиками. Таким образом, бот может начать разговор, а я подхватываю.
Имея в виду все сказанное, бот этичен ровно в той мере, что и человек, который его запрограммировал.
Если у вас есть какие-то сомнения по поводу этичности бота, которого вы создали, посмотрите соответствующий раздел на botwiki.
Итак, готовы начать? Тогда поехали!
Как создать Twitter-бот за полчаса
Создавать Twitter-бота мы будем при помощи twit библиотеки. После завершения работы, он будет лайкать и ретвитить то, что вы укажете, а также сможет отвечать вашим читателям, выбирая ответы из заготовленных шаблонов.
Но подождите засекать время. Сначала вам нужно завести несколько аккаунтов — если у вас, конечно, их еще нет.
Вам понадобится:
Шаг № 1: Настройте Twitter-приложение
Создайте новую учетную запись в Twitter или используйте уже существующую, чтобы создать новое Twitter-приложение.
В качестве примера я буду настраивать свой старый аккаунт @DroidScott, а вы повторяйте за мной.
Убедитесь, что привязали номер телефона к своей учетной записи прежде, чем нажать кнопку Create your Twitter application.

После этого вы окажетесь в разделе Application Management, где вам нужно будет запомнить свои ключи. Ваши Consumer Key (API Key) и Consumer Secret (API Secret) должны быть уже доступны.
Вам нужно будет перейти в нижнюю часть страницы и нажать на кнопку Create my access token чтобы получить Access Token и Access Token Secret. Запомните и их — при настройке бота вам понадобятся все четыре.
Шаг № 2: Настройте среду разработки
Тут я скажу одно: используйте Cloud9 — с одной из готовых сред Node.js весь процесс займет несколько минут.
Имейте в виду, что, если при создании бота вы решите использовать Heroku и/или Cloud9 IDE (как я ниже), в зависимости от региона проживания, у вас могут запросить номер кредитной карты.

Настройка бота
В дереве проекта удалите файлы проекта-образца: client, package.json, README.md и server.js. Они вам не понадобятся, но можете и оставить их при желании.
В новой среде Node.js c9 перейдите в терминал и введите:
git clone https://github.com/spences10/twitter-bot-bootstrapСтруктура проекта
Дерево среды проекта должно выглядеть как-то так:

Node-зависимости
Перед настройкой бота нам нужно установить зависимости. Перейдем в папку проекта при помощи команды cd tw*, это переместит вас в ~/workspace/twitter-bot-bootstrap (master) $.
Из терминала введите:
npm installЭто позволит установить все зависимости, перечисленные в файле package.json. Если выдаются какие-либо ошибки, советую устанавливать зависимости из файла package.json по одной той же командой, добавляя название пакета в конце.
Вот пример зависимостей в файле package.json:
"dependencies": {
"dotenv": "^4.0.0",
"twit": "^2.2.5",
"unique-random-array": "^1.0.0",
"unirest": "^0.5.1"
}А вот команда, чтобы установить их все:
npm install --save dotenv twit unique-random-array unirestЕсли же вам выдаются сообщения-предупреждения, например, npm WARN package.json twitter-bot@1.0.0 No repository field — ничего страшного, бот это не сломает, можете не обращать внимания.
Теперь вы можете настроить бота. Введите из терминала:
npm initЭто позволит настроить файл package.json с теми деталями, какие пожелаете. Если настройки по умолчанию вас устраивают, просто нажимайте return.
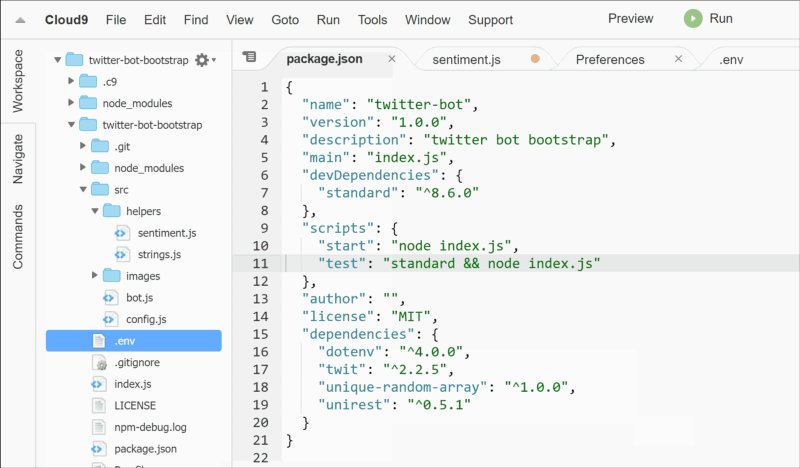
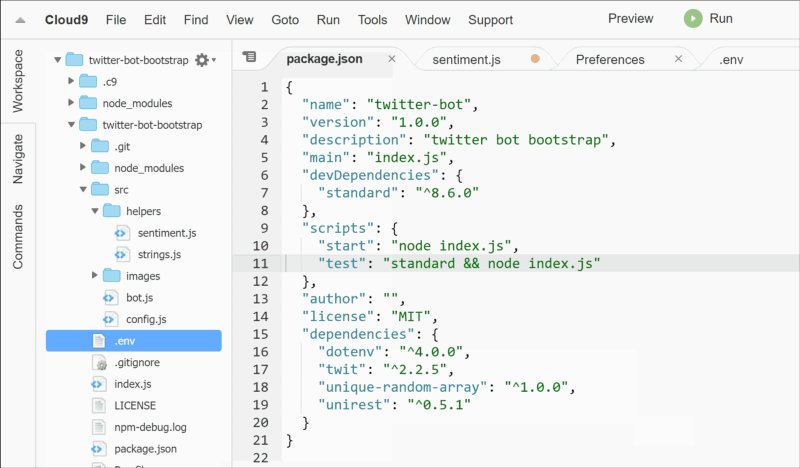
Теперь нужно добавить ключи Twitter в файл .env. Просто введите их в соответствующие поля и сохраните файл.
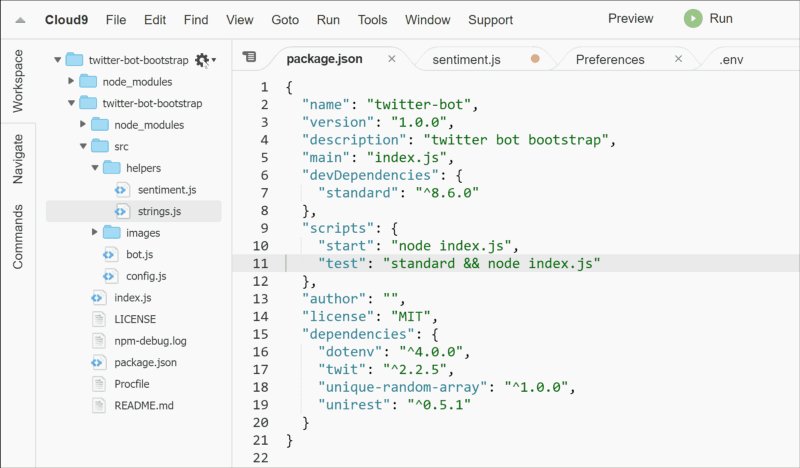
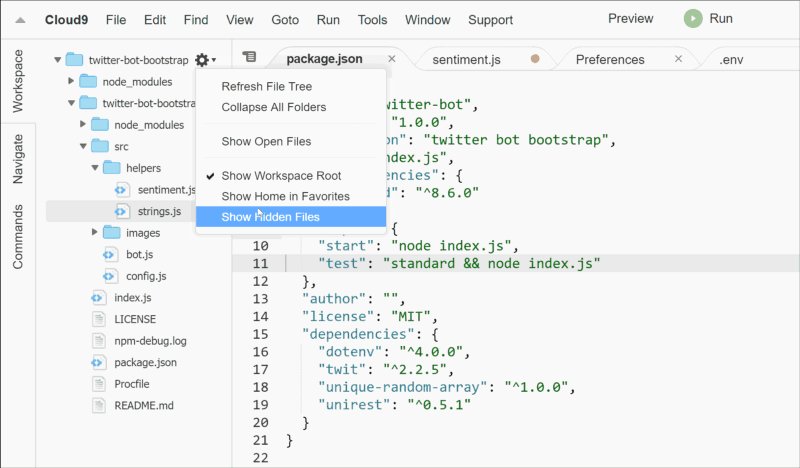
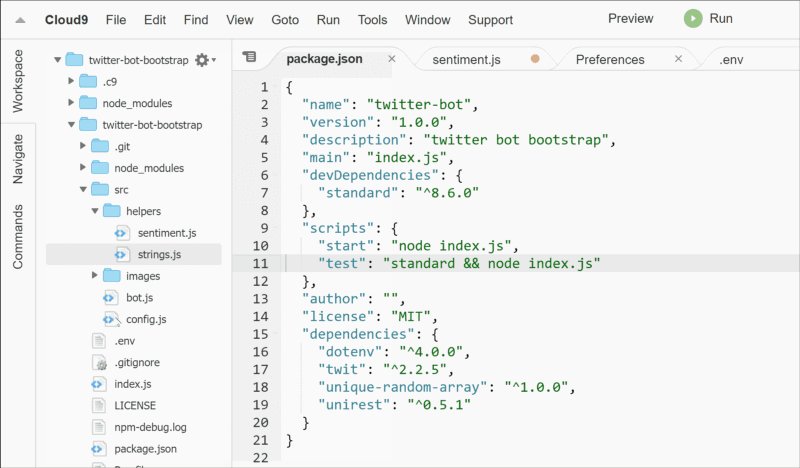
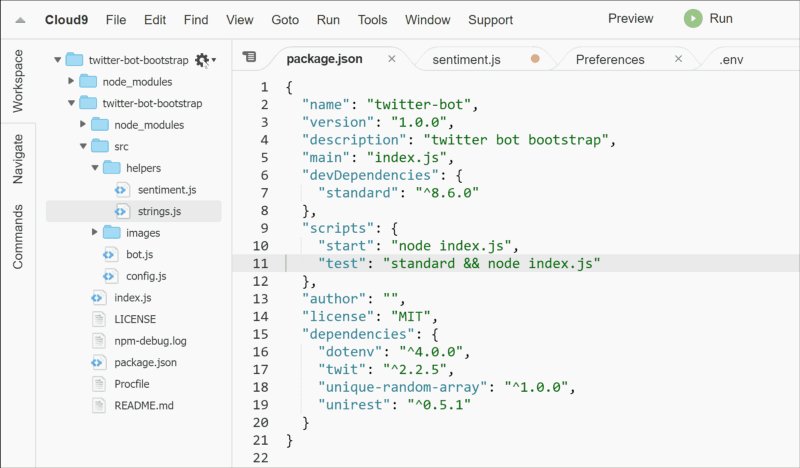
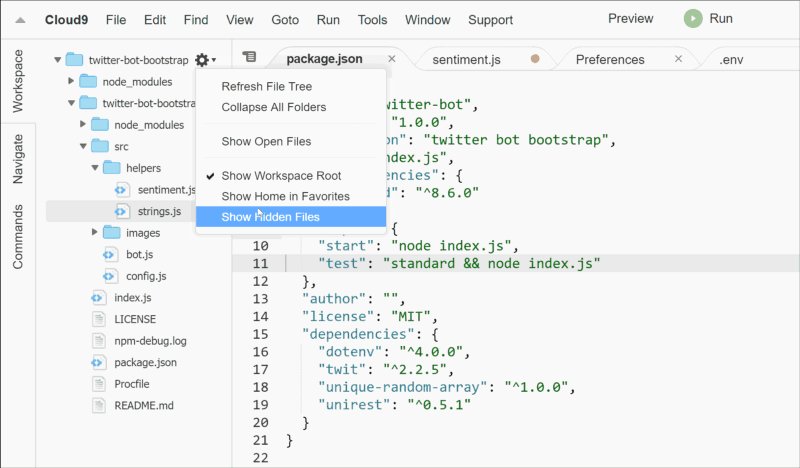
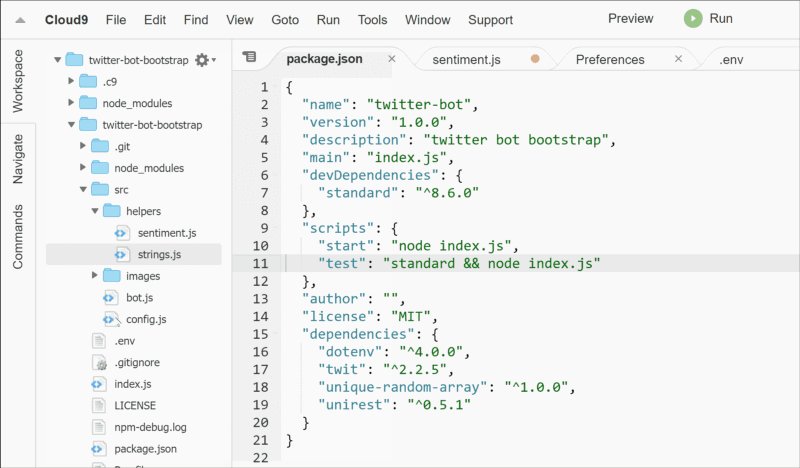
Если не можете найти файл .env среди файлов вашего c9 проекта, значит, вам нужно включить опцию Show Hidden Files. В окне просмотра файлов перейдите в настройки и поставьте галочку возле строчки Show Hidden Files, если ее там не стоит.

Что касается SENTIMENT_KEY, вы можете получить новый API ключ по ссылке: market.mashape.com/vivekn/sentiment-3 Ключ находится в поле REQUEST EXAMPLE.
Посмотрите на гифку, перейдите по ссылке, залогиньтесь или создайте новый аккаунт в mashape, кликните на node на правой панели и выделите мышкой свой ключ. Он должен быть в том месте, где на гифке — выделенное required.

Добавьте этот ключ в .env файл вместе со всеми остальными.
Теперь вам нужно ввести имя Twitter-бота и задать интервал в минутах, с которым он должен оставлять лайки и репостить.
Обратите внимание: никакие значения в .env файле не обрамляются кавычками.
CONSUMER_KEY=Fw***********P9
CONSUMER_SECRET=TD************Cq
ACCESS_TOKEN=31**************UC
ACCESS_TOKEN_SECRET=r0************S2
SENTIMENT_KEY=Gj************lF
TWITTER_USERNAME=DroidScott
TWITTER_RETWEET_RATE=5
TWITTER_FAVORITE_RATE=5Далее вы можете добавить в файл strings.js ключевые слова, по которым хотите осуществлять поиск, а также подзапросы.

Добавьте списки запросов и подзапросов. Также можете обновить заблокированные запросы, если хотите занести что-то в черный список
Вводя список подзапросов, обязательно оставляйте перед ним пробел. Зачем? Чтобы сцепляясь с 'node.js' запрос ' handy tip' принимал вид node.js handy tip, а не node.jshandy tip.
На этом, по идее, все. Зайдите в терминал и введите npm start. Вы должны получить вот такой output:

Проверьте учетную запись Twitter:

Шаг № 3: Настройте Heroku
Отлично, теперь у нас есть бот, которого мы можем протестировать в своей среде разработки. Но оставить его там нельзя — нужно сделать деплой на Heroku.
Если вы еще этого не сделали, создайте учетную запись на Heroku, затем выберите Create a new app из выпадающего списка выше и правее дашборда. На следующем экране вбейте название приложения, если хотите, а затем нажмите кнопку Create app.

Вам будет представлен дашборд приложения и инструкции для метода деплоя.

Название вашего приложения должно отображаться в верхней части приборной панели — это вам понадобится, когда будете входить в систему Heroku с помощью интерфейса командной строки Heroku, который мы будем использовать для деплоя приложения.

Heroku CLI
Сначала будем осуществлять деплой через Heroku Command Line Interface (CLI). Войдите в Heroku, используя терминал c9 (он должен быть установлен по умолчанию).
heroku loginВведите учетные данные:

cd twitter-bot-bootstrap
git init
heroku git:remote -a your-heroku-app-nameПроизведите деплой своего приложения:
git add .
git commit -am 'make it better'
git push heroku masterВот такой build output вы должны получить в терминале:

Теперь проверьте output командой:
heroku logs -tВсе получилось? Круто!
Настройка переменных Heroku
Теперь, когда наш бот на Heroku, необходимо добавить переменные среды для хранения Twitter-ключей. Дело в том, что файл .env, в котором они записаны, указан среди прочих в файле .gitignore, который отправляет на git команду не загружать перечисленные файлы на Heroku.
Таким образом, если в будущем мы захотим выложить код в GitHub, нам не придется волноваться, что наши ключи окажутся в публичном доступе вместе с файлом .env — он автоматически будет исключен.
Все, что от вас требуется — зайти в консоль вашего приложения на Heroku, выбрать секцию Settings и добавить свои Twitter-ключи из файла .env. Затем нажмите на кнопку Reveal Config Vars и добавьте переменные с соответствующими значениями.
CONSUMER_KEY
CONSUMER_SECRET
ACCESS_TOKEN
ACCESS_TOKEN_SECRETЗадав переменные в Heroku, перейдите в файл config.js в текущем проекте. Вам нужно будет удалить вот эту строчку:
require('dotenv').config();Теперь все готово к тому, чтобы снова деплоить Heroku. Команды в консоли должны выглядеть примерно так:
$ git add .
$ git commit -m 'add environment variables'
$ git push heroku masterЗатем вы можете проверить логи в Heroku с помощью команды
$ heroku logs -tГотово: у вас есть бот, который будет выполнять свои функции вечно. Ну, или до тех пор, пока вы не решите изменить критерии поиска.
Деплой Heroku с помощью GitHub
Также вы можете осуществлять деплой своего приложения посредством подключения к GitHub и автоматически деплоиться к Heroku каждый раз, когда ваша ветка «master» обновляется на GitHub. Тут все довольно прозрачно.
Перейдите на панель Deploy на Heroku, выберите GitHub как метод развертывания, если ваш аккаунт на GitHub привязан к аккаунту Heroku, вы можете выполнить поиск в репозитории, так что если вы cкопируете этот репозиторий, то можете просто ввести twitter-bot-bootstrap и кликнуть на Search, затем нажать на кнопку Connect — и все, вы можете автоматически осуществлять деплой из GitHub.

Устранение неполадок в Heroku
Что значит «сломалось»?!

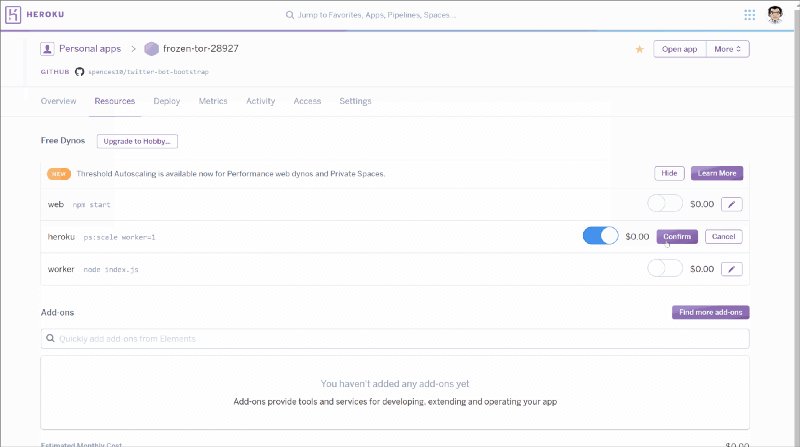
В общем, я обнаружил, что иногда worker определяется как web, что приводит к крэшу. Попробуйте изменить настройки worker вот так:
heroku ps:scale worker=0
heroku ps:scale worker=1Если не помогает, перейдите на вкладку Resources и поиграйтесь с настройками там. Как я выяснил, если подвигать слайдеры у web, heroku и worker, как правило, все приходит в норму. Суть в том, что вам нужно активировать Dyno worker — ошибка Error R10 (Boot timeout) случается из-за того, что система пытается использовать вместо него какой-то другой ресурс.

Вот еще одна полезная команда для Heroku:
heroku restartПо умолчанию вы можете пушить только свою основную ветку, когда работаете с веткой разработки (например, dev). Если хотите протестировать на Heroku, то можно использовать команду:
git push heroku dev:masterПолезный совет
Если хотите добавить все это в свой репозиторий на GitHub, но не испытываете желания делиться с миром своими ключами — просто отключите трэкинг файла .env. Введите из терминала команду:
$ git update-index --assume-unchanged .envКоманды, которыми пользовался больше всего, я вынес сюда, в gist.
Заключение
Теперь ваш Twitter-бот запущен. В дальнейшем вы можете продолжать работать с ним и менять настройки.
Вот ссылка на мой репозиторий, на случай если вы захотите скачать копию и внести свой вклад при помощи pull-запросов. Любые вклады, большие или малые — дополнительные функции, исправление ошибок, интеграционные тесты — приветствуются, но будут тщательно рассмотрены и обсуждены.
Благодарности
За вдохновение я должен поблагодарить @amanhimself и его посты про создание собственного Twitter-бота.
> Create-a-simple-twitter-bot-with-node-js
> how-to-make-a-twitter-bot-with-nodejs
> twitter-mctwitbot
> awesome-twitter-bots
И другие посты о полезных Twitter-ботах:
> www.brit.co/twitter-bots-to-follow
> www.hongkiat.com/using-twitter-bots
Поделиться с друзьями
Комментарии (2)

Eika
17.02.2017 05:32Слишком сложно и долго как то, всего-то надо (для нода):
npm i twitter
в файлике:
var client = new Twitter({ consumer_key: "1234", consumer_secret: "1234", access_token_key: "1234", access_token_secret: "1234" }); setInverval(() => client.post("statuses/update", {status: "Tweet tweet"}), 120000);
потом
node файлик.js
и все, будет работать, надо конечно самому хостить, а не с heroku, зато не надо аккаунтов делать


IIvana
Ага, я тоже хотел, чтобы вечно. Буквально позавчера задеплоил своего бота РЕПЛ-интерпретатор (для Телеграма, Слака, ИРЦ) на хероку. На бесплатных динозаврах. Так там ограничение 550 часов в месяц (из 750 календарных), если не подтверждать аккаунт кредиткой (если подтвердить, то 1000). Причем, лимит часов выделяется на всех динозавров аккаунта, но даже если у вас единственный никогда не засыпающий бесплатный воркер-дин и аккаунт не подтвержден кредиткой, то от вечности останется только ее две трети. Хотя может у вас платные динозавры или аккаунт с кредиткой, тогда вечность действительно настоящая. Но это имхо следует отметить в статье, чтобы не вводить в заблуждение.