- как мы делаем цифровые продукты Сбербанка равно доступными для всех;
- что мы выяснили в результате исследования о людях с инвалидностью;
- с какими трудностями мы столкнулись при адаптации интернет-банка Сбербанк Онлайн и как их преодолели;
- как мы распространяем знания и внедряем accessibility в процессы.
Про особенные потребности
Каждыи? из нас когда-нибудь испытывал особенные потребности.
С рождением ребенка вы оказываетесь в ситуации человека с одной рукой. Находясь за рулем, вы не можете вглядываться в мелкий неконтрастный текст. За границей вы оказываетесь в ситуации глухого или немого человека, потому что не понимаете, что говорят окружающие, не можете им ответить. Разница между вами и человеком с инвалидностью лишь в том, что для вас это состояние временное. Но барьеры и потребности те же. Было подсчитано, что каждыи? человек в среднем испытывает особенные потребности около 9 лет жизни.

Эти ситуации можно перечислять бесконечно, но вот что точно случится с каждым из нас — это старость. С возрастом часто ухудшается зрение, слух, труднее выполнять мелкомоторные деи?ствия, да и перемещаться бывает легче на коляске.
 Особенные потребности в России испытывает больше половины населения: 13 млн человек с инвалидностью, 37 млн пенсионеров, примерно 30 млн людей временно испытывающих те же потребности, что и человек с инвалидностью.
Особенные потребности в России испытывает больше половины населения: 13 млн человек с инвалидностью, 37 млн пенсионеров, примерно 30 млн людей временно испытывающих те же потребности, что и человек с инвалидностью.
Создавая доступные продукты и сервисы, вы закрываете потребность для половины страны.
Про исследование Сбербанка
Для того чтобы понять, в чем заключаются барьеры и потребности людей с инвалидностью при взаимодействии с банком, мы провели масштабное и довольно уникальное исследование.
Мы изучили все виды инвалидности. Сегодня в России людей с инвалидностью категоризируют по диагнозу. Но когда вам нужно адаптировать сервис, знание о том, что у человека диабет, не сильно поможет. А вот то, что вследствие диабета у человека отсутствует зрение, поможет понять его потребности. Поэтому мы использовали категоризацию не по диагнозу, а по барьерам к среде: нарушения слуха, зрения, опорно-двигательного аппарата, особенности ментального или психического развития.

Мы изучили, как люди с инвалидностью живут в России: как она приобретается, как люди взаимодействуют с миром, что используют в быту, как распоряжаются финансами, общаются с окружающими, изучили юридические вопросы.
Мы рассмотрели все точки взаимодеи?ствия: отделения банка, интернет-банк и приложение Сбербанк Онлайн, колл-центр и сами банковские продукты. Это позволило нам понять, как люди с инвалидностью взаимодействуют с банком, через какие каналы, что им при этом важно, какие сложности возникают и почему.
Удивительным открытием стало то, что самые большие трудности у людеи? с инвалидностью вызывает не преодоление барьеров физическои? среды, а преодоление коммуникационных барьеров. Если сотрудник отделения не знает, как обслужить человека с инвалидностью, самый потрясающий пандус не поможет.
Мы поняли, насколько важны цифровые каналы для людей с инвалидностью. Для людей с нарушением слуха это возможность избежать коммуникационных барьеров, поскольку в России мало кто владеет русским жестовым языком. Людям с нарушением опорно-двигательного аппарата это помогает избегать физических барьеров по пути в городе, да и в самом отделении. Важно и то, что мы выявили большой запрос незрячих пользователей на взаимодействие через Сбербанк Онлайн.
По результатам исследования совместно с экспертами по инвалидности я разработала и написала гайдлайны. С результатами исследования можно ознакомиться на specialbank.ru.

Что нужно учитывать, проектируя цифровой сервис
Когда мы слышим про адаптацию саи?та для людеи? с инвалидностью, чаще всего речь идет об адаптации для слабовидящих, хотя речь должна идти о всех людях, имеющих какие-либо особенные потребности.
Хорошая новость в том, что для обеспечения доступности в цифровои? среде
не требуется ничего специального. Все, что нужно и важно для людеи? с инвалидностью, не менее важно и для людеи? без инвалидности. Та же контрастность, которая так необходима для слабовидящих людеи?, сильно улучшает работу с интерфеи?сом для любого пользователя.
Чтобы интерфейс был доступен незрячим пользователям, важно, чтобы код отвечал правилам верстки. Тогда незрячий человек сможет воспринять элемент интерфеи?са и управлять им.
Подход к адаптации Сбербанк Онлаи?н
Первый вопрос, с которым мы столкнулись: делать ли отдельную версию для людей с инвалидностью? Ее еще часто называют «версия для слабовидящих», хотя в доступности нуждаются не только слабовидящие. Мы изучили международные стандарты, текущую практику в интернете и конечно, поговорили с пользователями. Стандарты этого не требуют, а пользователи высказывались против каких-либо отдельных версий. Аргументы: как правило, обрезанная функциональность, некорректная работа, пользователи уже используют встроенные технологии компьютера или браузера. Мы, в свою очередь, также понимали, что для создания и поддержания отдельной версии будут нужны дополнительные ресурсы, а при увеличении сложности возрастает вероятность ошибки, связанной с человеческим фактором. Поговорив с пользователями, мы отказались от идеи создания отдельной версии и решили разработать подход, который позволит нам создавать единый интерфейс, доступный для всех.
Второй вопрос: как адаптировать интернет-банк, который развивается почти 10 лет и содержит множество продуктов и сценариев. Для нас было очевидно, что мы не можем заниматься внесением точечных изменении?. Кроме того, мы хотели избежать ситуации, когда саи?т адаптируют и он становится доступным, но при дальнейшем развитии доступность не учитывается, и он снова становится недоступным. Поэтому был необходим подход, которыи? бы встроил доступность в процесс.
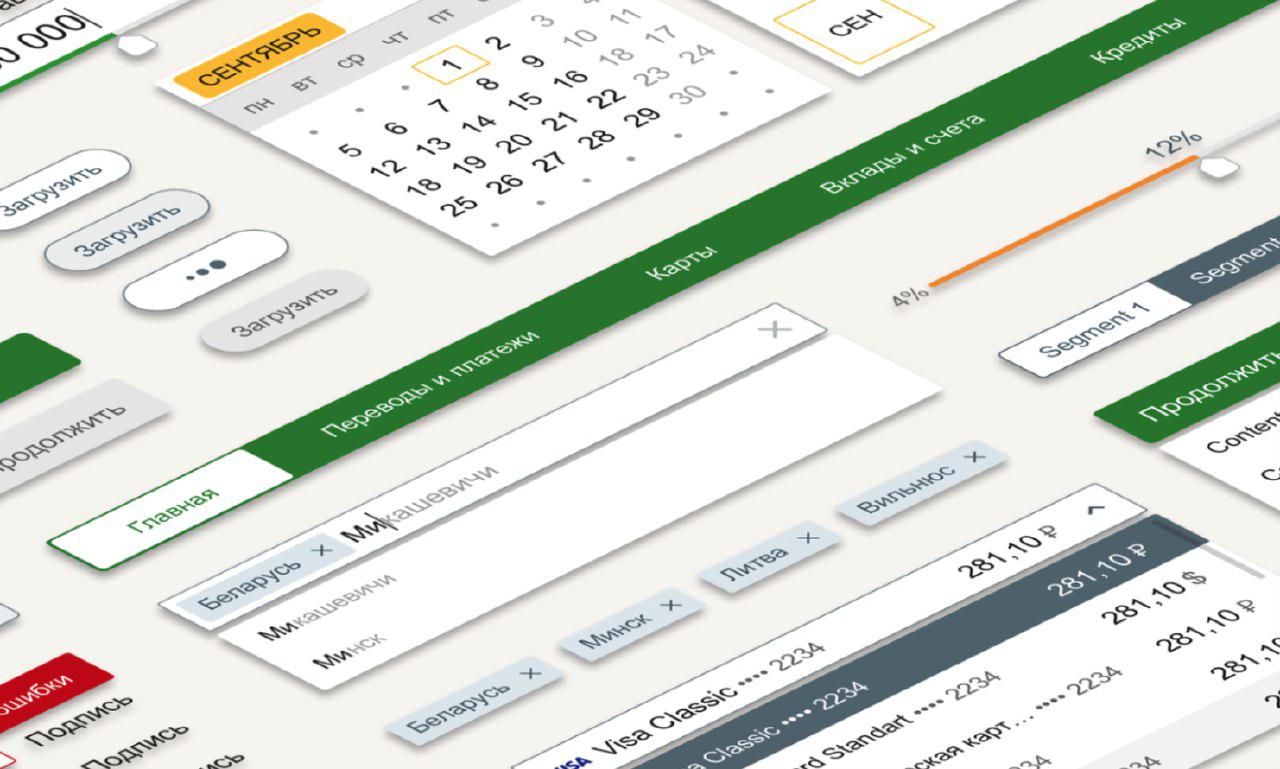
Сейчас идет процесс обновления интерфейса интернет-банка Сбербанк Онлайн. Мы уже перешли на новыи? процесс разработки интерфеи?сов посредством библиотеки элементов. Внедрять доступность мы решили через библиотеку. Сегодня дизайнеры используют уже готовые компоненты, которые отвечают требованиям международного стандарта по доступности WCAG 2.0.
Библиотека компонентов интерфейса:

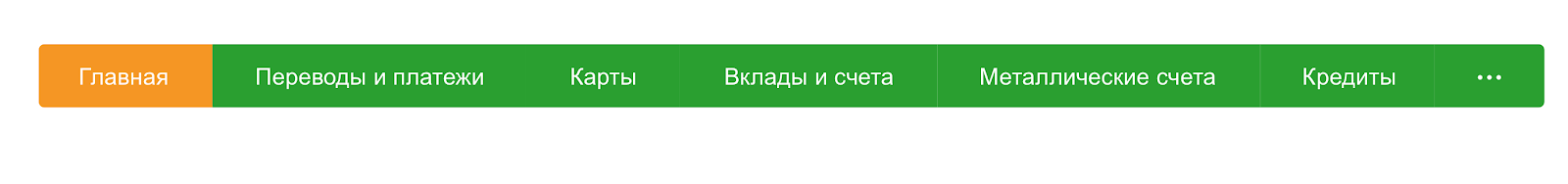
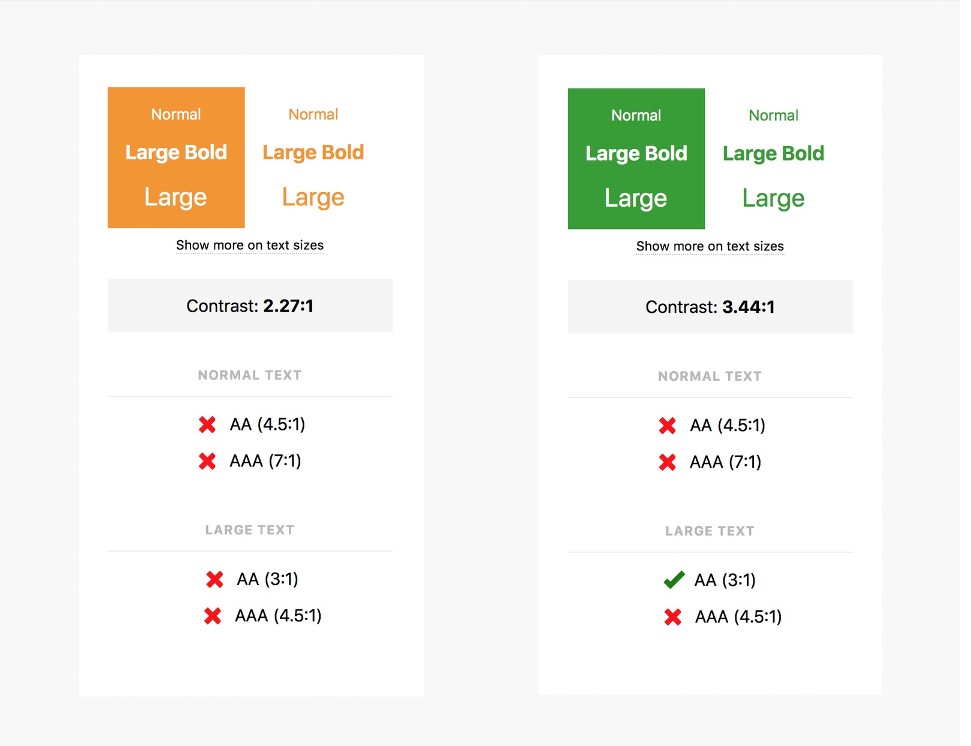
Каждый из компонентов прошел проверку на контрастность, в результате чего, мы например, изменили главное меню, поскольку оно не соответствовало требованиям стандарта по контрастности.
Так выглядело старое меню:

Мы проверили контрастность:

Так будет выглядеть новое меню:

Разработчики, в свою очередь, адаптируют библиотеку готовых компонентов и добавили в список машинных тестов проверку на доступность.
Внедрение доступности через библиотеку позволяет снизить затраты, так как вам не нужно делать отдельную версию или выделять отдельных людей, которые бы занимались доступностью. Также очень важно, что такой подход снижает вероятность человеческой ошибки, когда что-то будет упущено.
Сбербанк Онлайн — первый проект, на котором мы применили такой подход. В Сбербанке еще много систем и приложений, в том числе внутренних для сотрудников, у которых могут быть те же проблемы, что и у наших клиентов. Сейчас мы работаем над тем, чтобы привести к стандарту WCAG 2.0. библиотеки всех банковских продуктов.
Тестирования
Чтобы проверить, насколько заложенные в библиотеку решения отвечают потребностям людей с инвалидностью, мы проводим юзабилити-тестирования.
Для проверки визуальных решений проводим тестирования со слабовидящими людьми, людьми с нарушением цветовосприятия и другими видами нарушения зрения. Для такого тестирования достаточно иметь прототип сделанный, например, на InVision.
Тестирование электронной очереди со слабовидящими пользователями

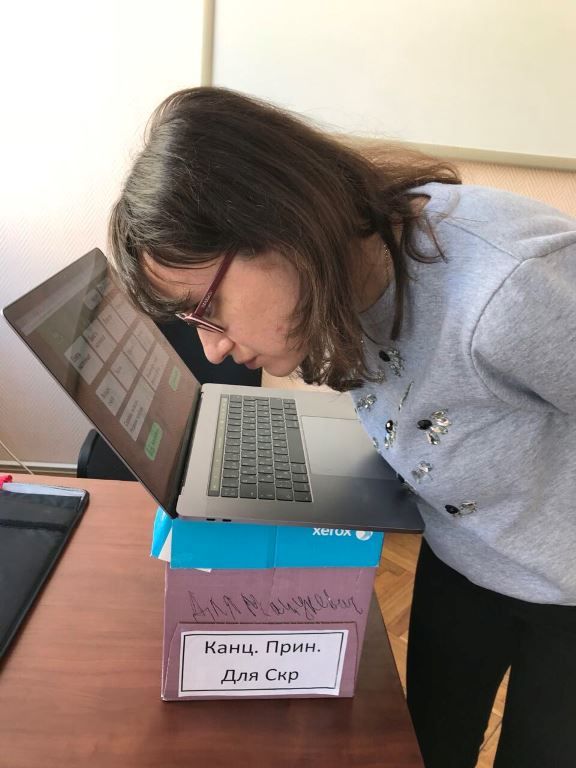
Чтобы оценить пользовательский опыт незрячих людей, прототипа на InVision будет недостаточно. Незрячие люди взаимодействуют с интерфейсом с помощью программ экранного доступа, которые зачитывают информацию и позволяют управлять контентом. Поэтому для тестирования необходим интерфейс, содержащий код, где мы можем проверить компоненты из библиотеки разработчиков и работу интерфейса в целом. При таком тестировании важно проверить несколько программ экранного доступа (самые распространенные NVDA и JAWS). Также важно протестировать разные браузеры. В наших тестированиях мы нашли отличия и при работе разных программ экранного доступа, и при взаимодействии через разные браузеры.
Незрячие пользователи часто ускоряют скорость чтения программой экранного доступа, так что зрячему сложно понять, с каким элементом пользователь сейчас взаимодействует. Поэтому, чтобы понимать возможные ошибки, при тестировании мы просили снизить скорость воспроизведения.
Открытое тестирование с незрячими пользователями

Доступность не должна быть чем-то, о чем вы подумаете на последнем этапе разработки продукта. При учёте особенных потребностей на самом начальном этапе создания потом не будет необходимости громоздить костыли. Например, если вы на этапе разработки библиотеки элементов интерфеи?са учитываете, что все ваши элементы должны быть контрастными, то весь ваш продукт будет отвечать требованиям контрастности и вам не придется создавать отдельные версии для слабовидящих или что-то еще в этом роде.
Как распространить знания и внедрить доступность в большои? компании
Дизайн-Кухня
Наши исследователи, дизайнеры и разработчики расположены в 16 городах России. Чтобы распространять знания и опыт, мы запустили образовательный проект «Дизаи?н-кухня», где рассказываем о процессах, дизайне, исследованиях. Я веду курс про то, как не проектировать в цифровои? среде барьеры для людеи? с особенными потребностями.

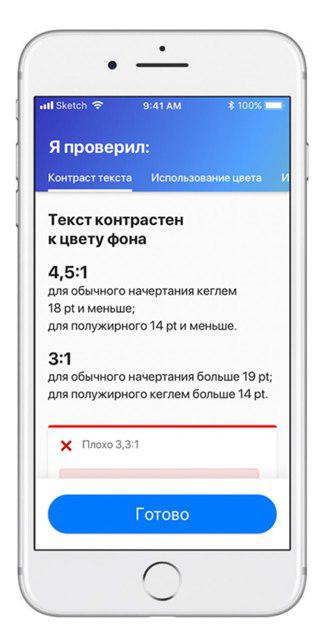
Чек-лист на проверку доступности
Также мы разработали внутренний чек-лист, по которому дизаи?нер, аналитик или продакт может быстро проверить прототипы на доступность. Этот же чек-лист применим и при создании новых элементов библиотеки.

Заключение
Мы понимаем, что нам предстоит еще очень много работы. Важно сделать её системной, поэтому мы распространяем знания о доступности, адаптируем библиотеки, создаем инструменты для проверки интерфейсов, внедряем машинные и юзабилити тестирования в процесс разработки.
Каждый, кто в той или иной мере участвует в создании пользовательских интерфейсов, несет ответственность за их доступность: дизайнер, который сделал красивый, но неконтрастный текст, разработчик, который не разметил заголовки. От каждого из нас зависит, смогут ли более 50 млн человек иметь равный доступ к продуктам и сервисам. Всех нас ждет старость, и, даже если сегодня ты не относишься к этим 50 млн, рано или поздно ты оценишь, что кто-то позаботился о тебе.
Комментарии (11)

gt8one
06.04.2018 10:28Подскажите, как обычным людям в интернет-банке посмотреть транзакции за прошлый месяц и увидеть дату совершения платежа, а не дату фактического проведения платежа?
Вы планируете обновить интерфейс интернет-банка?

XeL077
06.04.2018 14:02Заводил критичный баг и уязвимость два года назад в вашем приложении, в ответ мне приходило письмо: что я все не правильно оформил, что-то, нужно иначе, оформите заново на этот адрес (ответ пришел с другого).
Надо ли говорить, что я решил его не заводить после 2-го раза?
Когда вы исправите эту юзобилити оплошность?

kresh
06.04.2018 14:30А вот такой вопрос, если исследования покажут что для двух или более групп пользователей нужны будут принципиально разные интерфейсы(графический/консольный/тактильный/аудио) банк будет готов поддерживать все продукты банка на двух или более типах интерфейсов? И далее в догонку, если исследования покажут что есть группы для который новый графический интерфейс дает худшие показатели чем старый, будет ли банк поддерживать 2 или более версий графического интерфейса?

InstaHeat
06.04.2018 15:16О чем вы говорите? Сейчас у них без всяких на то подтверждений подключается копилка, о которой почти ничего не известно, и отключается она только через терминал отделения.
Или вот, например, некоторые банальные вовсе недоступны через сбербанк-онлайн, из-за чего просто невозможно узнать сколько всего у тебя денег на счетах банка (например, сберегательные счета там не отображаются, зато видны в терминалах посреди отделения, где каждый может подсмотреть сколько у тебя денег на вкладе).
Еще пример: в терминалах при вводе пароля карты заполненные символы выглядят как пустые внутри, а незаполненные — как сплошной круг, хотя должно быть наоборот.
Таких примеров слишком много, чтобы все перечислять. Да и мне не платят за это, как тем людям, которые пишут волшебные статьи о юзабилити


Busla
А обычные люди когда смогут в интернет-банке просто вставить номер телефона получателя, а не исключительно набирать?
Mehdzor
… а еще иметь возможность указать основную карту, чтобы без 'к этому пользователю привязано несколько карт, поэтому идите нафиг со своим переводом'.
На правах токсичного комментария — каждый раз так раздражает, когда компания с наглухо убитым юзабилити пишет вот такие статьи.
Sberbank Автор
Мы все-таки за конструктивный подход, когда критику поддерживают аргументы
Xtray
Было бы удобно при переводе по номеру телефона давать возможность выбора между имеющимися у этого пользователя картами Сбербанка...
creepypoke
Это выглядит не слишком секьюрно
Xtray
Не обязательно показывать полные номера карт :)
creepypoke
Само собой, но в таком случае любой человек может узнать о количестве карт о любом пользователе просто по номеру его телефона.
Тем не менее, это действительно неудобно (сам сталкиваюсь с этой проблемой). Возможно имеет смысл ввести какой-то добавочный код для таких ситуаций, а по-умолчанию переводить на «дефолтную» карту.