
Забавная проблема #22900 на этой неделе привлекла особое внимание пользователей Github.
Подробное описание проблемы — в репозитории редактора кода Visual Studio Code (vscode). Open source разработчик Джо Лисс (Jo Liss) известна как создатель Broccoli и других свободных библиотек. На странице проекта она обратила внимание, что Visual Studio Code использует 13% вычислительных ресурсов процессора, если окно находится в фокусе. Из-за этого впустую расходуется заряд аккумулятора на ноутбуке. Что могло бы быть причиной столь странного поведения программы?
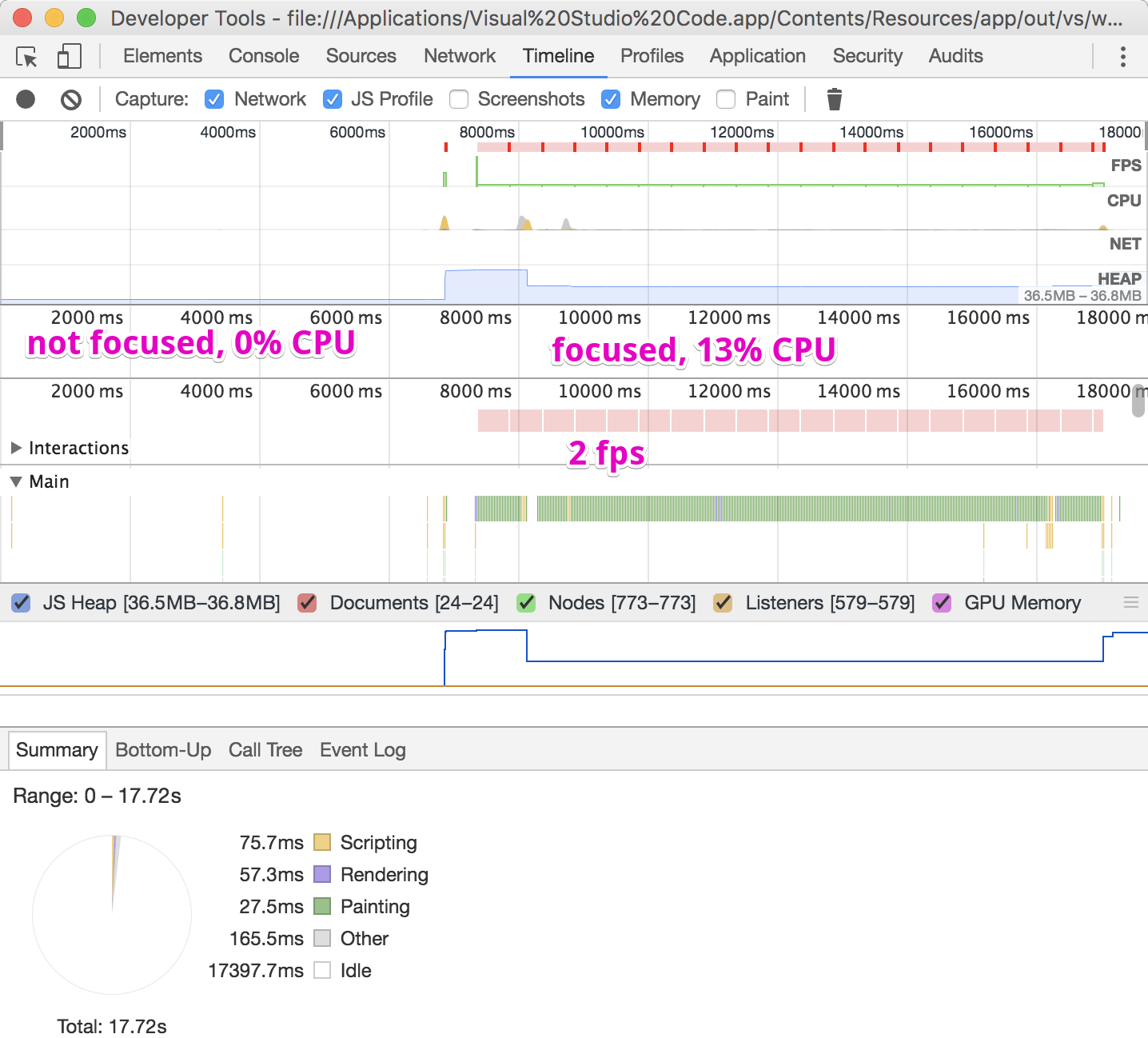
Джо Лисс предположила, что активность CPU связана с рендерингом мерцания курсора — изменение состояния курсора происходит два раза в секунду, то есть каждые 500 мс (2 fps).
Для воспроизведения проблемы следует проделать следующие шаги:
- Закрыть все окна Visual Studio Code.
- Открыть новое окно (File > New Window).
- Открыть новую вкладку с пустым файлом (File > New Tab). Курсор мигает.
- В мониторе ресурсов вы увидите ненулевое потребление вычислительных ресурсов (13% на слабом ноутбуке с OS X, около 5-7% на мощном GNOME Shell с Wayland (Ivy Bridge Graphics)).
- Переключиться на окно другого приложения (Cmd+Tab). Курсор больше не виден.
- Потребление CPU программой Visual Studio Code снижается практически до нуля.
Ему кому-то нужно, вот таймлайн записи в Developer Tools: TimelineRawData-20170321T114212.json.zip (см. скриншот выше).
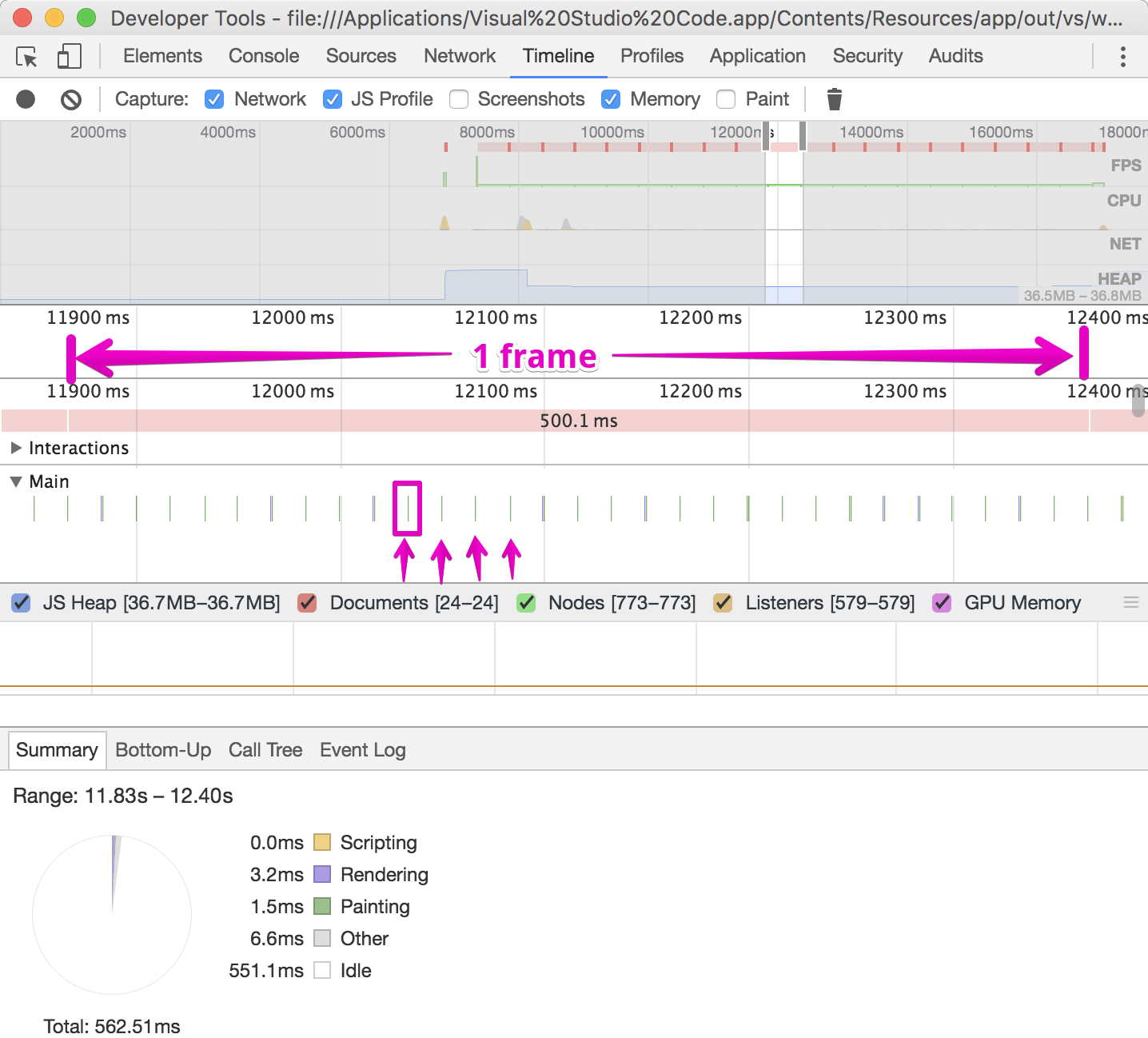
Если приблизить на один фрейм, то можно заметить, что несмотря на частоту мерцания 2 fps, основной поток выполняет некую работу на 60 fps, то есть рендерит что-то каждые 16 мс.

Если ещё больше приблизить, то становится видна конкретная большая работа, которую выполняет рендеринг курсора на 60 кадрах/с. Это периодические циклы «Update Layer Tree» / «Paint» / «Composite Layers», то есть обновление дерева слоёв

Разработчик обращает внимание, что в других приложениях macOS Sierra 10.12.3, в том числе Chrome и TextEdit, курсор мерцает без заметного потребления ресурсов CPU.
Пользователи редактора Visual Studio Code могут отключить мерцание курсора в программе. В этом случае потребление CPU снижается до 0%. Циклы "Update Layer Tree" / "Paint" / "Composite Layers" всё равно работают, но только каждые 500 мс, а не каждые 16 мс.
"editor.cursorBlinking": "solid"Этот забавный глюк в Visual Studio Code напоминает классическую проблему с тормозным индикатором в npm. В версии npm 3.5.2 при включенном индикаторе хода выполнения операции эта операция выполнялась примерно на 50% медленнее, чем без индикатора.
$ rm -r node_modules
$ npm set progress=false
$ time npm install
npm install 19.91s user 2.66s system 71% cpu 31.667 total
$ rm -r node_modules
$ npm set progress=true
$ time npm install
npm install 33.26s user 3.19s system 74% cpu 48.733 totalВ чём причина
Конечно, потребление ресурсов CPU при мерцании курсора имеет совсем иные причины, чем замедление npm с активным индикатором прогресса. О причинах проблем с курсором можно догадаться, если посмотреть на почти такой же баг с анимацией ключевого кадра CSS в браузере Chrome. Там разработчики пишут, что в JavaScript мерцающий курсор отнимает нормальные 1,2% ресурсов CPU, а в CSS почему-то в 6 раз больше, то есть 7-8%.
Код вроде корректный:
@keyframes monaco-cursor-blink {
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.cursor-blink {
animation: monaco-cursor-blink 1s step-start 0s infinite;
}Но проблема в том, что движок Chromium принудительно переводит эту анимацию в 60 fps, заставляя выполнять работу каждые 16 мс.
Так вот, редактор Visual Studio Code, очевидно, использует самый логичный подход для реализации функции мерцающего курсора: это функция
step с анимацией ключевого кадра CSS. А этот баг в Chromium до сих пор не исправили полностью, хотя он тянется уже больше двух лет. Так что Chrome осуществляет полный цикл рендеринга каждые 16 мс, как и положено для 60 кадров в секунду. Возможно, теперешнее обсуждение позволит привлечь внимание к старому багу — и у разработчиков наконец-то дойдут руки до него.Разработчики Visual Studio Code признались, что изначально эта функция была реализована на JavaScript, но примерно год назад они переключились на CSS. В текущей реализации если окно не в фокусе, то анимация деактивируется и излишнего потребления ресурсов процессора не происходит, но вот с активным окном действительно проблема. Разработчики считают, что в такой ситуации есть смысл вернуться с CSS обратно на JS.
Коллеги советуют подумать также над тем, чтобы реализовать курсор в виде анимированного gif'а. Можно генерировать такой файл автоматически, в зависимости от цветового оформления редактора. Правда, здесь может быть сложность с зуммированием: всё-таки растровая графика станет расплывчатой при зуммировании.
Но в конце концов разработчики из Microsoft всё-таки решили вернуться на старый добрый JS-метод setInterval для мерцания курсора — и потребление CPU сразу снизилось в несколько раз.
Комментарии (126)
Delics
27.03.2017 00:33+28Коллеги советуют подумать также над тем, чтобы реализовать курсор в виде анимированного gif'а
Дожили — сделать мерцание курсора с помощью рендеринга gif'а, теперь приводится как хорошее и быстрое решение.DrPass
27.03.2017 11:32+7Наверное, придумать другой способ нарисовать мигающую полосочку на компьютере, делающем несколько миллиардов операций в секунду, нельзя. Надо или весь интерфейс перерисовывать вместе с ним, или гифку.

andreymal
27.03.2017 00:40+14Когда мне опять будут мыть мозги веб-приложениями, SPA, Electron'ом и прочей ересью, буду в ответ кидать ссылку на этот пост.

Grox
27.03.2017 02:33+2Только ещё для полноты картины нужно вот этот ответ приводить:
If instead you are suggesting a fully native, non web stack based application: when you traverse the likely needs of a heavily themed, fully DPI independent, cross-platform application like VSCode, odds are that a non-native cursor substitute would be needed regardless.yarric
27.03.2017 09:56-6Чего прям сразу fully native? Вон Eclipse и heavily themed, и cross-platform, и все остальное, и работает нормально.

rstepanov
27.03.2017 11:01+3Бггг, Eclipse на чем-нибудь типа Атома — это стыд и боль, перешел с TrueStudio на EmBitz исключительно из-за адских тормозов первого…

i360u
27.03.2017 08:23+7Ситуация комичная конечно, но вот буквально вчера я отказался от WebStorm в пользу VS Code по причине… меньшего потребления ресурсов и лучшей стабильности последнего. Все очень неоднозначно, и огульно экстраполировать что-то одно на всю экосистему — большая ошибка, особенно для инженера.

andreymal
27.03.2017 11:02экстраполировать что-то одно на всю экосистему — большая ошибка, особенно для инженера.
Которую совершаете и вы тоже, упоминая WebStorm. А я вот сейчас возьму и вспомню какой-нибудь Sublime, который, даже обмазанный плагинами на не самом эффективном питоне, уделывает по производительности и экономии памяти всех остальных)

gigimon
27.03.2017 01:01+3Даже если это и баг, что курсор рендерится 60 фпс, то занятие им 13% процессора это ужас.
il--ya
29.03.2017 12:28+1Я подозреваю, что существует какой-то обратный закон мура. Чем производительнее становятся компьютеры, тем неэффективнее становятся программы.

Rascko
29.03.2017 12:48что существует какой-то обратный закон мура
Тут не совсем закон (в смысле того, что его просто так не выразить числами), но зависимость. Только есть ещё третий фактор — полная стоимость разработки. Грубо говоря, можно писать программы с той же эффективностью, что и в эпоху динозавров. Но это потребует намного более дорогих специалистов, больше времени на отладку и оптимизацию, более тщательного планирования разработки и т.д.
С другой стороны, можно применить закон Паркинсона об оценке ресурсов — «любая программа работает настолько плохо и медленно, насколько это вообще допустимо».
DrPass
29.03.2017 14:05+1Грубо говоря, можно писать программы с той же эффективностью, что и в эпоху динозавров. Но это потребует намного более дорогих специалистов, больше времени на отладку и оптимизацию, более тщательного планирования разработки
Я не уверен, что намного. Многие из нас жили в эпоху динозавров и писали те самые программы, которые как-то ухитрялись работать, о боже, на 100МГц одноядерных Пентиумах с 16 Мб памяти (мои наручные часы с четырехядерным процем презрительно смотрят на эти характеристики). При этом работали зачастую шустрее, чем их аналоги сейчас. А главное, если иметь в виду не всякие там тяжелые вычисления, то и задачи решали примерно такие же. При этом какого-то качественного скачка в скорости разработки нового функционала с тех пор не произошло. Произошли изменения в подходе. Если, например, разработчик 1990-х хранил параметры приложения в ini-файле, и использовал для работы с ними нехитрый класс-обёртку, то разработчик 2010-х будет использовать xml-файл, а для работы с ним возьмет многомегабайтный парсер, который там будет уметь работать с коллекциями, поддерживать DOM, SAX, схемы документа, XML-трансформацию и много-много других в каком-то случае полезных вещей, но вот этотэкскаватор Caterpillar, дети, нам будет лепить пасочкимонстр будет использоваться для чтения десятка строк из текстового файла. При том, что и в 1990-х, и сейчас время, затраченное на решение этй задачи, будет примерно одинаковым. И так сплошь и рядом.
Rascko
29.03.2017 14:39Я не уверен, что намного
Именно что намного. Тут есть такой фактор как «количество людей, занятых разработкой в целом». Ещё 25 лет назад народ задумался о том, что постоянная стрельба в ногу за счет ручного управления памятью и прямого доступа к железу выходит слишком дорогой для энтерпрайза, а способа массово научить миллионы потребных разработчиков не стрелять себе в эти самые ноги на горизонте не видно. Причем получаемые решения страдали рядом фатальных недостатков — они были «неуниверсально оптимизированы» — вспомним хотя бы аттракционы «на каком видеоускорителе эта игра идет быстрее и не падает», и крайне неадаптированы к режиму «а сейчас мы этого гуру дорогого выгоним и посадим десяток людей с аутсорса» ввиду плохой документированности и общей требовательности к уровню понимания происходящего.
В итоге с одной стороны пошла тенденция загонять все и вся в сандбоксы разной степени виртуализированности, убирая прямой доступ к железу. С другой стороны, пошла тенденция под названием «да возьми библиотечную функцию — и не парься». Широко распространенные языки обзавелись богатейшими стандартными библиотеками, которые позволяют программировать прикладные задачи на уровне сборки кирпичиков из лего. Отдельно на это все натянули практически бесплатную кроссплатформенность на уровне этих самых библиотек, что позволяет нанимать на позицию «программиста под андроид или иос» человека, не совсем представляющего, как работает андроид или иос (и если кому-то кажется, что это ерунда, посмотрите, сколько прикладных виндоус-разработчиков могут описать как работает их операционка — хотя бы на уровне «что такое кольца защиты и почему Windows использует их два, а процессоры поддерживают четыре»).
И да, скорость разработки для продукта, который пишется на колене за несколько месяцев — это очень важно. Вот мне сейчас нужно написать несколько скриптов, вытаскивающих данные из багтрекера для аналитики. Написать мне их надо до конца дня. И хоть у багтрекера есть родной рест-апи, я все равно возьму библиотеку, оборачивающую этот рест-апи, т.к. на выходе я получу уже распарсенные и разложенные по полям и аттрибутам объекты, мне не надо писать все обработчики исключений на каждый возможный чих и мне не надо собирать результаты пачки запросов в один.
sumanai
29.03.2017 16:54-1посмотрите, сколько прикладных виндоус-разработчиков могут описать как работает их операционка — хотя бы на уровне «что такое кольца защиты и почему Windows использует их два, а процессоры поддерживают четыре»
Пишу на PHP, знаю и о кольцах, и о том, что используется только два кольта потому, что некоторые ранние архитектуры, на которых работало ядро NT, не поддерживает больше 2 колец. Что я делаю не так?
Rascko
29.03.2017 17:07Что я делаю не так?
Вы-то персонально все делаете так. Но многие этим не заморачиваются, т.к. в их повседневной жизни им от этих знаний ни холодно, ни жарко — у них есть «их» окружение и выходить за его пределы они не особо стремятся.

mickvav
29.03.2017 15:40+1Во времена 100МГц пентиума я сравнил одну и ту же(!) программу на basic, рисовавшую фигуру лиссажу для соотношения частот 79:80 на экране 320x200 между qbasic и basic на ZX Spectrum. В котором были какие-то единицы мегагерц на 8-ми битном процессоре, устаревшем уже тогда лет на 10-15, кажется. Пентиум был быстрее, но раза так в 4-5 вместо ожидаемых мной 20-30 — в нем же уже был FPU и PCI шина к видеокарте и вообще…
immaculate
29.03.2017 14:12+1Это наверное мое больное место, но мне кажется, что неэффективность еще может быть связана с распространением неподходящих инструментов. Как в свое время появился PHP — совершенно непродуманный примитивный язык, но настолько простой, что любой мог начать на нем программировать. Помню, несколько раз брался что-то править в проектах, написанных на PHP, и волосы вставали дыбом.
Несколько лет назад возникло похожее движение — Node.js и иже с ним. «Давайте все писать на Javascript, который никогда для этого не был предназначен! А главное, что даже ничего не понимая в компьютерах и программировании, можно сляпать огромное красивое приложение!»
В итоге, то, что в примерах выглядело хорошо (красивый функциональный код, мгновенная реакция на действия пользователя), в реальной жизни превратилось в кошмарных едва ворочающихся монстров.

Lsh
27.03.2017 01:12+18в JavaScript мерцающий курсор отнимает нормальные 1,2% ресурсов CPU
Нормальные? Т.е. всего 83 курсора сожрут современный процессор полностью?
А как курсоры мигали в 80-е и 90-е? На другие задачи, видимо, ресурсов уже не оставалось.
HurrTheDurr
27.03.2017 10:23+13как курсоры мигали в 80-е и 90-е?
Были специальные курсорные сопроцессоры, а на мейнфреймах под это выделяли целые модули! Сейчас от этого ушли, в пользу программной эмуляции, но, видимо, зря.
Halt
27.03.2017 16:51+4Ну смех смехом, но в текстовом режиме (CGA/EGA) курсор действительно рисовался аппаратно как впрочем и шрифты.

edd_k
27.03.2017 01:52+7Специально сверился с календарём. Нет не первое апреля…
Скажите, индустрии ПО крыш? Или еще можно спасти? (и индустрию, и честь процессора, которому не придется всю жизнь ишачить на курсор)
RedCatX
27.03.2017 03:36+4К сожалению, с ростом вычислительных мощностей, такое отношение к потреблению ресурсов становится скорее нормой, чем отклонением. Спасти ситуацию можно, создавая быстрый эффективный код, и принципиально отказавшись от присказки «моё рабочее время стоит дороже чем планка оперативки/более мощный процессор».
maxpsyhos
27.03.2017 04:23+4Можно подумать, это сам разработчик решает, что «его рабочее время стоит дороже чем планка оперативки». Это решает рынок в целом и его руководитель/заказчик в частности.

RedCatX
27.03.2017 05:00-1Но говорят это почему-то именно разработчики. Зачастую, чтобы «сделать плохо» и «сделать хорошо» нужно одно и то же время — разница лишь в профессионализме разработчика. И хорошему разработчику хотя бы профессиональная гордость должна мешать делать плохо.

Levhav
27.03.2017 08:08+1Хороший разработчик за свою работу берёт столько что часть заказчиков обращаются к плохим разработчикам.

i360u
27.03.2017 08:45+5Столкнувшись хоть раз со сколько-нибудь сложной системой — раз и навсегда понимаешь: "сделать хорошо" — невозможно. Всегда будет какой-то компромис, всегда "хорошо" будет только с какого-то одного ракурса. У хорошего разработчика не должно быть таких иллюзий. Это не значит, что все нужно делать абы как, это значит, что хороший разработчик должен уметь находить баланс и не абсолютизировать какой-то один аспект, будь то потребление ресурсов или что-то иное.

RedCatX
27.03.2017 18:21Сделать десктопное (десктопное, Карл!) приложение на HTML+JS это вообще за гранью добра и зла. Что помешало Microsoft сделать редактор кода используя более подходящие для этого языки и фреймворки? Ей-богу, это Web головного мозга какой-то…
YemSalat
30.03.2017 09:03+1Что помешало Microsoft сделать редактор кода используя более подходящие для этого языки и фреймворки?
Может быть это потому, что HTML+JS — работает на огромном количестве платформ (включая ARM), и скорость разработки у этой связки довольно неплохая. И HTML+JS как-раз оказался «более подходящим для этого языком и фреймворком»
Хотя нет, вы правы конечно, что там эти м*даки в MS понимают в создании приложений… Как обычно наверное какой-то джуниор предложил «А давайте на HTML писать», и все такие «А давайте!»

keydon2
27.03.2017 08:18Можно подумать разработчик это новая форма рабского права, за которого все решает заказчик.
maxpsyhos
27.03.2017 08:31+1Я вас наверное удивлю, но любой наёмный работник это «новая форма рабского права, за которого все решает заказчик». Вы можете определять стоимость своего времени, но объём работы, как не крути, диктуется заказчиком.

ainoneko
27.03.2017 12:38+1Раньше была шутка, что разработчик программы, обслуживающей лампочку капслока, считает, что все ресурсы компьютера в его распоряжении.
Сейчас это точно уже не шутка.

edd_k
27.03.2017 07:09+2Но ведь в данном случае не нужен быстрый код
Нужен просто код, работающий *логично*, черт возьми! ))
Т.е. такой, который не перестраивает, и не перерисовывает всю матрёшку интрефейса при каждом жалком мигании жалкого курсорчика. Речь же совсем не о производительности.
immaculate
27.03.2017 05:13+12Вот до чего довел Node.js головного мозга. К сожалению, все чаще вижу приложения на Electron. Да, все круто выглядит, только медленно работает, и отжирает половину ресурсов ноутбука. Особенно обидно, когда приложение имеет вспомогательный характер. Скоро дойдет до того, что часы в трее будут требовать не менее 4 Гб RAM и отъедать 15% CPU на отрисовывание секунд. :(

Areso
27.03.2017 08:32+11Вы только что описали схему работы значительной части modern ui приложений в восьмерке и десятке. 100 мегабайт ОЗУ на low-res приложение погоды, входящей в поставку Винды? Запросто. 25% от CPU? Как два пальца об асфальт. Очередь 5400 RPM диска на 3 секунды? Да каждый божий день.
Ах да. Без более-менее быстрого GPU десятка (т.е. со стандартным VGA-драйвером) еще безбожно тормозит, отрисовывая интерфейс.

Gorthauer87
27.03.2017 12:44+2Особенно весело видеть, как какой-то слак отжирает полтора гигабайта рамы.

Fedcomp
28.03.2017 10:18Ну не знаю, сильно зависит от разработчика. Тот же телеграм под декстоп просто летает и совершенно не тормозит.

AlexWayfer
30.03.2017 09:00Удивительно, но запускается он, будучи написанным на Qt, медленнее Chromium.
Каждый день вот замечаю, почти одновременно их запуская (Telegram Desktop раньше, но всё равно его окно вижу позже, и речь о секундах).

HOMPAIN
27.03.2017 07:14-1Боже мой 13%.) Когда в Windows запускаешь любую прогу от apple(iTunes, QuickTime), то о таком можно только мечтать. А тут ещё темболее такая ядерная смесь MacOS, JS, CSS.

avdept
27.03.2017 13:04+1и какое отношение mac os имеет ко всему этому?

vvzvlad
27.03.2017 15:52+1Человек думает, что в макоси itunes тоже тормозит.

evnuh
27.03.2017 21:43+1И он там, не поверите, тормозит. То есть — медленно работает. Потому что любые действия в нём, кроме плеера, завязаны либо на работу с подключённым девайсом либо работают через встроенный веб-вью (ха-ха, почти электрон), т.к. весь магазин и вся Apple Music на вебе.

MikeLP
27.03.2017 08:02Проблема не в электроне как таковом, а в архитектуре самого редактора. Я не понимаю какой смысл реализовывать поле реактора через html теги — не для этого они предназначены. В данном случае идет постоянное изменение DOM.
Что мешало Microsoft использовать canvas — непонятно.
vintage
27.03.2017 08:35+1Затем, чтобы с помощью css стилизовать его содержимое. Холст — не серебрянная пуля. Да и если собираетесь использовать холст, то и злектрон вам ни к чему.
Idot
27.03.2017 08:33-12Индусский код такой индусский! С тех пор как Microsoft возглавляет Сатья Наделла — корпорация регрессирует убыстряющимися темпами. И если Билли не успеет вовремя распродать свои акции, то они из богатейшего человека рискует превратиться в нищего.

vintage
27.03.2017 09:41+2В данном случае индусский код написали в гугле. И далеко не только микрософт напоролись на эту осовенность.
yarric
27.03.2017 10:18+4Вопрос еще в адекватности людей, пишущих десктопные приложения на JavaScript. Может ещё навигационное ПО для самолетов на нем начнут писать…

vintage
27.03.2017 15:07Было бы апи для управления самолётом — я бы с удовольствием написал ;-)

TargetSan
27.03.2017 22:17Ага… Вам на посадку заходить а тут object null does not have property foo.

vintage
27.03.2017 23:36И это замечательно. Из-за сбоя синхронизации времени, отказала подсистема отображения времени, но остальные подсистемы продолжают работать. Устранение причины сбоя тут же восстанавливает работу сбоивших подсистем. Всяко лучше сегфолта при доступе по нулевому указателю.

arteast
27.03.2017 10:59«Чукча не читатель, чукча писатель»? Root cause проблемы — баг в Google Chrome, а не в Microsoft VS Code.
Что касается того, что сейчас происходит с Microsoft — я очень надеюсь, что они будут продолжать движение в ту же сторону. Тот Microsoft, что был при Баллмере, и тот, что есть сейчас — это две большие разницы, и тот, что сейчас, мне нравится куда больше. И Билли, думаю, тоже вполне щастлив тому, что при Наделле акции MSFT (которые при Баллмере в лучшем случае колебались на одном уровне) растут в цене, как на дрожжах.yarric
27.03.2017 13:07+1Ну все, значит естетвенный отбор в IT поощряет мигающий курсор, отжирающий 13% ресурсов процессора и редактор кода, занимающий 8 Гб… Nothing to do here

arteast
27.03.2017 13:32Называть Visual Studio редактором кода — это как назвать Windows «браузером для веб». Это, мягко говоря, передергивание правды.
Про то, что оно весит дофига, спору нет — это потому, что и ставится дофига. Что было частично исправлено в VS 2017 (компоненты стали более гранулярными, и можно более детально выбрать, что ставить и что нет); моя установка весит меньше 4 Гб.DrPass
27.03.2017 13:43+1моя установка весит меньше 4 Гб.
Всё это понятно, но… она умеет делать принципиально что-то более сложное, чем, например, Visual Studio 6, которая весила раз в двадцать меньше? Причём я не имею в виду библиотеки, я только про саму IDE.
arteast
27.03.2017 14:01Из того, что я использовал — Intellisense, дебаггер нативного кода стали несравнимо лучше; добавились поддержка и отладка DirectX и GPGPU, .NET, ASP.NET/HTML/CSS/JS (и тд. — веб), мобильная разработка для Winphone и Android, включая эмуляторы и отладку, средства баз данных, толпы энтерпрайз-фич, которыми я не пользовался и тд.
DrPass
27.03.2017 15:07+2Из того, что я использовал — Intellisense, дебаггер нативного кода стали несравнимо лучше
Да, но оно же, никак не тянет на многократную разницу в размере и прожорливости ресурсов. Я ещё в Delphi 6 полтора десятилетия назад успешно отлаживал веб-приложения. Она слегка притормаживала на Celeron 700 с 128Мб ОЗУ. Студия там вообще летала. А сейчас у меня 16 Гб, 8 ядер, скоростной NVMe SSD, и она, зараза такая, на всём этом лагает.Alexey2005
27.03.2017 15:36Корень проблем лежит в кроссплатформенности. Платформы плодятся как грибы после дождя, производители не желают слышать ни о каких стандартах и ни о какой совместимости, фрагментированность устройств только растёт.
У разработчиков просто нет выхода, кроме как вводить по 6 слоёв абстракций, если они хотят, чтобы единожды написанное приложение работало на максимально возможном количестве устройств.
А эти абстракции, естественно, обходятся весьма недёшево.
Была бы всего одна десктопная платформа и одна мобильная, со строго стандартизированным набором устройств и двумя-тремя разрешениями экрана, так городить абстракции и не потребовалось бы.DrPass
27.03.2017 17:02+2Корень проблем лежит в кроссплатформенности.
Мне кажется, корень проблем лежит в раздутых библиотеках. Когда один и тот же код дублируется, для выполнения простейших задач тянутся многомегабайтные либы, которые под руку подвернулись, и т.д. Просто потому, что фокус сместился с «писать так, чтобы был баланс между скоростью разработки и качеством софта» в сторону «писать как можно быстрее и дешевле». Кроссплатформенный код изобрели не вчера, та же Qt вопросы абстрагирования от Win32 и posix/Xwindow успешно закрывала и без малого 20 лет назад, и при этом приложения не были такими огромными.
MaximSuvorov
29.03.2017 20:33Щито? В своё время QT приложения были «о майн факинг год!», да оно же жрёт 50 Мб в памяти!!!
yarric
27.03.2017 14:06Ну хорошо, пусть будет гордо и красиво "среда разработки", суть не особенно меняется: например среда разработки Eclipse весит в 20 раз, IDEA — тоже самое.

Massacre
27.03.2017 17:02+1В выборе технологии у них баг был. Но, судя по Win10, этот баг без смены курса развития / всего топ-менеджмента MS — не починить.
Правда, конечно, странно, что они стали использовать гугл хромиум вместо своего .NET к примеру. Это какой-то странный MS.

Nikobraz
27.03.2017 09:27+7Что за ушлепки придумали интерфейс в десктопной системе на базе веб-технологий делать? Я конечно понимаю, что можно гораздо проще делать красиво и переносимо, но мне нужна функциональность. Меня на работе уже какахами закидали из-за 2013-2016 MS Office, который виснет из-за каждого чиха на i5.
yarric
27.03.2017 10:08Хотя, казалось бы, с ресурсами MS можно и человеческое native приложение сделать.

Gorthauer87
27.03.2017 12:47-1Ужас в том, что кроссплатформенный софт на html рисуется шустрее, чем на java, что вообще кажется странной дикостью. Но вот если сравнить скорость отрисовки текста в vs code и qt creator, то последний рвет как тузик грелку.
Жаль только, что там плагины подвозить на лету нет возможности, да и нет поддержки кучи языков.
Хотя вот, справедливости ради, пробовал всего из себя нативного Gnome Builder, а он, оказывается, тормознее, чем VS Code, так, что все тормоза от плохих алгоритмов и архитектуры, а не от используемого языка.yarric
27.03.2017 13:16Серьезно? А есть какие-то тесты, чтобы сравнить? А то по личному опыту Atom гораздо медленнее работает, чем тот же Eclipse.

Magister7
27.03.2017 20:17+1Кстати да, недавно смотрел qt creator — был приятно удивлен.
Скорость реакции — мгновенная. Даже не думал, что так бывает.

Codewaves
27.03.2017 10:51+8Я конечно все понимаю, cross-platform, web-stack. Куча веб программистов которых можно запрячь за дешево. Работает и сойдет что не очень быстро.
Но люди, человеки, остановитесь. Аппликации которые тянут за собой целый веб стэк, даже если они из себя представляют две кнопки. Тормоза UI, потому как вместо использования встроенных библиотек операционной системы, все виртуализируется по пять раз. Ладно еще память, ее не жалко, но процессоры то уже давно не резиновые, с учетом что на оптимизацию давно все забили.
Nikobraz
27.03.2017 11:00-6Зря вы, тут за это минусуют.

InterceptorTSK
27.03.2017 11:23+1Вы еще не программируете визуальщину на дельфи?
Тогда мы идем к вам!
Ни единого тормоза, лага, провисания fps и т.д… минимум памяти и процессора, все летает.
И пусть будет 2005 год вечно, ничего лучше все равно не придумают.
А теперь можно минусить до 1000, но это ничего не изменит же в убогом недомозге современных недопрограммистов :)
dkv
27.03.2017 12:17+5И все эти екзешники, скомпилированные в далёком начале 2000-х годов, весящие от 250 кб и не имеющие никаких внешних зависимостей, до сих пор отлично запускаются и работают хоть на Вин 98, хоть на десятке. Говорите, проблемы с масштабируемостью под высокую плотность пикселей? Да Win 8 без бубна из коробки не способна отрендерить чёткий незамыленный шрифт. Если всё изначально сломано под капотом самой ОС, незачем винить софт пятнадцатилетней давности.
aleksandros
29.03.2017 15:53Во-во ещё при КАЖДОМ выпуске пишут, что «около 75% кода новой ОС написано с нуля». Ладно, применительно к XP в это ещё можно поверить, но насчет 7, 8, 10 — категорически нет.
Alexey2005
27.03.2017 15:48+1Вам там в 2005-м хорошо, у вас по сути всего одна популярная ОС и всего одна платформа.
А теперь попробуйте запустить Delphi-приложение под Linux и MaxOS. Тут, внезапно, Lazarus соберёт бинарник куда как большего размера, чем дельфийские 250 Кб, да и работать оно будет не так шустро, и памяти выжрет побольше.
А что, если приложение нужно запускать ещё и на ARM-процессорах? А если на мобильных устройствах/планшетах?
Чем выше кроссплатформенность, тем больше весит приложение и тем менее эффективно оно использует ресурсы. QtCreator+QML — и вот оно уже тормозит вполне прилично. Добавим PyQt, и тормозов ещё больше. А переход к веб-приложениям просто ещё один шаг на этом пути.
Проблему можно решить исключительно дефрагментацией аппаратной части, но это из области фантастики, поэтому можно смело считать, что на данном этапе развития IT проблема неразрешима.
sumanai
27.03.2017 16:08Чем выше кроссплатформенность, тем больше весит приложение
Написать под каждую платформу своё приложение религия не позволяет.

Massacre
27.03.2017 17:22+2Как минмиум, мобильные приложения должны быть точно отдельными, а не пытаться использовать один дизайн для всех платформ.
И тут не «чем больше кроссплатформенность», просто не надо использовать интерпретируемые языки там, где нужна производительность.Alexey2005
27.03.2017 18:38Они не совсем интерпретируемые, там ведь JIT, и он работает вполне неплохо.
Проблемы тут другие. Во-первых, в большинстве современных языков напрочь отсутствует такая вещь, как линкер. Вы не можете, как во времена C++, выбрать из библиотеки только используемый код. Если из всей библиотеки вам нужна всего одна функция, библиотека всё равно будет включена в проект целиком. Современные проекты состоят по большей части из мёртвого кода, который никогда не выполняется — такова плата за отсутствие статической типизации и возможность динамической компоновки произвольных объектов, структура которых точно неизвестна на момент сборки проекта.
Во-вторых, автоматическое управление памятью, т.е. сборщик мусора. Существует даже расхожая шутка, мол Java догонит по быстродействию C++, как только изобретут компьютер с бесконечным количеством памяти.
Языки со сборкой мусора всегда будут жрать существенно больше памяти и притормаживать в моменты, когда отрабатывает этот самый сборщик.
batyrmastyr
29.03.2017 18:52Ну вот про «существенно больше» вы сильно так загнули. При статической типизации памяти будет уходить [почти] столько же. Конечно, «положить» можно любой сборщик мусора, если задаться такой целью, но это если задаться.

BlackRaven86
28.03.2017 05:36QtCreator+QML — и вот оно уже тормозит вполне прилично.
Qt Creator — это среда разработки, каким образом она влияет на тормоза конечного продукта? А QML достаточно бодро работает, если уметь его готовить.
Добавим PyQt, и тормозов ещё больше.
Пользуюсь приложением на PyQt — тормозов не заметил.

maniacscientist
27.03.2017 11:32-4Вот вам и ынтырпрайз. Русский ваня быстренько бы заменил step-start на steps(10) и брат был бы жив. А эти консилиум собирают.

vintage
27.03.2017 11:59+1К сожалению, Хром плевать хотел на ваш steps и фигачит любую анимацию с 60 fps.

NeoCode
27.03.2017 12:15+1Я еще могу вспомнить что в старом добром текстовом режиме 80*25 символов мигающий курсор рендерился аппаратно в видеокарте, что потребляло 0% процессорного времени. Вот так вот… вполне кроссплатформенно кстати:)
А теперь веб на вебе, я конечно и сам понимаю что веб это настоящее и будущее (и сам активно изучаю веб технологии) но создавать на веб стеке среды разработки это ИМХО перебор. Все должно применяться по своему назначению и никак иначе. Веб — для веба, нативные приложения — для тяжелых задач в оффлайне.

roller
27.03.2017 12:29Хм, я один пропустил момент когда Visual Studio стал запускать на Маке?

ainu
27.03.2017 12:35+3Visual Studio Code и Visual Studio — совершенно разные программы.
Первое — под капотом Хромиум и javascript. Потому и запускается на трёх OS, и плагины кроссплатформенные.

evil_me
27.03.2017 17:57Ну вообще правда пропустили.
https://www.visualstudio.com/vs/visual-studio-mac/

Gorthauer87
27.03.2017 12:42+2А вот был бы там нормальный сценический граф, он бы сразу понял, что достаточно просто перестроить только один жалкий узел.

amxm
27.03.2017 13:49+2Напомнило — почему из Windows убрали мигающее двоеточие и секунды в таскбаре —
https://blogs.msdn.microsoft.com/oldnewthing/20031010-00/?p=42203

IvaYan
27.03.2017 15:00Выглядит ужасно, но я так понимаю, что это не вина MS, Electron основан на детище Google, который и обеспечивает отрисовку.
С другой стороны, увлечение Electron'ом понятно: как ещё можно сделать кросплатформенное приложение с поддержкой тем оформления без необходимости рисовать UI для каждой ОС отдельно с помощью native-технологий. А вот серьезно — может кто-нибудь что-то подобное подсказать?

p_fox
28.03.2017 10:02-1Всегда мечтал наблюдать мигающий курсор в 60фпс. Это же такая плавная картинка.
Кстати, а почему именно 60? Всинк? А если у меня монитор 75гц? А если 120? Сожрет четверть производительности цп на отрисовку курсора?



Squoworode
13% — это, кстати,
подоходный налог100% одного потока из восьми.csmile
Они меряли на MacOS а там Activity Monitor сообщает загрузку одного ядра. Т.е. процесс в AM может показывать и 200% если два ядра занимает.



Т.е. если привести это число к методике Windows (100% — загрузка всех ядер) то будет 1.5-3% что в общем согласуется с реальными цифрами.
Вот цифры на W10:
(там правда VS Code создает 6 процессов на это бедное окно, показан только rendering process)
Вот для сравнения Sciter c тем же Skia backend который использует Электрон.
Используется аналогичная по сложности структура экрана — редактор с подсветкой.
И для сравнения тот-же Sciter но c Direct2D backend:
TargetSan
6 процессов? Не потоков?
csmile
Именно процессов, cм: https://github.com/Microsoft/vscode/issues/5856
Massacre
Это хромиум, он может.