
Как расширить возможности оптимизации фронтенда, когда с технической точки зрения оптимизировать больше нечего? Для этого стоит обратиться к управлению психологией и восприятием пользователя.
Ожидание может состоять из активной и пассивной фаз. Для того, чтобы в восприятии пользователя ожидание было менее длительным, мы обычно увеличиваем активную фазу и уменьшаем пассивную. Но что делать, когда событие вообще не содержит активную фазу, полностью являясь пассивным ожиданием?

Оглавление серии «Производительность как восприятие»:
Автор статьи – Денис Мишунов – фронтенд-разработчик из Норвегии, часто выступающий с докладами (в том числе и на конференции HolyJS в Москве и Питере). У Дениса два образования: инженерное и художественное, он увлекается психологией, физикой, историей, рисованием. В своей повседневной работе он всегда старается добраться до сути вещей и процессов, сфокусироваться на оптимизации производительности всех инструментов фронтенд-разработчика.
Итак, ожидание без активной фазы происходит в реальном мире довольно часто: ожидание очереди в кассу, ожидание автобуса, очередь в парк развлечений и т.д. Учеными доказано: чем дольше человеку приходится ждать, тем хуже он на это реагирует. Реакция пользователя на ожидание в онлайновом мире ничем не отличается от оффлайна. Исследования, основанные на анализе более тысячи случаев, выявили 14 различных типов ситуаций ожидания в интернете. Поскольку мы зависимы от лояльности наших пользователей, мы не можем допустить, чтобы они сталкивались с пассивным ожиданием.
В рамках этой статьи мы рассмотрим, что такое чистое пассивное ожидание в интернете, как мы можем справиться с ним и что можно сделать, чтобы сохранять уровень удовлетворения пользователей высоким, даже когда они не могут получить запрошенный сервис достаточно быстро. Чтобы лучше понять психологию онлайн-ожидания, мы обратимся к психологии очередей ожидания, удовлетворенности клиентов и другим исследованиям, которые проводились в отношении ожидания в реальном мире.

Психологическое время: управление толерантностью
В первой половине 20-го века билд-менеджеры получали жалобы на то, что людям слишком долго приходится ждать, когда они пользуются лифтом. Менеджеры не знали, что делать, так как простого технического решения не существовало. Чтобы ответить на запросы пользователей, необходимо было рассмотреть вопрос о дорогостоящем и трудоемком техническом решении. И тогда кто-то (дизайнеры говорят, что это был дизайнер, инженеры утверждают, что это был инженер) придумал, как решить проблему с другой, нетехнической точки зрения.
Найденное решение было гораздо проще и дешевле: установить зеркала в лифтах и зеркала от пола до потолка в лобби. После установки зеркал количество жалоб упало почти до нуля без каких-либо изменений времени ожидания. Почему?
«Белый Кролик: Она придет в ярость, если я опоздаю! Она именно туда и придет!»
Льюис Кэрролл, Приключения Алисы в Стране Чудес
Я думаю, что большинство из вас сможет ответить на этот вопрос. Проще говоря, решение заменило чистое, пассивное ожидание, которое люди испытывали перед закрытыми дверями лифта, на активное, когда люди получили возможность смотреть на себя (а также втихую рассматривать других). Это решение не пыталось убедить людей в том, что стоять перед лифтом они стали меньше, никак не изменяло объективное время ожидания или маркеры событий. Вместо этого людей с самого начала перевели в активную фазу, сделав их гораздо более толерантными к ожиданию.

Теперь давайте спустимся вниз по кроличьей норе проблемы ожидания. Давайте смотреть правде в глаза: не всегда легко убедить пользователя, что ждать осталось меньше, чем на самом деле. Тем не менее, необходимость ожидания не имеет отрицательного эффекта на оценку веб-сайта клиентом, если время ожидания хорошо регулируется. Так почему же люди так не любят ждать?
В 1985 году Дэвид Майстер сформулировал восемь «принципов» (которые были подтверждены в экспериментах П. Джонса и Э.Пеппиатт и др.), касающихся психологии ожидания. Несмотря на то, что Дэвис, Хайнеке и Пеппиатт позже дополнили список еще двумя принципами, для упрощения мы назовем все принципы списком Майстера. Ниже мы приводим этот список вместе с возможными рекомендациями относительно того, как мы можем справляться с каждым из принципов.
| Принцип |
Рекомендация/комментарий |
|
| Когда люди ничем не заняты, время тянется дольше, чем когда они заняты. |
Баланс между активной и пассивной фазами. Именно так была решена проблема лифта. |
|
| P2 |
Люди хотят начать (ожидание до начала процесса тянется дольше, чем ожидание посреди процесса). |
Применение техник досрочного завершения (короткая пассивная фаза в начале и переключение к более длинной активной) и упреждающего начала (длинная активная фаза в начале и более короткая пассивная в конце) |
| P3 |
Тревога делает время ожидания более длительным. |
Очень субъективна и сложно управляема в онлайне, когда с пользователем нет реального контакта. |
| P4 |
Неопределенные ожидания длиннее ожиданий, конец которых виден. |
|
| P5 |
Необъясненные ожидания длиннее тех, что были объяснены. |
|
| P6 |
Несправедливые ожидания дольше справедливых. |
Соответствуйте ожиданиям пользователей: сопоставьте ваше время ожидания с показателями ваших конкурентов или, по крайней мере, нейтрализуйте время ожидания ваших услуг за счет различных факторов (надежность, удобство), если нет других способов. |
| P7 |
Чем ценнее услуга, тем дольше будет ждать клиент. |
Повышение ценности ваших услуг выходит за рамки данной статьи. |
| P8 |
Ожидание в одиночку кажется более длинным, чем ожидание в группе. |
Мы можем предположить, что большинство пользователей «стоят в очереди» в одиночку перед своими компьютерами, следовательно, мы не можем управлять этим принципом. |
| P9 |
Если клиенту при ожидании неудобно, время тянется дольше, чем в тех случаях, когда ему удобно. |
Слово «удобно» имеет широкий смысл и очень субъективно. |
| Новым пользователям, а также тем, которые заходят нечасто, кажется, что они ждут больше, чем тем, кто заходит постоянно. |
Здесь мы должны соответствовать ожиданиям пользователей (см. P6), думая о гипотетическом пользователе, который пришел на сайт впервые. |
На пункты P3, P8, P9 и P10 никак нельзя повлиять и с точки зрения разработки фронтенда, и с точки зрения управления веб-сайтом. Для пунктов P4 и P5 вообще нет инструментов управления. Эти два принципа говорят нам о том, что одна из главных причин, по которой люди недовольны во время ожидания, это неопределенность другого характера: сколько времени займет ожидание? Что сейчас происходит? Будет ли результат? Чтобы ответить на эти вопросы, обратимся к управлению терпением.
Покажи мне ход процесса
«Интересно, сколько я пролетела? – громко сказала Алиса. – Наверное, я уже где-нибудь около центра Земли!»
Льюис Кэрролл, Приключения Алисы в Стране Чудес
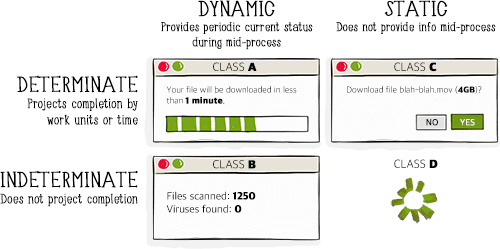
Для частичного устранения неопределенности и предоставления информации о времени ожидания и текущем состоянии процесса в нашем распоряжении имеются хорошие индикаторы выполнения. Исследователь пользовательского поведения Стивен С. Сев предлагает разделить прогресс-бары на две основные группы: динамические (обновляющие информацию со временем) и статические (неизменяющиеся с течением времени). Каждый из них может быть разделен на две подгруппы: детерминированные (отражают завершение проекта по времени, рабочим единицам или каким-либо другим способом) и неопределенные (не отражают завершение проекта).

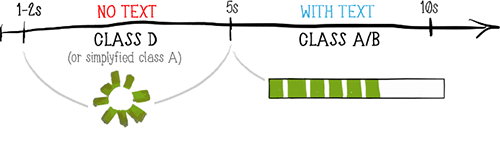
Теперь возникает вопрос: в каких случаях их использовать? Очевидно, что если мы будем показывать индикатор класса A для каждого действия, которое выполняет пользователь, его это очень скоро начнет раздражать. Итак, нам нужны некоторые руководящие принципы. Существуют определенные статические интервалы времени, которые можно сопоставить с соответствующими индикаторами.
- Мгновенно (0.1-0.2 с)
Это время реакции обычного человека на простой раздражитель, например, словить падающую ручку или одернуть руку от горячей чашки.
Для того, что воспринимается как мгновенное, отображать индикатор не нужно, и это очевидно.
- Немедленно (0.5-1 с)
Как выяснил Г. А. Миллер, большинство взрослых могут хранить в кратковременной памяти от пяти до девяти простых элементов. Исследования, подтвержденные рядом экспериментов, в частности, экспериментом М. Грина и А. Оливы из Массачусетского технологического института, показывают, что «обработка сложных природных изображений и визуальное распознавание объектов» занимает не более десятой доли секунды. Это означает, что обработка от пяти до девяти элементов краткосрочной памятью должна занимать от 0,5 до 0,9 секунд. Таким образом, 1 секунда считается максимальным временем, в течение которого поток мысли пользователя остается непрерывным.
Отображение любого сложного индикатора в этом интервале приведет к прерыванию потока мыслей. Но обычно отображение простого индикатора без текстовой информации не повредит. Индикаторы класса D, такие как спиннеры или очень примитивный индикатор выполнения операции (упрощенный класс А), смотрятся естественно, не прерывая поток мыслей пользователя и в то же время плавно намекая, что система активна.
- Оптимальное время (2-5 с)
Оптимальное время загрузки может быть разным и зависит от субъективных параметров, но, если время выполнения большинства задач превышает интервал от 2 до 5 секунд, концентрация пользователя снижается. Именно поэтому мы считаем две секунды оптимальным временем загрузки страницы.
В этом интервале мы должны дать пользователям понять, что запрос обрабатывается и что система отвечает. Опять же, оптимально использовать индикатор класса D или упрощенный класса А – нет необходимости обращать внимание пользователя на дополнительную информацию.

- Интервал внимания (5–10 с)
Это граница порога терпения пользователя и, соответственно, она требует более полного решения. Для событий, которые происходят в этом интервале или дольше, мы должны показать больше информации, чем просто общий индикатор «работаю над этим»: пользователи должны знать, сколько еще времени им нужно ждать. Поэтому мы должны показать динамический индикатор класса А или B, где виден ход процесса.

Подведя итоги, можем сформулировать наши руководящие принципы так:

- Для событий продолжительностью 0,5-1 секунды рекомендуется отображать индикатор класса D (спиннер) или упрощенный индикатор класса A (индикатор выполнения). Выбор зависит от каждого конкретного случая.
- Для событий длительностью 1-5 секунд требуется индикатор класса D (спиннер) или упрощенный индикатор класса A (индикатор выполнения).
- Для событий продолжительностью более 5 секунд рекомендуется использовать динамический индикатор класса A или B.
Часто индикаторы хода выполнения операции могут быть комплексными и включать в себя индикаторы разных классов и их комбинации. Это дает возможность учитывать разные принципы из списка Майстера.


Приложение Slack включает два уровня индикаторов хода выполнения задачи. На втором к процессу добавлен эмоциональный компонент, чтобы пользователи получили позитивное сообщение.

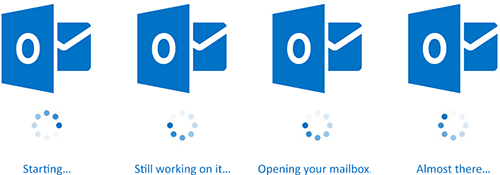
Некоторые, например, веб-почта Университета Осло, совмещают спиннер с информацией о том, что происходит в текущий момент. Несмотря на то, что в большинстве случаев эта информация неверна и не отражает реальных действий (текст обновляется исключительно в соответствии с тем, сколько времени ждал пользователь), это хорошее решение, если оно помогает пользователям в процессе ожидания.

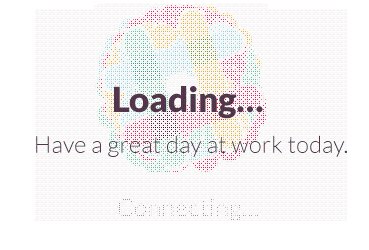
Little Big Room – это прекрасный сайт с индикатором загрузки страницы, который улучшает настроение, уменьшает тревожность (Р3 в списке Майстера) и создает комфортные ощущения (Р9) для дальнейшего ожидания на сайте.
Обратите внимание, что в случаях, когда вы используете другие отвлекающие инструменты (например, анимацию) в течение всего ожидания, дополнительный индикатор хода выполнения задачи может и не понадобиться: пользователи уже заняты обработкой анимации и тем самым по умолчанию легче переносят ожидание.
Индикаторы хода выполнения способны предоставить достаточно информации для нейтрализации неопределенности в соответствии с P4 и P5. Но можем ли мы сделать что-то еще, кроме простого отображения хода загрузки? Можем ли мы справиться с несколькими принципами? Несомненно, можем.
Терпимость за пределами индикаторов выполнения
Алиса молчала: никогда в жизни ей столько не перечили, и она чувствовала, что теряет терпение.
Льюис Кэрролл, Приключения Алисы в Стране Чудес
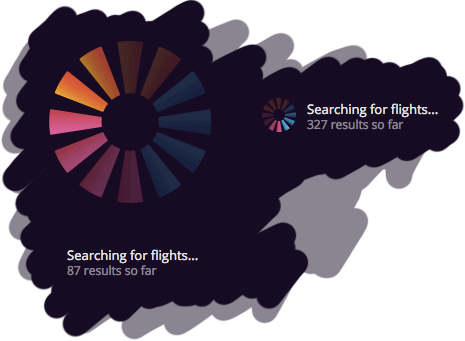
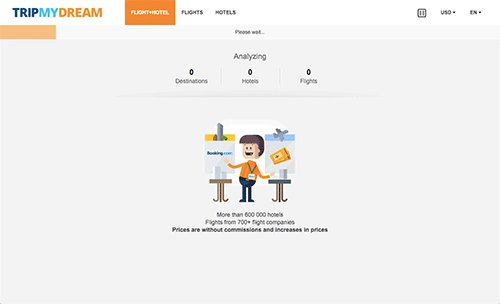
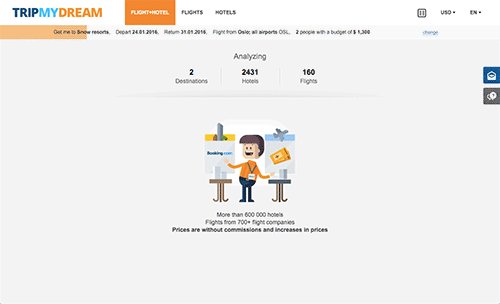
Давайте обратимся к достаточно интересному сервису: tripmydream.com. Пользователи могут искать авиабилеты и предложения гостиниц по всему миру, основываясь на заранее определенном бюджете. После выполнения основных операций, таких как выбор темы поездки и желаемых дат, пользователь устанавливает бюджет поездки и попадает на страницу поиска.

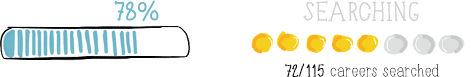
На странице поиска tripmydream.com внедрено сразу несколько техник для управления терпением.
С точки зрения производительности, поиск комбинаций авиарейсов и отелей по всему миру, да еще и в соответствии с предопределенным бюджетом – совсем нелегкая задача. По данным инструментов разработчика, результаты для сделанного нами запроса продолжали поступать в течение двух минут. Рассмотрим, что делается для управления терпимостью в данном случае.
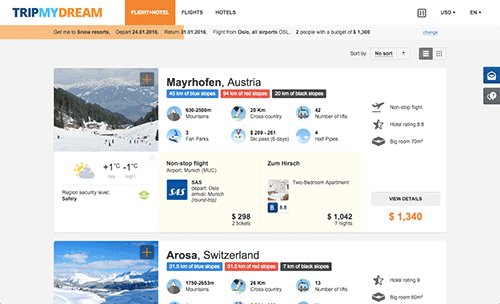
Прежде всего, применяется метод досрочного завершения: информация отображается, как только обнаружены первые результаты, соответствующие критериям поиска. Но одного лишь досрочного завершения недостаточно: первый релевантный результат был отображен спустя почти десять секунд ожидания.

Один лишь метод досрочного завершения не спас tripmydream.com: первые результаты поиска были отображены спустя 10 секунд.
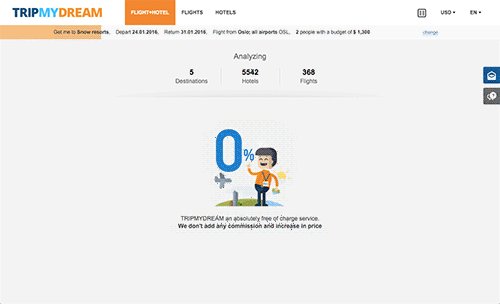
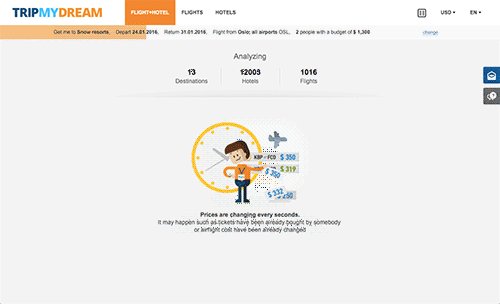
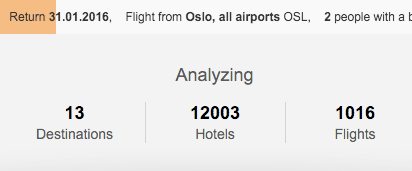
Ранее мы пришли к тому, что для таких длительных процессов должен быть показан динамический индикатор прогресса. Для tripmydream.com это комплексный индикатор класса B, состоящий из оранжевого прогресс-бара и блока Analyzing прямо под ним.

Комплексный индикатор класса B состоит из индикатора хода выполнения и блока, сообщающего об обработанных направлениях.
Наконец, рассмотрим мультяшного героя внизу. Персонаж предназначен для того, чтобы справиться с P9 (некомфортное ожидание тянется дольше, чем комфортное): как правило, улыбающиеся мультяшные персонажи вызывают эмоции, связанные с беззаботными детскими воспоминаниями, и, таким образом, порождают более комфортные чувства во время ожидания. Персонаж может даже частично решить P8 (ожидания в одиночку кажутся более продолжительными, чем в компании) для тех из нас, кто проводит больше времени с виртуальными друзьями перед компьютером, чем с реальными людьми. Однако имейте в виду, что использование мультяшного персонажа не должно противоречить ожиданиям пользователей сервиса: такой персонаж на сайте банка, например, был бы неуместен.

Мультяшные герои могут помочь сделать ожидание более терпимым.
В целом, досрочное завершение помогает управлять принятием пользователем времени ожидания в соответствии с P1 и P2; комплексный индикатор прогресса имеет дело с P4 и P5; и мультяшный персонаж внизу пытается иметь дело с P9 и P8. Многие губительные принципы ожидания оказываются тут под контролем!
Но не все так гладко с мультяшным персонажем на этой странице: он не только успокаивает, но и общается, предоставляя пользователю дополнительную текстовую информацию. А тут у нас проблема. Поскольку персонаж и соответствующий текст в этом элементе изменяются на новый каждые шесть секунд или около того, в большинстве случаев пользователи не успевают прочитать полный текст.

При размещении текста рядом с рисунком убедитесь, что вы дали пользователям достаточно времени на чтение. Когда текст убирается во время чтения, мы уже не управляем терпением, а получаем разочарование.
В интернете есть много хороших и плохих примеров управления толерантностью. Но мы посмотрим на два, которые пытаются достичь одного и того же результата, используя разные подходы.
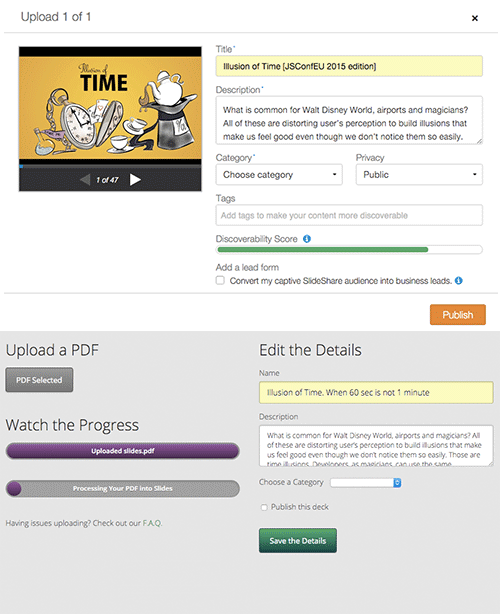
SlideShare и Speaker Deck – это, пожалуй, два самых популярных сервиса для загрузки слайдов презентаций. Такие сервисы очень удобны для тех, кто проводит презентации, так как после мероприятия они могут поделиться своими слайдами с более широкой аудиторией. Оба сервиса имеют своих поклонников, которые отдают предпочтение одному или другому по эстетическим или историческим причинам, но с точки зрения пользователя, сервисы очень схожи по функциональности. Нас особенно интересует процесс загрузки файлов презентаций на эти сервисы.
С технической точки зрения процесс одинаков в обоих случаях: пользователь выбирает файл, загружает его, указывает заголовок и другую метаинформацию, затем нажимает на кнопку, чтобы опубликовать презентацию. С психологической точки зрения, процесс тот же: загрузка файла является чисто пассивным ожиданием, поскольку пользователь никак не управляет процессом загрузки. Он ничего не может сделать, кроме отмены загрузки. Но интерфейсы для данного процесса у SlideShare и Speaker Deck отличаются.

Сначала о хорошем. Взглянув на эти скриншоты, мы видим, как сервисы используют управление терпением для процесса загрузки файла: предлагается заполнить метаинформацию не после, а во время загрузки файла, таким образом, работая с принципами P1 (когда люди ничем не заняты, время тянется дольше, чем когда они заняты) и P2 (люди хотят начать) из списка Майстера. Вместо того, чтобы оставить пользователя в пассивном ожидании, они запускают активную фазу работы мозга, предлагая заполнить эту форму.
Но вы видите разницу между двумя индикаторами? Я уверен, что видите: два разных индикатора хода выполнения операции на Speaker Deck. И здесь ситуация выходит из-под контроля. Второй прогресс-бар не только добавляет некоторую путаницу в интерфейс, но и значительно замедляет процесс в восприятии пользователя. В случае со SlideShare мой файл презентации был загружен в тот момент, когда я закончил заполнять форму, поэтому я не заметил каких-либо задержек или пассивного ожидания. Но со Speaker Deck, даже несмотря на то, что мой файл был загружен сравнительно быстро (первый индикатор загрузки), мне все равно пришлось ждать завершения второго процесса, прежде чем мои слайды отобразились. И даже если я нажимаю на кнопку Save the Details, она делает именно это – только сохраняет детали, пока моя презентация все еще обрабатывается. Ситуация ухудшается, потому что ничто в интерфейсе не говорит пользователю, чего ожидать после завершения «обработки»: получит ли пользователь какое-либо преимущество, которое стоит ожидания?

В этом сравнении SlideShare демонстрирует впечатляющее использование метода управления терпением: пользователи почти не замечают пассивного ожидания при загрузке файлов в службу. С другой стороны, Speaker Deck на первом этапе используют тот же метод, но его успех нивелируется из-за неудачного продолжения процесса.
Итак, используя управление терпением, мы можем расширить стратегию оптимизации производительности и получить полную картину основных методов управления объективным временем, восприятием и терпимостью в наших проектах.

О других методах читайте в первых частях цикла «Производительность как восприятие»: «Восприятие времени» и «Управление восприятием».
Однако, вне зависимости от того, руководствуемся ли мы объективными или психологическими аспектами, стоит ли нам делать все максимально быстро? Как вы можете предположить, это еще не конец.
Полегче, Тигр!
«Существуют ли такие моменты, когда намеренное добавление нескольких дополнительных секунд улучшает опыт?» — спрашивает Стивен П. Андерсон в своей статье «Wait for It …». Давайте разберемся.
Не так давно разгорелась дискуссия о мнимом индикаторе загрузки на сайте первого Национального банка Южной Африки, в процессе которой некоторые уважаемые люди утверждали, что это какой-то бред. Но давайте не спешить с выводами.

Прежде всего, как пишет Уильям Макьюэн: «Быстрее может быть лучше, но только тогда, когда скорость – это в точности то, чего хочет клиент. Не все клиенты хотят завершить каждый контакт с компанией на молниеносной скорости». Вам нравится, когда сайт банка торопит вас? Веб-сайт – это онлайн-интерфейс для оффлайнового взаимодействия, которое относится к реальной жизни пользователя. У пользователей есть ожидания относительно этих операций и, как правило, такие взаимодействия с банками происходят не со скоростью света.

Во-вторых, добавив этот индикатор загрузки, банк старается развить особое эмоциональное качество дизайна: идею комплексного продукта со многими преимуществами. «На многие вещи, которые действительно имеют ценность, требуется время», — говорит Даррелл Ворфи, ассистент, доцент кафедры психологии в Техасском университете. Это согласуется с Р7 списка Майстера: чем выше ценность услуги, тем дольше клиент будет ждать. Банк не продает фаст-фуд – от него не ожидают мгновенной доставки. Просто задерживая свой ответ рядовому пользователю, банк старается управлять ожиданиями пользователей, выстраивая воспринимаемую ценность сервиса. Кстати, индикаторы загрузки на сайте Little Big Room, о которых говорилось выше, подобно индикатору загрузки Первого Национального банка, также не связаны с каким-либо реальным процессом: они управляют ожиданиями, а не просто показывают прогресс операции.
Это приводит нас к следующему – если вы не внедряете действительно новый способ взаимодействия или работы, ваши пользователи уже имеют определенные ожидания относительно него. Иногда ускорение процесса ограничивает эти ожидания и выводит пользователя из строя, значительно снижая воспринимаемую ценность вашего сервиса. В долгосрочной перспективе это может быть более разрушительным, чем более медленный процесс.

В некоторых случаях ускорение процесса значительно снижает воспринимаемую ценность вашего сервиса.
«Во всем есть мораль, только надо уметь ее найти!», сказала Герцогиня в Приключениях Алисы в Стране Чудес. И эта статья скромно пытается донести свой урок. Производительность и скорость наших проектов, безусловно, очень важны. Но они должны отвечать ожиданиям и потребностям пользователей, прежде чем мы утолим нашу жажду скорости. Хороший разработчик знает, как сделать сайт быстрее; отличный разработчик знает, когда и почему это сделать. Осваивайте новые инструменты, изучайте ваших пользователей и давайте им самое лучшее.

Интересуетесь темой оптимизации производительности фронтенда? Добро пожаловать на нашу конференцию HolyJS 2018 Piter! Более 500 JS-разработчиков под одной крышей соберутся для того, чтобы обсудить настоящее и будущее JavaScript-сообщества с мировыми экспертами: Douglas Crockford, Lea Verou, Azat Mardan, Gerard Sans, Minko Gechev, Виталий Фридман — несколько десятков докладов о фронтенде и не только. Коснемся и бэкенда, и десктопа. Все подробности на сайте конференции.

