Идея второй статья возникла спонтанно и утвердилась благодаря нашим читателям. После первой статьи нам задавали вопросы и мы рассказывали о процессе создания сайтов. Несколько раз прозвучал термин «прототип». Действительно, это важный этап, который нельзя пропустить. В этой статье мы расскажем о нашем опыте создания интерактивных прототипов на платформе PIXLI.

Когда возникла идея создания сайта – формулируются его цели. В этот момент становится понятно направление разработки. И начинается процесс, включающий три этапа:
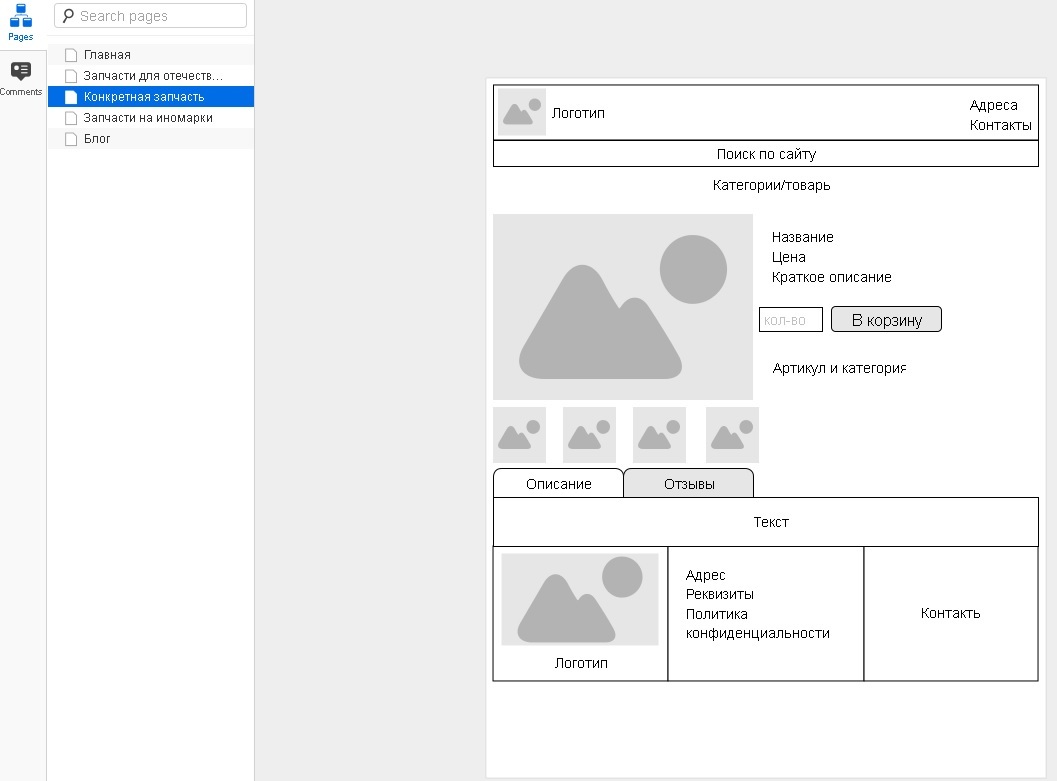
Каркас – это схема. Она состоит их абстрактных графических элементов, показывающих базовое расположение будущих разделов сайта. Как схема радио – это еще не радио, но уже шаг на пути к его созданию.
Mock-up – это статичное изображение страниц сайта. Более всего он нужен для демонстрации заказчику, чтобы убедить его купить ваши услуги. Далее он отправляется к верстальщику для реализации.
Прототи?п от др.-греч. ?????? — первый и ????? — отпечаток, оттиск; прообраз, образец. Создание прототипа является необходимым этапом разработки сайта. Прототипы позволяют выстроить логику интерфейса сайта.
Они не должны включать в себя всю анимацию и мелкие взаимодействия, но должны демонстрировать юзабилити вашего сайта.

Ответьте на вопросы:
Как только вы получили ответы, спросите их:
Протестируйте сайт на достижение каждой из поставленных целей. Это поможет вам выяснить, где юзабилити не является удобным или привлекательным. Пользователь имеет неоценимое значение в проверке функционала, информационной архитектуры и общего удобства. Только свежий взгляд может выявить многие проблемы. Иной раз мы даже не представляем, как поведут себя пользователи, какие тупики и ошибки найдут.
Прототип может учесть эти проблемы на ранней стадии, экономя время, деньги и головную боль перед стадией кодирования и дизайна.
Прототип — это гораздо больше, чем каркас или макет. Но это не должна быть полная версия сайта. Прототип может содержать дизайн, или быть схематическим, но он обязательно должен демонстрировать основные интерактивные возможности будущего сайта.
В процессе проектирования необходимо использовать реальное содержание. Не обязательно располагать весь текст – заголовков и краткого описания достаточно. Контента должно быть достаточно, чтобы дать представление о том, о чем страница.
Прототипы можно нарисовать любым способом – на бумаге или используя программное обеспечение. Кто-то использует Axure и т.п., кто-то рисует в Visio, не суть важно.

Главное, что без прототипа хороший UX не создать. Вернее, он, в конце концов, появляется путем переделывания готового продукта. А это время и деньги. То, что всеми силами мы стараемся экономить. В этой статье мы расскажем, как создаем прототипы на платформе PIXLI. Она не предназначена исключительно для прототипирования, и не содержит каких-либо специальных инструментов, но позволяет создавать интерактивные прототипы, на основании которых в дальнейшем строится сайт.
Век статических каркасов неумолимо подходит к концу. Интерактивный прототип удобнее для согласования, он используется для предварительного тестирования юзабилити и вообще имеет массу преимуществ. Прототип пользовательского интерфейса является гипотезой. Это кандидат в проектные решения, который в дальнейшем будет использоваться для проектирования. Гипотезу проверяют опытным путем.
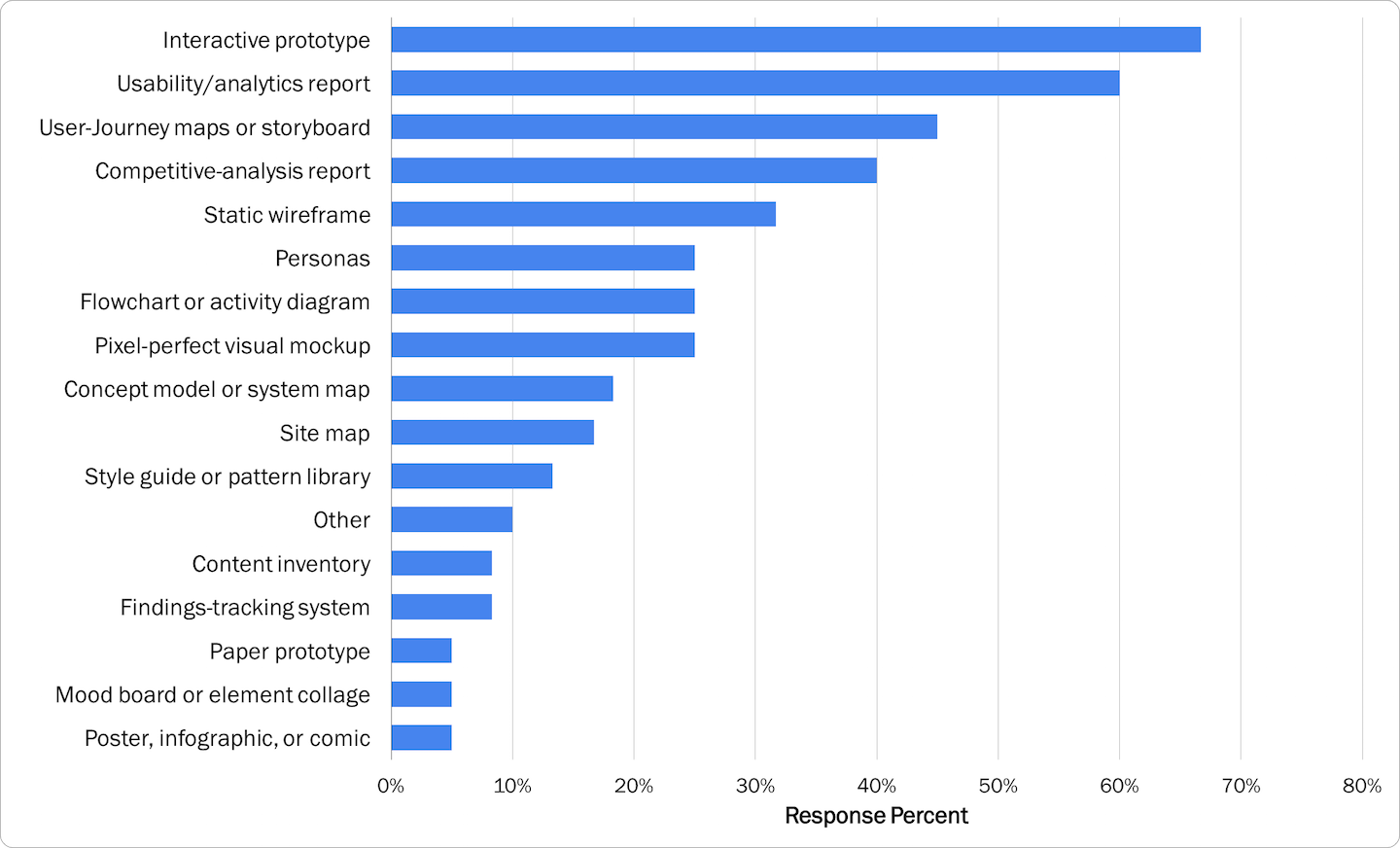
Nielsen Norman Group в 2015 году проводили исследование по использованию различных видов материалов для разработки юзабилити и представления его на согласование.

Как видно из диаграммы, статичные каркасы и интерактивные прототипы уверенно занимают первое место. Их используют в своей работе 88% и 83% разработчиков UX соответственно.
Исследование проводилось для разных целевых аудиторий. Было предложено выбрать наиболее эффективные инструменты.
Эти данные демонстрируют тенденции проектирования UX: интерактивные прототипы являются самыми популярными в разных целевых аудиториях. Большинство специалистов юзабилити считают их эффективным инструментом коммуникации для убеждения представителей целевой аудитории. В этом же исследовании было проведено различие между статическими и интерактивными прототипами и авторы указывают на один факт: статический каркасы называются как наиболее часто используемые (71% опрошенных часто создают их), но они не были отобраны в ТОП-4 самых эффективных материалов для любой аудитории. Это значит, что чаще их делают «для себя».
Удобство использования платформы обусловлено созданием прототипа как сайта – он автоматически получает домен второго уровня. Вы можете передать адрес заказчику, и он тестирует прототип самостоятельно, с привлечением ЦА или без.
Если у вас уже готов mock-up, вы можете включить в прототип элементы дизайна. Или же можете сделать акцент только на функционале.
Покажем шаги создания прототипа сайта партнерской программы partner.pixli.ru. Общее представление о структуре и контент у нас уже к тому времени был.
Каркас будет состоять из блоков. Он позволит прикинуть расположение элементов на странице. За основу берем пустой лист.

Основным элементом страницы — контейнером для остальных блоков, является область. В область вкладываются меню (navbar) или блоки. Начнем с меню.

Панель навигации уже предлагает нам группу кнопок и место под логотип. Добавляем нужное количество кнопок копированием, прописываем текст в них. С помощью правой панели настраиваем внешний вид кнопок.

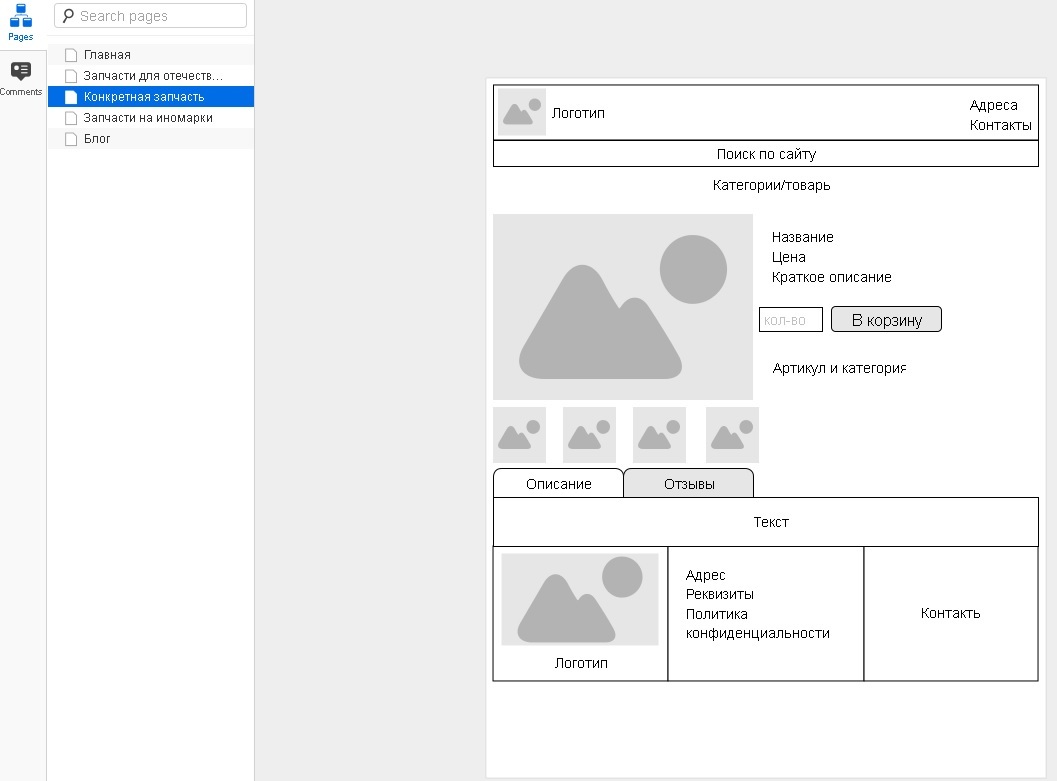
Далее добавляем области и в них размещаем слайдер, колонки, блоки и тексты. Небольшая настройка тоже не повредит. Вот что получилось в итоге. Вся работа заняла 20 минут.


На мобильном устройстве нам необходимо отобразить меню, текст и CTA-кнопку подключения в партнерской программе, перечень преимуществ и CTA-кнопку «Задать вопрос». Большая часть блоков –слайдер, колонки и т.д. не нуждаются в настройке и сами принимают необходимый вид. Нам лишь остаётся решить, какую часть информации мы оставляем, а какую уберём, как неосновную. Вот как выглядит мобильная версия прототипа без всяких изменений, так сказать «на автомате».

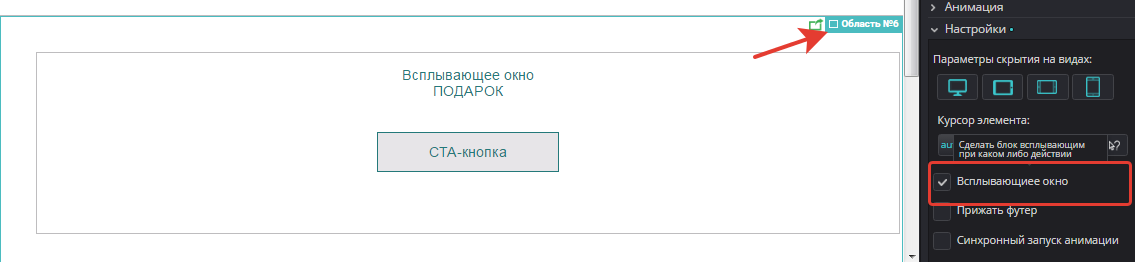
Редактор позволяет для каждой области, блока или элемента настроить отображение на разных видах устройств. Например, установим для всплывающего окна «Подарок» отображение только на ПК.

Таким образом, настроим имеющиеся элементы и удалим лишние.
На последнем шаге надо добавить интерактивность ко всем элементам, которые мы хотим оживить. Для большого сайта это действующие ссылки, подсветка преимуществ, подсветка меню и кнопок, показ выпадающих окон. Анимация на прототипе будет излишней, поэтому мы не будем ее реализовывать. Подсветка устанавливается с помощью изменения параметров в разных состояниях.

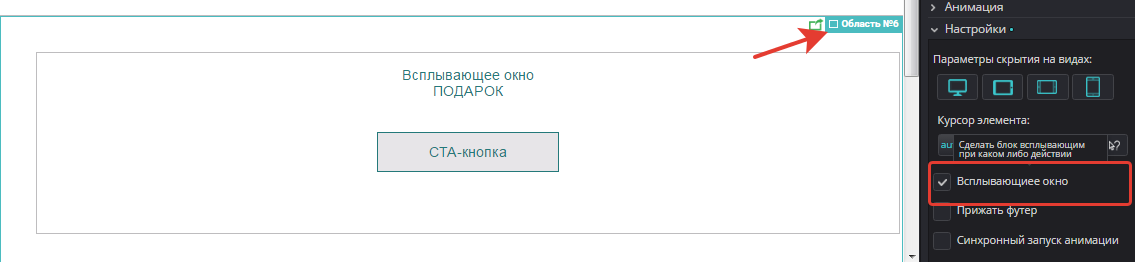
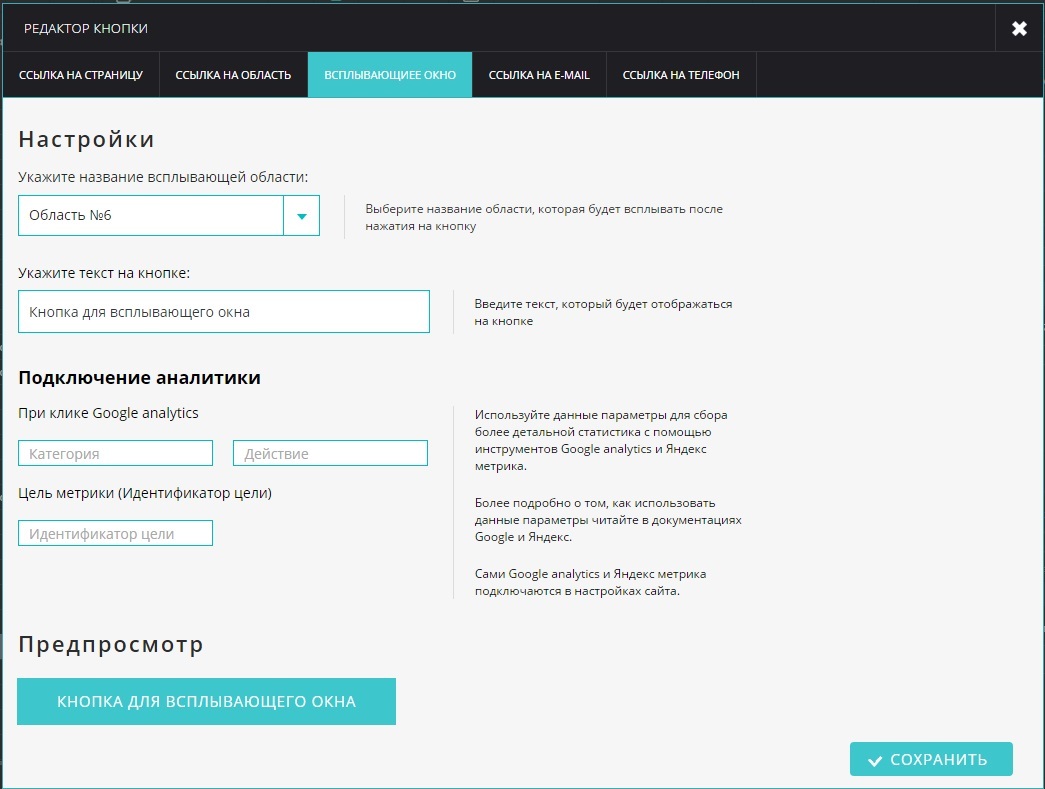
Всплывающим окном в редакторе может быть только область — это указывается в настройках.

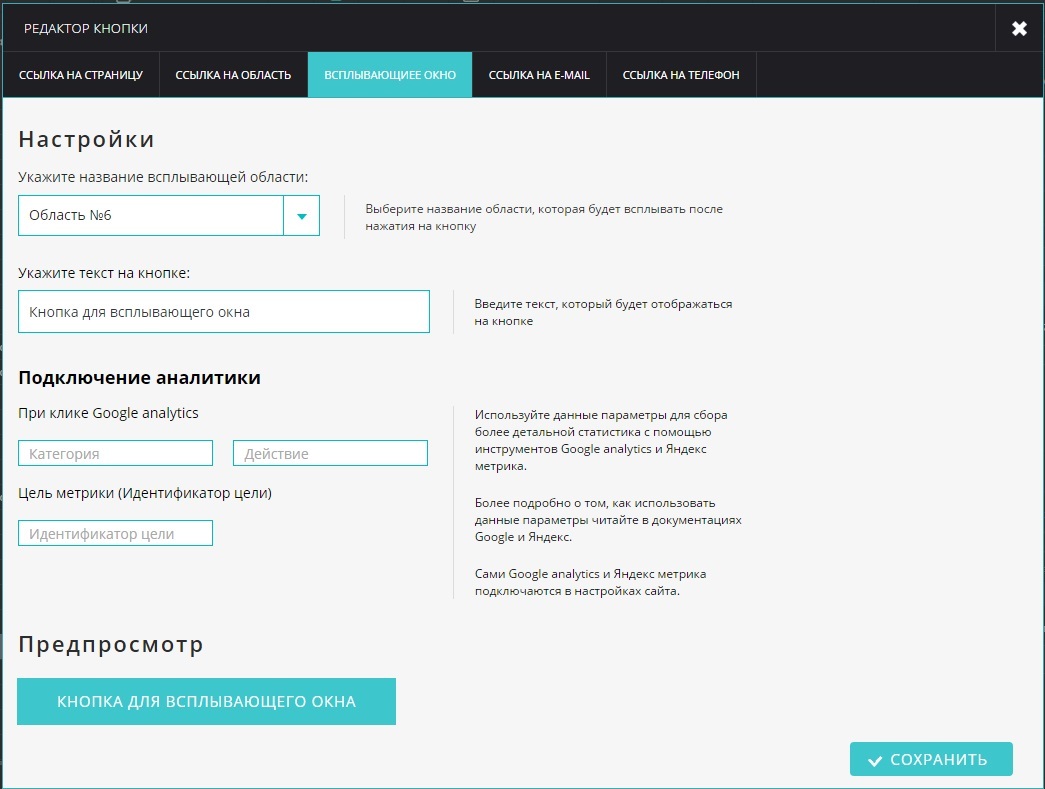
Далее следует лишь указать действие для кнопки и окно готово.

Ссылки указываются в редакторе текста для гиперссылок и в окне настройки окна для кнопок.

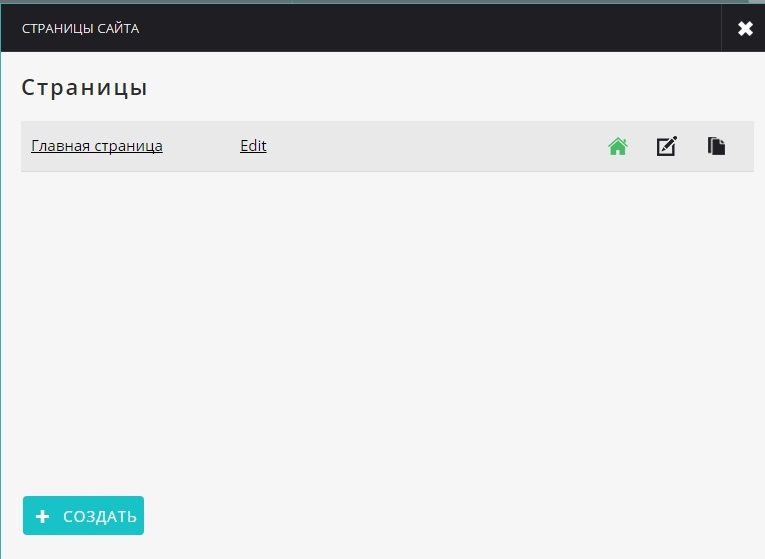
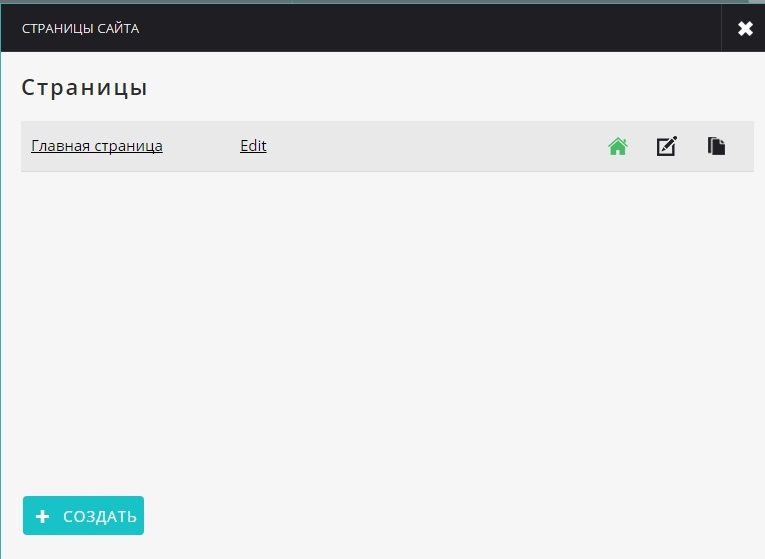
Наш тестовый сайт состоит из одной страницы. Все ссылки на нем ведут или на страницы основного сайта, или на внутреннюю область. Тем не менее, платформа позволяет работать с несколькими страницами, поэтому можно создать прототип всего ресурса.

Итак, наш интерактивный прототип создан и имеет свое доменное имя. Его можно передать заказчику для тестирования и согласования.

Создание сайта – процесс не одного дня и не одного этапа. Прототипирование является важным шагом для оптимизации временных и финансовых затрат. Чем быстрее оно будет выполнено, тем скорее пройдет тестирование юзабилити и согласование с заказчиком. Поэтому качество и интерактивность прототипа играет важную роль. Не обязательно пользоваться специализированными инструментами. Мы прекрасно обходимся с помощью платформы PIXLI, ускоряя тем самым и сам процесс дизайна в дальнейшем.

Когда возникла идея создания сайта – формулируются его цели. В этот момент становится понятно направление разработки. И начинается процесс, включающий три этапа:
- Каркас
- Прототип
- Mock-up
Каркас – это схема. Она состоит их абстрактных графических элементов, показывающих базовое расположение будущих разделов сайта. Как схема радио – это еще не радио, но уже шаг на пути к его созданию.
Mock-up – это статичное изображение страниц сайта. Более всего он нужен для демонстрации заказчику, чтобы убедить его купить ваши услуги. Далее он отправляется к верстальщику для реализации.
Прототи?п от др.-греч. ?????? — первый и ????? — отпечаток, оттиск; прообраз, образец. Создание прототипа является необходимым этапом разработки сайта. Прототипы позволяют выстроить логику интерфейса сайта.
Они не должны включать в себя всю анимацию и мелкие взаимодействия, но должны демонстрировать юзабилити вашего сайта.

2 правила создания прототипов
- Убедитесь, что ваш прототип имеет те особенности, которые имеют отношение к вашей аудитории. Предусмотрите демонстрационные возможности для всех заинтересованных сторон. Копирайтера интересует, как текст впишется в блок, маркетолога – как расположение блоков соответствует выбранной модели продаж и т.д.
- Ориентируйтесь на конечную аудиторию сайта. Одно дело демонстрировать прототип людям, которые участвовали в генерации идей для сайта и знают все цели. Нужно получить взгляд со стороны от кого-то, кто будет использовать сайт. Необходимо знать целевую аудиторию, понимать их ожидания и пользовательский опыт. В идеале, следует выполнить юзабилити тестирование на прототипе.
Ответьте на вопросы:
- Какие сайты они посещают на регулярной основе, и что заставляет их вернуться?
- Какие особенности и функциональность делают эти сайты приятными?
Как только вы получили ответы, спросите их:
- Что же они надеются узнать?
- Какие задачи они хотят достичь?
- Каких функций ожидают?
Протестируйте сайт на достижение каждой из поставленных целей. Это поможет вам выяснить, где юзабилити не является удобным или привлекательным. Пользователь имеет неоценимое значение в проверке функционала, информационной архитектуры и общего удобства. Только свежий взгляд может выявить многие проблемы. Иной раз мы даже не представляем, как поведут себя пользователи, какие тупики и ошибки найдут.
Прототип может учесть эти проблемы на ранней стадии, экономя время, деньги и головную боль перед стадией кодирования и дизайна.
Что содержит прототип?
Прототип — это гораздо больше, чем каркас или макет. Но это не должна быть полная версия сайта. Прототип может содержать дизайн, или быть схематическим, но он обязательно должен демонстрировать основные интерактивные возможности будущего сайта.
В процессе проектирования необходимо использовать реальное содержание. Не обязательно располагать весь текст – заголовков и краткого описания достаточно. Контента должно быть достаточно, чтобы дать представление о том, о чем страница.
Как создать прототип?
Прототипы можно нарисовать любым способом – на бумаге или используя программное обеспечение. Кто-то использует Axure и т.п., кто-то рисует в Visio, не суть важно.

Главное, что без прототипа хороший UX не создать. Вернее, он, в конце концов, появляется путем переделывания готового продукта. А это время и деньги. То, что всеми силами мы стараемся экономить. В этой статье мы расскажем, как создаем прототипы на платформе PIXLI. Она не предназначена исключительно для прототипирования, и не содержит каких-либо специальных инструментов, но позволяет создавать интерактивные прототипы, на основании которых в дальнейшем строится сайт.
Какие прототипы предпочитают использовать?
Век статических каркасов неумолимо подходит к концу. Интерактивный прототип удобнее для согласования, он используется для предварительного тестирования юзабилити и вообще имеет массу преимуществ. Прототип пользовательского интерфейса является гипотезой. Это кандидат в проектные решения, который в дальнейшем будет использоваться для проектирования. Гипотезу проверяют опытным путем.
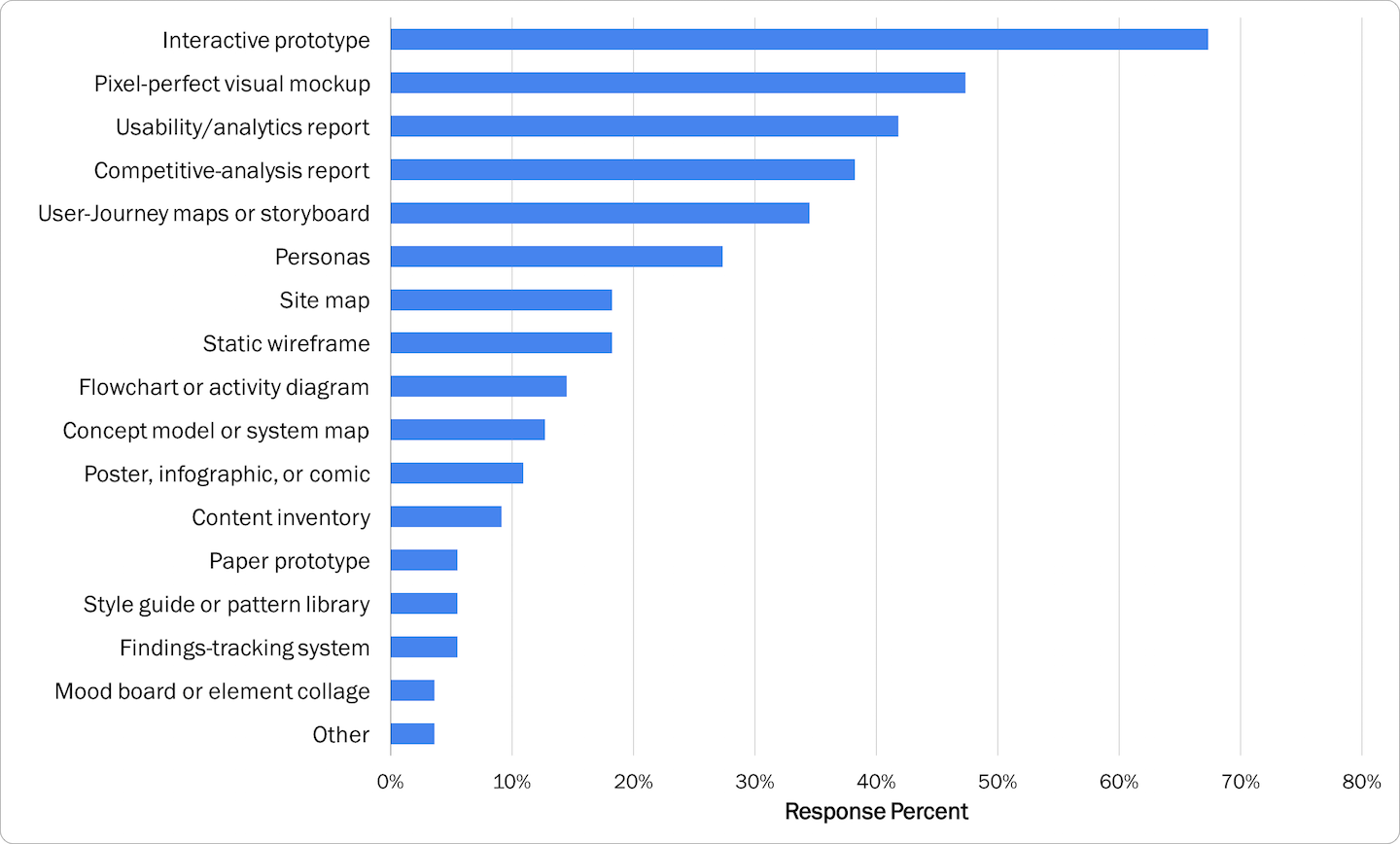
Nielsen Norman Group в 2015 году проводили исследование по использованию различных видов материалов для разработки юзабилити и представления его на согласование.

Как видно из диаграммы, статичные каркасы и интерактивные прототипы уверенно занимают первое место. Их используют в своей работе 88% и 83% разработчиков UX соответственно.
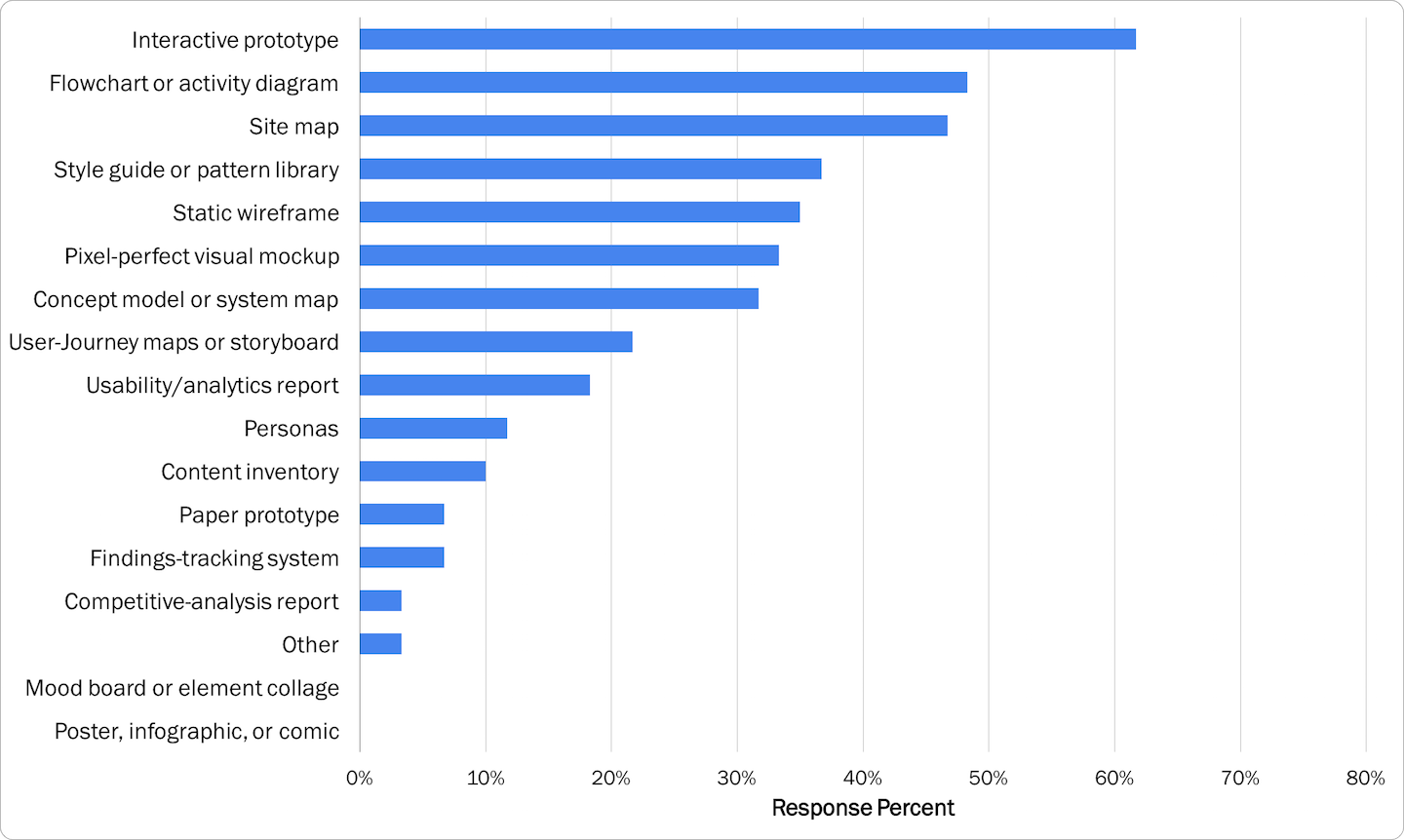
Исследование проводилось для разных целевых аудиторий. Было предложено выбрать наиболее эффективные инструменты.
- Управляющий персонал. Более 60% предпочитают интерактивные прототипы. Статичные каркасы занимают только пятое место.

- Клиенты. 67% отдают предпочтения интерактивным прототипам. На втором месте визуальные мокапы.

- Разработчики и инженеры. Для совместной работы и представления спецификаций 62% выбирают интерактивные прототипы. Статичные каркасы опять же на пятом месте.

Эти данные демонстрируют тенденции проектирования UX: интерактивные прототипы являются самыми популярными в разных целевых аудиториях. Большинство специалистов юзабилити считают их эффективным инструментом коммуникации для убеждения представителей целевой аудитории. В этом же исследовании было проведено различие между статическими и интерактивными прототипами и авторы указывают на один факт: статический каркасы называются как наиболее часто используемые (71% опрошенных часто создают их), но они не были отобраны в ТОП-4 самых эффективных материалов для любой аудитории. Это значит, что чаще их делают «для себя».
Интерактивные прототипы на PIXLI
Удобство использования платформы обусловлено созданием прототипа как сайта – он автоматически получает домен второго уровня. Вы можете передать адрес заказчику, и он тестирует прототип самостоятельно, с привлечением ЦА или без.
Если у вас уже готов mock-up, вы можете включить в прототип элементы дизайна. Или же можете сделать акцент только на функционале.
Покажем шаги создания прототипа сайта партнерской программы partner.pixli.ru. Общее представление о структуре и контент у нас уже к тому времени был.
Шаг 1. Создаем каркас
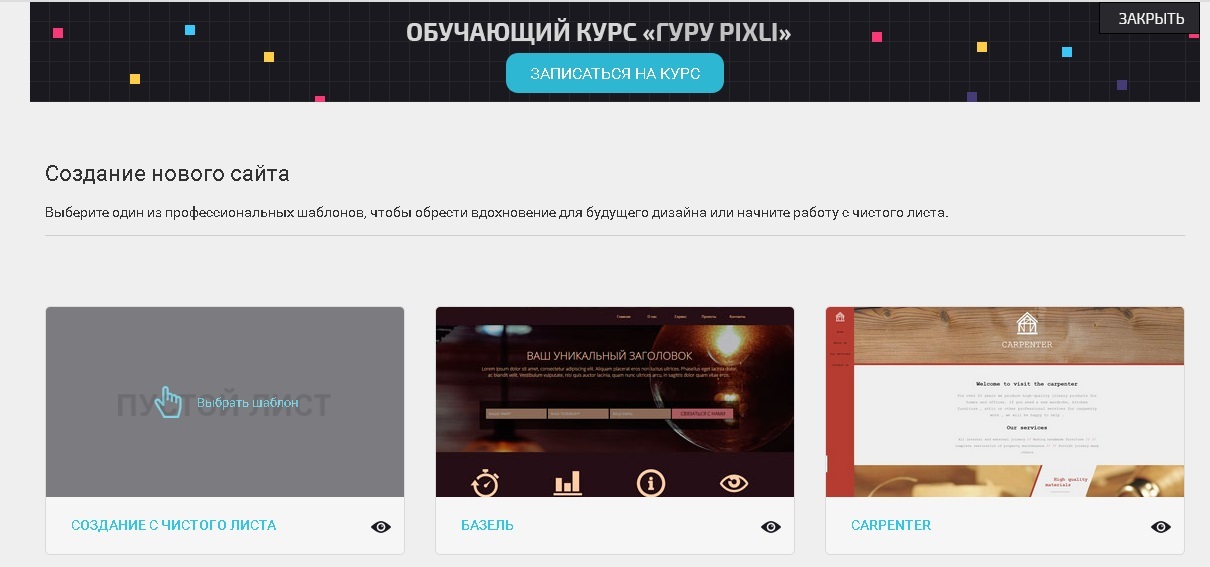
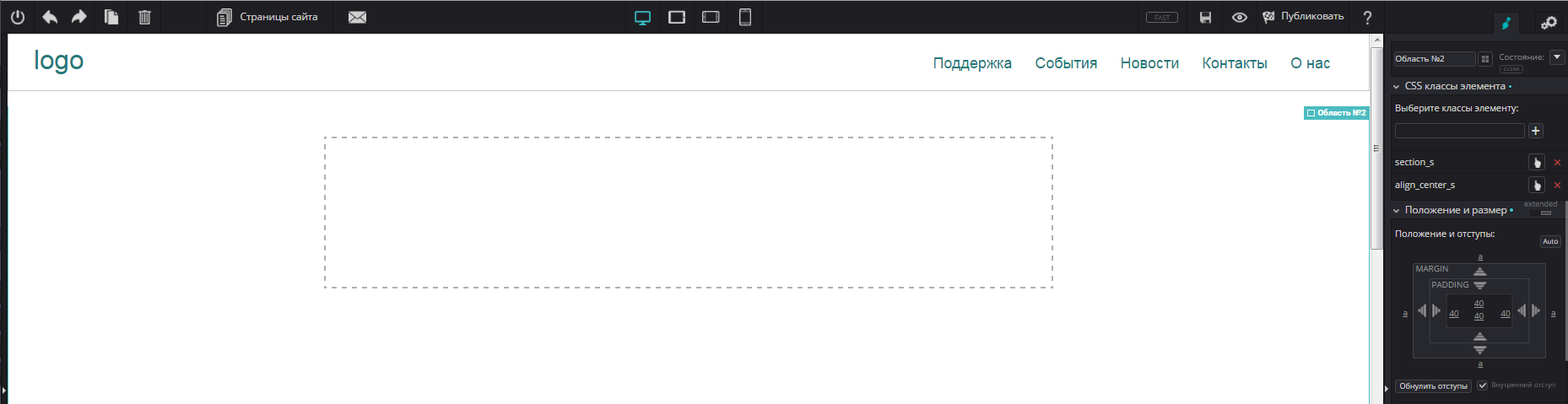
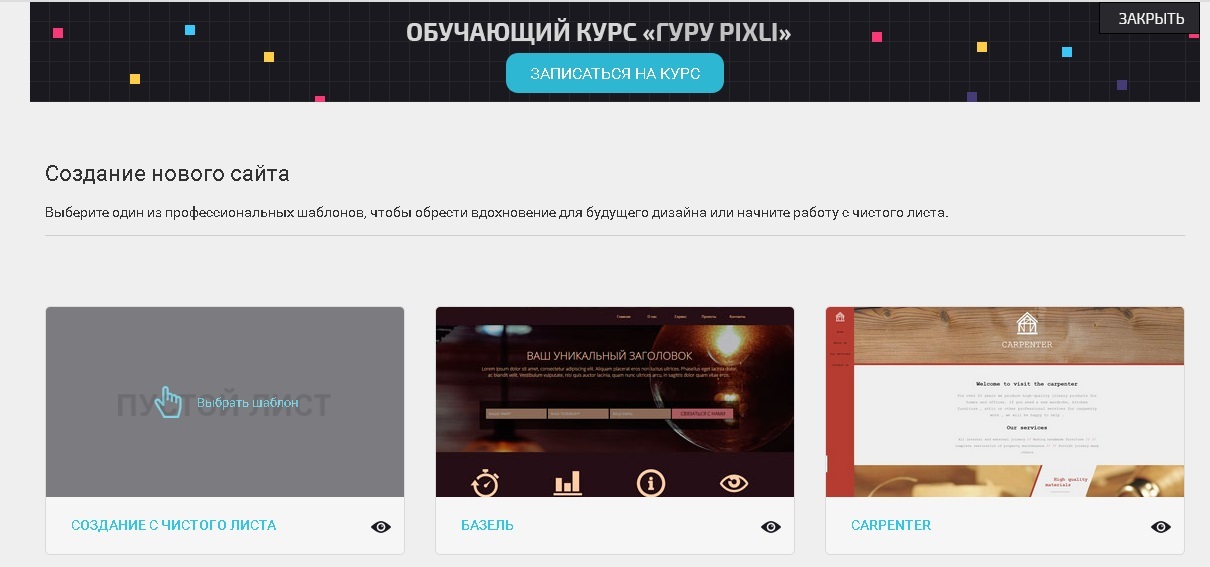
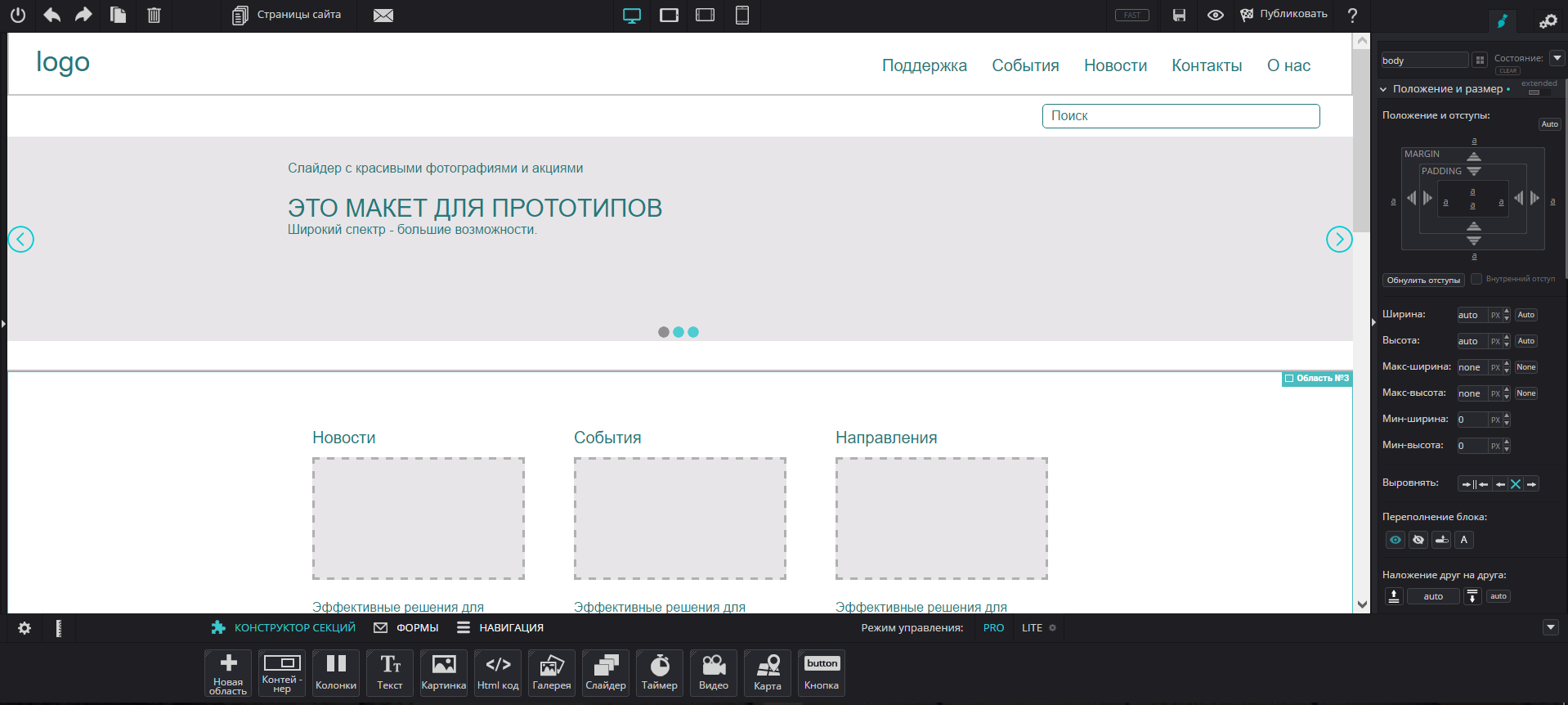
Каркас будет состоять из блоков. Он позволит прикинуть расположение элементов на странице. За основу берем пустой лист.

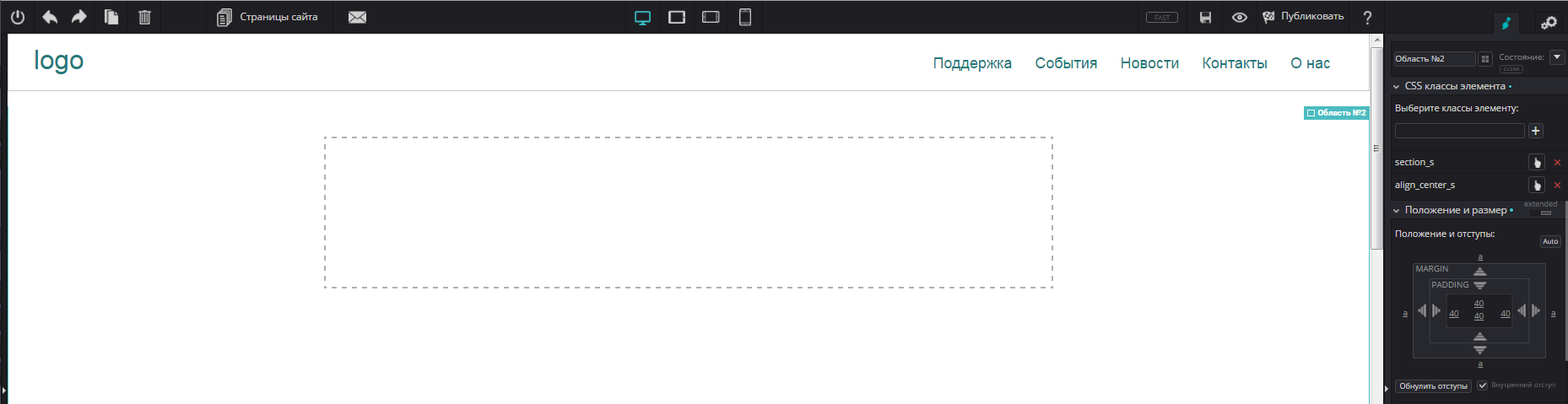
Основным элементом страницы — контейнером для остальных блоков, является область. В область вкладываются меню (navbar) или блоки. Начнем с меню.

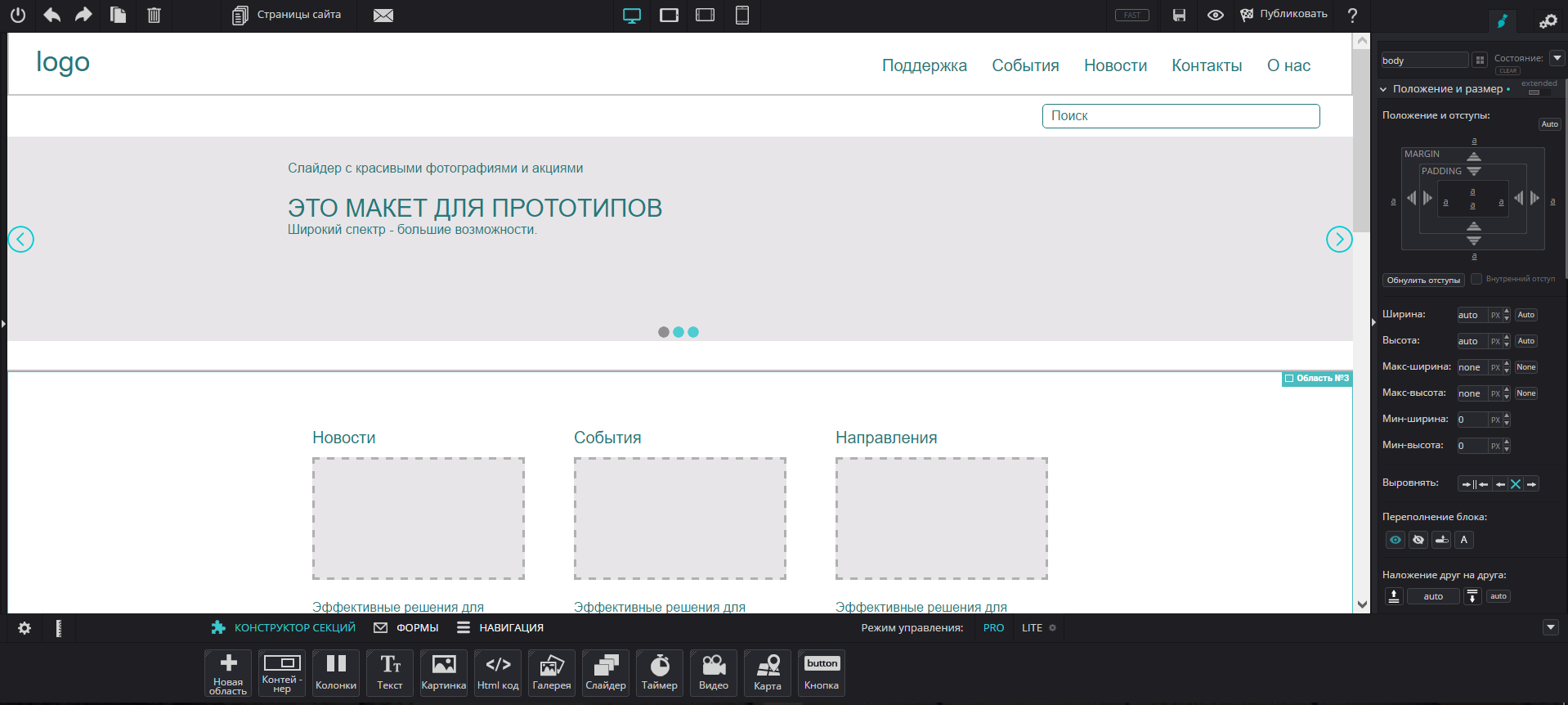
Панель навигации уже предлагает нам группу кнопок и место под логотип. Добавляем нужное количество кнопок копированием, прописываем текст в них. С помощью правой панели настраиваем внешний вид кнопок.

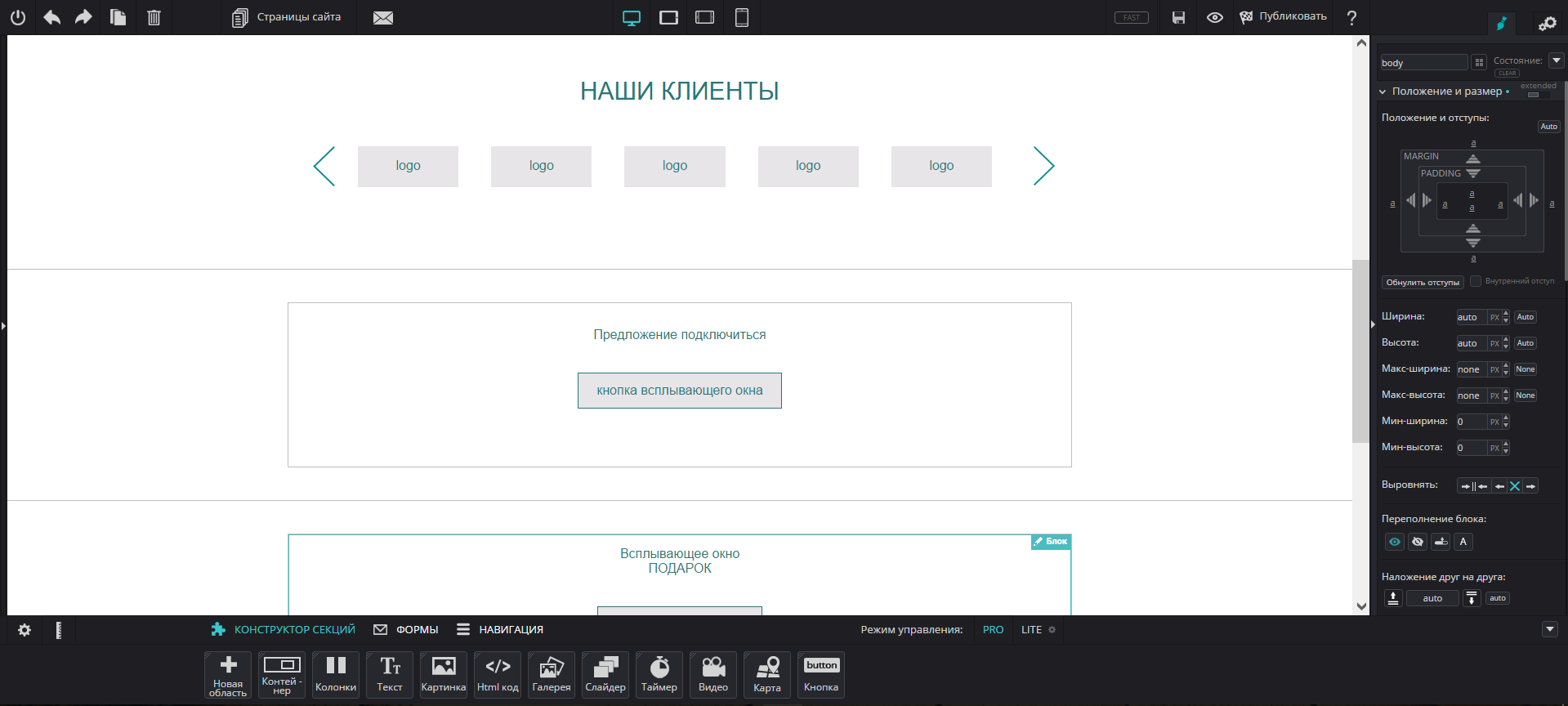
Далее добавляем области и в них размещаем слайдер, колонки, блоки и тексты. Небольшая настройка тоже не повредит. Вот что получилось в итоге. Вся работа заняла 20 минут.


Шаг 2. Настраиваем адаптивность
На мобильном устройстве нам необходимо отобразить меню, текст и CTA-кнопку подключения в партнерской программе, перечень преимуществ и CTA-кнопку «Задать вопрос». Большая часть блоков –слайдер, колонки и т.д. не нуждаются в настройке и сами принимают необходимый вид. Нам лишь остаётся решить, какую часть информации мы оставляем, а какую уберём, как неосновную. Вот как выглядит мобильная версия прототипа без всяких изменений, так сказать «на автомате».

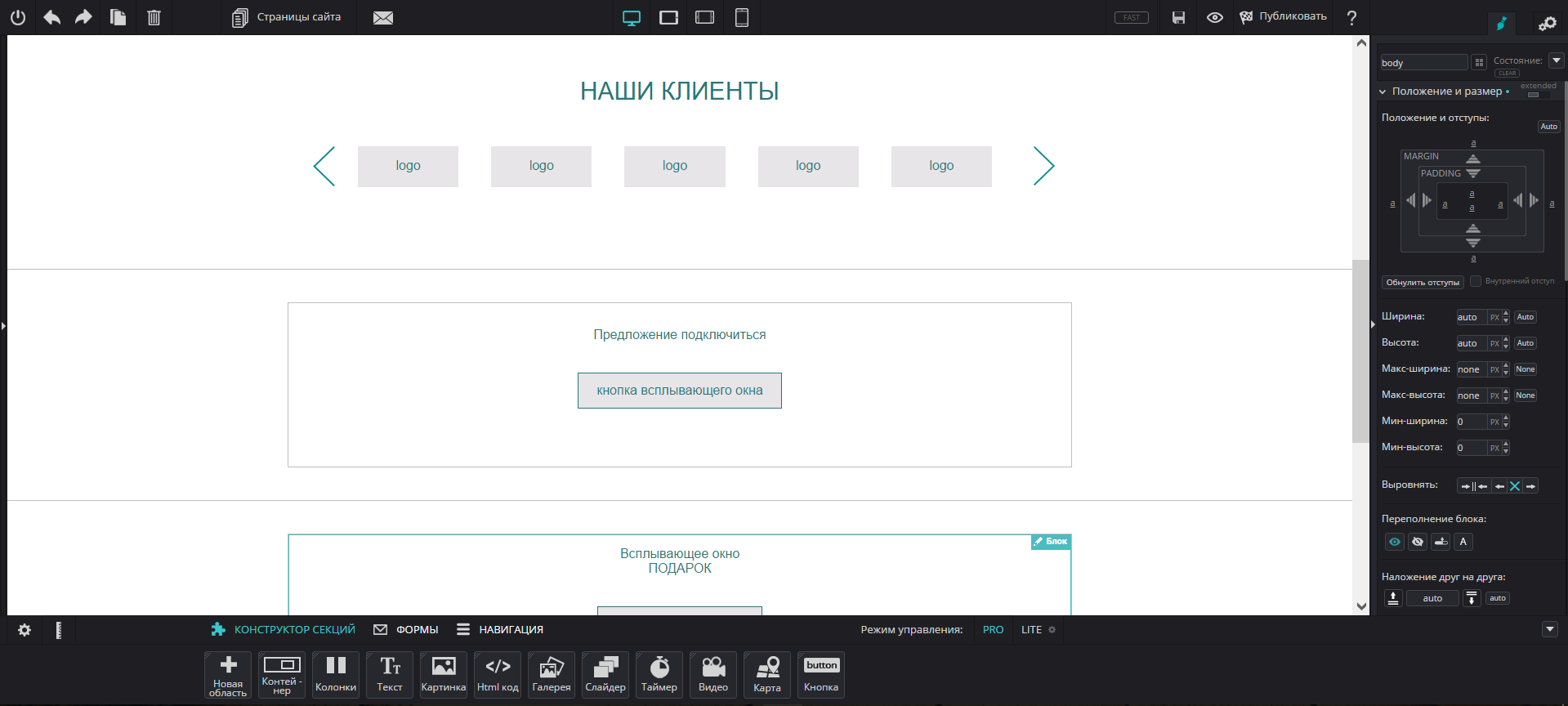
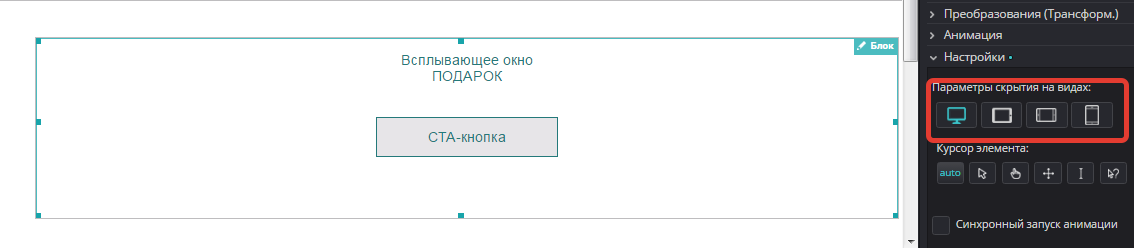
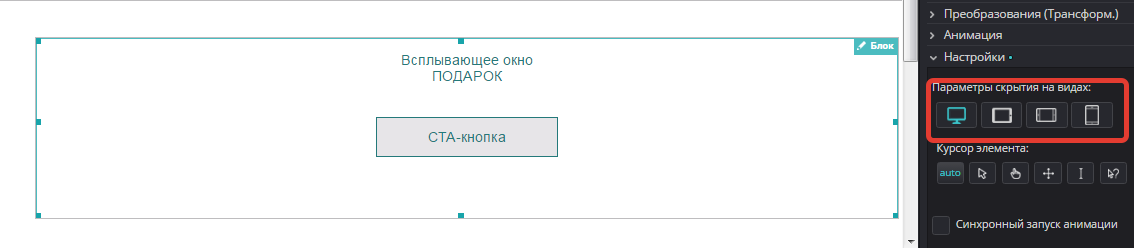
Редактор позволяет для каждой области, блока или элемента настроить отображение на разных видах устройств. Например, установим для всплывающего окна «Подарок» отображение только на ПК.

Таким образом, настроим имеющиеся элементы и удалим лишние.
Шаг 3. Интерактив
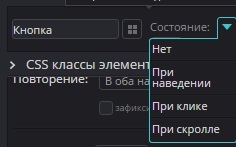
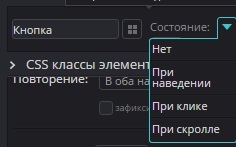
На последнем шаге надо добавить интерактивность ко всем элементам, которые мы хотим оживить. Для большого сайта это действующие ссылки, подсветка преимуществ, подсветка меню и кнопок, показ выпадающих окон. Анимация на прототипе будет излишней, поэтому мы не будем ее реализовывать. Подсветка устанавливается с помощью изменения параметров в разных состояниях.

Всплывающим окном в редакторе может быть только область — это указывается в настройках.

Далее следует лишь указать действие для кнопки и окно готово.

Ссылки указываются в редакторе текста для гиперссылок и в окне настройки окна для кнопок.

Наш тестовый сайт состоит из одной страницы. Все ссылки на нем ведут или на страницы основного сайта, или на внутреннюю область. Тем не менее, платформа позволяет работать с несколькими страницами, поэтому можно создать прототип всего ресурса.

Итак, наш интерактивный прототип создан и имеет свое доменное имя. Его можно передать заказчику для тестирования и согласования.

Заключение
Создание сайта – процесс не одного дня и не одного этапа. Прототипирование является важным шагом для оптимизации временных и финансовых затрат. Чем быстрее оно будет выполнено, тем скорее пройдет тестирование юзабилити и согласование с заказчиком. Поэтому качество и интерактивность прототипа играет важную роль. Не обязательно пользоваться специализированными инструментами. Мы прекрасно обходимся с помощью платформы PIXLI, ускоряя тем самым и сам процесс дизайна в дальнейшем.
Поделиться с друзьями


AKimovd
А как Вы его потом верстаете? Или имеется возможность выгрузить в каком-то виде?
pixli_platform
Прототипы как и сайты создаваемые на платформе Pixli уже сразу становятся сверстанными. И да, можно выгрузить архив с кодом наружу платформы.