
Графики составил пользователь GitHub Kamranahmedse. На них изображены три возможных пути развития веб-разработчика.
И хотя с некоторыми моментами я не согласен: в частности, считаю, что разработку надо начинать уже в процессе обучения, — графики достойны внимания. Они позволяют охватить всю перспективу развития современного веб-разработчика.
Вот таким Kamranahmedse видит путь фронтенд-разработчика:

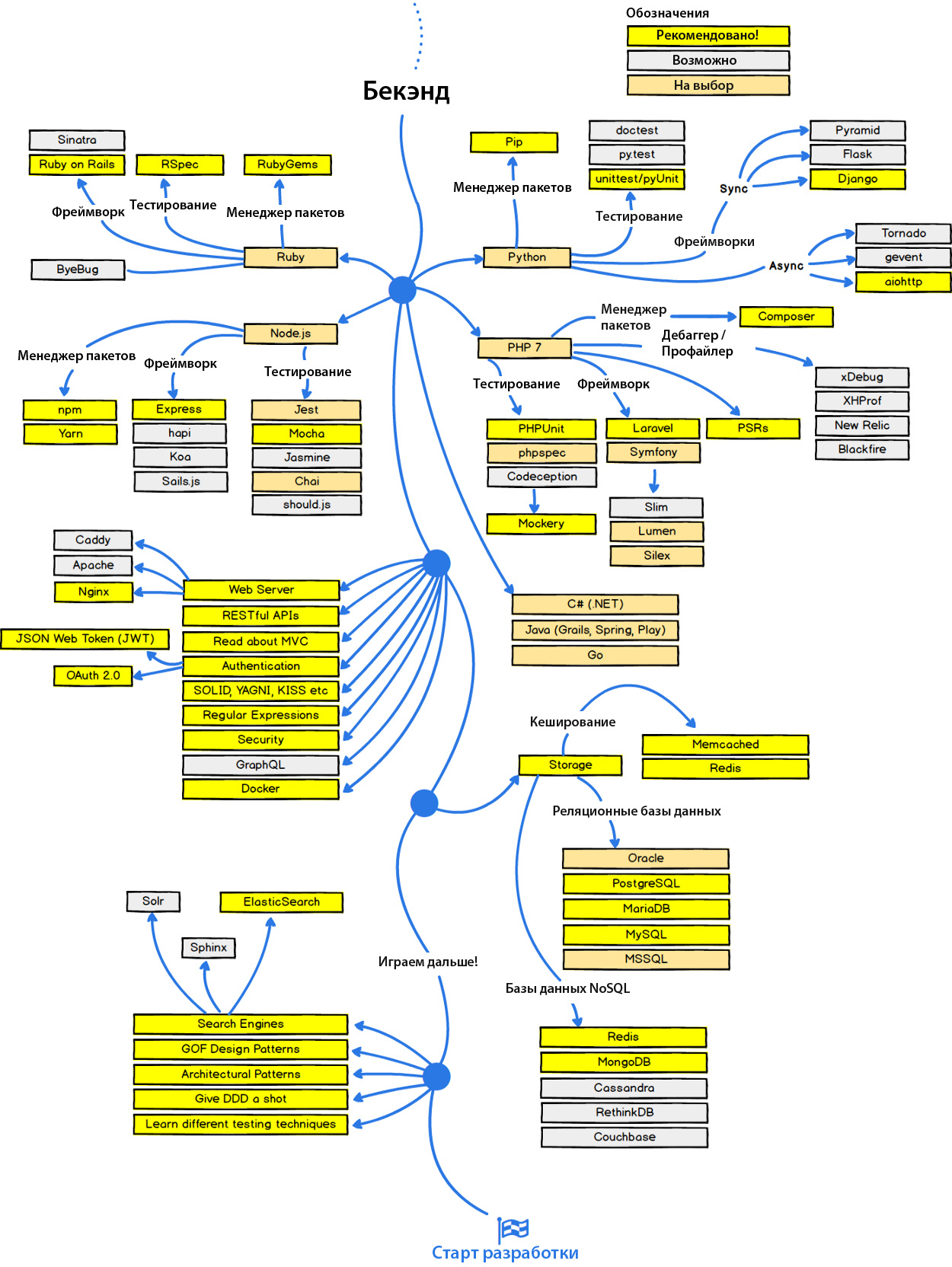
А вот бекэнд:

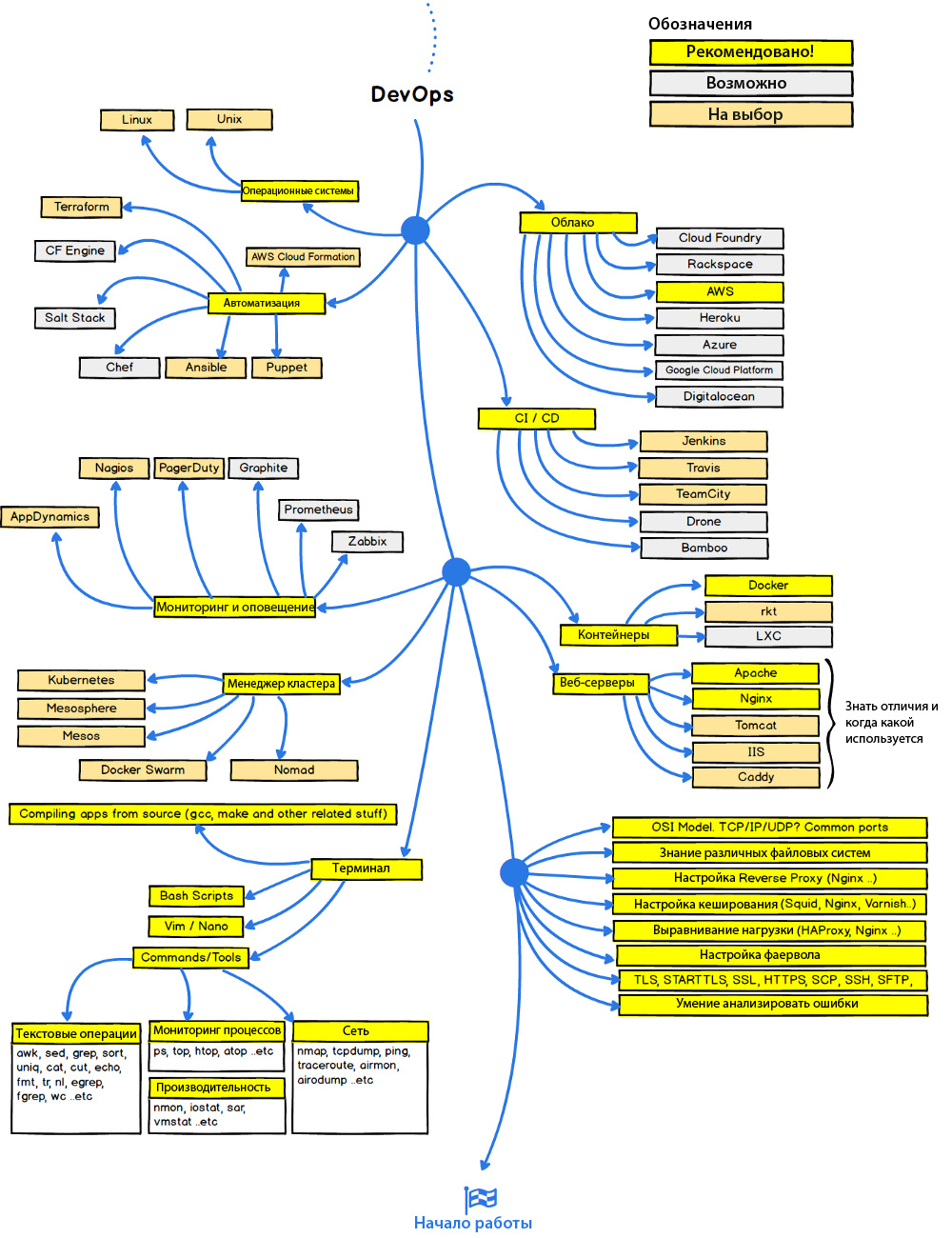
График для DevOps представляет собой ответвление от бекэнда:

Конечно, это просто инструменты. Веб-разработчику необходимы и иные навыки разработки, кроме владения инструментами, описанными выше.
От редакции
19 мая мы запускаем программу «Профессия frontend-разработчик». Это 6-месячный курс обучения, по окончанию которого вы сможете претендовать на позицию младшего фронтенд-разработчика и будете уметь:
- верстать макеты (блок «HTML и CSS»);
- решать фронтенд-задачи на JavaScript (блок «Изучение JavaScript»);
- создавать интерактивные и функциональные HTML-страницы (блок «JavaScript в браузере и Web API»);
- использовать в работе ReactJS (блок «Библиотека React»);
- создавать собственные веб-приложения (блок «Создание одностраничного веб-приложения»).
> Записывайтесь!
P.S. Для тех, кто уже далеко не новичок в разработке, не нуждается в разжевывании основ и при этом хочет освоить новое перспективное направление, в «Нетологии» открыт набор на офлайн-курс «Data Scientist». Вы научитесь работать с с Big Data, создавать рекомендательные системы и обучать нейросети. Преподают специалисты Yandex Data Factory, OWOX, «Сбербанк Технологии», Rambler&Co. Старт занятий с 22 июня. Подробнее >
Комментарии (112)

Singaporian
11.05.2017 15:55+6Критика:
- Когда человек хочет пройти по этому пути, ему не нужны ветки. Ему нужен workflow без ветвлений
- DevOps — не профессия и в делает из этой схемы яблоки/апельсины. DevOps полезен каждому разработчику, будь он какой-угодно-end
- Linux нужно ставить во главу угла, так как это очень важная матчасть. Даже если человек работает под Windows, знания Linux ему помогают, так как раскладывают все по полочкам
- Обидно, что под PHP дебаггеры существуют, а PDB еще не изобрели
- Ничего по IPC — как без этого?
- Проигнорированы MQ
- Не написано, что человек должен уметь логировать и читать конфиги из приложения
- Apache можно отнести в мир PHP. Сегодня он нужен только там, где используют .htaccess
Вывод: это какой-то график toolset, а не то, что написано в заголовке статьи. Причем toolset очень неполный, непоследовательный и непрозрачный. Даже разница между «Возможно» и «На выбор» меня заставила задуматься.
То есть нельзя на вопрос «как стать» в качестве ответа предосатвить toolset.
SirEdvin
11.05.2017 16:35+1Когда человек хочет пройти по этому пути, ему не нужны ветки. Ему нужен workflow без ветвлений
Не всегда. Тут в самом начале выбор из трех пунктов)
DevOps — не профессия и в делает из этой схемы яблоки/апельсины. DevOps полезен каждому разработчику, будь он какой-угодно-end
Окей, назовем это SRE или DevOps Engeener. То, что профессию называет неправильно, не делает ее несуществующей. Разработчику знания о том, как работает jenkins и как его настраивать, например, не очень то и полезны.
Аналогично менеджемент кластеров, веб серверов и прочего — зачем оно ему? Мониторинг и прочее отправим туда же.
Linux нужно ставить во главу угла, так как это очень важная матчасть. Даже если человек работает под Windows, знания Linux ему помогают, так как раскладывают все по полочкам
А потом оказывается, что они пишут на ASP.Net под ISS. Как бы я не любил linux, но он не must-have.
Проигнорированы MQ
А еще timeseries database. Как часто вам приходится работать напрямую с MQ?
Не написано, что человек должен уметь логировать и читать конфиги из приложения
А еще не написано, что он должен уметь в паттерны, оценивать задачи, уметь в скрам и прочее. Как быть?

Singaporian
11.05.2017 19:21+1Аналогично менеджемент кластеров, веб серверов и прочего — зачем оно ему? Мониторинг и прочее отправим туда же.
DevOps уже на столько стало buzz-word, что все, что не разработчик, стало девопсом. То, что вы описали, не входит в рамки понимания DevOps. Это старое доброе системное администрирование.
DevOps занимается совершенно другими делами, связанными с выравниванием работы людей в команде по направлению Dev--> Ops и в обратную сторону. Это имплементация сервисов самообслуживания для разработчиков (автоматическая доставка логов из Ops в Dev, например), это разбиение сервисов на атомарные микросервисы для достижения предсказуемости времени ремонта (требование VisibleOps), это подбор и адаптация грамотной методологии, когда ситуация требует, например FDD, а команда работает в waterfall'е, это управление SQL-ченджсетами в рамках green/blue-deployment, когда надо заставить разработчиков рассчитывать, как раскидать их по спринтам, чтобы не столкнулись новая версия приложения со старой схемой БД… и еще много других вещей, которые точно не умещаются в распространенное понимание «гендиректор дженкинса» :-)
А еще timeseries database. Как часто вам приходится работать напрямую с MQ?
Это не вопрос частоты. Это вопрос того, сможет ли человек обратить внимание в эту сторону, когда задача будет требовать того или пойдет только доступными ему инструментами пользоваться, изобретая велосипед.
Но вообще да, это очень популярное решение.
А еще не написано, что он должен уметь в паттерны, оценивать задачи, уметь в скрам и прочее. Как быть?
Как вы можете такое сравнивать? Я прихожу в команду и вижу, что разработчики тратят примерно 70-80% времени на поиски багов только потому, что они попросту не умеют логировать. Вы понимаете, на сколько простое неумение простой вещи приносит ущерб? Как отсутствие скрама или правильного паттерна сможет достигнуть такой немыслимой цифры?
SirEdvin
11.05.2017 21:49+1DevOps уже на столько стало buzz-word, что все, что не разработчик, стало девопсом. То, что вы описали, не входит в рамки понимания DevOps. Это старое доброе системное администрирование.
DevOps занимается совершенно другими делами, связанными с выравниванием работы людей в команде по направлению Dev--> Ops и в обратную сторону. Это имплементация сервисов самообслуживания для разработчиков (автоматическая доставка логов из Ops в Dev, например), это разбиение сервисов на атомарные микросервисы для достижения предсказуемости времени ремонта (требование VisibleOps), это подбор и адаптация грамотной методологии, когда ситуация требует, например FDD, а команда работает в waterfall'е, это управление SQL-ченджсетами в рамках green/blue-deployment, когда надо заставить разработчиков рассчитывать, как раскидать их по спринтам, чтобы не столкнулись новая версия приложения со старой схемой БД… и еще много других вещей, которые точно не умещаются в распространенное понимание «гендиректор дженкинса» :-)Потому что так получилось, что админ, который сидит вместе с девами начинает заниматся этим магическим "DevOps". В моем представлении, это сильно отличается от той идеи, когда админы были отдельно, а девы отдельно. И именно вот тут админы превращаются в нечто под названием "DevOps", так как понимание предложение дает им возможность настроить любую часть того, что раньше было простым системным администрированием лучше.
Ну и не знаю, как у вас, в моем понимании как раз "гендиректор дженкинса" будет за все это отвечать, кто же еще? Он же деплоит.
Это не вопрос частоты. Это вопрос того, сможет ли человек обратить внимание в эту сторону, когда задача будет требовать того или пойдет только доступными ему инструментами пользоваться, изобретая велосипед.
Это очень популярное решение в довольно узком кругу задач. Не спорю, что есть множество вещей, которые так или иначе используют MQ, но работать напрямую с MQ приходится довольно не часто. Учитывая, что некоторые задачи, например, web push и прочее, можно вполне успешно делегировать на внешние сервисы.
Как вы можете такое сравнивать? Я прихожу в команду и вижу, что разработчики тратят примерно 70-80% времени на поиски багов только потому, что они попросту не умеют логировать. Вы понимаете, на сколько простое неумение простой вещи приносит ущерб? Как отсутствие скрама или правильного паттерна сможет достигнуть такой немыслимой цифры?
Все зависит от задачи и проекта. Отсутствие скрама, а значит и всякий дейли стендапов, например, приведет к тому, что разработчики вполне будут переделывать логику друг друга, что выльется даже не в 70-80% времени багфикса, а как бы не в 200-300% сверху.
Неправильное проектирование приведет к тому, что в тех местах, где дело решается простым паттерном, вырастут кручи и костыли, которые вы потом будете фиксить в 10-20 раз дольше, чем пилилась изначальная задача.
К тому же, говорить что правильное логгирование — простая задача, это очень сильно сгущать краски. Правильное логгирование должно включать в себя еще такую вещь как понимание того, что можно не логгировать, а это далеко не так просто, особенно, если разработчик не может себе целиком описать логику, над которой работает. А без этой сложной части, логи превратятся в кашу, где люди те же 70-80% времени будут искать нужную инфу.
Разумеется, можно свалить проблему парсинга и разбора логов на парня с лейбой DevOps, но он не всегда есть, и не всегда это удачная идея.

Singaporian
12.05.2017 08:39Ну и не знаю, как у вас, в моем понимании как раз «гендиректор дженкинса» будет за все это отвечать, кто же еще? Он же деплоит.
Вот мы и нашли основу вашего непонимания слова DevOps. В DevOps основа основ — полное покрытие всей дистанции ответственностью каждого участника.
И да, деплой Jenkins'ом — это какая-то жесть. Это какой-то очень примитивный продакшен, где и 100 серверов не наберется и все они одинаковые.
Все зависит от задачи и проекта. Отсутствие скрама, а значит и всякий дейли стендапов, например, приведет к тому, что разработчики вполне будут переделывать логику друг друга, что выльется даже не в 70-80% времени багфикса, а как бы не в 200-300% сверху.
Я не согласен, но если бы это было так, что скрам обязательно добавить в таблицу надо.
говорить что правильное логгирование — простая задача, это очень сильно сгущать краски.
Я не говорю про грамотное логирование. Новичку неоткуда ему научиться. Потом наберется в команде. Но я говорю про хотя бы малую долю — адекватное логирование. Они же все «логируют» принтами в STDOUT в своих демонах)))) А потом сидят и репу чешут, что там у них сломалось. В комбинации с неумением пользоваться дебаггером (а его и не существует под другие языки, кроме как PHP, согласно этой картинке) это дает прелестную картину :-D
SirEdvin
12.05.2017 12:21Вот мы и нашли основу вашего непонимания слова DevOps. В DevOps основа основ — полное покрытие всей дистанции ответственностью каждого участника.
Это просто основа основ для грамотной работы большой компании, разве нет? Причем тут DevOps?
В средних и маленьких компаниях такое довольно часто не могут себе позволить, хотя бы потому, что часто люди совмещают несколько функций.
И да, деплой Jenkins'ом — это какая-то жесть. Это какой-то очень примитивный продакшен, где и 100 серверов не наберется и все они одинаковые.
Привет от людей, с одним или двумя серверов в проде :) А для больших серверов кто-то мешает использовать, например, kubernetes через jenkins? Я, конечно, не то что бы опытный, но каких-то потенциальный проблем, кроме того, что это таки будет автоматический деплой, не вижу. Если не сложно, подскажите, в чем еще может быть проблема?
Я не согласен, но если бы это было так, что скрам обязательно добавить в таблицу надо.
Как вы понимаете, это очень сильно зависит от проекта. Проекты разные, люди разные и у всего этого разные проблемы. Если бы кто-то написал бы workflow как действовать во всех случаях, ему бы тут же выдали бы нобелевку и прочее, но к сожалению, такого человека пока нет :)
Я не говорю про грамотное логирование. Новичку неоткуда ему научиться. Потом наберется в команде. Но я говорю про хотя бы малую долю — адекватное логирование. Они же все «логируют» принтами в STDOUT в своих демонах)))) А потом сидят и репу чешут, что там у них сломалось. В комбинации с неумением пользоваться дебаггером (а его и не существует под другие языки, кроме как PHP, согласно этой картинке) это дает прелестную картину :-D
Если они делают такую фигню, их нужно бить по рукам. А потом по рукам тех, кто пропустил такое после code review. Мне кажется, что если человеку один раз сказать, что нужно вместо print(text) использовать log.info/warning(text), то он так и будет делать. Или я слишком оптимистичен?

Singaporian
12.05.2017 18:37Привет от людей, с одним или двумя серверов в проде
DevOps начинается там, где возникает нужна регулировать отношения между Dev и Ops. То есть не там, где команда состоит из фуллстэк-разработчика и бухгалтера. Если в проде есть два сервера, то DevOps там нет по определнию самого термина.
Если они делают такую фигню, их нужно бить по рукам
Мы кажется как раз и говорим о том, что нужно пройти и изучить новичку. Не надо никого бить, это надо выучить.
__
По остальным вашим пунктам: мне кажется, вы потеряли, что доказываете.
SirEdvin
12.05.2017 18:42DevOps начинается там, где возникает нужна регулировать отношения между Dev и Ops. То есть не там, где команда состоит из фуллстэк-разработчика и бухгалтера. Если в проде есть два сервера, то DevOps там нет по определнию самого термина.
Не уверен, что вам понимаю. Если у нас в команде 4 разработчика и один админ на 10%, который на 90% кодер на другом проекте, то DevOps там не нужен? А сервера у вас будет один или два.
Или же, если вы кодите прототип, у вас 5 кодеров и один полноценный админ, на котором висит все от окружения и ci, до аггрегации логов и анализа работы приложения. Тут тоже не будет DevOps?
Так же добавлю, что еще у вас может быть тесная интеграция с aws и в самом деле 1-2 сервера, а все остальное будет проходить через aws (базы данных и прочая фигня).
Мы кажется как раз и говорим о том, что нужно пройти и изучить новичку. Не надо никого бить, это надо выучить.
Это так просто не работает. У каждого фреймворка, проекта и компании обычно свой подход и свои методы. Например, куча проектов на python использует свои навороты над стандартным логгированием.

Singaporian
12.05.2017 18:46Если у вас 4 разработчика и 10% админа, то у вас нет нужды в коопреации команды. DevOps не то что не подходит — он невозможен. Слишком плотная команда, которая слишком хорошо знает участки друг друга. У вас автоматизация процессов, а не DevOps.
DevOps включает в себя автоматизацию, но DevOps != автоматизация.

TrolomenJirnota
12.05.2017 13:21я говорю про хотя бы малую долю — адекватное логирование.
Можно попросить расказать поподробнее как должно выглядеть адекватное логгирование?
Singaporian
12.05.2017 18:35Можно попросить расказать поподробнее как должно выглядеть адекватное логгирование?
Как раз не в STDOUT принтами. То, за что SirEdvin справедливо посоветовал бить по рукам. Тут проблема не в принтах.

grossws
12.05.2017 15:57Вот мы и нашли основу вашего непонимания слова DevOps. В DevOps основа основ — полное покрытие всей дистанции ответственностью каждого участника.
И да, деплой Jenkins'ом — это какая-то жесть. Это какой-то очень примитивный продакшен, где и 100 серверов не наберется и все они одинаковые.jenkins разучился взаимодействовать с ansible/puppet, с k8s/nomad и подобными развлекухами? Где здесь узкое место по масштабированию процессов в гетерогенной среде?

Singaporian
12.05.2017 18:43Grenn/Blue деплоймент выделенной группы серверов, например, с апгрейдом схемы базы. Сможете сделать?
Я уверен, что сможете. Но за год и при помощи 10 килострок кода в pipline. Только причем тут уже Jenkins, если это будут сложнейшие самописные скрипты в рамках Jenkins?
Jenkins сделан для CI, но для CD он вообще никак не подходит. И вещи, которые делаются в RunDeck/uDeploy он из коробки делать не может и его надо допиливать.
Что касается Ansible/Puppet — они тут вообще ни при чем. Они выходят на сцену после любого подходя, когда определен список хостов и список ролей.
grossws
17.05.2017 00:20Раз уж зашла речь про rundeck/udeploy, есть ли open source решения такого плана? Бесплатный rundeck на первый взгляд умеет существенно меньше чем jenkins pipeline.

Singaporian
17.05.2017 01:08Если честно, я думал, что uDeploy бесплатный :-D
Скорее всего, что нет. Эти инструменты не нужны в маленьких компаниях. А в больших предпочитают потратиться на платный продукт, потому что это выгоднее по деньгам, чем содержать профессионала по опен-сорсному продукту.
Что касается pipline в Jenkins — тут все по другому. С одной стороны нет ничего гибче, чем код. С другой стороны, эта штука не может работать размазанной по времени — пайплайн должен проходить за один проход. Не будет же он висеть в бесконечном цикле и разруливать разные задачи по разному.
И окружения в нем настроить если и можно, то это будет хардкод и усложнения. То есть код пайплайна вырастет до размеров uDeploy, только вот степень сложности обслуживания будет на порядок выше. А если начнете подстраивать версии артефактов пол разные окружения (я про Java) — там вообще умрете.
В общем и целом, Jenkins идеален для CI. Для CD он как-то не сильно приспособлен. Да и степень его надежности оставляет желать лучшего. Отвалившийся агент во время деплоймента в прод — это весело.

Singaporian
17.05.2017 01:22Я нашел, как правильнее сформулировать мысль. В пайплайне Дженкинса можно сделать все. Но чем сложнее задача, тем больше кода и тем ближе вы приближаетесь к состоянию «каша из топора», где топор — это сам Дженкинс, а по факту вы пишете самодельный велосипед на Groovy, повторяющий Ansible с захардкоженными окружениями.
Но эта поделка никогда не станет крутым CD.

potorochinau
11.05.2017 16:15SVG есть, а Canvas нет :(
Только одна SVG библиотека. Не рассматривали вариант с RaphaelJS->SnapSVG?
Ещё бы увидеть расклад для full-stack JavaScript(front-end + node.js). Типа MeteorJS или SailJS?
В целом спасибо, буду давать ссылку на этот пост, всем кто меня спрашивал о пути развития.
п.с. еще её можно закрепить на главной странице totster.ru ибо вопросов по пути развития много.

DenimTornado
11.05.2017 16:39-2У вас тут со списком фреймворков беда… Фреймворки тут только Ангуляр и Эмбер.


Anarions
11.05.2017 17:18+4И тем не менее каждая из перечисленных библиотек обладает устоявшимся окружением, не сильно отличающимся от фреймворка.
justboris
11.05.2017 17:50Читайте эту фразу как "Выбор основы для вашего приложения". Так лучше будет?

iit
11.05.2017 16:52а я php-шник и мне статья понравилась, добавил в избранное и буду кидать тем, кто задает вопросы вроде
- а как сделать свой сайт с нуля?
- а что надо учить в php?
- а почему у тебя в контроллере ларавела только try/catch и один вызов dispatchInteractor с какими-то %SomeName%::class ?
- а почему не стоит делать свой php шаблонизатор вроде twig и orm вроде Eloquent?
- а почему некоторые сайт называют реактивными?
P.S да, да, %habra-username% я знаю php вообще лучше не учить, и сам иногда сожалею что не начал в серьез заниматься python или java когда был студентом, а теперь думаю стоит начать разбираться в node.js

DenimTornado
11.05.2017 16:55+7То есть вы решили дважды на разные грабли?)))

HaruAtari
11.05.2017 20:05Не холивара ради. Не могли бы вы объяснить, чем питон принципиально лучше, чем nodjs с какой-нибудь обвязкой (например typescript для стат. типизации)? Можно в личку, чтобы срач не заводить тут.
Буду очень благодарен за ответ т.к. сам знаком с обоими только в теории.
bromzh
11.05.2017 20:22Ничем не лучше и не хуже. Разным задачам — разные решения.
Для питона, например, есть django, аналогов которому в ноде нет. Если мне нужно быстро сделать что-то типа новостного сайта с админкой и без сложного фронта — я возьму питон с джангой.
Если нужен сложный фронт + простенький API к нему — лучше взять ноду и какой-нибудь фронтовый SPA-фреймворк, так как можно всё написать на одном языке и примерно одинаковыми инструментами.
Если же бэкенд нужен посложнее и попроизводительнее — стоит взять что-то из более надёжных и быстрых вещей (java/c#).

Singaporian
12.05.2017 08:45Не могли бы вы объяснить, чем питон принципиально лучше, чем nodjs с какой-нибудь обвязкой (например typescript для стат. типизации)
Ммм… только не nodejs, а js. Вы ж языки сравниваете, а не интерпретатор и язык?
Хуже-лучше не очень то правильно поставленный вопрос. Но я скажу, в чем между ними принципиальная разница, которая облегчает выбор: асинхронность. Она сильно замедляет время дебага, но зато дает другие плюшки. Поэтому эти языки для очень разных задач.

AstarothAst
11.05.2017 16:56+15Кажется задача перед автором стояла какая-то такая: «Написать все слова, которые он знает, объединить их в группы, после чего соединить их стрелочками».

defaultvoice
11.05.2017 18:03+1То есть в 17-м году вы заявляете, что Bootstrap нужно изучить, а тот же BEM вкупе с Flexbox'ом можно и не изучать.
Серьезно?
Singaporian
12.05.2017 08:48Если не сложно, расскажите почему. Не сарказм, правда интересно (я совсем из другой сферы).
justboris
12.05.2017 11:37+1Bootstrap — это набор стилизованных кнопочек. Он самый популярный, но есть и другие: Material Design Lite, Semantic UI, например. Всегда полезно знать альтернативы, а не замыкаться в одном решении. Кроме того в Bootstrap не самая лучшая конвенция именовать css-классы, "научиться" хорошему в Bootstrap не выйдет.
Другое дело — BEM. Это конвенция именования классов, изначально придуманная в Яндексе, а теперь подхвачена многими другими большими компаниями. Их подход хорошо масштабируется, позволяет вводить в проект новые стиили без риска сломать уже написанное.
А Flexbox — это такая новая функциональность в браузерах, позволяет внятно описывать раскладку элементов, которая раньше делалась через одно место.

Singaporian
12.05.2017 13:59Спасибо!
А что скажете на тему Foundation?
И еще оффтопный вопрос. Я недавно подошел к нашему разработчику фронтэндовскому и попросил делать id= для каждого элемента, чтобы тестировщики могли в Selenium указать элемент без xpath (который может поменять и тесты полетят). И он ответил: id сегодня не используются уже и обосновал почему. Но не предложил ничего взамен.
Как эта проблема решается?
kaljan
12.05.2017 15:55Великолепная отмазка от фронтэнд-разработчика
Подойти и еще раз попросить, ну или попросить его набрасывать xpath-и для каждого элемента (:

lexikon
13.05.2017 07:45ну прописывать id «для каждого элемента» и вправду выглядит странно, а если там DOM дерево с огромным количеством узлов? 100% что id повторится не единожды, а это уже нарушение семантики. Хотя если фронтендщик упорно оперировал фразой «id сегодня не используются», то я соглашусь с вами :)

Singaporian
16.05.2017 14:24Не, он парень порядочный и трудолюбивый. Дал какой-то аргумент, просто я его не помню.

iborzenkov
16.05.2017 13:33Мы для тестов использовали вместо id data-test аттрибут, выбрать по нему можно легко, в своем пространстве — ни с чем не конфликтует, скорость выборки как-то пофигу на тестах.

grossws
12.05.2017 16:24А Flexbox — это такая новая функциональность в браузерах, позволяет внятно описывать раскладку элементов, которая раньше делалась через одно место.
Осталось дождаться когда вымрут браузеры не поддерживающие grid'ы в современной редакции, тогда для многих кейсов станет совсем хорошо.

Rampages
12.05.2017 11:58+1Про BEM (Block, Element, Modifier) была хорошая статья на хабре.
Про Flexbox очень хорошо рассказывают css-tricks.com.

defaultvoice
12.05.2017 15:49Тема очень хорошо раскрыта вот здесь:
https://gist.github.com/iAdramelk/d328b73c72cab92ef95f

makenskiy
12.05.2017 11:55Bootstrap вообще изучать не надо, он так легко пишется по документации, если есть опыт в верстке. Скорее всего ТС его упоминул только лишь из за популярности на всяких готовых админках/шаблонах, ну и утвердительно ответить на собеседовании, т.к. в вакансиях часто это пункт есть.

stardust_kid
12.05.2017 15:18BEM не нужен, если вы не Яндекс. Вот правда, остановитесь. Даже если вы используете BEM, вы Яндексом не станете. Да оно и не нужно.
justboris
12.05.2017 15:36А как иначе? Вот пример из Bootstrap:
<div class="form-group row"> <label for="inputEmail3" class="col-sm-2 col-form-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div>
Для простого текстового поля нужно добавить кучу классов. Если потом добавить еще пару своих классов для переопределения стилей, то разметка становится совсем неподдерживаемой.
Другое дело, если переписать по BEM:
<div class="form-field"> <label for="inputEmail3" class="form-field__label">Email</label> <div class="form-field__control"> <input type="email" class="form-field__input" id="inputEmail3" placeholder="Email"> </div> </div>
Классов стало меньше, зона отвественности у каждого из них понятнее. Если есть возможность, можно пойти дальше и использовать шаблонизатор, чтобы генерировать длинные имена классов с префиксами, или вообще подключить CSS-модули.

defaultvoice
12.05.2017 15:42+2Вы путаете БЭМ как методологию и BEM Tools.
Второй не нужен для подавляющего большинства, а первый существенно облегчает жизнь в любом проекте, состоящем более чем из пяти уникальных страниц и со сроком поддержки больше полугода.
Отказ от каскада и оверрайда – вот что дает любая вменяемая методология. Не обязательно даже БЭМ, никто не мешает вам разработать собственную, просто БЭМ наиболее популярен (и не только в России) и в 2017-м году есть ненулевая вероятность наткнуться на него, включившись в проект.И получить подзатыльник от тимлида за то, что прописал стили каскадом

xPomaHx
13.05.2017 02:33Бем изучить обязательно, а использовать нет, это самая распространенная проблема начинающих которая приводят к косякам, люди просто не знают как называть файлы, классы, названия переменных.

knotri
12.05.2017 15:49На замену уже потихоньку пришел и где-то доходит css модули (в связки с react) — решают те проблемы которые и бем.
flexbox конечно же нужно знать — но он элементарный — гораздо проще float, display-block, position: absolute и прочего.
А вот Bootstrap и вправду кажется не нужен — особенно чем дальше фронтендщик отошел от верстальщика

lexikon
13.05.2017 11:08те проблемы которые решает методология БЭМ на данный момент решаются сборщиками: webpack к примеру позволяет ваши компоненты реакта и его стили отделить от других только лишь автоматическим переименованием классов css и не более того… это все такие далеко не тоже самое что позволяет бэм, не говоря уже о нормальном именовании классов без всяких хэшей в имени

caracal7
11.05.2017 18:48Спорная диаграмма.
Больше похоже на список распространенных технологий/API/языков о которых необходимо иметь представление.
Учить в таком порядке — убить программиста)
И структурировано странно. Я бы, например, для фронтенда запретил вообще изучать JQuery, как самый большой источник говнокода. А вот D3, который это все делает на много лучше я бы поставил в основы. Уже только это невероятно бы повысило качество и реюзабельность. Весь список с Ангуларами, Реактами, Эмберами и пр. заменил бы на малюсенький riot.js ну т.д.
В общем в 2017-м ждем новых чудо кодеров, тащащих за собой огромные библиотеки из которых они пользуются 5%, при том что даже эти 5: можно реализовать правильно, читабельно и красиво)
Хотя, если встраиваться в команды, наверно лучше жить в этом стеке технологий, курить JQuery с Angular. Здравствуй тормозной и глючный веб)
SirEdvin
11.05.2017 21:53Очевидно, что для того, что бы работать web-разработчком, учить d3 и не учить jquery очень странно :)

herr_kaizer
11.05.2017 19:00+2Когда-нибудь веб-разработка обвалится из-за собственной перегруженности и все останутся у
разбитогопроприетарного корыта. Эти перескоки с одного десятка незаконченных фреймворков на другой до добра не доведут.

rockin
11.05.2017 23:53+1Порадовала часть про «веб-серверы»
«знать отличия и когда какой используется»
Рядом nginx и apache :)
Если мы знаем, когда и как готовить nginx, то apache нам уже совершенно не нужен. Разве что для поддержки костылей :]
Merkat0r
12.05.2017 02:23ой зря… ой зря :)
у них у каждого своя ниша.
Когда-нибудь веб-разработка обвалится из-за собственной перегруженности
воистину, кстати как бы я не любил php — имхо он не умер, а реинкарнировался в 7 версии и теперь сново набирает популярность лишь потому что в js вот именно прыг-скок тяни-толкай с фреймворками. Утрированно — ты блин хендбук по 1 не успел прочитать и осознать, а он уже устарел и ваще он даже не запустится ибо нода обновилась :)
GuMondi
12.05.2017 08:39Не так уж и утрировано, в начале февраля не смог запустить без переделки код react, который был написан в конце декабря

DaneSoul
12.05.2017 13:20> кстати как бы я не любил php — имхо он не умер, а реинкарнировался в 7 версии и теперь сново набирает популярность лишь потому что в js вот именно прыг-скок тяни-толкай с фреймворками.
А у PHP разве не такая же куча популярных фреймворков: Yii, Laravel, Symfony, Zend, ...?
Тут разве что Python рассматривать, вот там действительно при всем разнообразии, есть два фреймворка «по-умолчанию»: Flask для простых задач и Django для всего остального.
Skull
12.05.2017 14:43+1> А у PHP разве не такая же куча популярных фреймворков: Yii, Laravel, Symfony, Zend, ...?
У них схожие идеологии и довольно редкие релизы версий раз в 3-5 лет. А еще зная Symfony вы за день начнете писать на Yii. В JS такое не прокатит.

iit
17.05.2017 11:48+1На пыхе фреймворк береться из задачи. Если у тебя лендинг тогда в топку фреймворк, можно обойтись небольшим скриптом.
нужен небольшой сайт на shared хостинге тогда — Yii, хотя на 80% таких вариантов хватит и такого зла как cms
огромный корпоративный портал с адской бизнес логикой тогда берем Symfony
огромный корпоративный портал с адской бизнес логикой и задолбало строить абстрактную фабрику для абстрактной фабрики абстрактного класса для объекта с +100500 интерфейсами и дедлайн был вчера и вообще ты только научился писать инлайном — тогда бери laravel
если ты супер-про который знает что ему нужно и у тебя есть тз по вещи которую тебя даже полным именем называть влом — тогда берешь Zend/CodeIgniter или выбрасываем laravel оставляя только Illuminate из него, добавляем еще пару библиотек и из этой солянки строим уже что-то такое что кровь стынет в жилах.
нужна очень хорошая производительность берем phalcon
Плюс фреймворки используют Psr и другие общие стандарты, что позволяет невозбранно в одном проекте использовать части от разных фреймворков.

djtahoma
12.05.2017 09:29+1Удивляюсь количеству комментариев о том, что в схемах не хватает каких-то инструментов и технологий. Автор не просто так реализовал схему на github. Открывайте issues, делайте PR, предлагайте свои варианты.
If you think that these can be improved in anyway, please do suggest.

Dimash2
12.05.2017 11:56Я Full Stack и путь обучения другой ) Считаю, что мир веб разработки слишком перегружен не нужными технологиями, веб разработчики не заметили, как бизнес их поделил на back end и front end.
У веб разработки есть база: html + css + js + php, все остальное, включая другие языки и фреймворки — это частные случаи тонкой настройки и вкусовщина рабочего процесса, единицы проектов реально требуют той или иной технологии.
Иметь возможность поднять любой проект самому в полном цикле — приносит намного больше профита, как я говорю своим юниорам — мы не ракеты запускаем, чтобы ныть о сложности.
Backend в веб разработке — это тоже очень специфическая вещь, все время уходит на стилизацию интерфейсов, в командах 1 back end на 3-4 front end разработчика — для бизнеса удобно ), для разработчика — искуственное ограничение.

deksden
12.05.2017 11:56Статья — прекрасный повод проявить технологическое высокомерие специалисту любого профиля)
А если серьёзно — на глубины не претендуя, статья обладает некоторым обзорным эффектом и ценностью как у составленной базы данных: вроде бы все элементы в отдельности — тривиальны, но по совокупности обладают некоторой неаддитивной пользой.

Pavel1114
12.05.2017 11:56+2Если уж выделили отдельно DevOps, то там должна быть отдельная мощная ветка «надёжность и бэкапы».

vlakarados
12.05.2017 11:56+1Считаю, что любой вэб бэкенд разработчик должен знать HTML, CSS, JS на ДОСТОЙНОМ уровне. При том не фреймворки, а чистый, даже если он работает не фрилансером. Так же и фронтенд, должен уметь понять что происходит в бэкенд коде, который он сам вызывает.

Dimash2
12.05.2017 12:16Никто ничего не должен, зависит от команды и задач. У меня много лет вся команда была Full Stack, но я понял, что можно нанять недорого backend, чтобы просто выводил JSON и все.
Вы описываете ситуацию, когда back end натягивает верстку на php движок и не должен отвелкать Front End?
Я за Full stack, но учитывая, что кадров на рынке нет, приходится делить обязаности и для Junior создавтаь чуть ли е автоматику.

Free_ze
12.05.2017 12:41вэб бэкенд разработчик должен знать HTML, CSS, JS на ДОСТОЙНОМ уровне
Если он фронт не пишет, то зачем это необходимо? (кроме общей компетенции и всего такого)
vlakarados
15.05.2017 10:46Общая компетентность, возможность понять и корректно поправить фронт без привлечения фронтенда (к примеру ночью в субботу).

Free_ze
15.05.2017 16:44Чтобы заниматься чужой работой во внерабочее время. Потрясающе!)
Чтобы что-то там поправить, «ДОСТОЙНЫЙ» уровень не нужен. Если бэкенд в состоянии делать работу фронта на достойном уровне, да еще и ночью в субботу, то зачем второй нужен работодателю?
vlakarados
16.05.2017 15:09Вот именно. Об этом спросите у второго, или у работодателя. А я все еще говорю о первом.

psbspb
12.05.2017 11:56Всё можно свести к одному. Если можешь сделать сайт. Идёшь на встречу к заказчику и пытаешься понять что он хочет.
К сожалению, за 10 лет ни одного заказчика не нашлось, кто бы оценил, хоть что-то. Ты делаешь, делаешь у тебя внутри супер всё хорошо и красиво. А он открывает сайт какой-то на wp без всего и говорит во видишь как здорово!
И ты думаешь, нужно было сделать так же. Взять денег, сказать, что работа сложная, делать буду 2 месяца. Сделать всё за 20 минут и отдыхать, потом сдать.

Dimash2
12.05.2017 12:13Ну вообще-то да, в этом и проблема инжинеров — они не бизнесмены, им бы дать код и ковырятся, именно потому на рынке так много не нужных технологий с фанатами. На самом деле те же гибридные приложения сейчас можно писать на чистом js или Jquery, чтобы облегчить работу с селекторами — так же как 10 лет назад и заказчик не увидит никакой разницы, по факту буде даже лучше (шустрее чем Angular), но разарабтывать немного сложнее.
Я уже пришел к этому, взял WP за основу и перекроил index.php под кеш, чтобы отрубать компиляцию WP и делаю на нем сайты, нечего выпендриваться )
coderun
12.05.2017 15:35верно — деньги не пахнут, главное готовый продукт, а не дрочерство на технологии и искусство разработки.

Dimash2
12.05.2017 12:20-1Философский вопрос. Какой и зачем вообще выбирать JS Framework? Сначала я работал на Angular 1, эт обыло многообещающе, но внутринний голос всегда говорил, что это откровенная ерунда на фоне стандартных решений на Jquery, но типа «кодить чище и проще», зато я помню, как Input-ы тормозили на Sony Xperia SL, и как чистить все Watchers, ужас )
Потом мне понравился EmberJS, но я вернулся на Angular 2/4 потому что рынок нанмного больше. Конечному клиенту всеравно — а посредникам «профессионалам» подавай Angular.
В итоге выбор сводится к тому, есть ли у вас выход на прямого закачика, чтобы самостоятельно выбирать фреймворк или «самый популярный фреймворк».

grossws
12.05.2017 17:50Бизнес зачастую просто не думает про поддержку получившейся на jquery лапши через 5-10 лет. А посредники могут вполне понимать, что это им поддерживать и через 5 лет.

Dimash2
12.05.2017 18:11Это утверждение базируется на ярлыках, никто не мешает на jquery организовать код, что я делал до появления первого ангуляра.

Maxxon
14.05.2017 02:56+1А к чему jQuery тогда? Есть нативный DOM, так же еще быстрее, а код организовать вы уже умеете. Наверно у вас уже есть самописные хранилища state приложения, самописные роутеры, обертки над сокетами, обертку над ajax тоже можно самому написать. Выносить обновление dom под капот тоже не стоит (как в реакт, например), можно же просто подписаться на что-нибудь и в ручную апдейтить dom (не забыть отписаться потом, и не забыть проверить вообще в dom ли у нас нужные элементы).
Это была ирония, если что.
Фронт-энд быстро эволюционирует, новые фреймворки это не новые технологии, это новые виды (возможно только в мире фронта) абстракций, лучшие выживают (react, angular), остальные умирают (где там backbone и knockout сейчас).

pit_art
12.05.2017 13:21+1airmon для девопса — важнейшая вещь. Если у разрабов не будет интернета — можно крякнуть соседский вай-фай.

suicideme
12.05.2017 15:09Очень понравилось, что конечный этап называется начало/старт разработки. Так-то с такими знаниями это уже на Т2-Инженера тянет.

coderun
12.05.2017 15:16Вот это я отстал от отрасли. Когда уходил с Dev тусовки можно для старта было обойтись версткой или php. А теперь выходит разработчик это специалист широкого профиля: и корову подоить, и трактор починить, и дебет с кредитом свести. Что-то в этой отрасли не так! Где еще будут столь завышены ожидания и умения. Никогда не видел вакансию бухгалтера, который, должен еще уметь за станком постоять, SMM спланировать и продукт продать.

stardust_kid
12.05.2017 15:16+1Статья по сути вредная и устаревшая. Во-первых, сильно похоже на жонглирование произвольно выбранными названиями технологий. Например, если есть Webpack, то почему рядом нет Rollup? И почему в одном ряду с ним указаны стандарты модулей Require.js/AMD. Это все равно, как в магазине попросить: мне кило картошки и продукты сельского хозяйства. Во-вторых, даже если технологии выбраны удачно, в этом нет никакой ценности. Надо понимать принцип, который стоит за выбором, а не слепо следовать самому выбору (от случайного человека в интернете). Поэтому лучшим началом карьеры фронт енда будет почитать пару хороших книжек по теории, вроде Выразительного Яваскрипта, SMACSS и т. п. А не разглядывать неряшливые диаграммы.

Nikcet
12.05.2017 20:39Мой интерес, прочитав статью, живенько двинул по ссылке на сайт "Нетологии", но разбился об стену дичайших тормозов. :)

xPomaHx
13.05.2017 02:36Статья чтобы испугать новичков и они пошли к вам, а не сами учились. Чтобы начать работать достаточно знать на среднем уровне css+html и на низком js, и уже можно работать на фрилансе или джуном в мелкой конторе, потом как пойдут заказы уже можно учить, то что продиктует рынок.

onMymind
13.05.2017 07:44-1Очень круто!!! Четко и информативно.))
Хотелось бы располагать такими статьями и в ПО, и по играм, и по робототехнике). Сильно может помочь.

SirAlter
14.05.2017 21:29Спасибо за статью, как раз искал как сориентироваться начинающему JS'еру и куда пойти)


bromzh
Т.е. бэкенд ограничивается всего 4-мя динамическими языками. Мы точно в 2017?
poxvuibr
Ну, видимо автор писал о том, в чём разбирается.
GreatKoshak
Почему же, там вон C#, Java и Go представлены.
poxvuibr
Значительно менее детально, чем Ruby, PHP и Python. Бэкграунд у автора видимо такой.
bromzh
Точно, не увидел сразу. Но тоже очень странно: для java написали фреймворки (да и то, Grails и Play — не лучший выбор в 2017), для # и Go — нет. Как-то всё однобоко.
GreatKoshak
Ну для шарпов я про альтернативы MVC.NET и не слышал никогда. Про Go говорят, что в сообществе не фанатеют от фреймворков, а предпочитают собирать всё сами.
А что в Java мире предпочитают в 2017? Не использовать Java? :D Я думал, что Play в целом хорош.
kekekeks
Да есть всякие в шарпе NancyFx и прочая хипстерщина. Но зачем они нужны, если сейчас завезли ASP.NET Core, который покрывает все возможные нужды? Раньше ещё отдельно WebAPI был, но его в основной аспнет интегрировали.
bromzh
Ну не обязательно описывать только фреймворки. Для других языков же описаны и пакетные менеджеры, и библиотеки для тестирования, и инструменты для разработки.
По картинке складывается ощущение, что php, python, js и ruby более популярны для бэка в 2017, чем java,# и Go, хотя это не так. Как минимум, потому что бэк очень многогранен. Для одних вещей лучше взять питон с джангой, для других — java со спрингом, для третьих — go и кучку мелких библиотек.
altai2013
google -> «usage statistics and market share of PHP for websites» -> «PHP is used by 82.6% of all the websites whose server-side programming language we know» (12 May 2017)
bromzh
Ок, я не совсем точно выразился по поводу php, попытаюсь прояснить.
Во-первых, бОльшая часть пхп-сайтов — это какой-нибудь простенький форум/вики/порталы на различные тематики (кулинарные, развлекательные и т.д.), магазины всякой фигни. Это всё разворачивается на жумле/вордпрессе/битриксе и других CMS.
Не хочу никого обидеть, но это трудно назвать разработкой, хотя бы потому что там даже при желании банально некуда развиваться. Разработки как таковой почти нет, так как таким сайтам хватает возможностей этих CMS из коробки, и всё сводится к разворачиванию и настройке CMS, подключению темы и плагинов. Да, на такие вещи всегда много вакансий, но зачастую это всё либо одноразово (подключил, настроил — получил деньги), либо периодически (2-3 раза в месяц что-то подправил/обновил CMS/подключил плагин).
Во-вторых, даже если сайт на php — это мало что говорит о реальных технологиях, которые используются. Мой знакомый работает в компании, наружу у них выставлен магазин, написанный на php. Он интегрируется с 1С и с API. API написан на java, и имеет сложную бизнес-логику (часть API не используется магазином, но необходимо для иных аспектов работы компании). В штате один php-разработчик, один 1С-разработчик и 5 java-разрабов. Но в статистике использования языков учтётся только php, хотя по вакансиям ситуация будет совершенно иной.
Free_ze
А веб-фреймворки для C# и Go вовсе отсутствуют.
Free_ze
Ё-моё, минусаторы, потрудитесь объяснить свою позицию, будьте добры?)
justboris
Потому что ваш комментарий читается как веб-фреймворки отсутствуют вообще в мире, а не только в статье.
Минусы не от меня, просто мимо проходил.
Free_ze
Не просто так же написал в контексте комментария, который критикует неполноту статьи… Ух, Шелдоны!
Спасибо за мнение.
Amikrill
На все языки просто не хватило бы места