
Идею для данной статьи мне подкинуло сообщество русскоговорящих юзабилити-экспертов UX Club. Это безусловно лучшая на сегодня группа для специалистов в отрасли usability и анализа пользовательского опыта. Конечно, многие из вас, глядя на те проекты, что существуют сегодня в рунете, не поверят в существование каких-либо профессионалов в данной отрасли, но это нормально. Дело в том, что юзабилити в России еще только зарождается и проходит пошагово все обычные детские болезни:
— отсутствие понимания что дизайн – математически измеримая величина, а не картинка на выставке;
— в моде пока оценка любого прототипа в плане будущей конверсии «на глазок»;
— и также всеми любимая привычка говорить за миллионы пользователей в едином лице.

Ничего, с годами это пройдет, нужно просто стиснув зубы переждать еще лет 10-15, и случайные люди схлынут как пена из данной профессии, освободив место настоящим экспертам с четким пониманием того, что же они делают, для чего и чем все это оценивают. Нужно время, пока на смену оценочным характеристикам «хорошо-плохо» поступят уже подростковые «лучше, чем то, потому что…», «эффективнее чем это, так как…». Так, буквально вчера 5 тысяч топовых экспертов не сумели придти к единому выводу о том, с помощью каких пяти метрик можно оценить качество интерфейса любого трэвел-сайта. Однако, несмотря на отсутствие измеримых показателей, меня все же слезно попросили придумать «хороший» интерфейс. Хороший в том смысле, что будет к авиабилетам дарить мороженое и конфеты, не заставлять спать после 23 часов и не ябедничать маме??? Ну что же, попробуем. А ввиду отсутствия общепринятых среди гуру проектирования методик оценки прототипа (до боевого тестирования на практике), возьмем за основу две вещи, на которые будем ориентироваться при проектировании: эмпатия и привычность действий.
Эмпатия
Не вызывает ли у вас удивления, что так много информационных систем на свете упирают на поиск? Поиск там, поиск, здесь, поиск повсюду. Складывается такое впечатление, что человек мало от чего испытывает на свете такой же кайф, как от ввода своего запроса в поле input. Но так ли это? Нет.
На самом деле обычных людей редко что выбешивает также сильно, как поиск вещей в реальной жизни. Вспомните сами себя: ключи, которые еще вчера лежали на холодильнике; куда-то запропастившийся разряженный телефон; носок без пары после стирки – да вы просто ненавидите искать что-либо. Каждый из нас настолько психически здоров, что считает, что все самые важные вещи должны быть сразу перед глазами, на расстоянии вытянутой руки. А если уж и убраны куда-то подальше, то четко на свое место, в соответствии с определенными собственными правилами и личной понятной сортировкой вещей в доме (в шкафу или на рабочем столе).
Именно поэтому мое первое решение: показывать на первом плане для пользователей самые удобные и очевидные предложения на сайте выглядит вполне разумно. Понятно, что это не выгодно воротилам, магнтатам и прочим жадным капиталистам, так как показывая сразу наилучшие предложения – автоматически теряют в спросе все остальные. Ну что же, наивно было бы полагать, что в отечественном дизайне и юзабилити пока хоть что-то делается для конечного пользователя. Вот для заказчика, используя аналитику для поиска наилучшего из 400 относительно честных способов отъема денег у населения – да; или для показухи перед конкурентами – сколько угодно; можно еще для экономии бюджета посредством найма самого дешевого фрилансера – так поступает каждый второй. А вот чтобы для конечного пользователя с его потребностями? Увы и ах:

А ведь есть еще такие кейсы как подбор даты (и даже месяца) начала отпуска под наиболее удачные скидки, и выбор направления «к морю» опять же с учетом времени перелета, числа пересадок – а не из любви к конкретной стране. Как же со всем этим быть? Чем нам здесь поможет унылый набор полей в стиле совковой анкеты «не был, не привлекался. Не состоял, число и подпись»? Ничем.
Привычность
Наверное, нет на свете такого пользователя, который бы не знал, что такое обычный пасьянс на компьютере. А значит, такой интерфейс, ну если бы хоть один гуру отечественного UX набрался смелости на воплощение такой концепции, выглядел бы максимально привычно, абсолютно очевидно и не вызывал бы вопросов. Каждый пользователь интерфейса в стиле «пасьянс» мгновенно входил бы в тот самый «поток сознания», видя привычные элементы взаимодействия и, не отвлекаясь на детали, направлялся бы сразу к своей конечной цели. Также важно отметить, что успешно достигнув цели подбора билетов, — условный рефлекс каждого человека вырабатывал бы нужное количество эндорфинов, доставая из памяти то самое знакомое ощущение победителя, у которого «пасьянс с отпуском у моря успешно сложился».

Решение
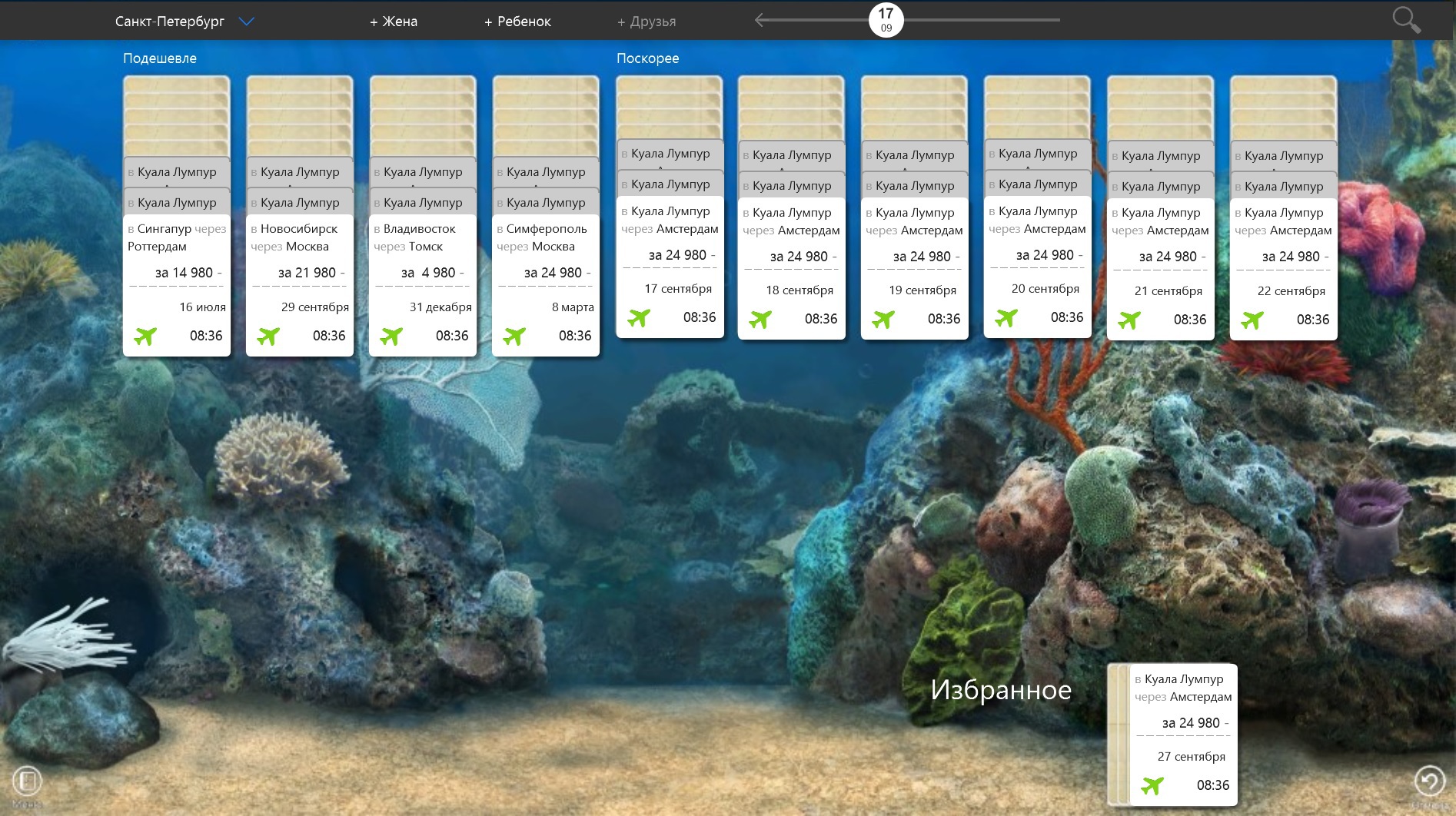
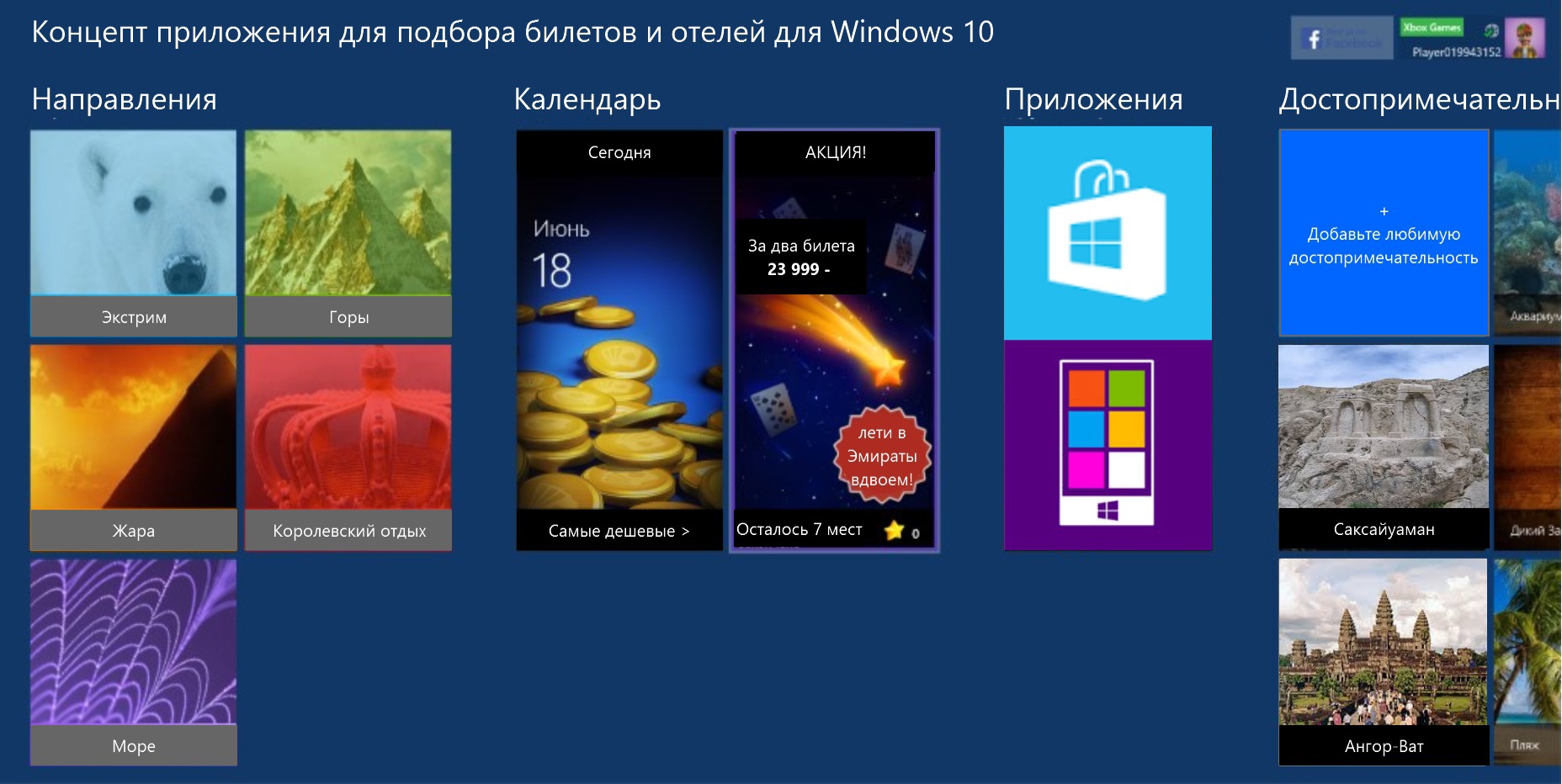
Так мы с вами приходим к выводу, что нам на помощь должен прийти карточный интерфейс, о котором так много пишется статьей и слайдов, но так мало делается. Лук эт на экран, плиз:

Здесь каждое конкретное предложение оформлено в виде отдельной карточки, с которыми легко взаимодействовать, перебирать, вообще удалять с «рабочего стола» или пересортировывать на свой лад. Готовую же выкладку из нескольких предложений можно легко расшаривать супруге для согласования графика отпусков или использовать в пересылке коллегам в почту для уточнения конечной даты приезда. Если первоначальный экран с подбором оптимальных карточек вам не подошел, можно перейти на другую страницу и поменять параметры подбора, но суть остается неизменным: первый экран приложения содержит готовые предложения, а не фильтры.

Как вам такое решение? Нескольким моим опрошенным случайно попавшимся знакомым оно кажется идеальным. Но да, все это может быть и субъективность, и обычная вежливость, поэтому в комментариях давайте конструктивно покритикуем идею перед продажей моего концепта Косте Калинову. Особенно приветствуются размышления в стиле: «я сам такое бы никогда не попробовал, но осуждаю», или «на глазок видна конверсия не более 3, 567 %». В общем, проявите себя по полной!
Комментарии (5)

NickOtstavnov
19.06.2015 12:45+1«Поиск там, поиск, здесь, поиск повсюду.»
> Это не плохо, с точки зрения Usability, нет смысла выкидывать привычный для пользователя элемент интерфейса, функционал которого он уже знает, нам ведь нужно стараться сделать его удобней. Кроме того, вспоминаются слова Раскина, самый «юзабельный» интерфейс — коммандная строка, вот только из-за большого количества необходимых знаний, порок вхождения высок.
Все что нужно под рукой некий идеализм, так как вы рассматрели только один сценарий, по которому проходит пользователь.
«А значит, такой интерфейс, ну если бы хоть один гуру отечественного UX набрался смелости на воплощение такой концепции, выглядел бы максимально привычно, абсолютно очевидно и не вызывал бы вопросов.»
> Эмпатия, про которую вы пишете, должна подразумевать и метафору в которой пользователь представляет себе набор объектов. Данная концепция вызывает ассоциацию с игрой, тем более карточной. В такой метафоре мне не хотелось бы рисковать 30 т. руб. при покупке биллета.
Как итог напрашивается вывод концепция криативна с точки зрения дизайна, но не совсем понятно при чем тут UX или Usability.

Topvisor
19.06.2015 13:40Нравится как работают существующие поисковики. Интерфейс с картами показался крайне не удобным по крайней мере на скриншоте. Может если его пощупать, то взаимодействие бы и получилось. Автор не хочет собрать такой интерфейс на API Aviasales?

jishi
19.06.2015 16:36Инвесторы стартаперам обычно говорят: «если у вас нет конкурентов в этой теме, и вы не создали новый рынок, тогда вы что-то делаете не так».
Интересно, это весь трэвел мира с миллиардными бюджетами на всякий бабложательный сакс не догадался сделать такие карточки? Ох-ох! Не может быть такого, что пара десятков сайтов с такими карточками уже давно на кладбище стартапов? Карточки, наверное, кул. Но что-то все стараются нафигачить картинок на сайт побольше да поярче, некоторые снимают видео тоннами — и только для того, чтобы клиенты составили правильное представление о том месте, куда они поедут в первый раз.

anmi
21.06.2015 23:45Когда мне нужно куда-то улететь, мне важно найти за приемлемые деньги билеты на приемлемые даты. Выбираю я диапазон от даты N до даты M, но если есть билеты значительно дешевле на дату N-+1, то мне бы хотелось их тоже увидеть. Мне принципиально время вылета и принципиальна дата. И я бы очень хотел видеть удобную визуализацию вариантов вылета в стиле с 16:00 до 20:00 4 августа билеты стоят X денег, а вот с 12:00 до 23:00 есть варианты за столько-то денег. Гораздо удобнее видеть информацию в разрезе каких-то параметров. С карточками пожалуй может произойти самое худшее — я не увижу самой выгодной, так как она в перемешана в колоде.
Мне бы хотелось увидеть такой вариант: в поиске ввожу место куда хочу лететь, поле «откуда» проставляется автоматически, но возможно изменять, далее отображается горизонтально передвигаемая таблица, где по горизонтали даты, по вертикали время, а сами ячейки содержали цену с цветовым кодированием например зеленый — самый дешевый, красный — самый дорогой. Это было бы нагляднее некуда.


strangeraven
Как пользователю мне, за исключением некоторых мелочей, вполне удобны существующие авиапоисковики.
То что там называется «поиск» на самом деле не совсем поиск (и уж тем более не поиск ключей), а фактически выбор свойств желаемого.
То есть вот надо мне 15 января попасть из Москвы в Стамбул, я говорю сервису: когда, откуда и куда. Сервис показывает варианты. Все быстро и просто.
А концепция «первый экран приложения содержит готовые предложения, а не фильтры.» — это как раз рекламный bullshit, который не нужен пользователю. Ему не надо «на море» и «в горы». Пользователь, пришедший на авиапоисковик, уже знает куда и когда ему надо.
Поэтому первая страница должна содержать именно параметры запроса.