По нашим данным, в большинстве случаев небольшие веб-студии пытаются отговорить клиента от мобильного приложения в пользу обычной адаптивности сайта или независимой мобильной версии. Часто это удается, хотя приходится отбиваться от множества сложных вопросов, например, таких как: “А почему у всех брендов, которые на слуху есть собственное мобильное приложение, зачем они тогда его делают?”.
В тех же случаях, когда клиента переубедить не удается и он все же желает предоставить своим пользователям высокий уровень сервиса и проникновения своего бренда в различные устройства, веб-студия начинает поиск имеющихся решений.
В 2016 году мы оценили эту проблему и спустя год предложили готовое решение для создания мобильного приложения для интернет-магазинов, разработанных на платформе ReadyScript. Как обычно, мы предлагаем и SaaS и коробку. Новый сервис получил название ReadyScript Mobile.

Под катом расскажем, какие технологии мы использовали, с какими трудностями сталкивались и как их преодолевали. Попутно сравним с другими решениями уникальное качество нашего сервиса, а именно прямую интеграцию с интернет-магазином клиента, без посредников.
С чего все началось?
Однажды к нам в гости пришел руководитель нашей партнерской веб-студии и посетовал на то, что клиенты растут и постоянно ищут вдохновение для роста, смотря на проекты лидеров eCommerce рынка. Все чаще просят мобильные приложения, но далеко не все согласны на бюджеты с шестью нулями.
Мы подумали, а ведь действительно, клиенты хотят не просто какое-то ограниченное по функциональности мобильное приложение, а полноценное, такое как у лидеров рынка. Хотят, чтобы там было все: и актуальные остатки, и наличие на складах, и поддержка всех видов вариаций товаров, и возможность оплаты, и выбор тех же способов доставки, что и на сайте, и всевозможные фильтры, и единая авторизация, как на сайте, и так далее.
Мы стали искать, что сегодня есть на рынке в данной сфере и обнаружили только пару универсальных конструкторов, которые обладают достаточной функциональностью. Они были построены на стандартной посреднической схеме, когда нужно через YML загружать в них товары, а уже потом администрировать заказы интернет-магазина в личном кабинете такого стороннего сервиса.

Мы сразу поняли, что это слишком большой компромисс, на который приходится идти нашим клиентам, чтобы получить свое мобильное приложение:
- Информация о ценах, остатках и других данных товара в мобильном приложении становится периодически неактуальной.
- Заказы, оформленные через мобильное приложение, нужно администрировать в отдельной панели сервиса-посредника, в то время как все остальные заказы — в административной панели интернет-магазина или в учетной системе(1С);
- Нет связи с возможностями платформы (Например, если у пользователя выставлен персональный тип цен, то цены все равно не изменятся в мобильном приложении). Оплата, доставка никак не связана с CMS, все нужно отдельно заводить в панели управления сервиса-посредника. Все справочники городов, скидочные программы – ничего не будет синхронизировано автоматически с вашим сайтом.
Так пришла идея, что для всех наших клиентов мы должны самостоятельно разработать мобильное приложение, учитывающее возможности eCommerce платформы ReadyScript, и предложить его в виде доступного SaaS сервиса. А партнерам-разработчикам мы должны предоставить коробочную версию мобильного приложения с возможностью дорабатывать приложение для клиента.
Это выгодно всем – партнеры могут зарабатывать на мобильных приложениях по той же схеме, по которой они работают с той или иной CMS: покупают лицензию CMS, дорабатывают индивидуальные фишки, продают клиенту. Клиенты получают качественный продукт за приемлемую стоимость, который разрабатывается и оттачивается на многих клиентах.
Выбор технологии
С самого начала мы рассматривали только кроссплатформенные технологии, так как процесс разработки в этом случае был бы максимально комфортным. Один раз добавляешь фишки, один раз отлаживаешь код, один раз правишь баги, по сути, сразу на двух приложениях. Это дешевле. Экономика занимала в нашем проекте не последнее место, поэтому мы искали те технологии, которые не заставят нас потом направлять всю прибыль на поддержку проекта, а дадут возможность вкладывать ее в развитие.
Больших вычислений в eCommerce мобильном приложении – нет, невероятных графических требований – нет, соответственно, гибридные технологии вполне справятся с задачей отображения типовых активностей для интернет-магазина.
Мы выбирали между ReactNative и IonicFramework. Понятно, что первое от второго очень сильно отличается, так ReactNative позволяет строить интерфейсы приложения с помощью нативных компонентов, но с помощью JavaScript и React. В то время как IonicFramework – это фреймворк, основанный на cordova, позволяющий строить мобильные приложения в WebView, где нативными возможностями можно пользоваться с помощью специальных cordova плагинов-мостов.
Вначале наш выбор пал на ReactNative, нам показалась, что он даст максимальную производительность UI, на которую так часто жаловались те, кто работал с cordova. Но после долгих поисков разработчиков ReactNative (это был июнь 2016 года), у нас опустились руки, мы поняли, что интересующихся данной технологией крайне мало в нашем городе (Краснодар).
Время шло, и мы все больше осознавали, что наш продукт будет ориентирован на веб-студии, которые прекрасно знакомы с веб-технологиями. Нам нужно предоставить им такой продукт, который они могли бы дорабатывать и расширять в привычной для веб-разработчиков форме. Нужно максимально было абстрагировать их от мобильных технологий, но не от мобильных приложений.
Мы стали присматриваться к ionicFramework. Уже к тому времени у них была шикарная экосистема, которая позволяла билдить приложения для iOS и Android через командную строку. Увидев это, мы очень обрадовались, так как это означало, что мы сможем полностью автоматизировать сборку приложений, и нашим специалистам поддержки не нужно будет загружать в xCode и AndroidStudio проекты каждого клиентского приложения для генерации APK и IPA файлов.
Далее мы увидели, что в экосистеме IonicFramework есть возможность обновления приложений без перепубликации в appStore и googlePlay (ionic deploy) также через консольную команду. Это означает, что хотфиксы можно будет выпускать автоматически для всех клиентов почти мгновенно, без волокиты и невыносимо длительного Review (со стороны appStore).
Отдельно стоит сказать про скорость. Некоторые приложения, написанные на Cordova, действительно отличались невысокой скоростью интерфейсов, однако чаще это было связано с низкой скоростью JS фронтенда приложений, написанных с использованием jQuery. С выходом Angular 2, а позднее и Angular 4, все изменилось. Скорость отклика и ощущение от работы приложения в целом стали приемлемы.
В итоге богатая экосистема, большое количество плагинов, приемлемая производительность помогли нам выбрать IonicFramework в качестве основы для нашего сервиса.
Реализация и подводные камни
Разработка оказалась не такой простой, как мы предполагали. Она заняла у нас 1 год работы. За это время мы написали все необходимые API на бэкенде, разработали все личные кабинеты и промо-страницы на нашем сайте, создали непосредственно само клиентское приложение и вспомогательное DEMO приложение.
Основную сложность составило то, что Angular и IonicFramework активно развивались параллельно с тем, как мы разрабатывали наше приложение. Angular за этот период обновился с версии 2 до 4, Ionic с версии 2 до 3. Мы только и успевали обновлять пакеты и неделями фиксили проблемы, возникающие после обновления. То один плагин перестал работать с другим, то какая-то конструкция была выпилена из Angular или Ionic, то публиковались новые фишки, ускоряющие работу системы, и мы были обязаны их внедрять и переписывать код.
В общем, мы все это мужественно переносили, но работали всегда только с самой свежей версией, так как понимали, что выпускать релиз сервиса нельзя было на устаревшей версии фреймворка.
Нам пришлось купить Apple MacMini для отладки iOS приложения, несмотря на то, что билдить IPA файлы и закидывать их через iTunes на устройство мы могли на нашей основной машине с ОС Windows.
В итоге, в настоящее время у нас написано приложение на Angular4 + IonicFramework 3, и все оттестировано на iOS и Android. Приложение содержит огромный список возможностей, и оно идеально интегрировано с нашей платформой ReadyScript.

Как это работает сейчас?
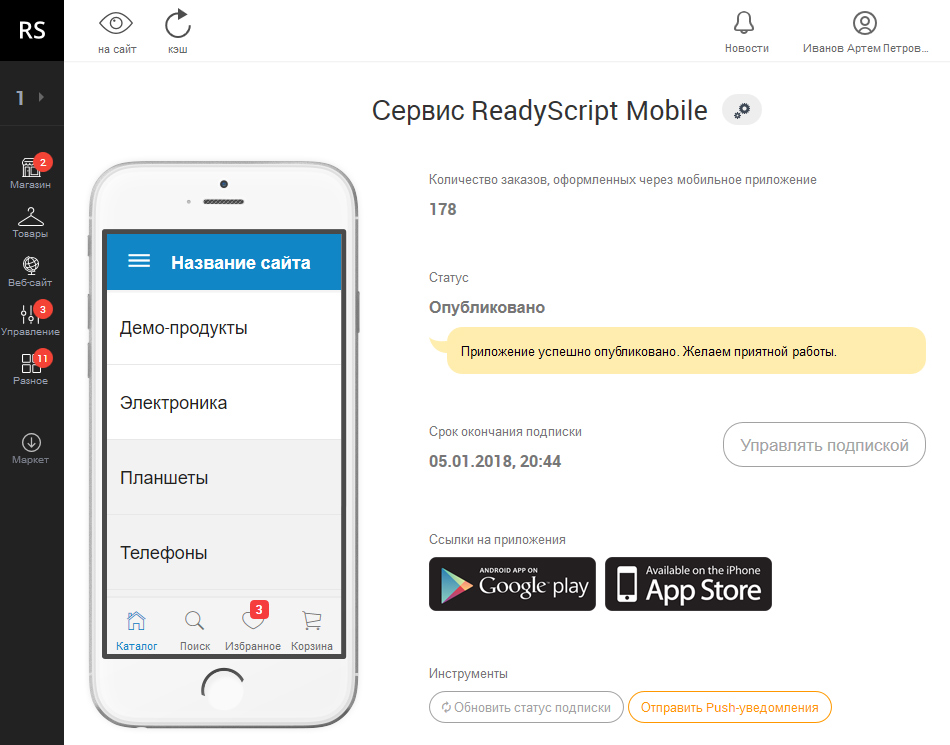
Сервис ReadyScript Mobile интегрирован в экосистему и предоставляется в стандартном виде через личный кабинет на нашем сайте ReadyScript.ru.
Мы предоставляем пользователю самостоятельно заполнить данные в его личном кабинете для соединения с его интернет-магазином ReadyScript через API(доменное имя, API ключ), далее предлагаем заполнить все поля, необходимые для публикации приложения в appStore и googlePlay(название, описание). Далее предлагаем определить цветовую схему будущего приложения.

Только после публикации приложения в маркетплейсах, мы открываем возможность оплатить подписку.
На всех сложных участках этого пути мы предлагаем свои услуги. Если точнее, то мы предлагаем создание иконок и заставки приложения, предлагаем помощь в регистрации аккаунтов на appStore и googlePlay, а также берем на себя генерацию всех необходимых сертификатов в кабинетах клиентов для сборки приложения, а также саму публикацию приложения.
Благодаря возможности сервиса Ionic производить deploy(развертывание новой версии) напрямую на клиентские устройства в обход маркетплейсов, мы реализовали быструю возможность обновления приложений, если пользователь изменяет, например, цветовую схему приложения в своем личном кабинете.
Несмотря на это, мы периодически перевыпускаем приложения непосредственно в appStore и googlePlay, чтобы сразу после установки у новых клиентов не возникало сообщение, что для приложения имеется обновление.
Владельцы интернет-магазинов видят всю информацию о состоянии подписки в своей административной панели. В случае приближения окончания срока подписки, уведомления будут приходить по всем каналам, включая административную панель магазина.

Мобильное приложение работает напрямую с сервером интернет-магазина, а это означает что все остатки, цены, настройки всегда будут актуальны.

Push уведомления — отличный маркетинговый инструмент
Когда мы реализовывали подсистему Push уведомлений, мы подумали, что неплохо бы передавать при регистрации Push-токена в интернет-магазине еще и модель устройства. Нам потом сказали большое спасибо интернет-магазины, торгующие электроникой и аксессуарами. Так они смоги делать точечные Push рассылки о поступлении конкретных аксессуаров владельцам только определенных смартфонов, чем значительно повысили свои продажи.
Впоследствии мы увидели, что некоторые наши клиенты сегментируют своих клиентов по платежеспособности с помощью фильтра по модели телефона и производят более узкотаргетированные рассылки.
Важно сказать, что Push рассылки можно проводить прямо из административной панели интернет-магазина. Для каждого сообщения можно задать текст и точку назначения, в которую перейдет пользователь после нажатия на push. Это может быть товар, категория или статья.
Как расширять возможности приложения?
Каждый бизнес уникален. Несмотря на то, что сейчас в приложении реализован достаточный набор функций с запасом, все равно кому-то понадобятся кастомизации. Мы это понимаем, а потому предусмотрели несколько вариантов.
Первый – самый простой – это расширение функциональности приложения через маркетплейс ReadyScript.
Как это возможно? При запуске приложения мы заложили точку роста в виде загрузки корректирующего работу Angular компонентов JS скрипта с сервера интернет-магазина, а также загрузку Ionic шаблонов. Откорректировать JS скрипт и шаблон с помощью хуков может любой модуль платформы ReadyScript.
Такой подход позволяет откорректировать или дополнить поведение существующих активностей и компонентов приложения, однако он не позволяет, например, добавлять новые активности приложения. Например, с помощью данного механизма расширения функциональности модуль «Бонусная программа» из нашего маркетплейса корректирует работу корзины в мобильном приложении, позволяя отобразить текущее количество бонусов пользователя, а также зачесть их в качестве скидки.
В случае, если клиенту требуются более кардинальные изменения, нужно создавать индивидуальную сборку приложения и использовать уже доработку и поддержку коробочной версии приложения, вместо SaaS. Это возможно при помощи партнеров или наших услуг (в дальнейшем только партнеров).
Работа с партнерами-разработчиками или коробочная версия мобильного приложения
Для партнеров, разрабатывающих eCommerce проекты на платформе ReadyScript, мы подготовили две партнерские программы, одна из которых предполагает агентскую схему продажи подписок на мобильные приложения для своих клиентов, а другая предусматривает возможность продажи коробочной лицензии на мобильное приложение компетентному партнеру.
Коробочная лицензия на мобильное приложение – это отличная возможность для веб-студии сократить издержки при разработке eCommerce мобильного приложения для конечного пользователя. По сути, это позволяет студии сосредоточиться только на уникальных, индивидуальных особенностях клиента, не зацикливаясь на разработке рутинных вещей, таких как оформление заказа, оплата, поиск, фильтрация товаров, подсистема push уведомлений и многое другое.
Продвижение
Для удобства продвижения сервиса, мы создали демонстрационное приложение, в котором можно указать доменное имя интернет-магазина на платформе ReadyScript и API-ключ, чтобы увидеть будущее мобильное приложение, наполненное данными клиента.
Приложение опубликовано в appStore и googlePlay под именем RS Mobile. Если у вас нет интернет-магазина, то возможности приложения можно оценить, нажав на надпись «у меня нет своего магазина»

Заключение
ReadyScript Mobile – это современное решение проблемы мобильных приложений для интернет-магазинов, построенное на технологиях 2017 года. Благодаря прямой интеграции сервиса с платформой ReadyScript, достигается оптимальное слияние возможностей eCommerce CMS и мобильного приложения.
Сервис ReadyScript Mobile – это доступная возможность для конечного пользователя получить мобильное приложение для интернет-магазина своего бренда, а для партнеров-разработчиков – удовлетворить растущий спрос клиентов на присутствие их бизнеса в мобильных устройствах с наименьшими затратами.
Ссылки
Сайт сервиса
Презентация сервиса ReadyScript Mobile
Демо-приложение RS Mobile в AppStore и GooglePlay
Комментарии (5)

pingwinator
27.11.2017 10:58а как много приложений прошло ревью? ведь это запрещено согласно гайдлайнам
4.2.6 Apps created from a commercialized template or app generation service will be rejected.

artpolt Автор
27.11.2017 12:51Мы недавно внедрили наш пилотный проект приложение для магазина IndexIQ в AppStore и GooglePlay. О первых результатах внедрения и количестве установок мы даже написали материал — readyscript.ru/text-blog/servis-readyscript-mobile-pervye-rezultaty-vnedreniya
Можно также посмотреть на другое приложение Onitochki, опубликованное в AppStore и GooglePlay для магазина onitochki.ru
Сейчас идет работа по подключению еще ряда наших клиентов к мобильному приложению, думаю чуть позже сможем поделиться результатами.
Чтобы понизить риск отклонения приложения по 4.2.6, мы:
— Публикуем приложения от аккаунта пользователя
— Предоставляем набор возможностей для индивидуализации приложения
pingwinator
27.11.2017 21:00вам бы скорее сдк предлагать с готовыми примерами. Но вот не все же используют reactnative.


bioroot
Здесь не хватает традиционного вопроса про другие технологии, так что сам напишу. Не смотрели в сторону Meteor и Titanium (или всей кухни appcelerator)?
artpolt Автор
Почему-то данные фреймворки не попали в наш шорт-лист.
Мы в первую очередь выбирали по наличию возможности через API облачных сервисов билдить APK, IPA файлы,
а также выпускать обновления напрямую на устройства через также API, наличие возможности облачного бекенда нас не интересовало,
так как мы собирались писать интеграцию со своим бекендом (ReadyScript) + у нас была компетенция в Angular 2, поэтому
мы довольно быстро определились с Ionic'ом.