
Дисклеймер: Каждая организация уникальна — от внутренней структуры, и до того, как она общается с внешним миром. Так что я не считаю ни один воркфлоу (или бизнес-процесс, как любят говорить на русском) универсальным решением. Пост не претендует на полноту и исключительность, он скорее о том, что подобный подход работает у нас в SkuVault, в текущей конфигурации команды, и демонстрирует положительные результаты. Наша специфика — это 50 человек, 16 из которых оторваны от другой части 10-часовой разницей во времени.
Проблемы
Начнем с тезиса, что ради максимальной продуктивности разработчика, менеджмент должен (кроме человеческого отношения к сотруднику):
— Разработать четкий процесс «кого спрашивать в случае непонятностей требований»
— Хорошие описание и декомпозиция требований
— Никакого переключения контекста и отвлеканий (насколько это возможно)
Мы запилили команду «пожаротушителей», которая чинит срочные вещи (учитывая, что система пользуется кучей компаний, проблемы возникают постоянно) — таким образом мы минимизировали переключение контекста для разработчиков. (привет Книбергу и Scrum from the Trenches 2nd edition — там тоже описываются пожаротушительные команды – приятно осознать что мы используем хорошую практику, к которой пришли сами). Тут надо понимать, что пришлось существенно инвестировать время в передачу знаний, но куда ж без этого =)
А вот с процессами именно по подготовке требований к разработке, до относительно недавнего времени, была беда, — никакой формализации не было от слова совсем. Чем больше фич мы пилили и продукт рос, тем больше зависимостей обнаруживалось. Мы набивали шишки на типичных сценариях компаний с экспоненциально растущим продуктом: постоянные изменения требований, кривая коммуникация, конфликтующие сценарии и отсутствие целостности.
Для того, чтобы сделать общей и прозрачной работу над подготовкой требований для всех задействованных отделов, мы создали «Процесс для Управления Требованиями» (или Product Management Workflow. Далее Workflow == Процесс).
Управление продуктовыми требованиями
Цели
Процесс для больших, сочных, новых фич должен был достигать следующих целей:
— Должен иметь простые и конкретные шаги
— Каждый шаг должен быть в введении ответственного лица, и максимально прозрачен для всех вовлеченных на других шагах
— Воркфлоу должен провоцировать больше дискуссий и разнопланового взляда (в спорах рождается истина) > чтобы не было неправильно интерпретированных предложений, и детали требований ковались сообща
— Каждый шаг обеспечивал более высокое качество требований, чем до этого. Достигается это конкретными критериями полноты, проверяющимися на выходе.
Шаги
Процесс состоит из последовательных шагов:
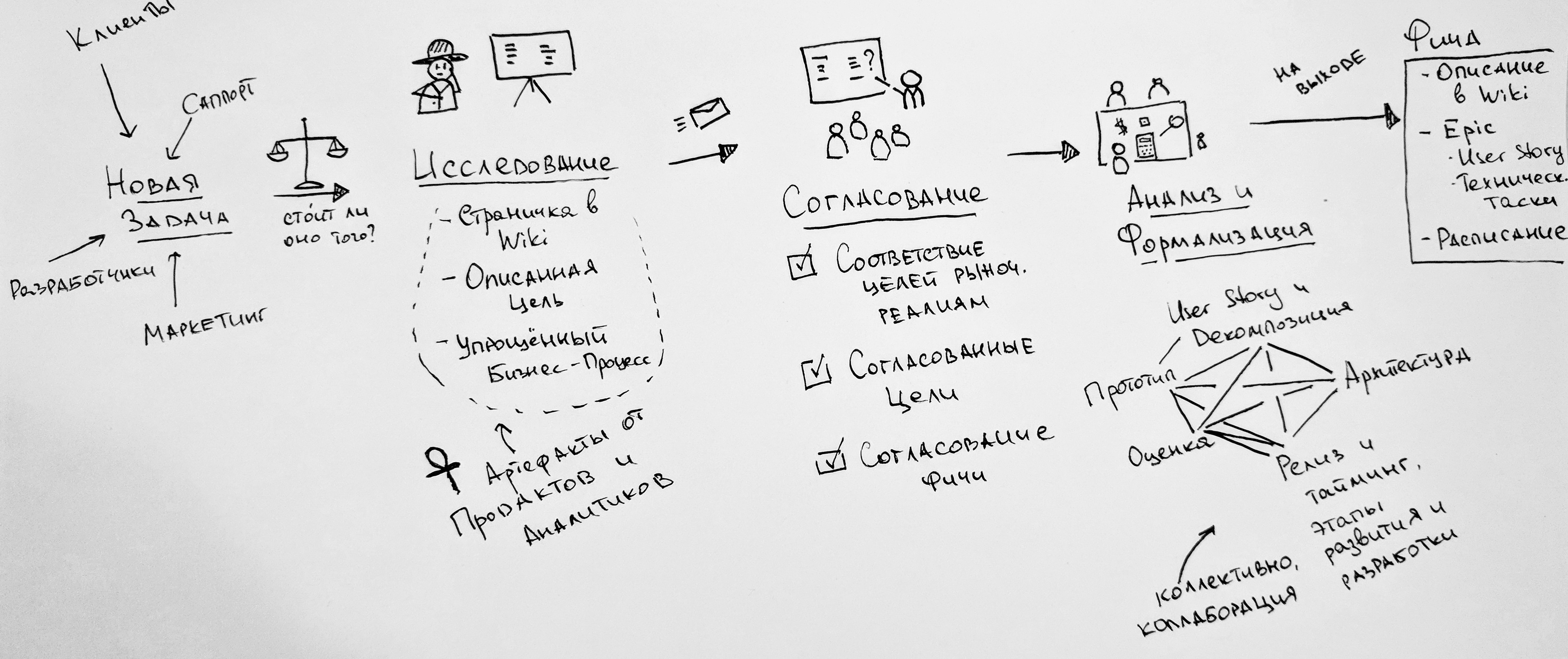
Новая Задача (New Issue) > Исследование (Discovery) > Согласование (Sign Off) > Формализация (Analysis)
Новая Задача
*У нас Atlassian Jira.
Тикет создается триггером из самых разных источников, будь то маркетинг, саппорт, разработчики, шарахающийся по формам обратной связи клиент. На этой стадии тикет достаточно пуст, показывая только изначальный запрос, и его источник.
Переход на следующую стадию: Для того, чтоб перейти на следующую стадию, Product Owner / Manager, в общем лицо за это ответственное, оценивает — будем ли мы вообще делать эту фичу (когда-либо).
— Если нет — тикет закрывается.
— Да, когда-нибудь — кидаем в Backlog (а там бездна, из которой мало что выкарабкивается =).
— Да, в ближайшем будущем — тикет двигается на стадию «Исследование».
Исследование
Цель шага — PO должен выделить цель фичи (что нам нужно достич, какие плюшки нашей компании это принесет, а какие принесет плюсы пользователям). Описать базовый бизнес процесс (1-2 предложения о том, как фича работает на складе, так как мы делаем PaaS систему автоматизации управления складом).
Пример
Краткое описание функционала отправок (shipments)
Отправления и Трек-номера — это способ следить за передвижением товаров в заказе, которые мы / сторонняя логистическая контора отправили пользователю. Отправление создается в системе, как только трек-номер на заказ назначен службой доставки. Система должна позволять присоединять и сохранять трек-номера, дабы пользователи видели информацию по доставке и могли ее редактировать прямо в приложении.
Чего мы хотим достичь
Дать пользователям возможность пользоваться курьерскими службами, которые не интегрируются с e-commerce магазинами, через нашу систему.
Каким образом
Позвонить клиентам отмечать товары трек-номерами, и видеть информацию по отправлениям заказов, к которым эти товары присобачены.
Как оно работает на складе
1. Человек, собирающий заказ подходит к столу проверки качества
2. Человек, который проверяет целостность хватает упаковку, проверяет ее, и если все ок — то клеит ярлык с информацией по доставке и трек-номером
3. Трек-номер добавляется в систему, и во вкладке товара «доставка» видим всем, кто открывает страничку товара
4. Можно смотреть, каков статус доставки на страничке товара
Согласование
Так как поток тикетов может быть тугим и стремительным, мы позволяем стейкхолдерам согласовывать тикеты оптом. Предвосхищая вопросы людей, работающих по скраму «Хэй, а как же так, ведь Product Owner должен этим заниматься!», отвечу, что продукт большой (с тонной подпроектов и областей применения) и никакого прОдакта не хватит (и даже двух). Ну и на этом согласовании присутствуют люди от поддержки, тех. отдел, маркетинг — у каждого своя цель, но с общее стремление (очевидно, сделать проект лучше).
Цель шага: согласовать идею, обощенный процесс ее работы, и сроки выхода на рынок.
Анализ и Формализация
Вот тут начинается самый большой объем работы, самый коллаборационный, и, в придачу — сложный. Включает он Аналитиков, Разработчиков, UX-товарищей, пресловутых PO — и все они пишут User Story, рисуют прототипы, бегают к клиентам и партнерам с прояснениями, критикуют и составляют цикл обратной связи имени Сизифа (ирония и самокритика никогда не помешают).
На выходе (в идеале), должны получить: конкретные, разбитые на кусочки User Story, в которые подзадачами лежат тикеты для бэкэнда, с прикидками по срокам реализации — что в свою очередь позволяет прикинуть размер, сроки, конфликты в ходе разработки фичи. Варининг: эстимейты не должны переходить в дедлайны, это просто удобная мера оценки, которая потом итерируется еще несколько раз.
Пример по User Story (формализованное, простое для понимания описание действий пользователя для конкретной цели, на примере взаимодействия с интерфейсом).
«Как пользватель, я хочу видеть информацию об отправке заказа в отдельной вкладке»
Pre-condition: пользователь на страничке «Информация о заказе»
1. В хедере странички имеется подсказка «Кликните на вкладку „Отправления“ для дополнительной информации по отправлениям»
2. Пользователь кликает на вкладку. Во вкладке информация расположена в следующем порядке (таблица поле-значение):
— Shipping Information
— Tracking number link
— Created Date
— Carrier
— Class
— Shipped Items Count (ссылка)
— Shipment Costs (ссылка)
— Cost Type
— Cost Amount
— Total
— ну и так далее
3. Пользователь может кликнуть на Shipped Items, или Total Cost, чтобы увидеть дополнительную информацию по разбивке на товары внутри заказа. Информация отображается в модальном окне.
4. Если дана ссылка на трек-номер, то по клику на нее должна открываться новая вкладка в браузере, переходящая на страницу трекинга у курьерской службы
4.1 Если нет ссылки на трек-информацию у курьера, то пользователю просто показывается пустое поле, вместо ссылки
5. Под списком полей находится кнопка «Download», позволяющая выгрузить всю информацию в PDF
Post-condition: пользователь имеет возможность увидеть информацию по доставке во вкладке «Отправление», на страничке заказа.
У нас достаточно строгие правила по оформлению user story, технических подзадач, запросов от саппорта и багрепортов. Эдакая защита от дурака, и одинаковая система стандартов по всей таск-трекинговой система, для разных типов задач. Благодаря ей, понимание требований появляется у всех (даже кто шарахался мимо этого тикета), и двойственно интерпретировать задачу не получится.

Подводя итог
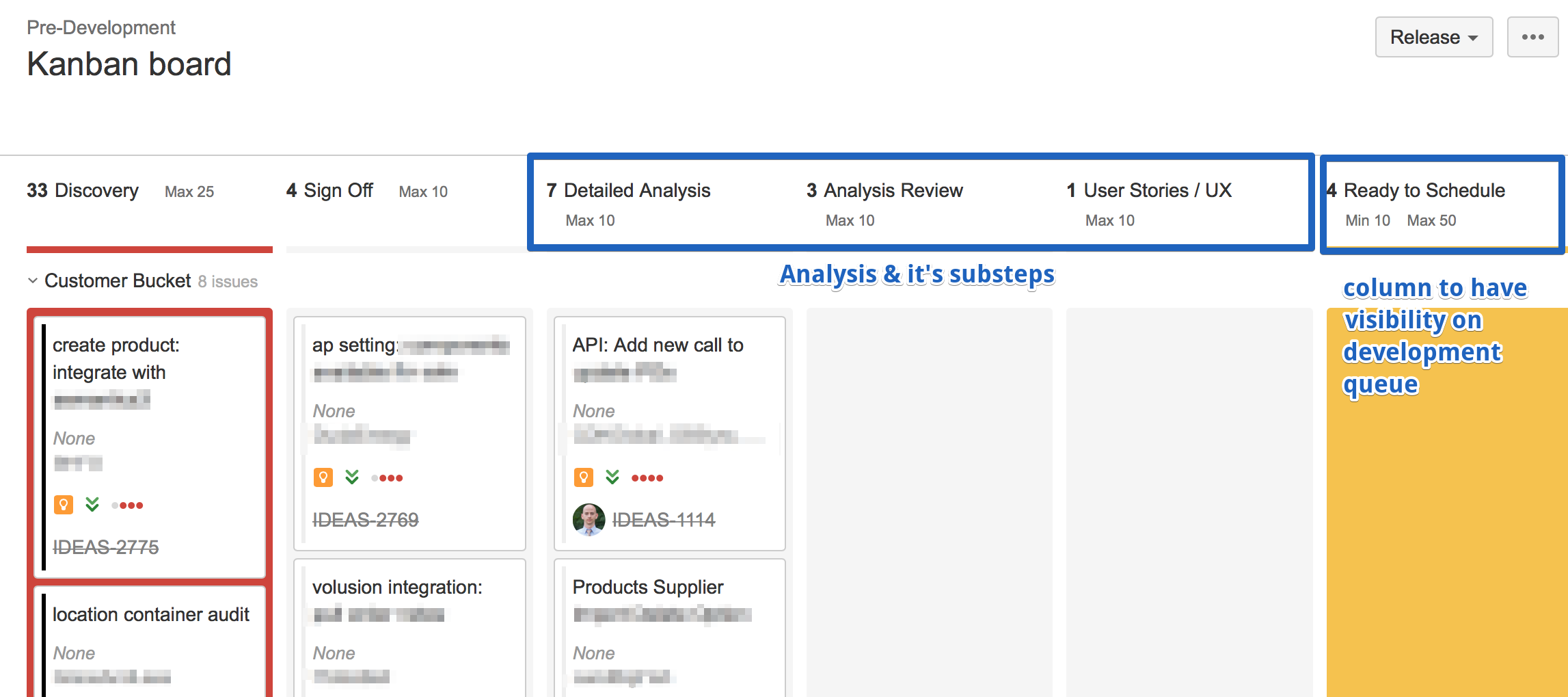
В общем и в целом, этот наш Workflow упростил и стандартизировал формат требований, мы добавили в него компоненты к тикетам — и конфликтов между требованиями к конкретным компонентам нет совсем (сразу видно все связанные задачи). Качество требований повысилось (но после долгих наблюдений, тыканий пальцем на несоответвия, и криков про избыточность). Изменения требований происходят реже (потому что изначально учитываяется больше факторов), прозрачность процесса гарантирует понимание того, на какой стадии мы находимся. Безусловно, систем сейчас избыточна, и, как видно на канбан доске — там надо объединять и упрощать шаги, но движемся мы в определенно правильном направлении =)
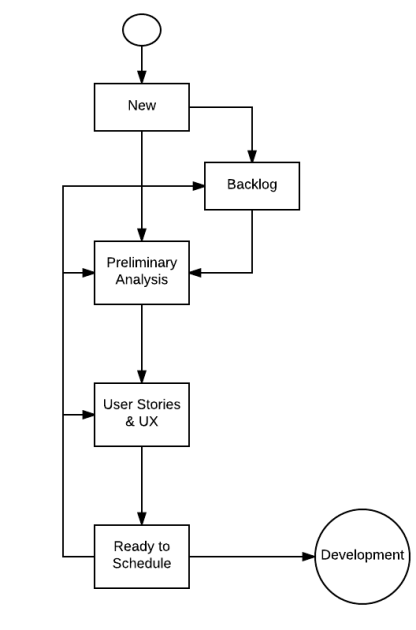
PS: для тех людей, кто скажет что воркфлоу избыточен, и не подходит для более простых фич — вы правы, упрощенная схема для простых задач приаттачена ниже.

Комментарии (6)

Altaisoft
23.12.2017 09:351) Спасибо, интересно.
2) Есть ли источники по теме, которые вы бы посоветовали, чтобы ознакомиться с разными вариантами?
3) Все тексты и user stories пишутся в Jira или в отдельной системе?
4) Помимо документации на каждую задачу отдельно, есть ли общая документация по архитектуре системы, которая меняется реже?
5) Если да, то как решается задача её стандартизации и актуальности?
6) Пишутся ли все тексты руками, или в них есть кусочки, которые генерируются автоматически (пример: список полей в таблице)?
Eskimo Автор
24.12.2017 12:292. Салют, по источникам — свой опыт, бложик (в профиле), ну и стандартные книжки:
— www.slideshare.net/mobile/LuxoftAgilePractice/user-story-canvas
— nomad8.com/acceptance_criteria
— www.romanpichler.com/blog/10-tips-writing-good-user-stories
— www.mountaingoatsoftware.com/agile/user-stories
— www.mountaingoatsoftware.com/uploads/documents/adding-detail-to-user-stories.pdf
— www.modernanalyst.com/Resources/Articles/tabid/115/ID/4903/5-Common-User-Story-Mistakes.aspx
3. High-level описание фичи пишется в confluence article, которая связана с эпиком 1 к 1. Мы тут как раз на последнем митапе кратко про цикл документооборота в confluence разговаривали.
User Story пишутся в соответствующем типе тикетов в жире.
4. Да, общая докментация тоже лежит в Confluence, но — там она периодически пополняется blog post'aми коллег, которые что-то где-то перепиливают. Вообще писать блог посты время от времени просят всех, ибо это показывает изменения в организации и порождает срачики в комментах, что мы все на работе любим =)
5. Если касаться фич и как оно должно работать, и кто обновляет как калькуляции в системе работают — иногда они устаревают. По мере того, как мы замечаем проблемы и расхождения с реалиями — документация поправляется. Если документ устарел — он не удаляется, а для ретроспективы остается, и в шапке пишется что более актуальная версия — вот она (и ссылка). Документации море, и что-то через сито просачивается, и становится неактуальным. Порой клиенты и партнеры по интеграциям на это тыкают. Вообще в конце видяшки из предыдущего пункта я об этом с гоготом рассказываю =)
6. Список полей в таблице пишется ручками, в жире, а потом копипастится в конфлюенс. В джире всегда будет более актуальная детализированная информация, потому что работа идет непосредственно в жире, а вики — это справка. А вот те же апи методы — документация по ним вполне может копипастится из того же постмана (поля, хотя б, и структура) =)

OlegKrasikov
26.12.2017 10:45+1По сути это адаптированный design thinking.
Не поверите, но неделю назад перешли на него же :)
Eskimo Автор
26.12.2017 11:04Если вы про design sprints (могу ошибаться, ибо с принципом design thinking знаком постольку-поскольку), то все же мы отличаемся от него именно в сторону практичности/формализации.
То есть если в design thinking idea -> prototype -> test (именно в customer value формате), то у нас idea -> approve -> requirements + (prototype -> mockup -> design). То есть мы не пробуем разные идеи, а скорее реализовываем достаточно конкретные вещи, которые не надо уж прямо тестировать на пользователях (в оснвном).


quantum
А после попадания задачи в джире в последнюю колонку, именно она же переходит разработчикам? Или создается новая?
Eskimo Автор
Именно она. Просто переносится в другой проект, в котором идет непосредственная реализация.
Если это был эпик с историями — то оно переносится такой же структурой в проект реализации =)