
Здесь не будет биг даты, блокчейна, аджайла и другого рокет-сайенса. Зато будет описано API, на котором работают наши самые популярные приложения. Ценность этой статьи не в прорывных идеях, а в подходах и практиках, которые работают в большом приложении с одной из самых требовательных аудиторий.
Надеемся, что наш опыт поможет читателям сделать свой продукт лучше, а главное масштабируемым, потому что большинство шишек при разработке API мы уже поймали и исправили.
О чем пойдет речь
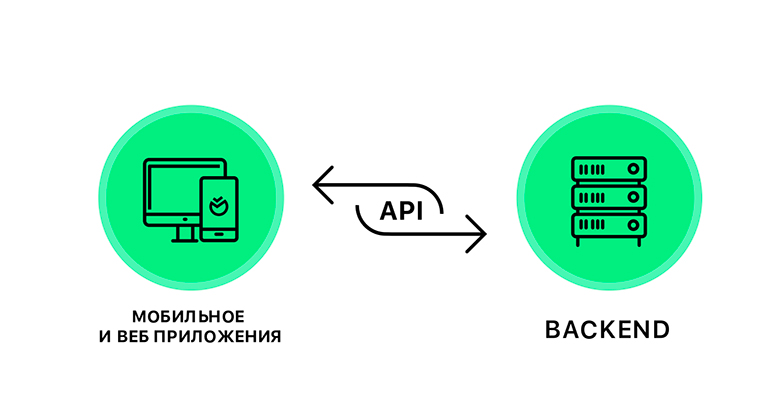
Мы расскажем, как в мобильном и веб приложениях Сбербанк Онлайн работают платежные сценарии, а именно про API между приложениями и сервер-сайдом.

Почему фокус на API? Все просто – это фактически единственный мостик, который соединяет клиентские приложения и бэкенд. Если проект небольшой, то мы можем легко менять API и переписывать под него приложения. Но если проект масштабный (такой, как у нас), то даже небольшие изменения API требуют вовлечения большого количества ресурсов как на фронте, так и на бэкенде, и становятся очень дорогими. И второй момент – чем раньше мы зафиксировали API, тем раньше фронтальные и бэковые команды могут начинать разработку. Им просто надо будет сойтись в одну точку.
Сначала мы немного расскажем о наших возможностях и ограничениях, чтобы было понятно, почему мы выбирали то, а не иное решение, а потом представим сам протокол API на верхнем уровне.
Специфика и мотивация
Приложения большие. Когда мы писали эту статью, приложение Сбербанк Онлайн на Android занимало около 800 000 строк кода, на iOS – 500 000 строк кода. И это только наш код, без подключаемых библиотек.
Обратная совместимость и много пользователей. MAU – 32 млн активных пользователей мобильного приложения. И если мы не сделаем обратную совместимость на уровне API, очень многим пользователям по всей стране придется качать приложения заново. Это очень нехорошо. Кстати, это одна из причин, почему у нас так много кода.
Сбербанк Онлайн разрабатывает много небольших команд. Вы, наверное, слышали про Agile в Сбербанке. Это правда, мы работаем по Agile в командах по 9 человек.
Приложение банковское: несмотря на то, что функциональность банковских приложений растет очень быстро, основное, что происходит в дистанционном банкинге – это последовательный процесс (обработка клиентских заявок). Такие процессы мы называем workflow. Заявки эти могут быть разного рода и обрабатываются они огромным количеством взаимосвязанных сервисов в периметре банка.
Два типа команд. Есть платформенные – они отвечают за разработку ядра приложения. И есть фичёвые команды – они создают прикладной функционал для конечных пользователей, используя архитектуру и инструменты, которые даёт платформа.
Омниканальность. Крайне важная история. Чтобы не разрабатывать бэк несколько раз – отдельно для мобильных приложений и отдельно, например, для веб-версии и банкоматов, нужно сделать так, чтобы API был максимально схожим для всех каналов (как минимум должна быть одинаковой структура ответа).
Мобильное приложение
Данные меняются динамически. Самые популярные операции в мобильном приложении – платёж и перевод. Реквизиты поставщиков услуг, набор полей, которые необходимо заполнить пользователю, – это динамическая информация, которая может часто меняться.
При этом пользователи могут не обновлять приложение, после того как установили его на устройство. Просто потому что могут. Чаще на это есть весомые причины, например, для обновления приложения нужно обновить версию ОС, а для этого купить новый телефон. Поэтому нам нужно решение, которое позволит менять данные без релиза приложения.
Мобильный интернет: наши приложения должны работать везде, даже где интернет нестабильный и медленный. Поэтому мы всегда боремся за размер и количество сообщений между мобильными приложениями и сервер-сайдом.
Лучший клиентский опыт: мы выбрали для себя основную технологию разработки мобильных приложений – разработка на нативных языках. Только так можно получить лучший клиентский опыт.
Если обобщить все эти требования – приложения должны разрабатываться на нативных языках, иметь повторно используемые компоненты внутри себя, но при этом вся бизнес-логика должна управляться со стороны сервера.
Как делать не стали
После того как мы обозначили граничные условия, расскажем, какие существующие решения мы анализировали.
Программирование на JSON
Логику проще описать императивно кодом, чем выдумывать (и изучать!) новый декларативный язык, который всегда будет ограничен сильнее, чем родной язык платформы. Кроме этого, надо предусмотреть песочницу, обработку ошибок, какой-то этап пилотирования – псевдокод должен постепенно распространяться на пользовательские устройства и при любых сбоях откатываться назад. Всё это усложняет разработку без ощутимых преимуществ.
CSS 3000
Не используем описание стилей компонентов, поскольку они могут разниться от форм-фактора, платформы и даже режима работы (портретная/ландшафтная ориентация, responsive в web). Декларации стилей в конечной реализации всегда будут качественнее, ближе к реальности и корректнее работать с краевыми случаями. Кроме этого, бывает, что компоненты со схожей логикой принципиально по-разному работают на разных устройствах: например, ввод номера телефона – с телефонной книгой на мобильном устройстве и без неё в вебе.
Фиксация модели данных в интерфейсе приложения
Этот способ еще называется «прибить гвоздями». Смысл в том, что интерфейс приложения строится на уникальных идентификаторах объектов, которые передаются с сервера. В такой схеме любые изменения на стороне сервера приводят к переработкам клиентской части. Невозможно повторно использовать код. Сложно поддерживать.
Единственное, почему стоит выбирать такой способ на своем проекте, – уверенность на 99%, что API не будет меняться. Ну или если проект совсем небольшой и проектировать API дороже, чем быстро переделать пользовательский интерфейс под изменения в API.
Стили
Добавляем к каждому объекту признак стиля. UI приложений строим на основании этого признака. Стилей ограниченное число, поэтому появляется возможность строить интерфейс динамически. Но с увеличением функциональности UI приходится увеличивать количество стилей.
В этом варианте становится возможно управлять отображением отдельных элементов, но повышается сложность реализации связанности между разными полями. И главное – с ростом вариативности UI у вас будет постоянная необходимость расширять протокол API.
JSON API
У JSON API детально описаны рекомендации по структурированию данных и описанию взаимосвязей между ними, но нет ничего, что могло бы описывать представление. Наша задача затрагивает в том числе визуальное расширение – добавление новых полей ввода, так что такой вариант нам не подходит.
Web Components / React Components API
Концепция веб-компонентов, которая в том числе значительно повлияла на API компонентов React, нам подходит уже намного лучше: с одной стороны, у нас есть контроль за отображением, с другой стороны – есть возможность привязывать данные к элементам UI.
К сожалению, всё слишком сильно завязано на HTML + CSS + JS. Напрямую не используешь, но запомним – потом пригодится.
Как решили делать
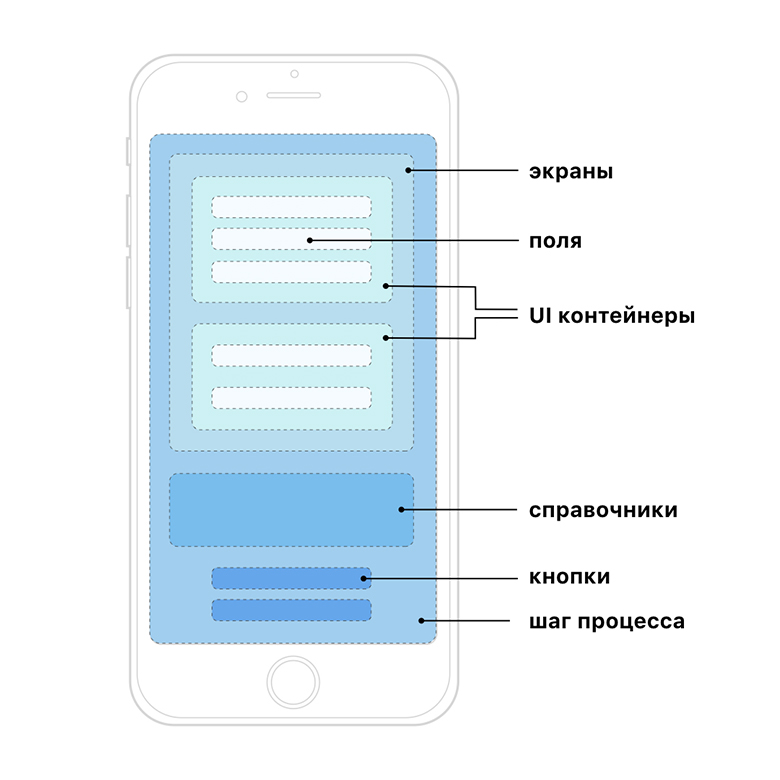
UI-контейнеры
Объекты упаковываются в контейнеры, презентационную логику приложения строим на этих контейнерах. Основное преимущество – можем группировать несколько простых объектов в один контейнер. Это дает свободу в программировании UX/UI на клиенте, например, можем управлять скрытием/отображением одного поля при заполнении данных в другом. При этом базовых типов объектов – ограниченное число, и весь бизнес-транспорт реализуется на них.
Мы выбрали именно этот подход. Сначала мы опишем протокол API, а потом – как устроены фрэймворки внутри мобильных и веб-приложений.
API
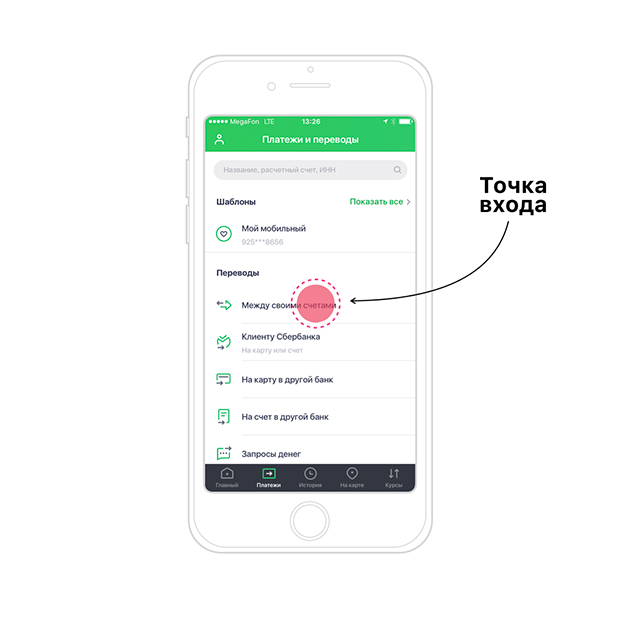
Чтобы было понятнее, рассмотрим API на примере простого процесса, например, перевод между своими счетами. Как добираемся до точки входа, не рассматриваем – это не процесс и для этого есть свой API (о нем мы тоже как-нибудь расскажем). Итого, процесс у нас начинается с точки входа:

Транспорт данных
Для начала договоримся об основных принципах – как передаём данные. За основу возьмём самый простой подход – пары «ключ-значение». Ключом пусть будет строка из букв латинского алфавита, значение – тоже строки, но уже произвольные.
Формы для заполнения бывают сложные, с вложенными элементами и подразделами, значит, надо допускать вложенность. Можно именовать ключи в формате camelCase, но они могут быть плохо читаемым (например, в логах) или даже «портиться» в системах, нечувствительных к регистру. Нужно ввести разделитель.
Самый очевидный разделитель – точка – во многих языках используется для доступа к свойствам объекта. При неаккуратном использовании ключи с таким разделителем будут создавать словари (или объекты), в которых возможны коллизии. Например, “foo.bar” = “foobar” и “foo.bar.baz” = “foobarbaz” в javascript может повлечь перезапись свойства “bar” объекта “foo” со строки на объект. В конце концов, договорились на двоеточии: с одной стороны, явное визуальное разделение и семантическое отражение вложенности, с другой стороны, достаточно безопасно для всех используемых языков.
Что делать с повторяемыми полями? Вводим дополнительное правило: между парой разделителей могут быть либо латинские буквы, либо цифры. Получаются конструкции вида: children:5:name:first.
Пожив некоторое время с такой структурой, обнаруживаем ограничение: множественный выбор оказывается нетривиальным в реализации и требует дополнительных ухищрений на бэкэнде, чтобы держать высокую нагрузку.
Решение: значение – либо строка, либо список строк. Так решение выглядит типовым, но в то же время накладные расходы оказываются незначительными.
Шаги
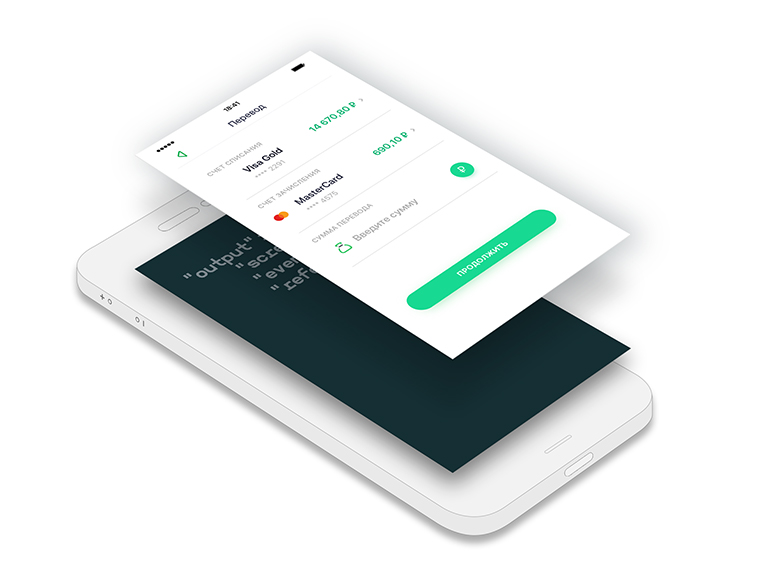
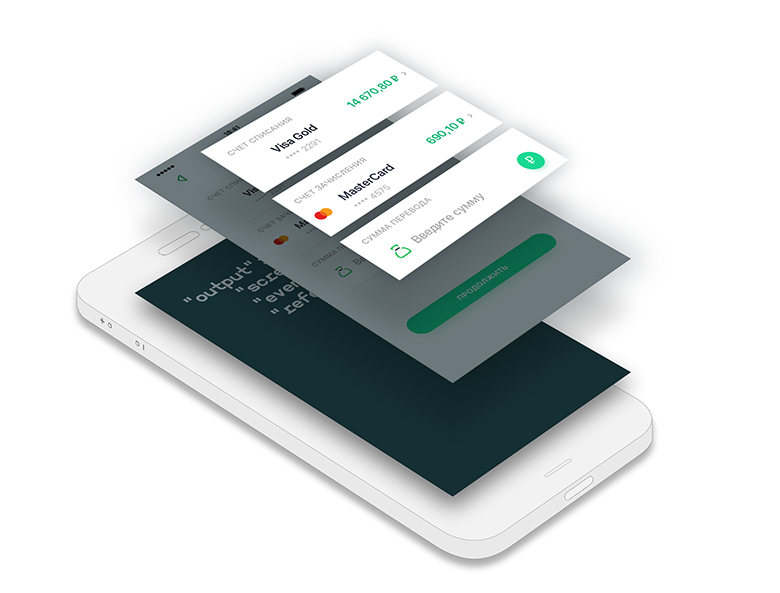
Шаг – это состояние процесса. Первый шаг у нас – выбор счета списания и счета зачисления и ввод суммы.

UI на этой картинке не видно, потому что шаг – это про серверную логику, а не про презентационную. Есть два подхода к работе с шагами: можно передавать с сервера только разницу (нарастающий итог в клиентском приложении) или каждый шаг целиком (нарастающий итог на сервере).
Анализ требований показал, что в ходе процесса экран может формироваться по-разному на разных шагах (ветвление процессов), поэтому вместо добавления управляющих команд для преобразования уже переданных сущностей проще каждый шаг передавать полностью таким, каким его должен увидеть пользователь.
Из дополнительных плюсов: при возврате к редактированию не нужно проигрывать весь сценарий или передавать дополнительный параметр “отдай всё”. При старте шага клиентское приложение сразу же получает всю нужную информацию для построения экранов.
"output":
"screens":
"events":
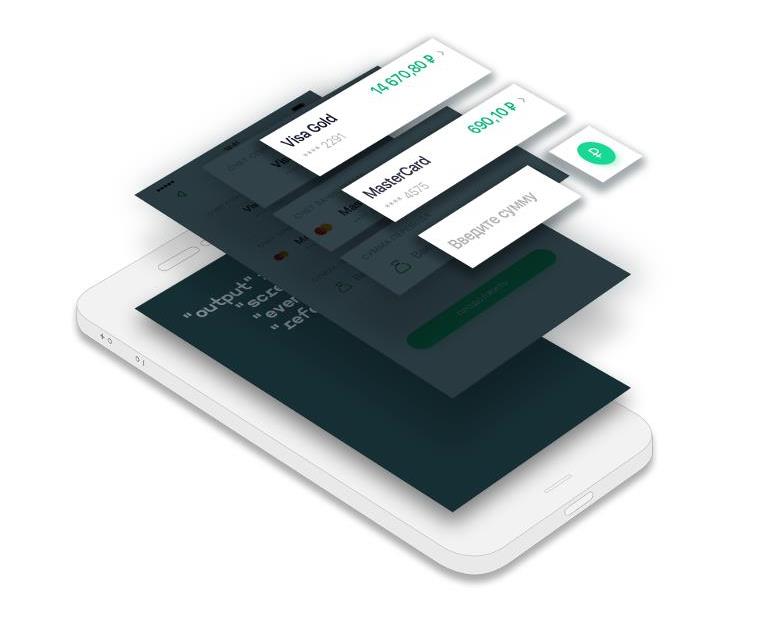
"references":Экраны
Экран – это разделение процесса на этапы в клиентском приложении. Как правило, экраны используются, чтобы форма была проще для восприятия. В нашем случае всё просто: один шаг – один экран.

Для экранов мы ввели два правила:
- переход между экранами может быть только линейным, без ветвлений;
- переход между экранами не требует взаимодействий с бэкэндом.
Это означает, что экраны, по сути, становятся простыми группами и могут передаваться с бэкэнда сразу при входе на шаг.
"screens":
"title":
"UI Block":
"properties":UI компоненты (блоки)
UI компонент – независимый компонент, который реализует клиентскую логику и наполняет документ данными. По сути, это ассоциация между управляющей командой в протоколе и куском кода и разметки в приложении. На первом экране три компонента:
- Счет списания
- Тот же компонент для счета зачисления
- Сумма перевода

Иногда что-то может пойти не так: например, в старую версию приложения передался новый процесс или старая версия блока была удалена в клиентском приложении, но осталась в одном из процессов серверного приложения. В этом случае приложение выполняет мягкую деградацию: блок заменяется на системный (простая группа полей), который не обладает никакой дополнительной логикой, а просто показывает поля в составе. Подробнее будет ниже.
В таком случае форма будет менее красивой, но пользователь хотя бы сможет заполнить данные и отправить их на сервер. Затем сервер провалидирует ввод и вернёт ошибки, которые можно исправить.
"UI Block":
"type":
"properties":
"field": Поля
Поля – это атомарные компоненты, которые выступают транспортом для отдельных элементов данных и обрабатывают пользовательский ввод в случае деградации блока. Типов полей ограниченное число и все они поддерживаются на уровне фрэймворка: text, checkbox, select, multiselect.
Это значит, что любая версия приложения может отрисовать интерфейс, опираясь только на типы полей.
Поля в UI-компонентах из нашего примера:
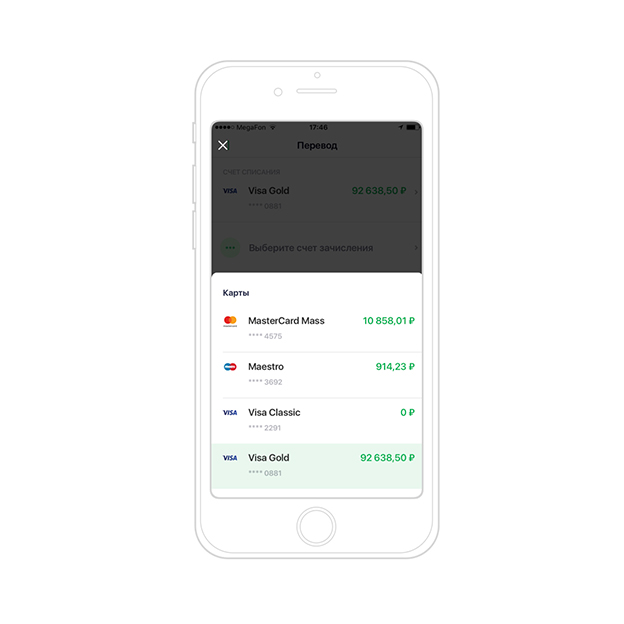
1. Поле со ссылкой на справочник в счете списания и счете зачисления. Почему ссылка на статический справочник? Потому что счет мы выбираем из списка карт (счетов), без лишнего обращения к серверу.

2. Два отдельных поля для суммы и валюты в компоненте ввода суммы

Таким образом, формат для полей имеет такую структуру:
"field":
"id":
"type":
"title":
"value":
"style":
"validator":
События
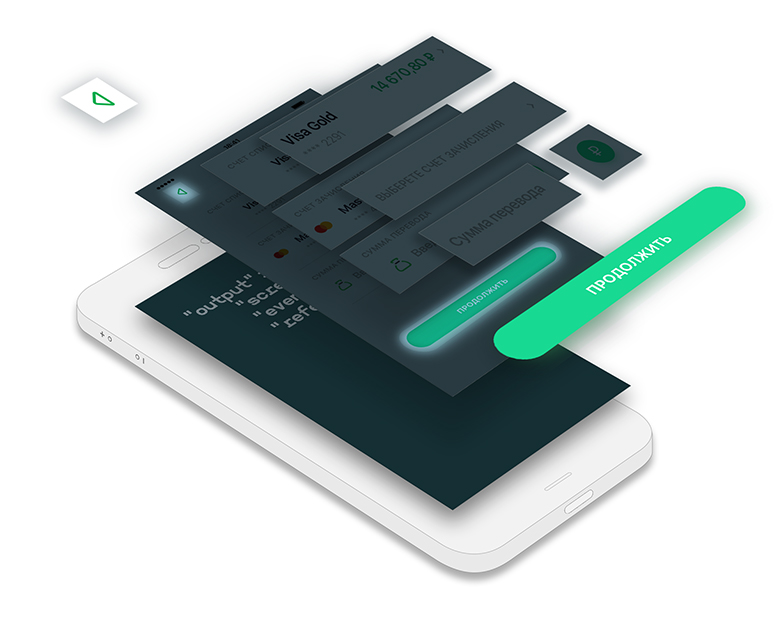
Так как приложения ничего не знают о процессе, логично, чтобы события (кнопки, которые видит пользователь) тоже были частью ответа от сервера.
События мы разделили на два типа.
1) Основные – они есть почти на каждом экране в привычных местах для пользователя. Как пример, это события «назад» и «продолжить». Первое осуществляет переход на шаг назад, а второе собирает заполненные данные с клиентской формы и отправляет их на сервер вместе с командой «Перейти на следующий шаг».
2) И специальные – для нестандартных действий, которые мы заранее спрогнозировать не можем, да и смысла закладывать их в часть движка нет, так как они редко используются.
В нашем случае на экране только основные события – «продолжить» и «назад». Они реализованы на уровне платформы.

У всех событий есть ряд атрибутов, такие как сам тип события, title и признак видимости. И никакого UI на сервер-сайде вроде размера кнопки, положения и цвета. Эта логика реализуется на фронте.
"events":
"name":
"type":
"title":
"description":Справочники
Со справочниками все стандартно. Если он небольшой, то мы его присылаем полностью в ответе от сервера и называем статическим. Сделано это для того, чтобы минимизировать количество запросов к сервер-сайду и время отклика на действие пользователя в интерфейсе. Чтобы его отобразить в форме на экране, добавляем поле с типом – selectList, одно из свойств которого – ссылка на статический справочник.
Если справочник большой, то он реализуется в виде отдельного rest-сервиса. В интерфейсе это выглядит как текстовое поле, по мере заполнения которого возвращается список возможных вариантов из справочника.
"references":
"referenceId":Ошибки валидации на клиенте и сервере
Так как основной элемент интерфейса – поле ввода данных, логично валидировать его на клиенте. Вместе с полями передаются правила валидации и сообщения, которые отображаются, если валидация не прошла.
"validator":
"value":
"message":
"type":Примерно так выглядит структура ответа:

"output":
"screens":
"title":
"UI Block":
"type":
"properties":
"field":
"id":
"type":
"title":
"value":
"style":
"validator":
"value":
"message":
"type":
"properties":
"events":
"name":
"type":
"title":
"description":
"references":
"referenceId":Фрэймворки
Теперь немного о том, как с этим протоколом работают фрэймворки внутри приложений. Условно фрэймворки можно разделить на две основные части: workflow engine + обработчик UI-контейнеров. Такое разделение вызвано не только архитектурой приложений, но и организационной структурой. Движок разрабатывают и поддерживают платформенные команды, а UI-контейнеры фактически являются точками расширения и их программируют фичёвые команды. Таким образом, большему количеству команд не нужно вносить изменения в ядро.
Workflow engine
Движок внутри приложений (веб и мобильного) знает, что начался процесс работы с документом и что согласно протоколу ему придёт ряд атрибутов: шаги, экраны, UI-контейнеры и типы полей. На этих данных рисуется базовый интерфейс – нижнее и верхнее меню, основные кнопки, UI на простых типах полей, если они используются.
При этом движок не знает, сколько именно в сценарии будет шагов процесса, как шаги будут разбиты по экранам и какие там будут поля.
Если сценарий изменится, например, потребуется отобразить новое поле, то его будет достаточно добавить в ответ сервера, и клиентское приложение его отобразит. Для этого выпускать релиз фронтального приложения не потребуется.
Как работают UI-контейнеры?
Анализ потребностей дизайнеров и бизнес-заказчиков показал, что все потребности не получится удовлетворить простым расширением атрибутивного состава полей.
Поэтому нужны были точки расширения. Этими точками расширения стали UI-компоненты – это нативная реализация кода в самих приложениях, который идентифицируется движком по названию. По сути, это группировка поля/нескольких полей в логический блок, который может отображать кастомный UI. При этом модель данных протокола используются только для транспорта данных на бэкенд, весь UX и UI реализуется на стороне приложения.
Два режима работы фрэймворка
Когда движок парсит модель данных, он сравнивает список имен UI-контейнеров с реестром, который хранится внутри приложения. Если приложение не находит имени компоненты, то интерфейс строится на простых типах полей. Процесс будет полностью рабочим, но на стандартных UI-элементах.

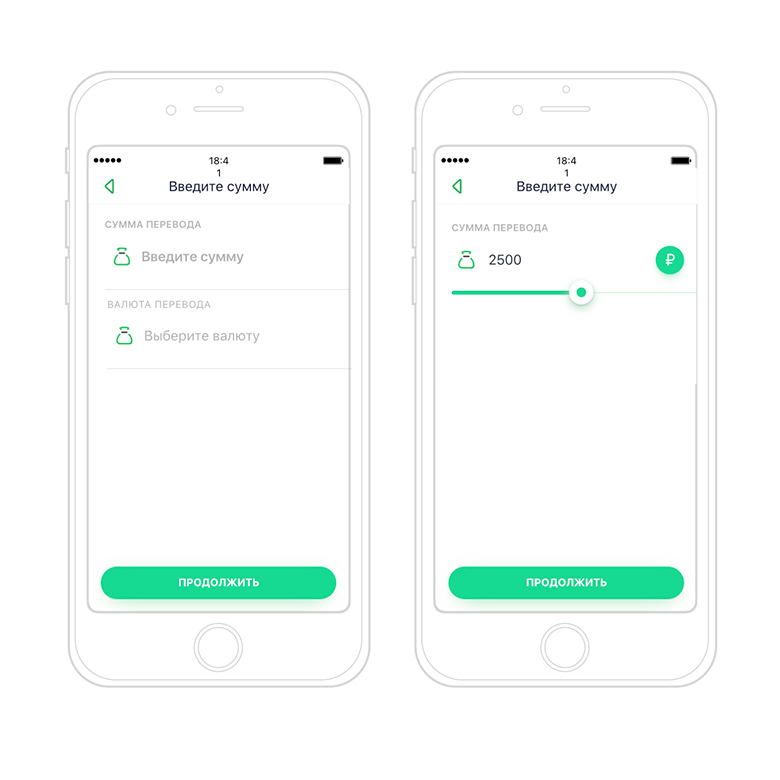
Слева – как может отображаться контейнер для ввода суммы на списке из простых типов полей. Справа – если в сборке приложения есть UI-контейнер. Несмотря на то, что в режиме списка простых полей нет слайдера и есть отдельное поле вместо иконки с выбором валюты, – мы можем передать все данные с PL и процесс будет рабочим.
И тут мы получаем одно из основных преимуществ движка – доставить пользователю изменения без обновления приложения. В сборке есть маппинг имен компонентов на классы, в которых запрограммирован UI этих компонентов и пользовательский интерфейс строится на нем.
Каких правил мы стараемся придерживаться при работе с UI-компонентами:
- Поддерживать работу функционала в режиме списка простых типов полей. У любого прикладного проекта есть соблазн превратить динамический протокол в статический. Поэтому мы всех просим сначала разработать функционал на типовом UI-контейнере, а потом обогащать UX/UI добавлением кастомных контейнеров на этой модели данных. Это не только позволит в будущем обновлять процессы на старых сборках, но и автоматически поддерживает логическую целостность API.
- Не менять модель данных (JSON) для UI-контейнера, если он уже готов (проходит финальное тестирование или уже в продакшене). Так как логика на PL жестко связана с моделью данных, её изменение сломает функционал на версиях мобильного приложения, которые не обновляются. Тем не менее, модель можно расширять при условии сохранения обратной совместимости.
- Называть свой UI-компонент системным именем. Так как имя UI-компонента – обязательный атрибут протокола и должен быть минимум один на каждом экране, мы ввели специальное системное имя, которые реализует простой список полей.
- Не реализовывать бизнес-логику на UI-компонентах. Логику необходимо реализовывать на сервере, почему – писали выше.
Coming soon…
Мы очень старались писать лаконично, но это первая техническая статья про платформу Сбербанк Онлайн и она должна была многое охватить.
Пишите в комментариях, что непонятно, что интересно – постараемся писать меньше, но чаще и в цель. У нас много интересных вызовов, и поэтому много материала.
Авторы:
- dmitry_zadorin Дмитрий Задорин, работает над Сбербанк Онлайн в команде «Интеграционная платформа», Digital Business Platform, Сбербанк и Сбертех
- stcherenkov Стас Черенков, архитектор веб-приложения Сбербанк Онлайн, Сбербанк и Сбертех
Комментарии (41)

Fandir
18.04.2018 16:10А можно узнать какой
мудакчудак, придумал вставить в ваше приложение антивирус, который знатно вешает систему, плюс сажает батарею, плюс жрет память… Мне вот лично не в кайф, что ваше приложение сидит в памяти и занимается какой-то фигней… На фоне этого ваши остальные плюсы меркнут
dmitry_zadorin
18.04.2018 17:23Безопасность банковского приложения – это важная штука, поэтому антивирус там есть. Но мы работаем над тем, чтобы он не мешал пользоваться приложением. Ждите хороших новостей)

sim-dev
18.04.2018 18:54В устах «сбербанка» хорошие новости скорее пугают, нежели радуют. Главное, не вносите таких изменений, которые сделают невозможной эксплуатацию текущей или более старой версии, как уже пару раз было. Помните о клиентах.

IamKarlson
18.04.2018 21:58а почему вы считаете что можете за меня решать на счет использования антивируcа? не кажется ли вам что вы на себя многовато берете? антивирус для телефона ничего общего с безопасностью банковского приложения не имеет — вы просто пошли самым простым путем

Fandir
19.04.2018 11:07А если у меня есть свое антивирусное приложение? Может быть безопасность меня это мои проблемы?

GoldJee
19.04.2018 15:59Моя безопасность — моя забота. Не банка дело, какие приложения установлены в моем телефоне, есть там рут или нет. Захочу поставить антивирус — сделаю это. И нечего мне навязывать услугу.

rustavelli
20.04.2018 11:30Сберовский мобильный клиент — самый тормознутый из опробованных мною. Он запускается так долго, что я успеваю забыть, зачем его открывал. Ну и ущербный по функционалу, конечно… то нельзя, это тоже нельзя.
Нормальные банки берут риски на себя, а не встраивают антивирусы. Сбер же в случае мошенничества шлёт клиентов подальше.

ggo
19.04.2018 09:45Как бы вы решили проблему?
— у вас мобильное приложение для управления деньгами
— аудитория > X млн пользователей с уровнем знаний мобилок ниже среднего
— растет фрод, анализ показывает большую долю левых приложений
Что делать?
sim-dev
19.04.2018 10:06С моей точки зрения чрезмерная забота о тупоголовом клиенте только вредит не-тупоголовым.
В большинстве случаев, как мне кажется, достаточно 1 раз после установки (хорошо, не один, а ТРИ) показать пользователю предупреждение, что для безопасности управления его финансами следует использовать антивирус и не делать root. Так же уведомить, что Сбербанк не отвечает за последствия, если эти условия клиент не выполняет. И пусть пользователь думает, что ему надо больше.
Оставьте пользователю свободу совершать ошибки, не идите по пути всяких ВсеПодрядНадзоров, готовых ради «безопасности» запретить даже лежать под одеялом неподвижно.
ggo
19.04.2018 10:27С моей точки зрения чрезмерная забота о тупоголовом клиенте только вредит не-тупоголовым.
С моей точки зрения тоже.
Но бизнесу (любому, а не только Сберу) нужны клиенты (которые приносят в том или ином виде деньги). И бизнесу не нужны расходы.
Эти две тезиса задают основной тренд — консьюмеризация.
Меня это жутко бесит. Например, в десктопных приложениях делают две кнопки, и ни шагу влево-вправо от сценария, который придумал кто-то. Но бизнес прагматичен, ориентируется на среднего клиента. Чем более массовый сервис, тем ближе к нижней границе. С ужасом жду времен, когда еще пара-тройка миллиардов новых пользователей получат доступ в интернет.
wordman
19.04.2018 13:04+1я наверное слишком старый или/и тупой(но поверьте я не одинок).
Но две кнопки это самое прекрасное что может быть в интерфейсе.
Лично меня каждый раз бесит когда сбербанк меняет свой интерфейс в банкоматах, и мне приходится угадывать что вот эта фигня есть влкадка как в смартфоне и надо переключиться а не листать ниже как раньше. Меня выбешивает yandex.mani у которого что бы узнать номер кошелька надо совершенно не очевидно щелкнуть по малюсенькому треугольничку. Или современные мегаинтерфейсы допустим для выписки электронного больничного, где для самого частого действия надо выполнить достаточно странную и не очевидную последовательность операций которую и админ запоминает с пятого раза, что уж говорить про бедного врача.
Поверьте, ненужная навороченность, неочевидность и изыточность современных интерфейсов более чем достала.

Fandir
19.04.2018 11:08+1Если бы можно было отключить антивирус, и разрешить сберу не возвращать мне деньги украденные через приложение я за… Но это так не работает приложение сейчас анально огорожено вообще от всего, но деньги, которые украли через него мошенники вам все равно не вернут))

bilayan
19.04.2018 10:25Да, а еще, зачем каждый раз проверять, если я уже согласился на урезаный режим с работой только по шаблонам. Но нет, каждый запуск он тупит и проверяет, а вдруг у меня рут пропал. Дали бы опционально или «лайт» клиент без доп функций, только между своими и шаблоны.

gangstarcj
19.04.2018 10:25Поддерживаю. Запуск приложения занимает до 3 минут. Если я в роуминге то можно и 5 минут прождать. Плюс по отпечатку нельзя входить.
Ну и главное если у вас Root доступ, то приложение урезает и без того скудный функционал
neol
19.04.2018 11:49Вход по отпечатку есть и даже работает.

gangstarcj
20.04.2018 21:25Azya Действительно есть, спасибо что подсказали. Только чтобы включить нужно в недры настроек пройти.

creepypoke
18.04.2018 17:23Почему появилась необходимость создавать свое, когда существует, например, GraphQL, решающий те же проблемы?

stcherenkov
18.04.2018 18:04GraphQL решает другой класс проблем.
В архитектуре, где он применим, клиентское и серверное приложение развиваются независимо друг от друга. В такой ситуации необходим абстрактный инструмент для получения данных – именно данных! – который не требует традиционных доработок бэкэнда: обработчика запросов к пути, получения данных из базы, очистки и приведения результата к JSON.
Наша же основная задача состояла в том, чтобы передавать клиентскому приложению кроме данных достаточное количество сопутствующей мета-информации. Ну и, с одной стороны, не слишком перегрузить этим API, а с другой стороны – обеспечить нужную степень управляемости.
Кроме этого GraphQL не даёт возможностей для оптимизации работы под нагрузкой, поскольку нельзя спрогнозировать, какие именно клиентское приложение будет формировать запросы. Напротив, в случае, когда API работает с ограниченным набором данных, можно, например, строить промежуточные слои кэширования и явно прогнозировать нагрузку на разные подсистемы.
Bellich
19.04.2018 10:25Спрогнозировать какие запросы будет формировать клиентское приложение можно. Вы декларируете какие данные нужны вашему приложению, и не важно какой механизм вы используете для получения данных. GraphQl запросы можно кешировать, более того часто запрещают делать произвольные запросы(безопасность) а передают только id запроса и аргументы необходимые для его выполнения. Для этого существуют утилиты — persistgraphql.

stcherenkov
19.04.2018 15:50В таком случае GraphQL перестаёт отличаться от классического подхода – например, REST, но становится довольно сильно избыточным. По сути, мы передаём полную информацию о запросе, но кроме неё при таких ограничениях ничего передать нельзя. Почему бы тогда не держать соответствие на сервере: путь к HTTP-методу = запрос?

AZaz1
19.04.2018 10:25никак не пойму почему не подошел JSON для описания интерфейса?
из статьи выходит, что изобретали веселопед со строками, вместо простого и общепринятого интерфейса
stcherenkov
19.04.2018 15:51Мы используем JSON, но он слишком громоздкий, поэтому описания даны в формате YAML.
Если вкратце и чуть более погружаясь в технику: в нашем случае JSON – это транспортный уровень протокола, а в статье описана детализация спецификации представительского уровня протокола (согласно сетевой модели OSI).
Соответственно, представительский слой может передаваться посредством любого транспортного слоя – XML, YAML, JSON, plain text. Это вопрос договорённостей и удобства. Для нужд демонстрации было удобно дать описания в YAML просто потому что он проще читается.

Azya
19.04.2018 10:28На мой взгляд, у приложения на Android есть два основных недостатка — антивирус, из-за которого приложение оочень долго стартует (а от него часто нужна максимальная оперативность) и кэширование баланаса счетов/карт, иногда после запуска балансы на главной не обновляются секунд 10 (пару раз меня это сильно подставляло).
Плюс к этому рекламный шум вроде "вам одобрена кредитная карта на стотыщьмиллионов" в самом топе раздражает.

theRavel
19.04.2018 10:56Отвечая на вопрос, поставленный в заголовке "как работает", могу с уверенностью сказать "не очень хорошо".

WizardryIB
19.04.2018 11:06У меня простое предложение — оставить на андроид только lite приложение (без антивируса и без расширенных функций). Это снизит стоимость разработки и повысит уровень лояльности пользователей. Причины называть не буду…

ploop
19.04.2018 14:44Ну вы не один андроид версией пользуетесь, меня (и таких много) лайт версия не устроила бы совсем.
А вот антивирус фтопку, согласен.

Fandir
19.04.2018 11:22Короче для тупых хейтеров и для «манагеров» сбера… я хочу получить доступ ко всем функциям сбербанка онлайн без какой либо защиты ( готов подписать отдельный договор на бумаге) без необходимости пользоваться ущербными ограничениями антивируса или рут доступа приложения
vlivyur
19.04.2018 14:32Пользуйтесь Сбербанк Онлайн. Никаких ограничений, ни антивирус, ни рут не помеха.

stcherenkov
19.04.2018 14:19+2Коллеги, философский вопрос «где заканчивается безопасность и начинается вторжение» – очень интересный, но обсудить с сообществом мы хотели совсем не это. Мы будем очень рады вести дискуссию по теме, а фундаментальные вопросы вселенной можно обсудить отдельно на любой нетехнической площадке.

keenondrums
19.04.2018 14:41Не думали ли прикрутить аутентификацию по TOTP? Я бы с удовольствием съехал на нее с смс. А, может, добавил бы ее к смс, как третий фактор.

stcherenkov
19.04.2018 15:59Да, одна из наших команд работает над оптимизацией входа в приложения (мобильное и веб), и TOTP тоже есть в списке кандидатов. Если сообществу это интересно, можем попросить коллег написать отдельную статью с результатами анализа.

snovikov
19.04.2018 16:00А описанный в статье подход уже используется в промышленной эксплуатации или только-только апробировали на пилотных функциях?

stcherenkov
19.04.2018 17:38+1В основном, технология пилотируется, но на первый результат уже можно посмотреть – это раздел «Регистрация на Госуслугах» в веб-версии Сбербанк Онлайн.

Mike-M
19.04.2018 16:00АПИ, воркфлоу, фреймворки…
Тем временем я — ИТ-специалист с многолетним стажем — не смог выполнить в Сбербанк-Онлайн элементарную задачу: сменить пароль для доступа в личный кабинет. Даже со второй попытки не смог!!!
Не в том направлении работаете, ребята. Не надо плодить супер-мега-крутые фичи. Научитесь сначала безупречно реализовывать простые вещи.

dikkini
20.04.2018 17:52Где хранятся правила валидации полей, которые передаются на клиент?

stcherenkov
20.04.2018 18:59Правила валидации хранятся на сервере. В зависимости от того, как часто и с какой скоростью их требуется обновлять, можно держать правила в коде, в БД, в конфигах, во внешних системах и так далее. При этом правила клиентской валидации носят вспомогательный характер и могут значительно отличаться от правил серверной валидации.

kengur8
20.04.2018 18:41как вы понимаете следующее утверждение:
использование для доступа устройства которое является верификатором 2FA сводит на нет саму концепцию 2FA


sim-dev
Скажите, те, кто составляет ТЗ на ваши разработки, они хоть какое-то общее представление имеют о том, что нужно пользователю, или, как и большинство маркетологов, рассчитывают воспитать потребителя так, чтобы любил, что дали не не хотел иного?
Почему в приложении МОЖНО сделать перевод средств на КРЕДИТНУЮ карту (т.е. пополнить сверх необходимого), но обратная процедура невозможна? При этом работники сбербанка заявляют, что вот просто так взять и выполнить эту операцию БЕЗ приложения, в офисе банка, НЕВОЗМОЖНО, потому что это НЕЛЬЗЯ?
Есть еще ряд «мелких» проблем, которые выбешивают… например, вот эта «стартовая» анимация или «антивирусная» проверка… Чат — та еще песня… Надеюсь, в очередной версии вы добавите и лайки за репосты.
(это был сарказм)
Неужели нельзя сделать ТОЛЬКО банковский сервис? Создание шаблонов платежей так и не сделали, зато сделали «здравствуйте, имярек». Круто, чо.
Я написал здесь потому, что в «отзывах» писать бесполезно, так что извините.
Fandir
Вообще пополнить кредитку вроде можно, но снять деньги с неё можно только с комиссией это я сразу уточнил)) Мне лично никто не говорил, что нельзя
hMartin
вероятно, ограничение связано с тем, что перевод с кредитки == снятие налички и отсутствие льготного периода
Вероятно, причина в том, что для разных каналов обслуживания предъявлялись различные требования к функционалу и накладывались соответствующие ограничения.
Вот там про омниканальность в посте есть инфа, когда осуществят — границ не будет