Когда я начинал писать на PHP, я встраивал его в HTML-файлы. Получался не код, а полный бардак. Поэтому, для того, чтобы привести мои разработки в приличный вид, я начал пользоваться фреймворками, в частности, ZF1 и ZF2. Через некоторое время подход, при использовании которого начинают разработку с API, привёл к тому, что у меня оказался сервер, состоящий из сгенерированных REST API и из нескольких сотен строк моего собственного кода.

Так как лишь небольшая и не самая важная часть наших проектов была написана на PHP, возник вопрос о том, можем ли мы от него избавиться. И, если можем, чего нам это будет стоить, и что мы от этого получим. В этом материале я поделюсь опытом с теми, кто, как и я, хочет, понимая, что и зачем он делает, уйти из мира PHP и встать под знамёна JavaScript во всех его проявлениях.
Сегодня я расскажу, в основном, о своём путешествии с серверной стороны PHP на серверную сторону JS в виде Node.js. Здесь я не буду рассказывать о Webpack, React и о других клиентских технологиях JS.
Эволюция стека технологий
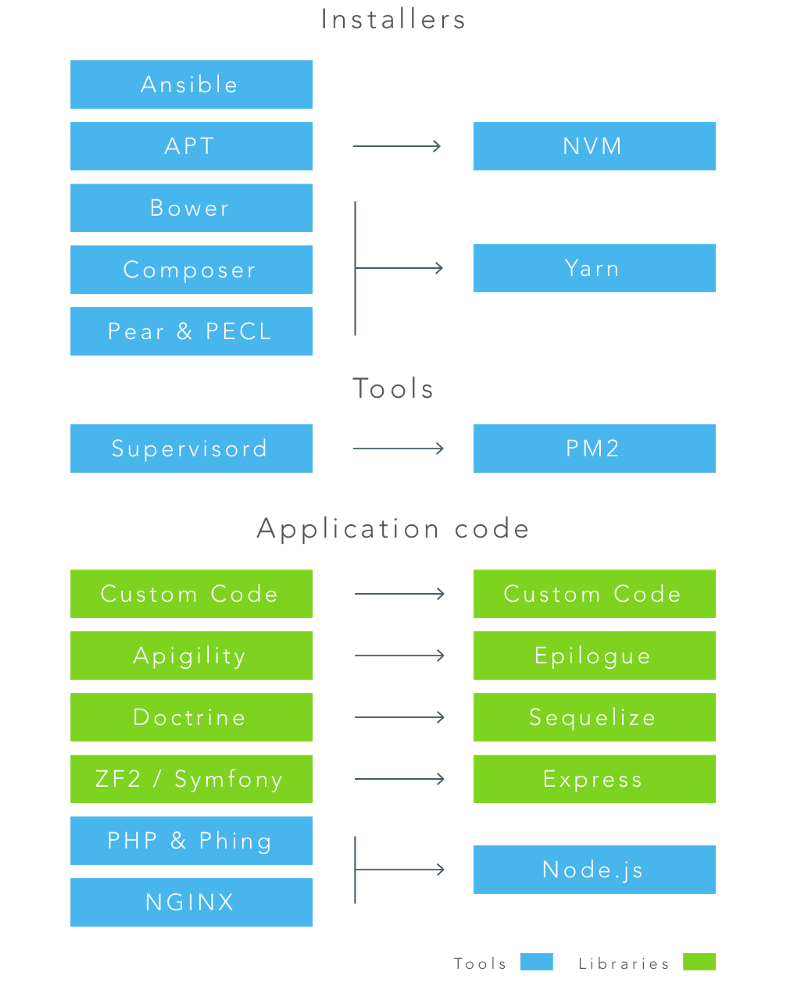
Начнём с общей схемы, которая описывает эволюцию используемого нами стека технологий при переходе с PHP на Node.js.

Основные изменения используемого нами стека технологий
Node.js — это основной компонент нашего нового набора технологий. Он отличается высокой производительностью.
Node.js делает своё дело настолько хорошо, что для множества инструментов, ранее написанных на низкоуровневых языках, теперь имеются эквиваленты на JavaScript. Установка обычных программ под используемые нами платформы была такой трудоёмкой, что нам приходилось использовать Ansible для развёртывания рабочей среды. Так как новые инструменты зависят теперь только от Node.js, единственное, что нам приходится устанавливать самостоятельно — это NVM (Node Version Manager) — средство, предназначенное для установки Node.js.
Как правильно устанавливать Node.js с помощью NVM
Когда мы устанавливали Node.js вручную, или используя менеджер пакетов операционной системы, это быстро создало массу проблем при попытках переключаться между версиями Node. В итоге мы пришли к использованию NVM.
Этот инструмент очень легко установить и использовать:
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
nvm install node
nvm use v6.9.1После его установки нам стали доступны следующие возможности:
- Установка различных версий Node.js на одной системе с использованием одной команды.
- Удобное переключение между установленными версиями Node.js.
Кроме того, что особенно приятно, NVM работает на Linux, на Mac, и на Windows.
JavaScript в 2017-м году
Начиная изучать JavaScript, я воспринимал его как второсортный язык, без которого «к сожалению, не обойтись» при создании динамических веб-сайтов. В результате я никогда и не пытался как следует в нём разобраться. Я учил JavaScript, в основном, по постам в блогах, да по ответам на Stack Owerflow. Теперь я об этом сожалею.

Учите матчасть!
Я был не готов начать использовать современные фреймворки и инструменты JavaScript. В 2017-м JavaScript стал совсем другим благодаря новым возможностям. Среди них можно отметить следующие:
- Классы.
- Промисы (теперь — встроенные в язык).
- Операторы деструктурирования и расширения.
- Модули и загрузчики модулей.
- Структуры Map / Set и их варианты со слабыми ссылками.
- Async / Await.
В итоге я выделил время на то, чтобы проработать кучу материала и как следует изучить JavaScript. Например, сайт Babeljs.io дал мне замечательный обзор того, что такое современное программирование на JavaScript.
Переход с Composer на Yarn
Composer — отличный, но медленный инструмент. У NPM есть тот же недостаток, поэтому мы, вместо него, выбрали Yarn. Это — самая быстрая альтернатива NPM.
В прошлом проекте у нас было около тысячи зависимостей. Команда разработчиков состоит из 10 человек, папка
node_modules меняется, как минимум, 2 раза в день. Прикинем, сколько времени займёт установка пакетов за два месяца по следующей формуле:(10 разработчиков + 3 окружения) * 2 установки в день * 60 дней * 3 минуты на установку = 78 часов.
Оказывается, две недели рабочего времени было потрачено на наблюдение за ходом загрузки пакетов и на чтение Reddit. Три минуты — достаточно длинный отрезок времени, который способен вылиться в большие потери, но слишком короткий, чтобы, пока идёт установка, можно было бы переключиться на какую-нибудь другую задачу.
Благодаря Yarn нам удалось снизить время установки с 3-х минут до одной минуты. Это позволило сэкономить 46 часов рабочего времени. И, я вам скажу, это — отличный результат.
Создание API в JavaScript
Пожалуй, вместо того, чтобы рассказывать об этом самому, дам слово коду. Вот минимальный пример API, основанного на следующих пакетах:
- Express — легковесный JS-эквивалент Zend Frameword 2 / Symfony.
- Sequelize — альтернатива Doctrine.
- Epilogue — альтернатива Apigility.
const Sequelize = require('sequelize'),
epilogue = require('epilogue'),
express = require('express'),
bodyParser = require('body-parser');
// Определим модели с помощью Sequelize
// Это - эквивалент определения сущностей Doctrine
let database = new Sequelize('database', 'root', 'password');
let User = database.define('User', {
username: Sequelize.STRING
});
// Создадим сервер Express
let app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
// Подключим Epilogue к Express
epilogue.initialize({
app: app,
sequelize: database
});
// Настроим, с помощью Epilogue, конечные точки ресурсов REST
let userResource = epilogue.resource({
model: User,
endpoints: ['/users', '/users/:id']
});
//Вот и всё, теперь для User доступны запросы GET/POST и DELETE.
app.listen(() => {
console.log('Server started!');
});Несколько строк кода — и у нас есть REST API, которое поддаётся настройке и расширению.
После того как мы создали более 50 конечных точек API с помощью Apigility, мы поняли две вещи. Во-первых — это возможно, во-вторых — эффективно.
Например, Epilogue без проблем генерирует 10 конечных точек. Имеется и возможность подключать собственный код к стандартному каркасу для поддержки сложных условий, вроде прав пользователей. То, что нельзя сгенерировать автоматически, создаётся в виде простых конечных точек Express RPC с помощью Sequelize.
Не спорю с тем, что Zend Framework 2 обладает гораздо большими возможностями, чем Express. Но Express оказался экономичным и простым решением, которого было достаточно для всех наших нужд. При переходе на него нам не пришлось от чего-либо отказываться.
Flow: спасательный круг для тех, кто утонул в море типов данных
В PHP можно было добавлять подсказки типов данных только тогда, когда это было нужно. Это — одна из моих любимых особенностей PHP. Здесь имеется мощная, но гибкая система типов.
<?php
class UserService {
public function createUser(string $name, User $parent = null, $isAdmin) : User
{
$user = new User($name);
...
return $user
}
}Многие годы я думал, что нечто подобное в JS невозможно, что единственный выход — переход на TypeScript. Однако, я ошибался.
Я обнаружил библиотеку Flow, так же известную как Flow-type, и смог без проблем добавлять информацию о типах в мои JS-тексты.
Установить библиотеку Flow несложно:
yarn add --save-dev flow-bin
node_modules/.bin/flow initТак же просто её подключить, добавив одну строчку кода в верхнюю часть файлов, которые необходимо контролировать:
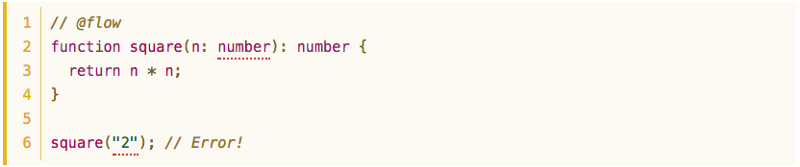
/* @flow */ или // @flowЗатем команда
flow check позволяет получить отчёт, основанный на выведенных типах.Если ваш проект использует транспилятор, вроде Babel, для поддержки подсказок типов Flow в JS можно добавить новые правила. В результате, с типами можно будет работать так же удобно, как и в PHP.

Подсказки Flow
Падение серверов и мониторинг с помощью PM2
В мире PHP сбой скрипта означает необработанный запрос. В случае с Node.js, если падает сервер, перестаёт функционировать весь веб-сайт. Поэтому процессы необходимо мониторить.
В поиске хорошей системы мониторинга мы перешли с Supervisord на его конкурента, написанного на JavaScript. Вот он:
> PM2 (Process Manager 2)
Мне так нравится PM2, что я просто не могу удержаться от того, чтобы вставить сюда пару сердечек.
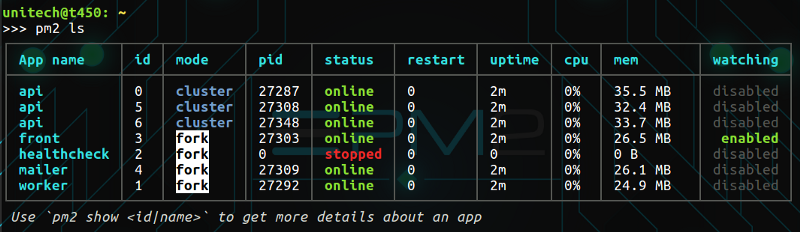
PM2 можно устанавливать с помощью Yarn, что само по себе очень хорошо, но и у самого PM2 есть немало сильных сторон. Так, в плане возможностей, он превосходит Supervisord. Он умеет отслеживать нагрузку, которую каждый процесс создаёт на систему, и занимаемую процессом память, его можно настроить так, чтобы он перезапускал процессы при изменении их кода.

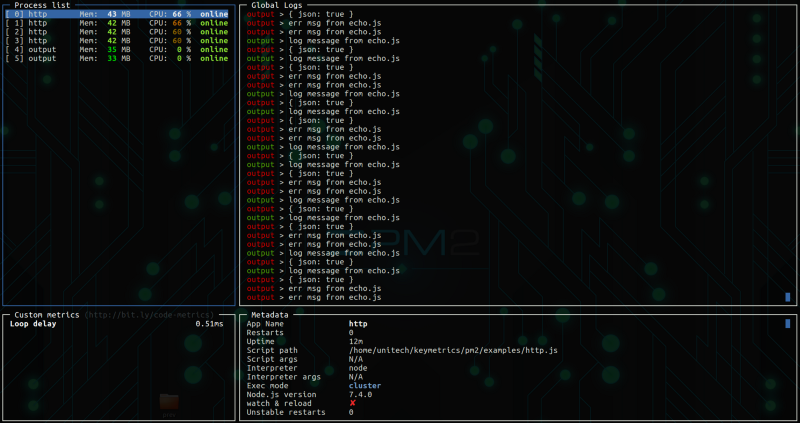
Команда pm2 list позволяет вывести сведения обо всех управляемых PM2 процессах
Команда
pm2 monit выдаёт подробный отчёт о том, что происходит с каждым процессом в реальном времени. Кроме того, PM2 упрощает логирование, так как мы можем, без дополнительных усилий, пользоваться стандартными командами console.log()/.warn()/.error().
PM2 визуализирует вывод служб и может отслеживать заданные пользователем метрики
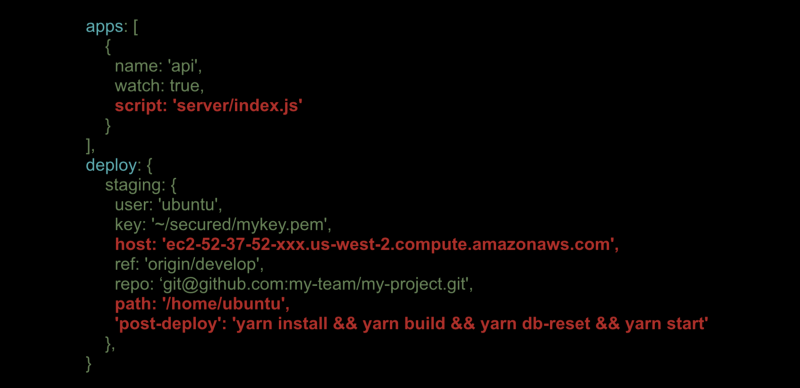
Скажу больше. В то время, как сфера возможностей Supervisord ограничена управлением процессами, PM2 может заменить некоторые скрипты, используемые для развёртывания проектов, простыми конфигурационными файлами:

Конфигурационный файл, который позволяет удобно описывать и разворачивать процессы
PM2 для меня — одно из важнейших преимущества перехода на JavaScript. Кроме того, мы можем использовать его для проектов, написанных на любом языке, единственный минус — в подобных случаях, нет столь же тесной интеграции, как при работе с проектами, основанными на JS.
Конфигурирование проектов с помощью .env
В наших проектах Phing использовался для решения трёх задач:
- Конфигурирование проекта.
- Написание скриптов.
- Хранение полезных команд.
В мире JavaScript задачи конфигурирования можно решить с помощью отличной библиотеки DotEnv и файлов
.env. Библиотека позволяет использовать переменные окружения для настройки приложения. Это — один из рекомендованных приёмов из методологии The Twelve-Factor App, которую мы используем на постоянной основе.Те задачи, которые решались благодаря скриптовым возможностям Phing, больше не требуют от нас использования специальных инструментов. Раньше все наши скрипты были либо привязаны к конфигурированию ПО за пределами мира PHP, такого, как Supervisord, либо могли быть оформлены как независимые сценарии командной строки.
В итоге, единственная роль, которую мог бы выполнять Phing, заключается в хранении команд и создании для них сокращений. Эту задачу отлично решает Yarn (или NPM):
{
"name": "my project name",
"...": "...",
"scripts": {
"release": "standard-version",
"db-reset": "rm -rf data/main.db && sequelize db:migrate && sequelize db:seed:all",
"db-migrate": "sequelize db:migrate",
"dev": "pm2 delete all; pm2 startOrReload ecosystem.config.js && pm2 start react-scripts --name web -- start",
"start": "pm2 startOrReload ecosystem.config.js",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"flow": "flow"
}
}В итоге мы смогли полностью избавиться от Phing и вызывать наши команды примерно следующим образом:
yarn run db-migrateПоиск и использование хорошего опенсорсного редактора
Разрабатывая на PHP, я пользовался PhpStorm, платной IDE, так как те, что распространялись бесплатно, либо казались медленными, либо страдали от недостатка плагинов.
В мире JavaScript выбор достойных редакторов кода гораздо богаче. Мы остановились на VS Code. Этот редактор написан на JavaScript, его поддержкой занимается сообщество энтузиастов и Microsoft.

Логотип VS Code
До сих пор всё в VS Code нам нравится. Работает он быстро, обладает замечательной системой автозавершения кода, за ним стоит отличное сообщество.
Здесь мне очень нравится возможность задавать то, какие плагины использовать в проекте, и делиться конфигурациями. Благодаря ей можно подготовить рабочее место программиста буквально за пару кликов.
Избавление от ручного линтинга с помощью Prettier
В PHP у нас была одна замечательная штука. Это — стандарты PSR. Эти стандарты по-настоящему полезны при подготовке правил оформления кода.
Мы настроили наши IDE так, чтобы код соответствовал стандартам PSR 1 и 2. Так как не было функции автоисправления, каждый был ответственен за то, чтобы самостоятельно их применять. Это было не так уж и хорошо.
При переходе на JavaScript неоценимым помощником в этой области стал для нас Prettier. Prettier — это средство форматирования кода, основанное на правилах. Оно, при каждом сохранении файла, удаляет всю самодеятельную стилизацию и приводит код к виду, соответствующему единому стилю.

Prettier в действии
В результате — нет больше споров о стиле кода, нет тренингов по этому направлению, нет потерь времени на то, чтобы объединять файлы, в которых модифицировано только форматирование.
Все в команде используют и любят Prettier. Программисты делают свою работу, а Prettier отвечает за детали форматирования.
Итоги
Рассмотрим плюсы и минусы, с которыми мы столкнулись при переходе с PHP на JS:
Плюсы:
- Наш стек легче устанавливать и развёртывать.
- Клиентский и серверный код написан на одном языке.
- Мы больше не полагаемся на сложные установочные скрипты.
Минусы:
- Потребовалось немало усилий на то, чтобы сформировать набор технологий, соответствующий нашим нуждам.
- Пришлось организовать множество тренингов для того, чтобы изучить современное программирование на JavaScript.
Надо отметить, что после перехода мы смогли быстро генерировать серверные API. Это похоже на то, что мы делали на PHP. Я ни о чём не жалею после перехода и чувствую, что ничего не потерял. Все инструменты, на которые мы переключились, либо являются эквивалентами тех, что мы использовали ранее, либо лучше их.
Если вы подумываете о переходе с PHP на JS, желаем вам успеха и надеемся, что наш рассказ поможет вам сориентироваться в мире JS и выбрать именно то, что вам нужно.
Уважаемые читатели! Если вы пользуетесь PHP, расскажите пожалуйста, как вам живётся, планируете ли переходить на JavaScript?
Комментарии (102)

Afinogen
03.10.2017 13:06+6Работаю в команде над проектом написанным на ZF2, с его бизнес логикой не представляю как это все будет работать на ноде с ее асинхронностью. Если и будет переход, то на Go. Он и по производительности лучше выглядит.

ArVaganov
03.10.2017 13:09Сам Райан Дал пишет об этом
So, kind of the newer versions of Javascript has made this easier. That said, I think Node is not the best system to build a massive server web. I would use Go for that. And honestly, that’s the reason why I left Node. It was the realization that: oh, actually, this is not the best server-side system ever.

LemToUp
03.10.2017 13:48+6Теперь эта фраза будет везде мелькать по поводу и без… Хотя её стоило бы использовать людям, которые владеют навыками на уровне Сэма — им наверняка будет проще.

justkost
03.10.2017 20:16-2Сейчас с async/await всё вполне синхронно, помимо этого много чего еще появилось что сделало программирование намного удобнее, в общем смело переходите на node.js!

Revertis
03.10.2017 13:40А производительность PHP 7.1 и последнего Node.js сравнивали?
Я может не совсем в теме, но мне кажется, что у JS с производительностью будет намного хуже.
LemToUp
03.10.2017 13:59При рендере страниц вероятнее всего будет хуже. API на nodejs должна быть быстрее.
Но все описано в стиле — страны фей и розовых пони, не указывая недостатки новой платформы. Что не есть хорошо.

ZoomLS
03.10.2017 14:20+3JS с производительностью будет намного хуже
Судя по тестам, node.js уделывает php 7.1.
benchmarksgame.alioth.debian.org/u64q/compare.php?lang=node&lang2=php
kruslan
03.10.2017 15:18+5Ага, а если глянуть код бенчмарков — можно долго смеяться. js-ники писали бенчмарки для php?)

userphp1024
03.10.2017 18:26+3Ваша производительность не нужна в 95% задач рынка.

kruslan
03.10.2017 21:01Не нужна, но и лишней не будет ;)

userphp1024
03.10.2017 21:30-2Если цель — показать свое превосходство среди разработчиков, то вы правы, но бизнесу плевать на вашу производительность в 2017 году.
Вот в 90 годах, там да, каждый мегабайт был на вес золота, сейчас — плевать все хотели, мы не работаем в Google Yandex и Adobe, мы не работаем с 3D моделями вселенной.
Пока в вашей компании меряются письками С++ разработчики, в нашей компании пишут на JS под десктопные, мобильные приложения и сервер:)

kruslan
03.10.2017 22:15+2Раз за вас, а мы вот часть проекта переписали на go ради производительности. И это не хотелка разрабов, а требования бизнеса ;)

worldxaker
04.10.2017 01:15+1вот мне нужна, в данный момент бек берет данные из бд и потом их обрабатывает, там простейщие математические операции, средняя скорость обработки запроса около 30 секунд, это без учёта чтения из бд. некоторые особо жирные запросы могут обрабатываться и по 5 минут. есть ли смысл переходить на ноду?

Leopotam
04.10.2017 01:23Только если разбивать обработку на секции и работать через генераторы / тики процесса, ну или спаунить новый инстанс ноды на каждую тяжелую операцию. Главное правило — нельзя блокировать поток ноды, в котором идет основной ввод / вывод.

vgoloviznin
04.10.2017 10:02+1Интересно что у ас там происходит, что аж пол минуты что-то обрабатывается. Может стоит это делать на уровне БД или вообще выносить отдельным модулем на более приспособленные к мат вычислениям языки?

Fragster
04.10.2017 14:47там простейщие математические операции
В простейшие математические операции неплохо умеет и сам сервер СУБД, да и в любом случае нагружать интерпретируемые нетипизированные языки ими — нонсенс, расширение для php на си или консольное приложение для js может быть в десятки раз быстрее.

dkfl1995
03.10.2017 18:29Никто и не претендовал на истину в последней инстанции)
Non-motivation: We are profoundly uninterested in claims that these measurements, of a few tiny programs, somehow define the relative performance of programming languages.

rjhdby
03.10.2017 17:17+2Позабавило выделение результатов, где js быстрее и игнорирование тех, где быстрее PHP

apelsyn
03.10.2017 15:30+4В статье не написано о том что nodejs в отличие от php не запускается при каждом запросе, от стартует и обрабатывает события. Это существенно меняет разсклад как по производительности так и по архитектуре приложений.
Многим известна ситуация «Too many connections» при работе с MySQL. Корень проблемы в том что на каждый запуск PHP скрипта устанавливается новый connection (по-другому никак). Если запросов привалило много, база уходит «в задумчивость» и это заканчивается ошибкой «Too many connections». Нода же позволяет выделить небольшой пул соединений, например, 10. И драйвер MySQL на своем уровне будет обеспечивать работу с базой приложения используя эти 10 конекшнов. При большой нагрузке, запросы будут становиться в очередь и разгребаться медленее, но приложение будет остатваться рабочим и «живым».
Andreyika
03.10.2017 16:04А мы на fpm настроим 10 обработчиков, а остальные клиенты подождут на nginx… тоже же решение. Странный вы кейс придумали для демонстрации различия.
Я правильно вас понял, что в ноде при 15 "одновременных" запросах и 10 соединениях к базе в пуле не вместившиеся в 10ку не зависнут намертво на первом же запросе до возврата кем-то из 10ки соединения в пул, а запросы чудесным образом будут исполняться по какой-то очереди с нескольких обработчиков в одном соединении?
Если нет, то в чем выгода от такой "живости"?
apelsyn
03.10.2017 16:40+2Все разруливается не на уровне соединений а на уровне запросов. Приложению нужно выполнить запрос он обращается к модулю mysql, тот свою очередь смотрит есть ли у него свободный конекшн. Если есть по нему проходит запрос, если нет, запрос ожидает освобождения конекшна. Для приложения эта все выглядит как обычный запрос к базе (неважно побывал он в очереди или нет).
Кроме того, ресурсы приложения, которое делает запрос используются намного оптимальнее чем при роботе с php, т.к. все запросы проходят ассинхронно, другими словами пока не возникнет событие «пришел ответ на запрос», ресурсы не заблокированы, как в случае с mysql. Для php же ожидание губительно, так как и процессорные и память, выделенная на исполнения кода, заблокированы до ответа MySQL. Поэтому nodejs-приложение, как правило, может обрабатывать намного больше одновременных соединений чем аналогичное php-приложение.
Delphinum
03.10.2017 16:48все запросы проходят ассинхронно, другими словами пока не возникнет событие «пришел ответ на запрос», ресурсы не заблокированы, как в случае с mysql
Для пользователя нет никакой разницы, заблокированы ресурсы или нет, если он не получает данные из БД. Потому с его точки зрения, что php, что nodejs: «нет коннекта к базе или она занята — нет результата, нет живости, бекенд завис».
Или вы предлагаете, чтобы какой нибудь метод REST вида GET /my/feeds при ожидании коннекта к базе занимался обработкой очереди тасков, чтоб не терять время попусту?

Andreyika
03.10.2017 17:35вы искренне уверены, что асинхронность это какой-то эксклюзив для js?
на пхп оно тоже есть, только зачем? sql-запрос все равно выполнится ровно за то же время, следующий sql-запрос в том же обработчике пойдет после выполнения предыдущего. А в наличие в среднестатистическом приложении огромного куска логики, который будет выполняться во время ожидания ответов от базы и при этом не зависеть от нее чет не верится.
Поэтому nodejs-приложение, как правило, может обрабатывать намного больше одновременных соединений чем аналогичное php-приложение.
да, если nodejs-приложение умеет обрабатывать больше одного соединения. ибо пхп приложение скорее всего будет обрабатывать одно соединение (если там не reactphp)

apelsyn
03.10.2017 18:25+5вы искренне уверены, что асинхронность это какой-то эксклюзив для js?
Вы перекручиваете мои слова. Просто в PHP нету ассинхронной организации кода, а в ноде это основной вид программирования. Это дает ряд преимуществ, которые описаны в несметном числе статей.
А про экслюзив это уже вы дофантазировали.
А в наличие в среднестатистическом приложении огромного куска логики, который будет выполняться во время ожидания ответов от базы и при этом не зависеть от нее чет не верится.
Например у вас 10 сервисов и одна база, в ноде можно обратиться одновременно ко всем и к базе и обработать ответы или ошибки от сервисов ПАРАЛЕЛЬНО, одновременно. Суммарное время выполнения будет ровняться самому тормознутому сервису или долгому ответу от базы а не сумме обращений ко всем сервисам. Разницу чувствуете?
да, если nodejs-приложение умеет обрабатывать больше одного соединения. ибо пхп приложение скорее всего будет обрабатывать одно соединение (если там не reactphp)
nodejs однопоточный. нода будет обрабатывать абсолютно все соединения в одном потоке, при этом все обработчики могут взаимодействовать между собой. Это делает элементармым такю задачу как написание чата, например.
Akuma
03.10.2017 18:51-4Суммарное время будет равняться… суммарному последовательному времени. Он же однопоточный. Разве нет?
А вообще интересно было бы привести реальную задачу, которую вы решили таким способом. Вот правда, ни разу еще не видел, чтобы в ветке про Ноду кто-то сказал: Асинхронность ноды помогла мне решить вот-эту-вот-ресурсоемкую-мега-задачу, и это не чатик.
apelsyn
03.10.2017 19:12+6Суммарное время будет равняться… суммарному последовательному времени. Он же однопоточный. Разве нет?
Конечно же нет. Инициировать запросы нода, в так называемом event loop будет последовательно, но далее будет ждать события «пришел ответ» и запускать обработчик на это событие.
Redis тоже однопоточный, как вы считаете с редисом можно работать паралельно?
А вообще интересно было бы привести реальную задачу, которую вы решили таким способом. Вот правда, ни разу еще не видел, чтобы в ветке про Ноду кто-то сказал: Асинхронность ноды помогла мне решить вот-эту-вот-ресурсоемкую-мега-задачу, и это не чатик.
Я вам привел конкретный пример, где очевидно преимущество ассинхронного программирования.
У нас, в компании, используется микросервисная архитектура, большинство микросервисов на nodejs.
На основном нашем проекте полмиллиона уникальных посетителей в день auto.ria.com. И вначале мы программировали на PHP, и это было нелекгое время.

Andreyika
04.10.2017 04:30-2Допустим, что "ассинхронной организации кода" это такая интересная особенность, ровно как и наследование через прототипы. Допустим.
Так объясните, в чем выгода "асинхронной организации кода"? Все примеры, которые вы приводите это банальные асинхронные запросы к хранилищу/микросервисам и т.д. И вот тут я действительно не понимаю, как выразить вашу мысль, чтобы не "дофантазировать".
Вы уверены, что на php нельзя сделать асинхронный запрос к базе / кэшу? нельзя сделать банальный http-запрос (либо каким либо еще протоколом, благо сокеты доступны и для всего более менее стандартного есть реализации) и не дожидаться его исполнения? в php не существует callbackов и из них нельзя себе построить маленький адок? http://docs.guzzlephp.org/en/stable/quickstart.html#async-requests
и используйте себе 10 микросервисов и подключение к базе на здоровье, не ожидая ответа (только зачем).
кстати, а микросервисы вы на чем пишите? на ноде? надеюсь они не занимаются только тем, что запрашивают другие микросервисы и хоть где-то вылезет код, который нельзя "однопоточно распаралелить"?

apelsyn
04.10.2017 14:45+2Вы уверены, что на php нельзя сделать асинхронный запрос к базе / кэшу? нельзя сделать банальный http-запрос (либо каким либо еще протоколом, благо сокеты доступны и для всего более менее стандартного есть реализации) и не дожидаться его исполнения?
Напришите пример кода на PHP ассинхронного запроса к MySQL
Andreyika
04.10.2017 16:47ну очевидно же, что пример из документации по той же mysqli_query вас не устраивает. там же не так, как "надо"
напишите тогда чтоли требования, что вы хотите от этого примера, попробую вам помочь

Revertis
03.10.2017 17:46Вы такие древности пишете. Как будто не слышали о php-fpm.

Akuma
03.10.2017 18:14+1Дайте человеку поглумиться над ПХП-сообществом, ну чего вы :)
А вообще да, сколько с ПХП работаю всегда удивляли доводы в пользу Node, особенно после выхода PHP 7+. Как будто у каждого второго разработчика домашний сайт на пару миллионов пользователей в час.
Да у меня даже демон на пхп есть написанный. Форкает себя для каждой задачи, память не жрет от слова совсем, работает шустро, но поскольку демон для парсинга, то на скорость языка ему плевать, ибо 99% времени — другие задачи.

E_STRICT
03.10.2017 19:15Корень проблемы в том что на каждый запуск PHP скрипта устанавливается новый connection (по-другому никак).
Разве persistent connections не решают эту проблему?
apelsyn
03.10.2017 21:20-2mysql_pconnect убыстряет установку соединения, но корень проблемы не в этом, а в том, что на каждое обращение к скрипту нужен отдельный конекшн. И когда соединений с сервером много база начинает «тупить», что еще провоцирует открытие еще большего числа одновременных соединений с базой.

lenvladislv
05.10.2017 16:59Это два языка с абсолютно разными принципами работы. Как вообще можно разумно их сравнивать. Это как сравнивать php и c#
Каждый язык просто подходит под конкретные задачи.

Delphinum
03.10.2017 13:56+2Не спорю с тем, что Zend Framework 2 обладает гораздо большими возможностями, чем Express. Но Express оказался экономичным и простым решением, которого было достаточно для всех наших нужд. При переходе на него нам не пришлось от чего-либо отказываться.
Возможно вы изначально выбрали не тот фреймворк, если от фреймворка вам нужна была только реализация PSR-7 и PSR-15 и при переходе на Express вам не пришлось ни от чего отказываться.

shahrudinov
03.10.2017 13:57+3Пишу на PHP, пару раз использовал ноду, штука прикольная но для больших проектов как по мне не подходит.

HellWalk
03.10.2017 13:57+4(10 разработчиков + 3 окружения) * 2 установки в день * 60 дней * 3 минуты на установку = 78 часов.
Программисты работают без выходных, по 30 дней в месяц?
Странно у программиста, в вычислениях, видеть такие ошибки.
И что такое 78 часов для 10 программистов за 2 месяца? Это ни о чем. Посчитайте, сколько эти же 10 программистов тратят время на туалет и перекуры — цифра будет значительно выше.
Revertis
03.10.2017 14:45+2А еще они думают! И… о ужас! даже во время установки пакетов, зависимостей и во время компиляции! ;)

Miraage
03.10.2017 14:32+4Composer — отличный, но медленный инструмент. У NPM есть тот же недостаток, поэтому мы, вместо него, выбрали Yarn. Это — самая быстрая альтернатива NPM.
Ложь. В разных ситуациях они по-разному себя показывают. На clean install npm просто в клочья разрывает yarn, в то время, когда есть lockfile в обоих менеджерах — yarn работает немного быстрее. Нельзя их ставить выше друг друга, у каждого есть плюсы и минусы, которые надо учитывать при разработке проекта. Я бы их назвал эквивалентными.
Akuma
03.10.2017 18:19+1Подтверждаю. Использовал npm, потом надоело видеть кучи статей про скорость yarn, попробовал его… так и не дождался чистой установки, выключил, вернул npm.
P.S. Все происходило в Докере, последовательные «npm install» штук 50.

VanquisherWinbringer
03.10.2017 14:33+1Почему не Java/C#/Go да даже Python, какие именно преимущества и недостатки по вашему вы принесли в проект вместе с Node.js?

diesel7
03.10.2017 14:41+1Один язык для фулл-стек разработки

VanquisherWinbringer
03.10.2017 17:21+1Кстати, постоянно вижу кучу вакансий на фулстеков — таки проблема специализированного Angular/Vue/React и т.п. разработчика найти? Понятное дело на JQuery + Bootstrap что — то простенькое любой сможет по быстрому сверстать покурив доки и тут еще отдельного человека для этого нанимать не комильфо но блин, когда речь идет о полноценном SPA приложении на отдельном фреймворке вроде Angular это уже ИМХО перебор.

biziwalker
03.10.2017 18:36+2Универсальные бойцы всегда дешевле обходятся, заменяя собой нескольких специалистов. При этом производя решения не хуже своих братьев бекендщиков на других платформах. Собственно поэтому и спрос.

dTex
03.10.2017 21:56+1а разве js для фронт и js для бэкенда — это все ещё один и тот же язык?

gonzazoid
04.10.2017 17:39абсолютно. А если рассматривать фронт в хроме — то еще и один и тот же движок. Если конечно вы не считаете доступ к файловой системе расширением языка. А вообще в статье, на мой взгляд незаслуженно обошли вниманием typescript, он реально хорош. С тайпингами беда, да, но для долгосрочного использования пакета в проекте можно и свои сваять. А вот с flow натыкался на возможность на его основе генерить проверки типов в runtime но не видел отзывов реального использование в бою, было бы интересно почитать.

luman-web
03.10.2017 14:51+7Меня, лично, PHP вполне устраивает. Дело в том, что я в PHP запрыгнул вперед JS и наверное «проникся» архитектурой и особенностями PHP, и код на PHP мне всегда более понятен чем например JS. Не могу утверждать что PHP лучше или хуже какого бы то ни было другого языка программирования. По моему мнению у каждого языка есть свои сильные/слабые стороны в большей или меньшей мере, в той или иной области. Попытался однажды написать приложение с использованием MEAN-стэка. Приложение вроде бы и получилось, вроде бы и работает, но процесс разработки мне не особо понравился. Может потому что кодил не с использованием IDE а в Sublime. Может кодер из меня никудышный)))такой вариант тоже может иметь место быть. Короче, не доверие у меня к JS на стороне сервера, а почему — объяснить трудно.

VanquisherWinbringer
03.10.2017 17:27У меня знакомый всю жизнь на С/C++ разрабатывает и у него тоже недоверие только в его случае к интерпретируемым языкам. А почему он мне объяснить не может. Просто привык человек и все.

Serjonka
03.10.2017 15:00+3А чувствуется какой-нибудь прирост в производительности системы, скорости написания кода и т.д после перехода на другой стек?
И самый главный вопрос для меня, почувствует ли клиент этот переход (дольше загрузка страницы, ошибки в консоли, скорость обработки данных и т.д.).
Об этом ничего ненаписано…
Akuma
03.10.2017 18:34А вы заметите разницу между скоростью генерации страницы в 100мс на ПХП и 70мс на Ноде? :) Я лично на глаз не различу их.
Единственное, на мой взгляд, существенное отличие — асинхронность. А это вебсокеты всякие. К ПХП их тоже можно прикрутить конечно, но там архитектура приложения изначально для них не задумана.
Levhav
04.10.2017 05:08+1Да не так уж их и сложно приделать. Я пробовал добавлять их в php приложение изначально не задуманное для вебсокетов. Всё свелось к простому правилу «Отправлять данные в вебсокет клиенту, сразу после сохранения этих же данных в бд» я для этого использовал свой опенсорс проект github.com/CppComet/comet-server и все правки по добавлению уведомлений заняли от силы строчек 20 в php. И на фронтенде примерно столько же.

intsurfer
03.10.2017 16:10-1Переписывание софта под NodeJS передвинуто в будущее. Пока переписываешь всю массу, законодательство и требования бизнеса могут поменяться — проще доработать имеющееся. А вот новые фичи, например интеграция онлайн-кассы с базой данных нашей системы, реализуются уже на ноде.

sputnik12345
03.10.2017 16:33Здесь мне очень нравится возможность задавать то, какие плагины использовать в проекте, и делиться конфигурациями. Благодаря ей можно подготовить рабочее место программиста буквально за пару кликов//
Как это сделать?
Akuma
03.10.2017 18:38Возможно имеется ввиду package.json но как-то слишком радостно написано, да и человек с composer перешел все же.
А вообще для таких целей удобно использовать Docker

HellWalk
03.10.2017 17:07+3Итоги
Рассмотрим плюсы и минусы, с которыми мы столкнулись при переходе с PHP на JS:
Будьте добры, напишите на основе какого временного отрезка сделаны эти итоги. Потому что, частности ради, нужно понимать, что за полгода использования какого-то продукта о нем может сложиться одно впечатление, а за 5 лет — совершенно другое.
Вначале вы лишь упоминаете
но недавно перешёл на JavaScript
Напишите точные сроки. Для объективности.

firk
03.10.2017 17:10+8Начиная изучать JavaScript, я воспринимал его как второсортный язык, без которого «к сожалению, не обойтись» при создании динамических веб-сайтов.
так и есть

vkdv
03.10.2017 17:12+5Странный выбор, особенно в 2017 году, когда мода на nodejs, как ядро для backend давно уже прошла ничем особо хорошим себя не зарекомендовав

Zaruki
03.10.2017 18:11+2А на что пришла мода?

vkdv
03.10.2017 18:30+10Сейчас кажется что на Go.
Не воспринимайте агрессивно, я тоже писал в свое время сайты на nodejs, в том числе и микросервисные проекты, последний раз в 2015 и сразу после готовности его переписал на laravel.
Потому как:
1) абсолютно все фреймворки nodejs на 2015 год проигрывали тем инструментам, которые имелись для php.
2) Асинхронность добавляла массу ненужных проблем не предлагая никаких плюсов в замен
3) Полное отсутствие возможностей реализации SOLID, для крупных, сеьезных проектов может лечь очень тяжким бременем на живучесть и вообще на турдозатраты и финзатраты разработки проекта
Да, был typescript — но это все не серьезно, пока вы буете набирать профессиональную команду тайпскриптеров, на том же Laravel, Symphony или других подобных инструментах, уже во всю бы шла разработка

Zaruki
03.10.2017 21:34Да я не агрессивно. Просто по трендам фронтенда обзоров и статей много, а вот по бэку все в тени, тяжело узнать, что перспективно, что — нет.

vkdv
03.10.2017 22:49Тогда php+laravel на сегодня, это кажется самое популярное решение для бэкенд(ихмо заслуженно). Это конечно не космический корабль, но поддатливая и хорошо продуманная рабочая лошадка, а особенно в связке с vuejs
JSmitty
04.10.2017 17:24Насчет SOLID — а кто мешает эти принципы соблюдать при разработке на JS?
SRP — универсальный. O — придерживайтесь соглашения о именах приватных свойств. LSP — не совсем актуально, но и в случае PHP до версии 7 — тоже самое. Interface segregation — это о проектировании, универсально. Dependency Inversion — тут даже DI контейнеры бывают на JS, коль уж их не хватает. А сам принцип вполне применяемый обычным ходом.
vkdv
04.10.2017 18:38На 2015 год каких-то адекватных способов, кроме извращения с прототипированием не было.
Сейчас они может и есть но при любом раскладе, нодовским инструментам придется «нагонять» классические решения на пхп(я молчу уже про сообщество, которое не менее пары лет будет это переваривать)
1) O — Принцип открытости (полимрфный) — на практике в вебе применяется часто, например реализовать возможность добавления функционала(поведения) классу или группе классов, без изменения его кода(любая модель+комментарии, лайки, загрузка файлов итп), в ООП языках интерфейс+трейт(микс и возможно + сервис) или интерфейс + наследование. В Js приходилось расширять протип уже самого объекта (например декоратором) или сам «класс» но это не очевидно и идет в ущерб читабельности и чистоте архитектуры проекта да и вообще это даже сложно представить в рамках масштабной архитектуры
2) LSP — в PHP наследования с 5-й версии (единичное). Так что может быть в некоторых случаях актуально
3) Интерфейсы кажется в джс появились в 2017 -м?
4) Начест DI не знаю, не видел и пока представить DI без основы на классическом ООП
, с абстрактными классами или интерфейсами, а так-же конечно с обычным человеческим конструктуром не могу, но даже в php DI «доделывается» на прикладном уровне, но используется уже лет 5 точноjustboris
04.10.2017 22:30Если перестать мыслить и оперировать классами, то "O" можно прекрасно заимплеменить и в Javascript. С функциями это вполне выходит
function makeButton() { return document.createElement('button'); } function makeRedButton() { const button = makeButton(); button.style.background = 'red'; return button; }
vkdv
05.10.2017 01:09Это совсем не то, у тебя считай что происходит декорация объекта, но возможно ты прав, можешь привести пример как ввести функционал например лайков для любой модели, не изменяя старые методы и так чтобы это было универсально а не с помощью создания функциональности внутри модели? Я просто никогда не видел такое программирование в джс, встречал только сильное связывание

baka_cirno
03.10.2017 17:25+7Express эквивалент Symfony? Это тупая прослойка с базовым функционалом для веба. Он не решает бизнес-задач, але.

Tantrido
03.10.2017 17:48+1В мире JavaScript выбор достойных редакторов кода гораздо богаче. Мы остановились на VS Code.
Автодополнение JS кое где в нём не работает, перешёл на IntelliJ IDEA, где поддержка Node.js отличная.
Iqorek
03.10.2017 17:51+1nvm use v6.9.1
Стоит перейти на >7.6, в которой появилась нативная поддержка async/await и я на этом месте выбросил babel.
Промисы (теперь — встроенные в язык)
Да, но они реализованы на js и не самым оптимальным способом, мы используем bluebird, кроме того, что он быстрей, там есть Promise.promisifyAll который создает обертку вокруг всех методов с использованием колбеков.
Не понял, чем flow принципиально лучше, чем typescript, в последнем вы также можете писать нетипизированный javascript, если вам это нужно. Самое сложное при переходе на TS это настроить tsconfig.json и потом по тихонечку начинать с чистого js внедряя фичи ts, по мере изучения, первая фича это типы, потом остальное. Но это ваше дело конечно, чистый js это тоже хороший путь.
Так же рекомендую начать использовать линтеры, например eslint или tslint (для typescript).
И удачи :)

sHinE
03.10.2017 19:23+1Понимаю, что перевод, но интересно, чем PhpStorm для разработки на JS не угодил.
Насколько помню, для JS есть Webstorm, все функции которого должны быть и в PhpStorm'е.
Сам на TypeScript в PhpStorm'е пишу — поэтому интересно, есть ли какие-то особые удобства в VC Code. Ни один раз про неё встречал упоминания, но, насколько понимаю, главное преимущество в её бесплатности?
Leopotam
03.10.2017 23:19Скорость работы самой оболочки, отзывчивость при наборе текста, расширения пишутся на том же ts (достаточно просто и быстро) — это все лучше, чем в жирном поделии от jetbrains. Ну и версии ts — можно использовать прямо самое свежее, а не ждать несколько месяцев, пока jetbrains-ы прокрутят жизненный цикл обновления версий в своих плагинах.

sHinE
03.10.2017 23:24Про скорость работы аргумент понял. У себя тормозов в PhpStorm'е не замечаю, но. конечно, надо сравнить. Поставлю — попробую.
А что вы имеете в виду под самыми свежими версиями ts — отсутствие поддержки каких-то фич языка в IDE? Я пока с таким, видимо, не сталкивался.
Leopotam
04.10.2017 00:38А что вы имеете в виду под самыми свежими версиями ts — отсутствие поддержки каких-то фич языка в IDE? Я пока с таким, видимо, не сталкивался.
Список изменений.
Ну и общий список релизов (в каждом есть линк на changelog): github.com/Microsoft/TypeScript/releases
Единственный минус — нестабильный встроенный watch в vscode для транспиляции в js. Если будет невалидный tsconfig или еще что-то вызовет краш фонового вотчера — об этом никаких сообщений не будет и сможешь догадаться об этом только если что-то вроде бы должно работать, а работать не будет. Поэтому всегда приходится запускать вотчер во встроенной консоли и периодически проверять его.

Leopotam
04.10.2017 00:41Еще обязательно ставить плагин поддержки tslint — он дает много всяких quickfix-действий типа автоимпорта классов и фикса стиля и постоянно развивается.
mrigi
03.10.2017 19:39Вместо wget и pm2 как-то сильно логичнее использовать docker swarm, который сам умеет деплоить проект на N серверов, перезапускать при сбое, мониторить и т.д. и т.п.

iit
03.10.2017 20:46php меня кормит уже 4 года. Начинал с древнего php 5.3 сейчас активно использую 7.1 для реальных проектов. У нас команда из двух верстальщиков, двух студентов, двух мидлов и двух менеджеров что тоже пишут на php. Рядом еще отдел java с похожим составом.
Новый php в связки с laravel хорош, да есть еще легаси на 5.4 от которого стынет в жилах кровь. Только вот в плане фронта далеко на чистом php и старой доброй jquery далеко не уедешь. Angular/React/Vue быть и это полезные технологии которые позволяют очень многое. В данный момент разбираюсь с redux и делаю фановые штуки на React.
К сожалению сама по себе node.js не такая на мой взгляд платформа на которой стоит делать "серьезный" backend. Так что возможно работать в связке node+php где простые stateless компоненты взаимодействуют с более "серьезным" api на том же php. Проблема правда в том что для backend вместо php спокойно можно ставить java/go/python где серьезные вещи можно будет сделать проще на них.
Итог — если вы хотите чуть больше чем костыли на jq — node.js вам понадобиться, php — не сложный бэк и в этом он реально хорош, для кошмарных вещей лучше использовать java, для кучи мелких но быстрых go.

Snart
03.10.2017 20:50-1В поиске хорошей системы мониторинга мы перешли с Supervisord на его конкурента, написанного на JavaScript
Осталось только прикрутить надежную систему мониторинга для системы мониторинга, написанной на JavaScript :)

dimas09
03.10.2017 23:57Понятно что ZF2/Symfony и Express.js совсем разные фреймворки, в мире node.js их роли больше занимает sail.js
Но вот по ORM, Sequelize даже рядом не стояла с Doctrine. От Sequelize создается впечатления не завершенного инструмента. Да в Doctrine много абстракций и многое делается довольно многословно, но это дает понимание, что происходит, дает нормальные интерфейсы.

YemSalat
04.10.2017 02:10+2В PHP можно было добавлять подсказки типов данных только тогда, когда это было нужно. Это — одна из моих любимых особенностей PHP
Ага, начиная с пхп 7-ой версии, насколько я знаю. «Старая добрая возможность в пхп..»
Падение серверов и мониторинг с помощью PM2
Настройте себе нормальный CI/CD бл%*$!!!
В мире JavaScript задачи конфигурирования можно решить с помощью отличной библиотеки DotEnv и файлов .env. Библиотека позволяет использовать переменные окружения для настройки приложения.
Оу правда?! Существуют переменные окружения? Вау! И из них можно делать конфиги?! И даже какая-то библиотека есть… Вот это класс…
Так как не было функции автоисправления..
Вы серьезно?
Disclaimer: сам пишу на джаваскрипте, пхп не пользуюсь. Но серьезно, это для вас и есть главные открытия 2017?? То о чем вам все и так постоянно говорят?? Блин, да у вас все хуже чем я думал…
PashaNedved
04.10.2017 13:00Ага, начиная с пхп 7-ой версии, насколько я знаю. «Старая добрая возможность в пхп..»
Начиная с 5.0.
В php7 добавили объявление основных примитивов bool, int, float, string и объявление типа возвращаемого значения.
mSnus
04.10.2017 02:33+1Я так и не понял, в чем выгода перехода с PHP на Node. Количество коннектов к mySQL уменьшилось за счёт какого-то внутреннего менеджера пула запросов? Ну, можно было его на php написать, вероятно, быстрее, чем менять весь стек разработки?
И если сервер долго отдаёт результаты запроса, какая разница, что подвиснет в ожидании или вылетит с ошибкой — этот менеджер или что-то ещё?
Вместо знания PHP + frontend JS теперь надо знать backend JS + frontend JS? Ну, наверное, есть некоторый выигрыш от унификации подходов… если и бек, и фронт пишет один человек и ему сложно переключаться между языками.
Других выгод не увидел, картинка с инструментами красивая, но если я правильно понял — вместо выбора 1 из 3 инструментов для PHP, в Node обычно только один, без альтернатив?
Я, может, и хотел бы перейти на что-то другое с PHP, но так и не понял, в чем профит. А фраза про "в случае с node сервер подвисает целиком, поэтому его надо мониторить" меня категорически отпугивает.

YemSalat
04.10.2017 03:18+2вместо выбора 1 из 3 инструментов для PHP, в Node обычно только один, без альтернатив
Ого, вы в корне не поняли проблему. В JS обычно выбор из 100500 возможных решений/инструментов.

jrip
04.10.2017 02:35-1Статья это типа такой странный троллинг что ли? Или так по приколу написали, чтобы написать?
Плюсы и и минусы странно сомнительные какие-то.
Так то у вас судя по всему есть некие проекты, ну так можно же написать, вот было Н серверов стало М на похожем функционале.
Раньше кодили нечто эдакое А дней, теперь Б.
Объемы переведенного опять же непонятны, а то вдруг некий не сильно большой сайт переписали, а потом придет вдруг осознание, что асинхронщина это вообщем-то больно, печально и не для всех в большом проекте. И намного дешевле было сервак добавить, чем адекватных джаваскриптеров найти, например.

Electrohedgehog
04.10.2017 04:13+2Очередная ода хайповому языку. Особо позабавило что автор уверен, будто Node заменит нормальный вебсервер и его восторг по поводу классов в JS. Несмотря на всю мою любвь к этому языку вынужден признать, что как серверный его рассматривать не стоит. Если уж на то пошло, PHP тоже далеко не идеален, но годы использования сгладили его углы.
В данный момент чуть меньше года сижу на проекте с Node. И знаете что? Я его терпеть не могу. Промисы в промисах в промисах в промисах в промисах, нормального наследования нет, на каждый чих свой модуль… И тормозит это чудесное поделие так, как на PHP никогда не добиться.
В общем воля ваша, набирайте неофитов, но я серверным JS буду заниматься только по принуждению обстоятельств. Вся причина его популярности — низкий порог вхождения за счёт кучи JS разработчиков из фронта, где, собственно, JS хорош и востребован.

altai2013
04.10.2017 04:25По-русски так не говорят: «в результате я никогда и не пытался как следует в нём разобраться», «эти стандарты по-настоящему полезны при подготовке правил оформления кода». Читая такие фразы мгновенно понимаешь, что это дословный перевод. Читать дословный перевод неудобно, потому что для русского языка подобные конструкции нестандартны и непривычны, — мозг спотыкается об них. Для маленькой статьи не критично, но когда читаешь книгу с таким переводом, хочется порвать её в клочья и сжечь.

domix32
04.10.2017 11:47+1Мне интересно, как люди борются с прожорливостью ноды по памяти? Есть какие-то статьи по теме?

Zaruki
04.10.2017 12:54Интересен был бы сравнительный обзор наиболее популярных бэкенд фреймворков (независимо от языка)…

Manukyan21
04.10.2017 13:00сравнивать express ZF или Symfony это как минимум смешно да и вообще сравнивать node с php не серьёзно уж очень отстает node по возможностям

gonzazoid
04.10.2017 17:44ммм… не то что бы очень хочется похоливарить, но тут как бы правила хорошего тона предполагают хоть какой ни будь списочек.

dubpub
05.10.2017 16:59Express скорее справедливо сравнивать с http микро-фреймвормами — у них есть микрокаркас приложения / http kernel, прослойка middleware, роутер, возможно какой-нибудь di-контейнер. Так что думаю, что корректнее будет его сравнивать с фремворками Slim, Silex, возможно Lumen, но никак ни Laravel/Symfony/ZF.

gonzazoid
06.10.2017 21:01так вопрос был про php vs node. По фреймворкам — не экспрессом единым, есть loopback, есть sails. Да много чего есть.


Andreyika
Планируем нанять 10 js разработчиков с зп не менее 100$ час и чтобы каждому приходилось менять пакеты по 5 раз в день. Надеюсь за пару лет экономии с перехода c композера на yarn на однушку в подмосковье накоплю. Других полезных откровений в статье не нашел
bustEXZ
npm@5.4+ работает почти также быстро как и yarn. После обновления почувствовался огромный прирост, поэтому вернулся в npm i
Alendorff
Это хорошо, что появился yarn и дал пинок npm, но теперь лучше бы про yarn все как-то забыли, потому что ситуация с тем, чтобы иметь второй пакетный менеджер, который точно такой же, но умеет emoji (ну и может чуть быстрее), это просто какая-то карикатура от javascript экосистемы на саму себя.