Но проблема, связанная с этими понятиями, становится все острее. Эти термины превратились в модные словечки. Зачастую неверное их использование в совершенно неуместных ситуациях вводит в заблуждение растущее число специалистов в сфере дизайна и не только. Понимание различий, взаимоотношения и использования данных терминов крайне необходимо для корректной работы с ними.

UI != UX
Наиболее распространенное заблуждение, с которым вы скорее всего столкнетесь на рабочем месте, встрече с заказчиком либо в списке вакансий и требований, это непреднамеренная комбинация или взаимозаменяемость данных терминов. Во многих случаях, ошибкой является ожидание, что дизайнер интерфейса по умолчанию понимает либо фокусируется на UX, лишь только потому, что его работа напрямую связана с пользователями. Факт в том, что пользовательский интерфейс (UI) не является опытом взаимодействия (UX). Возможно, путаница возникает из-за буквы «U» в обеих аббревиатурах. Более вероятно, это происходит из-за совпадения набора навыков, требующихся для обеих дисциплин. Они безусловно связаны между собой, и, на самом деле, многие дизайнеры хорошо осведомлены и компетентны в обоих.
Однако, несмотря на совпадения, обе области существенно различаются по своей природе, и, что более важно, по общим целям и задачам. Пользовательский интерфейс (UI) ориентирован на фактические элементы взаимодействия с пользователем — в основном, физические и технические методы ввода и вывода. UI относится к накоплению подходов и элементов, которые позволяют пользователю взаимодействовать с системой. Он не затрагивает такие детали, как, например, реакция пользователя на систему.

Это приводит нас к UX. Но будьте внимательны! UX — это гораздо больше, чем просто конечный результат пользовательского взаимодействия. Напротив, его лучше рассматривать как «ядро» бренда. Бренд, по сути, является совокупностью опыта, которым человек владеет по отношению к компании либо организации. Опыт взаимодействия (UX) — это цель. Не только для интерфейса, но и для продукта, организации. Когда вы достигнете высокого уровня в UX, каждый желаемый или положительный эффект, который только можно вообразить, будет происходить именно оттуда. UX ориентирован на успех в целом. В действительности, не продукт является совокупностью составляющих UX, а опыт.
В конце концов, все, что остается пользователю, это запоминать. Как мы все знаем, человеческая память поразительна, но отнюдь не совершенна. Буквально каждая деталь способствует развитию опыта взаимодействия, но на выходе пользователь будет помнить все несколько искаженно. UX содержит гораздо больше элементов, чем UI, но он также опирается на большое количество деталей. Понимание этого является самым мощным активом, который только можно вообразить в разработке продукта.
UI это инструмент
Пользовательский интерфейс — один из самых мощных инструментов, имеющихся в нашем распоряжении для UX. Почему? Да просто интерфейс — это самый осязательный и видимый метод, посредством которого пользователи взаимодействуют с нами. UI это линия фронта. Скорее всего, это более или менее приемлемое объяснение, почему эти два термина так часто путают либо используют вместе.

Неправильное использование это риск
Общение порой вводит нас в заблуждение. Разработка точных и специализированных терминологических средств упрощает общение. Как думаете, что произойдет, если мы будем неправильно использовать термины, говорить одно, а подразумевать другое? Не конец света, конечно, но все же последствия будут… Потратится куча времени, денег, а результат вряд ли порадует. В конечном счете, все это может привести к банкротству, или выходу компании с рынка. Вывод — некорректное использование терминов несет катастрофические последствия.

Поиск подходящего дизайнера
Наиболее часто ошибаются в определении UI и UX там, где это наиболее важно: списки вакансий и требований. С каждым днем найти хорошего кандидата по такой узкой специальности, как UI и UX, становится все сложнее. Хуже, если вы наймете человека, чей набор навыков будет не соответствовать занимаемой должности. Нанять хорошего специалиста будет стоить вам денег, но кандидат, который не сможет решить поставленную задачу, впоследствии обойдется вам гораздо дороже. Чаще всего, при описании вакансии указывают обязанности и требования UI, а ожидания как от UX дизайнера.
Ответственность за проблему
UI или UX, это всегда дизайн. Дизайн — это решение проблемы. Когда роли четко определены и понятны всем и каждому, гораздо проще атаковать проблему, предложить решение и воплотить его. В случае с UI и UX, проблема как правило возникает, когда ответственность за оба аспекта ложится на плечи одного человека, который просто не сможет контролировать и то и другое.
Довольно сложно решить проблему, которая тебе не по силам, ввиду банальной некомпетентности. UI-дизайнер может создавать интерактивные проекты, иконки, цвет, текст и влиять на ряд других элементов, которые непосредственно связаны с взаимодействием пользователя и системы. Такие элементы являются фантастическими инструментами, влияющими на работу пользователя, но они лишь часть уравнения. На UX влияет множество факторов таких, как маркетинг, скорость, эксплуатационные качества, цветовая гамма, индивидуальность, клиентская поддержка, установленные ожидания, финансовый подход, визуализация и тд.
Было бы довольно странно взвалить ответственность за все это на UI разработчика. Тоже самое касается и UX. Чтобы разработчик по праву взял на себя ответственность за проблему UX, он должен иметь возможность рекомендовать и вносить изменения, реализовывать решения проблемы и контролировать процесс. Понимание процесса зависит от возможностей и сосредоточенности дизайнера. Дело не в том, что одному дизайнеру не по силам справится с обеими областями. Речь идет об инструментах и способности решать задачи. Фактически, строитель не имея никаких материалов и инструментов — не сможет строить, как и человек без определенных навыков и знаний.

Вывод
Первым шагом к штурму любой задачи является её определение. Понимание различий между UI и UX — это ваш интеллектуальный актив с положительными последствиями.
От найма подходящего человека, до простого понимания требований и терминологии. Это отличный способ облегчить коммуникацию, улучшить дизайн и пользовательский интерфейс.
Перевод статьи подготовлен по инициативе команды Pixli.
Комментарии (17)

Tamriell
24.03.2017 19:45+51. Блин сколько воды только для того что бы сказать
UI-дизайнер может создавать интерактивные проекты, иконки, цвет, текст и влиять на ряд других элементов, которые непосредственно связаны с взаимодействием пользователя и системы. Такие элементы являются фантастическими инструментами, влияющими на работу пользователя, но они лишь часть уравнения. На UX влияет множество факторов таких, как маркетинг, скорость, эксплуатационные качества, цветовая гамма, индивидуальность, клиентская поддержка, установленные ожидания, финансовый подход, визуализация и тд.
Я понимаю что это перевод, но и без того приходится каждый день читать кучу документации так тут ещё и написано так как будто человеку платили за количество слов.
2. После статьи такое ощущение что нам не хватает ещё дизайнеров поградировать на тех кто делают кнопки, тех кто делают формы и тех кто выбирают цветовую гамму, дизайнер меню, дизайнер футера. Такие все занятые что ну. По моему всех Full Stack Developer'ов только что передернуло от написаного.

justhabrauser
24.03.2017 20:00КДПВ не очень удачный.
Соусы Heinz мягко говоря не слишком удачные (а прямо говорить воспитание не позволяет).

yktoo
24.03.2017 20:34+1[grammar nazi mode]
Уважаемый переводчик, отличие бывает чего-то от чего-то. Либо же различие чего-то и чего-то.

i360u
25.03.2017 09:07+2Категорически несогласен. Статья — дезориентирующая. Чего доброго, сейчас многие подумают, что есть какой-то такой UI вне UX и это вещи далекие друг от друга и чуть-ли несвязанные. Нет никакого UI без UX и UX без UI, и, каскадный процесс и разделение UI и UX — только создадут в вашем продукте дополнительные проблемы, которые потом вам придется разруливать (но уже дороже) Конечно, вы для себя это оправдаете тем, что проблема выявлена на этапе тестирования, ага, потратив еще кучу времени и денег на фокус-группы и последующие переделки. Но это просто следствие непрофессионализма, которые процветает сплошь и рядом у "визажистов" — любителей порисовать кнопочки без глубокого вникания в матчасть (как и у любителей выдавать полуфабрикаты в виде вайрфреймов за дизайн).

mikhaylovns
25.03.2017 13:17При перечислении множества факторов, влияющих на UX, забыли про руководство пользователя.

Writerim
26.03.2017 13:29Думал написать статью по этому поводу. Потом понял что все укладывается в 2 предложения.
UI — я интуитивно понимаю что сделать чтобы достигнуть цель.
UX — я что то сделал и система дала четко понять что я достигнуто цель.
Deosis
27.03.2017 08:23Я бы по другому описал:
- UI — цвет, форма и т.д. Например, толщина контура на кнопке сохранения.
- UX — какое поведение ожидает пользователь от элемента. Например, если на кнопке изображена дискета, то пользователь ждет, что, нажав на эту кнопку, он сохранит сделанные изменения.

dashakot
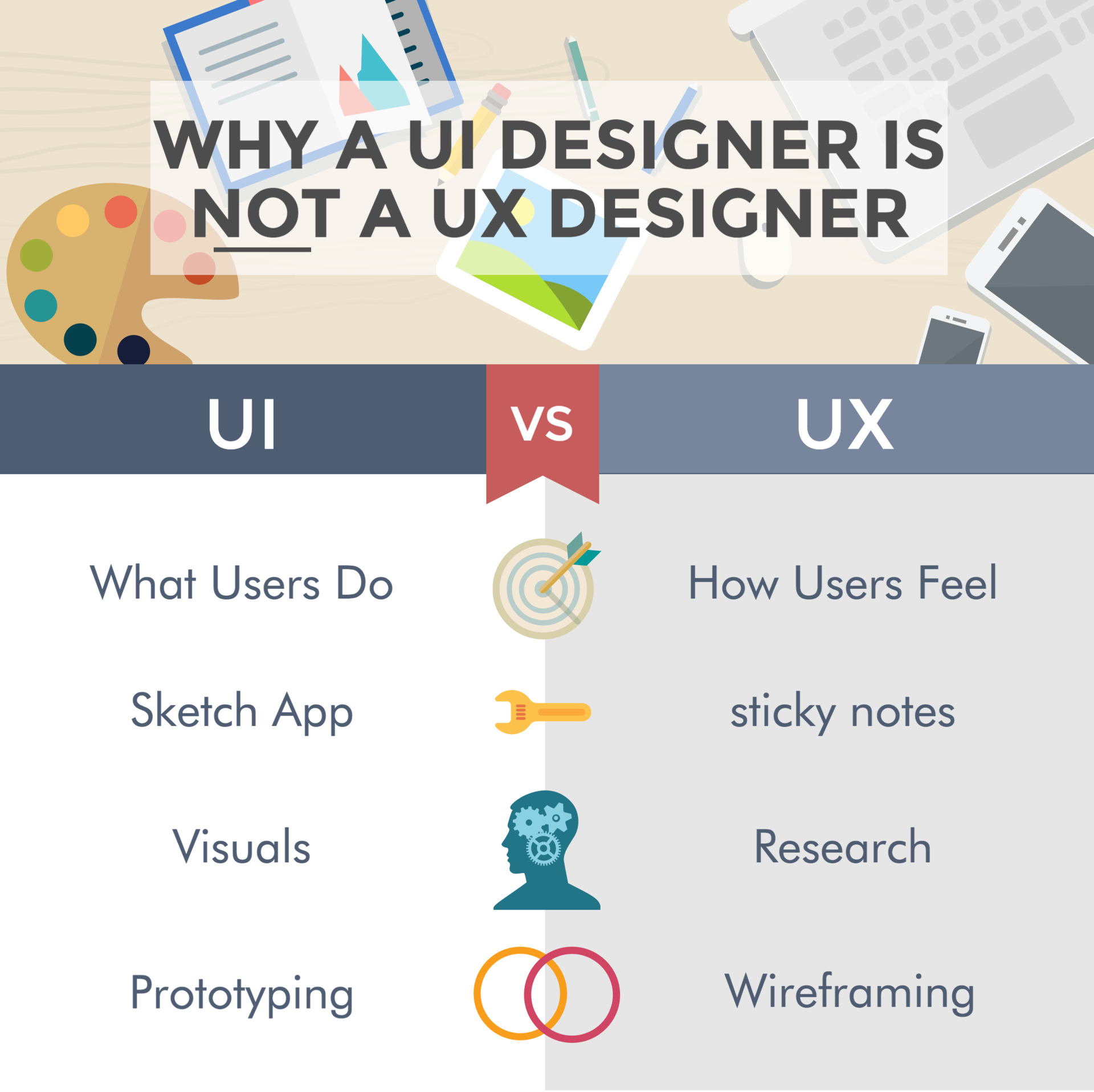
26.03.2017 19:27А может кто то пожалуйста объяснить, почему на картинке к UI отнесли прототипирование, а к UX вайфреймы. Я не дизайнер, просто интересно разобраться… Спасибо.

opendannyy
30.03.2017 09:40Протитип это скорее что-то, гораздо более интерактивное и близкое к конечному продукту, нежели варфрейм. Варфреймы и прототипы могут быть одного уровня детализации, но главное отличие в интерактивности.
Пример: invisionapp и adode xd позволяют делать прототипы, которые можно пожать/потискать/поклацать.
Варфреймы же могут ограничиться простыми статичными линками с черно-белыми каркасами.
Так что отвечая на вопрос: в статье вероятно ошибка, опечатка или какое угодно событие, но факт в том что оно не соответствует действительности, потому что UX — и то, и другое (но и не без влияния идей UI).
Но если смотреть с еще одной стороны, то под prototyping на картинке могут пониматься анимации, и всякие моушн фишечки, а в связи с неоднозначностью перевода получилась каша.
И все же главное отличие UX от UI заключается в том, что UX — это выбор метода/способа подачи информации (тут учитывают уровень пользователей, направление деятельности и много чего еще, упирается как правило в стек веб технологий), а UI — ничто иное как следование принципам дизайна, типографики, и всему всему визуальному. И вот тут важный момент, к которому скоро точно все придут, это креативное соединение UX и UI, стадия взаимосвязи, или стадия обратного влияния. (Это когда из-за идей UI можно переиграть UX, или сделать UI отличным по форме от UX, оставляя его все еще решающим задачу). аля при включенном чекбоксе хочу что бы background html менялся на другой цвет, а слайдер можно сделать креативнее и открывать через shadow dom как дополнительный контент, но тогда при прокрутке нужен blur, а фильтр будем фиксить на странице и менять белый фон на синий.
Нельзя просто взять и сделать крутой продукт без вот этого связующего креатива, мысли под UI всегда цепляют реализацию, что влечет за собой подвижки в UX (как в примере с фикседом фильтра при прокрутке но и изменением его визуала). Что на варфрейме никогда не увидишь, но можно увидеть на прототипе, но опять же не до конца, не будет анимации и моушна всякого параллакса и тд, что зачастую меняет суть продукта. UI может испортить в конец даже самый гениальный UX, но плохому UX ничего не поможет.
Пример с кинопоиском. UI шикарный, для меня как для веб-дизайнера просто вау, а UX обидел пол интернета.
Важно суть продукта, UX и есть суть.
Не претендую на истину вообще, но делаю дизайн и это процесс творческий, в твердые рамки не загоняемый, отсюда и путаница и все правы по своему


leschenko
Прочитав статью у меня появился лишь один вопрос: а где же тот самый «Подробный разбор часто используемых терминов»? Одна вода и все вокруг да около.
SunDeath
точно =(
shimanskybiz
У буржуев, особенно у бритов, много воды—обычное явление. Канадцы, например, излагают лаконичнее и предметнее. По поводу UX, у Нильсена довольно детально все излагается, но воды тоже достаточно. Оригинал из блога заинтересованных людей, а не объективных исследователей, так что ничего удивительного, что мало по делу.