Это перевод статьи дизайнера-программиста Джона Голда, занимающегося системами дизайна в Airbnb, а ранее — сотрудника проекта Grid, который, как и uKit AI, делает раннюю попытку применить нейросети и машинное обучение в дизайне и редизайне веб-элементов.

Дизайн – это почти бесконечный процесс выстраивания всевозможных гипотез с дальнейшей попыткой собрать детали воедино.
Получив бриф проекта c набором условий, мы отправляемся прорабатывать все варианты, которые им удовлетворяют. По ходу дерево гипотез растет, мы придумываем различные сценарии (дивергируем), а затем пробуем свести воедино опыт команды дизайнеров, заказчиков и пользователей, чтобы выбрать оптимальный вариант (конвергируем).
Процесс повторяется и детализируется, пока мы не закончим проект. Мы дивергируем и конвергируем жёлтыми стикерами на стене, набросками на маркерных досках и инструментами для отрисовки макетов, и в итоге получаем нечто законченное с высоким уровнем детализации: фирменный стиль, стул, дом, сайт, программу.
Дизайн – это процесс дивергенции и конвергенции. Поторопишься ограничить мечущуюся в поисках мысль – и вот уже ничего не останется, как мириться с однообразными решениями и отсутствием творчества и глубины.
Компьютеры – инструменты для того, чтобы делать нас лучше, чем мы есть. Выражение Стива Джобса «компьютеры – это велосипеды для мозга» настолько общеизвестно, что в наши дни его значение затёрлось. Но это удивительное наблюдение. Компьютеры являются продолжением нас самих, инструментами, которые позволяют работать лучше, быстрее и умнее. В ближайшем будущем у людей вряд ли появятся крылья, спинные плавники или возникнут способности быть невидимыми, но вместо биологической эволюции у нас есть кое-что более заманчивое: эволюция посредством машин. Мы можем решить, в каком направлении мы хотим эволюционировать в плане умственных возможностей, и сами управлять этой переменой. В информационный век наши текстовые редакторы – это средства производства и средства нашей трансформации.
Однако наши инструменты для дизайна мало изменились с момента появления Mac. За последние 30 лет мы увлекались Quark, Quartz Composer, Corel Draw, Creative Suite, Sketch, SketchUp, Photoshop, Freehand, Fireworks, Framer, Figma, но все они работают по фундаментально похожему принципу.
Холст, документ, прямые манипуляции свойствами. Новые инструменты ведут схватку больше с кодом и нодами, нежели с перетаскиванием пикселей, но они работают на том же уровне. Между нашим мозгом и инструментами устанавливается взаимно-однозначное соответствие (биекция): шаг за шагом, мы редактируем сначала размер шрифта, затем цвет, затем толщину начертания, и, наконец, скругляем уголки.

Наши инструменты мало изменились за 30 лет
Это великолепное достижение! Между дизайном в нашей голове и экраном возникает прямое соответствие. При наличии нужных технических навыков мы можем выторговать у компьютера реализации наших самых смелых креативных замыслов. Вместо того, чтобы тщательно прорабатывать идею для плаката и ждать дни, а то и недели, пока типограф реализует его, мы получаем практически мгновенный цикл обратной связи. Мы думаем и мы рисуем: взаимно-однозначное соответствие. Пусть пока это уложится нас в головах, мы вернёмся к этой теме позже.
Возьмите пригоршню двадцатигранных игральных кубиков, пришло время ролевых игр! Мы играем в игру Дизайнеры и Дедлайны, захватывающее занятие для тех, кому нравится спорить о длинных тенях и скевоморфизме, чтобы скоротать послеобеденные часы.
ВЕДУЩИЙ: Наши герои – назойливый арт-директор 99-го уровня и джуниор-дизайнер 2-го уровня. Место действия: студия дизайна. Стены, похоже, сделаны из голого кирпича, что географически несомненно перемещает нас в Шордич, или Вильямсбург, или Зе Мишн, или Кройцберг, или Сёдермальм, или…
НАЗОЙЛИВЫЙ АРТ-ДИРЕКТОР: Это могло происходить где угодно.
ВЕДУЩИЙ: Да, верно. Итак, перед вами дисплеи Thunderbolt, позади вас люди шумно и бесцеремонно играют в пинг-понг, пока вы пытаетесь проверить дизайн. На заднем плане кто-то пишет в твиттер про свою любовь к Драплину или выражает напускной скептицизм по поводу Designer News и тому подобное. Слева – пачка молеск…
ДЖУНИОР-ДИЗАЙНЕР: Эта шутка становится несмешной, мы поняли.
ВЕДУЩИЙ: Тогда начнём!
НАЗОЙЛИВЫЙ АРТ-ДИРЕКТОР: Спасибо, что уделил время и представил макеты для страницы статьи сайта, который мы создаём. Я подумал, что сразу внесу парочку небольших предложений и помогу тебе подтянуть типографику. Давай начнём с этого заголовка. Я бы хотел, чтобы ты попробовал ещё вот эти 4 шрифта. Я вижу, что ты поставил размер шрифта в 26 пунктов, ты можешь ещё, пожалуйста, попробовать 22, 24, 28 и 32 пункта вместо него? И будет здорово пощупать, как каждый смотрится с разной толщиной начертания – обычное, полужирное, жирное и сверхжирное. А, и с отступом в 1, 2 или 4 единицы нашего вертикального ритма.
ДЖУНИОР-ДИЗАЙНЕР: 4 шрифта, 4 размера, 4 начертания… и 3 позиции? Это же 192 вариации!
НАЗОЙЛИВЫЙ АРТ-ДИРЕКТОР: Да, действительно. А теперь по поводу тела текста. Что, если мы применим вот эти 6 шрифтов, в light и regular, размеры 15, 16 и 17pt и для ровного счёта межстрочный интервал 1.4, 1.5 или 1.6?
ДЖУНИОР-ДИЗАЙНЕР: 192 ? 6 ? 2 ? 3 ? 3…если с ходу, то это 20 736 вариаций!
НАЗОЙЛИВЫЙ АРТ-ДИРЕКТОР: Замечательно. Отрисуй каждую из них, приклей на пенопласт и давай повесим их на стену, чтобы через часок провести следующий этап проверки.
ДЖУНИОР-ДИЗАЙНЕР:…
ВЕДУЩИЙ: Мне очень жаль.
Чудесно! Самое время взяться за электронный планшет.
Используя опыт и интуицию, мы формулируем различные варианты у себя в голове, а потом приводим их к рациональному виду при помощи современных инструментов для дизайна. Мы выстраиваем гипотезы о том, что может хорошо смотреться, а затем проводим эксперименты, чтобы проверить, работает ли это по факту.
Наши лаборатории – это программы, и вместо того, чтобы баловаться углеводородами и устраивать взрывы, наши эксперименты вращаются вокруг процесса копирования и вставки, создания копий артбордов, изменения деталей; мы пытаемся вспомнить, чем же мы занимались, умираем со скуки или отвлекаемся.
Мы не можем пропустить этот этап, нам нужно проверить наши гипотезы на экране или в печатном виде. Независимо от того, насколько талантлив или опытен дизайнер, всё же он не может проектировать полностью у себя в голове.
Джозеф Ликлайдер в своей работе «Симбиоз человека и компьютера» описывает наши текущие рабочие процессы с невероятной прозорливостью: «Около 85% процентов моего мыслительно-активного времени (“thinking” time) уходило на то, чтобы настроиться на волну мысли, принять решение, узнать то, что мне было нужно. Поиск и получение информации занимали намного больше времени, нежели оценка. На то, чтобы выстроить графики и обучить помощника их построению, уходили часы. Когда графики были готовы, взаимосвязи сразу становились очевидными, но, чтобы так произошло, требовалось построение. В какой-то момент нам понадобилось сравнить шесть функций взаимосвязи между разборчивостью искусственной речи и отношением «речь-шум». Потребовалось несколько часов подсчётов, чтобы данные предстали в таком виде, когда их можно было сравнить, а чтобы определить то, что мне было нужно, ушло всего лишь несколько секунд».
Ликлайдер писал это в 1960 году, на заре цифровой обработки данных. За целое десятилетие до первых GUI-экспериментов в Xerox PARC и за 17 лет до релиза Apple II (с которым пришло массовое распространение персональных компьютеров среди рядовых работников интеллектуального труда).
Первое видео, где Стив Джобс намекает на аналогию «велосипеды для мозга», появилось в 1980 году (более известный клип вышел десять лет спустя).
Я акцентирую внимание на датах, потому что они важны. Хотя современные инструменты могли бы не принести Ликлайдеру полного удовлетворения, последние 56 лет даровали нам богатый выбор потрясающих инноваций, верных его подходу. Учитывая проблемы, о которых он писал, – трудоёмкие вычисления результатов научных экспериментов на бумаге – наши таблицы и симуляции в MATLAB, несомненно, кажутся магией.
И всё же… процесс дизайна до сих пор ограничен физическими взаимодействиями, происходящими между нашим мозгом и устройствами, которые обладают неограниченной вычислительной способностью. Наши умственные способности и компьютеры быстры; наши руки, мышки и клавиатуры медлительны.
Создание 20 000 вариантов одного компонента – небольшая цифра, это всего лишь несколько шрифтов и несколько размеров. Подумайте о всех возможных комбинациях для каждого элемента в последнем реальном проекте, для которого вы создавали дизайн!
В мире не найдётся столько кофе, чтобы заставить кого-нибудь сфокусироваться и действительно создать 20 000 вариаций одного компонента, поэтому мы идём на компромисс. Мы экономим. Мы закрываем глаза на проработку всей комбинаторики, потому что инструменты для дизайна на самом деле мало изменились с 1984 года.
Ликлайдер продолжает, и параллели кажутся до боли знакомыми:
«Своё мыслительно-активное время я по большей части посвящал занятиям канцелярского или механического характера: поиск, вычисление, построение графиков, преобразование, определение логических и динамических последствий набора предположений или гипотез, подготовка почвы для нахождения решения или скрытой закономерности. Более того, мой выбор, что пробовать, а что нет, был в значительной до неприличия степени продиктован канцелярской осуществимостью, а не интеллектуальной возможностью».
Для меня дизайн – это всего лишь дивергенция и конвергенция; когда ты думаешь и видишь. Мозг и глаза. Всё, что посередине – время, растущее в геометрической прогрессии между тем, когда ты думаешь и видишь, – это не дизайн, это однообразный ручной труд. Некоторые люди думают, что это дизайн, но на самом деле это способ настроиться на волну мысли, настраиваться на волну дизайна. Дизайн — это игра для нашего мозга и глаз.
Если вы из того разряда дизайнеров, которые любят писать код, мы можем начать проводить аналогии. Есть спектр парадигм программирования: от императивного до декларативного.
Императивное программирование сообщает компьютеру, как посчитать что-либо. Мы даём ему пошаговые инструкции – процедуры – чтобы получить ответ.
Продемонстрируем это на примере JavaScript. Представьте, что у нас есть список чисел: мы хотим каждое из них возвести в квадрат, а затем все сложить:
Декларативное программирование, напротив, фокусируется на том, что мы хотим посчитать – мы не имеем дело с деталями:
Декларативный пример – аккуратный, компонуемый и очень лёгкий для прочтения. Императивный – захламлённый, c ручными чередованиями массивов.
Может показаться, что это имеет мало отношения к примеру про нашего бедного джуниор-дизайнера, который копипастит артборды, пока не заработает травму повторяющихся нагрузок, но тут важно понимать его мысли, пока мы проводим подбор инструментария для дизайна. С помощью текущих инструментов мы говорим компьютеру как создать дизайн, соответствующий видению в нашей голове (стуча по устройствам для ввода, чтобы вывести каждый элемент на экран), с помощью же инструментов будущего мы будем говорить компьютерам, что мы хотим видеть, и они будут разбираться, как нужно выстроить элементы, чтобы достигнуть желаемого результата.
Хорошая новость состоит в том, что перевести наши инструменты дизайна с императивных на декларативные рельсы – проблема несложная: у компьютеров есть разнообразные затейливые и тайные концепты, как переменные, циклы и массивы, которые мы можем использовать, чтобы решить проблемы дизайн-процесса.
Настало время для небольшого урока математики. Вот несколько множеств:
Families={Akkurat,Gotham,Tiempos}Sizes={20,30,40}
Мы можем их перемножить следующим образом:
Families?Sizes={(Akkurat,20),(Akkurat,30),(Akkurat,40),(Gotham,20),(Gotham,30)…}
Эта арифметическая операция называется декартовым произведением множеств: все возможные комбинации элементов каждого из множеств. Мы можем записать его с помощью замысловатых математических символов, чтобы люди в интернете думали, что мы умные:
A?B={(a,b)|a?A?b?B}
Это декартово произведение двух множеств. Но мы также можем вывести декартово произведение n-множеств, все комбинации нереально большого количества множеств (всегда помните, что n значит «нереально много»). Если принять систему обозначений «Я провалил тест по математике в старшей школе, но я из кожи вон лезу, чтобы показаться умным», это выглядит следующим образом:
?i=1Si=S1?S2???Sn={(s1,s2,…,sn)|s1?S1?s2?S2?????sn?Sn}
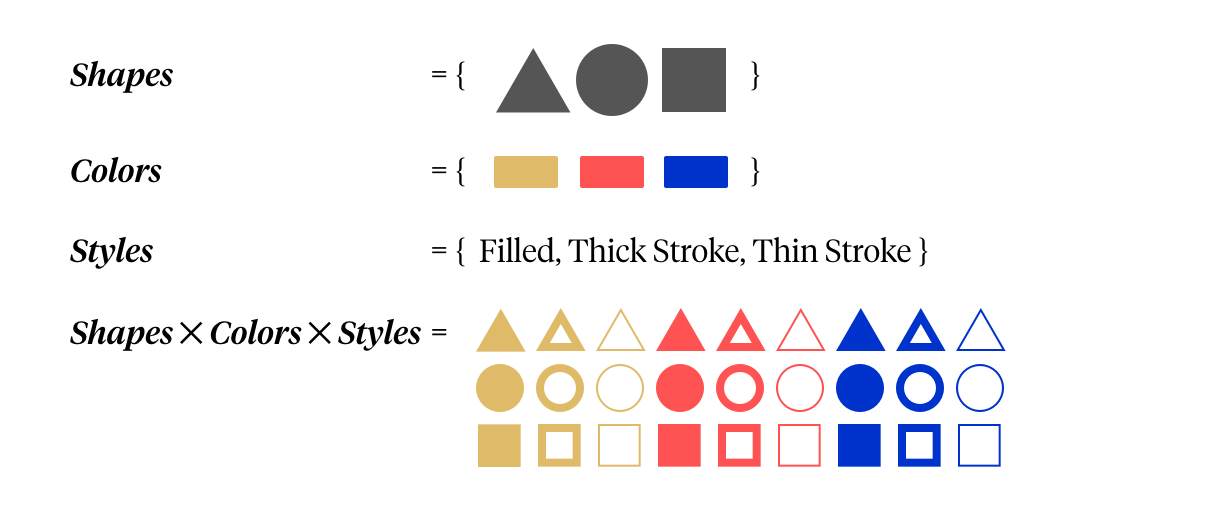
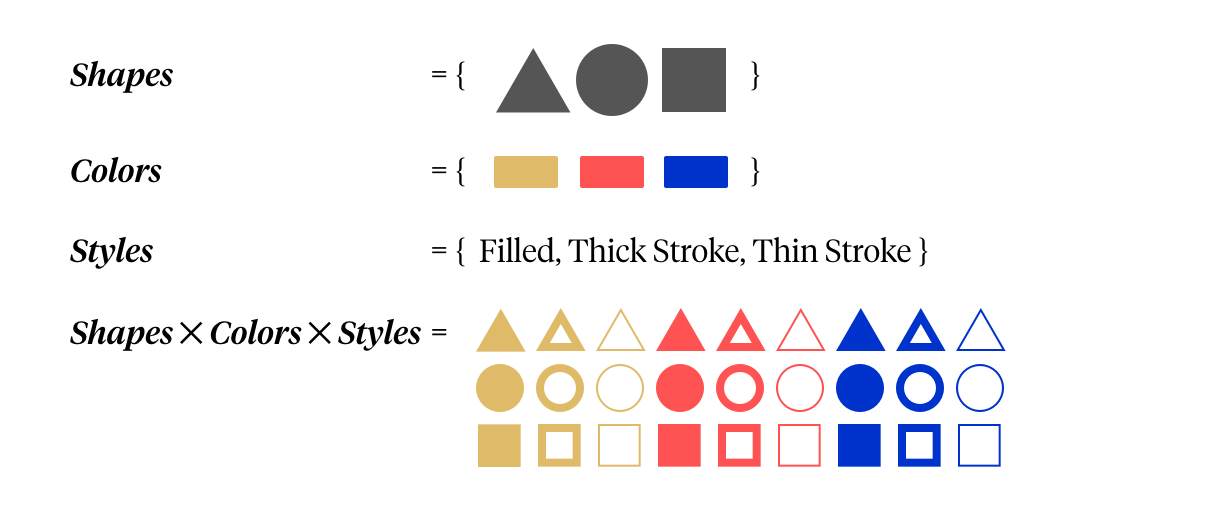
Вот чем мы занимаемся (вручную), портя глаза, когда пытаемся отрисовать все возможные варианты для задачи. Мы вынуждены самостоятельно копировать артборды, но по сути мы вычисляем произведение горстки свойств. Проиллюстрируем это на примере цветов и форм:

Произведение 3-х множеств визуальных свойств: 3 ? 3 ? 3 = 27 вариантов в итоге
И раз в нашем распоряжении есть язык, чтобы описать, почему наши текущие инструменты медлительны (они императивны! Нам приходится совершать физические манипуляции руками и сообщать компьютеру, как делать работу за нас!) и какими мы хотели бы их видеть (мощными помощниками, чтобы прорабатывать весь спектр вариантов для наших дизайнов), мы можем разработать альтернативу.
Впереди нас целый мир декларативных инструментов для дизайна, которые ждут своих создателей. Вот моё творение:

Rene: Инструмент для продуктового дизайна
Rene – это инструмент, над которым я начал работать в феврале [2016-го] после ухода из The Grid. Он похож на те инструменты для дизайна, которыми вы ранее пользовались: там есть артборды, слои, шрифты, цвета, скруглённые уголки, все те мелочи, к которым вы привыкли:

Он только немного отличается полями для ввода. В них можно указывать диапазон возможностей. Таким образом, вы можете сообщить компьютеру все вариации компонента, которые вы бы хотели видеть. Rene – это декларативный, вариативный инструмент для дизайна. Как он работает:
Славно! Все возможные комбинации нашего дизайна. Мы можем увеличить список вариантов, которые мы хотим попробовать, и посмотреть, что из этого получится. Это невероятно быстро. Как только мы посмотрели несколько вариантов, мы можем увеличить масштаб просмотра в 1-2 раза – это конвергенция – и начать снова. Мы разветвляемся, чтобы визуализировать множество различных вариантов, а затем увеличиваем масштаб просмотра на тех вариантах, которые хорошо смотрятся. Дивергенция и конвергенция.
Вот ещё один пример, который демонстрирует варианты кнопки. Мы сообщаем Rene, что мы хотим, а затем он показывает нам все наши возможности:
Хотя дизайн перемножением даёт нам большое преимущество, не будем им слишком увлекаться. Наше идеальное решение находится где-то посередине, между дедовским способом ручного дизайна и поиском решения с помощью метода «грубой силы». На самом деле было бы слишком просто всего лишь выдать все возможные варианты дизайна. Каждую комбинацию каждого шрифта, размера, цвета и позиции. Проблема в том, что дизайн – это поле безграничных вариаций с конечным диапазоном приемлемых вариантов. Мы быстро приходим к тому, что результатов больше, чем человек в состоянии воспринять, и поэтому всё равно приходится отсеивать вручную. Не в состоянии справиться с выбором, мы выключаемся из процесса, инструмент теряет свой смысл.
«Без эстетического чутья компьютер – это всего лишь бездумная скоростная машина, которая обеспечивает результаты, но не истинный смысл» – Пол Рэнд
Основываясь на своих экспериментах, идеальный диапазон вариантов для проработки на каждом этапе – около 4-64. Так мы сочетаем познавательные возможности и экранное пространство – мы в любом случае не способны воспринять большее количество вариаций, к тому же заканчивается место для их вывода. Два 27-дюймовых монитора спасут ситуацию, но меня больше радует мысль о создании дизайна с помощью инструментов дополненной и виртуальной реальности, которые позволяют вариантам выйти за рамки экранов и свободно бродить по стенам наших офисов.
Полный рабочий цикл Rene может выдать много тысяч вариаций, но они испытываются посредством повторяющегося процесса дивергенции и конвергенции.
Вы можете поиграть с Rene уже сейчас. Это пока прототип, но не мог же я закончить эту статью без демо. Обратите внимание на несколько моментов:
***
Перевод: Татьяна Жукова, менеджер по локализациям uKit Group
Редактура: Виктор Кадников, арт-директор uKit
Заглавная иллюстрация: Татьяна Буян, дизайнер uKit Group
* В оригинале Джон говорит «декларативный», но в своей команде мы чаще применяем такие термины, как «машинный», «генеративный» или «алгоритмический». Другие полезные статьи по этой теме от российских проектов вы найдете по ссылкам:

Дизайн – это почти бесконечный процесс выстраивания всевозможных гипотез с дальнейшей попыткой собрать детали воедино.
Получив бриф проекта c набором условий, мы отправляемся прорабатывать все варианты, которые им удовлетворяют. По ходу дерево гипотез растет, мы придумываем различные сценарии (дивергируем), а затем пробуем свести воедино опыт команды дизайнеров, заказчиков и пользователей, чтобы выбрать оптимальный вариант (конвергируем).
Процесс повторяется и детализируется, пока мы не закончим проект. Мы дивергируем и конвергируем жёлтыми стикерами на стене, набросками на маркерных досках и инструментами для отрисовки макетов, и в итоге получаем нечто законченное с высоким уровнем детализации: фирменный стиль, стул, дом, сайт, программу.
Дизайн – это процесс дивергенции и конвергенции. Поторопишься ограничить мечущуюся в поисках мысль – и вот уже ничего не останется, как мириться с однообразными решениями и отсутствием творчества и глубины.
Наши велосипеды
Компьютеры – инструменты для того, чтобы делать нас лучше, чем мы есть. Выражение Стива Джобса «компьютеры – это велосипеды для мозга» настолько общеизвестно, что в наши дни его значение затёрлось. Но это удивительное наблюдение. Компьютеры являются продолжением нас самих, инструментами, которые позволяют работать лучше, быстрее и умнее. В ближайшем будущем у людей вряд ли появятся крылья, спинные плавники или возникнут способности быть невидимыми, но вместо биологической эволюции у нас есть кое-что более заманчивое: эволюция посредством машин. Мы можем решить, в каком направлении мы хотим эволюционировать в плане умственных возможностей, и сами управлять этой переменой. В информационный век наши текстовые редакторы – это средства производства и средства нашей трансформации.
Однако наши инструменты для дизайна мало изменились с момента появления Mac. За последние 30 лет мы увлекались Quark, Quartz Composer, Corel Draw, Creative Suite, Sketch, SketchUp, Photoshop, Freehand, Fireworks, Framer, Figma, но все они работают по фундаментально похожему принципу.
Холст, документ, прямые манипуляции свойствами. Новые инструменты ведут схватку больше с кодом и нодами, нежели с перетаскиванием пикселей, но они работают на том же уровне. Между нашим мозгом и инструментами устанавливается взаимно-однозначное соответствие (биекция): шаг за шагом, мы редактируем сначала размер шрифта, затем цвет, затем толщину начертания, и, наконец, скругляем уголки.

Наши инструменты мало изменились за 30 лет
Это великолепное достижение! Между дизайном в нашей голове и экраном возникает прямое соответствие. При наличии нужных технических навыков мы можем выторговать у компьютера реализации наших самых смелых креативных замыслов. Вместо того, чтобы тщательно прорабатывать идею для плаката и ждать дни, а то и недели, пока типограф реализует его, мы получаем практически мгновенный цикл обратной связи. Мы думаем и мы рисуем: взаимно-однозначное соответствие. Пусть пока это уложится нас в головах, мы вернёмся к этой теме позже.
Сказки студии дизайна
Возьмите пригоршню двадцатигранных игральных кубиков, пришло время ролевых игр! Мы играем в игру Дизайнеры и Дедлайны, захватывающее занятие для тех, кому нравится спорить о длинных тенях и скевоморфизме, чтобы скоротать послеобеденные часы.
ВЕДУЩИЙ: Наши герои – назойливый арт-директор 99-го уровня и джуниор-дизайнер 2-го уровня. Место действия: студия дизайна. Стены, похоже, сделаны из голого кирпича, что географически несомненно перемещает нас в Шордич, или Вильямсбург, или Зе Мишн, или Кройцберг, или Сёдермальм, или…
НАЗОЙЛИВЫЙ АРТ-ДИРЕКТОР: Это могло происходить где угодно.
ВЕДУЩИЙ: Да, верно. Итак, перед вами дисплеи Thunderbolt, позади вас люди шумно и бесцеремонно играют в пинг-понг, пока вы пытаетесь проверить дизайн. На заднем плане кто-то пишет в твиттер про свою любовь к Драплину или выражает напускной скептицизм по поводу Designer News и тому подобное. Слева – пачка молеск…
ДЖУНИОР-ДИЗАЙНЕР: Эта шутка становится несмешной, мы поняли.
ВЕДУЩИЙ: Тогда начнём!
НАЗОЙЛИВЫЙ АРТ-ДИРЕКТОР: Спасибо, что уделил время и представил макеты для страницы статьи сайта, который мы создаём. Я подумал, что сразу внесу парочку небольших предложений и помогу тебе подтянуть типографику. Давай начнём с этого заголовка. Я бы хотел, чтобы ты попробовал ещё вот эти 4 шрифта. Я вижу, что ты поставил размер шрифта в 26 пунктов, ты можешь ещё, пожалуйста, попробовать 22, 24, 28 и 32 пункта вместо него? И будет здорово пощупать, как каждый смотрится с разной толщиной начертания – обычное, полужирное, жирное и сверхжирное. А, и с отступом в 1, 2 или 4 единицы нашего вертикального ритма.
ДЖУНИОР-ДИЗАЙНЕР: 4 шрифта, 4 размера, 4 начертания… и 3 позиции? Это же 192 вариации!
НАЗОЙЛИВЫЙ АРТ-ДИРЕКТОР: Да, действительно. А теперь по поводу тела текста. Что, если мы применим вот эти 6 шрифтов, в light и regular, размеры 15, 16 и 17pt и для ровного счёта межстрочный интервал 1.4, 1.5 или 1.6?
ДЖУНИОР-ДИЗАЙНЕР: 192 ? 6 ? 2 ? 3 ? 3…если с ходу, то это 20 736 вариаций!
НАЗОЙЛИВЫЙ АРТ-ДИРЕКТОР: Замечательно. Отрисуй каждую из них, приклей на пенопласт и давай повесим их на стену, чтобы через часок провести следующий этап проверки.
ДЖУНИОР-ДИЗАЙНЕР:…
ВЕДУЩИЙ: Мне очень жаль.
Чудесно! Самое время взяться за электронный планшет.
Наши мозг и глаза
Используя опыт и интуицию, мы формулируем различные варианты у себя в голове, а потом приводим их к рациональному виду при помощи современных инструментов для дизайна. Мы выстраиваем гипотезы о том, что может хорошо смотреться, а затем проводим эксперименты, чтобы проверить, работает ли это по факту.
Наши лаборатории – это программы, и вместо того, чтобы баловаться углеводородами и устраивать взрывы, наши эксперименты вращаются вокруг процесса копирования и вставки, создания копий артбордов, изменения деталей; мы пытаемся вспомнить, чем же мы занимались, умираем со скуки или отвлекаемся.
Мы не можем пропустить этот этап, нам нужно проверить наши гипотезы на экране или в печатном виде. Независимо от того, насколько талантлив или опытен дизайнер, всё же он не может проектировать полностью у себя в голове.
Джозеф Ликлайдер в своей работе «Симбиоз человека и компьютера» описывает наши текущие рабочие процессы с невероятной прозорливостью: «Около 85% процентов моего мыслительно-активного времени (“thinking” time) уходило на то, чтобы настроиться на волну мысли, принять решение, узнать то, что мне было нужно. Поиск и получение информации занимали намного больше времени, нежели оценка. На то, чтобы выстроить графики и обучить помощника их построению, уходили часы. Когда графики были готовы, взаимосвязи сразу становились очевидными, но, чтобы так произошло, требовалось построение. В какой-то момент нам понадобилось сравнить шесть функций взаимосвязи между разборчивостью искусственной речи и отношением «речь-шум». Потребовалось несколько часов подсчётов, чтобы данные предстали в таком виде, когда их можно было сравнить, а чтобы определить то, что мне было нужно, ушло всего лишь несколько секунд».
Ликлайдер писал это в 1960 году, на заре цифровой обработки данных. За целое десятилетие до первых GUI-экспериментов в Xerox PARC и за 17 лет до релиза Apple II (с которым пришло массовое распространение персональных компьютеров среди рядовых работников интеллектуального труда).
Первое видео, где Стив Джобс намекает на аналогию «велосипеды для мозга», появилось в 1980 году (более известный клип вышел десять лет спустя).
Я акцентирую внимание на датах, потому что они важны. Хотя современные инструменты могли бы не принести Ликлайдеру полного удовлетворения, последние 56 лет даровали нам богатый выбор потрясающих инноваций, верных его подходу. Учитывая проблемы, о которых он писал, – трудоёмкие вычисления результатов научных экспериментов на бумаге – наши таблицы и симуляции в MATLAB, несомненно, кажутся магией.
И всё же… процесс дизайна до сих пор ограничен физическими взаимодействиями, происходящими между нашим мозгом и устройствами, которые обладают неограниченной вычислительной способностью. Наши умственные способности и компьютеры быстры; наши руки, мышки и клавиатуры медлительны.
Создание 20 000 вариантов одного компонента – небольшая цифра, это всего лишь несколько шрифтов и несколько размеров. Подумайте о всех возможных комбинациях для каждого элемента в последнем реальном проекте, для которого вы создавали дизайн!
В мире не найдётся столько кофе, чтобы заставить кого-нибудь сфокусироваться и действительно создать 20 000 вариаций одного компонента, поэтому мы идём на компромисс. Мы экономим. Мы закрываем глаза на проработку всей комбинаторики, потому что инструменты для дизайна на самом деле мало изменились с 1984 года.
Ликлайдер продолжает, и параллели кажутся до боли знакомыми:
«Своё мыслительно-активное время я по большей части посвящал занятиям канцелярского или механического характера: поиск, вычисление, построение графиков, преобразование, определение логических и динамических последствий набора предположений или гипотез, подготовка почвы для нахождения решения или скрытой закономерности. Более того, мой выбор, что пробовать, а что нет, был в значительной до неприличия степени продиктован канцелярской осуществимостью, а не интеллектуальной возможностью».
Для меня дизайн – это всего лишь дивергенция и конвергенция; когда ты думаешь и видишь. Мозг и глаза. Всё, что посередине – время, растущее в геометрической прогрессии между тем, когда ты думаешь и видишь, – это не дизайн, это однообразный ручной труд. Некоторые люди думают, что это дизайн, но на самом деле это способ настроиться на волну мысли, настраиваться на волну дизайна. Дизайн — это игра для нашего мозга и глаз.
Если вы из того разряда дизайнеров, которые любят писать код, мы можем начать проводить аналогии. Есть спектр парадигм программирования: от императивного до декларативного.
Императивное программирование сообщает компьютеру, как посчитать что-либо. Мы даём ему пошаговые инструкции – процедуры – чтобы получить ответ.
Продемонстрируем это на примере JavaScript. Представьте, что у нас есть список чисел: мы хотим каждое из них возвести в квадрат, а затем все сложить:
// императивный подход
function sumOfSquares(nums) {
var i, sum = 0, squares = [];
// сделать массив квадратов каждого ввода
for (i = 0; i < nums.length; i++) {
squares.push(nums[i]*nums[i]);
}
// пройти в цикле по списку
for (i = 0; i < squares.length; i++) {
sum += squares[i];
}
return sum;
}
sumOfSquares([1, 2, 3, 4, 5]) // 55
Декларативное программирование, напротив, фокусируется на том, что мы хотим посчитать – мы не имеем дело с деталями:
// декларативный подход
const square = a => a * a
const add = (a, b) => a + b
const sum = reduce(add, 0)
// эти функции работают поодиночке
square(2) // 4
map(square, [1, 2, 3]) // [1, 4, 9]
add(1, 3) // 4
sum([1, 2, 3]) // 6
// и они работают вместе
const sumOfSquares = pipe(
map(square),
sum,
)
sumOfSquares([1, 2, 3, 4, 5]) // 55
Декларативный пример – аккуратный, компонуемый и очень лёгкий для прочтения. Императивный – захламлённый, c ручными чередованиями массивов.
Может показаться, что это имеет мало отношения к примеру про нашего бедного джуниор-дизайнера, который копипастит артборды, пока не заработает травму повторяющихся нагрузок, но тут важно понимать его мысли, пока мы проводим подбор инструментария для дизайна. С помощью текущих инструментов мы говорим компьютеру как создать дизайн, соответствующий видению в нашей голове (стуча по устройствам для ввода, чтобы вывести каждый элемент на экран), с помощью же инструментов будущего мы будем говорить компьютерам, что мы хотим видеть, и они будут разбираться, как нужно выстроить элементы, чтобы достигнуть желаемого результата.
Галопом по теории множеств
Хорошая новость состоит в том, что перевести наши инструменты дизайна с императивных на декларативные рельсы – проблема несложная: у компьютеров есть разнообразные затейливые и тайные концепты, как переменные, циклы и массивы, которые мы можем использовать, чтобы решить проблемы дизайн-процесса.
Настало время для небольшого урока математики. Вот несколько множеств:
Families={Akkurat,Gotham,Tiempos}Sizes={20,30,40}
Мы можем их перемножить следующим образом:
Families?Sizes={(Akkurat,20),(Akkurat,30),(Akkurat,40),(Gotham,20),(Gotham,30)…}
Эта арифметическая операция называется декартовым произведением множеств: все возможные комбинации элементов каждого из множеств. Мы можем записать его с помощью замысловатых математических символов, чтобы люди в интернете думали, что мы умные:
A?B={(a,b)|a?A?b?B}
Это декартово произведение двух множеств. Но мы также можем вывести декартово произведение n-множеств, все комбинации нереально большого количества множеств (всегда помните, что n значит «нереально много»). Если принять систему обозначений «Я провалил тест по математике в старшей школе, но я из кожи вон лезу, чтобы показаться умным», это выглядит следующим образом:
?i=1Si=S1?S2???Sn={(s1,s2,…,sn)|s1?S1?s2?S2?????sn?Sn}
Вот чем мы занимаемся (вручную), портя глаза, когда пытаемся отрисовать все возможные варианты для задачи. Мы вынуждены самостоятельно копировать артборды, но по сути мы вычисляем произведение горстки свойств. Проиллюстрируем это на примере цветов и форм:

Произведение 3-х множеств визуальных свойств: 3 ? 3 ? 3 = 27 вариантов в итоге
И раз в нашем распоряжении есть язык, чтобы описать, почему наши текущие инструменты медлительны (они императивны! Нам приходится совершать физические манипуляции руками и сообщать компьютеру, как делать работу за нас!) и какими мы хотели бы их видеть (мощными помощниками, чтобы прорабатывать весь спектр вариантов для наших дизайнов), мы можем разработать альтернативу.
Впереди нас целый мир декларативных инструментов для дизайна, которые ждут своих создателей. Вот моё творение:

Rene: Инструмент для продуктового дизайна
Rene – это инструмент, над которым я начал работать в феврале [2016-го] после ухода из The Grid. Он похож на те инструменты для дизайна, которыми вы ранее пользовались: там есть артборды, слои, шрифты, цвета, скруглённые уголки, все те мелочи, к которым вы привыкли:

Он только немного отличается полями для ввода. В них можно указывать диапазон возможностей. Таким образом, вы можете сообщить компьютеру все вариации компонента, которые вы бы хотели видеть. Rene – это декларативный, вариативный инструмент для дизайна. Как он работает:
Славно! Все возможные комбинации нашего дизайна. Мы можем увеличить список вариантов, которые мы хотим попробовать, и посмотреть, что из этого получится. Это невероятно быстро. Как только мы посмотрели несколько вариантов, мы можем увеличить масштаб просмотра в 1-2 раза – это конвергенция – и начать снова. Мы разветвляемся, чтобы визуализировать множество различных вариантов, а затем увеличиваем масштаб просмотра на тех вариантах, которые хорошо смотрятся. Дивергенция и конвергенция.
Вот ещё один пример, который демонстрирует варианты кнопки. Мы сообщаем Rene, что мы хотим, а затем он показывает нам все наши возможности:
Подбор дизайна методом «грубой силы»
Хотя дизайн перемножением даёт нам большое преимущество, не будем им слишком увлекаться. Наше идеальное решение находится где-то посередине, между дедовским способом ручного дизайна и поиском решения с помощью метода «грубой силы». На самом деле было бы слишком просто всего лишь выдать все возможные варианты дизайна. Каждую комбинацию каждого шрифта, размера, цвета и позиции. Проблема в том, что дизайн – это поле безграничных вариаций с конечным диапазоном приемлемых вариантов. Мы быстро приходим к тому, что результатов больше, чем человек в состоянии воспринять, и поэтому всё равно приходится отсеивать вручную. Не в состоянии справиться с выбором, мы выключаемся из процесса, инструмент теряет свой смысл.
«Без эстетического чутья компьютер – это всего лишь бездумная скоростная машина, которая обеспечивает результаты, но не истинный смысл» – Пол Рэнд
Основываясь на своих экспериментах, идеальный диапазон вариантов для проработки на каждом этапе – около 4-64. Так мы сочетаем познавательные возможности и экранное пространство – мы в любом случае не способны воспринять большее количество вариаций, к тому же заканчивается место для их вывода. Два 27-дюймовых монитора спасут ситуацию, но меня больше радует мысль о создании дизайна с помощью инструментов дополненной и виртуальной реальности, которые позволяют вариантам выйти за рамки экранов и свободно бродить по стенам наших офисов.
Полный рабочий цикл Rene может выдать много тысяч вариаций, но они испытываются посредством повторяющегося процесса дивергенции и конвергенции.
Вы можете поиграть с Rene уже сейчас. Это пока прототип, но не мог же я закончить эту статью без демо. Обратите внимание на несколько моментов:
- Сейчас можно редактировать только один из двух файлов: превью статьи или кнопку. Я использовал Rene для создания целых сайтов, но я ограничиваю область действия на данный момент. Если вы почитаете статью «Отводим роботов в школу дизайна», вы, возможно, поймёте почему :)
- Список шрифтов подгружается из Google Fonts, вы также можете использовать любые локальные шрифты, введя их название.
- Создано на React, Redux, Ramda и Flow – все современные фавориты.
***
Перевод: Татьяна Жукова, менеджер по локализациям uKit Group
Редактура: Виктор Кадников, арт-директор uKit
Заглавная иллюстрация: Татьяна Буян, дизайнер uKit Group
* В оригинале Джон говорит «декларативный», но в своей команде мы чаще применяем такие термины, как «машинный», «генеративный» или «алгоритмический». Другие полезные статьи по этой теме от российских проектов вы найдете по ссылкам:
Поделиться с друзьями
Комментарии (5)

Shandonbell
31.03.2017 15:33Очень познавательная статья. Все доступно и понятно разложено по полочкам. Интересно, как начинающим дизайнерам, так и новичкам. Спасибо за перевод, ребята!

o_Lisovenko
31.03.2017 15:35Спасибо за тёплые слова!
И таких доступных и полезных материалов на английском в последний год появляется много: мы уже запланировали серию переводов, будем делиться тем, что читает команда uKit AI.

Olga1953
03.04.2017 12:54+1Спасибо всем за интересную статью. Особое спасибо Татьяне Жуковой за прекрасный перевод


pkulaev
Понравился перевод Жуковой Татьяны.
o_Lisovenko
Спасибо, а ей понравилось переводить статьи по этой теме — так что можно ожидать еще передов от Тани в ближайшие месяцы.