В этой статье мы остановимся подробнее на рабочих интерфейсах сотрудников, расскажем, почему для нас это важно, и как мы их создаем.

Итак, почему для нас это важно?
Мы — крупнейший банк страны с самой многочисленной сетью отделений. Несмотря на общий тренд диджитализации услуг, у клиентов по-прежнему есть насущная потребность ходить в отделения, звонить в контактный центр. Ежедневно по всей России на передовой фронт-офиса находятся тысячи сотрудников банка. Цель Единой фронтальной системы — помочь сотруднику банка в его работе, а не просто изменить цвет нижней правой кнопки.

Как думаете, сколько примерно экранов видит сотрудник банка? Если экраны, которые видит за день менеджер по обслуживанию, поставить друг на друга, то получится четыре Эйфелевых башни. Почему так много? Потому что в самом большом банке страны очень много процессов, огромное количество продуктов. При этом надёжность системы составляет 99,99%. Такой уровень надежности позволяет бабушке вовремя получить пенсию в отделении, а маме заплатить за кредит или коммунальные услуги без просрочки.
Перед командой Программы ЕФС стоит важная задача: не снижая качества и надежности сделать удобную и понятную для каждого сотрудника систему. Ранее мы делились секретами интеграции, поэтому не будем вдаваться в технические детали, а побеседуем о сложностях со стороны бизнес-подразделений.
В результате получается, что сотрудники разных продуктовых подразделений горят желанием сделать что-то хорошее, но не всегда успевают договориться. И это проблема многих крупных компаний. В итоге, когда начинают внедрять продукт, к нему не подключается кусок, который делала другая команда. И тогда случается такая история, клиент приходит в отделение банка за картой, и сотрудник решает задачу очень сложным способом: заходит сначала в одну систему, выписывает на бумажке данные, дальше заходит в другую систему, в которой тоже находит клиента и оформляет продукты, затем заходит в третью систему. И мы это меняем.
С чего начинали?
Начали менять систему с самого простого. Договорились с продуктовыми командами, что у нас единая модель обслуживания клиента: когда он к нам приходит, мы его всего один раз находим в системе, определяем его потребность и проводим необходимые операции. Платформа ЕФС позволяет объединить все процессы в единую последовательную цепочку. Над поддержкой и развитием такой цепочки в Программе работают порядка 100 команд, где одни разрабатывают кроссплатформенные процессы (общие для ряда операций и сервисов), а другие занимаются настоящей продуктовой магией.
Как нам удается одновременно поддерживать работу 100 команд?
Для слаженной работы команд мы используем методики гибкой разработки. Тайного знания в теории нет, но как на практике синхронизировать такое количество людей для эффективной работы над одной задачей? Ведь каждая из команд работает не только над своим продуктом, но и над всем процессом в целом. Например, в разработке операции по оформлению новой карты клиента задействовано порядка пяти команд.
Методом проб и ошибок, постоянной командной работы мы выработали свой рецепт:
- Церемонии
Мы проводим различные церемонии, в ходе которых обсуждаем планы и ретроспективы, демонстрируем текущие разработки, спорим и договариваемся со смежными подразделениями. В зависимости от церемонии, ее задач и участников планируется календарь встреч. Одна из самых крупных церемоний заключается в совместном планировании задач на квартал. На планирование календаря встреч большее влияние оказывают внутрибанковские процедуры и релизы, правила, необходимость соблюдения которых обусловлена высокой надежностью всех систем, о чем мы говорили в самом начале.
Итак, раз в три месяца все команды, разработка которых входит в будущий релиз, собираются и договариваются о задачах на квартал. Численность последней такой встречи превысила 400 участников. Задачи команд делятся на бэклоги, разбиваются на спринты, а спринты потом обязательно синхронизируются. Важно, что в процессе обсуждения участники прорабатывают риски и просто «белые» зоны, о которых не подумали или не спланировали ранее. Сценарий такой церемонии просчитан поминутно, а кроме командного планирования, программа включает в себя коммуникацию с архитекторами, дизайнерами и другими смежными экспертами, которые на раннем этапе планирования помогают командам проработать узкие места процесса в целом.
Такой подход позволяет исключить ситуацию, в которой сотрудник в определенный момент просто не сможет завершить какую-то операцию.
- UX-тестирования
Мы очень много тестируем. За двухнедельные спринты все команды проводят порядка 200 UX-тестирований по продуктовым и «сквозным» процессам, по их результатам вносится до 1000 изменений в продукты. В результате мы можем быть уверены, что нашли компромисс между улучшением и силой привычки, а наши интерфейсные решения удобны и понятны каждому сотруднику.
- Дизайн
Блок дизайна в Программе ЕФС разделен на две части: прикладную и концептуальную. Концептуальные дизайнеры занимаются разработкой общей концепции того, как должны выглядеть рабочие места сотрудников, они разрабатывают дизайн-систему ЕФС. Наша дизайн-система построена по принципу Atomic Design и состоит из компонентов, гайдов, сеток и шаблонов.
Прикладной дизайнер работает непосредственно в проекте, ежедневно общается с Владельцем продукта, аналитиками, программистами, разбирается в процессе и внедряет концепцию, разработанную концептуальными дизайнерами.
Что собственно всё это даёт сотруднику банка?
Рассказываем на примере одной из реальных задач спринта, данные представленных интерфейсов являются тестовыми.
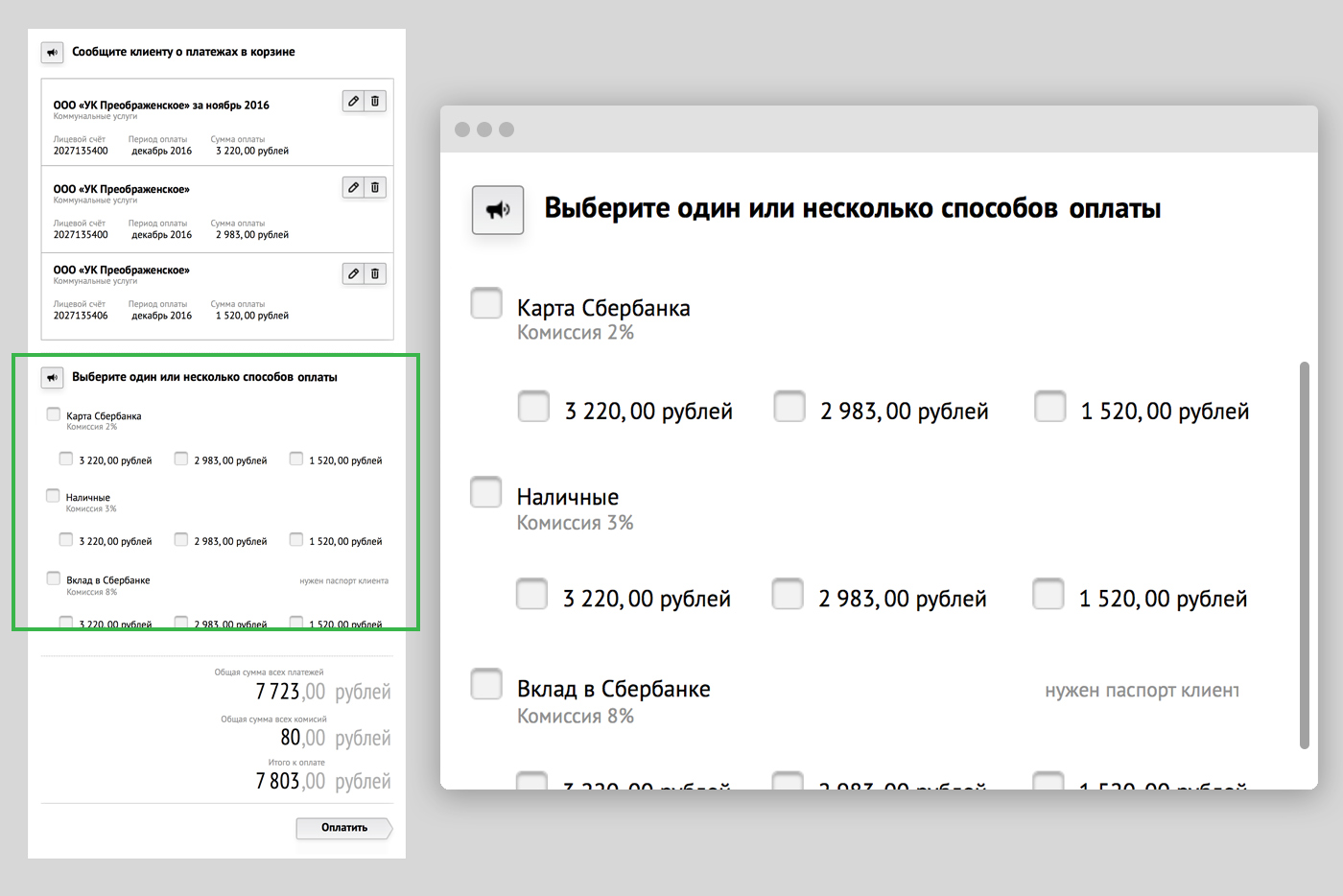
Вы приходите в банк с квиточками, чтобы оплатить газ, свет и телефон. Раньше в банке каждый платеж сотрудник проводил отдельно, но бизнес-заказчик принял решение о создании корзины, с помощью которой можно оплатить квитанции пачкой. Разработчики собрали в существующем интерфейсе первый вариант корзины еще до начала разработки в Единой фронтальной системе. Заказчики попросили нас максимально сохранить этот вариант корзины и добавить возможность оплаты несколькими способами (как в магазине, если у вас не хватило наличных, и вы решили оплатить часть суммы картой).
Мы спроектировали первый вариант корзины, максимально приближенный к требованиям заказчика, чтобы посмотреть, справляется сотрудник или нет.
В решении экран был разделен на 3 части: список платежей, выбор способа оплаты, общая стоимость. Тестирование показало, что на последнем экране сотрудник уже не помнит, что собирался оплачивать. Ни один сотрудник не справился с заданием, уровень UX-критичности был определен как высокий.

В UX-тестировании мы оцениваем две важные метрики:
- количество сотрудников, справившихся с задачей;
- уровень критичности замечания. Уровень критичности может быть высокий, средний и низкий. Высокий — сотрудник не может выполнить операцию; средний – может выполнить, но с ошибками; низкий — выполняет, но с небольшими отклонениями.
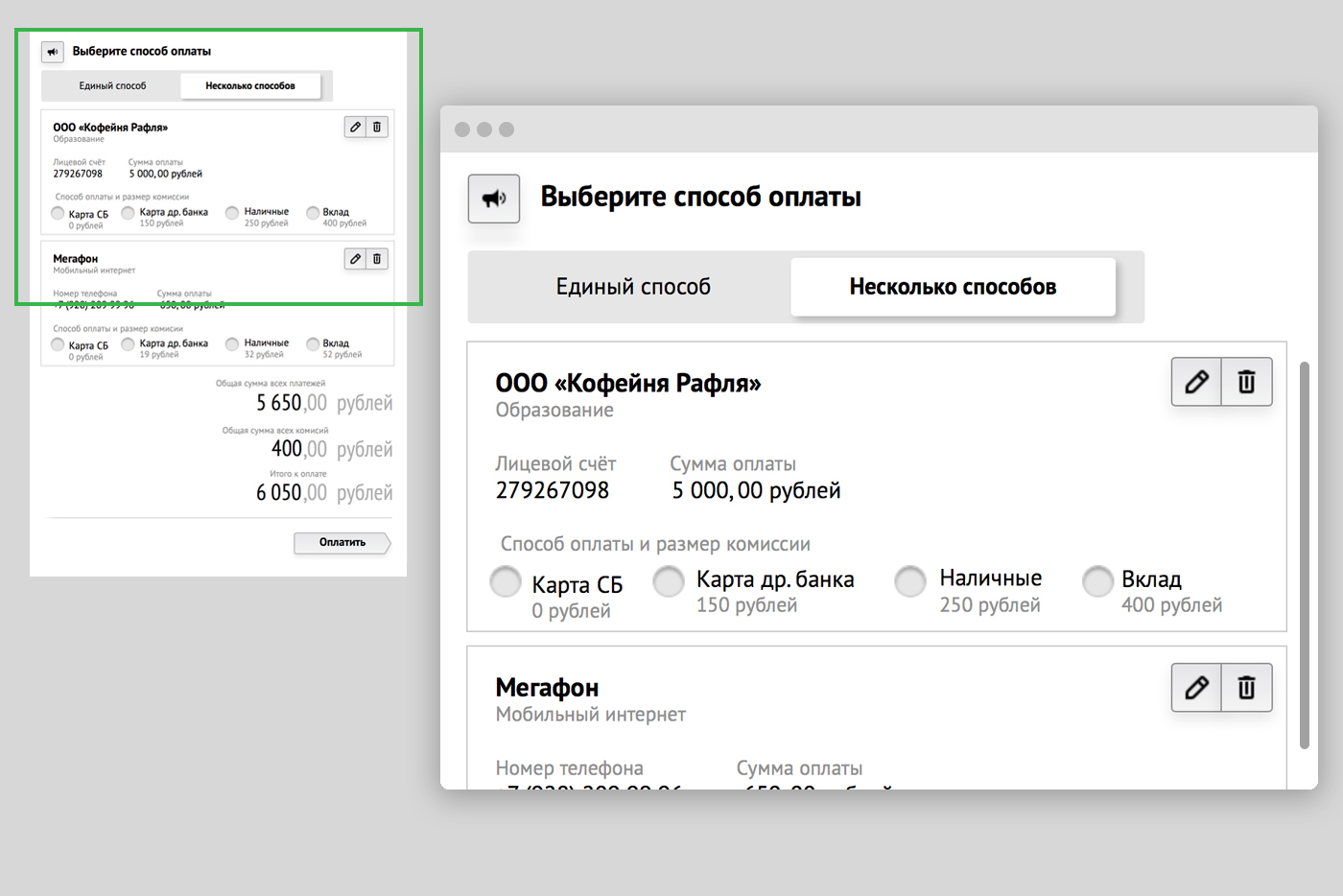
Попытка номер два. Мы вынесли способ оплаты наверх. Предложили разделить способ оплаты на единый и множественный. Сократили экран по высоте. Результаты тестирования показали, что уже трое из пяти сотрудников справились с задачей, но уровень критичности все ещё оставался высоким.

Попытка номер три. Поменяли способ выбора оплаты. Подробно написали, каким образом можно оплатить. Тут уже все респонденты справились с задачей, оптимальное решение найдено.

В программе мы постоянно пробуем новые практики и делимся кейсами: в этой статье мы расскажем о пилоте с новым UX – инструментом, а в аттаче вы сможете посмотреть последнее выступление по теме UX для сотрудников.
Причина, которая подтолкнула нас провести данный пилот, заключается в следующем: при проведении качественных UX-исследований (3-5 человек) мы часто выявляем отклонения от идеального процесса взаимодействия пользователей с нашими digital-продуктами. И для принятия решения о доработках нам необходимо очень быстро подтверждать/опровергать критичность данных отклонений для общей массы клиентов. Для решения данной задачи мы попробовали метод дистанционного немодерируемого тестирования, который позволяет получать необходимые нам количественные данные (50-100 человек*) за 1-2 дня.
Для пилота был выбран облачный инструмент проведения дистанционных юзабилити-тестов Фабуза от компании «Фабрика Юзабилити», который, к слову, используется многими крупными российскими компаниями для решения подобных задач.
Задача для пилота
Клиентам нужно было в мобильном приложении банка оплатить квартплату для клиента банка из другого региона (для пожилой родственницы).
Респонденты: работающие мужчины и женщины (50/50) от 25 до 45 лет не из банковской сферы и не из сферы маркетинга. Из них 50% — активные пользователи мобильного приложения банка, 50% — неактивные (проводят операции раз в месяц или реже). Респонденты должны были проживать в двух заданных регионах: Москва и Новосибирск.
Гипотезы, которые мы проверяли:
• пользователю не очевидно, как в приложении поменять регион;
• пользователю не очевидно, что изменяя регион для оплаты он меняет регион в своем профиле.
Ну и сроки у нас, конечно же, были очень короткие.
Для проверки мы собрали прототип, в котором предполагалось, что пользователь должен оплатить в мобильном приложении счет за родственницу из другого региона.
Далее создали специальный опросник в системе (на это ушло 2 часа), который включал: скрининговые вопросы (пол, возраст, география и т.д.); задания для участников, которые они должны были выполнить в прототипе приложения на собственном телефоне; оценки сложности и отрытые вопросы о трудностях, с которыми они столкнулись.
После этого ссылка на опросник была автоматически отправлена участниками исследования из Москвы и Новосибирска. Участники переходили по ссылке, отвечали на вопросы, выполняли задания, давали оценки и комментарии. Во время исследования инструмент собирал данные, которые в режиме real-time попадали в онлайн-отчёты и аггрегировались:
• Видеозаписи экрана мобильного телефона участников с визуализацией жестов
• Оценки и комментарии участников относительно проблем
• Перемещения участников между страницами прототипа
• Результаты теста (справился/не справился/провалил)
• Время выполнения теста
• Места и количество кликов
И так далее.
За сутки сценарий оплаты на прототипе прошли 57 респондентов из Москвы и Новосибирска. Проанализировав данные по этим участникам (на анализ ушло около 8 часов), мы получили следующие результаты:
• 60% респондентов не смогли быстро выполнить/выполнить данное задание из-за особенностей реализованного в прототипе интерфейса, что подтвердило наши гипотезы.
• Было выявлено несколько популярных маршрутов, которые находили пользователи для решения задач, что очень сильно поможет нам при доработке прототипа и проектировании UX.
• Дополнительно мы получили несколько инсайтов, например: пользователи воспринимают платеж за другого клиента как перевод, не могут найти в профиле возможность изменить регион и т.д.
В комментариях будем рады обсудить ваши предложения, ответить на вопросы и обменяться практиками.
А вот и обещанное видео выступления с конференции «Продвижение».
Комментарии (8)

XeL077
18.07.2017 14:05+1Зашел в iphone приложение через wifi — в ответ ошибка соединения.
Начал писать в техподдержку, чтобы узнать причину, потребовали овер 9000 данных дать, заполнил и ответил на присланное письмо. В ответ три часа пришло сообщение — пишите сюда.
Случайно узнал у бывшего сотрудника сбера, что нужно через gsm зайти, и о чудо — работает.
Составил письмо со скриншотами, предложением и подробным описанием, чего нужно исправить.
Пришла очередная отписка: заполните ФИО, пол, имя мамы, папы, дедушки вашей шиншиллы чтобы мы начали обрабатывать вашу заявку.
Отправил на письмо, мне в ответ: отправляй сюда. Стоит ли говорить, что после того как я потратил на это час, писать баг репорты я расхотел?
О дааа, UX, боли, аддджаайл.

WizardryIB
26.07.2017 11:29+1«Как нам удается одновременно поддерживать работу 100 команд?» — я не знаю…
Вы создали монстра! Кто главный архитектор системы? Кто отвечает за UX? Кто, наконец, руководит проектом?
Или их тоже 100?!


KasperGreen
Реклама
Aingis
vop91416
В чем реклама?
Ребята делятся своим опытом!
KasperGreen
Устал читать о том какие они классные и пролистал вниз, в поисках полезной информации, но глаз ни за, что не зацепился и получился комментарий.
Реклама — основная мотивация статьи. Подача полезной информационной нагрузки — приложение на котором не делается акцент, много воды, будто платят за количество знаков.
Это всё кстати ПМЛМ. Не нравится подача информации, в глаза бросается реклама. А я хотел про UX почитать.
Это мой такой ЮзерскийЭкспиренс если хотите. Статья — неудобная
vop91416
Тут я с вами согласен.
Тоже хотел получить больше живых примеров, больше статистики.
Будем надеяться, что ребята читают наши комментарии и в следующий раз это учтут.
EFS_programm
Спасибо за обратную связь! Пожалуйста, уточните, какие темы / вопросы вам будут интересны?
На что, вы считаете, стоит сделать акцент в следующей статье?