На днях в офис e-Legion попал очаровательный смартфон, цвета #F9403E. По опознавательным знакам удалось установить его модель — Jolla C и операционку — Sailfish OS. Сайт производителя снабдил нас данными о характеристиках устройства и предоставил информацию о том, с чего начинать разработку.

Под катом вы узнаете о том, как происходил процесс создания, отладки и установки мобильного приложения для Sailfish ОС.
Характеристики для смартфона 2016 не выдающиеся, но ведь дело не только в железе, но и в том, как реализован софт.

Для ОС заявлена поддержка Android-приложений, но зачем заниматься портированием, если можно написать «шедевр», используя нативные средства для разработки.
Spin-Off: кому и зачем это нужно
В Индии и Китае крупные корпорации сотрудничают с Jolla, разработчиком Sailfish OS, для создания альтернативной ОС, которая позволит избежать проблем безопасности и лицензирования, имеющихся у Android. Также внимание акцентируется на новом UX/UI как возможности для привлечения покупателей, которые используют другие платформы. В России решили взяться за разработку под Sailfish с акцентом на государственный сектор и правительственные нужды. С этой информацией вы можете ознакомиться в других статьях на Хабре, сайте Jolla или на сайте ОМП
Среда разработки
Когда я начинал разработку для iOS, пришлось столкнуться с некоторыми сложностями. Наличие устройства под управлением Mac OS X — обязательное условие для XCode. У меня его не было. Варианта было два: хакинтош или виртуальная машина.
Теперь же macOS является моей основной операционной системой, поэтому наличие на сайте Jolla SDK, протестированного под Mac OS X, меня приятно удивило. А флешка с установщиком Windows так и осталась пылиться в столе.
Также заявлена поддержка и других платформ:
- Ubuntu 14.04 32/64 bit
- Windows 8 32/64 bit
- OS X 10.9.2
И снова линк на официальный сайт:
- Устанавливаем VirtualBox (понадобится для запуска эмулятора)
- Скачиваем дистрибутив Sailfish SDK
- Выбираем компоненты для установки
- Соглашаемся с лицензионными соглашениями
- ...
- PROFIT!!!
Процесс очень простой, каких-либо «танцев с бубном» не понадобилось. Установщик самостоятельно настраивает связь с виртуальной машиной и активирует необходимые компоненты для отладки приложения.
В качестве среды разработки используется Qt Creator.

IDE не такая функциональная, как XCode из коробки, зато крашится реже и подсветка синтаксиса не отваливается :)

Код и язык
Для разработки UI используется QML — Qt Meta Language. Для написания логики можно задействовать C++ или Python, если у вас больше опыта работы с этими языками.
Я выбрал QML, так как для реализации простого приложения его возможностей вполне достаточно. QML — декларативный язык программирования, с помощью которого описываются визуальные элементы и их взаимодействие. Синтаксис похож на JSON, код читать и воспринимать очень легко.
Для реализации базовых типов и элементов используется Qt Quick. Вы получаете:
- набор визуальных компонентов для ввода/вывода информации и возможности для анимирования этих компонентов
- инструменты для работы с сетью и локальными хранилищами данных
- средства для биндинга и обработки сигналов
По аналогии с iOS и Android, данную информацию я искал на сайте производителя. Как оказалось, для этих целей лучше подходит сайт Qt. doc.qt.io Он содержит больше документации и примеры кода там интереснее.
Jolla предлагает разработчикам использовать собственный QML-модуль “Sailfish Silica”. Модуль предназначен для создания элементов со стилистикой Sailfish. С реализацией этих компонентов можно ознакомиться в предустановленном приложении Components, а документация распространяется в составе SDK или на сайте компании Jolla.

Также он служит для оформления приложения в цветах, соответствующих основной выбранной для смартфона теме.
Label {
text: "Hello habrahabr!"
color: Theme.highlightColor
x: Theme.horizontalPageMargin
width: parent.width - x*2
font.pixelSize: Theme.fontSizeSmall
wrapMode: Text.Wrap
}
Концепция чем-то напоминает использование UIAppearance из iOS, только настройки не ограничены рамками приложения.
Создавать интерфейс из стандартных элементов иногда даже проще, чем в iOS. Создаем кнопку, указываем положение и смещение относительно других элементов. Готово. Пожалуй, с той же легкостью мне удалось работать с интерфейсом только начиная с iOS 9, когда был добавлен класс NSLayoutAnchor.
К сожалению, не всё так хорошо с кастомизацией — в некоторых случаях придётся создавать элемент самостоятельно. Также нарекания вызвала реализация SilicaWebView, который так и не удалось использовать в приложении, компонент постоянно падал при попытке отображения информации. Вместо этого я использовал стандартный WebView, входящий в состав QtWebKit.

При работе с web возникли и другие проблемы. Я запустил приложение на следующий день после начала разработки и вместо списка новостей увидел пустой экран. Несколько часов ушло на поиски решения проблемы. Как оказалось, приложение и встроенный в ОС браузер перестали загружать данные по HTTPS. Пару минуты меня мучила совесть, после чего HTTPS превратился в HTTP.
function requestUrl(source) {
var url = "http://newsapi.org/v1/articles?"
url += "source=" + source
url += "&apiKey=" + apiKey
return url
}
if (status === XMLHttpRequest.DONE) {
var objectArray = JSON.parse(req.responseText);
if (objectArray.errors !== undefined) {
console.log("Error fetching tweets: " + objectArray.errors[0].message)
} else {
for (var key in objectArray.statuses) {
var jsonObject = objectArray.statuses[key];
news.append(jsonObject);
}
}
if (wasLoading == true) {
newsObject.isLoaded()
}
}
Что касается остальных модулей приложения, их реализация не вызвала особых сложностей. Берём зарекомендовавший себя паттерн MVC, добавляем немного биндинга, щепотку делегирования, обильно посыпаем анимацией, перемешиваем… Получаем на выходе новостное приложение, написанное за пару ночей в попытках попробовать себя в разработке под новую платформу.
Эмулятор и реальный смартфон
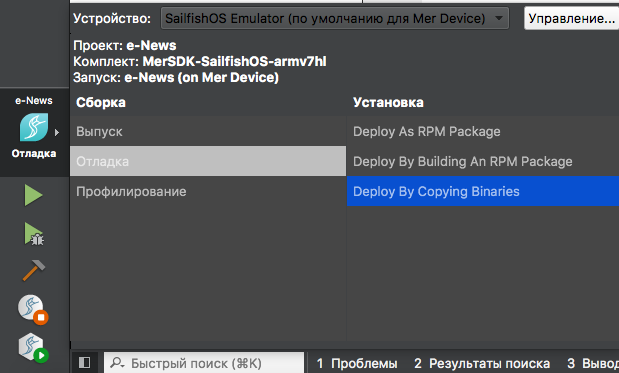
Как я писал ранее, процесс запуска приложения практически не вызвал проблем. Перед установкой SDK размещаем на компьютере поддерживаемую версию VirtualBox, а установщик позаботится обо всём остальном.
Далее выбираем платформу для запуска, жмём кнопку Start и запускаем приложение.

Работа эмулятора не вызывает нареканий: всё происходит стабильно и быстро. В своё время мне выпал шанс поработать с одной из первых версий эмуляторов Android, 5-минутный запуск которого вызывал боль и приступы паники. Да, сейчас дела у него обстоят гораздо лучше, но осадок остался.
Небольшие проблемы, правда, возникли при многократном запуске приложения. Старые инстансы приложения не завершаются, в результате чего у вас оказывается 5-9 одновременно запущенных экземпляров программы. После достижения некоторого максимального числа новая версия не стартует, приходится завершать старые экземпляры вручную.

Запуск отладки на устройстве занял чуть больше времени. Без изучения документации процесс оказался интуитивно понятным. Побродив по настройкам и понажимав все подходящие, кнопки, я обнаружил возможность запуска приложения на устройстве с указанным IP-адресом. Подключил телефон к WiFi-сети, ввёл адрес и снова нажал на Start. Две минуты ожидания, и моя программа запустилась на Jolla C. Apple услышала наши молитвы и связка Xcode 9 + High Sierra + iOS 11 позволит нам творить такие же чудеса.
Впечатления
Не буду рассказывать о перспективах данной платформы в России, на эту тему и так хватает статей, да и начинать очередной холивар не хочется.
Как пользователю мне понравилась отзывчивость устройства, возможность взаимодействовать с приложением прямо с главного экрана, изменение оформления всех приложений после изменения главной темы и интуитивно понятный интерфейс.

С точки зрения разработчика также осталось множество положительных впечатлений.
Порог входа достаточно низкий, за пару дней удалось создать простое, но функциональное приложение. При этом есть возможность использования C++ для более ресурсоёмких и сложных задач, удручает лишь скупая документация на сайте производителя.
Интерфейс и UI-элементы легко реализуются, вот только не хватает указаний и видения со стороны Jolla. Вместо гайдлайна на сайте я обнаружил 1 страницу, посвященную UX, основная идея которой выражается тремя словами: “Simply Beatiful, Logical, Magical”. Зато какое раздолье для дизайнеров! Можно воплощать в жизнь самые смелые идеи.
Буду рад знакомству с Sailfish-разработчиками и вашим отзывам об этой статье!
Приятного дня и хорошего кода!
UPD: Спасибо kirikch за информативный комментарий с исправлениями и дополнениями.
Комментарии (22)

kirikch
02.08.2017 20:21+1Приветствую. Спасибо за статью.
Есть несколько комментариев и, в том числе, вопросов и уточнений.
В России решили взяться за разработку под Sailfish с акцентом на государственный сектор и правительственные нужды. С этой информацией вы можете ознакомиться в других статьях на Хабре или на официальном сайте.
Или на официальном сайте.
Процесс очень простой, каких-либо «танцев с бубном» не понадобилось.
Действительно, простой. Но есть один тонкий момент при установке.
Если проекты планируется размещать не в поддиректориях домашнего каталога пользователя, то нужно указать соответствующий путь на одном из шагов. Это важно для Mer Build Engine, запакованного в VirtualBox.
Можно задействовать C++ или Python, если у вас больше опыта работы с этими языками.
Для реализации UI только QML.
QML — декларативный язык программирования, с помощью которого описываются визуальные элементы и их взаимодействие.
А благодаря плагинам, предоставляемым Qt и Sailfish OS, можно использовать гораздо более широкий функционал: работать с сенсорами, геопозицией, контактами и т.д.
собственный QML-модуль “Sailfish Selica”
Sailfish Silica
С этими компонентами можно ознакомиться из предустановленного приложения Components.
Или в документации, поставляемой с SDK, или на официальном сайте.
в большинстве случаев придётся создавать элемент самостоятельно
Например?
Стабильность некоторых компонентов тоже не на высоте.
Какие, кроме SilicaWebView, были проблемы?
Симулятор (emulator) и реальный смартфон
Не симулятор. Именно эмулятор.
Внутри VirtualBox крутится полнофункциональная сборка Sailfish OS для x86.
И с ней можно проделывать, например, такое.
Старые инстансы приложения не завершаются, в результате чего у вас оказывается 5-9 одновременно запущенных экземпляров программы.
Зависит от того, как запускать. Если делать пересборку, будет создан новый инстанс.
Кстати, в контексте этого полезно сказать про технологию QML Live, которая позволяет в режиме реального времени обновлять код интерфейса у уже запущенного приложения.
Запуск отладки на устройстве занял чуть больше времени. Соответствующую документацию обнаружить не удалось
На этой странице раздел «Create a connection to Mer hardware device».
Интерфейс и UI-элементы легко реализуются, вот только не хватает указаний и видения со стороны Jolla.
Это, увы, правда.
Но есть, например, вот такая подборка рекомендаций.
Буду рад знакомству с Sailfish-разработчиками и вашим отзывам об этой статье!
И разработчики, и пара отзывов по статье есть в группе в телеграме.
GxocT
02.08.2017 21:52+2Благодарю за отзыв.
Внёс соответствующие изменения в статью.
Не симулятор. Именно эмулятор.
Внутри VirtualBox крутится полнофункциональная сборка Sailfish OS для x86.
И с ней можно проделывать, например, такое.
Выглядит очень круто! Удавалось ли в таких случаях использовать USB-модем для осуществления подключения к сети?
geher
03.08.2017 13:07+1Для реализации UI только QML.
Где-то (уже не помню где) читал, что UI можно на чем угодно, а QML обязателен только при работе с Silica, что нужно для простой реализации единообразного поведения (соответствие цветов теме, выдвигаемые меню и т.п.).
Это так, или все же исключительно QML?
kirikch
03.08.2017 13:11Нужно бы посмотреть, где это писали.
В чём-нибудь вроде игр, где визуализация целиком своя, полагаю, можно вообще обойтись без QML.
Но совсем не понятно, как в других приложениях обойтись без Silica.

equeim
05.08.2017 22:53UI можно писать на всем, что может выводить через Wayland. Можно даже вообще не использовать Qt. Только Qt Widgets в магазине приложений запрещены (да они на Sailfish OS и работают криво).

JonNiBravo
02.08.2017 21:27+1Мне интересно, какой сейчас рынок у Sailfish в России и мире? Судя по вакансиям на Hh, нет смысла тратить время даже на поиграться в песочнице. Tizen тоже не блещет популярностью, хотя и выглядит поинтереснее.

kirikch
03.08.2017 14:53Корпоративный рынок сейчас у Sailfosh OS в России.
И Sailfosh OS, как точка входа на этот рынок, — неплохой вариант.

kristoft
02.08.2017 21:46Извиняюсь за глупый вопрос, а куда надо положить код на JS?

kirikch
02.08.2017 21:48В смысле «положить»?
Поддержка JS — это одна из функций QML.
kristoft
02.08.2017 21:57А, то есть логика пишется на JS?
Я просто когда-то пытался постичь разработку под Sailfish, но так и не получилось.
Наверное следовало узнать по-лучше Qt и QML.
Мне казалось, что основная логика пишется на С++, но в туториалах мало что было по плюсам. Наверное я плохо искал))
kirikch
02.08.2017 22:02Можно много делать на QML с помощью JS.
C++ нужен в случаях повышенных требований к эффективности или для использования каких-либо библиотек.

Wedmer
02.08.2017 23:19Надо отметить, что в новых версиях Sailfish OS SDK QtCreator не конфликтует с коллегой из QtSDK.
Система сборки достаточно либеральна. Можно цепануть проекты на automake и cmake.

Equilibrius
03.08.2017 11:04+2Устанавливаем VirtualBox (понадобится для запуска эмулятора)
Не только него. Как написал выше kirikch в нём же запускается и билд.
При установке поднимаются две виртуальные машины. Одна для эмулятора. А вторая для билд системы. Не надо ставить никаких пакетов и программ, не надо ничего настраивать. Да и при сноске просто можно стереть виртуалку.
А самая прелесть при самом билде. Снаружи — обычный Qt Creator. А внутри он подключается к виртуалке через SSH, и уже на ней вызывает make.
Automagically!
и подсветка синтаксиса не отваливается
Кстати, для парсинга кода, подсветки, анализа структуры, зависимостей и иже с ними, в последних версиях, на всех операционках, используется clang. Тот самый, от Яблочников ;-)
Я, например, использую Qt Creator как IDE для С и C++ уже много лет.
По сравнению с эклипсовским CDT не хватает пару фичь, и моря плагинов, но всё перекрывает стабильность, потребление ресурсов и скорость!
Тем более что интеграция с гитом в нём прямо из коробки, и запуск на удалённых системах тоже. Да и поддержка вижуал студии есть, для тех кому важно.
P.S. А именно этот телефон у меня как основной и единственный. Сразу после Е72 на него и перешёл. :-)


Cheater
> IDE не такая функциональная, как XCode из коробки, зато крашится реже и подсветка синтаксиса не отваливается :)
> SilicaWebView так и не удалось добавить в приложение, оно постоянно падало.
> Как оказалось, приложение и встроенный в ОС браузер перестали загружать данные по HTTPS. Пару минуты меня мучила совесть, после чего HTTPS превратился в HTTP.
> Старые инстансы приложения не завершаются, в результате чего у вас оказывается 5-9 одновременно запущенных экземпляров программы. После достижения некоторого максимального числа новая версия не стартует, приходится завершать старые экземпляры вручную.
Извиняюсь конечно, но всё это сильно напоминает игры в песочнице в детском саду. Не знаю, характерны ли процитированные проблемы конкретно для sailfish разработки или для мобильной разработки вообще, но вот я занимаюсь разработкой под десктоп и при этом:
— IDE не крашилась вообще никогда на моей памяти;
— сегфолты конкретного компонента UI в приложении <по вине фреймворка UI, а не меня> на ровном месте — почти невероятное событие для уважающих себя фреймворков (представьте что у сотен разрабов под Qt будет падать QTableWidget);
— внезапный отказ в работе приложения с каким-то протоколом — личное оскорбление, требующее сразу сесть за анализ проблемы. Что значит «приложение и браузер перестали загружать данные»? Просто так взяли и перестали? Или всё-таки среда изменилась? Опа, внезапно и по неизвестной причинет перестали работать с HTTPS, ну неважно, перейдём на HTTP…
— некорректное завершение приложения — личное оскорбление и повод бросить всё и заняться устранением проблемы. Приложение, некорректно закрывающееся, особенно с утечками памяти, нельзя пускать ни в продакшен ни даже в development ветку, пока проблема не будет устранена.
MeGaPk
> — IDE не крашилась вообще никогда на моей памяти;
Вы везунчик, у меня даже крешится эта ИДЕ, когда работал со Storyboard / простыми переключателями, редко, но метко.
MaxEdZX
Мобильная разработка — это отдельный мир, где всё намного, намного хуже чем на десктопе, причём под любую платформу (под каждой проблемы свои). XCode славится падениями, внезапным отказом части функций дебаггера (в старых версиях, может сейчас лучше), загадочными ошибками при сборке (когда пять минут назад всё собиралось). Android Studio лишь недавно научилась отлаживать код на C++, жрёт тучу памяти на пустом месте (больше, чем Visual Studio, хотя казалось бы и VS не балерина далеко). Visual Studio, когда с работаешь над приложениями для Windows Phone, тоже начинает обрастать чудесными багами в сборке финального пакета, например (как в него (не)попадают нужные dll — одному богу известно, особенно если собирать через MSBuild).
А ещё есть проблема подписки пакетов, тоже своя на каждой платформе, но особенно болезненная на iOS, когда сертификаты внезапно протухают, теряются (т.е. физически он есть на диске, но IDE его не видит, хоть убей, хотя вчера видела).
Эмуляторы — отдельная песня с нецензурными словами. Почти все они слишком медленные, чтобы отлаживать в них игры (ну это наша специфика), более того, поведение на эмуляторе и на реальной железяке порой различается в неожиданных местах неожиданным образом. Кстати, выделяется здесь эмулятор Windows Phone, на котором даже игры с приличным FPS можно запускать. Зато есть проблемы с эмуляцией «ориентации экрана» (насколько я помню — с этим не я, а коллега мучился) — то ли какие-то лишние события приходят, каких не будет на реальном железе, то ли наоборот не приходят, но что-то в таком роде.
И это только IDE, а там дальше начинаются персональные проблемы каждой ОС, её версий, их WebView-компонентов (В Android 4.4.1 и 4.4.4 разные версии официального WebView с разным набором фичей HTML5, запретить приложению работать на 4.4.1 нельзя, но многие устройства 4.4.4 не получили). Про драйвера графических карт для Android ещё тоже можно рассказывать долго. Стандарты OpenGL не соблюдают ни одни, наверное, и каждый по своему (очень интересно заглянуть в файл в исходниках мобильной версии Chrome, где перечислены фичи и костыли, которые надо включать/выключать, в зависимости от имени GPU и версии дров; апдейты дров привязаны к апдейтам ОС для этого конкретного устройства, т.е. не существуют).
Внезапно отвалившийся HTTPS — это вот конечно странно и стрёмно. Похоже, честно говоря, что просто на устройстве часы съехали.
P.S. Кстати, на десктопе IDE тоже прекрасно падает порой. У меня VS 2005 когда-то падала регулярно в редакторе форм MFC, а вот свежая 2017 до апдейта падала на каждом выходе из неё. Сейчас перестала, зато начала добавлять файлы в проект по абсолютному пути вместо относительного… Причём если пересохранить файл солюшена — то она сама это исправляет. Но сначала делает неправильно. Баг зарепорчен, но воз и ныне там.
Acuna
Нет-нет, товарищ, Вы невнимательно прочитали заголовок статьи. А он гласит следующее: «Разработка под Sailfish OS глазами iOS-разработчика». И не благодарите)